前端老古董execCommand——操作 选中文本 样式
文章目录
- ⭐前言
- ⭐exe command api用法
- 💖 example示例
- 💖 测试效果
- ⭐execommand和getSelection 的联系
- ⭐总结
- ⭐结束

⭐前言
大家好,我是yma16,本文分享关于 前端老古董execCommand——操作选中文本。
execommand
当一个 HTML 文档切换到设计模式时,document暴露 execCommand 方法,该方法允许运行命令来操纵可编辑内容区域的元素。
大多数命令影响document的selection(粗体,斜体等),当其他命令插入新元素(添加链接)或影响整行(缩进)。
当使用contentEditable时,调用execCommand() 将影响当前活动的可编辑元素。
vue3系列相关文章:
vue3 + fastapi 实现选择目录所有文件自定义上传到服务器
前端vue2、vue3去掉url路由“ # ”号——nginx配置
csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
认识vite_vue3 初始化项目到打包
python_selenuim获取csdn新星赛道选手所在城市用echarts地图显示
让大模型分析csdn文章质量 —— 提取csdn博客评论在文心一言分析评论区内容
前端vue3——html2canvas给网站截图生成宣传海报
前端——html拖拽原理
前端 富文本编辑器原理——从javascript、html、css开始入门
⭐exe command api用法
execCommand 是一个 JavaScript 方法,用于执行编辑器中的命令,比如修改文本样式、插入链接、插入表格等操作。
语法
const bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
返回值
一个 Boolean ,如果是 false 则表示操作不被支持或未被启用。
参数
- aCommandName
一个 DOMString ,命令的名称。可用命令列表请参阅 命令 。 - aShowDefaultUI
一个 Boolean,是否展示用户界面,一般为 false。Mozilla 没有实现。 - aValueArgument
一些命令(例如 insertImage)需要额外的参数(insertImage 需要提供插入 image 的 url),默认为 null。
注意事项:
使用 execCommand 方法时,应该保证光标位于一个可编辑的区域,比如一个 contenteditable 属性为 true 的元素。
各个浏览器对于 execCommand 的支持情况不一样,不同的命令也有不同的兼容性,需要使用时要仔细检查浏览器兼容性。
💖 example示例
html部分
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="style.css" rel="stylesheet" type="text/css" /><title>InsCode execommand</title>
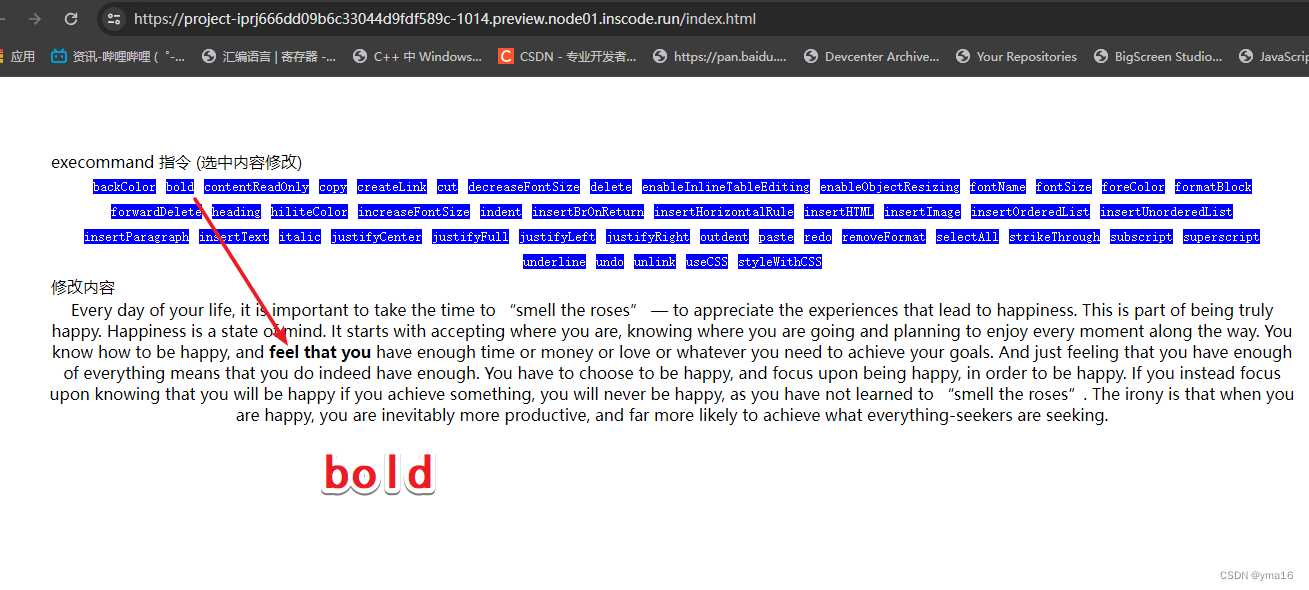
</head><body><div class="container"><div class="container-box"><div class="container-box-header"><div style="width:100%;text-align:left;margin:2px;">execommand 指令 (选中内容修改)</div><div class="container-box-header-button buttons" id="button-box-id"></div></div><div style="width:100%;text-align:left;margin:2px;">修改内容</div><div class="container-box-header-content" contentEditable="true">Every day of your life, it is important to take the time to “smell the roses” — to appreciate theexperiences that lead to happiness. This is part of being truly happy.Happiness is a state of mind. It starts with accepting where you are, knowing where you are goingand planning to enjoy every moment along the way. You know how to be happy, and feel that you haveenough time or money or love or whatever you need to achieve your goals. And just feeling that youhave enough of everything means that you do indeed have enough.You have to choose to be happy, and focus upon being happy, in order to be happy. If you insteadfocus upon knowing that you will be happy if you achieve something, you will never be happy, as youhave not learned to “smell the roses”. The irony is that when you are happy, you are inevitably moreproductive, and far more likely to achieve what everything-seekers are seeking.</div></div></div></div><script src="script.js"></script>
</body></html>
逻辑
var parms = [{cmd: "aCommandName",desc: "A DOMString representing the name of the command"},{cmd: "aShowDefaultUI",desc:"A Boolean indicating whether the default user interface should be shown. This is not implemented in Mozilla."},{cmd: "aValueArgument",desc:"A DOMString representing some commands (such as insertimage) require an extra value argument (the image's url). Pass an argument of null if no argument is needed."}];var commands = [{cmd: "backColor",val: "red",desc:"Changes the document background color. In styleWithCss mode, it affects the background color of the containing block instead. This requires a color value string to be passed in as a value argument. (Internet Explorer uses this to set text background color.)"},{cmd: "bold",icon: "bold",desc:"Toggles bold on/off for the selection or at the insertion point. (Internet Explorer uses the STRONG tag instead of B.)"},{cmd: "contentReadOnly",desc:"Makes the content document either read-only or editable. This requires a boolean true/false to be passed in as a value argument. (Not supported by Internet Explorer.)"},{cmd: "copy",icon: "clipboard",desc:"Copies the current selection to the clipboard. Clipboard capability must be enabled in the user.js preference file. See"},{cmd: "createLink",val: "https://twitter.com/netsi1964",icon: "link",desc:"Creates an anchor link from the selection, only if there is a selection. This requires the HREF URI string to be passed in as a value argument. The URI must contain at least a single character, which may be a white space. (Internet Explorer will create a link with a null URI value.)"},{cmd: "cut",icon: "scissors",desc:"Cuts the current selection and copies it to the clipboard. Clipboard capability must be enabled in the user.js preference file. See"},{cmd: "decreaseFontSize",desc:"Adds a SMALL tag around the selection or at the insertion point. (Not supported by Internet Explorer.)"},{cmd: "delete",icon: "scissors",desc: "Deletes the current selection."},{cmd: "enableInlineTableEditing",desc:"Enables or disables the table row and column insertion and deletion controls. (Not supported by Internet Explorer.)"},{cmd: "enableObjectResizing",desc:"Enables or disables the resize handles on images and other resizable objects. (Not supported by Internet Explorer.)"},{cmd: "fontName",val: "'Inconsolata', monospace",desc:'Changes the font name for the selection or at the insertion point. This requires a font name string ("Arial" for example) to be passed in as a value argument.'},{cmd: "fontSize",val: "1-7",icon: "text-height",desc:"Changes the font size for the selection or at the insertion point. This requires an HTML font size (1-7) to be passed in as a value argument."},{cmd: "foreColor",val: "rgba(0,0,0,.5)",desc:"Changes a font color for the selection or at the insertion point. This requires a color value string to be passed in as a value argument."},{cmd: "formatBlock",val: "<blockquote>",desc:'Adds an HTML block-style tag around the line containing the current selection, replacing the block element containing the line if one exists (in Firefox, BLOCKQUOTE is the exception - it will wrap any containing block element). Requires a tag-name string to be passed in as a value argument. Virtually all block style tags can be used (eg. "H1", "P", "DL", "BLOCKQUOTE"). (Internet Explorer supports only heading tags H1 - H6, ADDRESS, and PRE, which must also include the tag delimiters < >, such as "<H1>".)'},{cmd: "forwardDelete",desc:"Deletes the character ahead of the cursor's position. It is the same as hitting the delete key."},{cmd: "heading",val: "h3",icon: "header",desc:'Adds a heading tag around a selection or insertion point line. Requires the tag-name string to be passed in as a value argument (i.e. "H1", "H6"). (Not supported by Internet Explorer and Safari.)'},{cmd: "hiliteColor",val: "Orange",desc:"Changes the background color for the selection or at the insertion point. Requires a color value string to be passed in as a value argument. UseCSS must be turned on for this to function. (Not supported by Internet Explorer.)"},{cmd: "increaseFontSize",desc:"Adds a BIG tag around the selection or at the insertion point. (Not supported by Internet Explorer.)"},{cmd: "indent",icon: "indent",desc:"Indents the line containing the selection or insertion point. In Firefox, if the selection spans multiple lines at different levels of indentation, only the least indented lines in the selection will be indented."},{cmd: "insertBrOnReturn",desc:"Controls whether the Enter key inserts a br tag or splits the current block element into two. (Not supported by Internet Explorer.)"},{cmd: "insertHorizontalRule",desc:"Inserts a horizontal rule at the insertion point (deletes selection)."},{cmd: "insertHTML",val: "<h3>Life is great!</h3>",icon: "code",desc:"Inserts an HTML string at the insertion point (deletes selection). Requires a valid HTML string to be passed in as a value argument. (Not supported by Internet Explorer.)"},{cmd: "insertImage",val: "http://dummyimage.com/160x90",icon: "picture-o",desc:"Inserts an image at the insertion point (deletes selection). Requires the image SRC URI string to be passed in as a value argument. The URI must contain at least a single character, which may be a white space. (Internet Explorer will create a link with a null URI value.)"},{cmd: "insertOrderedList",icon: "list-ol",desc:"Creates a numbered ordered list for the selection or at the insertion point."},{cmd: "insertUnorderedList",icon: "list-ul",desc:"Creates a bulleted unordered list for the selection or at the insertion point."},{cmd: "insertParagraph",icon: "paragraph",desc:"Inserts a paragraph around the selection or the current line. (Internet Explorer inserts a paragraph at the insertion point and deletes the selection.)"},{cmd: "insertText",val: new Date(),icon: "file-text-o",desc:"Inserts the given plain text at the insertion point (deletes selection)."},{cmd: "italic",icon: "italic",desc:"Toggles italics on/off for the selection or at the insertion point. (Internet Explorer uses the EM tag instead of I.)"},{cmd: "justifyCenter",icon: "align-center",desc: "Centers the selection or insertion point."},{cmd: "justifyFull",icon: "align-justify",desc: "Justifies the selection or insertion point."},{cmd: "justifyLeft",icon: "align-left",desc: "Justifies the selection or insertion point to the left."},{cmd: "justifyRight",icon: "align-right",desc: "Right-justifies the selection or the insertion point."},{cmd: "outdent",icon: "outdent",desc: "Outdents the line containing the selection or insertion point."},{cmd: "paste",icon: "clipboard",desc:"Pastes the clipboard contents at the insertion point (replaces current selection). Clipboard capability must be enabled in the user.js preference file. See"},{cmd: "redo",icon: "repeat",desc: "Redoes the previous undo command."},{cmd: "removeFormat",desc: "Removes all formatting from the current selection."},{cmd: "selectAll",desc: "Selects all of the content of the editable region."},{cmd: "strikeThrough",icon: "strikethrough",desc:"Toggles strikethrough on/off for the selection or at the insertion point."},{cmd: "subscript",icon: "subscript",desc:"Toggles subscript on/off for the selection or at the insertion point."},{cmd: "superscript",icon: "superscript",desc:"Toggles superscript on/off for the selection or at the insertion point."},{cmd: "underline",icon: "underline",desc:"Toggles underline on/off for the selection or at the insertion point."},{cmd: "undo",icon: "undo",desc: "Undoes the last executed command."},{cmd: "unlink",icon: "chain-broken",desc: "Removes the anchor tag from a selected anchor link."},{cmd: "useCSS ",desc:"Toggles the use of HTML tags or CSS for the generated markup. Requires a boolean true/false as a value argument. NOTE: This argument is logically backwards (i.e. use false to use CSS, true to use HTML). (Not supported by Internet Explorer.) This has been deprecated; use the styleWithCSS command instead."},{cmd: "styleWithCSS",desc:"Replaces the useCSS command; argument works as expected, i.e. true modifies/generates style attributes in markup, false generates formatting elements."}];var commandRelation = {};function supported(cmd) {var css = !!document.queryCommandSupported(cmd.cmd)? "btn-succes": "btn-error";return css;}function icon(cmd) {return typeof cmd.icon !== "undefined" ? "fa fa-" + cmd.icon : "";}function doCommand(cmdKey) {var cmd = commandRelation[cmdKey];if (supported(cmd) === "btn-error") {alert("execCommand(“" + cmd.cmd + "”)\nis not supported in your browser");return;}val =typeof cmd.val !== "undefined"? prompt("Value for " + cmd.cmd + "?", cmd.val): "";document.execCommand(cmd.cmd, false, val || ""); // Thanks to https://codepen.io/bluestreak for finding this bug}function init() {var html = "",template ='<span><code class="btn btn-xs %btnClass%" title="%desc%" οnmοusedοwn="event.preventDefault();" οnclick="doCommand(\'%cmd%\')"><i class="%iconClass%"></i> %cmd%</code></span>';commands.map(function (command, i) {commandRelation[command.cmd] = command;var temp = template;temp = temp.replace(/%iconClass%/gi, icon(command));temp = temp.replace(/%desc%/gi, command.desc);temp = temp.replace(/%btnClass%/gi, supported(command));temp = temp.replace(/%cmd%/gi, command.cmd);html += temp;});console.log('html',html)document.getElementById("button-box-id").innerHTML = html;}window.onload=()=>{init();
}inscode案例
💖 测试效果
选中区域 加上 bold

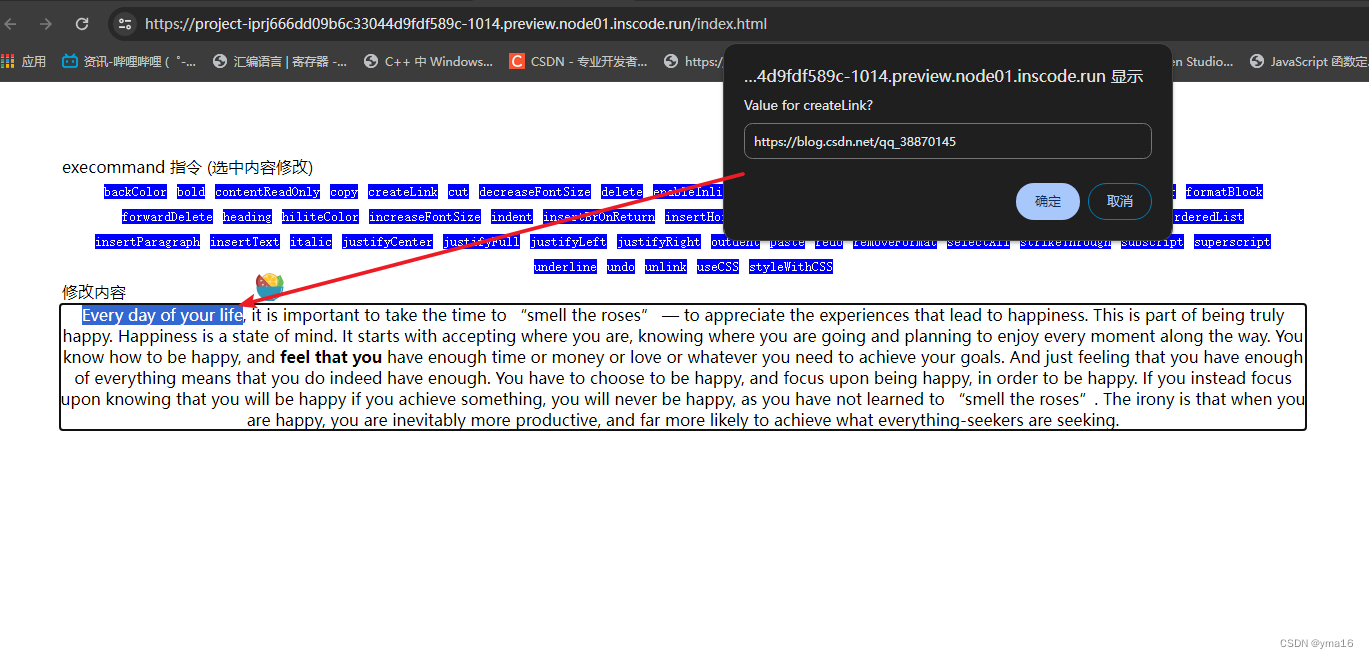
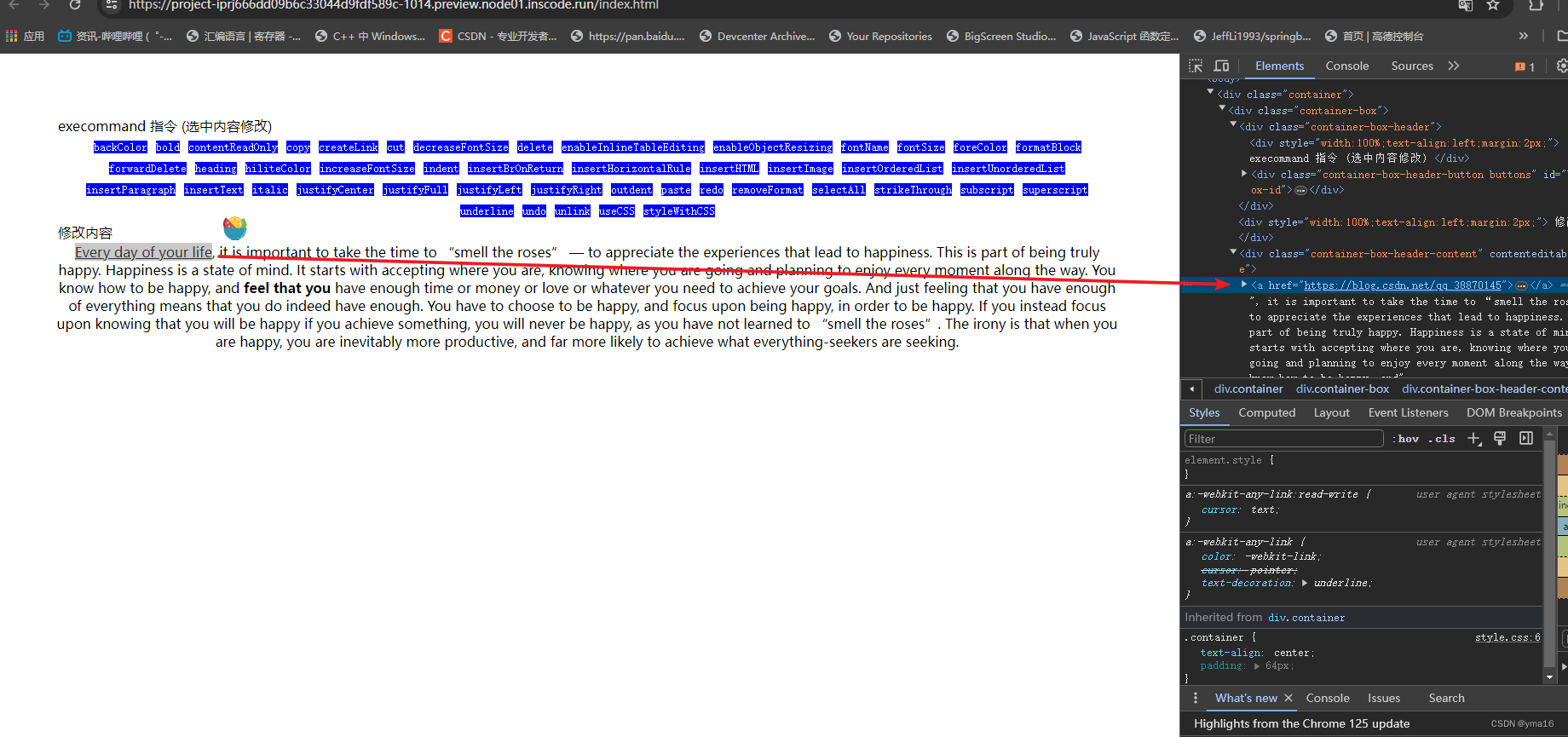
添加链接 https://blog.csdn.net/qq_38870145

添加效果

⭐execommand和getSelection 的联系
使用execommand的前提是存在getSelection 选区。
⭐总结
execCommand 在使用时要保持选区的状态,所以按钮事件配置关联需要阻止浏览器的点击行为(preventDefault)。
execCommand 的相关问题
- 回显选区文字的样式(需要实时获取选区内容)
- ie浏览器兼容性问题
兼容性方案:
execCommand 方法是一个过时的方法,它是用于在浏览器中执行命令的。该方法已经被废弃,不建议使用。
替代方案取决于你想要实现的功能。以下是几种可能的替代方案:
-
使用原生 JavaScript 方法:根据你想要实现的功能,可以使用原生 JavaScript 方法来替代 execCommand。例如,如果你想要插入文本,可以使用 document.execCommand(“insertText”, false, “Hello, World!”) 的替代方法:element.value += “Hello, World!”。
-
使用富文本编辑器库:如果你想要实现更复杂的文本编辑功能,可以考虑使用富文本编辑器库,例如 TinyMCE、Quill、CKEditor 等。这些库提供了丰富的 API 和功能,可以更方便地进行文本编辑操作。
-
使用内容编辑 API:一些网页编辑器提供了内容编辑 API,可以让你通过 API 直接修改编辑器的内容。例如,ContentEditable API 允许你直接修改一个元素的内容,而不需要使用 execCommand。
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!
相关文章:

前端老古董execCommand——操作 选中文本 样式
文章目录 ⭐前言⭐exe command api用法💖 example示例💖 测试效果 ⭐execommand和getSelection 的联系⭐总结⭐结束 ⭐前言 大家好,我是yma16,本文分享关于 前端老古董execCommand——操作选中文本。 execommand 当一个 HTML 文…...

elementui写一个自定义的rangeInput的组件
组件定义 使用el-row确保元素都在一行上对外暴露的prop是minValue和maxValue,但是不建议直接使用,使用计算属性minValueComputed和maxValueComputed更改计算属性的值的不要直接更改计算属性,也不要直接更改原本的prop,通知外层的父…...

护眼灯哪些牌子好?一文刨析护眼灯怎么选择!
护眼灯哪些牌子好?护眼台灯作为对抗视力挑战的一种方法,逐渐赢得了众多家长的青睐。这些台灯利用尖端光学技术,发出柔和且无刺激的照明,有助于保护眼睛不受伤害。它们不但可以调节亮度和色温,打造一个舒适且自然的阅读…...

抖音短剧看剧系统是怎么做的?怎么样搭建上线运营?
前言: 当前热门短剧已深入大家的日常,针对一些好的短剧更是吸金无数。今天给大家介绍一下短剧这个项目整个运作模式。 一、一部短剧是怎么样呈现到观众眼前的? 首先影视作品公司拍摄剪辑好短剧 ,弄好一切审核后,放到…...

2024.06.06校招 实习 内推 面经
绿*泡*泡VX: neituijunsir 交流*裙 ,内推/实习/校招汇总表格 1、校招 | 追觅科技2025届校园招聘/正式启动! 校招 | 追觅科技2025届校园招聘正式启动! 2、校招&实习&社招 | 博世海外招聘—德国/专场正式启动࿰…...

神经网络模型---ResNet
一、ResNet 1.导入包 import tensorflow as tf from tensorflow.keras import layers, models, datasets, optimizersoptimizers是用于更新模型参数以最小化损失函数的算法 2.加载数据集、归一化、转为独热编码的内容一致 3.增加颜色通道 train_images train_images[...,…...

Linux之网络编程
Linux之网络编程 TCP协议 TCP(Transmission ControlProtocol) : 传输控制协议,是一个 面向连接的、可靠的、基于字节流的传输层的协议。TCP 协议建立的是一种点到点的,一对一的可靠连接协议 特点: 数据无丢失数据无失序数据无错误数据无重…...

opencascade AIS_InteractiveContext源码学习1
AIS_InteractiveContext 前言 交互上下文(Interactive Context)允许您在一个或多个视图器中管理交互对象的图形行为和选择。类方法使这一操作非常透明。需要记住的是,对于已经被交互上下文识别的交互对象,必须使用上下文方法进行…...

TIA博途 WinCC下载到面板时,提示错误消息:“装载过程终止由于传输错误:8020AB001A06FFF4!”的解决办法
TIA博途 WinCC下载到面板时,提示错误消息:“装载过程终止由于传输错误:8020AB001A06FFF4!”的解决办法 这个错误信息是由于缺少设备镜像无法下载到操作面板而导致的。 当使用 TIA V15.1 Update 4 和 Update 5 组态 TP1000F Mobile 时,请遵守特别注意事项。 问题 在编译一个…...

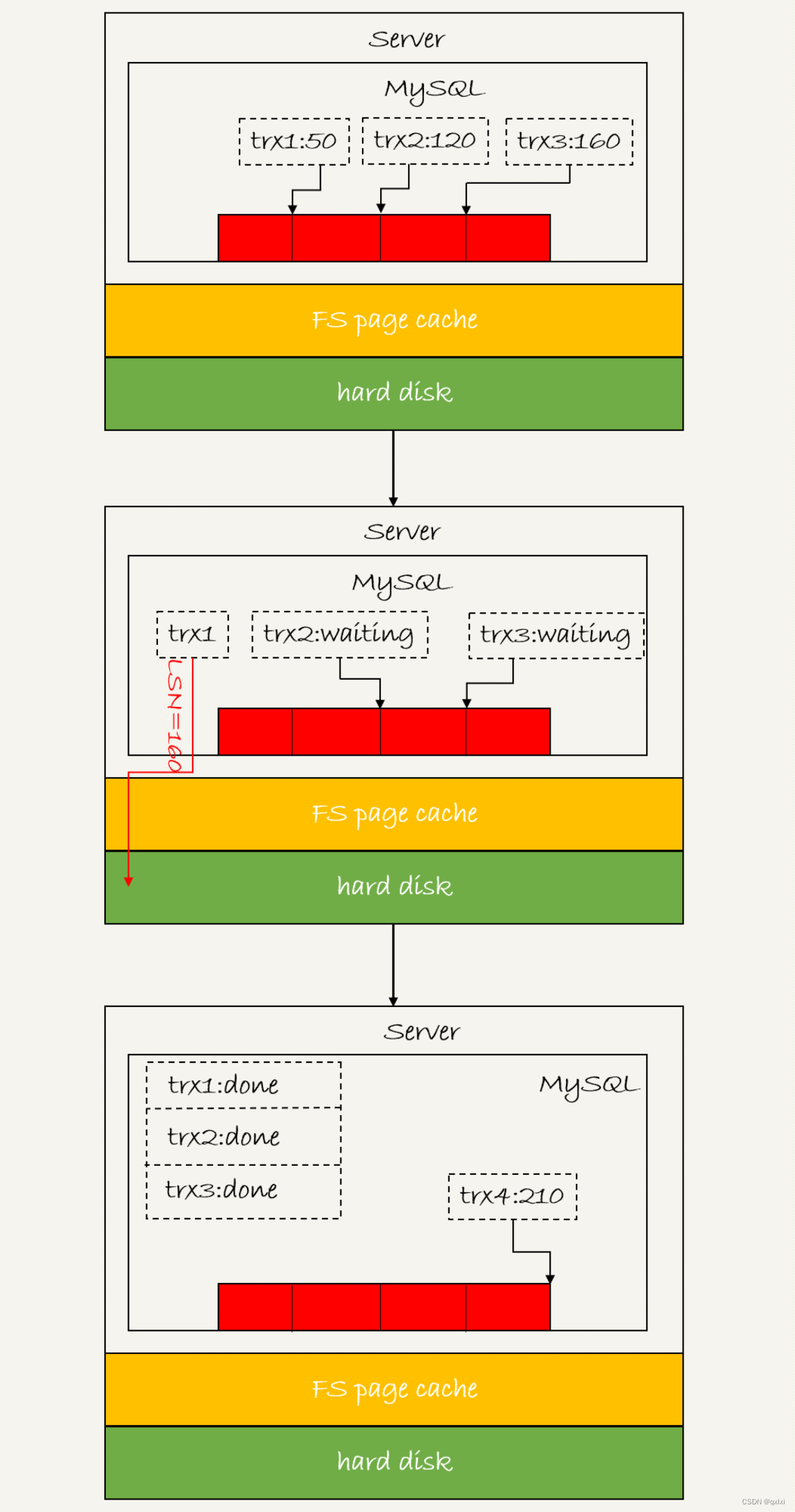
【MySQL】聊聊数据库是如何保证数据不丢的
对于一个存储系统来说,其中比较关键的核心组件包含,网络、存储模型、持久化、数据结构等。而数据如何保证不丢失,对于不同的存储系统来说,比如Redis采用AOF和RDB的方式进行混合使用,而MySQL采用日志进行保证。也就是re…...

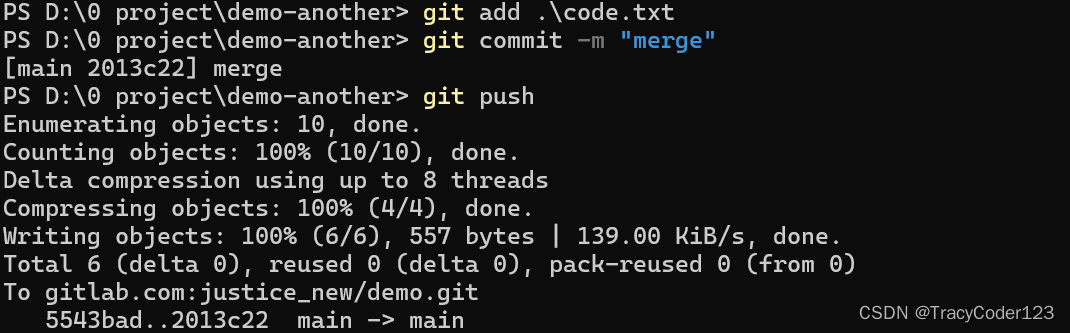
GitLab教程(四):分支(branch)和合并(merge)
文章目录 1.分支(branch)(1)分支的概念(2)branch命令 2.合并(merge)(1)三个命令pullfetchmergegit fetchgit mergegit pull (2)合并冲…...

2021数学建模A题目–“FAST”主动反射面的形状调节
A 题——“FAST”主动反射面的形状调节 思路:该题主要是通过利用伸缩杆调整FAST反射面,给出合适的调整方案 程序获取 第一题问题思路与结果: 当待观测天体S位于基准球面正上方,结合考虑反射面板调节因素,确定理想抛物…...

华为---- RIP路由协议基本配置
08、RIP 8.1 RIP路由协议基本配置 8.1.1 原理概述 RIP(Routing Information Protocol,路由协议)作为最早的距离矢量IP路由协议,也是最先得到广泛使用的一种路由协议,采用了Bellman-Ford算法,其最大的特点就是配置简单。 RIP协议要求网络中…...

Android studio在Ubuntu桌面上 创建桌面图标,以及导航栏图标
Android studio在Ubuntu桌面上 创建桌面图标,以及导航栏图标 1. 下载Android studio for Lunux 免安装版本之后,解压 2. 通过控制台运行 ~/Documents/android-studio-2024.1.1.2-linux/android-studio/bin$ ./studio.sh 3. 选择菜单,Tools…...

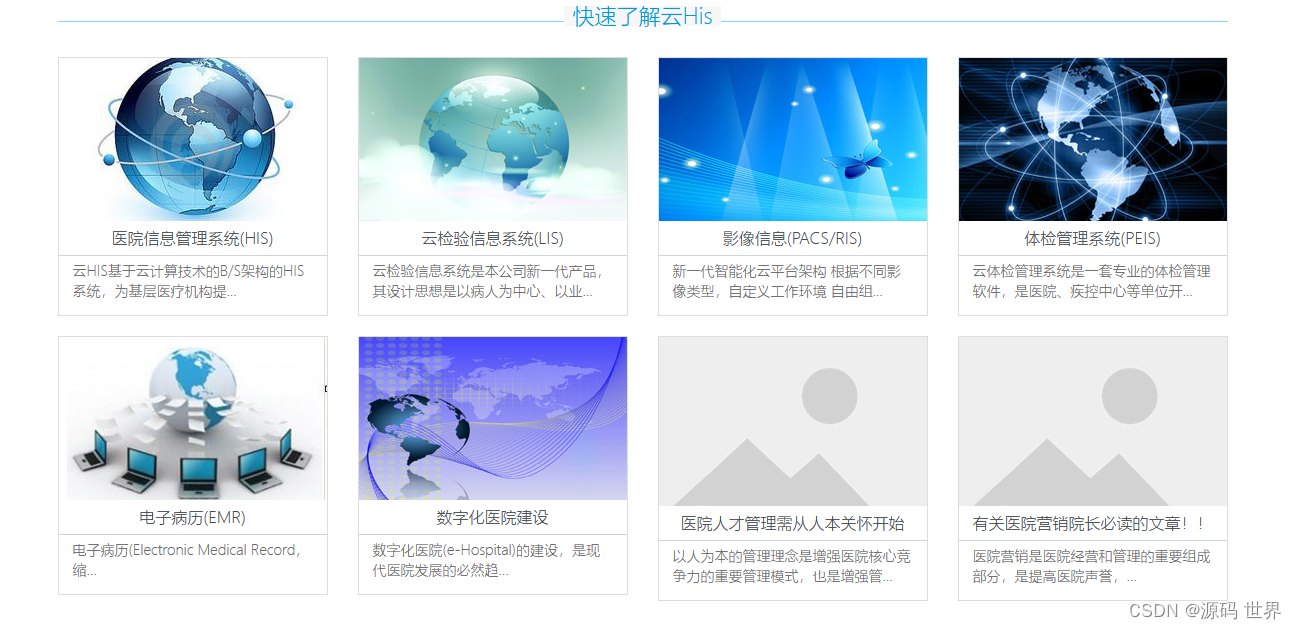
JAVA云HIS医院管理系统源码 云HIS系统的应用场景
JAVA云HIS医院管理系统源码 云HIS系统的应用场景 云HIS是针对中小医疗健康机构推出的一套基于云端的诊所云HIS服务平台,包括内部管理系统、临床辅助决策系统、体检系统、客户管理与服务系统、健康管理系统、知识管理系统、医患沟通系统、线上营销系统、其他外部系…...

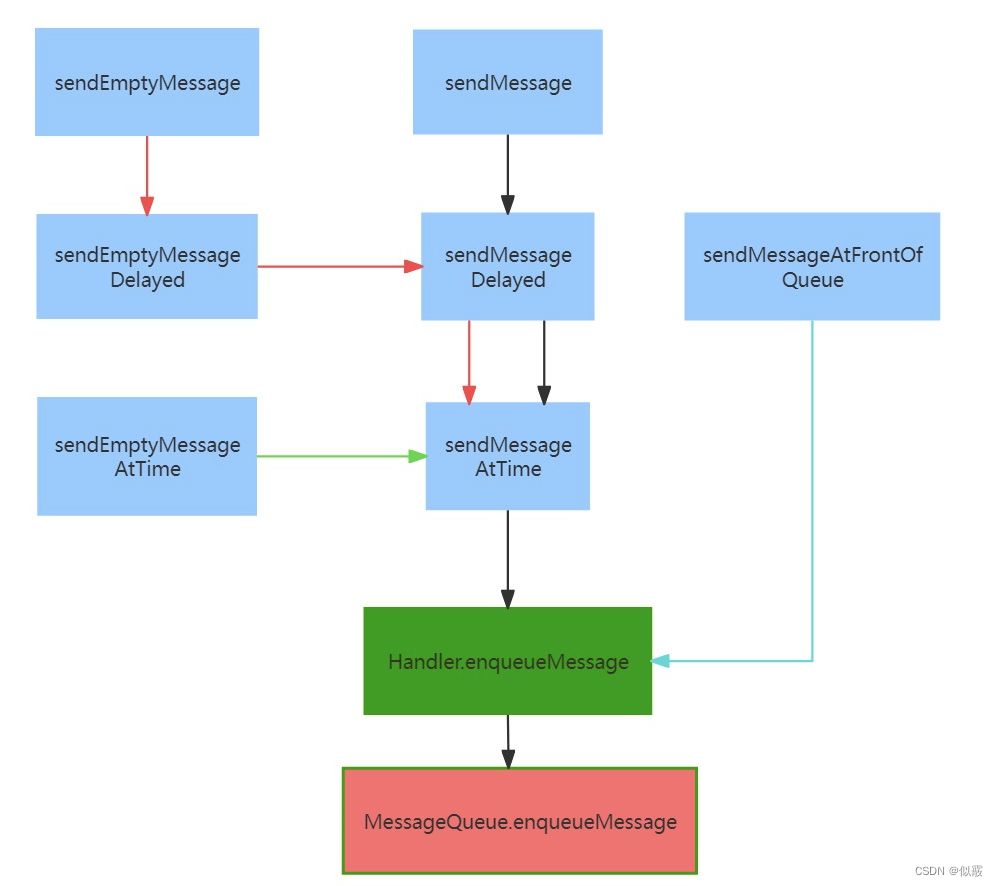
Handler机制
目录 一、简介二、相关概念解释2.1 Message(消息)2.2 Handler(处理器)2.2.1 Handler的构造方法2.2.2 Handler sendMessage()相关的方法2.2.3 Handler dispatchMessage()方法 2.3 Mes…...

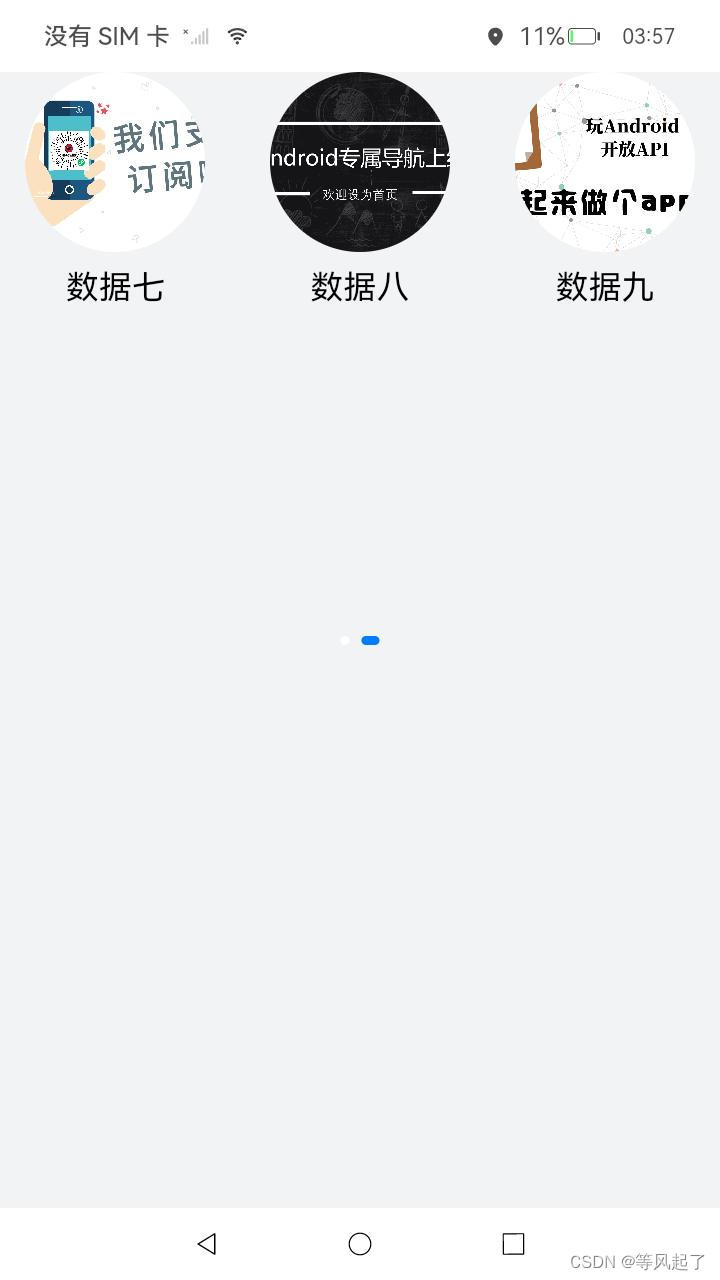
鸿蒙实现金刚区效果
前言: DevEco Studio版本:4.0.0.600 所谓“金刚区"是位于APP功能入口的导航区域,通常以“图标文字”的宫格导航的形式出现。之所以叫“金刚区”,是因为该区域会随着业务目标的改变,展示不同的功能图标ÿ…...

Ubuntu 查看设备温度
要在Ubuntu中查看设备的温度,可以使用一些命令行工具来获取系统硬件的温度信息。下面列出了几种常用的方法: 方法 1: 使用 sensors 命令 sensors 命令用于读取和显示系统中的传感器数据,包括CPU温度和其他硬件传感器的信息。首先需要安装 l…...

大型网站优化指南:打造流畅的在线体验
大型网站 大型网站是指具有高并发、大流量、高可用性、海量数据处理能力,并能提供7*24小时不间断服务的网站。 这些网站通常面临用户分布广泛、网络情况复杂、安全环境恶劣等挑战。 同时需要快速适应市场变化和用户需求,通过渐进式的发展策略运营成大型…...

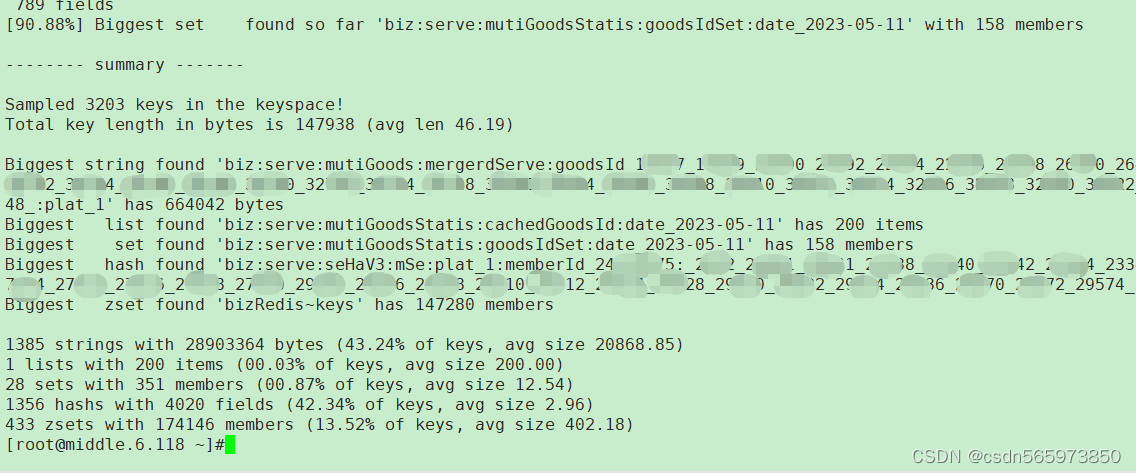
Redis变慢了?
Redis变慢了? 什么是Redis?测定Redis变慢?最大响应延迟平均响应延迟设置Redis慢日志 分析Redis变慢bigkeysbigkey的危害bigkey优化 写在最后 什么是Redis? 作为一个技术人员来说,大家用的最多的可能就是Redis了&#…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...
