【CSS】CSS 背景设置 ② ( 背景位置 | 背景位置-方位值设置 )
文章目录
- 一、背景位置
- 1、语法说明
- 2、注意事项
- 二、背景位置-方位值设置
- 1、效果展示
- 2、完整代码示例
一、背景位置
1、语法说明
如果 盒子的大小 大于 背景图片的大小 , 默认的 图片 位置是 左上角 ;
设置背景位置的 CSS 语法如下 :
background-position : length length
background-position : position position
background-position 属性值 可以是 length 长度 , 也可以是 position 方位 ;
- length 长度 :
- 百分数 : 如 50% ;
- 浮点数 + 单位 : 如 : 150.5px ;
- position 方位 : 设置的是 x 坐标的方位 和 y 坐标的方位 , 二者使用空格隔开 ;
- 左上右下 : top , bottom , left , right ;
- 中间 : center
2、注意事项
background-position 属性值使用注意事项 :
- 设置背景图片 : 设置 background-position 属性值 之前 需要先设置 background-image 背景图片属性 ;
- 方位设置 : 如果设置 position 方位属性值 , 设置的是 x 坐标的方位 和 y 坐标的方位 , 二者使用空格隔开 ;
- 顺序无关 : 如果指定了两个方位值 , 则 自动匹配顺序 , 先后顺序无关 , left top 与 top left 效果相同 , 都是左上角 ;
- 设置一个值 : 如果 只设置了一个方位值 , 那么另外一个默认居中对齐 , 如 :
- 设置了 left , 则垂直方向居中对齐 ;
- 设置了 top , 则水平方向居中对齐 ;
- 坐标设置 : 如果 设置的是 length 长度坐标 , 则 第一个数值是 x 坐标 , 第二个数值是 y 坐标 ;
- 设置了一个值 : 如果 只设置了一个坐标值 , 那么该设置为 x 坐标设置 , 垂直方向默认居中设置 ;
- 同时设置放位和坐标 : 第一个值默认是 x 坐标 , 第二个值为 y 坐标 ;
二、背景位置-方位值设置
1、效果展示
效果展示 :
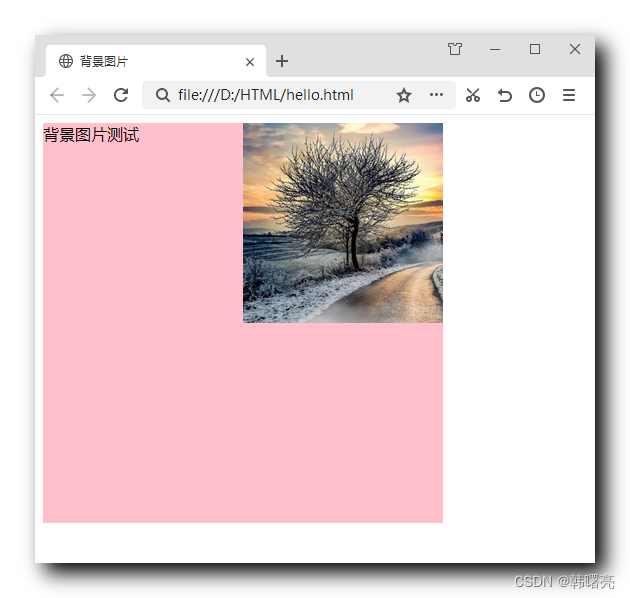
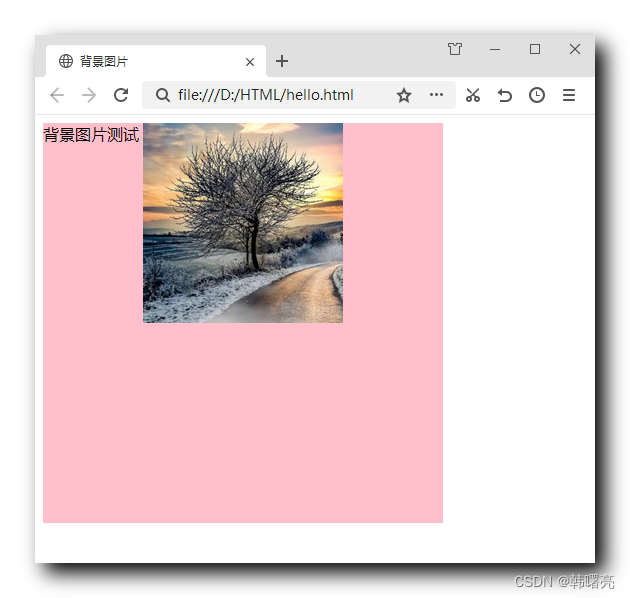
- 设置背景位置为 右上角 : 粉色区域是盒子的区域 , 图片背景位于盒子右上角 ;
/* 设置背景位置 - 右上角 */
background-position: right top;

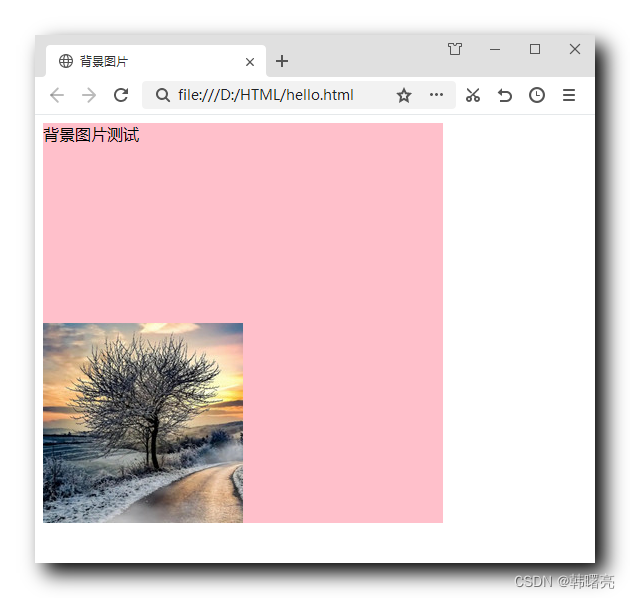
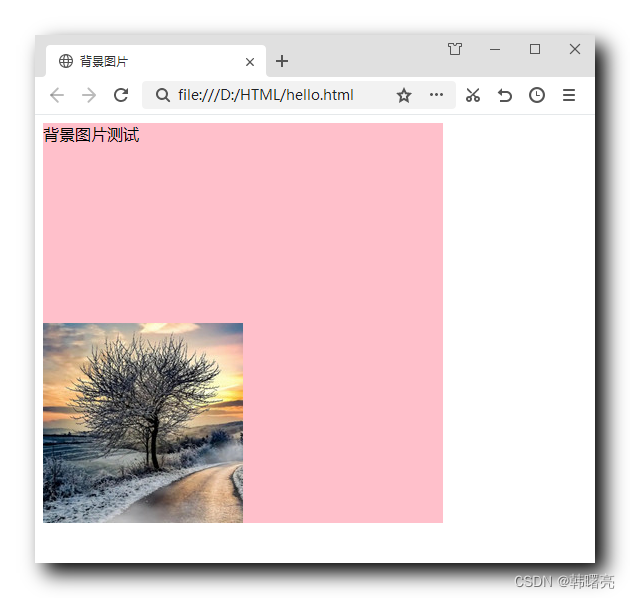
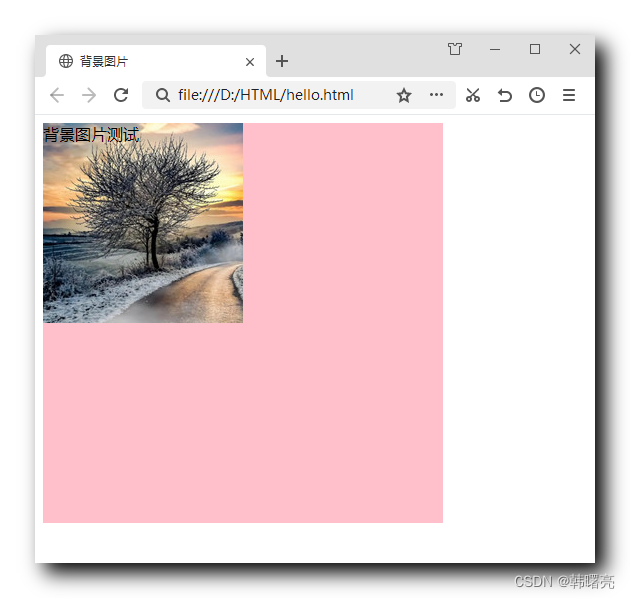
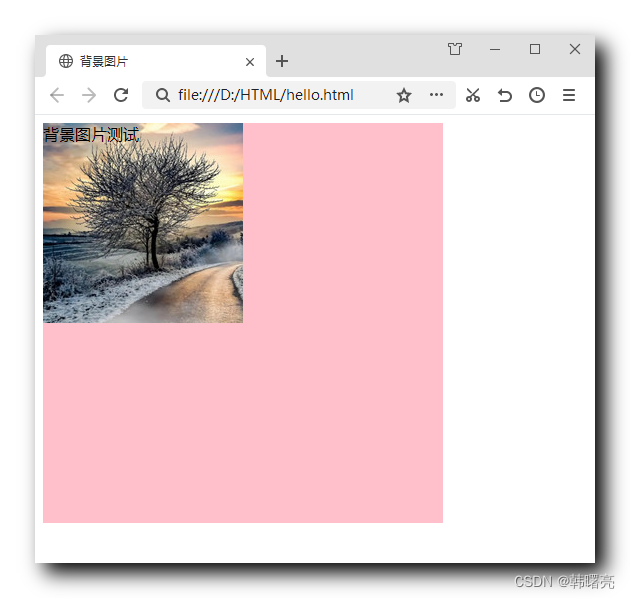
- 设置背景位置为 左下角 : 粉色区域是盒子的区域 , 图片背景位于盒子左下角 ;
/* 设置背景位置 - 左下角 */
background-position: left bottom;

- 设置背景位置为 左下角 : 粉色区域是盒子的区域 , 图片背景位于盒子左下角 ; 设置 bottom left 和 left bottom 效果是一样的 ;
/* 设置背景位置 - 左下角 */
background-position: bottom left;

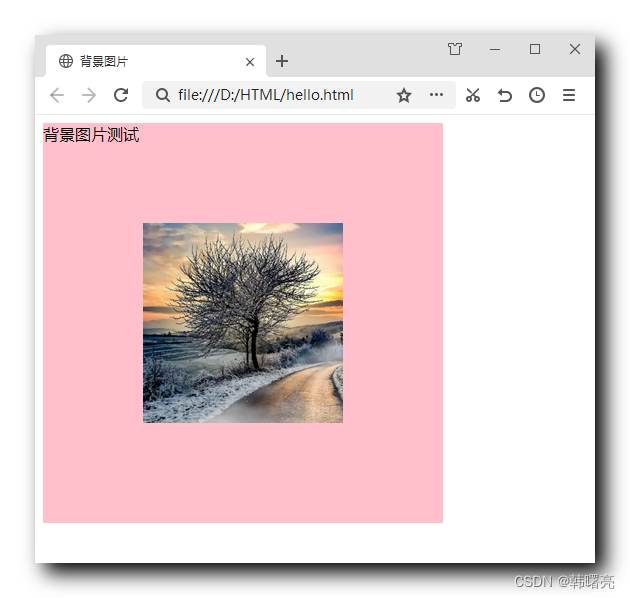
- 设置背景位置为 水平居中 垂直居中 : 粉色区域是盒子的区域 , 图片背景位于盒子中心位置 ;
/* 设置背景位置 - 水平居中 垂直居中 */
background-position: center center;

- 设置背景位置 指定一个值 另一个默认居中 : 粉色区域是盒子的区域 , 图片背景位于盒子的位置为 垂直方向位于顶部 , 水平方向居中 ;
/* 设置背景位置 - 指定一个值 另一个默认居中 */
background-position: top;

2、完整代码示例
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8" /> <title>背景图片位置</title><base target="_blank"/><style>/* 设置背景图片 */.background {width: 400px;height: 400px;color: black;background-color:pink;/* 背景图片设置 1. 在 url() 中设置相对链接2. url() 中的链接没有双引号*/background-image: url(images/image.jpg);/* 默认平铺样式 repeat *//*background-repeat: repeat;*//* 不平铺 */background-repeat: no-repeat;/* x 轴平铺 *//*background-repeat: repeat-x;*//* y 轴平铺 *//*background-repeat: repeat-y;*//* 设置背景位置 - 右上角 *//*background-position: right top;*//* 设置背景位置 - 左下角 *//*background-position: left bottom;*//* 设置背景位置 - 水平居中 垂直居中 *//*background-position: center center;*//* 设置背景位置 - 左下角 两个值前后顺序无关 *//*background-position: bottom left; *//* 设置背景位置 - 指定一个值 另一个默认居中 *//*background-position: top;*/}</style>
</head>
<body><div class="background">背景图片测试</div>
</body>
</html>

相关文章:

【CSS】CSS 背景设置 ② ( 背景位置 | 背景位置-方位值设置 )
文章目录一、背景位置1、语法说明2、注意事项二、背景位置-方位值设置1、效果展示2、完整代码示例一、背景位置 1、语法说明 如果 盒子的大小 大于 背景图片的大小 , 默认的 图片 位置是 左上角 ; 设置背景位置的 CSS 语法如下 : background-position : length length backgro…...

HTML 扫盲
✏️作者:银河罐头 📋系列专栏:JavaEE 🌲“种一棵树最好的时间是十年前,其次是现在” 目录前言HTML 结构快速生成代码框架HTML 常见标签注释标签标题标签: h1-h6段落标签:p换行标签:br格式化标签…...

项目中用到的责任链模式
目录 1.什么是责任链?它的原理是什么? 2.应用场景 3.项目中的应用 传送门:策略模式,工作中你用上了吗? 1.什么是责任链?它的原理是什么? 将请求的发送和接收解耦,让多个接收对象…...

C++复习笔记--STL的string容器和vector容器
1--string容器string 本质上是一个类,其不同于指针 char*,string 类的内部封装了 char*,用于管理字符串,是一个 char* 型的容器;1-1--string构造函数string 的构造函数原型:string(); // 创建一个空的字符串…...

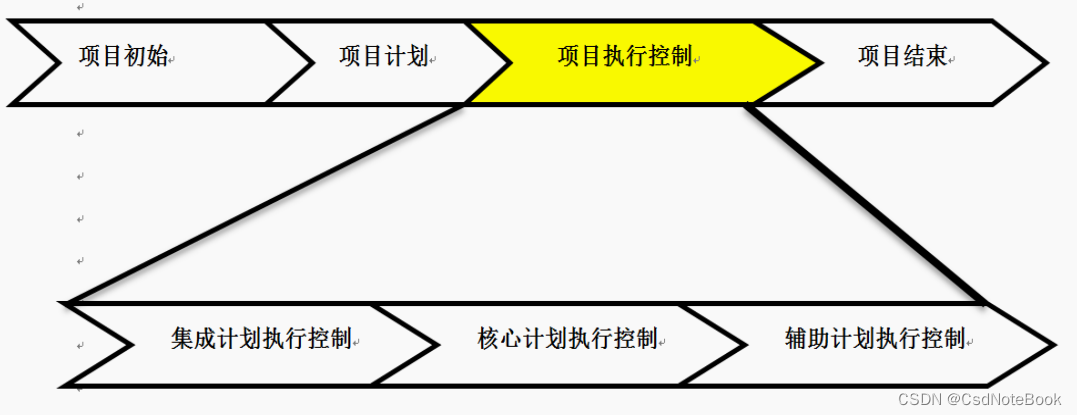
第一章 软件项目管理概述
项目(Project)是为了创造一个唯一的产品或提供一个唯一的服务而进行的临时性的努力。项目的特征PMBOK(A guide to the Project management Body Of Knowledge:项目管理知识体系指南)五大过程组和十大知识领域从时间角度出发,项目管理分为五大过程组:启动…...

【Linux系统编程】06:共享内存
共享内存 OVERVIEW共享内存一、文件上锁flock二、共享内存1.关联共享内存ftok2.获取共享内存shmget3.绑定共享内存shmat4.绑定分离shmdt5.控制共享内存shmctl三、亲缘进程间通信1.共享内存写入与读取2.共享内存解绑与删除3.共享内存综合四、非亲缘进程间通信1.通过sleep同步2.通…...

【专项】112. 路径总和
112. 路径总和 给你二叉树的根节点 root 和一个表示目标和的整数 targetSum 。判断该树中是否存在 根节点到叶子节点 的路径,这条路径上所有节点值相加等于目标和 targetSum 。如果存在,返回 true ;否则,返回 false 。 叶子节点 …...

【数据结构】堆排序
堆是一种叫做完全二叉树的数据结构,可以分为大根堆,小根堆,而堆排序就是基于这种结构而产生的一种程序算法。大堆:每个节点的值都大于或者等于他的左右孩子节点的值小堆:每个结点的值都小于或等于其左孩子和右孩子结点…...

论文阅读笔记《GAMnet: Robust Feature Matching via Graph Adversarial-Matching Network》
核心思想 本文提出一种基于图对抗神经网络的图匹配算法(GAMnet),使用图神经网络作为生成器分别生成源图和目标图的节点的特征,并用一个多层感知机作为辨别器来区分两个特征是否来自同一个图,通过对抗训练的办法提高生成器特征提取…...

数据安全—数据完整性校验
1、数据安全保障三要素即 保密性 完整性、可用性机密性:要求数据不被他人轻易获取,需要进行数据加密。完整性:要求数据不被他人随意修改,需要进行签名技术可用性:要求服务不被他人恶意攻击,需要进行数据校验…...

Java 最小路径和
最小路径和中等给定一个包含非负整数的 m x n 网格 grid ,请找出一条从左上角到右下角的路径,使得路径上的数字总和为最小。说明:每次只能向下或者向右移动一步。示例 1:输入:grid [[1,3,1],[1,5,1],[4,2,1]]输出&…...

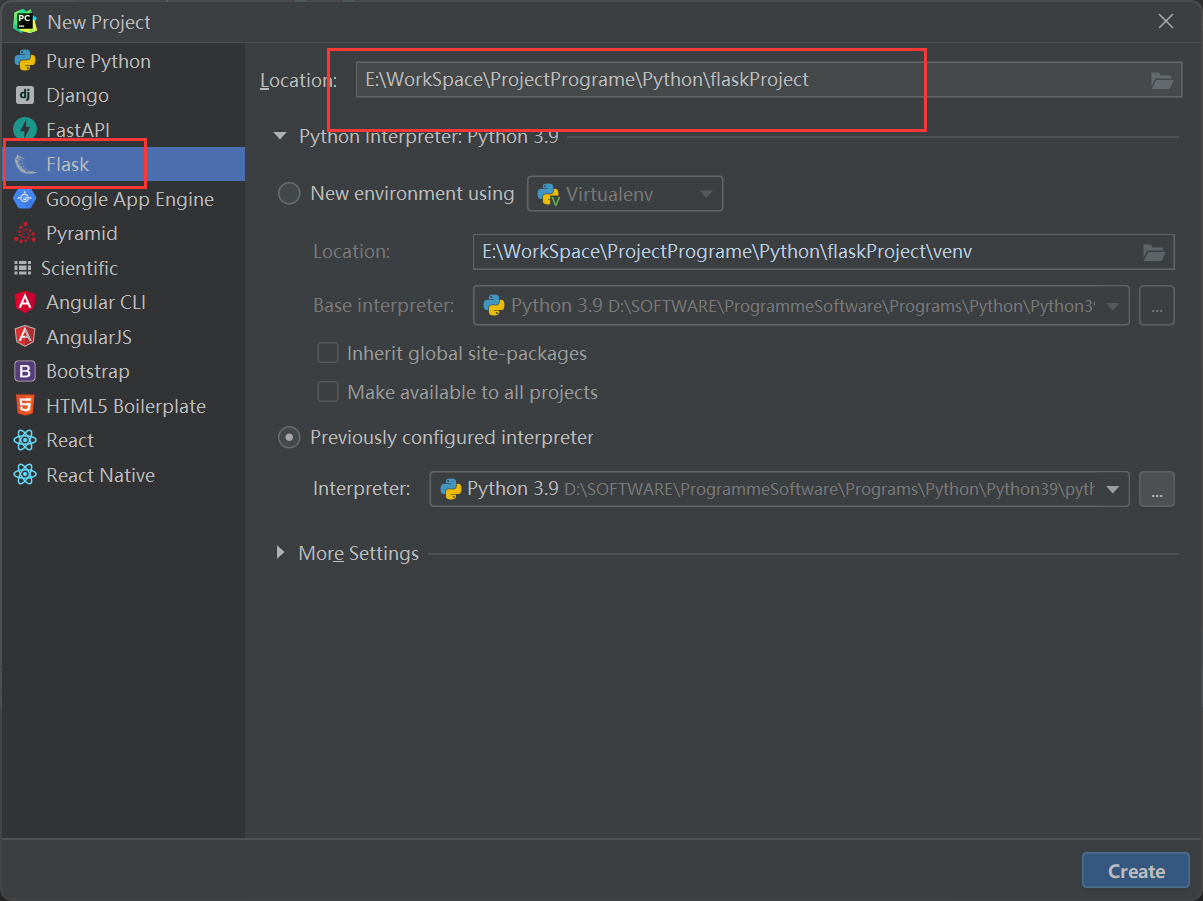
Flask+VUE前后端分离的登入注册系统实现
首先Pycharm创建一个Flask项目: Flask连接数据库需要下载的包: pip install -U flask-cors pip install flask-sqlalchemy Flask 连接和操作Mysql数据库 - 王滚滚啊 - 博客园 (cnblogs.com) sqlAlchemy基本使用 - 简书 (jianshu.com) FlaskVue前后端分…...

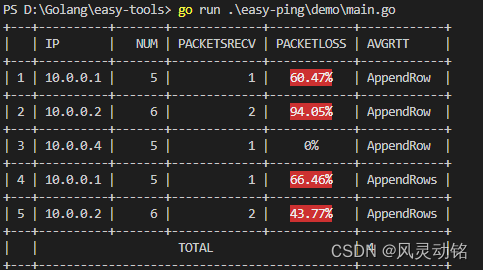
【Go】用Go在命令行输出好看的表格
用Go在命令行输出好看的表格前言正文生成Table表头设置插入行表格标题自动标号单元格合并列合并行合并样式设置居中设置数字自动高亮标红完整Demo代码结语前言 最近在写一些运维小工具,比如批量进行ping包的工具,实现不困难,反正就是ping&am…...

怎么处理消息重发的问题?
消息队列在消息传递的过程中,如果出现传递失败的情况,发送方会重试,在重试的过程中,可能会产生重复的消息。 消息重复的情况必然存在 关于传递消息时能够提供的服务质量标准,MQTT协议给出了三种不同的标准࿱…...

JVM 运行时数据区(数据区组成表述,程序计数器,java虚拟机栈,本地方法栈)
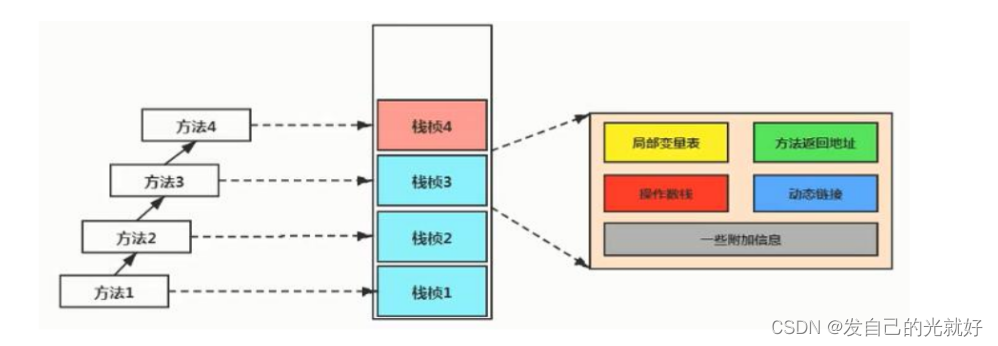
JVM 运行时数据区JVM 运行时数据区3.1运行时的数据区组成概述3.1.1程度计数器3.1.2java虚拟机栈3.1.3本地方法栈3.1.4java堆3.1.5方法区3.2程序计数器3.3java虚拟机栈3.4本地方法栈JVM 运行时数据区 堆,方法区(元空间) 主要用来存放数据 是线程共享的. 程序计数器,本地方法栈…...

Oracle ASM磁盘组配置、日常运维、故障处理等操作资料汇总
ASM(自动存储管理)在数据库中是非常重要的组成部分,它可以为磁盘提供统一的存储管理、提高磁盘访问的性能和可用性、简化管理复杂度,从而为数据库的运行提供更好的支持。这里就为大家整理了墨天轮数据社区上一些ASM相关基础知识、…...

java对象的创建与内存分配机制
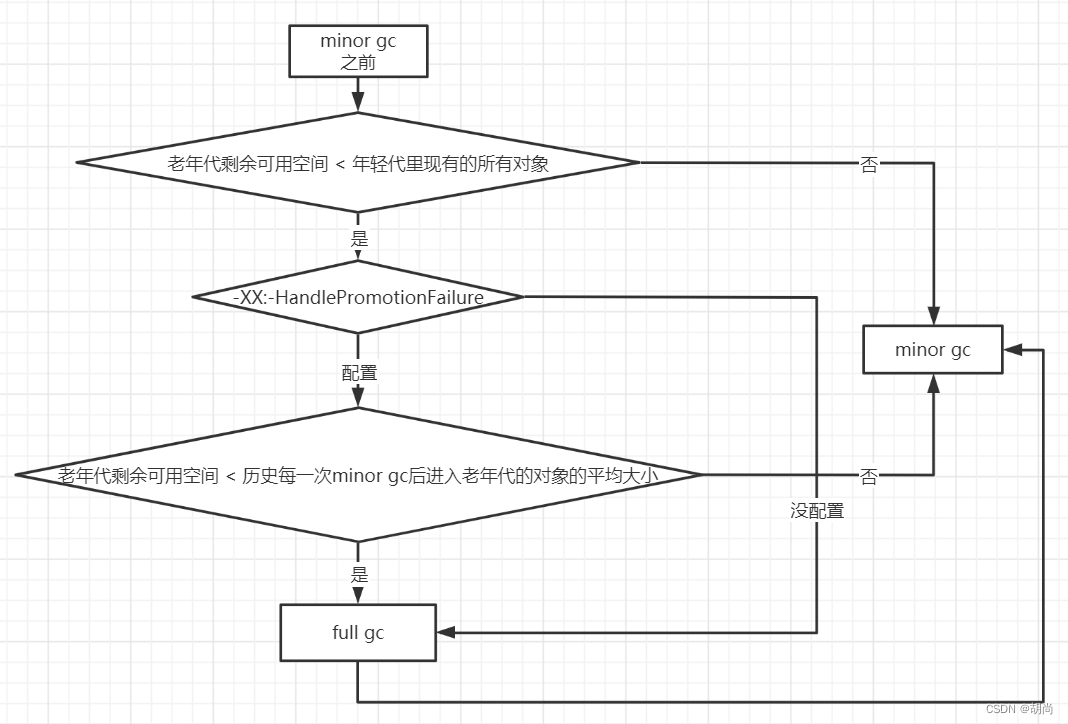
文章目录对象的创建与内存分配机制对象的创建类加载检查分配内存初始化零值设置对象头指向init方法其他:指针压缩对象内存分配对象在栈上分配对象在Eden区中分配大对象直接分配到老年代长期存活的对象进入老年代对象动态年龄判断老年代空间分配担保机制对象的内存回…...

本地存储localStorage、sessionStorage
目录 一、localStorage 二、sessionStorage 三、本地存储处理复杂数据 一、localStorage 介绍 (1)数据存储在用户浏览器中 (2)设置、读取方便、甚至页面刷新不会丢失数据 (3)容量较大,se…...

JavaSE: 网络编程
1.1 概述java程序员面对统一的网络编程环境B/S 架构 和 C/S架构1.2 网络通信的两个要素通信双方的地址:ip 端口号网络通信协议:TCP/IP协议(事实上的国际规则)、OSI模型(理想化)1.3 Inet Address本地回环地…...

计算机图形学09:二维观察之点的裁剪
作者:非妃是公主 专栏:《计算机图形学》 博客地址:https://blog.csdn.net/myf_666 个性签:顺境不惰,逆境不馁,以心制境,万事可成。——曾国藩 文章目录专栏推荐专栏系列文章序一、二维观察基本…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...
