HarmonyOS 角落里的知识 —— 状态管理
一、前言
在探索 HarmonyOS 的过程中,我们发现了许多有趣且实用的功能和特性。有些总是在不经意间或者触类旁通的找到。或者是某些开发痛点。其中,状态管理是ArkUI开发非常核心的一个东西,我们进行了大量的使用和测试遇到了许多奇奇怪怪的问题。
该系列将着重分享、介绍HarmonyOS API11+的新版本特性或者奇奇怪怪的解决方案、BUG。(弃用API非必要不提及)
二、@State
这应该是用的最多的了,状态变量,将状态变量和UI的某个属性绑定,即可同步两者。
-
初始化行为
组件初始化时,
@State只能从外面传入一次,之后父组件值的修改并不会影响到组件内部的@State,所以它叫组件内状态~(当然你组件用if、else来更新当我没说)
@Entry@Componentexport struct ExpComponent {@State title: string = "Title"build() {Column() {ExpChildComponent({childTitle: this.title})Button(this.title).onClick(()=>{this.title = "Click"})}}}@Componentexport struct ExpChildComponent {@State childTitle: string = "????"build() {Text(this.childTitle)}}
-
就像这样,
onClick触发后ExpChildComponent并不会发生改变了。 -
太多的@State
- 一开始我们会直接将状态变量直接声明在组件中,如:
@Componentexport struct ExpComponent {@State title: string = ""build() {Text(this.title)}}
但是随着,一个页面开始变得复杂的时候,我们会面临一堆的Controller,xxState等等,看起来就很头疼。这时候利用@State能观察到Object.keys(自身)返回的所有属性的特性,我们可以抽出一个ExpUIState。
@Componentexport struct ExpComponent {@State uiState: ExpUIState = new ExpUIState()build() {Text(this.uiState.title)}}class ExpUIState {title: string = ""}
-
如此,还你一个优雅的组件。
-
数组
@State能直接修饰数组:
@State title: Model[] = [new Model(1), new Model(2)];
数组自身的赋值可以观察到。
this.title = [new Model(2)];
数组项的赋值可以观察到。
this.title[0] = new Model(2);
删除数组项可以观察到。
this.title.pop();
新增数组项可以观察到。
this.title.push(new Model(12));
数组项中属性的赋值观察不到。
this.title[0].value = 6;
-
数组对象及其子项的赋值是可以被观察到的,所以“titles[0].value = 1 ”这种使用方法是没用滴。
4.作用域的影响 -
得益于闭包的特性(对于Java、Kotlin开发来说不存在的东西)箭头函数体内的this对象,就是定义该函数时所在的作用域指向的对象,而不是使用时所在的作用域指向的对象。
@Component export struct ExpComponent {@State uiState: ExpUIState = new ExpUIState()build() {Column() {Text(this.uiState.title)Button("Click").onClick(()=>{this.uiState.autoRefreshTitle()})}} } class ExpUIState {title: string = "??"autoRefreshTitle = () => {this.title = "AutoRefreshTitle"} }上述操作,触发
onClick是不会更新UI的,如果想要触发更新需要用下面的例子:
@Component
export struct ExpComponent {@State uiState: ExpUIState = new ExpUIState()aboutToAppear(): void {}build() {Column() {Text(this.uiState.title)Button("Click").onClick(()=>{let fk = this.uiStatethis.uiState.autoRefreshTitle(fk)})}}
}
class ExpUIState {title: string = "??"autoRefreshTitle = (st:ExpUIState) => {st.title= "AutoRefreshTitle"}
}
-
反人类吧?阿弥陀佛。
-
嵌套对象
@State修饰对象时,里面可能还有对象,或者数组.
class ExpUIState {childs: ExpChild[] = []firstChild: ExpChild = new ExpChild()
}
-
很可惜的是,由于
@State装饰的变量,只能监听到对象本身的地址以及第一层属性的地址变化,也就是firstChild或者childs地址的变化,例如如下操作:uiState.firstChild.subTtile="",uiState.childs.push(new ExpChild())等是没法触发刷新的。解决办法就是不用@State
三、@Prop
-
初始化行为
几乎和
@State一致,但是@Prop变量允许在本地修改,但修改后的变化不会同步回父组件。当数据源更改时,@Prop装饰的变量都会更新,并且会覆盖本地所有更改。因此,数值的同步是父组件到子组件(所属组件),子组件数值的变化不会同步到父组件。相比起
@State重点就是父组件修改后子组件会同步。苦恼@State没法修改的人,有福了~ -
套一堆的@Prop
不要这么做。如果你的子组件使用
@Prop、孙子组件也用@Prop,我其实推荐你使用@Provide(当然你硬要用也行) -
@Require
使用
@Prop有一个好处就是,可以使用@Require。变成一个必传的参数(福音啊)。@State是可以不传的。
@Require @Prop index: number
Observed
坏消息:@Prop也没法观察嵌套对象~,因为父组件传入时,用的@State传入的。好消息:加一个@Observed就好了~
@Component
export struct ExpComponent {@State uiState: ExpUIState = new ExpUIState()aboutToAppear(): void {}build() {Column() {ExpChildComponent({child: this.uiState.firstChild})Button("Click").onClick(() => {this.uiState.firstChild.subTitle = "????"})}}
}@Component
export struct ExpChildComponent {@Require @Prop child: ExpChildbuild() {Text(this.child.subTitle)}
}@Observed
class ExpUIState {childs: ExpChild[] = []firstChild: ExpChild = new ExpChild()
}@Observed
class ExpChild {subTitle: string = "啊"
}
在嵌套场景下,每一层都要用@Observed装饰,且每一层都要被@Prop接收。
四、@Link
-
初始化行为
@Link装饰的变量与其父组件中的数据源共享相同的值PS:从API version 9开始,
@Link子组件从父组件初始化@State的语法为Comp({ aLink: this.aState })。同样Comp({aLink: $aState})也支持(早该如此了) -
给Dialog用
如果你在某个Dialog中,想同步数据到组件,@Link是一个很好的选择:
@CustomDialogstruct CustomDialog01 {@Link inputValue: string;controller: CustomDialogController;build() {Column() {Text('Change text').fontSize(20).margin({ top: 10, bottom: 10 })TextInput({ placeholder: '', text: this.inputValue }).height(60).width('90%').onChange((value: string) => {this.inputValue = value;})}}}@Entry@Componentstruct DialogDemo01 {@State inputValue: string = 'click me';dialogController: CustomDialogController = new CustomDialogController({builder: CustomDialog01({inputValue: $inputValue})})build() {Column() {Button(this.inputValue).onClick(() => {this.dialogController.open();}).backgroundColor(0x317aff)}.width('100%').margin({ top: 5 })}}
-
当然,你也可以传个函数进去~
-
@Link套娃
就像
@Prop一样,我很建议你使用@Provide、@Consume
五、@Watch
@Watch应用于对状态变量的监听,这个装饰器可以说是非常直观的一个了,就是用来观察状态变量的。
-
不要在里面修改状态变量
@State @Watch("onUiStateChange") uiState: ExpUIState = new ExpUIState()onUiStateChange(){this.uiState.firstChild = new ExpChild()}
-
相信你看得出来,这是一个死循环吧?
-
子组件事件传递到父组件
可通过状态同步
@Link或@Provide和@Consume进行父子组件间的状态通知,结合@Watch可以将状态变量的修改在组件间传递,实现类似的功能。 -
粘性
@Watch没有粘性,所以第一次初始化并不会触发@Watch! -
日志
@Watch可以观察状态变量变化的特性,很适合来做Log日志不是吗~
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
鸿蒙HarmonyOS Next全套学习资料←点击领取!(安全链接,放心点击)
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
HarmonyOS Next 最新全套视频教程

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

大厂面试必问面试题

鸿蒙南向开发技术

鸿蒙APP开发必备

鸿蒙生态应用开发白皮书V2.0PDF

总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。
相关文章:

HarmonyOS 角落里的知识 —— 状态管理
一、前言 在探索 HarmonyOS 的过程中,我们发现了许多有趣且实用的功能和特性。有些总是在不经意间或者触类旁通的找到。或者是某些开发痛点。其中,状态管理是ArkUI开发非常核心的一个东西,我们进行了大量的使用和测试遇到了许多奇奇怪怪的问…...

TDengine数据迁移
前言 taosdump 是一个支持从运行中的 TDengine 集群备份数据并将备份的数据恢复到相同或另一个运行中的 TDengine 集群中的工具应用程序。 taosdump 可以用数据库、超级表或普通表作为逻辑数据单元进行备份,也可以对数据库、超级 表和普通表中指定时间段内的数据记录…...

使用ZIP包安装MySQL及配置教程
在本教程中,我们将指导您完成使用ZIP包安装MySQL的过程,并对配置文件进行必要的修改,以及解决可能遇到的问题。本示例以MySQL 5.7.44为例,但步骤同样适用于其他版本如MySQL 8.3.0等。请根据实际需要选择适合的版本下载:…...

Java基础入门day64
day64 web项目 数据库设计 在小米商城主页,主要的内容是多种商品类型的展示,分别有手机,智能穿戴,笔记本平板,家电,生活电器,厨房电器,智能家具等大的七个分类,根据这个…...

高德地图轨迹回放/轨迹播放
前言 本篇文章主要介绍高德地图的轨迹回放或播放的实现过程,是基于vue2实现的功能,同时做一些改动也是能够适配vue3的。其中播放条是用的是element UI中的el-slider组件,包括使用到的图标也是element UI自带的。可以实现轨迹的播放、暂停、停…...

像素、像素密度、位图和矢量图
像素、像素密度、位图和矢量图 像素 -- 图像元素pt分辨率ppidpi 点阵图 - bitmap常见的类型 矢量图点阵图 vs 矢量图参考小结 像素、矢量图等概念在前端开发中经常遇到,这里做一个简单的梳理。 像素 – 图像元素 做前端开发的经常遇到它。像素是图像的最小单位&am…...

第二证券股市资讯:昨夜!全球新“股王”诞生
昨晚,英伟达成全球市值榜首公司。 当地时间6月18日,美股三大指数小幅收高,标普500指数与纳指再创前史新高。标普500指数涨0.25%,道指涨0.15%,纳指涨0.03%。 AI热潮推动英伟达大涨,市值逾越微软、苹果&…...

自动水位雨量站:用于水库防汛预警
TH-SW2自动水位雨量站是一种现代化的监测设备,主要用于水库等水域的防汛预警系统。它通过集成水位和雨量监测功能,为水库的管理和调度提供实时、准确的数据支持。 工作原理: 自动水位雨量站通过内置的水位计和雨量计实时监测水库的水位变化和…...

苍穹外卖---新增员工(P16-P20)
一、需求分析和设计 (1)产品原型 一般在做需求分析时,往往都是对照着产品原型进行分析,因为产品原型比较直观,便于我们理解业务。后台系统中可以管理员工信息,通过新增员工来添加后台系统用户。 新增员工…...

Windows10 利用QT搭建SOEM开发环境
文章目录 一. SOEM库简介二. 安装WinPcap三. SOEM(1.4)库安装(1) 编译32位库(2) 编译64位库 四. 运行SOEM示例代码五. WIN10下利用QT构建SOEM开发环境 一. SOEM库简介 SOEM(Scalable Open EtherCAT Master 或 Simple Open EtherCAT Master)是一个开源的…...

SpringBoot整合H2数据库并将其打包成jar包、转换成exe文件二(补充)
SpringBoot整合H2数据库并将其打包成jar包、转换成exe文件二(补充) 如果你想在cmd命令窗口内看到程序运行,即点开弹出运行窗口,关闭时exe自动关闭。 需要再launch4j上进行如下操作: 这样转换好的exe就可以有控制台了…...

【kyuubi k8s】kyuubi发布k8s执行spark sql
背景 依据上一篇kyuubi与spark集成,并发布spark sql到k8s集群,上一篇的将kyuubi和spark环境放在本地某台服务器上的,为了高可用,本篇将其打包镜像,并发布到k8s。 其实就是将本地的kyuubi,spark࿰…...

机械装配革新者:3D工艺大师智慧赋能,装配无忧
机械装配,简而言之,就是将各个零件和部件按照严格的技术要求组装起来,使之成为完整且符合标准的机械产品。这一过程不仅要求技术操作的精确性,更强调每个零件之间的完美配合,以确保产品的最终质量和性能达到最优。 常规…...

【C++】const和函数参数
一、const 在 C 中,const 关键字用于定义常量。将 const 关键字放在指针的不同位置,其含义也不同。 1、指向常量的指针 const int* ptr; ptr 是一个指向 const int 的指针,ptr 所指向的值不能通过 ptr 修改,但指针本身可以改变…...

2024zjb
单选331/600 下列不属于常用反爬虫手段动是() A访问频度 B验证码校验 C账号权限 D人工筛 题目答案 正确答案:D 330/600 下列不属于聚焦网络爬虫动常用策略动是 A基于深度优先动爬取策略 B基于内容评价动爬取策略 C基于链接结构评价动爬取策略 D基于语境图动爬取策略 题目答案…...

线程池的艺术:深度解析Java多线程并发性能的优化之道
1. 引言 在高并发的Java应用开发中,线程池作为管理和复用线程资源的核心机制,扮演着举足轻重的角色。合理、高效地使用线程池不仅能减少资源消耗、提高系统响应速度,还能有效控制并发线程数量,保证系统的稳定性和性能。 2. 线程池的基本概念与优势 线程池是一种管理和复用…...

Ubuntu server 24 (Linux) 新增磁盘 lvm 动态扩容磁盘空间
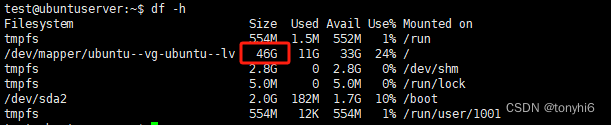
1 新增一块硬盘 #查看 sudo fdisk -l #重新分区,转换成lvm类型 sudo fdisk /dev/sdb 2 查看磁盘 df -h3 lvm 配置 #查看lvm逻辑卷 sudo lvdisplay #创建物理卷 sudo pvcreate /dev/sdb1 #扩展卷组 sudo vgextend ubuntu-vg /dev/sdb1 #扩展逻辑卷 sudo lvexte…...

Linux C编译器从零开发三
AST语法树 BNF抽象 expr equality equality relational ("" relational | "!" relational)* relational add ("<" add | "<" add | ">" add | ">" add)* add mul ("" …...

02-ES6新语法
1. ES6 Proxy与Reflect 1.1 概述 Proxy 与 Reflect 是 ES6 为了操作对象引入的 API 。 Proxy 可以对目标对象的读取、函数调用等操作进行拦截,然后进行操作处理。它不直接操作对象,而是像代理模式,通过对象的代理对象进行操作,…...

Vue3中VueRouter基本用法及与Vue2中路由使用差异解析
Vue Router 在 Vue3 中被重写,使用了 Vue3 的 Composition API。使用上跟Vue2 相比有些不同,需要注意。 首先,让我们来看一下 Vue3 中 VueRouter 的基本使用方法: 安装 Vue Router: npm install vue-routernext创建…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
