Vue3中VueRouter基本用法及与Vue2中路由使用差异解析
Vue Router 在 Vue3 中被重写,使用了 Vue3 的 Composition API。使用上跟Vue2 相比有些不同,需要注意。
首先,让我们来看一下 Vue3 中 VueRouter 的基本使用方法:
- 安装 Vue Router:
npm install vue-router@next
- 创建一个 router.js 文件,并设置你的路由:
import { createRouter, createWebHistory } from 'vue-router'
import HomeComponent from './components/HomeComponent.vue'
import AboutComponent from './components/AboutComponent.vue'export const router = createRouter({history: createWebHistory(), //注意这里,方式不同routes: [{ path: '/', component: HomeComponent },{ path: '/about', component: AboutComponent },],
})
- 在你的 main.js 文件中安装路由:
import { createApp } from 'vue'
import App from './App.vue'
import { router } from './router.js'//这里,用的是use
createApp(App).use(router).mount('#app')
- 现在,你可以在你的组件中使用
<router-link>和<router-view>:
<template><nav><router-link to="/">Home</router-link> |<router-link to="/about">About</router-link></nav><router-view/>
</template>
接下来,让我们看一下 Vue3 和 Vue2 在使用VueRouter 时的主要差异:
-
Vue Router 在 Vue3 中被重写,使用了 Vue3 的 Composition API。这意味着你可以在任何组件中使用
useRouter和useRoute来分别获取 router 实例和当前路由。 -
Vue3 支持异步组件,这意味着你可以在路由配置中直接使用动态
import()语法来导入组件,无需使用Vue.component。 -
Vue3 中的
<router-link>不再支持tag属性,而是引入了新的v-slotAPI 来自定义链接的渲染方式。 -
Vue3 中的 Vue Router 对 Vue2 的 API 进行了一些更改,例如,
mode: 'history'被更改为history: createWebHistory(),base属性被移动到了createWebHistory函数中。
更多细节如动态路由、编程式导航、路由守卫等原理相同,写法略不同,参考:https://router.vuejs.org/zh/introduction.html
相关文章:

Vue3中VueRouter基本用法及与Vue2中路由使用差异解析
Vue Router 在 Vue3 中被重写,使用了 Vue3 的 Composition API。使用上跟Vue2 相比有些不同,需要注意。 首先,让我们来看一下 Vue3 中 VueRouter 的基本使用方法: 安装 Vue Router: npm install vue-routernext创建…...

10.Docker Compose容器编排
文章目录 Compose简介安装和卸载步骤核心概念compose文件两要素 使用步骤Compose常用命令微服务测试本地编码打包编写Dockerfile文件构建镜像 不使用Compose调试使用Compose调试WordPress测试验证增量更新 Compose简介 docker建议我们每一个容器中只运行一个服务,因为docke…...
】)
【算法——动态规划(从dfs回溯开始推导dp)】
基础理论 递归: 递:大问题分解子问题的过程 ; 归:产生答案 dp:只进行归;用已知的最底层的(递归的边界,搜索树的底),推出未知 《视频索引》 一句话&…...

不是所有洗碗机都能空气除菌 友嘉灵晶空气除菌洗碗机评测
精致的三餐让你以为生活是“享受”,可饭后那些油腻的锅碗瓢盆却成了你我美好生活的最大障碍。想要只吃美食不洗碗,那一台优秀的洗碗机就必不可少了!今天,ZOL中关村在线要评测的就是这样一台不光洗得干净更能有效除菌抑菌的洗碗机—…...
)
【Linux】如何创建yum 组(yum groups)
如何创建yum 组(yum groups) 在 yum 中创建组信息需要手动编辑并创建一个组文件,然后使用 createrepo 工具生成组信息。以下是一个详细的步骤指南: 1. 创建组信息文件 首先,创建一个 XML 文件来定义组信息。例如,创建一个名为 …...

Linux ssh远程关闭如何保持进程在后台运行的解决方案
问题描述: Unix/Linux下一般想让某个程序在后台运行,很多都是使用 nohup & 在程序结尾让程序自动运行。 使用SSH远程Linux服务器启动应用,都是使用nohup &命令,结果关闭SSH应用仍然挂断了。 我们很多程序并不象mysqld一…...

TypeScript中的泛型
在 TypeScript(简称 TS)中,泛型(Generics)是一种允许你为组件(如类、接口和函数)定义灵活、可重用的类型的方式。泛型可以看作是一种类型参数化,允许你在声明时定义一个或多个类型占…...

LeetCode-2779. 数组的最大美丽值【数组 二分查找 排序 滑动窗口】
LeetCode-2779. 数组的最大美丽值【数组 二分查找 排序 滑动窗口】 题目描述:解题思路一:滑动窗口与排序解题思路二:0解题思路三:0 题目描述: 给你一个下标从 0 开始的整数数组 nums 和一个 非负 整数 k 。 在一步操…...

RIP与OSPF发布默认路由(华为)
#交换设备 RIP与OSPF发布默认路由 合理使用默认路由可以很大程度上减少本地路由表的大小,并可以较好的隐藏一个网络中的路由信息,保护自身网络的隐秘性 另外如果在同一个路由器两端使用了不同的路由协议,那么如果不做路由引入或者发布默认…...

Android 一个改善的okHttp封装库
Android Studio 使用前,对于Android Studio的用户,可以选择添加: compile project(‘:okhttputils’) 或者 compile ‘com.zhy:okhttputils:2.0.0’ Eclipse 自行copy源码。 二、基本用法 目前基本的用法格式为: OkHttpUtils .get()…...

瓦罗兰特低价区怎么下载 瓦罗兰特低价区下载教程+免费加速器推荐
瓦罗兰特是由拳头发行的游戏,以其丰富的游戏内容和刺激的竞技体验赢得了广大玩家的喜爱。于其它热门的射击游戏不一样的是,我们在游戏中可以选择不的英雄,每一个英雄都有着自己独特的技能,我们还可以在游戏中强行改变地形帮助我们…...

lspci总结
lspci总结 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨一个在 Linux 系统中常用的命令:lspci。lspci 命令用于列出当前系统中的 P…...

Android开启HTTP服务
需求:通过手机给设备升级固件,设备有WIFI 方案:升级包放到APP可以访问的目录,手机开热点并启动一个HTTP服务,设备连接手机热点,另外,设备端开启一个 telnet 服务,手机通过 telnet 登…...

NLP - word2vec详解
Word2Vec是一种用于将词汇映射到高维向量空间的自然语言处理技术。由Google在2013年提出,它利用浅层神经网络模型来学习词汇的分布式表示。Word2Vec有两种主要模型:CBOW(Continuous Bag of Words)和Skip-gram。 1. 模型介绍 Con…...

AI办公自动化:用通义千问批量翻译长篇英语TXT文档
在deepseek中输入提示词: 你是一个Python编程专家,现在要完成一个编写基于qwen-turbo模型API和dashscope库的程序脚本,具体步骤如下: 打开文件夹:F:\AI自媒体内容\待翻译; 获取里面所有TXT文档ÿ…...

一键解压,无限可能——BetterZip,您的Mac必备神器!
BetterZip for Mac 是一款高效、智能且安全的解压缩软件,专为Mac用户设计。它提供了直观易用的界面,使用户能够轻松应对各种压缩和解压缩需求。 这款软件不仅支持多种压缩格式,如ZIP、RAR、7Z等,还具备快速解压和压缩文件的能力。…...

【数学】什么是最大似然估计?如何求解最大似然估计
背景 最大似然估计(Maximum Likelihood Estimation, MLE)是一种估计统计模型参数的方法。它在众多统计学领域中被广泛使用,比如回归分析、时间序列分析、机器学习和经济学。其核心思想是:给定一个观测数据集,找到一组…...

跟张良均老师学大数据人工智能|企业项目试岗实训开营
我国高校毕业生数量连年快速增长,从2021年的909万人到2022年的1076万人,再到2023年的1158万人,预计到2024年将达到1187万人,2024年高校毕业生数量再创新高。 当年高校毕业生人数不等于进入劳动力市场的高校毕业生人数&#x…...

Pentest Muse:一款专为网络安全人员设计的AI助手
关于Pentest Muse Pentest Muse是一款专为网络安全研究人员和渗透测试人员设计和开发的人工智能AI助手,该工具可以帮助渗透测试人员进行头脑风暴、编写Payload、分析代码或执行网络侦查任务。除此之外,Pentest Muse甚至还能够执行命令行代码并以迭代方式…...

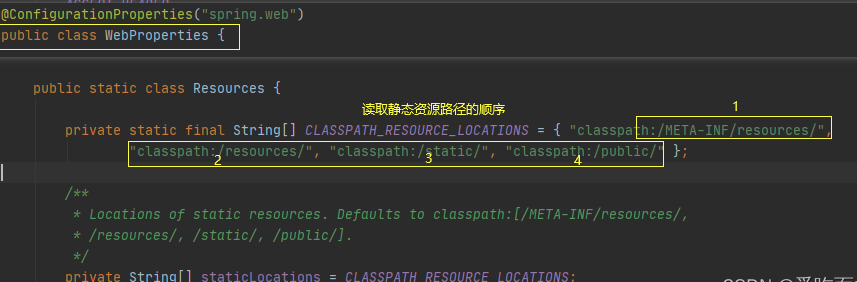
10 SpringBoot 静态资源访问
我们在开发Web项目的时候,往往会有很多静态资源,如html、图片、css等。那如何向前端返回静态资源呢? 以前做过web开发的同学应该知道,我们以前创建的web工程下面会有一个webapp的目录,我们只要把静态资源放在该目录下…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...
