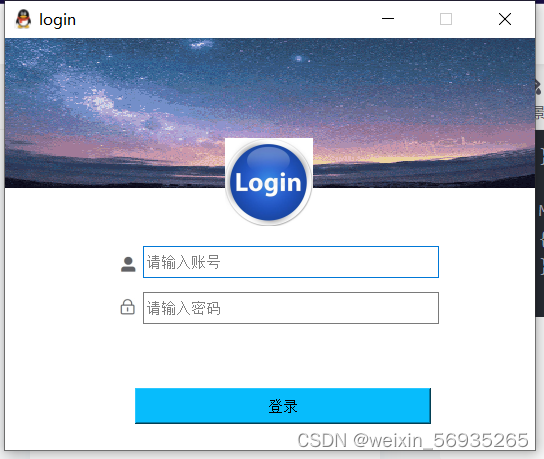
qt仿制qq登录界面
#include "mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{// 设置窗口大小this->resize(window_width, window_heigth);// 固定窗口大小this->setFixedSize(window_width, window_heigth);// 设置窗口图标this->setWindowIcon(QIcon("E:/code/pictrue/qq.png"));// 设置窗口背景颜色this->setStyleSheet("background-color:rgb(255,255,255)");// 设置上半部分样式QLabel *up_bg = new QLabel(this);up_bg->resize(530,150);//设置label大小QMovie *mv_bg = new QMovie("E:\\code\\pictrue\\login-bg.gif");//设置背景图片up_bg->setScaledContents(true);//设置图片按比例缩放up_bg->setMovie(mv_bg);//把动图添加到label容器中mv_bg->start();//让动图动起来// 设置中间的头像图片QLabel *avater = new QLabel(this);avater->setPixmap(QPixmap("E:\\code\\pictrue\\login.png"));avater->resize(88,88);avater->move(220,100);//移动label到坐标系x220,y100avater->setScaledContents(true);// 下半部分登录// 用户名lableQLabel *username_icon = new QLabel(this);username_icon->setPixmap(QPixmap("E:\\code\\pictrue\\user-icon.png"));username_icon->resize(17,17);username_icon->move(115,218);username_icon->setScaledContents(true);
// 创建用户名行编辑器QLineEdit *user = new QLineEdit(this);user->setPlaceholderText("请输入账号");user->move(138,208);user->resize(296,32);
// 创建密码 lableQLabel *paswd_icon = new QLabel(this);paswd_icon->setPixmap(QPixmap("E:\\code\\pictrue\\lock-icon.png"));//为label添加图片paswd_icon->resize(17,17);paswd_icon->move(115,260);paswd_icon->setScaledContents(true);
// 创建密码行编辑器QLineEdit *paswd = new QLineEdit(this);paswd->setPlaceholderText("请输入密码");//设置行编辑器占位符paswd->setEchoMode(QLineEdit::Password);//设置显示模式是密码paswd->resize(296,32);paswd->move(138,254);
// 创建登录按钮QPushButton *login_btn = new QPushButton("登录",this);//初始话按钮,按钮文字是登录login_btn->resize(296,36);login_btn->setStyleSheet("background-color:rgb(7,188,252)");//设置背景颜色login_btn->move(130,350);
}MainWindow::~MainWindow()
{
}
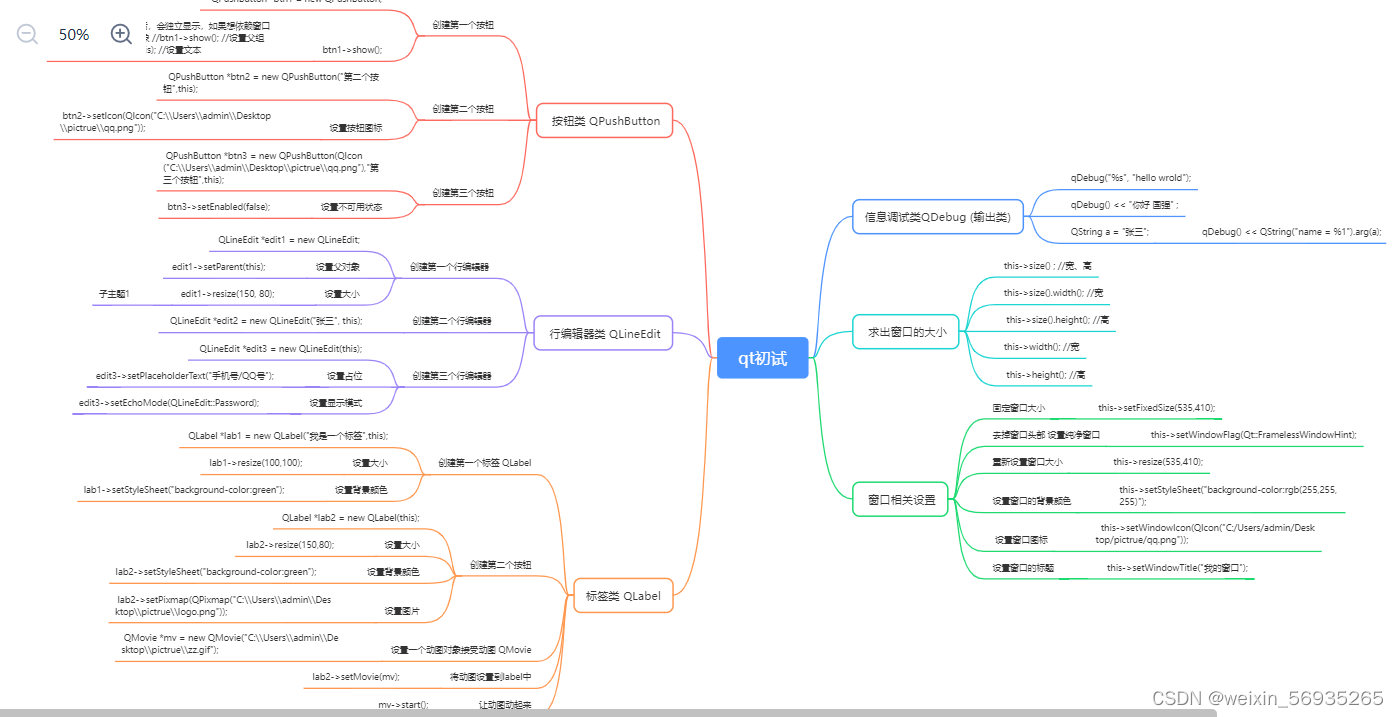
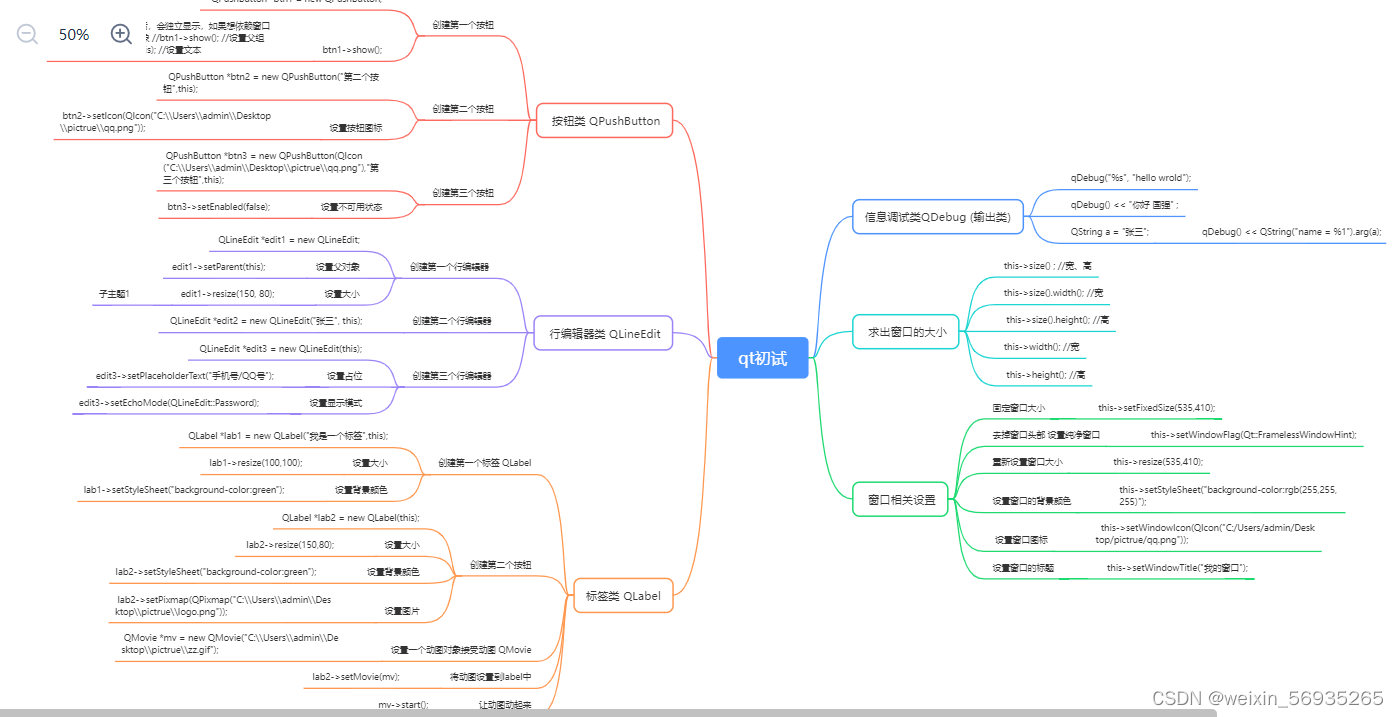
 qt初试
qt初试
相关文章:

qt仿制qq登录界面
#include "mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent) {// 设置窗口大小this->resize(window_width, window_heigth);// 固定窗口大小this->setFixedSize(window_width, window_heigth);// 设置窗口图标this->se…...

HashMap详解(含动画演示)
目录 HashMap1、HashMap的继承体系2、HashMap底层数据结构3、HashMap的构造函数①、无参构造②、有参构造1 和 有参构造2 (可以自定义初始容量和负载因子)③、有参构造3(接受一个Map参数)JDK 8之前版本的哈希方法:JDK 8版本的哈希方法 4、拉链法解决哈希冲突什么是拉…...

TVS的原理及选型
目录 案例描述 TVS管的功能与作用: TVS选型注意事项: 高速TVS管选型 最近项目中遇到TVS管选型错误的问题。在此对TVS的功能及选型做一个分享。 案例描述 项目中保护指标应为4-14V,而选型的TVS管位SMJ40CA,其保护电压为40V未…...

【机器学习】无监督学习:探索数据背后的隐藏模式
在机器学习的广阔领域中,监督学习因其直观的训练方式和广泛的应用场景,往往受到更多的关注。然而,随着数据量和数据类型的不断增长,无监督学习的重要性日益凸显。本文将详细介绍无监督学习的理论基础、常用算法及其在实际中的应用…...

使用Elasticsearch在同一索引中区分不同类型的文档
在使用Elasticsearch时,有时我们需要在同一个索引中存放不同类型的文档,并且这些文档的字段可能不一致。在早期版本中,我们可以使用types来实现,但在Elasticsearch 7.x及更高版本中,types概念已被弃用。本文将介绍如何…...

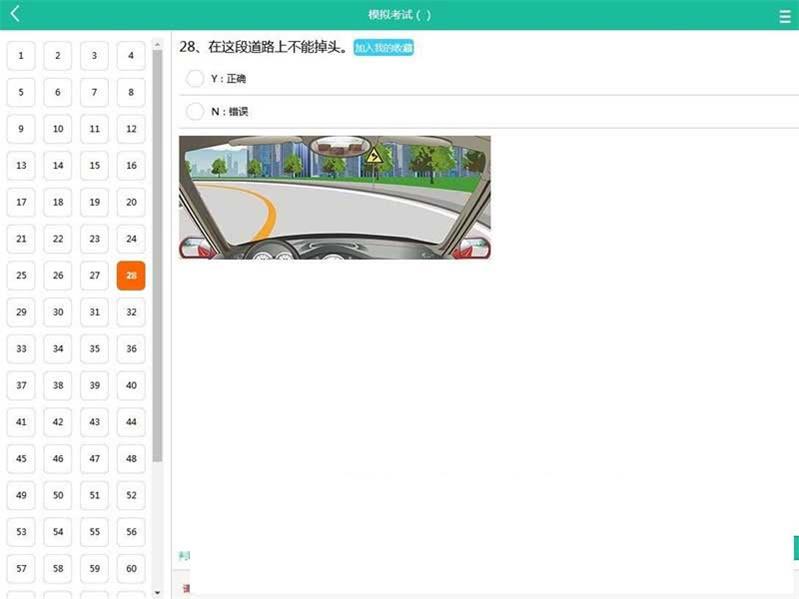
驾校在线考试系统源码 手机+PC+平板自适应
Thinkphp在线考题源码 驾校在线考试系统 手机PC平板 自适应,机动车驾驶培训学校驾校类网站源码带手机端 运行环境:phpmysql 内附安装说明 驾校在线考试系统源码 手机PC平板自适应...

c++的多态,继承,抽象类,虚函数表,虚函数等题目+分析
目录 题目 代码题 分析 主观题 题目 代码题 class A { public:virtual void func(int val 1) {std::cout << "A->" << val << std::endl;}virtual void test() { func(); } };class B : public A { public:void func(int val 0) { std…...

利用 Qwen-VL 进行私有化部署第一个 AI 多模态大模型
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C语言 🚀本系列文章为个人学习…...

王思聪隐形女儿曝光
王思聪"隐形"女儿曝光!黄一鸣独自面对怀孕风波,坚持生下爱情结晶近日,娱乐圈掀起了一场惊天波澜!前王思聪绯闻女友黄一鸣在接受专访时,大胆揭露了她与王思聪之间的爱恨纠葛,并首度公开承认&#…...

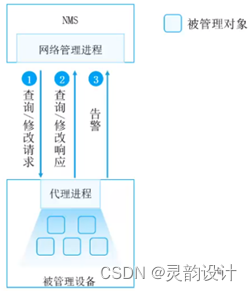
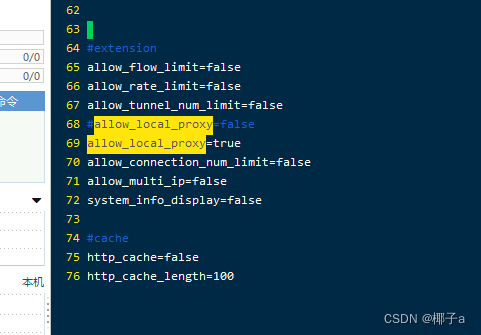
学习笔记——网络管理与运维——SNMP(SNMP原理)
四、SNMP原理 SNMP的工作原理基于客户端-服务器模型。其中,网络管理系统是客户端,而网络设备是服务器。客户端向服务器发送请求消息(即"Get"或"Set"命令)来获取或修改服务器的信息。服务器收到请求消息后,会返回相应的响…...

基于STM32和人工智能的自动驾驶小车系统
目录 引言环境准备自动驾驶小车系统基础代码实现:实现自动驾驶小车系统 4.1 数据采集模块4.2 数据处理与分析4.3 控制系统4.4 用户界面与数据可视化应用场景:自动驾驶应用与优化问题解决方案与优化收尾与总结 1. 引言 随着人工智能和嵌入式系统技术的…...

简单介绍vim
文章目录 前言一、Vim的特点二、安装Vim三、设置Vim配置文件的位置:编辑配置文件:添加配置选项:保存并退出编辑器:快速配置验证设置: 总结 前言 Vim是一款强大的文本编辑器,被广泛用于各种编程和文本编辑任…...

使用本地数据对transformers模型进行微调训练
模型 transformers模型是使用比较多的模型,奈何各个都是体积大,找了一个使用人多不是很大的模型进行训练。 需要魔法 bert-base-uncased模型仓库地址 huggingface下的所有仓库都是git的,也就意味着你可以使用 git clone 可以下载仓库内所有的…...

Java面试题:讨论何时需要创建自定义异常类,并展示如何实现一个自定义异常
在Java中,创建自定义异常类的目的是为了更加清晰和有意义地表示特定的错误情况,增强代码的可读性和可维护性。以下是一些需要创建自定义异常类的常见场景以及如何实现一个自定义异常。 何时需要创建自定义异常类 特定业务逻辑错误: 当业务逻…...

什么是进程
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 在了解进程之前,我们需要知道多任务的概念。多任务,顾名思义,就是指操作系统能够执行多个任务。例如,…...

电脑提示d3dcompiler_47.dll丢失的解决方法,实测靠谱的5种方法
在计算机使用过程中,缺失d3dcompiler_47.dll这一系统文件是一个常见问题,尤其是对于游戏和图形密集型应用程序用户来说尤为重要。这个文件是DirectX软件工具包的一部分,主要用于处理图形渲染的应用程序接口的核心元素。当你在运行游戏或某些软…...

SQLserver前五讲课堂笔记
第一讲 基本内容 为什么要学习数据库系统?什么是数据库?什么是数据库系统?什么是数据库管理系统?本课程学什么以及学到什么程度? 重点难点 一组概念的区分:数据库、数据库系统和数据库管理系统熟悉表 的相关要素及术语熟悉数据库系统的构成(工作…...

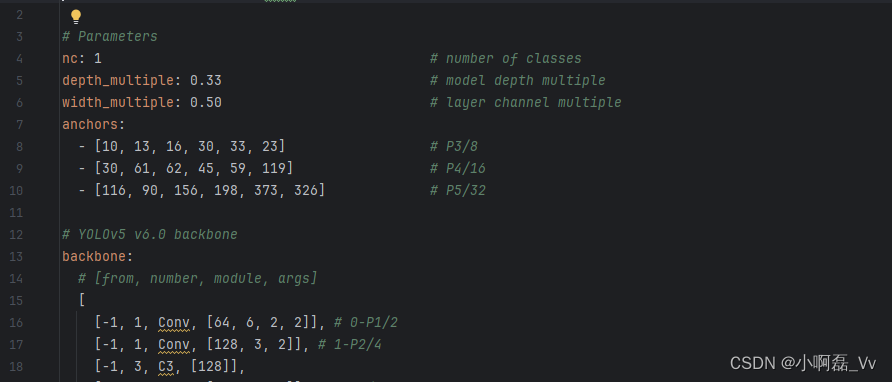
深度学习项目十六:根据训练好的权重文件推理图片--YOLO系列
文章目录 根据训练好的权重文件推理图片--YOLO系列一、自己构建YOLOv5推理代码1.1 对数据集进行模型训练1.2 对数据集进行模型推理检测1.3 自己编写推理函数1.3.1 针对单张进行推理1.3.2 针对文件夹下的图片进行推理二、自己构建YOLOv8推理代码2.1 对数据集进行模型训练2.2 对数…...
敏感信息加密操作,让开发的系统更加的安全可靠!!
敏感信息加密操作,让开发的系统更加的安全可靠!!Jasypt(Java Simplified Encryption)是一个开源的Java库,用于简化加密操作。https://mp.weixin.qq.com/s/sPBV8Ej46YJsElImodRjAQ...

第四篇:精通Docker构建:Dockerfile的艺术与策略
精通Docker构建:Dockerfile的艺术与策略 1. 开篇:探索Docker的革命 在探讨我们的主题之前,让我们先回顾一下Docker的概念。Docker是一个开源平台,用于自动化应用程序的部署、扩展和管理,这一切都是在轻量级的容器中进…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
