【后端】websocket学习笔记
文章目录
- 1. 消息推送常见方式
- 1.1 轮询 VS 长轮询
- 1.2 SSE(server-sent event)服务器发送事件
- 2. websocket介绍
- 2.1 介绍
- 2.2 原理
- 2.3 websoket API
- 2.3.1 客户端【浏览器】API
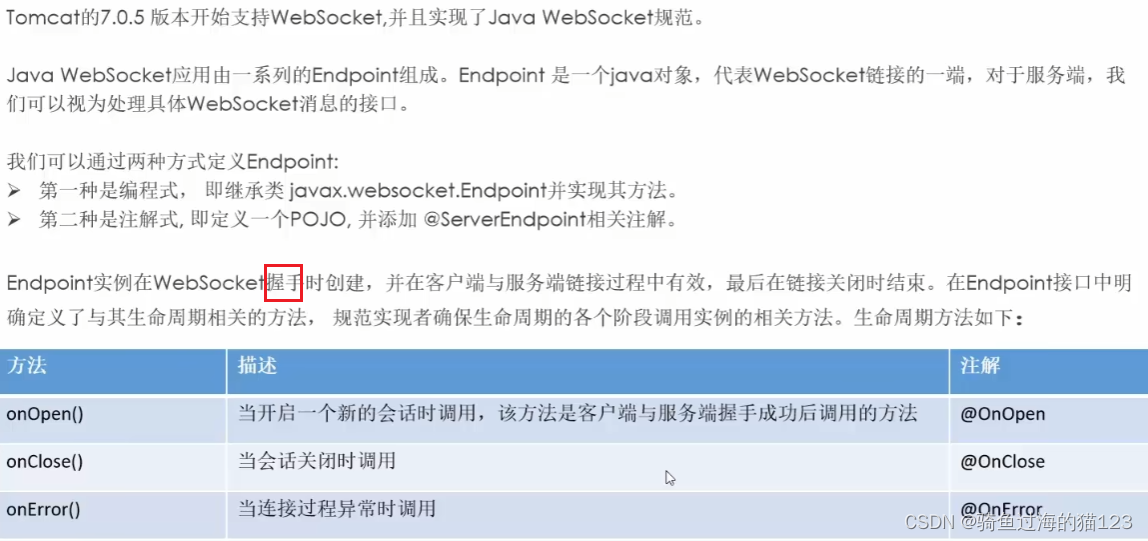
- 2.3.2 服务端API
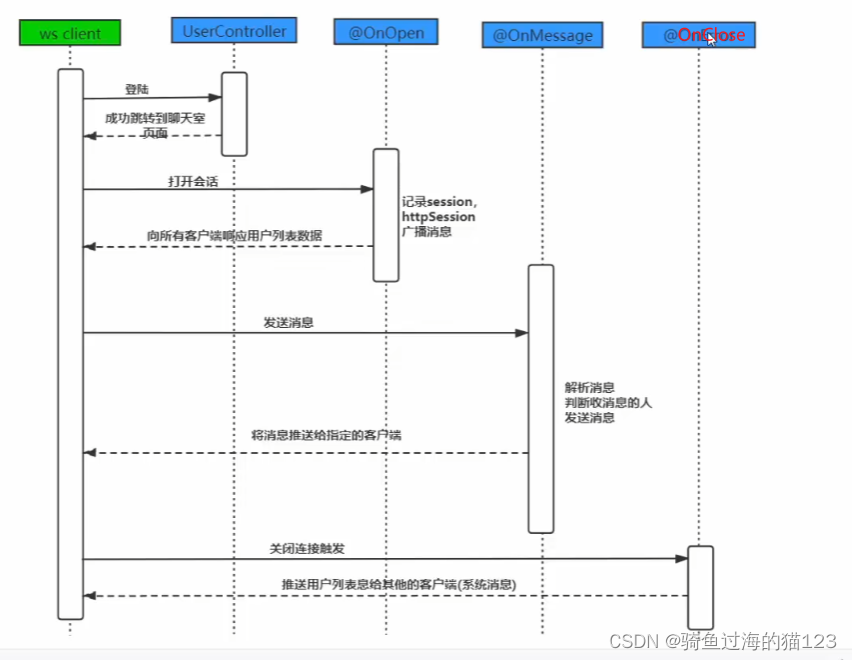
- 3. 代码实现
- 3.1 流程分析
- 3.2 pom依赖
- 3.3 配置类
- 3.4 消息格式
- 3.5 消息类
- 4. 前端代码(非视频源码)
参考视频
【后端&网络&大数据&数据库目录贴】
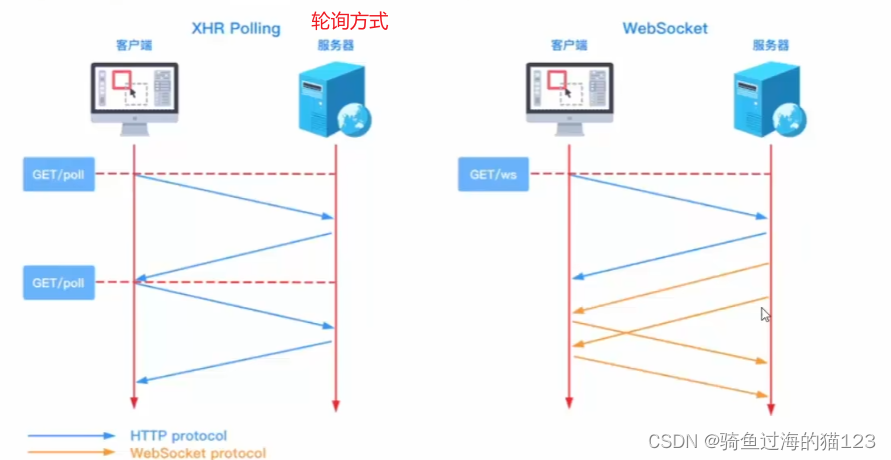
1. 消息推送常见方式
- 轮询
- 长轮询
- websocket
- SSE
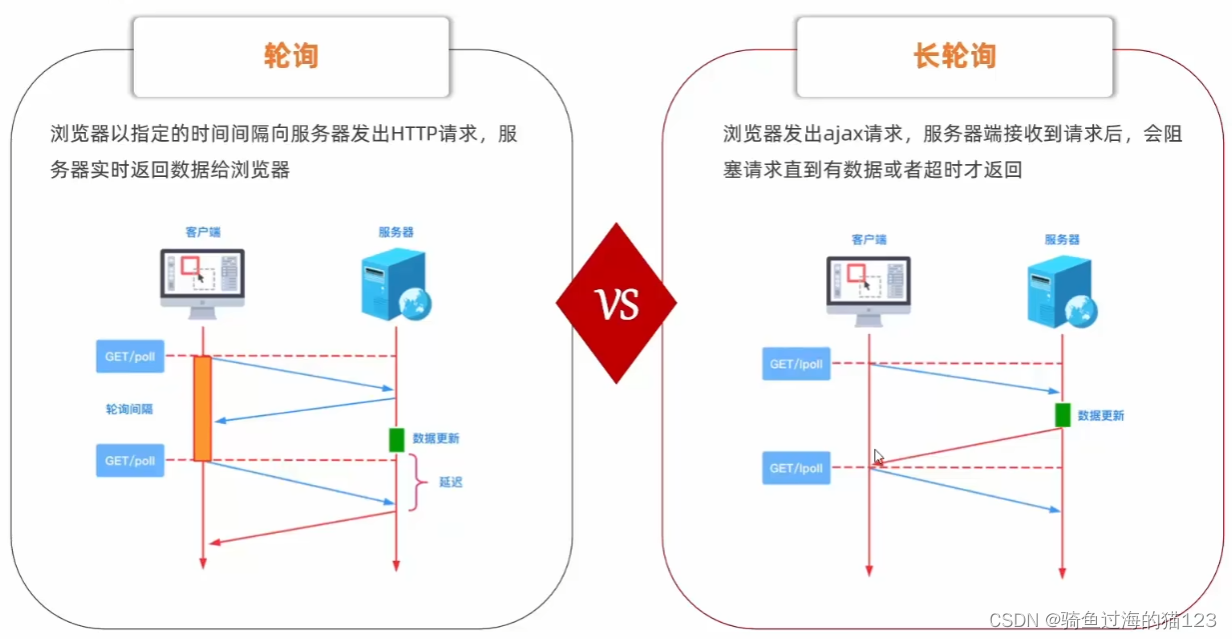
1.1 轮询 VS 长轮询

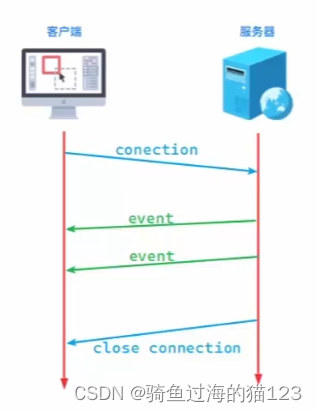
1.2 SSE(server-sent event)服务器发送事件
- SSE在服务器和客户端之间打开一个单向通道
- 服务端响应的不再是一次性的数据包,而是text/event-stream类型的数据流信息
- 服务器有数据变更时将数据流式传输到客户端

2. websocket介绍
2.1 介绍
websocket是一种基于TCP链接上进行
全双工通信的协议
- 全双工:允许数据在两个方向上
同时传输。(TCP是全双工,HTTP是基于TCP的)- 半双工:允许数据在两个方向上传输,但是
同一个时间段内只允许一个方向上传输。
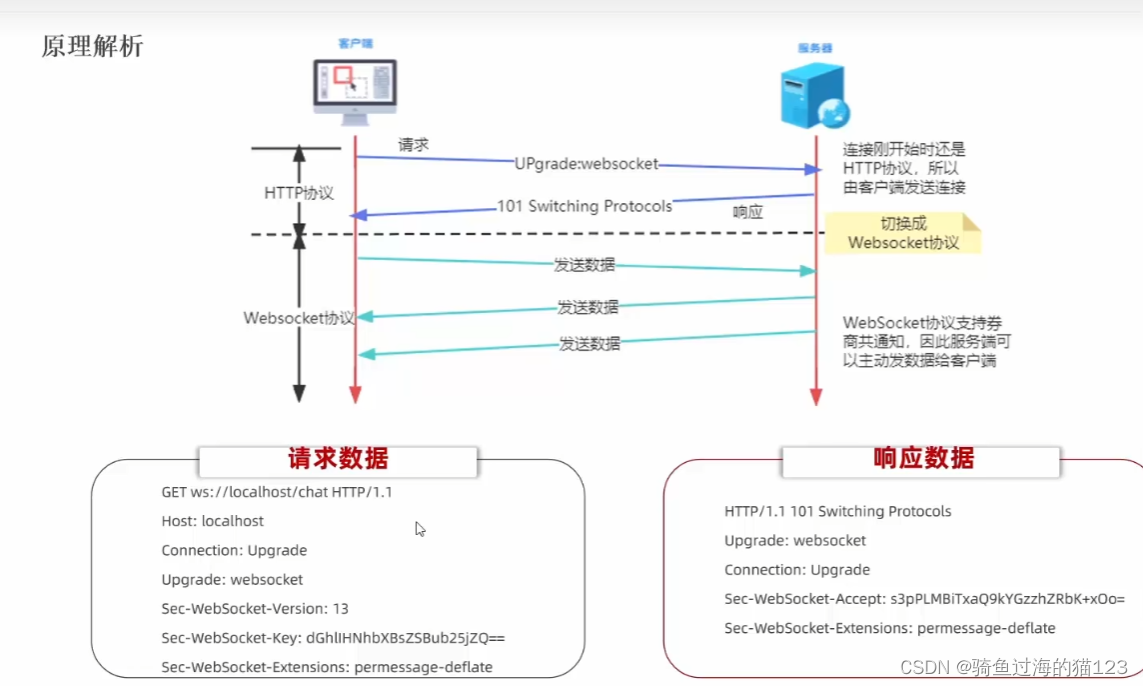
2.2 原理

ws://localhost?chat依然是http协议Connection:Upgrade和Upgrade: websocket表明连接升级响应码 101说明已经切换成功
2.3 websoket API
2.3.1 客户端【浏览器】API
- websocket对象创建
let ws=new WebSocket(URL);
- websocket对象相关事件

- websocket对象提供的方法

2.3.2 服务端API

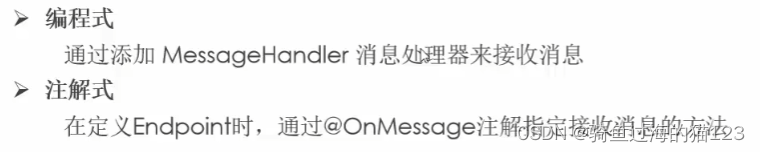
- 服务端如何接收客户端发送的数据呢?

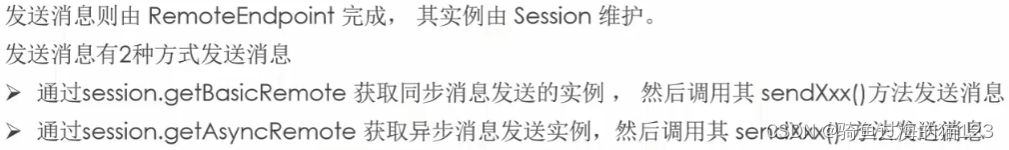
- 服务端如何推送数据给客户端呢?

3. 代码实现
3.1 流程分析

3.2 pom依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
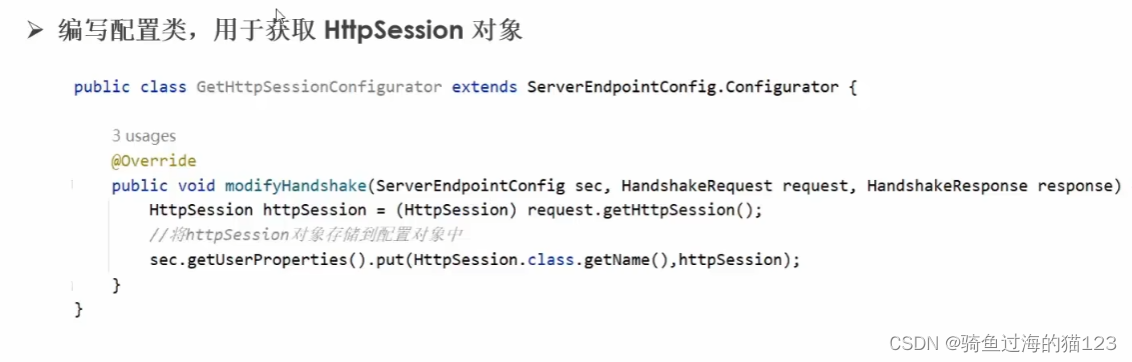
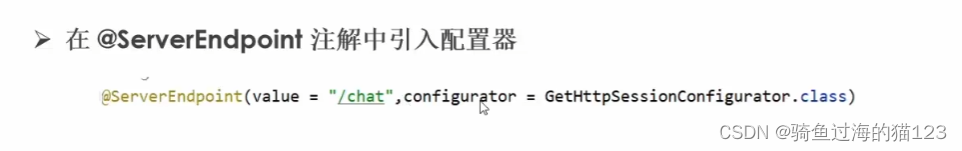
3.3 配置类



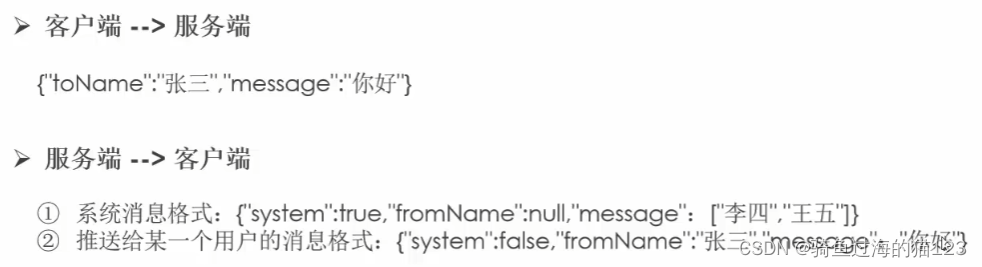
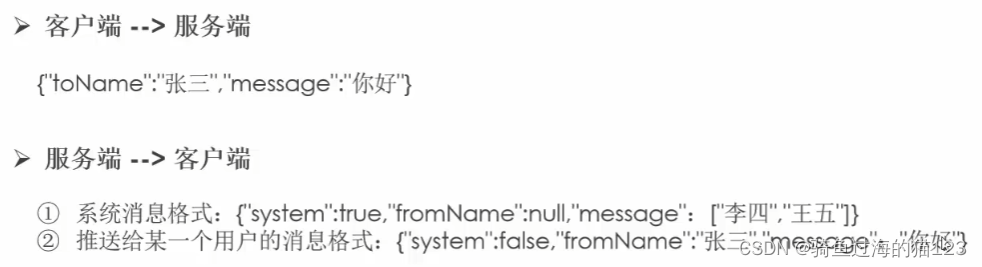
3.4 消息格式

3.5 消息类
@ServerEndpoint(value = "/chat", configurator = GetHttpSessionConfigurator.class)
@Component
public class ChatEndpoint {public static final Map<String, Session> sessionsMap = new ConcurrentHashMap<>();private HttpSession httpSession;/*** 建立websocket连接后,被调用** @param session*/@OnOpenpublic void onOpen(Session session, EndpointConfig config) {//1.将session进行保存this.httpSession = (HttpSession) config.getUserProperties().get("httpSession");String userName = (String) httpSession.getAttribute("userName");ChatEndpoint.sessionsMap.put(userName, session);//2. 广播消息,需要将登录的所有的用户推送给所有用户String sendMessage = MessageUtil.sendMessage(true, null, userName + "上线");boardcast(sendMessage);}/*** 广播消息*/private void boardcast(String message) {// 遍历 map 集合Set<Map.Entry<String, Session>> entries = ChatEndpoint.sessionsMap.entrySet();for (Map.Entry<String, Session> entry : entries) {Session session = entry.getValue();try {session.getBasicRemote().sendText(message);} catch (IOException e) {// 记录日志}}}@OnMessagepublic void onMessage(String message) {try {String fromName = (String) this.httpSession.getAttribute("userName");// 将消息推送给指定的用户 message : {"toName":"张三","message":"你好"}ClientMessage clientMessage = JSON.parseObject(message, ClientMessage.class);Session session = ChatEndpoint.sessionsMap.get(clientMessage.getToName());String sendMessage = MessageUtil.sendMessage(false, fromName, clientMessage.getMessage());session.getBasicRemote().sendText(sendMessage);} catch (IOException e) {throw new RuntimeException(e);}}/*** 当websocket连接断开时,此方法会被处罚*/@OnClosepublic void onClose(Session session) {
// 从在线用户集合中剔除断开连接的用户String userName = (String) this.httpSession.getAttribute("userName");ChatEndpoint.sessionsMap.remove(userName);// 通知其他用户当前用户下线String sendMessage = MessageUtil.sendMessage(true, null, userName + "上线");boardcast(sendMessage);}
}
4. 前端代码(非视频源码)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="js/jquery.min.js"></script>
</head>
<body>
<p>【fromUserId】:<div><input id="userId" name="userId" type="text" value="10"></div>
<p>【toUserId】:<div><input id="toUserId" name="toUserId" type="text" value="20"></div>
<p>【发送的消息】:<div><input id="contentText" name="contentText" type="text" value="hello websocket"></div>
<p>【收到的内容】:<div><textarea id="receText"></textarea></div><button id="openSocket">开启socket</button><button id="sendMessage">发送消息</button><button id="closeWs">关闭连接</button>
<script>$(function (){console.log('加兹阿勒')const urlParams = new URLSearchParams(window.location.search);console.log(urlParams)var fromUserId = urlParams.get('fromUserId');$('#userId').val(fromUserId)})var ws ;function openSocket() {if(typeof(WebSocket) == "undefined") {console.log("您的浏览器不支持WebSocket");}else{console.log("您的浏览器支持WebSocket");//实现化WebSocket对象,指定要连接的服务器地址与端口 建立连接//等同于socket = new WebSocket("ws://localhost:8888/xxxx/im/25");//var socketUrl="${request.contextPath}/im/"+$("#userId").val();var socketUrl="http://localhost:8081/chat";socketUrl=socketUrl.replace("https","wss").replace("http","ws");console.log(socketUrl);if(ws !=null){ws .close();ws =null;}ws = new WebSocket(socketUrl);// 当 WebSocket 成功建立连接时触发ws.onopen = function(event) {console.log("WebSocket is connected now.");// 在这里你可以发送一些初始消息到服务器// ws.send("Hello, Server!");};// 当接收到来自服务器的消息时触发ws.onmessage = function(event) {console.log("Received data from server: " + event.data);// 处理从服务器接收到的数据var parse = JSON.parse(event.data);$('#receText').val(parse.message);};// 当 WebSocket 连接关闭时触发ws.onclose = function(event) {if (event.wasClean) {console.log("WebSocket connection closed cleanly, code=" + event.code + " reason=" + event.reason);} else {// 例如,服务器进程被终止而关闭console.log("WebSocket connection died");}};// 当 WebSocket 连接出现错误时触发ws.onerror = function(error) {console.error("WebSocket Error: " + error);};}}function sendMessage() {if(typeof(WebSocket) == "undefined") {console.log("您的浏览器不支持WebSocket");}else {console.log("您的浏览器支持WebSocket");console.log('{"toUserId":"'+$("#toUserId").val()+'","contentText":"'+$("#contentText").val()+'"}');ws.send('{"toName":"'+$("#toUserId").val()+'","message":"'+$("#contentText").val()+'"}');}}function closeWs(){ws.close();}$("#openSocket").on('click', openSocket);$("#sendMessage").on('click',sendMessage);$("#closeWs").on('click', closeWs);
</script>
</body>
</html>
相关文章:

【后端】websocket学习笔记
文章目录 1. 消息推送常见方式1.1 轮询 VS 长轮询1.2 SSE(server-sent event)服务器发送事件 2. websocket介绍2.1 介绍2.2 原理2.3 websoket API2.3.1 客户端【浏览器】API2.3.2 服务端API 3. 代码实现3.1 流程分析3.2 pom依赖3.3 配置类3.4 消息格式3.5 消息类 4.…...

DataWhale - 吃瓜教程学习笔记(一)
学习视频:第1章-绪论_哔哩哔哩_bilibili 西瓜书对应章节: 第一章 & 第二章 文章目录 机器学习三观What:什么是机器学习?Why: 为什么要学机器学习?1. 机器学习理论研究2. 机器学习系统开发3. 机器学习算法迁移 &…...

Attention Is All You Need论文地址
论文地址 点击即可...

如何优雅的一键下载OpenHarmony活跃分支代码?请关注【itopen: ohos_download】
itopen组织:1、提供OpenHarmony优雅实用的小工具2、手把手适配riscv qemu linux的三方库移植3、未来计划riscv qemu ohos的三方库移植 小程序开发4、一切拥抱开源,拥抱国产化 一、概述 为方便大家每次下载OpenHarmony不同分支/tag代码,…...

torch.topk用法
torch.topk用法 介绍使用示例 介绍 官网介绍:https://pytorch.org/docs/stable/generated/torch.topk.html 在指定维度选取k个最大(最小)的值。 使用示例 values torch.tensor([[2, 1, 3], [1, 2, 3]]) # values # tensor([[2, 1, 3], #…...

终极版本的Typora上传到博客园和csdn
激活插件 下载网址是这个: https://codeload.github.com/obgnail/typora_plugin/zip/refs/tags/1.9.4 解压之后这样的: 解压之后将plugin,复制到自己的安装目录下的resources 点击安装即可: 更改配置文件 "dependencies&q…...

洛谷:P5707【深基2.例12】上学迟到
1. 题目链接 https://www.luogu.com.cn/problem/P5707 【深基2.例12】上学迟到 2. 题目描述 学校和y的家距离s米,s以v的速度去学校,8点之前到,y出门前要打扫10分钟卫生,求s最晚的出门时间 输入:两个正整数路程s&…...

数据治理:数据提取过程中的合规性与安全性
数据治理:数据提取过程中的合规性与安全性 随着数字化时代的到来,数据已经成为企业运营和决策的核心驱动力。然而,在数据提取的过程中,确保数据的合规性和安全性成为了企业面临的重要挑战。数据治理作为一种系统的方法࿰…...

24计算机应届生的活路是什么
不够大胆❗ 很多小伙伴在找工作时觉得自己没有竞争力,很没有自信,以至于很害怕找工作面试,被人否定的感觉很不好受。 其实很多工作并没有想象中的高大上,不要害怕,计算机就业的方向是真的广,不要走窄了&…...

HTML页面布局-使用div示例
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title> </head> <body><!--text-align:center 文字水平居中line-height:200px; 文字垂直居中,行高设置跟高…...

怎么把webp文件转换为jpg?快来试试这四种转换方法!
怎么把webp文件转换为jpg?Webp是一种不常见的图片格式,这种格式在使用过程中有很多缺点,首先它的浏览器兼容性不是很强,这就代表大家无法随意进行网络传输,可能需要准备特定的操作才能进行,然后编辑webp的工…...

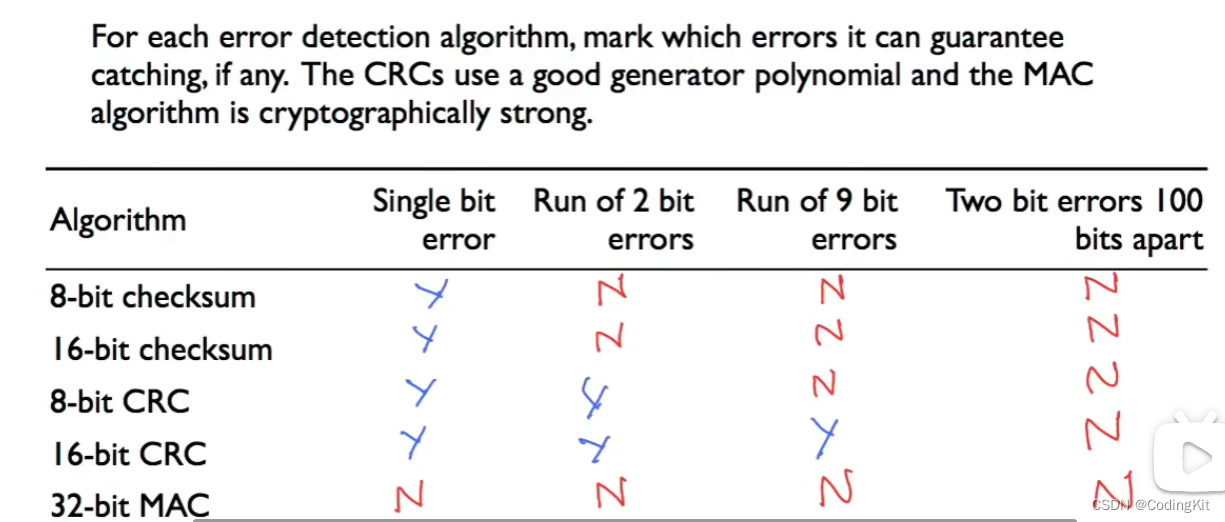
计算机网络(7) 错误检测
一.校验和 使用补码计算校验和是一种常见的错误检测方法,应用于网络协议如IP和TCP。补码是二进制数的一种表示方法,可以有效地处理符号位和进位。下面是如何利用补码计算校验和的详细步骤和算数例子。 ### 计算步骤 1. **将数据分块**:将数…...

实体类status属性使用枚举类型的步骤
1. 问题引出 当实体类的状态属性为Integer类型时,容易写错 2. 初步修改 把状态属性强制为某个类型,并且自定义一些可供选择的常量。 public class LessonStatus {public static final LessonStatus NOT_LEARNED new LessonStatus(0,"未学习"…...

pytorch基础【4】梯度计算、链式法则、梯度清零
文章目录 梯度计算计算图(Computational Graph)梯度求导(Gradient Computation)函数与概念 示例代码更多细节梯度求导的过程梯度求导的基本步骤示例代码注意事项总结 链式法则是什么?链式法则的数学定义链式法则在深度…...

mapreduce综合应用案例 — 招聘数据清洗
MapReduce是一个编程模型和处理大数据集的框架,它由Google开发并广泛使用于分布式计算环境中。MapReduce模型包含两个主要的函数:Map和Reduce。Map函数用于处理输入的键值对生成中间键值对,Reduce函数则用于合并Map函数输出的具有相同键的中间…...

发力采销,京东的“用户关系学”
作者 | 曾响铃 文 | 响铃说 40多岁打扮精致的城市女性,在西藏那曲的偏远农村,坐着藏民的摩托车,行驶在悬崖边的烂泥路上,只因为受顾客的“委托”,要寻找最原生态的藏区某款产品。 30多岁的憨厚中年男性,…...

期望23K,go高级社招面试复盘
面经哥只做互联网社招面试经历分享,关注我,每日推送精选面经,面试前,先找面经哥 我最终还是上岸了,花了一周总结了3万字的go社招高级面试知识体系思维导图,分享出来希望能帮助有缘人吧,以下只是…...

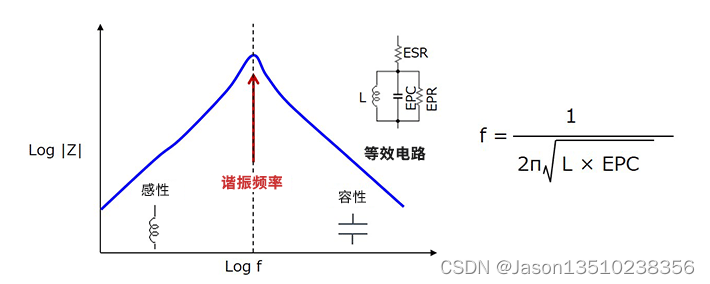
电感(线圈)具有哪些基本特性
首先,电感(线圈)具有以下基本特性,称之为“电感的感性电抗” ?①直流基本上直接流过。 ?②对于交流,起到类似电阻的作用。 ?③频率越高越难通过。 下面是表示电感的频率和阻抗特性的示意图。 在理想电感器中&#…...

tkinter实现一个GUI界面-快速入手
目录 一个简单界面输出效果其他功能插入进度条文本框内容输入和删除标签内容显示和删除 一个简单界面 含插入文本、文本框、按钮、按钮调用函数 # -*- coding: UTF-8 -*-import tkinter as tk from tkinter import END from tkinter import filedialog from tkinter impor…...

Top10在线音频剪辑软件,你了解几款?(免费分享)
多年来,随着音乐制作人和音频工程师的需求不断增长,音频剪辑软件领域经历了巨大的发展。最新的音频剪辑软件提供了从基本录制到最终发布所需的一切功能。其中一些软件专为播客设计,一些软件是免费的,并且一些软件提供了出色的音效…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...