【html】用html+css做地表最强王者荣耀辅助工具
源码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style>* {margin: 0;padding: 0;}body{background-color: blue;}.con {width: 300px;height: 500px;background-color: rgba(230, 246, 251, 0.9);border-radius: 14px;}ul {display: flex;flex-direction: column;height: 100%;}li {flex: 1;display: flex;align-items: center;border: 1px solid #eee;box-sizing: border-box;padding-left: 40px;position: relative;}li:first-child {border: none;}li:hover {background-color: rgb(221, 234, 240);}.second-list::after {content: ">";color: rgb(133, 151, 157);font-weight: 800;position: absolute;right: 40px;}.sub-menu {display: none;/* 默认隐藏二级菜单 */position: absolute;top: 0;left: 100%;/* 放置在父元素的右侧 */width: 200px;/* 设置二级菜单的宽度 */background-color: rgba(230, 246, 251, 0.9);border-radius: 0 14px 14px 0;/* 圆角只显示在右侧 */opacity: 0.2;visibility: hidden;transition: opacity 0.3s ease-in-out, visibility 0.3s ease-in-out;transform: translateX(-10px); /* 初始位置稍微偏左一些 */box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); /* 添加阴影效果 */}.sub-menu ul li {height: 62px;line-height: 62px;}.second-list:hover .sub-menu {/* 鼠标悬停时显示二级菜单 */display: block;opacity: 1;visibility: visible;transform: translateX(0); /* 鼠标悬停时移回原位 */}.textarea{color: red;font-family: 'consolas';font-size: 30px;padding: 15px;position: absolute;/* 定位在网页右上角 */top: 0;right: 0;}</style></head><body><div class="con"><ul><li class="second-list">游戏资源免费获取<div class="sub-menu"><ul><li>金币</li><li>钻石</li><li>点券</li><li>英雄</li><li>皮肤</li><li>回城特效</li></ul></div></li><li class="second-list">游戏数据修改<div class="sub-menu"><ul><li>英雄属性</li><li>视野范围</li><li>最大升级级数</li><li>兵线攻击力</li><li>防御塔攻击力</li><li>水晶攻击力</li><li>河蟹经济价值</li></ul></div></li><li>清除违规记录</li><li class="second-list">个性英雄辅助工具<div class="sub-menu"><ul><li>百里自瞄</li><li>盾山无限修塔</li><li>安琪拉大招无限长</li></ul></div></li><li>游戏局内显示设置</li><li>随时回城</li></ul></div><div class="textarea">王者荣耀最强辅助工具</div></body>
</html>代码解释:
这个模拟的王者辅助工具页面的布局和样式都相对清晰。但是,这里有一些CSS方面的优化建议和改进点,可以帮助您提升这个页面的效果:
-
过渡动画优化: 您已经在
.sub-menu上使用了opacity和visibility的过渡动画,但是transform属性也需要加上过渡效果,以让二级菜单的出现更加平滑。您可以在.sub-menu中添加transition属性来同时控制opacity、visibility和transform。css.sub-menu { /* ... 其他样式 ... */ transition: opacity 0.3s ease-in-out, visibility 0.3s ease-in-out, transform 0.3s ease-in-out; } -
二级菜单的显示和隐藏: 当鼠标悬停在
.second-list上时,.sub-menu会显示出来。但是,当鼠标从.second-list移动到.sub-menu时,.sub-menu可能会突然消失,因为鼠标不再悬停在.second-list上。为了解决这个问题,您可以使用:hover选择器来确保只要鼠标在.second-list或其子元素.sub-menu上,.sub-menu就保持显示状态。css.second-list:hover .sub-menu, .sub-menu:hover { display: block; opacity: 1; visibility: visible; transform: translateX(0); } -
定位文本:
.textarea类用于定位页面右上角的文本。您使用了position: absolute;来定位,这是正确的。但是,如果页面的内容或布局发生变动,这可能会影响到.textarea的位置。为了确保它始终位于右上角,您可以使用right: 0;和top: 0;,同时加上一个小的margin或padding来避免文本与浏览器窗口边缘过于贴近。 -
字体样式:
.textarea中使用的字体'consolas'可能并不是所有用户的系统上都有安装的。为了确保字体的一致性,您可以提供一个字体栈(font stack),列出多个备选字体。 -
响应式设计: 考虑到不同设备和屏幕尺寸,您可能希望为页面添加一些响应式设计的元素。例如,当屏幕较小时,您可能希望二级菜单以不同的方式显示,或者整个布局可能需要调整。
-
浏览器兼容性: 请确保您的CSS代码在目标浏览器中具有良好的兼容性。特别是使用了较新的CSS特性时,比如
flex布局,您可能需要添加浏览器前缀或使用自动前缀工具来确保兼容性。
最后,请注意,制作任何与游戏作弊或辅助工具相关的内容都可能是不道德的,甚至是违法的。您明确表示这是仅供演绎效果,但请确保不要误导用户或违反任何法律或规定。
(仅供演示效果,严谨模仿!!!)
相关文章:

【html】用html+css做地表最强王者荣耀辅助工具
源码: <!DOCTYPE html> <html><head><meta charset"utf-8" /><title></title><style>* {margin: 0;padding: 0;}body{background-color: blue;}.con {width: 300px;height: 500px;background-color: rgba(230,…...

TF-IDF、BM25传统算法总结
1. TF-IDF算法 F-IDF(词频-逆文档频率)是一种用于衡量文本中词语重要性的方法,特别适用于信息检索和文本挖掘任务。下面会拆分为两部分深入讲解TF-IDF的计算过程,以便更好地理解。 TF-IDF的计算过程可以分为两个主要部分…...

项目五 OpenStack镜像管理与制作
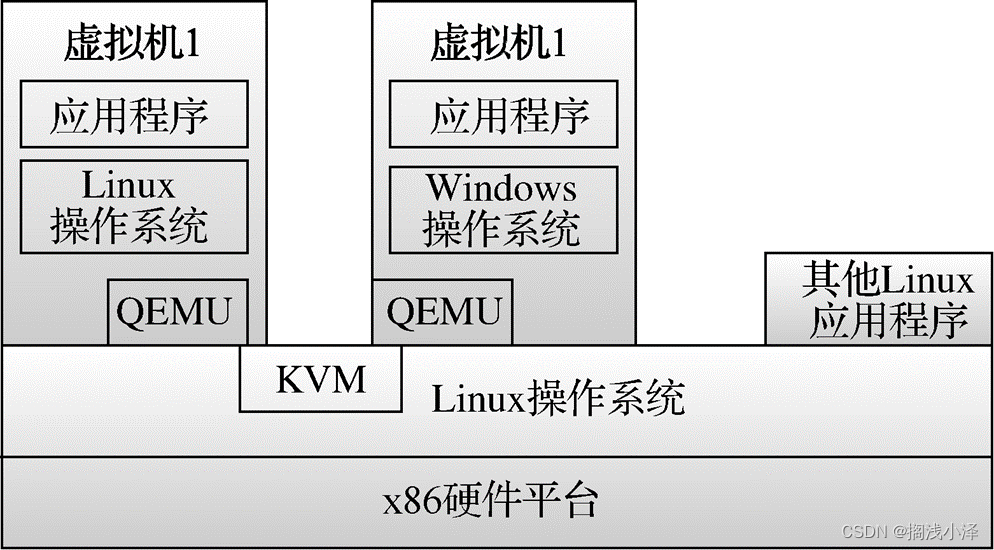
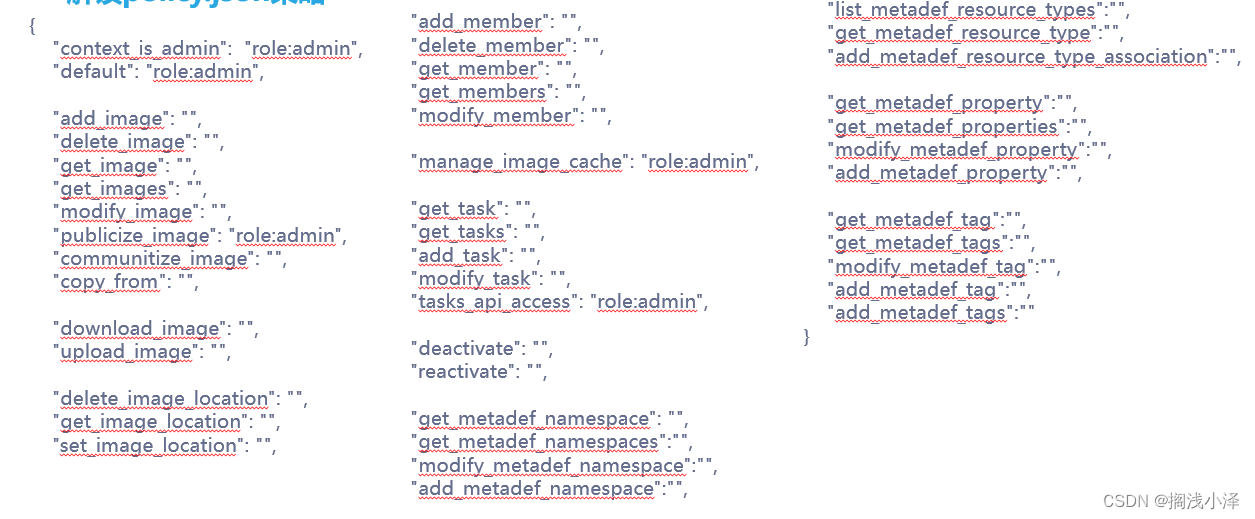
任务一 理解OpenStack镜像服务 1.1 •什么是镜像 • 镜像通常 是指一系列文件或一个磁盘驱动器的精确副本 。 • 虚拟机 所使用的虚拟磁盘, 实际上是 一种特殊格式的镜像文件 。 • 云 环境下尤其需要 镜像。 • 镜像 就是一个模板,类似于 VMware 的虚拟…...

LabVIEW回热系统热经济性分析及故障诊断
开发了一种利用LabVIEW软件的电厂回热系统热经济性分析和故障诊断系统。该系统针对火电厂回热加热器进行优化,通过实时数据监控与分析,有效提高机组的经济性和安全性,同时降低能耗和维护成本。系统的实施大幅提升了火电厂运行的效率和可靠性&…...

设计模式-迭代器模式
目录 一:基本介绍 二:原理说明 三:案例说明 四:优点 五:缺点 一:基本介绍 1)属于行为模式 2)如果我们的集合元素是用不同的方式实现的,有数组,还有java的集合类,或者还有其他方式,当客户 端要遍历这些集合元素的时候就要使用多种遍历方式,而且还会暴露元素的内部结构,可以…...

UV胶带和UV胶水的应用场景有哪些不同吗?
UV胶带和UV胶水的应用场景有哪些不同吗? UV胶带和UV胶水的应用场景确实存在不同之处,以下是详细的比较和归纳: 一:按使用场景来看: UV胶带的应用场景: 包装行业:UV胶带在包装行业中常用于食品包装、药…...

监控员工上网软件有哪些|4款好用的员工上网行为管理软件推荐
在当今数字化办公环境中,确保网络安全、提升工作效率、以及规范员工上网行为成为企业管理的重要组成部分。 为此,一套高效的员工上网行为管理软件显得尤为关键。 本文将为您推荐五款市场上广受好评的员工上网行为管理软件,帮助您有效监控与管…...

【IPython的使用技巧】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

最新AI智能聊天对话问答系统源码(详细图文搭建部署教程)+AI绘画系统(Midjourney),DALL-E3文生图,TTS语音识别输入,文档分析
一、文章前言 随着人工智能技术的持续进步,AI绘画已经发展成为一个日益成熟的领域。越来越多的人开始尝试使用AI绘画软件来创作艺术作品。尽管这些AI绘画软件对绘画领域产生了显著影响,但它们并不会完全取代画师。与传统手绘不同,AI绘画可以…...

项目四 OpenStack身份管理
任务一 理解身份服务 1.1 •Keystone的基本概念 • 认证 ( Authentication ) —— 确认 用户身份的过程,又称身份验证 。 • 凭证 ( Credentials ) —— 又 称凭据,是用于确认用户身份的数据 。 • 令牌 …...

【后端】websocket学习笔记
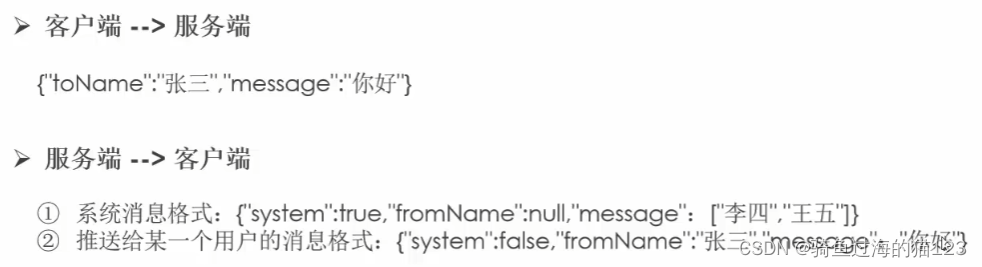
文章目录 1. 消息推送常见方式1.1 轮询 VS 长轮询1.2 SSE(server-sent event)服务器发送事件 2. websocket介绍2.1 介绍2.2 原理2.3 websoket API2.3.1 客户端【浏览器】API2.3.2 服务端API 3. 代码实现3.1 流程分析3.2 pom依赖3.3 配置类3.4 消息格式3.5 消息类 4.…...

DataWhale - 吃瓜教程学习笔记(一)
学习视频:第1章-绪论_哔哩哔哩_bilibili 西瓜书对应章节: 第一章 & 第二章 文章目录 机器学习三观What:什么是机器学习?Why: 为什么要学机器学习?1. 机器学习理论研究2. 机器学习系统开发3. 机器学习算法迁移 &…...

Attention Is All You Need论文地址
论文地址 点击即可...

如何优雅的一键下载OpenHarmony活跃分支代码?请关注【itopen: ohos_download】
itopen组织:1、提供OpenHarmony优雅实用的小工具2、手把手适配riscv qemu linux的三方库移植3、未来计划riscv qemu ohos的三方库移植 小程序开发4、一切拥抱开源,拥抱国产化 一、概述 为方便大家每次下载OpenHarmony不同分支/tag代码,…...

torch.topk用法
torch.topk用法 介绍使用示例 介绍 官网介绍:https://pytorch.org/docs/stable/generated/torch.topk.html 在指定维度选取k个最大(最小)的值。 使用示例 values torch.tensor([[2, 1, 3], [1, 2, 3]]) # values # tensor([[2, 1, 3], #…...

终极版本的Typora上传到博客园和csdn
激活插件 下载网址是这个: https://codeload.github.com/obgnail/typora_plugin/zip/refs/tags/1.9.4 解压之后这样的: 解压之后将plugin,复制到自己的安装目录下的resources 点击安装即可: 更改配置文件 "dependencies&q…...

洛谷:P5707【深基2.例12】上学迟到
1. 题目链接 https://www.luogu.com.cn/problem/P5707 【深基2.例12】上学迟到 2. 题目描述 学校和y的家距离s米,s以v的速度去学校,8点之前到,y出门前要打扫10分钟卫生,求s最晚的出门时间 输入:两个正整数路程s&…...

数据治理:数据提取过程中的合规性与安全性
数据治理:数据提取过程中的合规性与安全性 随着数字化时代的到来,数据已经成为企业运营和决策的核心驱动力。然而,在数据提取的过程中,确保数据的合规性和安全性成为了企业面临的重要挑战。数据治理作为一种系统的方法࿰…...

24计算机应届生的活路是什么
不够大胆❗ 很多小伙伴在找工作时觉得自己没有竞争力,很没有自信,以至于很害怕找工作面试,被人否定的感觉很不好受。 其实很多工作并没有想象中的高大上,不要害怕,计算机就业的方向是真的广,不要走窄了&…...

HTML页面布局-使用div示例
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title> </head> <body><!--text-align:center 文字水平居中line-height:200px; 文字垂直居中,行高设置跟高…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
