JavaWeb--案例(Axios+JSON)
JavaWeb--案例(Axios+JSON)
- 1 需求
- 2 查询所有功能
- 2.1 环境准备
- 2.2 后端实现
- 2.3 前端实现
- 2.4 测试
- 3 添加品牌功能
- 3.1 后端实现
- 3.2 前端实现
- 3.3 测试
1 需求
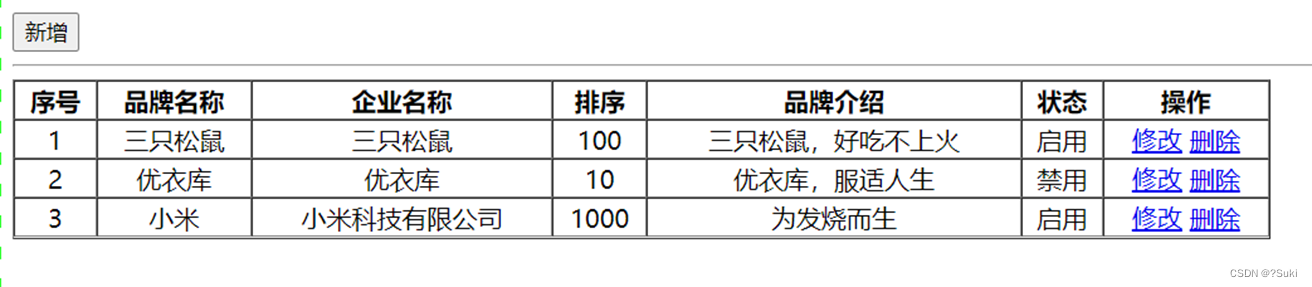
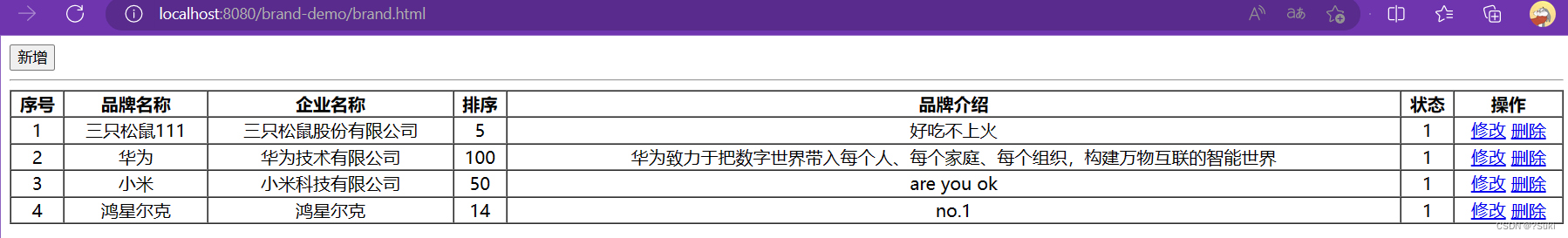
使用Axios + JSON 完成品牌列表数据查询和添加。页面效果还是下图所示:

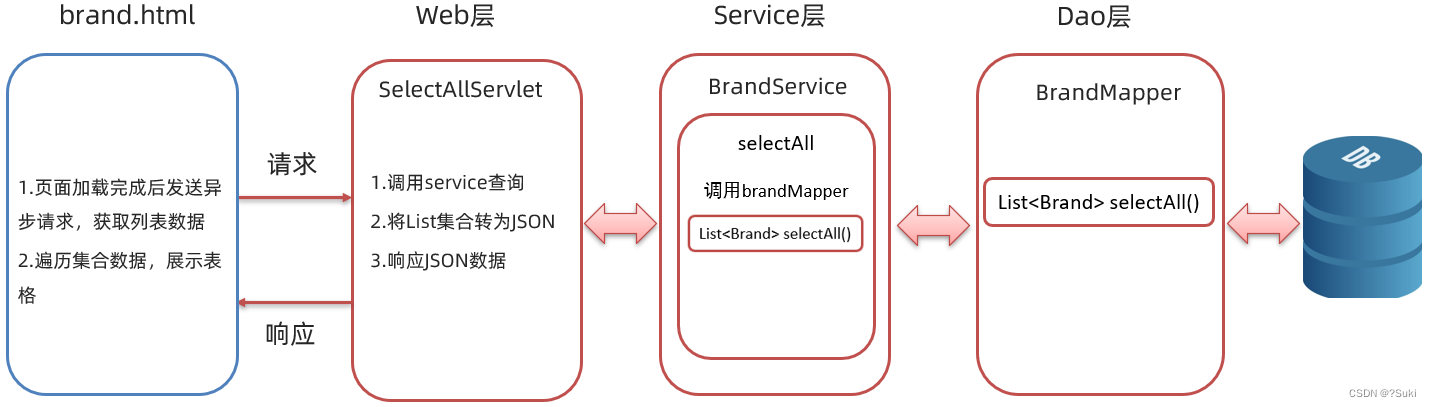
2 查询所有功能

如上图所示就该功能的整体流程。前后端需以 JSON 格式进行数据的传递;由于此功能是查询所有的功能,前端发送 ajax 请求不需要携带参数,而后端响应数据需以如下格式的 json 数据

2.1 环境准备
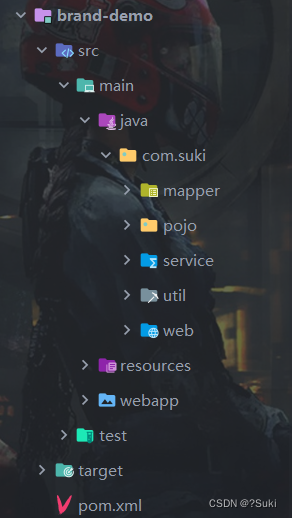
将 02-AJAX\04-资料\3. 品牌列表案例\初始工程 下的 brand-demo 工程拷贝到我们自己 工作空间 ,然后再将项目导入到我们自己的 Idea 中。工程目录结构如下:
(其实之前做的brand-demo也可以)

注意:
- 在给定的原始工程中已经给定一些代码。而在此案例中我们只关注前后端交互代码实现
- 要根据自己的数据库环境去修改连接数据库的信息,在
mybatis-config.xml核心配置文件中修改
2.2 后端实现
在 com.suki.web 包下创建名为 SelectAllServlet 的 servlet,具体的逻辑如下:
- 调用 service 的
selectAll()方法进行查询所有的逻辑处理 - 将查询到的集合数据转换为 json 数据。我们将此过程称为 序列化;如果是将 json 数据转换为 Java 对象,我们称之为 反序列化
- 将 json 数据响应回给浏览器。这里一定要设置响应数据的类型及字符集
response.setContentType("text/json;charset=utf-8");
SelectAllServlet 代码如下:
@WebServlet("/selectAllServlet")
public class SelectAllServlet extends HttpServlet {private BrandService brandService = new BrandService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 调用Service查询List<Brand> brands = brandService.selectAll();//2. 将集合转换为JSON数据 序列化String jsonString = JSON.toJSONString(brands);//3. 响应数据 application/json text/jsonresponse.setContentType("text/json;charset=utf-8");response.getWriter().write(jsonString);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
2.3 前端实现
- 引入 js 文件
在 brand.html 页面引入 axios 的 js 文件
<script src="js/axios-0.18.0.js"></script>
- 绑定
页面加载完毕事件
在 brand.html 页面绑定加载完毕事件,该事件是在页面加载完毕后被触发,代码如下
window.onload = function() {}
- 发送异步请求
在页面加载完毕事件绑定的匿名函数中发送异步请求,代码如下:
//2. 发送ajax请求
axios({method:"get",url:"http://localhost:8080/brand-demo/selectAllServlet"
}).then(function (resp) {});
- 处理响应数据
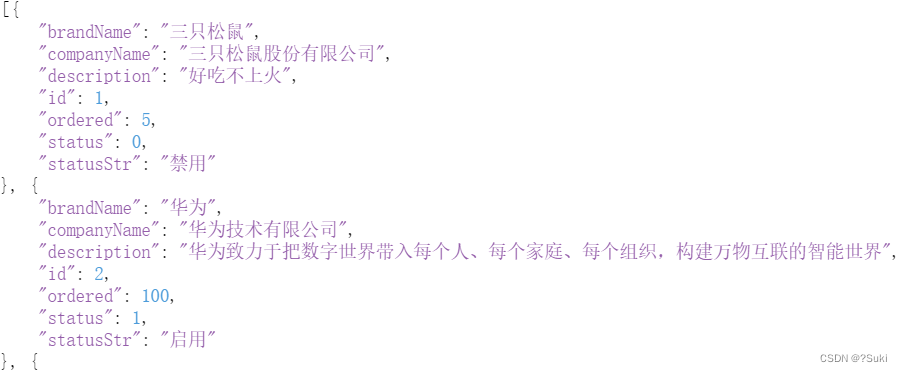
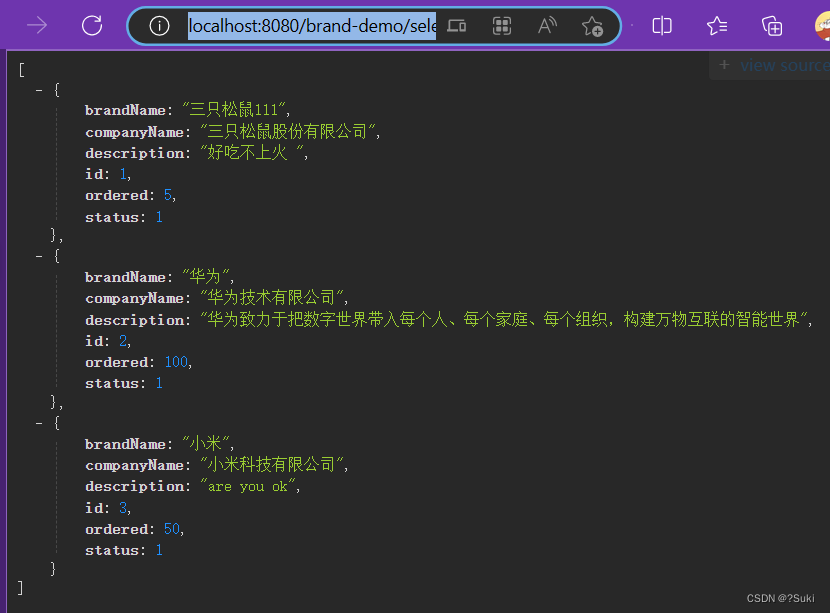
在 then 中的回调函数中通过 resp.data 可以获取响应回来的数据,而数据格式如下

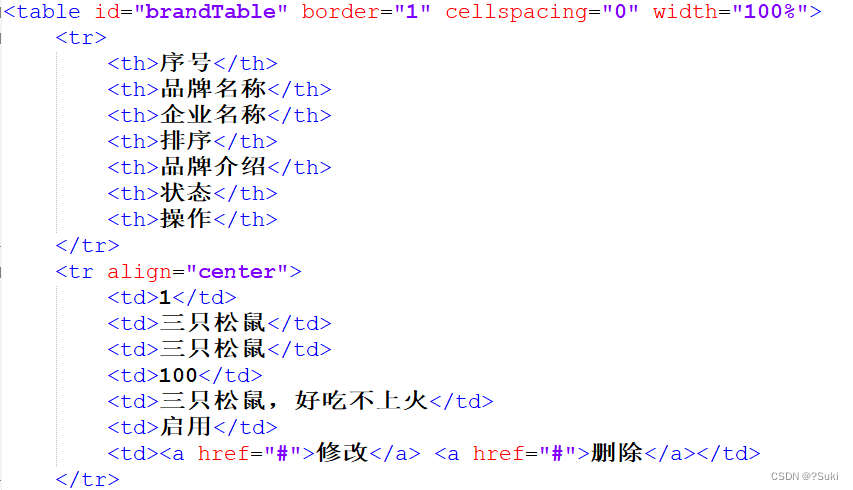
现在我们需要拼接字符串,将下面表格中的所有的 tr 拼接到一个字符串中,然后使用 document.getElementById("brandTable").innerHTML = 拼接好的字符串 就可以动态的展示出用户想看到的数据

而表头行是固定的,所以先定义初始值是表头行数据的字符串,如下
//获取数据
let brands = resp.data;
let tableData = " <tr>\n" +" <th>序号</th>\n" +" <th>品牌名称</th>\n" +" <th>企业名称</th>\n" +" <th>排序</th>\n" +" <th>品牌介绍</th>\n" +" <th>状态</th>\n" +" <th>操作</th>\n" +" </tr>";
接下来遍历响应回来的数据 brands ,拿到每一条品牌数据
for (let i = 0; i < brands.length ; i++) {let brand = brands[i];}
紧接着就是从 brand 对象中获取数据并且拼接 数据行,累加到 tableData 字符串变量中
tableData += "\n" +" <tr align=\"center\">\n" +" <td>"+(i+1)+"</td>\n" +" <td>"+brand.brandName+"</td>\n" +" <td>"+brand.companyName+"</td>\n" +" <td>"+brand.ordered+"</td>\n" +" <td>"+brand.description+"</td>\n" +" <td>"+brand.status+"</td>\n" +"\n" +" <td><a href=\"#\">修改</a> <a href=\"#\">删除</a></td>\n" +" </tr>";
最后再将拼接好的字符串写到表格中
// 设置表格数据
document.getElementById("brandTable").innerHTML = tableData;
整体页面代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<a href="addBrand.html"><input type="button" value="新增"></a><br>
<hr>
<table id="brandTable" border="1" cellspacing="0" width="100%"></table><script src="js/axios-0.18.0.js"></script><script>//1. 当页面加载完成后,发送ajax请求window.onload = function () {//2. 发送ajax请求axios({method:"get",url:"http://localhost:8080/brand-demo/selectAllServlet"}).then(function (resp) {//获取数据let brands = resp.data;let tableData = " <tr>\n" +" <th>序号</th>\n" +" <th>品牌名称</th>\n" +" <th>企业名称</th>\n" +" <th>排序</th>\n" +" <th>品牌介绍</th>\n" +" <th>状态</th>\n" +" <th>操作</th>\n" +" </tr>";for (let i = 0; i < brands.length ; i++) {let brand = brands[i];tableData += "\n" +" <tr align=\"center\">\n" +" <td>"+(i+1)+"</td>\n" +" <td>"+brand.brandName+"</td>\n" +" <td>"+brand.companyName+"</td>\n" +" <td>"+brand.ordered+"</td>\n" +" <td>"+brand.description+"</td>\n" +" <td>"+brand.status+"</td>\n" +"\n" +" <td><a href=\"#\">修改</a> <a href=\"#\">删除</a></td>\n" +" </tr>";}// 设置表格数据document.getElementById("brandTable").innerHTML = tableData;})}
</script>
</body>
</html>
2.4 测试
访问http://localhost:8080/brand-demo/selectAllServlet

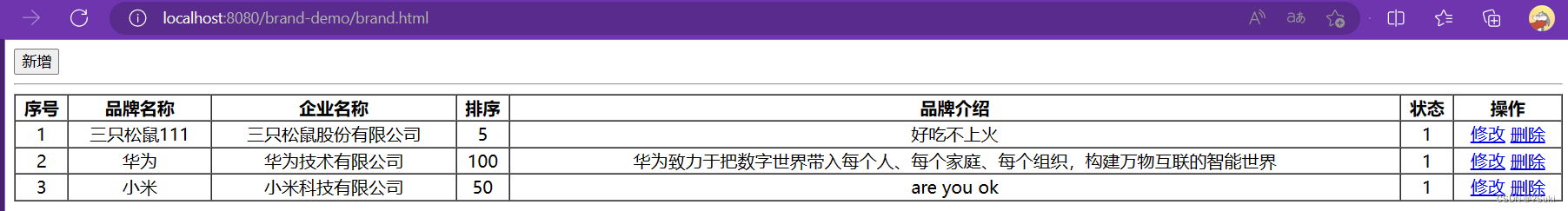
访问http://localhost:8080/brand-demo/brand.html

3 添加品牌功能

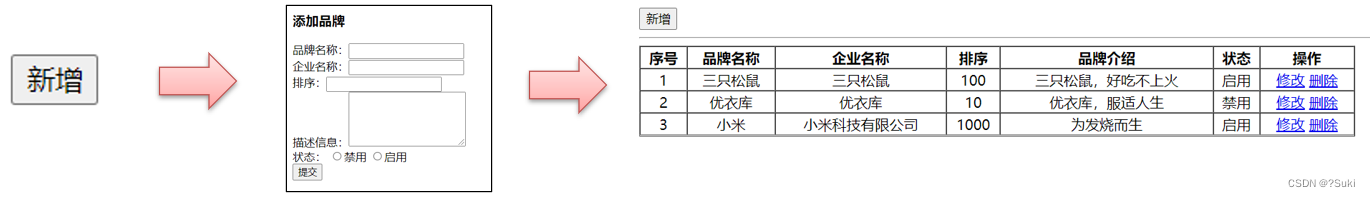
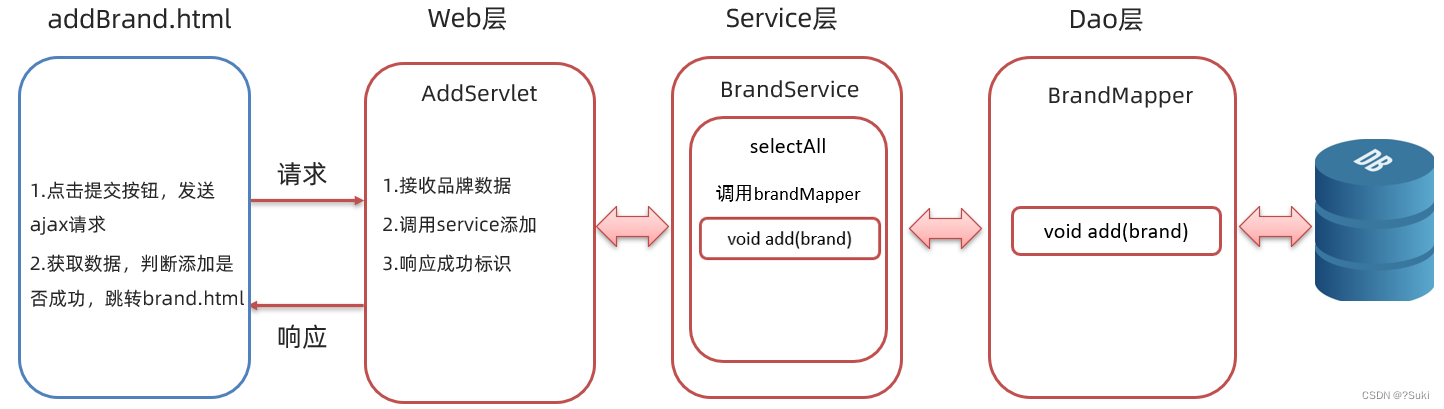
如上所示,当我们点击 新增 按钮,会跳转到 addBrand.html 页面。在 addBrand.html 页面输入数据后点击 提交 按钮,就会将数据提交到后端,而后端将数据保存到数据库中。
具体的前后端交互的流程如下:

说明:
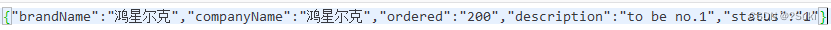
前端需要将用户输入的数据提交到后端,这部分数据需要以 json 格式进行提交,数据格式如下:

3.1 后端实现
在 com.suki.web 包下创建名为 AddServlet 的 servlet,具体的逻辑如下:
-
获取请求参数
由于前端提交的是 json 格式的数据,所以我们不能使用
request.getParameter()方法获取请求参数- 如果提交的数据格式是
username=zhangsan&age=23,后端就可以使用request.getParameter()方法获取 - 如果提交的数据格式是 json,后端就需要通过 request 对象获取输入流,再通过输入流读取数据
- 如果提交的数据格式是
-
将获取到的请求参数(json格式的数据)转换为
Brand对象 -
调用 service 的
add()方法进行添加数据的逻辑处理 -
将 json 数据响应回给浏览器。
AddServlet 代码如下:
@WebServlet("/addServlet")
public class AddServlet extends HttpServlet {private BrandService brandService = new BrandService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 接收数据,request.getParameter 不能接收json的数据/* String brandName = request.getParameter("brandName");System.out.println(brandName);*/// 获取请求体数据BufferedReader br = request.getReader();String params = br.readLine();// 将JSON字符串转为Java对象Brand brand = JSON.parseObject(params, Brand.class);//2. 调用service 添加brandService.add(brand);//3. 响应成功标识response.getWriter().write("success");}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
3.2 前端实现
在 addBrand.html 页面给 提交 按钮绑定点击事件,并在绑定的匿名函数中发送异步请求,代码如下:
//1. 给按钮绑定单击事件
document.getElementById("btn").onclick = function () {//2. 发送ajax请求axios({method:"post",url:"http://localhost:8080/brand-demo/addServlet",data:???}).then(function (resp) {// 判断响应数据是否为 successif(resp.data == "success"){location.href = "http://localhost:8080/brand-demo/brand.html";}})
}
现在我们只需要考虑如何获取页面上用户输入的数据即可。
首先我们先定义如下的一个 js 对象,该对象是用来封装页面上输入的数据,并将该对象作为上面发送异步请求时 data 属性的值。
// 将表单数据转为json
var formData = {brandName:"",companyName:"",ordered:"",description:"",status:"",
};
接下来获取输入框输入的数据,并将获取到的数据赋值给 formData 对象指定的属性。比如获取用户名的输入框数据,并把该数据赋值给 formData 对象的 brandName 属性
// 获取表单数据
let brandName = document.getElementById("brandName").value;
// 设置数据
formData.brandName = brandName;
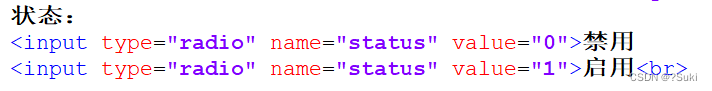
==说明:其他的输入框都用同样的方式获取并赋值。==但是有一个比较特殊,就是状态数据,如下图是页面内容

我们需要判断哪儿个被选中,再将选中的单选框数据赋值给 formData 对象的 status 属性,代码实现如下:
let status = document.getElementsByName("status");
for (let i = 0; i < status.length; i++) {if(status[i].checked){//formData.status = status[i].value ;}
}
整体页面代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>添加品牌</title>
</head>
<body>
<h3>添加品牌</h3>
<form action="" method="post">品牌名称:<input id="brandName" name="brandName"><br>企业名称:<input id="companyName" name="companyName"><br>排序:<input id="ordered" name="ordered"><br>描述信息:<textarea rows="5" cols="20" id="description" name="description"></textarea><br>状态:<input type="radio" name="status" value="0">禁用<input type="radio" name="status" value="1">启用<br><input type="button" id="btn" value="提交">
</form><script src="js/axios-0.18.0.js"></script><script>//1. 给按钮绑定单击事件document.getElementById("btn").onclick = function () {// 将表单数据转为jsonvar formData = {brandName:"",companyName:"",ordered:"",description:"",status:"",};// 获取表单数据let brandName = document.getElementById("brandName").value;// 设置数据formData.brandName = brandName;// 获取表单数据let companyName = document.getElementById("companyName").value;// 设置数据formData.companyName = companyName;// 获取表单数据let ordered = document.getElementById("ordered").value;// 设置数据formData.ordered = ordered;// 获取表单数据let description = document.getElementById("description").value;// 设置数据formData.description = description;let status = document.getElementsByName("status");for (let i = 0; i < status.length; i++) {if(status[i].checked){//formData.status = status[i].value ;}}//console.log(formData);//2. 发送ajax请求axios({method:"post",url:"http://localhost:8080/brand-demo/addServlet",data:formData}).then(function (resp) {// 判断响应数据是否为 successif(resp.data == "success"){location.href = "http://localhost:8080/brand-demo/brand.html";}})}
</script>
</body>
</html>
3.3 测试
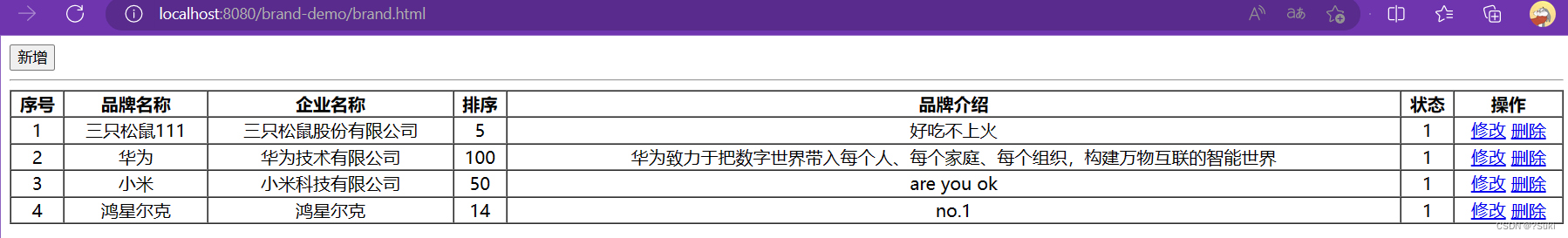
访问http://localhost:8080/brand-demo/brand.html
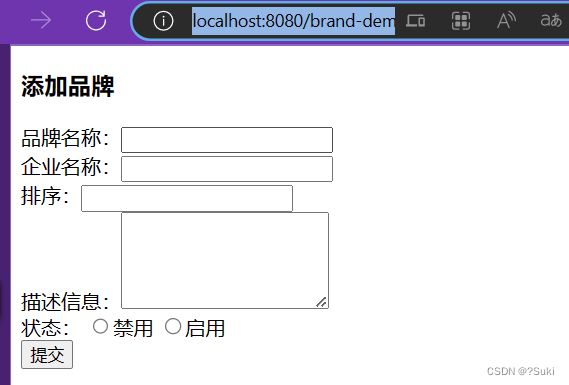
点击新增,跳转到下面页面:

添加数据:

点击提交:

说明:
查询所有 功能和 添加品牌 功能就全部实现,大家肯定会感觉前端的代码很复杂;而这只是暂时的,后面学习了 vue 前端框架后,这部分前端代码就可以进行很大程度的简化。
学习笔记 from 黑马程序员
By – Suki 2023/3/10
相关文章:

JavaWeb--案例(Axios+JSON)
JavaWeb--案例(AxiosJSON)1 需求2 查询所有功能2.1 环境准备2.2 后端实现2.3 前端实现2.4 测试3 添加品牌功能3.1 后端实现3.2 前端实现3.3 测试1 需求 使用Axios JSON 完成品牌列表数据查询和添加。页面效果还是下图所示: 2 查询所有功能 …...

css制作动画(动效的序列帧图)
相信 animation 大家都用过很多,知道是 CSS3做动画用的。而我自己就只会在 X/Y轴 上做位移旋转,使用 animation-timing-function 规定动画的速度曲线,常用到的 贝塞尔曲线。但是这些动画效果都是连续性的。 今天发现个新功能 animation-timi…...

【设计模式】装饰器模式
装饰器模式 以生活中的场景来举例,一个蛋糕胚,给它涂上奶油就变成了奶油蛋糕,再加上巧克力和草莓,它就变成了巧克力草莓蛋糕。 像这样在不改变原有对象的基础之上,将功能附加到原始对象上的设计模式就称为装饰模式(D…...

Nginx配置实例-反向代理案例一
实现效果:使用nginx反向代理,访问 www.suke.com 直接跳转到本机地址127.0.0.1:8080 一、准备工作 Centos7 安装 Nginxhttps://liush.blog.csdn.net/article/details/125027693 1. 启动一个 tomcat Centos7安装JDK1.8https://liush.blog.csdn.net/arti…...

Java中IO流中字节流(FileInputStream(read、close)、FileOutputStream(write、close、换行写、续写))
IO流:存储和读取数据的解决方案 纯文本文件:Windows自带的记事本打开能读懂 IO流体系: FileInputStream:操作本地文件的字节输入流,可以把本地文件中的数据读取到程序中来 书写步骤:①创建字节输入流对象 …...

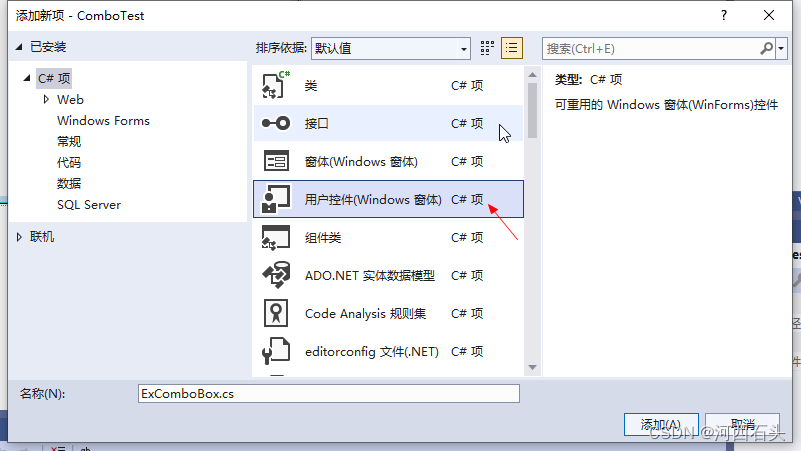
C#完全掌握控件之-combbox
无论是QT还是VC,这些可视化编程的工具,掌握好控件的用法是第一步,C#的控件也不例外,尤其这些常用的控件。常见控件中较难的往往是这些与数据源打交道的,比如CombBox、ListBox、ListView、TreeView、DataGridView. 文章…...
)
STL的空间配置器(allocator)
简答: 在CSTL中,空间配置器便是用来实现内存空间(一般是内存,也可以是硬盘等空间)分配的工具,他与容器联系紧密,每一种容器的空间分配都是通过空间分配器alloctor实现的。 解析: 1.两种C类对象实例化方式的异同在c中&a…...

linux系统莫名其妙的环境变量问题
今天使用Ubuntu20.04系统,使用less命令查看日志,发现日志中的“中文”显示为乱码; 使用vim命令查看该日志文件也显示为乱码; 使用more命令查看该日志文件则显示正常。 首先查询系统的字符集编码,发现编码正常支持中…...

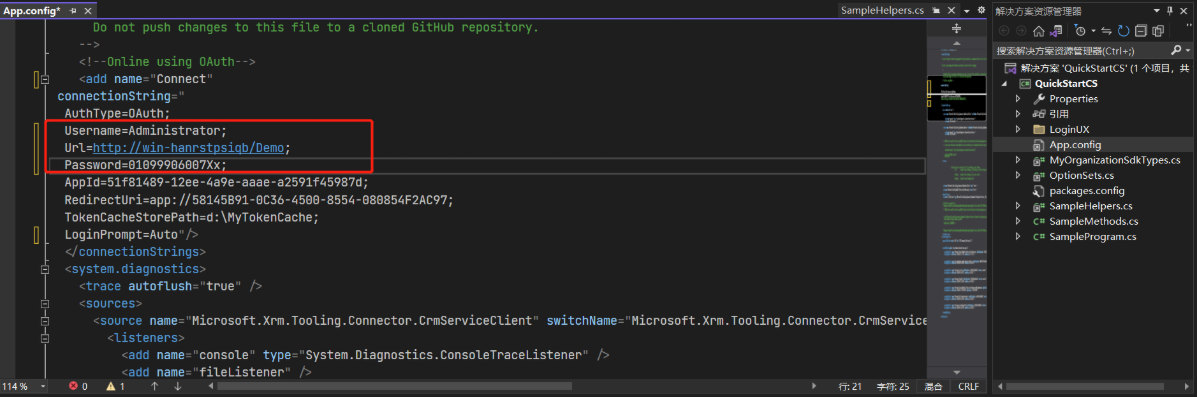
使用 Microsoft Dataverse 简化的连接快速入门
重复昨天本地部署dynamics实例将其所有的包删除之后,再次重新下载回来。运行填写跟之前登陆插件一样的信息点击login 然后查看控制台,出现这样就说明第一个小示例就完成了。查看你的dy365平台下的 “我的活动”就可以看到刚刚通过后台代码创建的东西了。…...

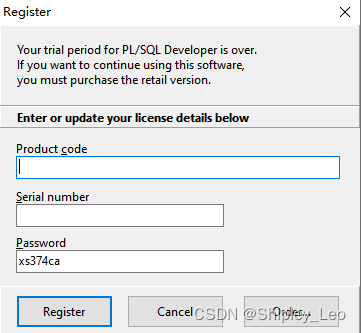
PLSQL Developer 安装指南
PLSQL Developer 是 Oracle 的客户端。 下面以64位破解版的PLSQL Developer为例,进行PLSQL Developer 安装讲解。 0. 下载 PLSQL Developer https://download.csdn.net/download/Shipley_Leo/87557938 1. 根据操作系统选择对应“plsqldev.exe”可执行文件ÿ…...

腾讯云企业网盘2.5版本全新发布啦!!!
腾讯云企业网盘又又又更新啦!本期重点打磨管理协同、企业安全守护能力,同时也不断强化自身产品体验,助力企业高效办公~那么,此次更新具体有什么安全可靠的新功能呢?今天就带大家一起解锁~01协同管理,提升工…...

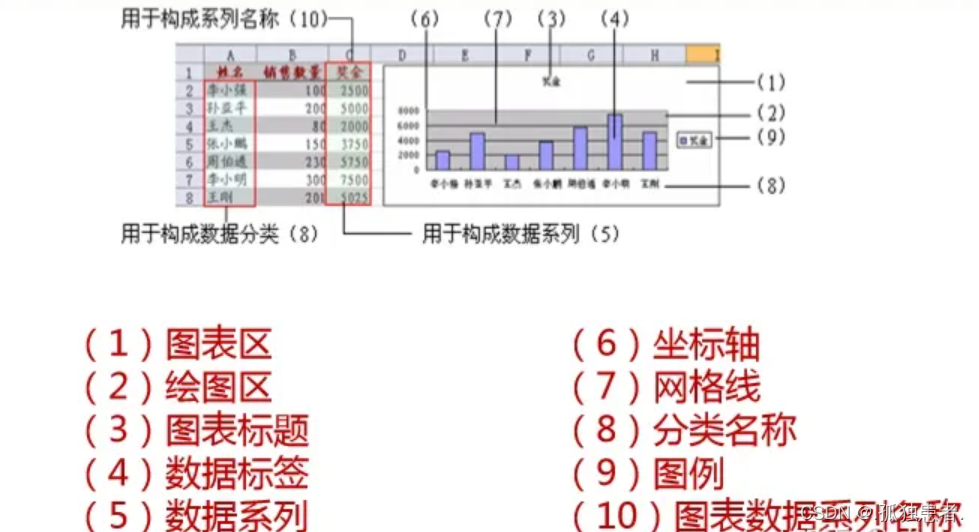
Excel职业版本(4)
图表 图表基本结构 组成元素 图表的分类 柱状图 介绍:在竖直方向比较不同类型的数据 适用场景:用于二维数据集,对于不同类型的数据进行对比,也可用于同一类型的数据在不同的时间维度的数据对比,通过柱子的高度来反…...

3-2 SpringCloud快速开发入门:Ribbon 实现客户端负载均衡
接上一章节Ribbon 是什么,这里讲讲Ribbon 实现客户端负载均衡 Ribbon 实现客户端负载均衡 由于 Spring Cloud Ribbon 的封装, 我们在微服务架构中使用客户端负载均衡调用非常简单, 只需要如下两步: 1、启动多个服务提供者实例并…...

ChatGPT,乌合之众的疯狂
最近ChatGPT有多火爆就不用我说了。公司里,从CEO到技术人员,乃至于门口的保安、食堂的大婶,没有一个不会聊两句ChatGPT的。连我20年未见的小学同学、三线城市警官,都问我这东西能不能给领导写汇报材料。 用不了多久,家…...

代码随想录刷题-数组-长度最小的子数组
文章目录长度最小的子数组习题暴力解法滑动窗口长度最小的子数组 本节对应代码随想录中:代码随想录,讲解视频:拿下滑动窗口! | LeetCode 209 长度最小的子数组_哔哩哔哩_bilibili 习题 题目链接:209. 长度最小的子数…...

成功解决安装MySQL5.7提示公钥GPG密钥配置为file:///etc/pki/rpm-gpg/RPM-GPG-KEY-mysql
前言 大家好,我是沐风晓月,今天做MySQL5.7安装的时候遇到问题了,我们一起来复盘下这个问题,如果你使用我的方法没有解决,一定要留言给我,我们一起来排查和学习和完善。 本文收录于csdn 我是沐风晓月的专栏 【日常遇到的疑难问题和bug解决】 ,若点击无法跳转,请在csdn …...

vue配置环境变量
目录 创建配置文件 .env.development 文件 .env.production 文件 .env.dev 文件 使用变量 配置 package.json 文件 例子:在 api.js 使用 可以继续添加 创建配置文件 在根目录与 package.json 同级创建文件 .env.development、 .env.production、.env.dev 文件…...

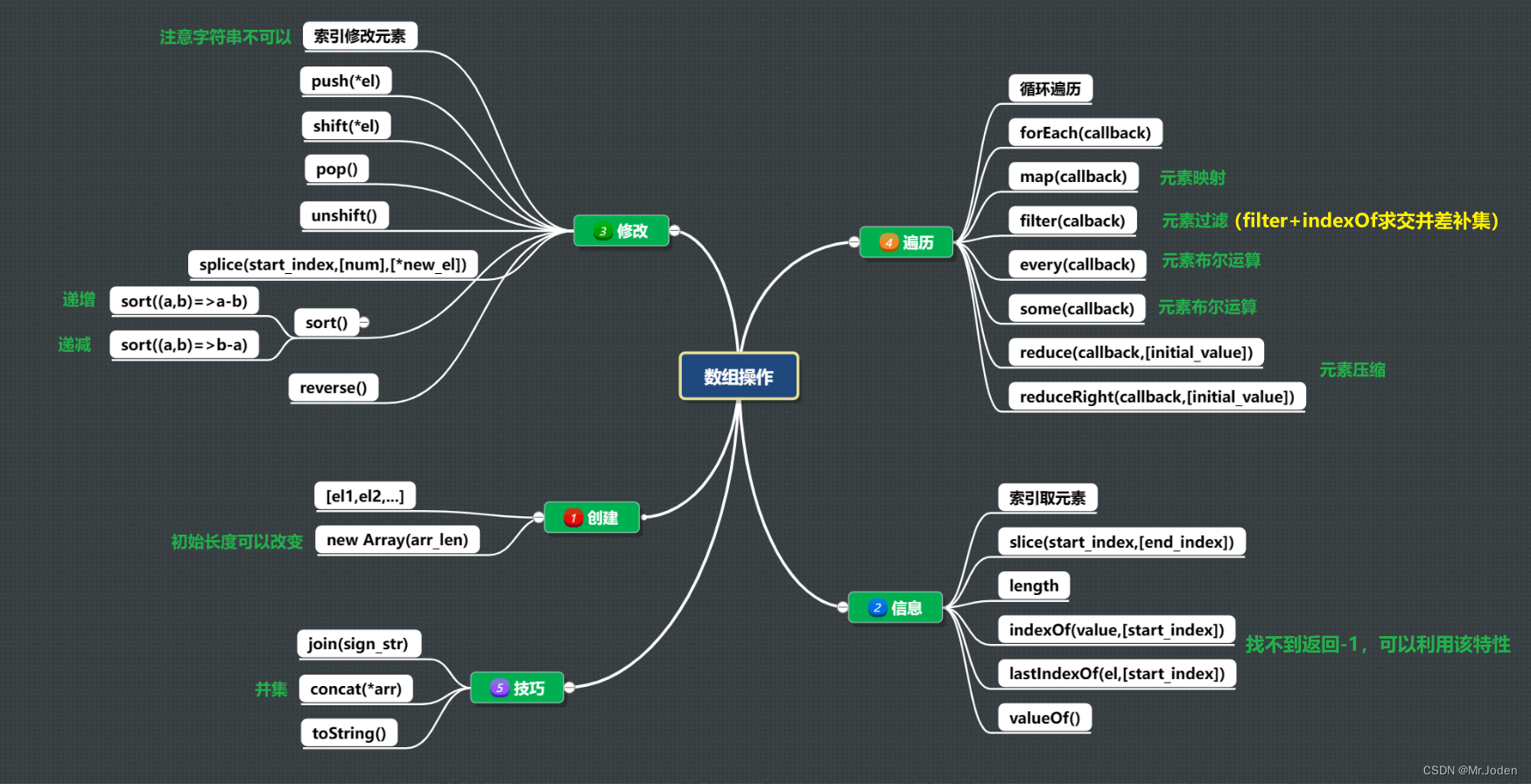
js学习3(数组)
目录 结构图 数组操作 每日一练 结构图 数组操作 ## 数组中可以存储任何类型元素 ## 创建: 字面量([...])、创建对象(new Array(arr_len)) ## 遍历: 循环遍历、forEach(callback)、map(callback)、filter(callback)、every(callback)、some(callback)、…...

不用写代码也能开发,产品经理是怎么做到的?
产品经理再也不用求开发了……就在前几天,我做的小程序上线了! 从产品原型设计,前端开发后端开发,产品部署到运维,都是由我1个人完成的。 我是啥时候学会写代码的呢?不瞒你说,我一行代码都没写…...

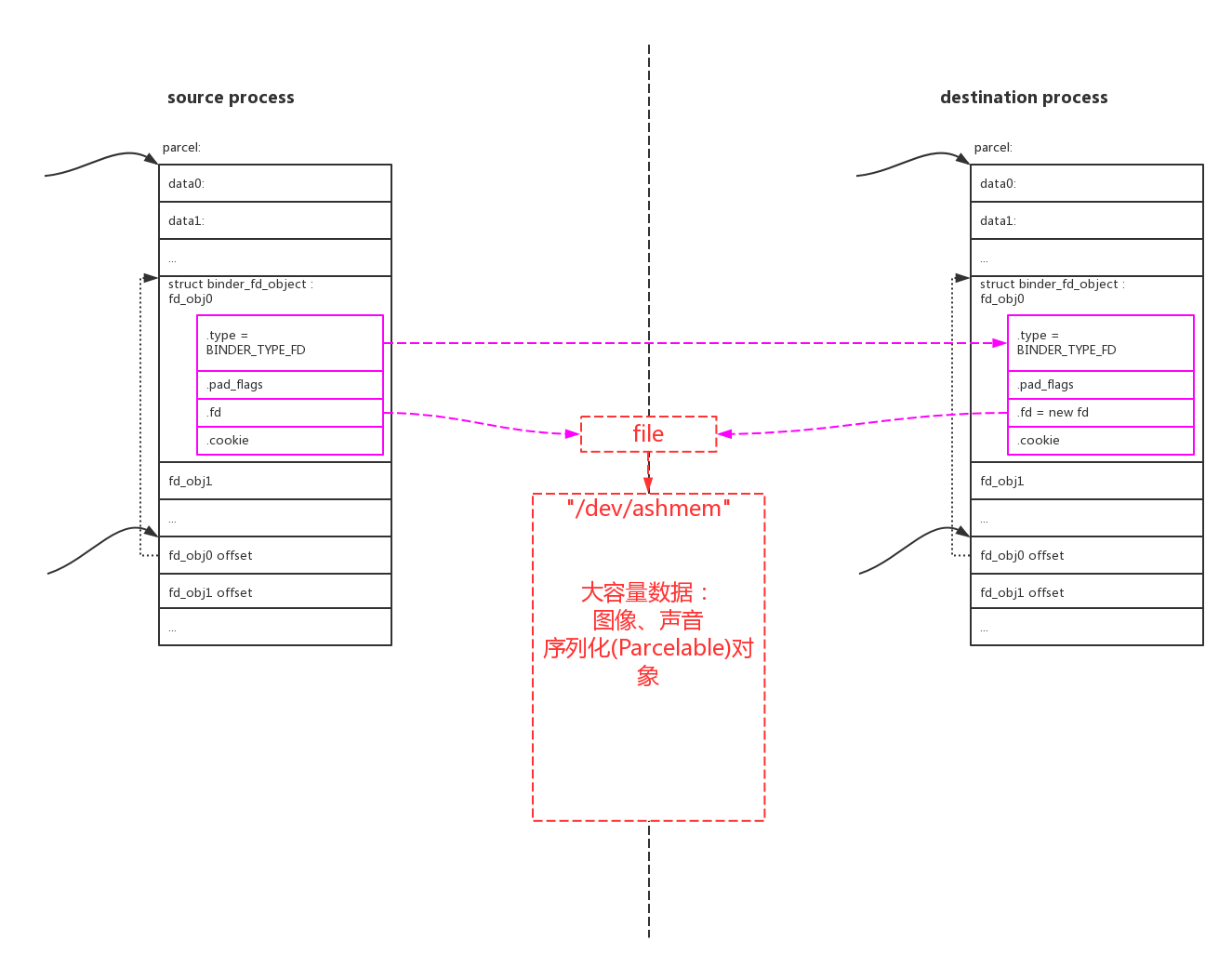
Android源码分析 - Parcel 与 Parcelable
0. 相关分享 Android-全面理解Binder原理 Android特别的数据结构(二)ArrayMap源码解析 1. 序列化 - Parcelable和Serializable的关系 如果我们需要传递一个Java对象,通常需要对其进行序列化,通过内核进行数据转发,…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
