HTML5和CSS3总结
HTML5
HTML5是最新的HTML标准,它的主要目标是提供所有内容而不需要任何像flash,silverlight等的额外插件,这些内容来自动画、视频、富GUI等。HTML5是万维网联盟(W3C)和网络超文本应用技术工作组(WHATWG)之间合作输出的。几乎所有的浏览器Safari、Chrome、Firefox、Opera、IE都支持HTML5。
HTML5没有使用SGML或者XHTML,它是一个全新的东西,因此不需要参考DTD。仅需放置<! DOCTYPE html>的文档类型代码告诉浏览器识别这是HTML5文档。如果不放入<! DOCTYPE html> ,浏览器将不能识别它是HTML5文档,同时HTML5的标签将不能正常工作。
DOCTYPE标签是一种标准通用标记语言的文档类型声明,它的目的是要告诉标准通用标记语言解析器,它应该使用什么样的文档类型定义(DTD)来解析文档。
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
如果不写,浏览器将无法识别HTML文件,并且HTML 5标签将无法正常工作。
文档声明
<!DOCTYPE html>
元素
新增文档结构标签(块级元素)
<section>、<article>、<nav>、<aside>、<header>、<footer>、<figure>
新增内联(行内)元素
<mark>、<time>、<meter>、<progress>
新增input类型
email、url、number、tel、range、search、color、date、month等。
创建画布语法
<canvas id="myCanvas" width="200" height="100"></canvas>
<datalist> 标签
如果我们想要用户自由输入的同时又有一些建议选项,可以使用<datalist>。
<datalist> 标签定义选项列表。与 input 元素配合使用该元素,来定义 input 可能的值。datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。
使用 input 元素的 list 属性来绑定 datalist。
<input id="myCar" list="cars" />
<datalist id="cars">
<option value="BMW">
<option value="Ford">
<option value="Volvo">
</datalist>
CSS3
1. 圆角边框
border-radius:1-4 length 1%/1-4 length 1%
/*水平半径/垂直半径*/
四个值的顺序:自左上角开始,顺时针方向。
2. 边框阴影
box-shadow: h-shadow(必需) v-shadow(必需) blur spread color inset;
3. 2D转换
(1)translate()方法:平移
(2)rotate()方法:旋转
(3)scale()方法:缩放
4. 3D转换
(1)translateZ()方法:延Z轴移动
(2)rotateX()、rotateY()、rotateZ()方法:分别绕X、Y、Z轴旋转
(3)perspective()方法:定义3D转换的透视视图
5. CSS3的选择器
1)E:last-child 匹配父元素的最后一个子元素E。
2)E:nth-child(n)匹配父元素的第n个子元素E。
3)E:nth-last-child(n) CSS3 匹配父元素的倒数第n个子元素E。
6. @keyframes规则
用于创建动画。
CSS3实现动画主要有3种方式:
第一种是:transition 实现渐变动画
第二种是:transform 转变动画
第三种是:animation 实现自定义动画
7. @Font-face 特性
可以用来加载字体样式,而且它还能够加载服务器端的字体文件,让客户端显示客户端所没有安装的字体。
8. 多列布局 (multi-column layout)
CSS3 的多列布局有很多属性,例如:
column-count
div元素的文本分成三列。
column-gap
在div元素的文本分成三列,并指定一个30像素的列之间的差距。
column-rule
指定列之间的规则:宽度,样式和颜色。
在规定的多列布局容器内的元素,要使用display:inline-block属性,否则会出现脱节和错乱。
相关文章:

HTML5和CSS3总结
HTML5 HTML5是最新的HTML标准,它的主要目标是提供所有内容而不需要任何像flash,silverlight等的额外插件,这些内容来自动画、视频、富GUI等。HTML5是万维网联盟(W3C)和网络超文本应用技术工作组(WHATWG&am…...

探索数据分析无限潜能:vividime Desktop助力企业智能决策
在数字化浪潮席卷全球的今天,数据已经成为企业最宝贵的资产之一。通过对海量数据的深度挖掘和分析,企业能够洞察市场趋势、优化运营流程、提升用户体验,从而在激烈的市场竞争中脱颖而出。永洪科技的vividime Desktop作为一款功能强大、操作简…...

gitee添加别人的仓库后,在该仓库里添加文件夹/文件
一、在指定分支里添加文件夹(如果库主没有创建分支,自己还要先创建分支) eg:以在一个项目里添加视图文件为例,用Echarts分支在usr/views目录下添加Echarts文件夹,usr/views/Echarts目录下添加index.vue 1.切换为本地仓…...

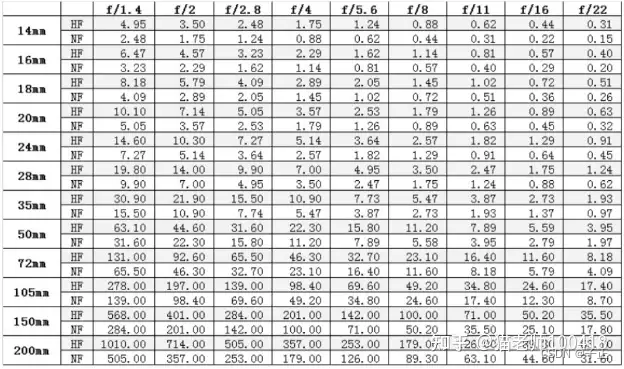
[笔记] CCD相机测距相关的一些基础知识
1.35mm胶片相机等效焦距 https://zhuanlan.zhihu.com/p/419616729 拿到摄像头拍摄的数码照片后,我们会看到这样的信息: 这里显示出了两个焦距:一个是实际焦距:5mm,一个是等效焦距:25mm。 实际焦距很容易…...

【ai】tx2-nx :查看cuda和cudnn
JetSon-nano板卡_从sd卡烧录到tensorRT部署_一条龙 查看 cuda 版本 nvidia@tx2-nx:~$ nvcc -v nvcc fatal : No input files specified; use option --help for more information nvidia@tx2-nx:~$ nvcc -V nvcc: NVIDIA Cuda compiler driver Copyright © 2005-2021 NV…...
 的用法)
webpack 中 require.context() 的用法
一、什么是 require.context It allows you to pass in a directory to search, a flag indicating whether subdirectories should be searched too, and a regular expression to match files against. – webpack 官方说明 一个 webpack 的 api ,通过该函数可以获…...

漫画 | “本世纪最重要的一篇硕士论文诞生了!”
后记:本来想写信息论的,开了一个头以后,不知道怎么就拐到布尔代数那里去了,还好,最终还是和香农扯上了关系。 看过《编码》的同学对中间有一段可能有点熟悉,这一段是改编自《编码》第十章中的内容ÿ…...

Gone框架介绍29 - 在Gone中使用gRPC通信
gone是可以高效开发Web服务的Golang依赖注入框架 github地址:https://github.com/gone-io/gone 文档地址:https://goner.fun/zh/ 文章目录 使用gRPC通信编写proto文件,生成golang代码编写服务端代码注册客户端编写配置文件测试总结 使用gRPC通…...

开源一套Trados Sdlxliff 对比工具
开源一套Trados Sdlxliff 对比工具 在Trados翻译过程中经常对需要进行版本控制和对比,例如对比不同设置下生成的sdlxliff文件,对比不同的机器翻译结果以及对比机器翻译和人工翻译,对比翻译和审校等等。 当然SDL官方也提供了对比工具 https:…...

百度网盘 url 正则表达式
匹配 https://pan.baidu.com/s/1NmVIJiI2Ot8MkI-vxxNPTg?pwdxxxx https://pan.baidu.com/s/[a-zA-Z0-9\-]*(\?pwd[a-zA-Z0-9]{4})?该正则表达式匹配以 https:// 开头,后面跟着 pan.baidu.com/s/ 或 yun.baidu.com/s/,最后跟着一串由大小写字母、数字…...

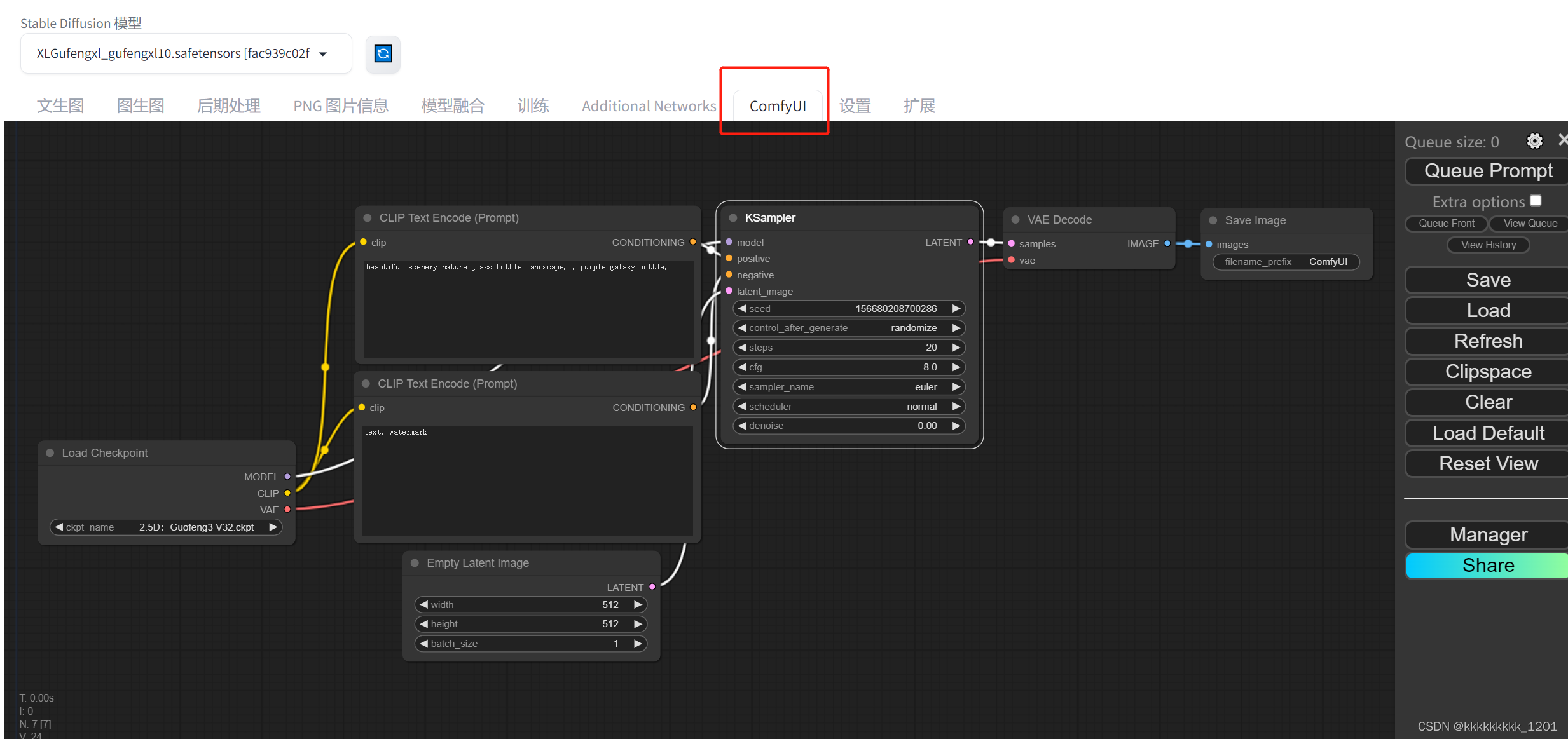
【stable diffusion】ComfyUI扩展安装以及”127.0.0.1拒绝了我们的连接请求“解决记录
目录 扩展安装”127.0.0.1拒绝了我们的连接请求“解决记录操作1操作2操作3操作4总结扩展安装 虽然大家都推荐将扩展包直接放到extension文件夹的方式,但我还是推荐直接在sd webui的扩展处下载,酱紫比较好维护一点,我个人感觉。 按照上图顺序点击会出现”URLError: <url…...

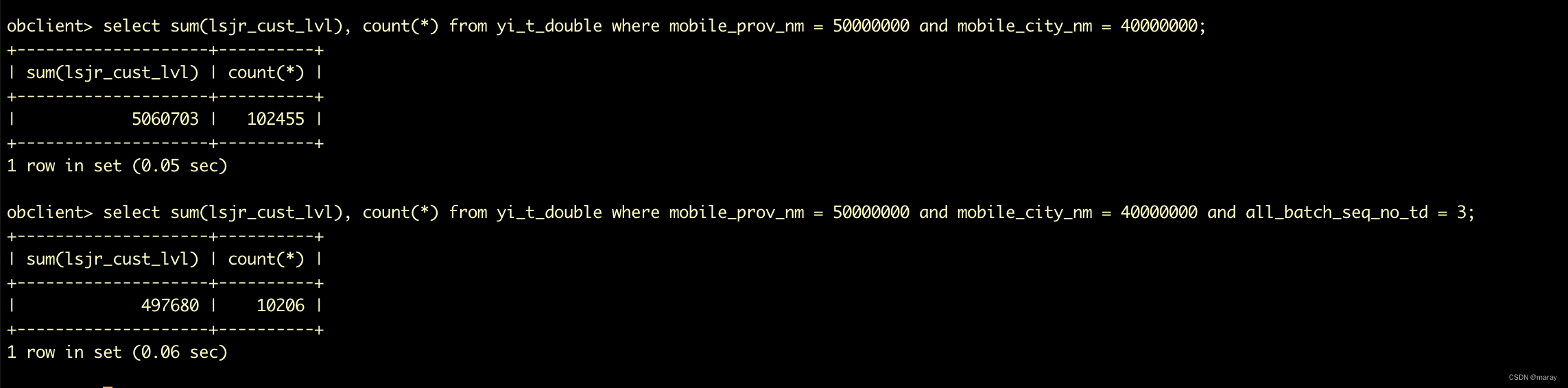
OceanBase 列存中多列过滤性能解析
今天有同事问我,列存大宽表场景下,如果在多个列上有等值过滤条件,OceanBase 的性能是不是无法满足要求? Hi 晓楚,帮评估个OTS替换场景 大概1亿大宽表,查询姿势就是任意字段的组合,进行等值查询g…...

嵌入式实验---实验二 中断功能实验
一、实验目的 1、掌握STM32F103中断程序设计流程; 2、熟悉STM32固件库的基本使用。 二、实验原理 1、在上一章的实验基础上,添加一个按键和一个LED; 2、使用中断的方式实现以下两个功能: (1)KEY1按键…...

在 Visual Studio 2022 (Visual C++ 17) 中使用 Visual Leak Detector
在 Visual C 2022 中使用 Visual Leak Detector 1 问题描述1.1 内存泄漏的困扰和解决之道1.2 内存泄漏检测工具的选择1.3 VLD的现状 2 安装和设置VLD的环境变量2.1 安装VLD文件2.2 VLD安装后的目录和文件说明2.2.1 include子目录说明2.2.2 lib子目录说明2.2.2.1 目录整理 2.2.3…...

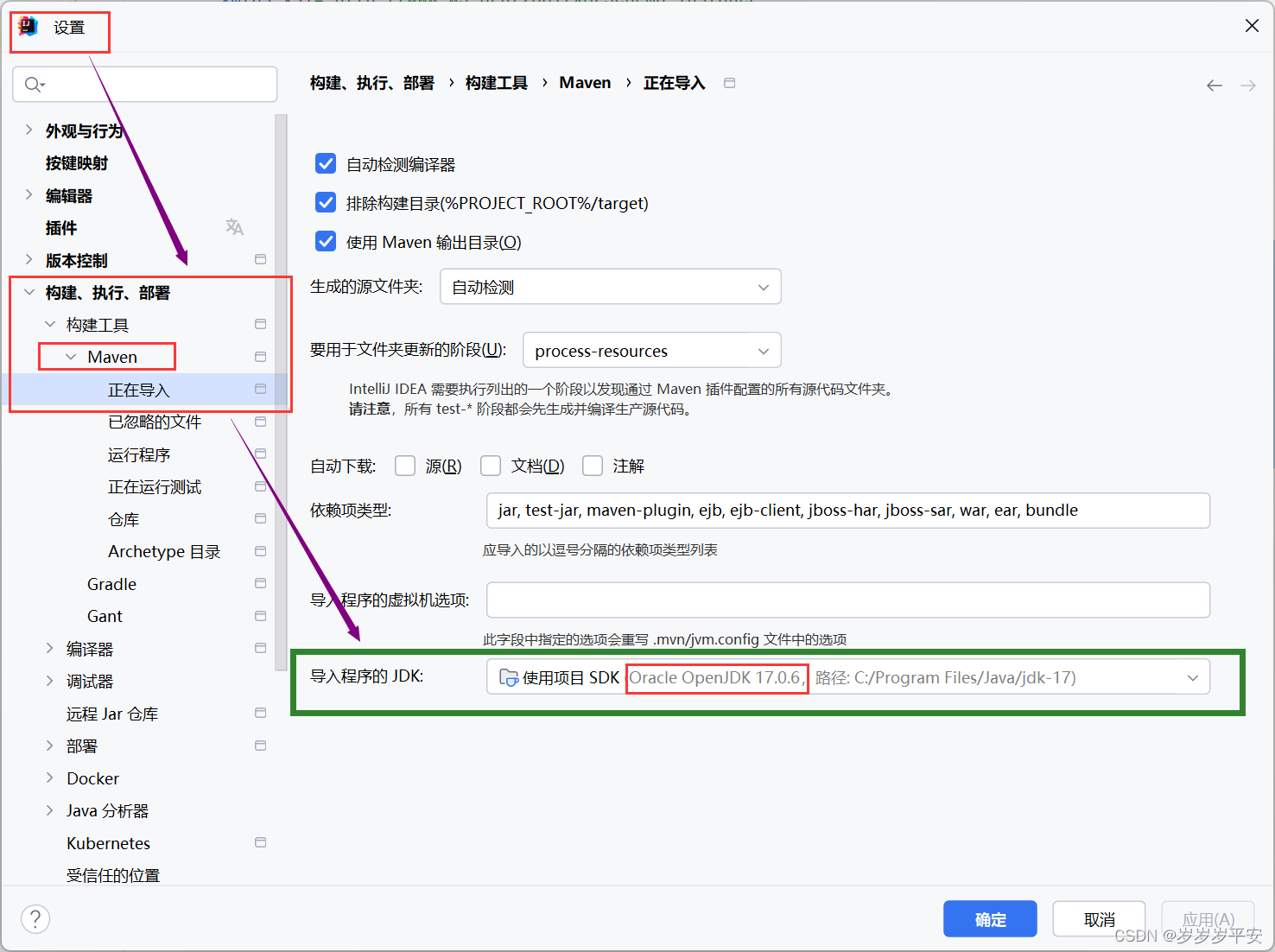
基于IDEA的Maven(properties属性配置)
(property :财产)properties:它的复数。 同样也是基于上篇博客进行学习。(具体的全部项目代码和结构可以去查看上篇...) <properties><!--当前jdk版本 , 这一步可以完全省略--><maven.com…...
_关键概念/优势/应用场景)
边缘计算(Edge Computing)_关键概念/优势/应用场景
边缘计算(Edge Computing)是一种计算范式,它将数据处理和分析从传统的集中式数据中心和云计算平台移至更接近数据生成源头的位置(即“边缘”),例如物联网设备、传感器、路由器或其他边缘设备。边缘计算旨在…...

idea关联gitlab仓库,访问报错
1、登录方式 idea中集成了gitlab的最新版的插件后,登录强制使用token登录,不能使用账号密码登录。 2、版本问题报错 安装了插件后,如果本地部署的gitlab版本低,则直接导致gitlab生成的token也无法登录,操作会报错&am…...
时加载的配置浅析)
【Hive】new HiveConf()时加载的配置浅析
简单看下源码: org.apache.hadoop.hive.conf.HiveConf HiveConf中有静态代码块,内容就是调用findConfigFile方法,尝试读取hive-default.xml,hive-site.xml,hivemetastore-site.xml,hiveserver2-site.xml。…...

Glide 缓存机制研究及同命名图片的替换回显
背景: 相册-图片后处理场景,需要先展示一张原图,同时后台对图片进行算法优化,完成优化之后无缝替换原图展示,同时保证后续都展示算法优化后的图片 图片加载采用 Glide 库实现 画重点: 相册场景ÿ…...

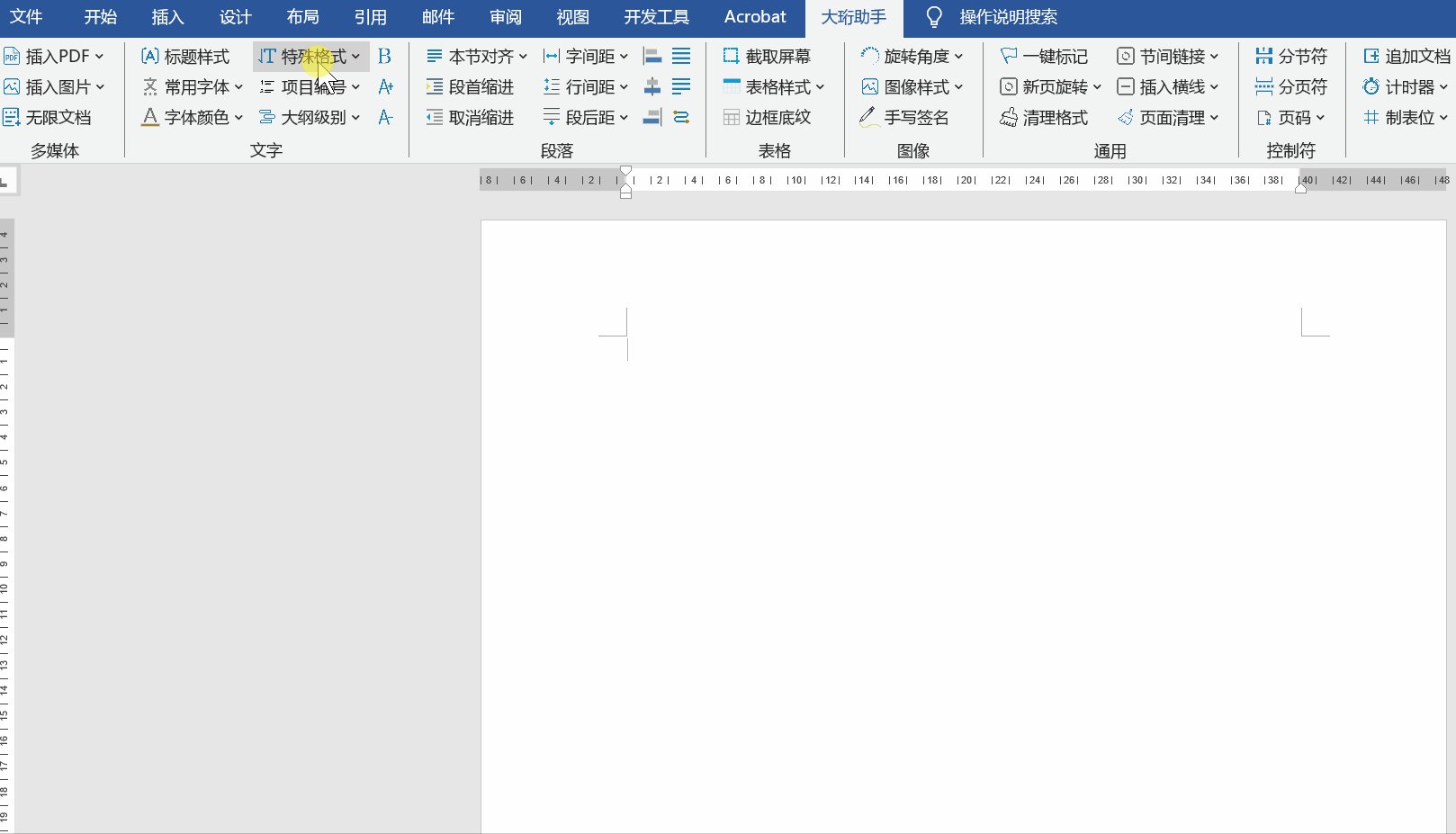
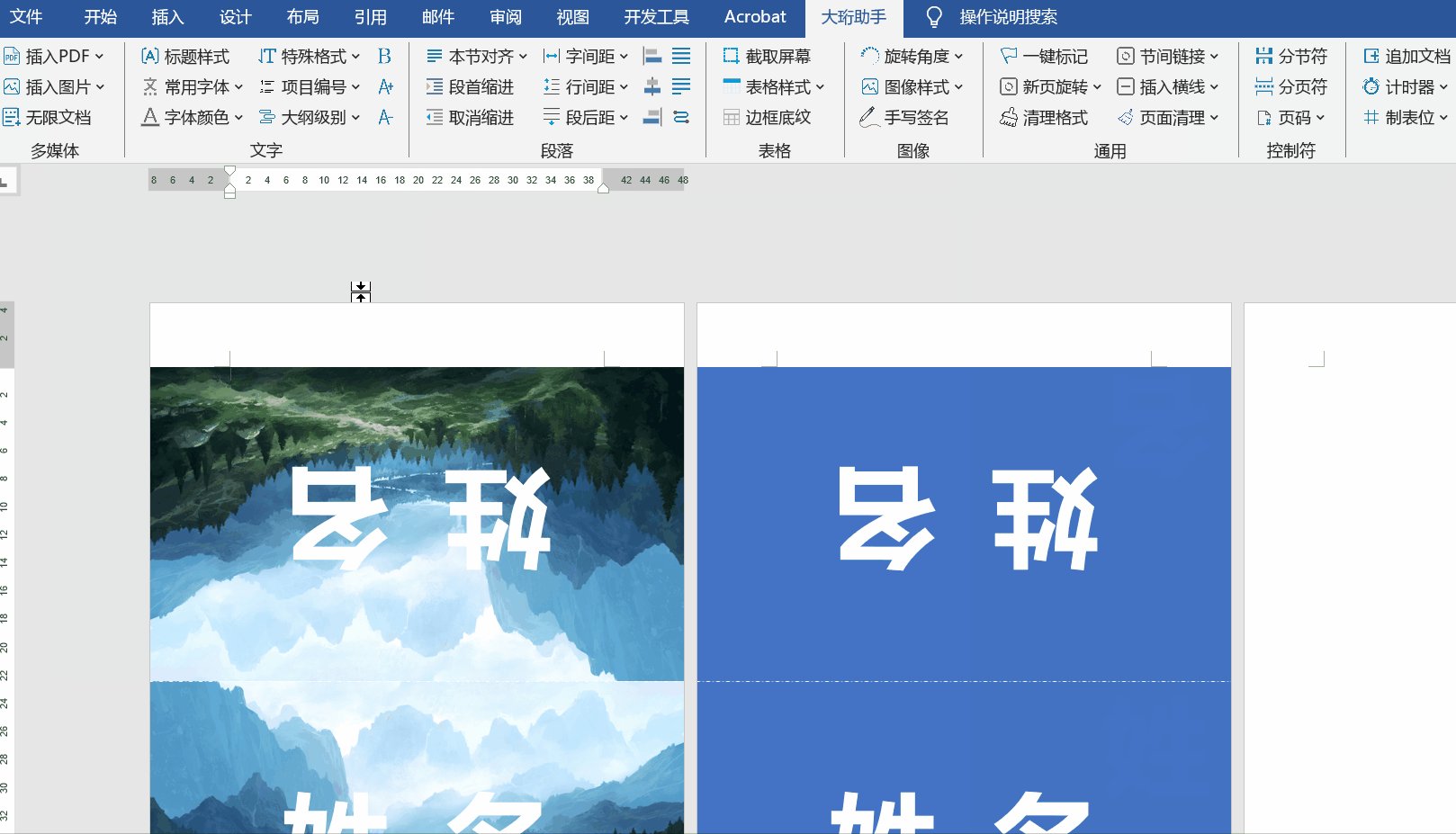
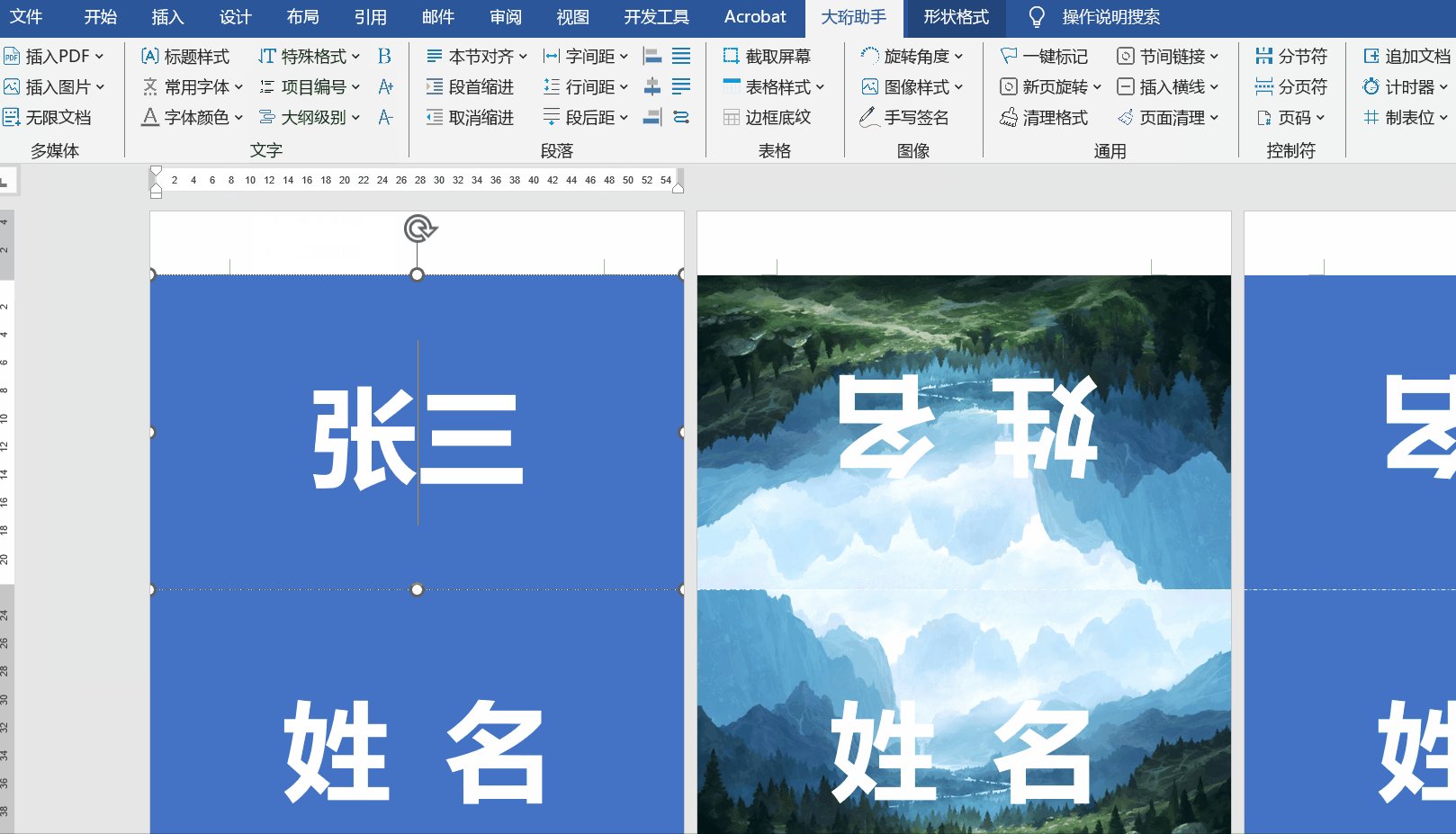
一键简易桌签(带背景)-Word插件-大珩助手
问题整理: 如何Word中设计简易桌签?如何设置带背景图的桌签? Word大珩助手是一款功能丰富的Office Word插件,旨在提高用户在处理文档时的效率。它具有多种实用的功能,能够帮助用户轻松修改、优化和管理Word文件&…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...
