从零开始的<vue2项目脚手架>搭建:vite+vue2+eslint
前言
为了写 demo 或者研究某些问题,我经常需要新建空项目。每次搭建项目都要从头配置,很麻烦。所以我决定自己搭建一个项目初始化的脚手架(取名为 lily-cli)。
脚手架(scaffolding):创建项目时,自动完成的创建初始文件等初始化工作。这些工作往往是每次新建工程都要进行的重复性工作。
目标:我只需要执行 npm init lily-cli,就会自动创建一个符合我要求(vite+vue2+eslint)的空项目。
碎碎念:
现在 vue3 是主主主主流。我作为一个不得不使用 vue2 的开发者,在 vue3 浪潮下想要搜索 vue2 的内容真的有一点点麻烦——比如说,vite 已经不提供 vue2 的官方初始化模板了,而 vite 的社区模板也没有适合我的,所以我还是自己搭建一个吧。
分成两步实现:
- 手动创建一个 vite+vue2+eslint 的项目
- 以上一步的项目作为模板,写一个脚本自动创建新项目
Step 1:手动创建项目 vite+vue2+eslint
初始化
新建文件夹 template_vite_vue2_eslint
npm init -y
vite + vue2
在 vite 中使用 vue2.7+,要用 @vitejs/plugin-vue2。这个插件已经不再更新了,安装时可以直接锁定最新版本 2.3.1。
vite 和 vue 的版本要看 @vitejs/plugin-vue2 的要求:
// @vitejs/plugin-vue2 最新版本的 package.json"peerDependencies": {"vite": "^3.0.0 || ^4.0.0 || ^5.0.0","vue": "^2.7.0-0"},
pnpm i vite@"^5.0.0" vue@"^2.7.0" @vitejs/plugin-vue2@2.3.1
在 package.json 中添加 scripts:
"scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},
新建 vite.config.js:
import vue from '@vitejs/plugin-vue2'export default {plugins: [vue()]
}
创建 main.js 等文件
// src/main.js
import Vue from "vue";
import App from "./App.vue";Vue.config.productionTip = false;
Vue.config.devtools = true;new Vue({el: "#app",render: (h) => h(App),
});
// src/App.vue
<template><section>{{ message }}</section>
</template><script setup>
import { ref } from "vue";
const message = ref("模板");
</script>
// index.html
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>eslint
配置 eslint npm init @eslint/config@latest
如有问题可参考 《vscode 中 eslint 无效?npm init 是什么?》
Step 2:搭建脚手架,让一切自动化
npm init、bin
在前言中说了,我的目标是 “执行 npm init lily-cli,就会自动创建项目”。所以有必要了解一下 npm init 这个命令
点这里查看 npm init 官方文档
npm init 有两种用法:
npm init在一连串问题后,根据你的回答自动创建 package.json 文件。-y可以跳过问题npm init <initializer>:根据指定的 initializer 初始化项目。通过 npx 安装create-<initializer>包并执行它的 bin。

我的脚手架名称是 lily-cli,所以 npm package 名字应该是 create-lily-cli。并且要设置 bin 字段。
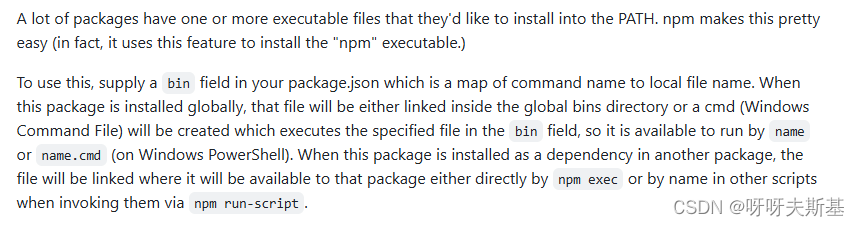
简单了解一下 bin 字段,点这里查看官方文档:

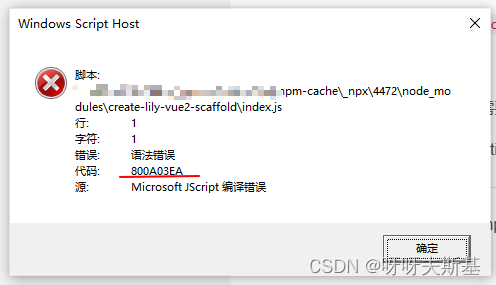
注意:bin 的入口文件必须以 #!/usr/bin/env node 开头,告诉操作系统要用 nodejs 运行此脚本。不然的话,在 npm exec 时会报错 800A03EA:

初始化项目
- 新建文件夹 create-lily-cli
git init,新建 .gitignorenpm init -y- 在 package.json 中设置
"type": "module"(个人习惯使用 import/export 语法) - 新建 index.js
- 在 package.json 中设置
"bin": "./index,js"
为了防止歧义,明确一下称呼:
- Step 1 中创建的 template_vite_vue2_eslint 为 “模板项目”。它是为了给 “脚手架项目” 提供参考的模板
- Step 2 中创建的 create-lily-cli 为 “脚手架项目”。它的作用是一键生成 “成果项目”
- 使用 create-lily-cli 脚手架自动生成的,称为 “成果项目”,它应该和 “模板项目” 长得一致
目标功能
- 自动生成项目所有文件
- 自动安装依赖
- 自动初始化 git 并 commit
开发功能
实现思路:
在脚手架项目中新建文件夹 template,把 “模板项目” 的文件都复制到这个文件夹下( .git 文件夹、node_modules 文件夹和 pnpm-lock.yaml 除外)。
编写脚本,使每次执行脚本时复制 /template 下的所有内容到目标路径,这就实现了 功能1:自动生成项目所有文件。
功能2和3更简单,让脚本自动执行命令。
需要注意的是,在功能3的 commit 之前,“成果项目” 中必须存在 .gitignore(不然成果项目/node_modules 也会被commit)。
但是在使用你发布的包时,npm 不会保留你包里的 .gitignore 文件(具体解释见另一篇文章)。有两种解决方案:
- 给
template/.gitignore文件改名(比如改成template/gitignore,去掉最前面的.),这时就可以成功 publish 到 npm 仓库了。在脚本中写代码,对成果项目进行 git 操作前,先把 gitignore 文件的名字改回来 - 干脆把
template/.gitignore文件去掉。在脚本中给成果项目创建.gitignore文件
index.js:
#!/usr/bin/env node
import process from "process";
import path from "path";
import { cp, writeFile, rename, rm } from "fs/promises";
import spawn from "cross-spawn"; // 用法同 nodejs 内置的 child_process 模块,但解决了跨平台的兼容性问题
import { fileURLToPath } from "url";
import { dirname } from "path";const __filename = fileURLToPath(import.meta.url);
const __dirname = dirname(__filename); // __dirname 当前文件所在目录;process.cwd() 执行命令的目录async function run() {const target_path = path.join(process.cwd(), "lily-template-project");await generateFiles(target_path); // 根据模板生成文件installDeps(target_path); // 安装依赖await initGit(target_path); // 初始化 git
}run();async function generateFiles(target_path) {const src_path = path.join(__dirname, "template");await cp(src_path, target_path, { recursive: true }); // 将模板中的所有文件递归复制到目标路径
}function installDeps(dirPath) {spawn.sync("pnpm i", { stdio: "inherit", cwd: dirPath });
}async function initGit(dirPath) {const spawnOptions = { stdio: "inherit", cwd: dirPath };spawn.sync("git init", spawnOptions);// 为了解决《npm 在 publish package 时,不会把 .gitignore 文件上传到 npm 仓库》,有两种方案:await rename(path.join(dirPath, "gitignore"), path.join(dirPath, ".gitignore")); // 方案1:template中给.gitignore改名。这里再改回来// await writeFile(path.join(dirPath, ".gitignore"), "node_modules"); // 方案2:直接用代码创建 .gitignorespawn.sync("git add .", spawnOptions);spawn.sync("git commit", ["-m", "init project"], spawnOptions);
}
插播:别用 npm link!别用 npm link!别用 npm link
在开发阶段我用 npm link + npx create-lily-cli 进行本地调试。调试完成准备发布,我需要解除本地 link。
我尝试了多种方法: unlink、uninstall -g、清除 npm cache、清除 npx cache,但都清理不掉 npx 中的缓存!(npm 的 link 应该是清理干净了,npm i create-lily-cli 已经不生效了)。
在我 publish 了之后再执行 npx,它还是用的之前本地 link 的版本。我最后是卸载 nodejs 重装才清理掉。。。。

发布到 npm
npm publish
执行命令
执行 npm init lily-cli,成功!
写这个脚手架是受 @eslint/config 的启发 
之前以为写这类东西很复杂,但是在研究 @eslint/config 源码的时候,发现还蛮简单的,所以才决定自己试试。
相关文章:

从零开始的<vue2项目脚手架>搭建:vite+vue2+eslint
前言 为了写 demo 或者研究某些问题,我经常需要新建空项目。每次搭建项目都要从头配置,很麻烦。所以我决定自己搭建一个项目初始化的脚手架(取名为 lily-cli)。 脚手架(scaffolding):创建项目时…...

Hadoop升级失败,File system image contains an old layout version -64
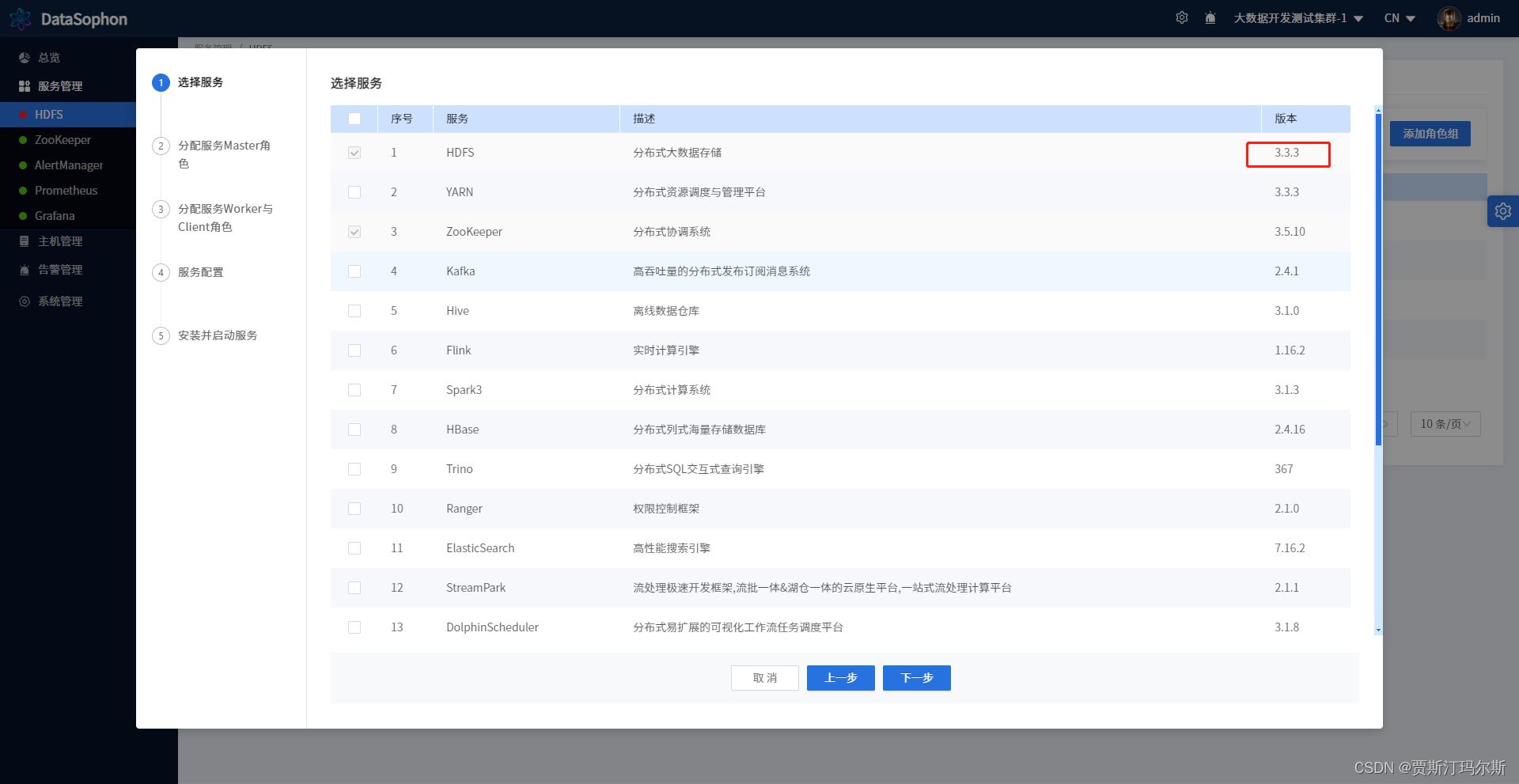
原始版本 Hadoop 3.1.3 升级版本 Hadoop 3.3.3 报错内容如下 datasophon 部署Hadoop版本 查看Hadoop格式化版本 which hadoop-daemon.sh/bigdata/app/hadoop-3.1.3/sbin/hadoop-daemon.sh删除原来的旧版本 rm -rf /bigdata/app/hadoop-3.1.3查看环境变量 env|grep HADOOPHAD…...

[机器学习算法]决策树
1. 理解决策树的基本概念 决策树是一种监督学习算法,可以用于分类和回归任务。决策树通过一系列规则将数据划分为不同的类别或值。树的每个节点表示一个特征,节点之间的分支表示特征的可能取值,叶节点表示分类或回归结果。 2. 决策树的构建…...

springboot应用cpu飙升的原因排除
1、通过top或者jps命令查到是那个java进程, top可以看全局那个进程耗cpu,而jps则默认是java最耗cpu的,比如找到进程是196 1.1 top (推荐)或者jps命令均可 2、根据第一步获取的进程号,查询进程里那个线程最占用cpu,发…...

反激开关电源EMI电路选型及计算
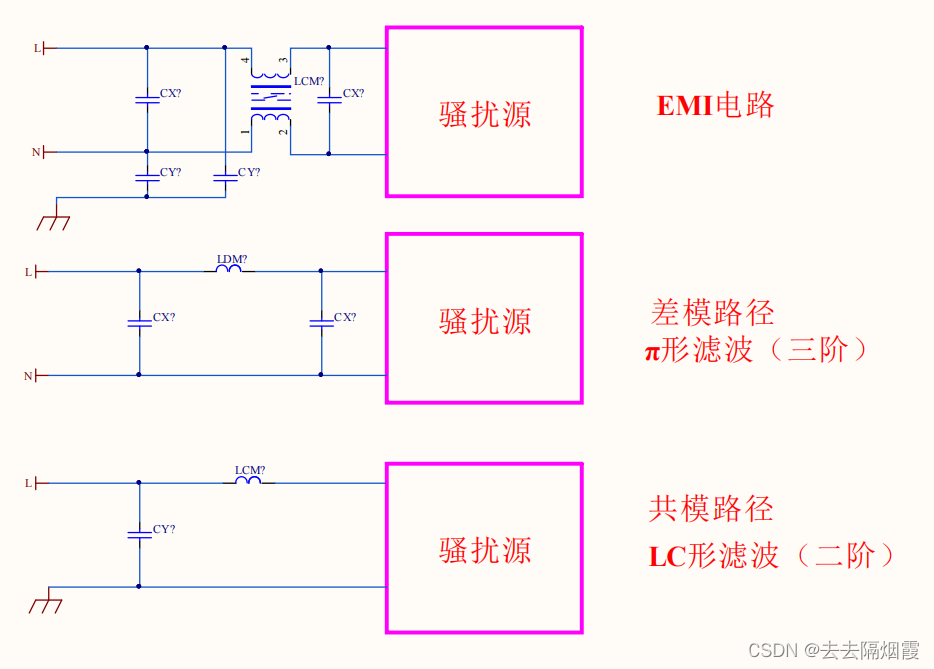
EMI :开关电源对电网或者其他电子产品的干扰 EMI :传导与辐射 共模电感的滤波电路,La和Lb就是共模电感线圈。这两个线圈绕在同一铁芯上,匝数和相位都相 同(绕制反向)。 这样,当电路中的正常电流(差模&…...

vue3前端对接后端的图片验证码
vue3前端对接后端的图片验证码 <template> <image :src"captchaUrl" alt"图片验证码" click"refreshCaptcha"></image> </template><script setup>import {ref} from "vue";import {useCounterStore} …...

【Unity】RPG2D龙城纷争(四)要诀、要诀数据集
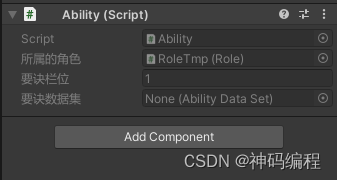
更新日期:2024年6月20日。 项目源码:第五章发布(正式开始游戏逻辑的章节) 索引 简介要诀数据集(AbilityDataSet)一、定义要诀数据集类二、要诀属性1.要诀类型2.攻击距离3.基础命中、暴击率4.基础属性加成5.…...

一种基于非线性滤波过程的旋转机械故障诊断方法(MATLAB)
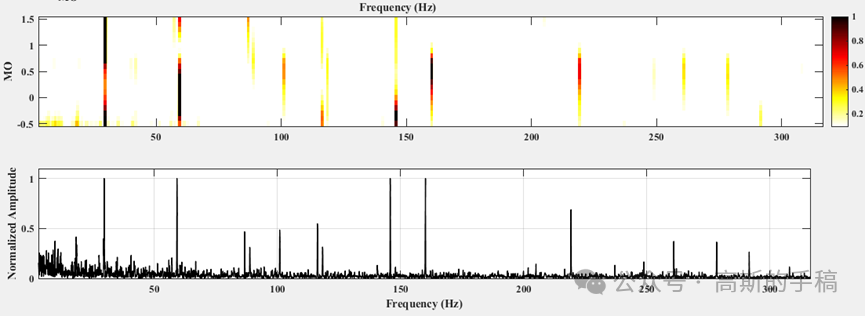
在众多的旋转机械故障诊断方法中,包络分析,又称为共振解调技术,是目前应用最为成功的方法之一。首先,对激励引起的共振频带进行带通滤波,然后对滤波信号进行包络谱分析,通过识别包络谱中的故障相关的特征频…...

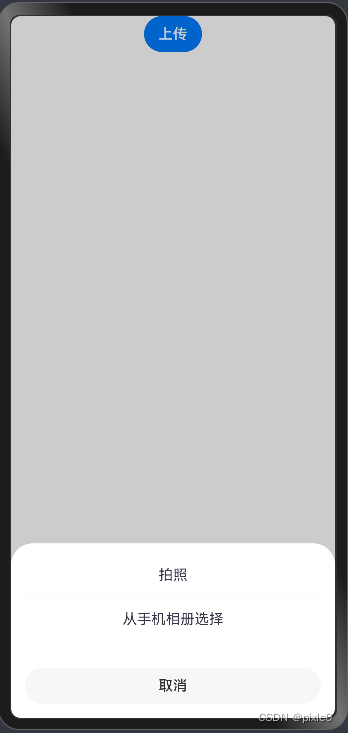
HarmonyOS Next 系列之从手机选择图片或拍照上传功能实现(五)
系列文章目录 HarmonyOS Next 系列之省市区弹窗选择器实现(一) HarmonyOS Next 系列之验证码输入组件实现(二) HarmonyOS Next 系列之底部标签栏TabBar实现(三) HarmonyOS Next 系列之HTTP请求封装和Token…...

如果xml在mapper目录下,如何扫描到xml
如果xml在mapper目录下,如何扫描到xml 项目结构 src├── main│ ├── java│ │ └── com│ │ └── bg│ │ ├── Application.java│ │ ├── domain│ │ │ └── User.java│ │ …...

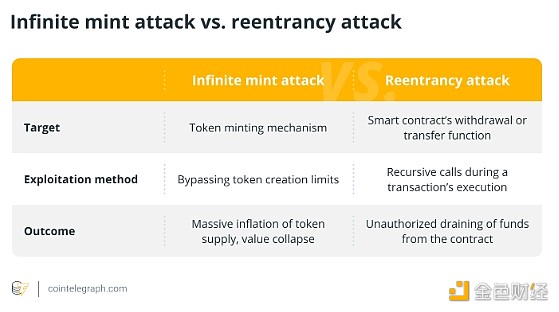
什么是无限铸币攻击?它是如何运作的?
一、无限铸币攻击解释 无限铸币攻击是指攻击者操纵合约代码不断铸造超出授权供应限制的新代币。 这种黑客行为在去中心化金融 (DeFi) 协议中最为常见。这种攻击通过创建无限数量的代币来损害加密货币或代币的完整性和价值。 例如,一名黑客利用了 Paid 网络的智能…...

【Android】怎么使APP进行开机启动
项目需求 在Android系统开启之后,目标app可以在系统开机之后启动。 项目实现 使用广播的方式 首先我们要创建一个广播(这里是启动了一个Service服务) public class BootReceiver extends BroadcastReceiver {Overridepublic void onReceive(Context context, I…...

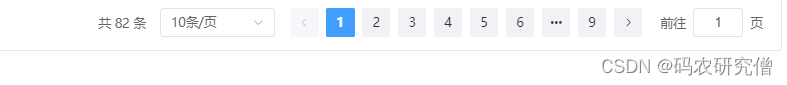
详细分析Element Plus的el-pagination基本知识(附Demo)
目录 前言1. 基本知识2. Demo3. 实战 前言 需求:从无到有做一个分页并且附带分页的导入导出增删改查等功能 前提一定是要先有分页,作为全栈玩家,先在前端部署一个分页的列表 相关后续的功能,是Java,推荐阅读&#x…...

ubuntu换镜像源方法
查看ubuntu的版本,不同的版本对应的不同的镜像源 cat /etc/issue Ubuntu 18.04.6 LTS \n \l 先备份一个,防止更改错误 cobol cp /etc/apt/sources.list /etc/apt/sources.list.backup 先进入清华源,搜索ubuntu,点击问号 点进来可以看到可以…...

python flask配置邮箱发送功能,使用flask_mail模块
🌈所属专栏:【Flask】✨作者主页: Mr.Zwq✔️个人简介:一个正在努力学技术的Python领域创作者,擅长爬虫,逆向,全栈方向,专注基础和实战分享,欢迎咨询! 您的点…...

Flask快速入门(路由、CBV、请求和响应、session)
Flask快速入门(路由、CBV、请求和响应、session) 目录 Flask快速入门(路由、CBV、请求和响应、session)安装创建页面Debug模式快速使用Werkzeug介绍watchdog介绍快速体验 路由系统源码分析手动配置路由动态路由-转换器 Flask的CBV…...

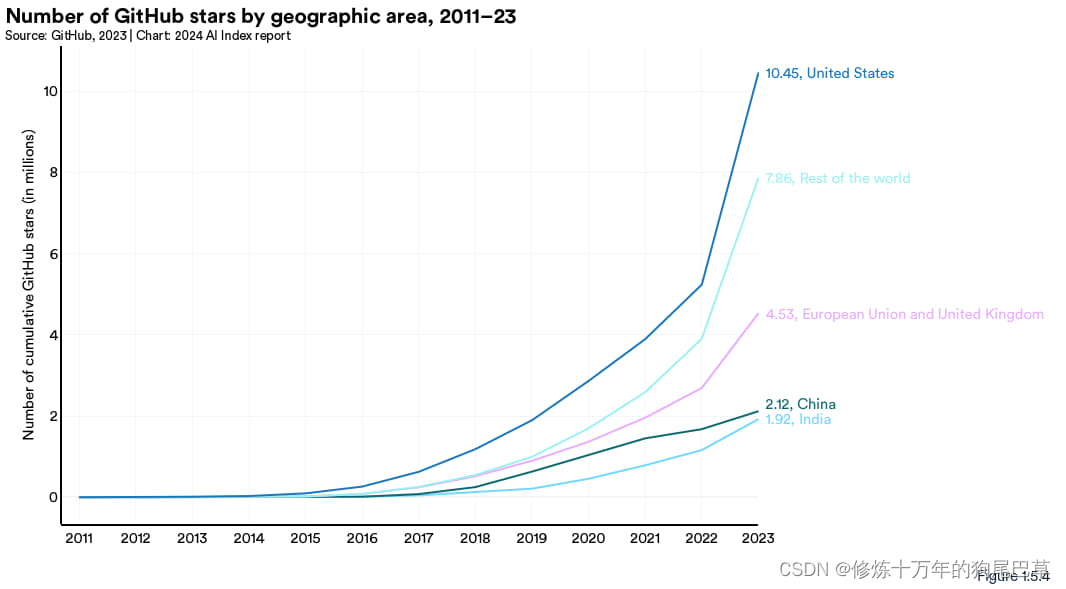
人工智能指数报告
2024人工智能指数报告(一):研发 前言 全面分析人工智能的发展现状。 从2017年开始,斯坦福大学人工智能研究所(HAI)每年都会发布一份人工智能的研究报告,人工智能指数报告(AII&…...

聊聊 Mybatis 动态 SQL
这篇文章,我们聊聊 Mybatis 动态 SQL ,以及我对于编程技巧的几点思考 ,希望对大家有所启发。 1 什么是 Mybatis 动态SQL 如果你使用过 JDBC 或其它类似的框架,你应该能理解根据不同条件拼接 SQL 语句有多痛苦,例如拼…...

【windows|004】BIOS 介绍及不同品牌电脑和服务器进入BIOS设置的方法
🍁博主简介: 🏅云计算领域优质创作者 🏅2022年CSDN新星计划python赛道第一名 🏅2022年CSDN原力计划优质作者 🏅阿里云ACE认证高级工程师 🏅阿里云开发者社区专家博主 💊交流社…...

lvgl的应用:移植MusicPlayer(基于STM32F407)
目录 概述 1 软硬件环境 1.1 UI开发版本 1.2 MCU开发环境 1.3 注意点 2 GUI Guider开发UI 2.1 使用GUI Guider创建UI 2.2 GUI Guider编译项目和测试 2.2.1 GUI Guider编译项目 2.2.2 编译 2.3 了解GUI Guider生成代码 3 移植项目 3.1 Keil中加载代码 3.2 调用G…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
