express入门03增删改查
目录
- 1 搭建服务器
- 2 静态文件托管
- 3 引入bootstrap
- 4 引入jquery
- 5 编写后端接口
- 5.1 添加列表查询方法
- 5.2 添加路由
- 5.3 添加数据表格
- 总结
我们前两篇介绍了如何利用express搭建服务器,如何实现静态资源托管。那利用这两篇的知识点,我们就可以实现一个小功能。通常我们的管理系统是由模块组成的,而模块是由功能点组成。功能点分为四个基础的部分,包括增加、修改、删除、查看。
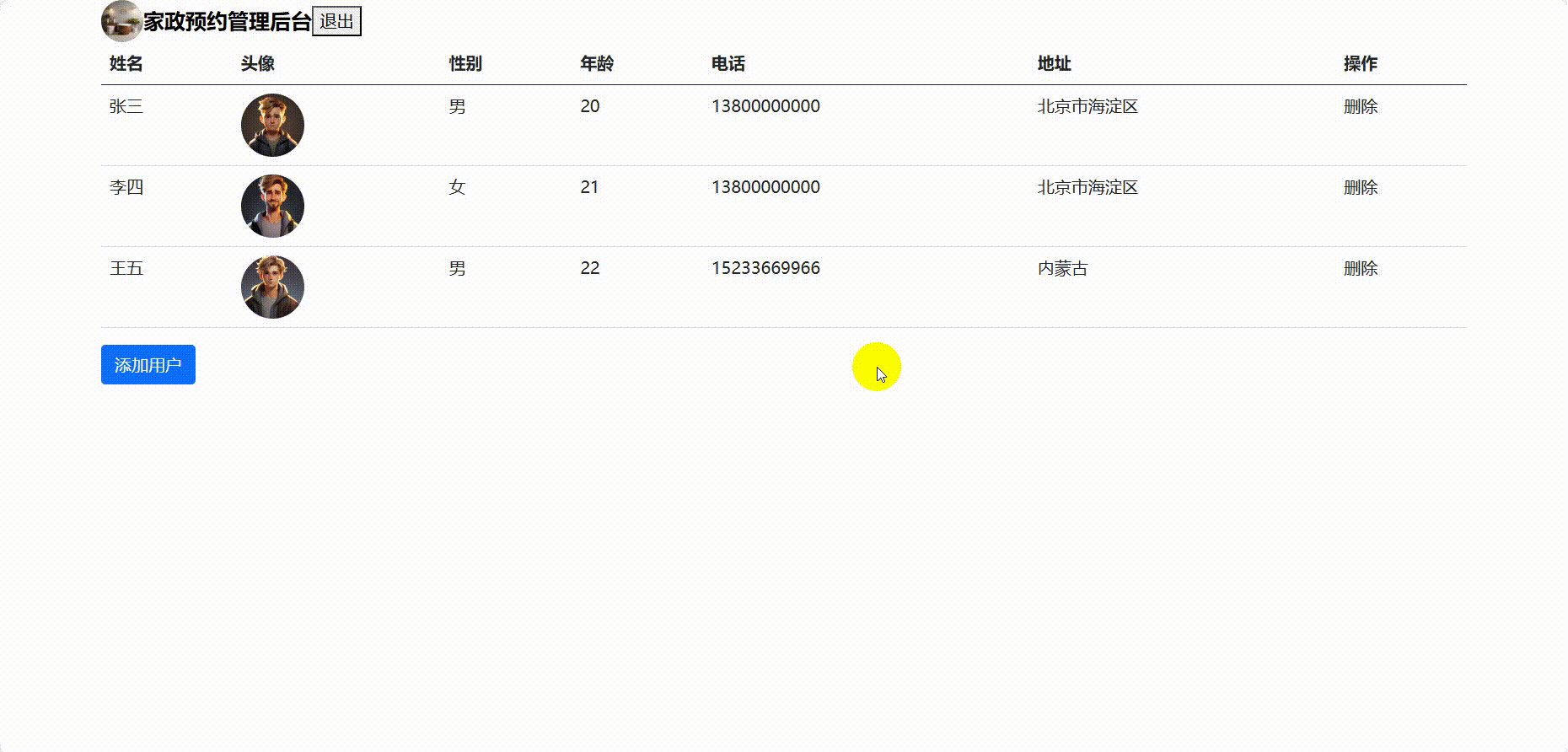
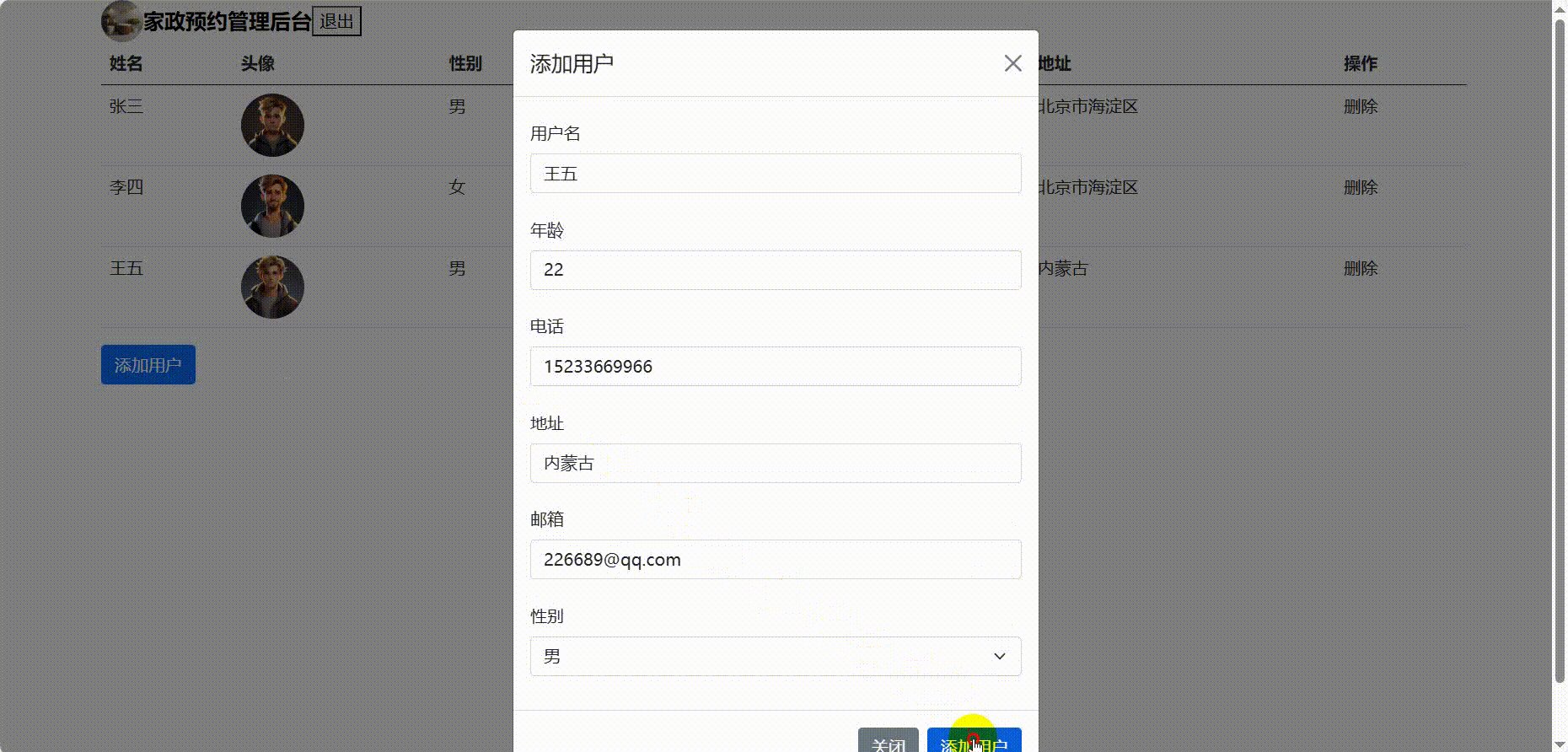
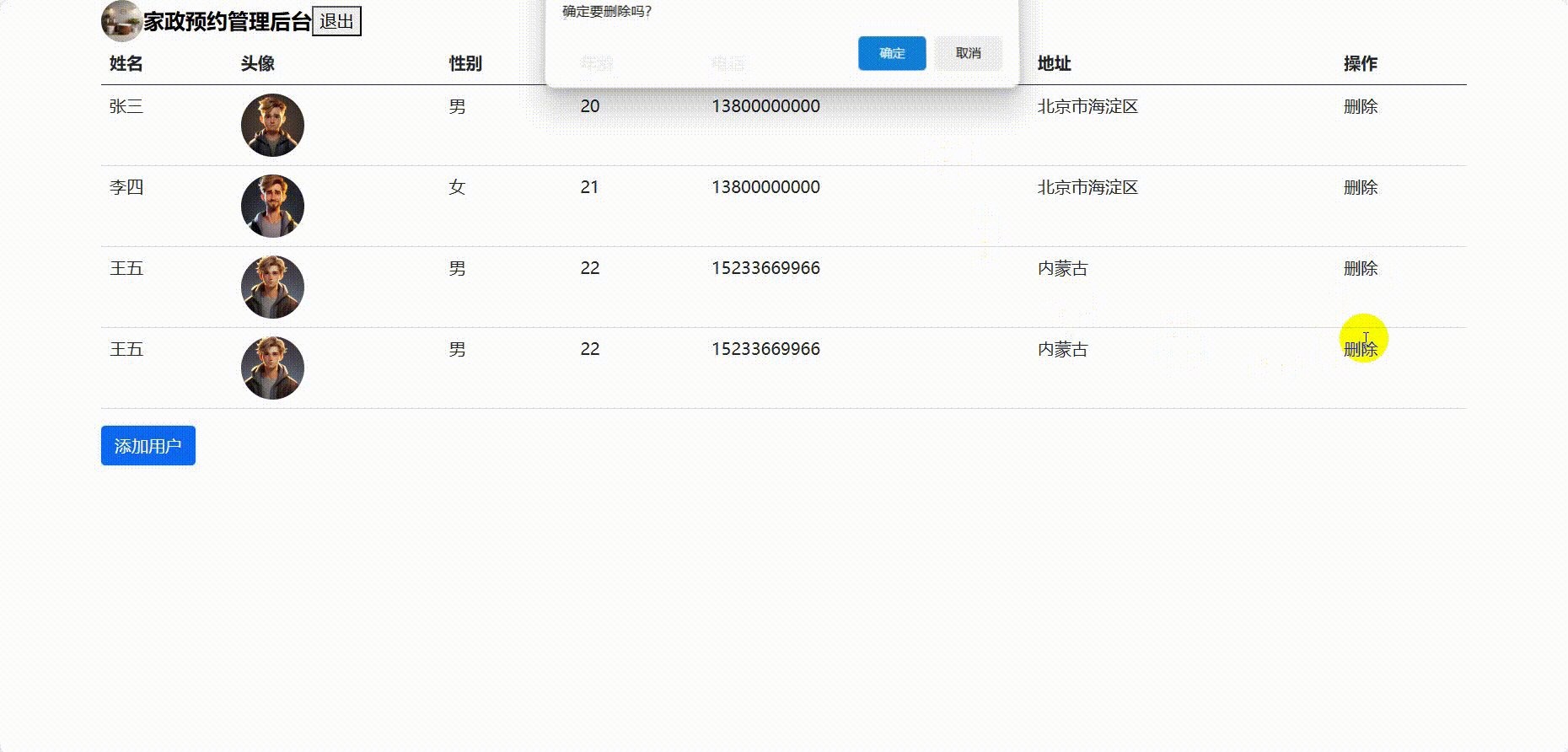
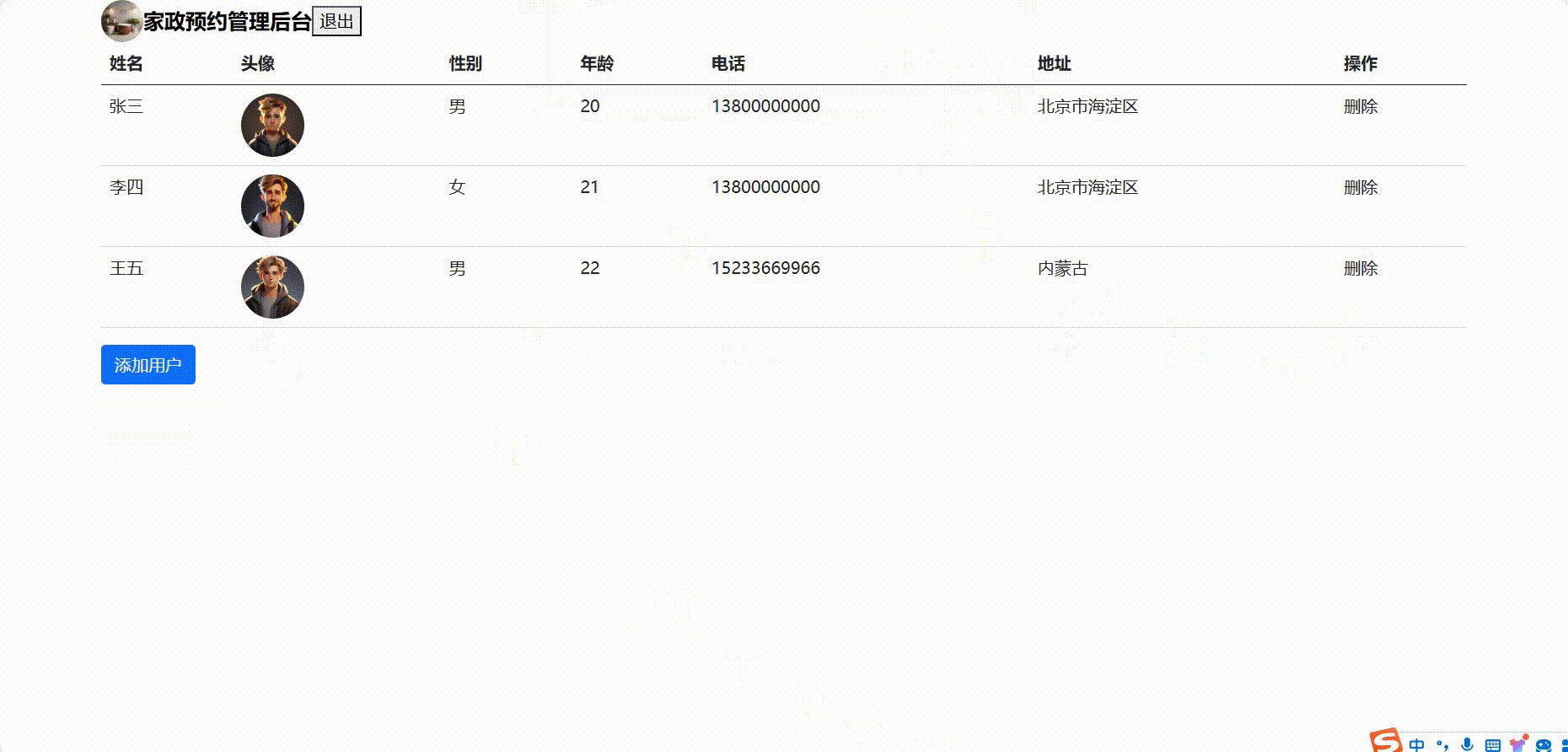
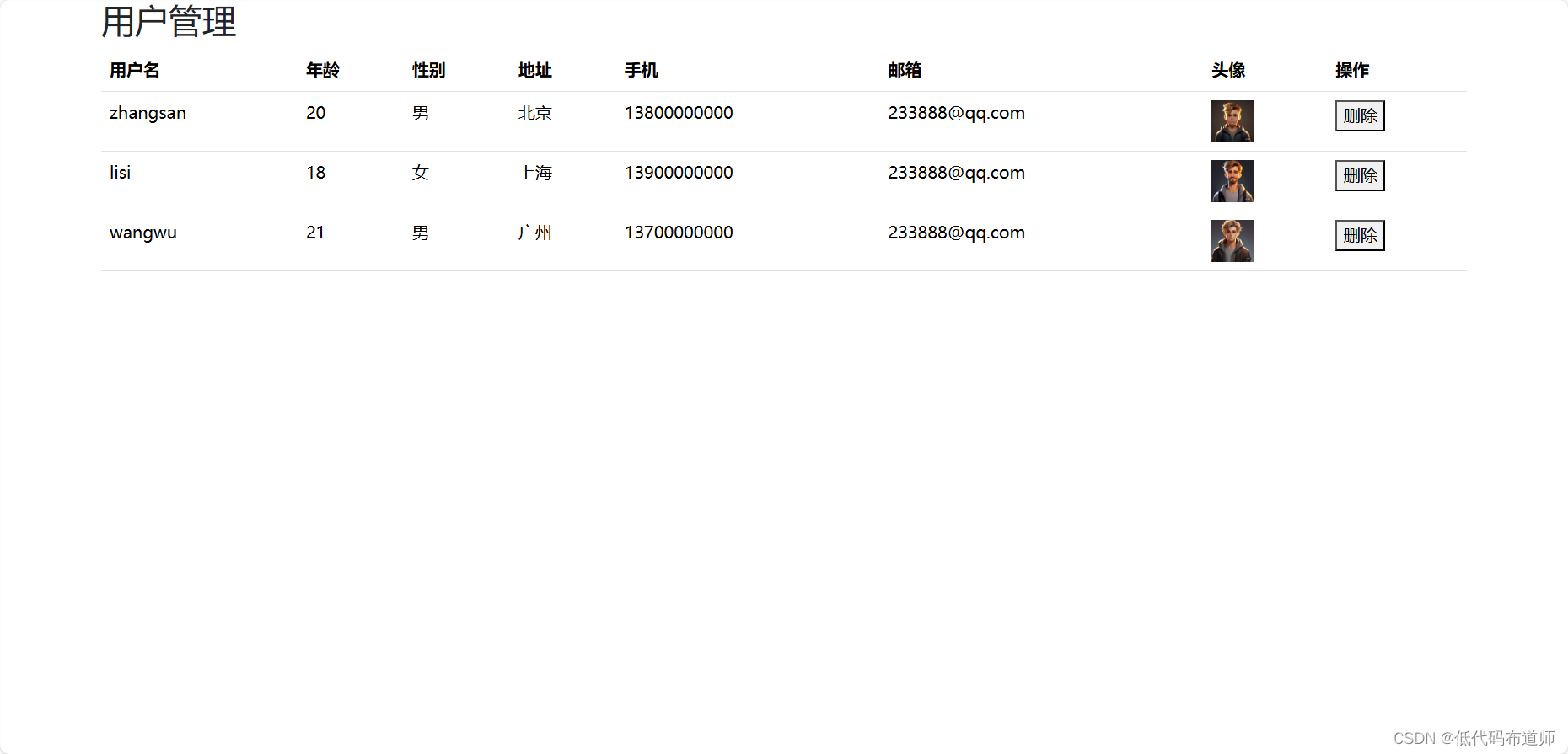
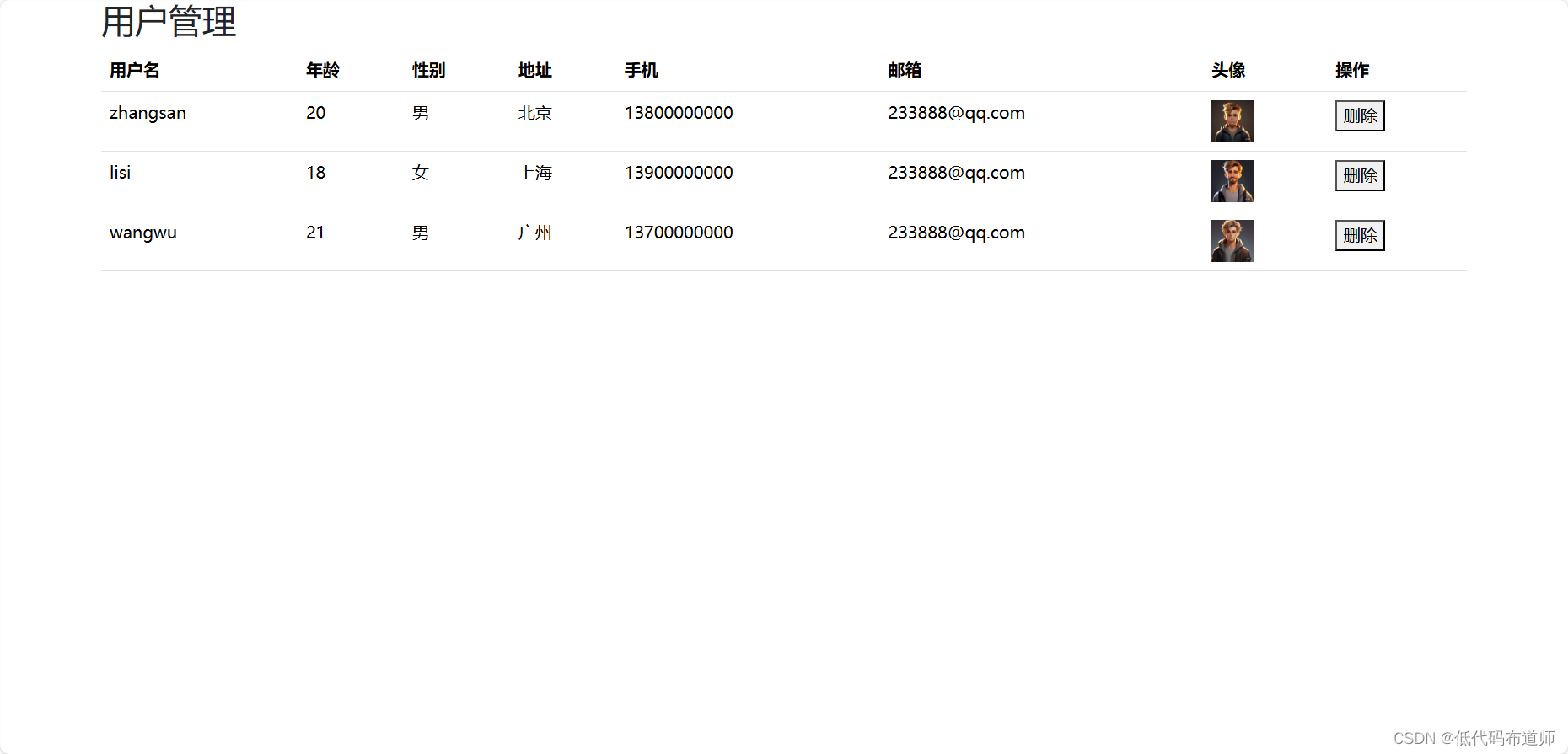
其实开发后台管理系统,就是利用这四个基本功能点来进行各种组合,来实现我们的业务目标,先看一下我们这一次的实战案例的效果

我们有一个表格,表示用户管理,可以进行添加用户,也可以进行删除。
1 搭建服务器
首先呢需要搭建一下服务器,先创建一个工程目录,我们叫usermanager

创建好之后用我们的vscode打开这个目录

先需要初始化一下项目,使用npm init命令进行初始化
npm init

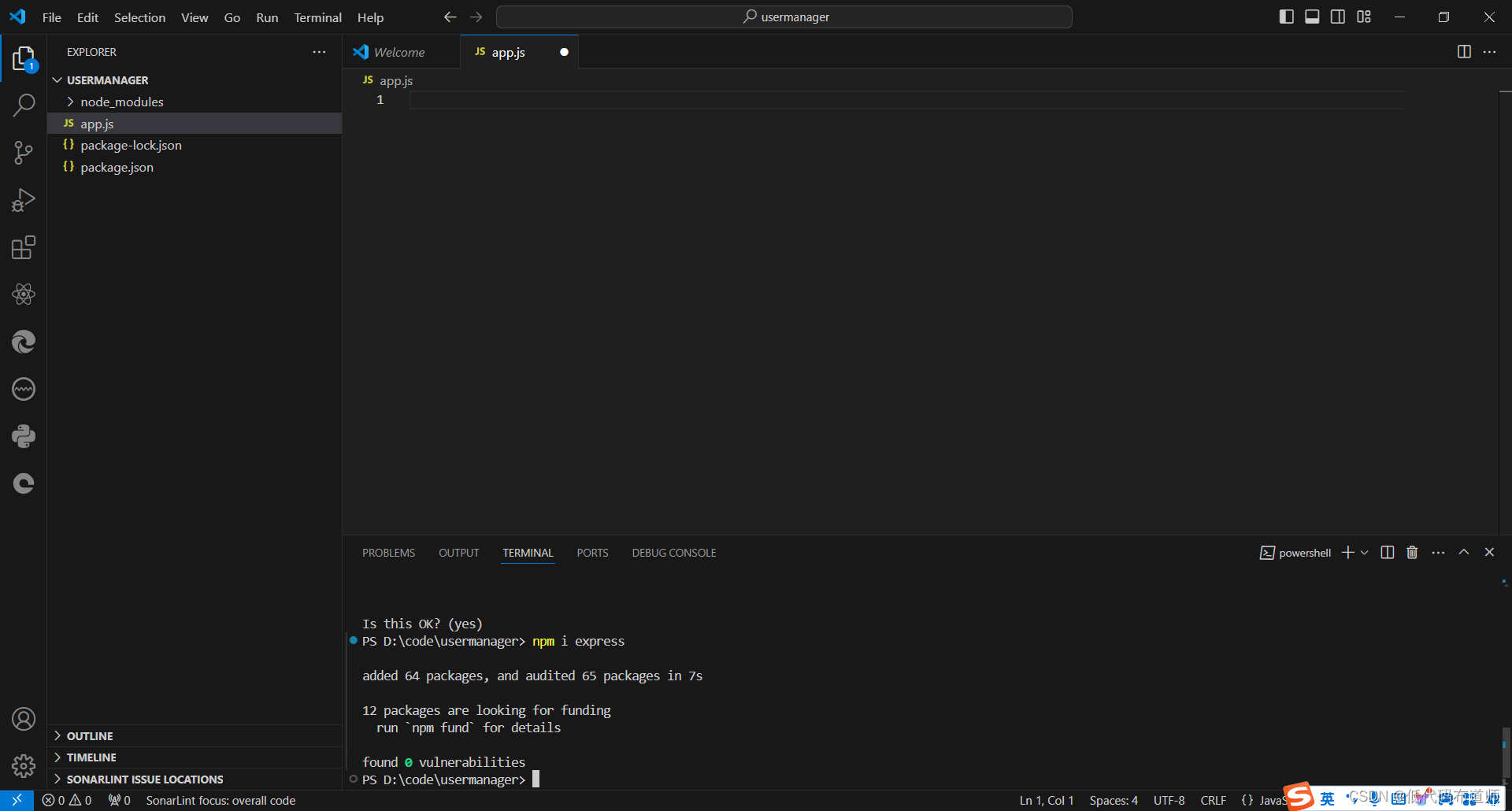
然后创建一个app.js作为我们服务器的启动文件

先安装一下express的包,在命令行输入npm i express
npm i express

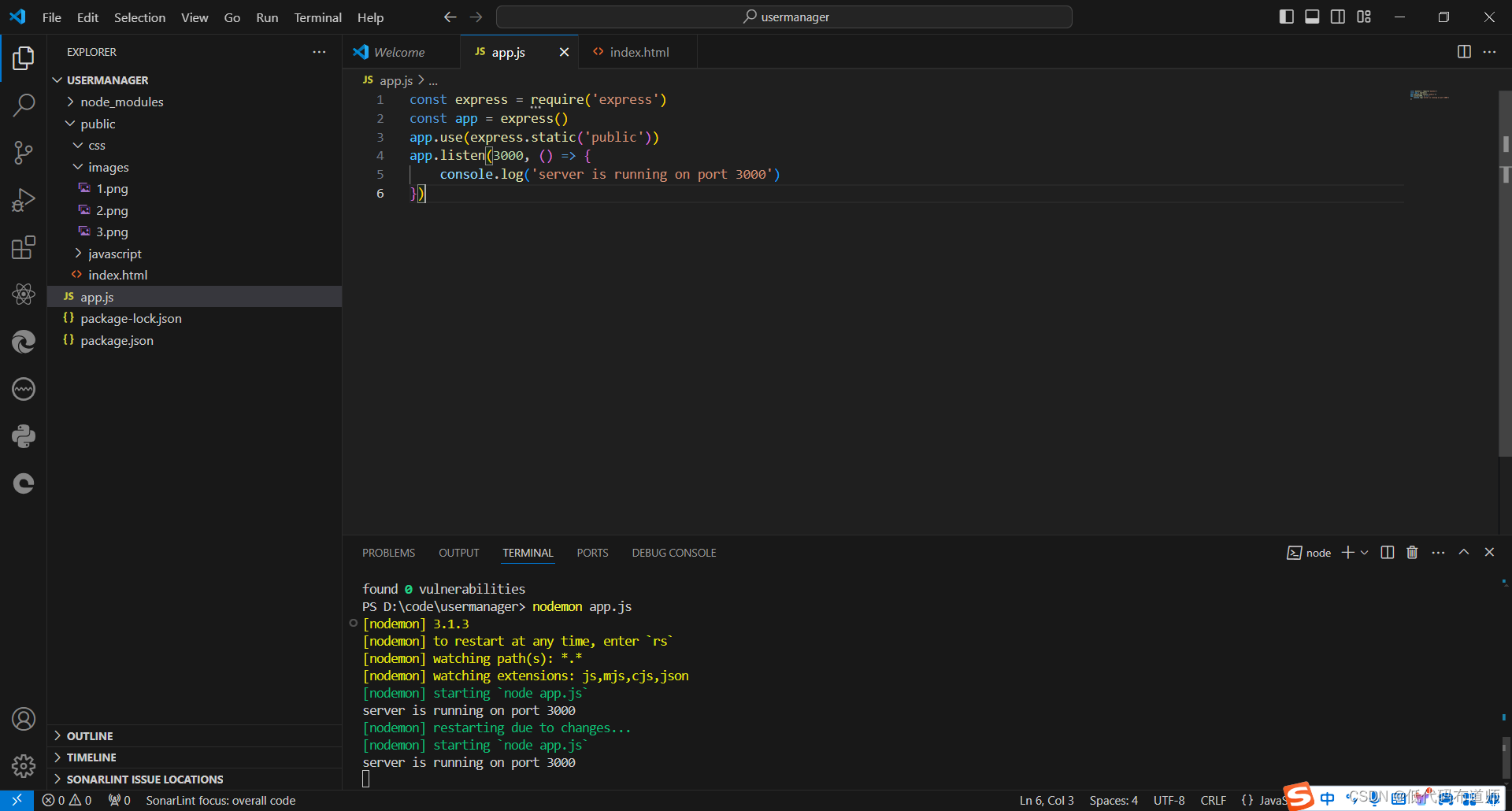
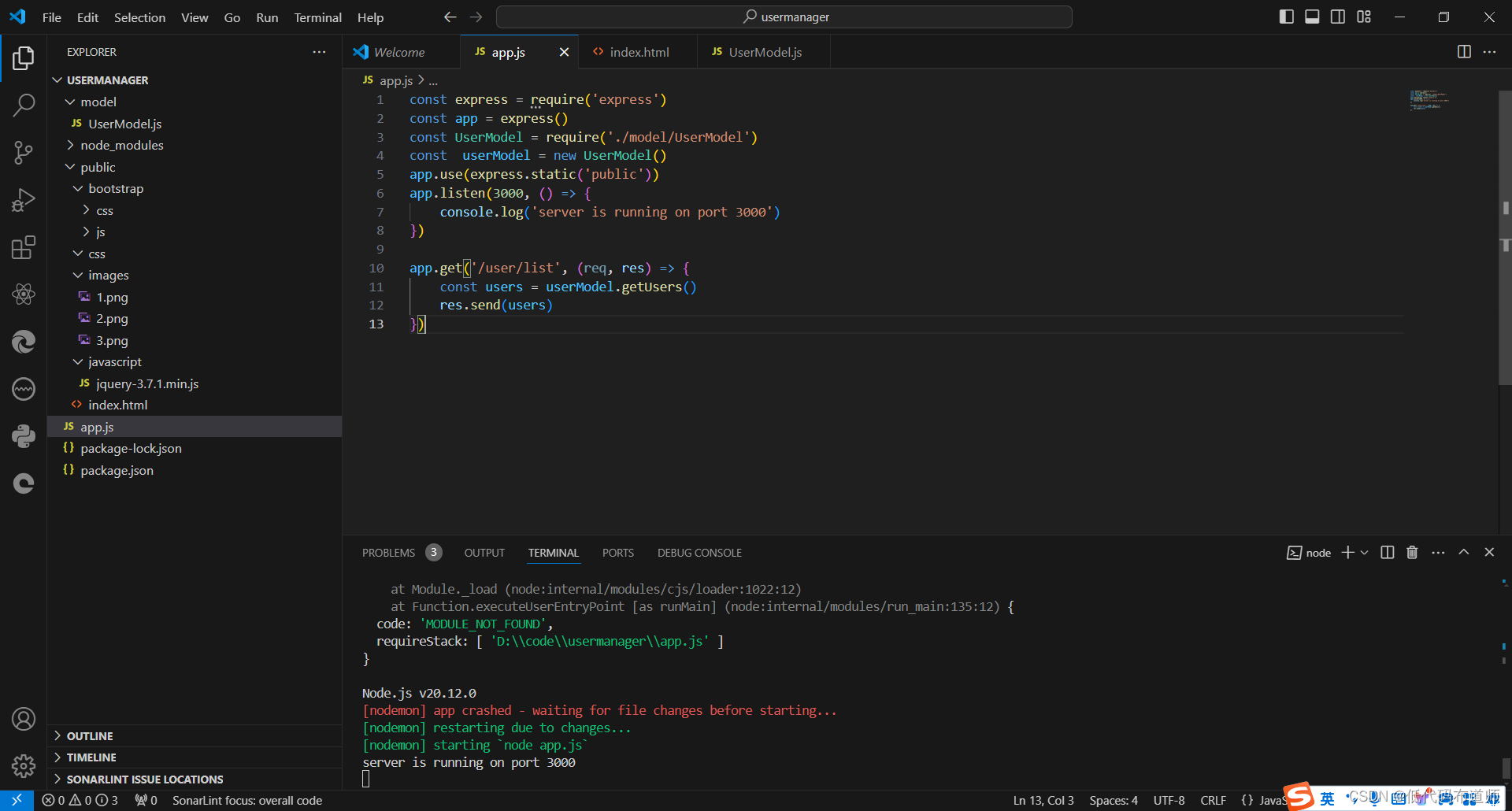
然后在app.js里输入启动服务器的命令,启动我们的服务器
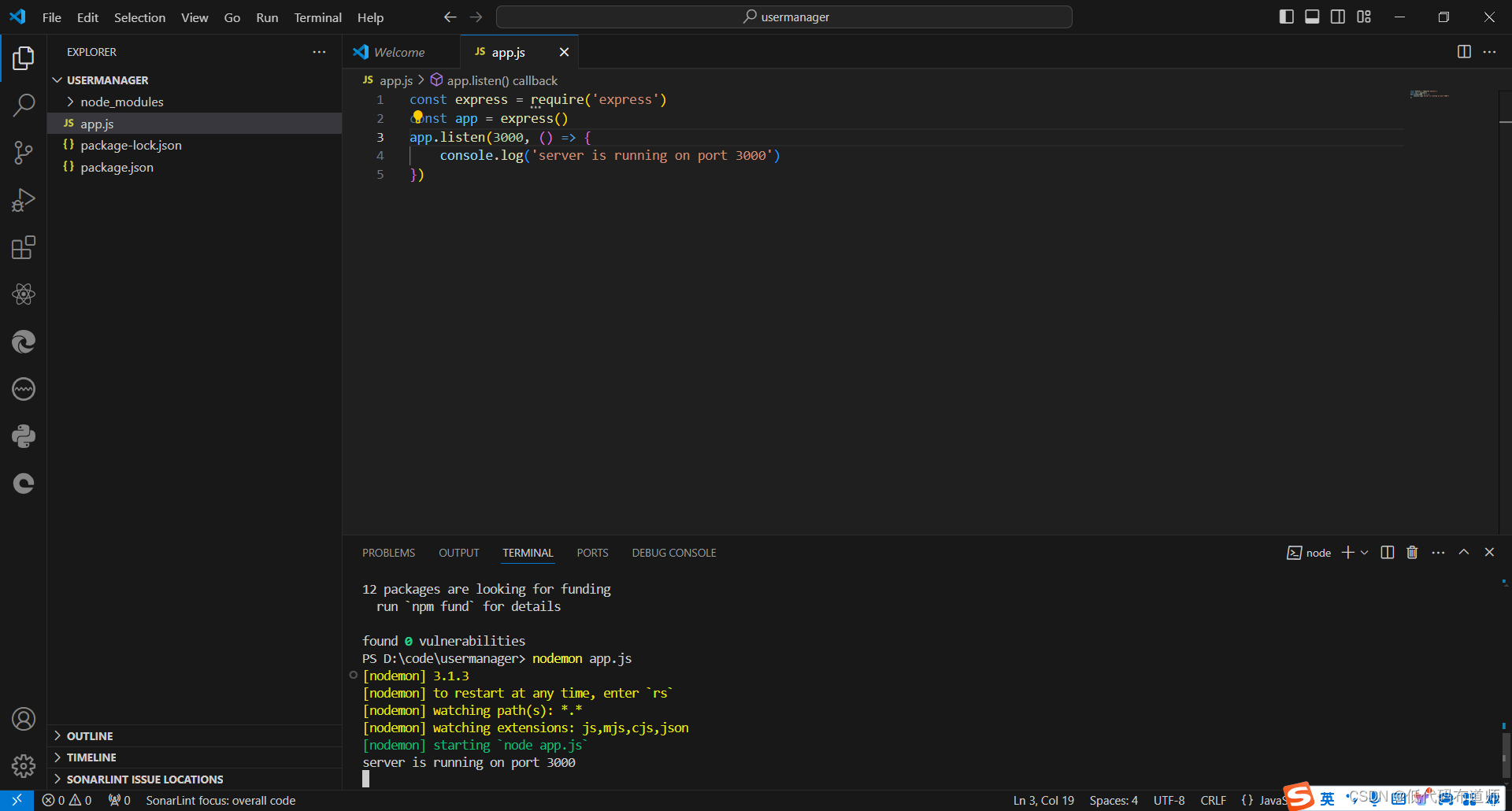
const express = require('express')
const app = express()
app.listen(3000, () => {console.log('server is running on port 3000')
})
第一句命令是我们需要引入我们的express的包
第二句是创建express
第三句是启动服务,监听3000端口
代码写好之后,在命令行输入nodemon app.js启动我们的服务器
nodemon app.js

使用这个插件去启动的好处是,如果我们修改了代码,会自动帮我们重启,省了不少事情
使用之前需要进行一下安装
npm i nodemon -g
后边-g表示全局安装,你下次再创建新项目的时候就不需要再安装这个包了
2 静态文件托管
我们这个实战案例是一个单体架构,所谓的单体架构是前端和后端代码都是在一个目录下,和目前前后端分离,部署两个项目还是不同的。
在项目的根目录下创建一个public文件夹,表示我们的静态文件的目录

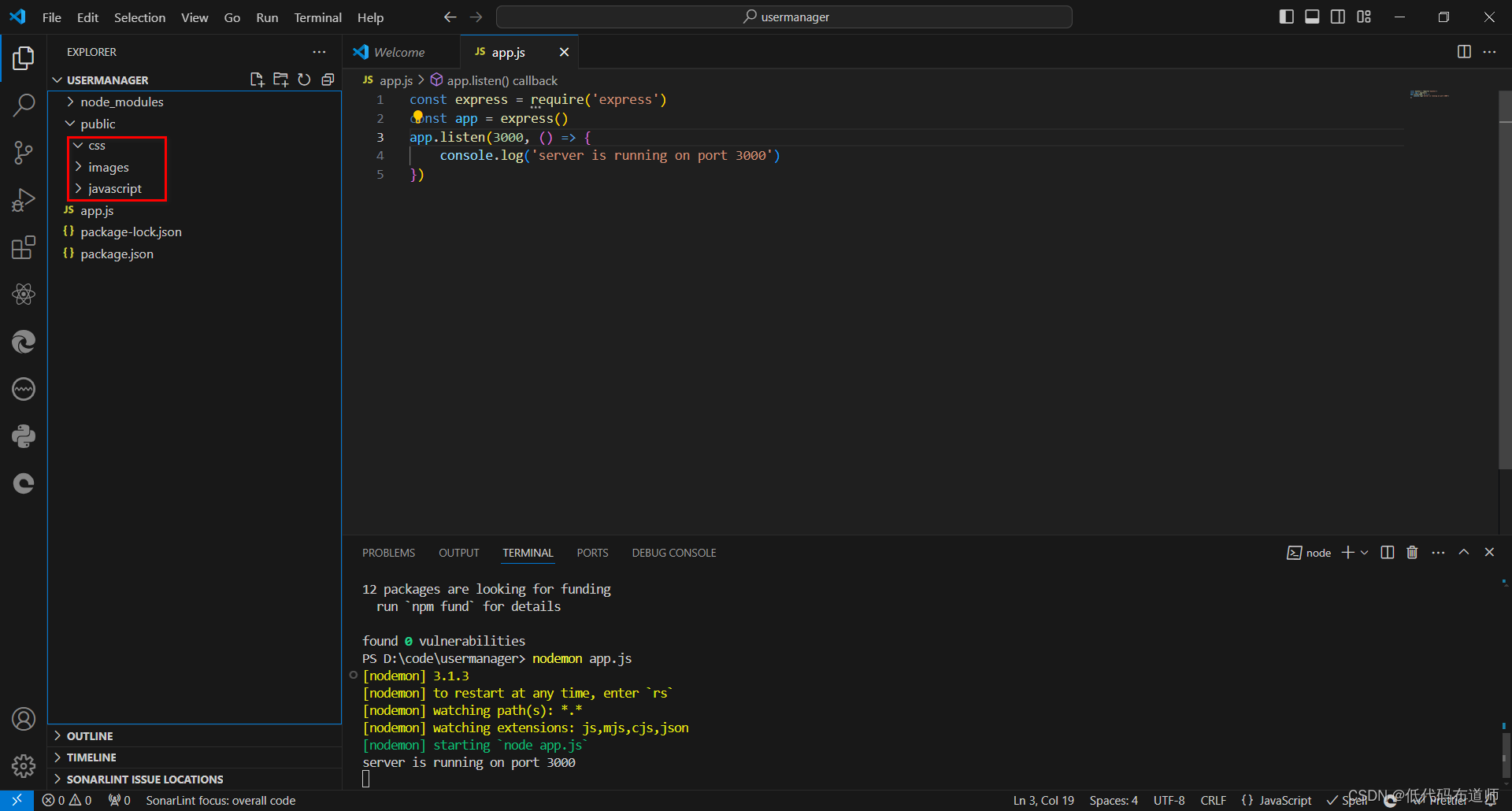
一般静态文件是三种,分别是html、css、js,当然有时候还会有一些图片,我们使用images目录,在public目录下创建css、javascript、images这几个文件夹

在public目录下创建index.html

可以下载一些头像,放到images文件夹下

在app.js中我们将pulbic目录作为我们静态托管的目录,输入如下代码
app.use(express.static('public'))

这个时侯在浏览器使用http://localhost:3000访问可以看到我们的Html页面的内容已经显示出来

3 引入bootstrap
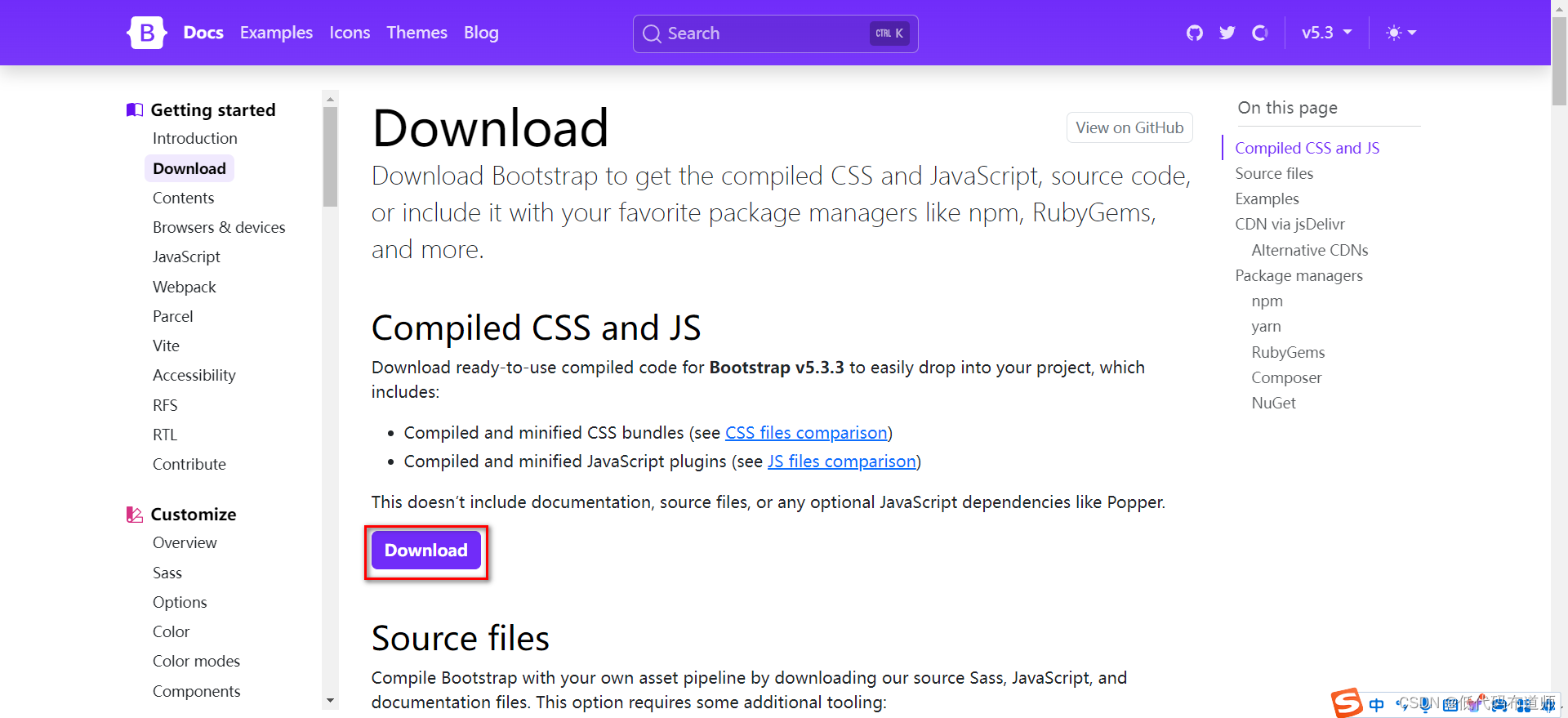
表格和新增表单的样式,我们使用bootstrap这个框架来实现,找到bootstarp的官方网址,下载最新版本
bootstrap最新版本

将下载好的包解压缩

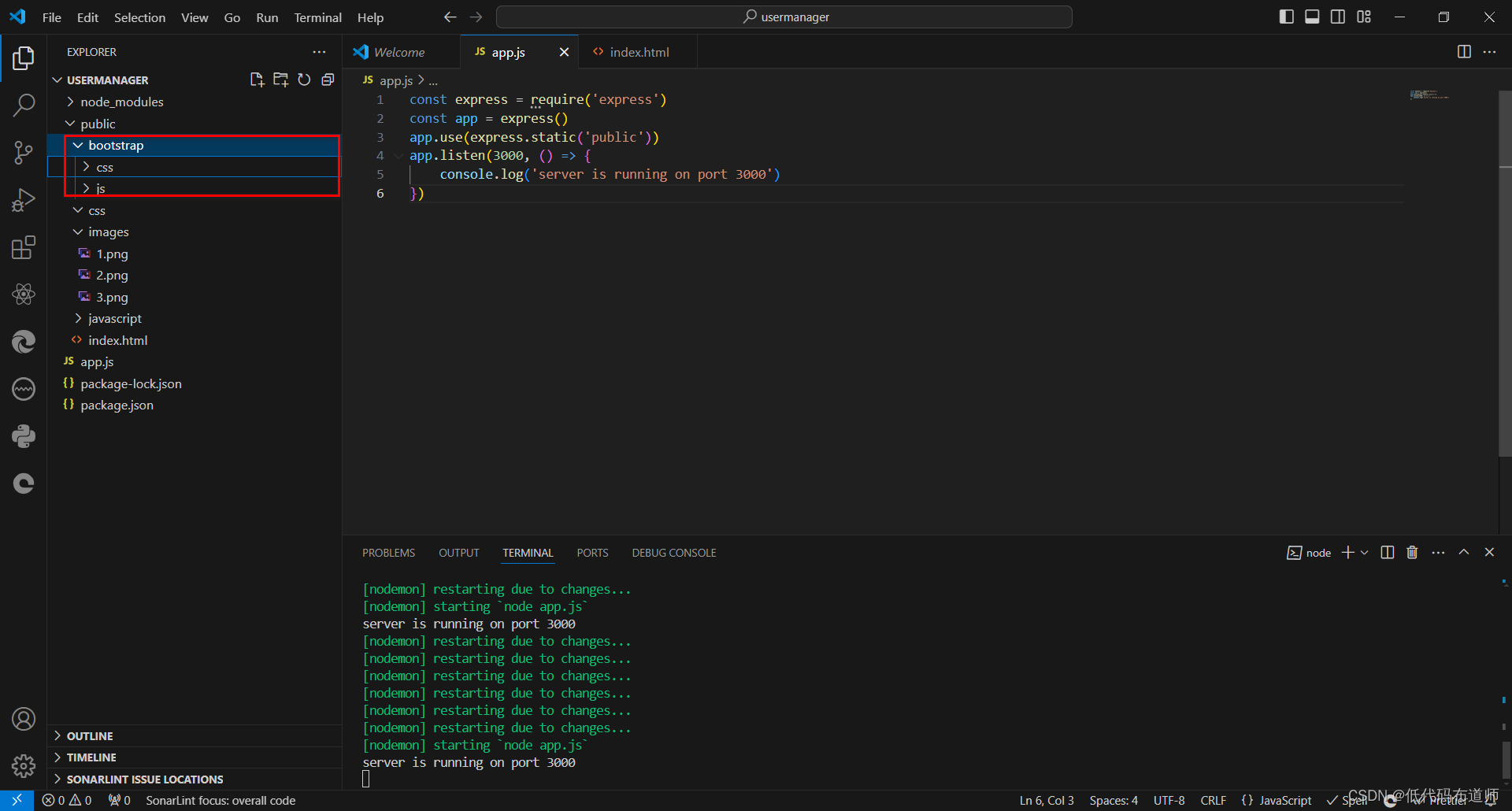
在public目录下创建一个bootstrap文件夹,将css和js文件夹拷贝进来

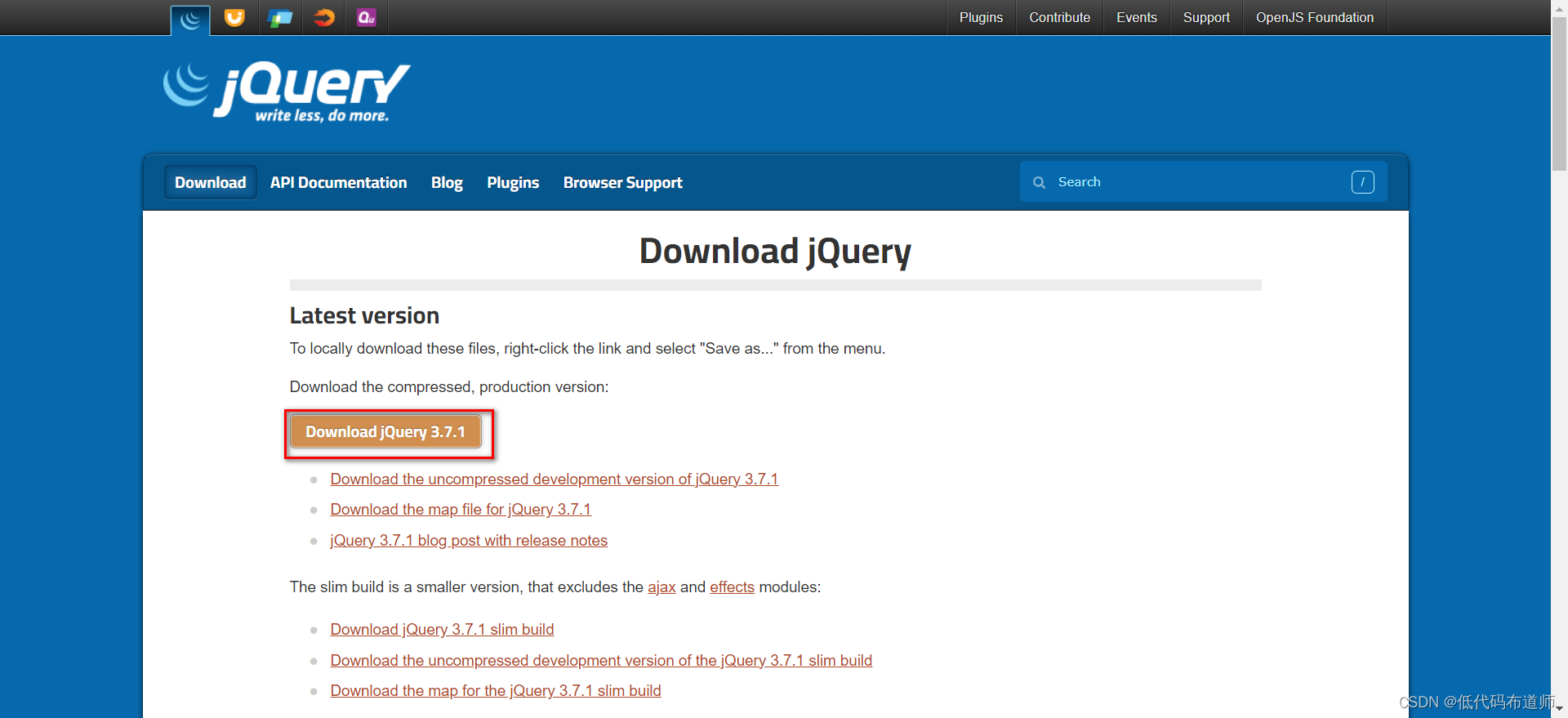
4 引入jquery
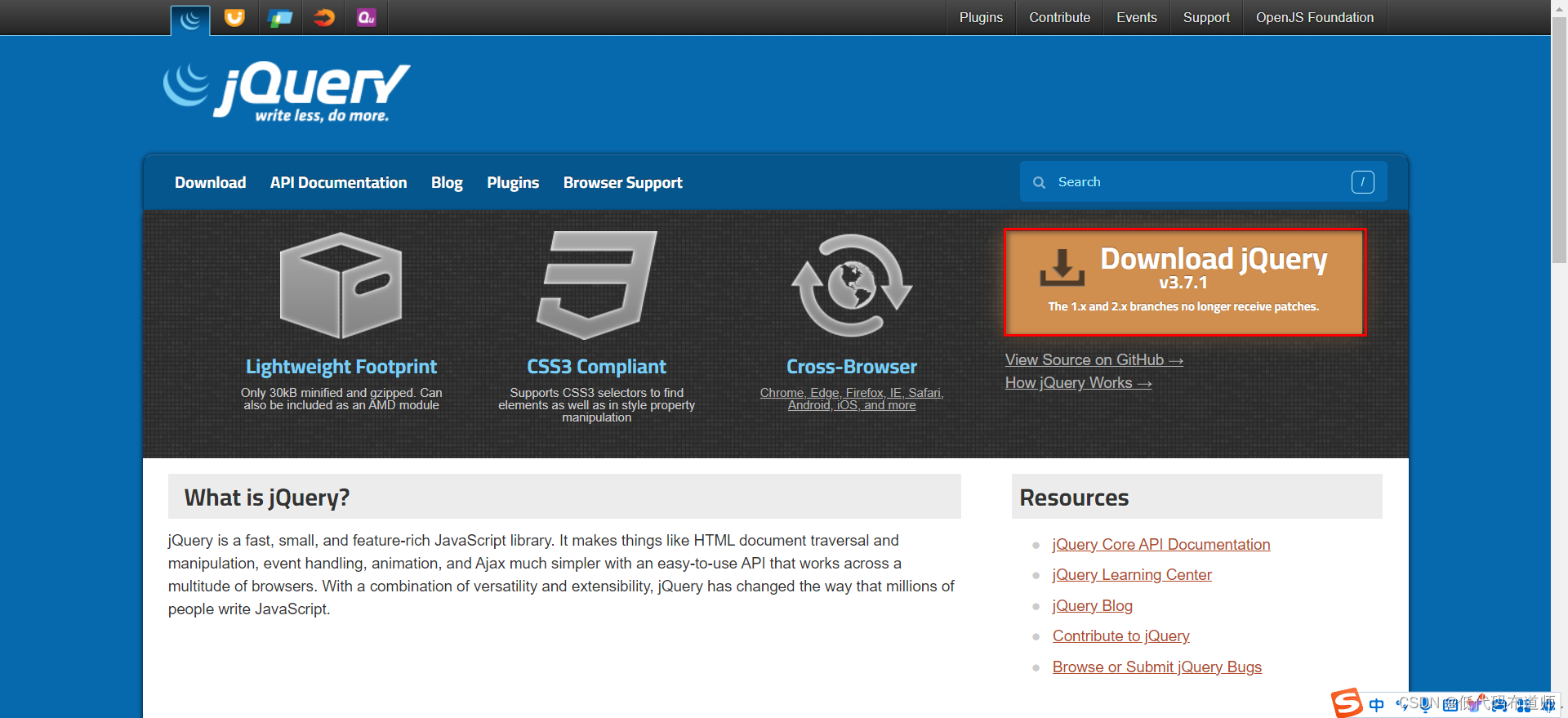
操作dom我们使用jquery库,打开jquery的网址官方网站


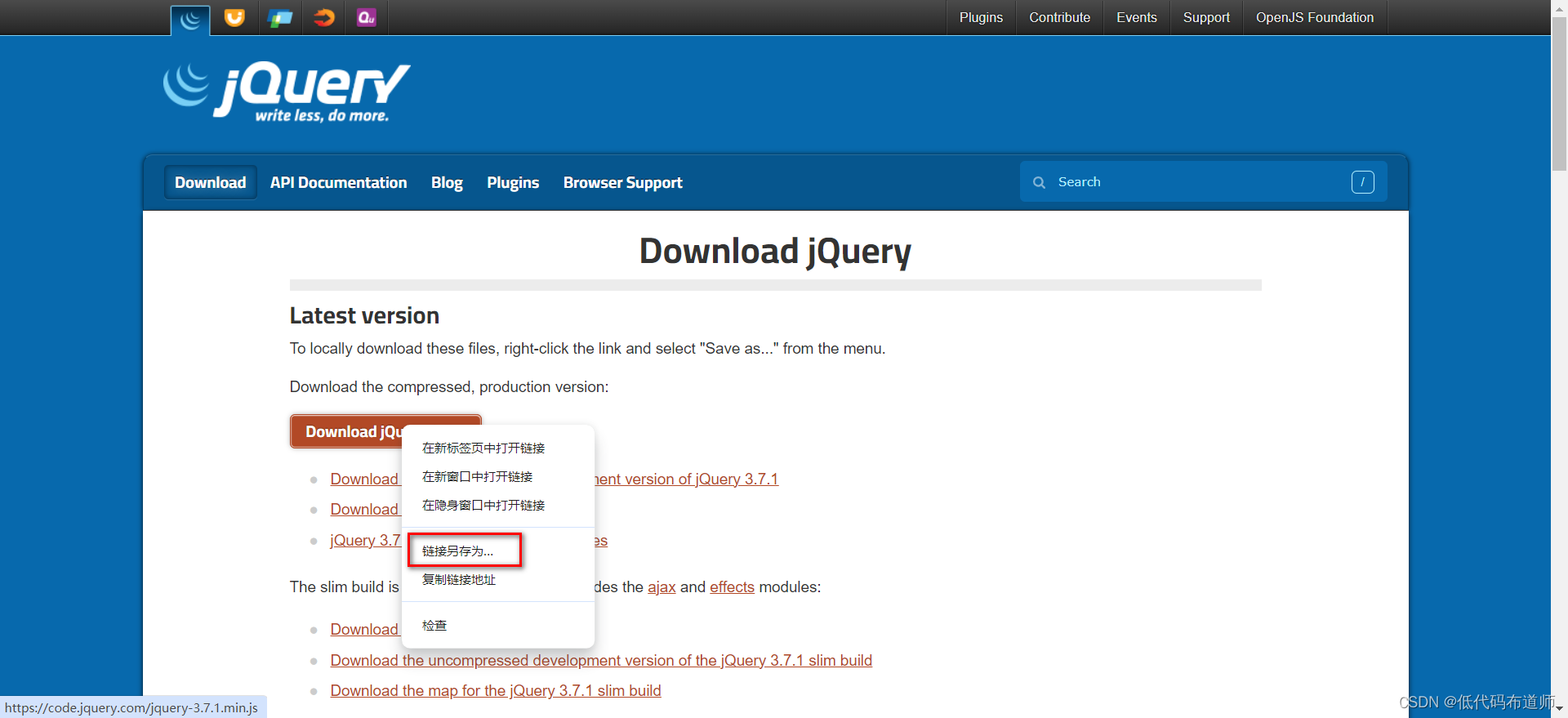
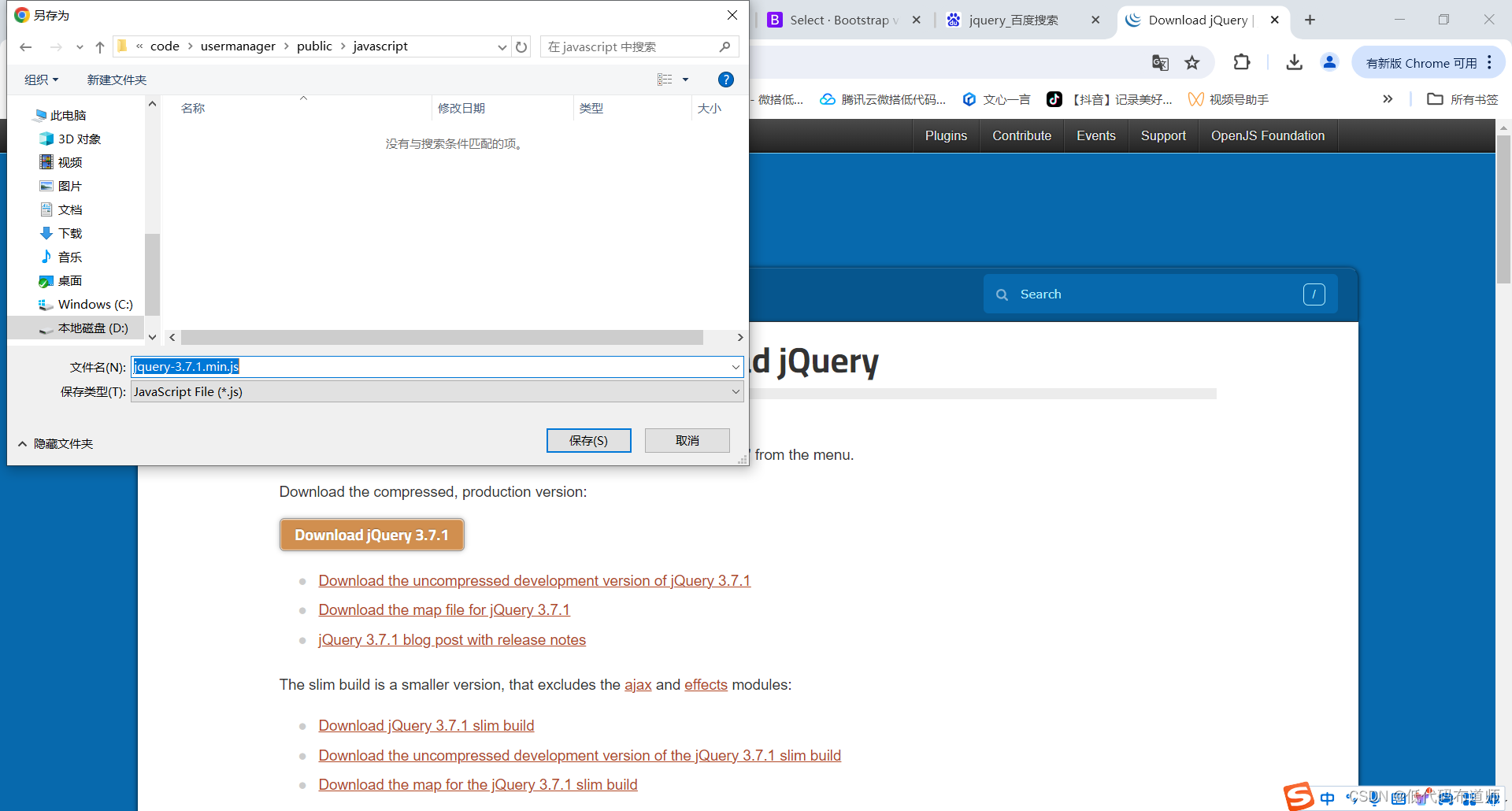
注意这个库的下载方法是在按钮上点击右键,另存为

将库下载到我们的JavaScript目录下

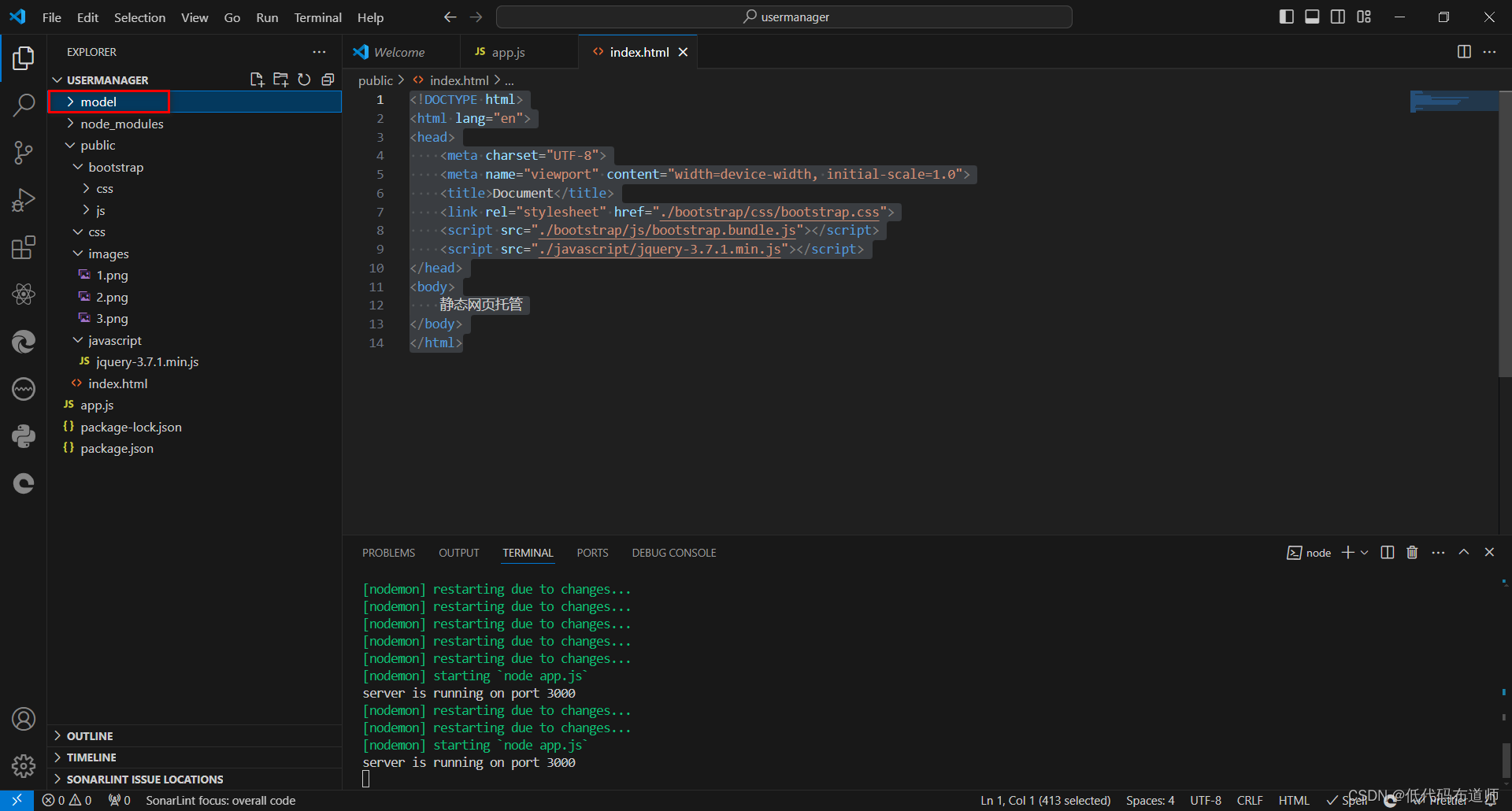
回到我们的index.html文件下,将bootstrap和jquery引入到页面中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./bootstrap/css/bootstrap.css"><script src="./bootstrap/js/bootstrap.bundle.js"></script><script src="./javascript/jquery-3.7.1.min.js"></script>
</head>
<body>静态网页托管
</body>
</html>
5 编写后端接口
在页面上操作的时候,其实是需要访问后端接口的,我们这里使用模块来开发后端接口。在根目录下创建一个model文件夹

下边创建一个UserModel.js

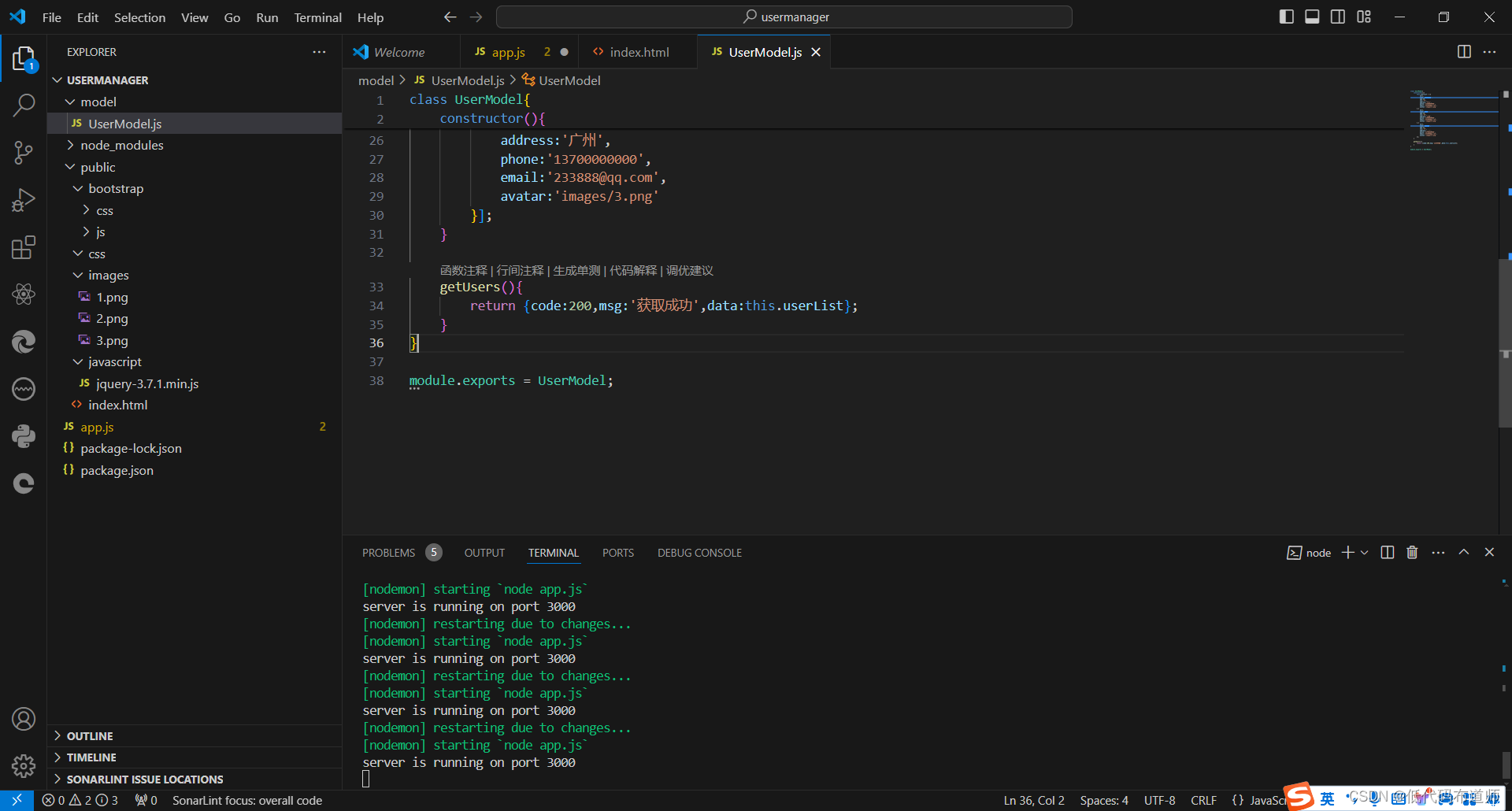
先用对象的语法创建我们的类
class UserModel{constructor(){this.userList = [{id:1,name:'zhangsan',age:20,sex:'男',address:'北京',phone:'13800000000',email:'233888@qq.com',avatar:'images/1.png'},{id:2,name:'lisi',age:18,sex:'女',address:'上海',phone:'13900000000',email:'233888@qq.com',avatar:'images/2.png'},{id:3,name:'wangwu',age:21,sex:'男',address:'广州',phone:'13700000000',email:'233888@qq.com',avatar:'images/3.png'}];}
}module.exports = UserModel;
我们先用class关键字创建了一个类,用构造方法我们初始化了一组用户的数据,最后用模块的导出语法将类导出,这样在其他模块中可以进行导入
5.1 添加列表查询方法
在类中我们添加一个查询全部数据的方法
getUsers(){return {code:200,msg:'获取成功',data:this.userList};}
这个方法比较简单直接返回我们的用户列表就可以,这里我们按照json的格式构造了返回的结果,code用200表示成功,data是我们具体的数据

5.2 添加路由
接口有了之后,需要创建路由来调用我们的接口,在app.js里我们创建一个获取用户的路由,路由地址为/user/list
app.get('/user/list', (req, res) => {const users = userModel.getUsers()res.send(users)
})

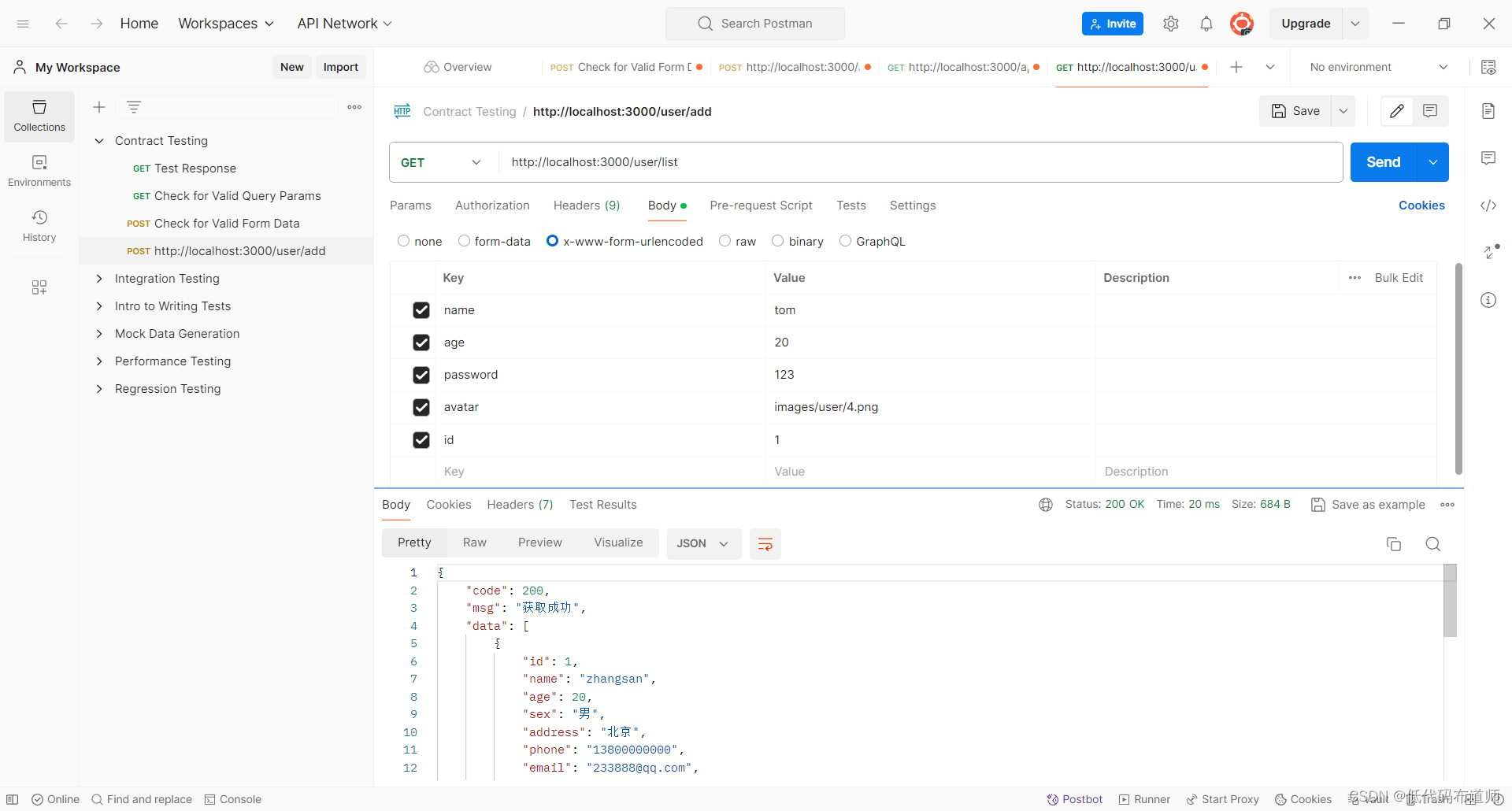
路由添加好之后,我们用PostMan测试一下我们的接口

可以看到我们的接口已经正常返回数据了
5.3 添加数据表格
在html页面里,我们使用table组件来展示我们的列表的内容,因为已经引入了bootstrap,所以可以添加一些样式让页面变得更好看一点
<div class="container"><h2>用户管理</h2><table class="table"><thead><th>用户名</th><th>年龄</th><th>性别</th><th>地址</th><th>手机</th><th>邮箱</th><th>操作</th></thead><tbody></tbody></table></div>
现在表格已经显示出了表头

页面加载的时候我们要访问后端接口获取数据,我们定义一个getUserList方法用来请求后端的数据
function getUserList(){$.ajax({url:BASE_URL+'/user/list',type:'get',dataType:'json',success:function(res){const userList = res.datalet htmlStr ='';htmlStr = userList.reduce((html,item)=>{return html+=`<tr><td>${item.name}</td><td>${item.age}</td><td>${item.sex}</td><td>${item.address}</td><td>${item.phone}</td><td>${item.email}</td><td><image src="${item.avatar}" width="40" height="40"/></td><td><button>删除</button></td></tr>`},"");$('tbody').html(htmlStr);}})}
这里通过jquery发送异步请求,来调用后端的接口获取数据,返回的数据我们通过模板字符串来拼接我们的表格的行数据,最终将拼接好的字符串渲染到tbody里
然后在页面加载的时候,调用我们的方法用来初始化表格数据
$(()=>{getUserList();})
这个时候再刷新页面的时候数据就被加载出来了

删除和添加的思路和列表查询类似,也是遵循先写后端接口,然后实现前端的调用
总结
本篇我们以一个实际的案例重新复习了一下我们前两篇学习过的知识点,在自己做架构的时候需要按照业务述求选用合适的前后端框架,其实使用bootstarp+jquery也是一种不错的选择。
相关文章:

express入门03增删改查
目录 1 搭建服务器2 静态文件托管3 引入bootstrap4 引入jquery5 编写后端接口5.1 添加列表查询方法5.2 添加路由5.3 添加数据表格 总结 我们前两篇介绍了如何利用express搭建服务器,如何实现静态资源托管。那利用这两篇的知识点,我们就可以实现一个小功能…...

【usb设备端口异常】——使用ls /dev/video*查看设备号时出现报错:ls:无法访问‘/dev/video*‘: 没有那个文件或目录
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、ls:无法访问/dev/video*: 没有那个文件或目录1. 问题描述2. 原因分析3. 解决方法 总结 前言 一、ls:无法访问’/dev/video*: 没有那个文件或目录 使用的这…...

Java实现异步开发的方式
1)、继承 Thread 2)、实现 Runnable 接口 3)、实现 Callable 接口 FutureTask (可以拿到返回结果,可以处理异常) 4)、使用线程池 区别:1、2)不能得到返回值 …...

小知识点快速总结:Batch Normalization Layer(BN层)的作用
本系列文章只做简要总结,不详细说明原理和公式。 目录 1. 参考文章2. 主要作用3. 具体分析3.1 正则化,降低过拟合3.2 提高模型收敛速度,加速训练3.3 减少梯度爆炸或者梯度消失的情况 4. 补充4.1 BN层做的是标准化不是归一化4.2 BN层的公式4.…...

【SpringCloud】负载均衡(Spring Cloud LoadBalancer)
负载均衡 当服务流量增大时,通常会采用增加机器的方式进行扩容。负载均衡就是用来在多个机器或者其他资源中,按照一定的规则合理分配负载。其中的实现可以分成客户端负载均衡和服务端负载均衡。 服务端负载均衡 在服务端进行负载均衡的算法分配。 比…...

三生随记——输入法之谜
在深夜的电脑前,李浩专心致志地敲打着键盘,为他的小说写下最后一章。然而,随着他不断输入文字,他渐渐察觉到一丝不对劲。每次他尝试输入特定的词汇,输入法都会自动跳转到一些与主题毫不相关的句子,甚至有些…...

【名词解释】Unity中的3D物理系统:刚体
Unity中的3D物理系统是用于模拟现实世界中物体的运动和相互作用的一套工具和组件。刚体(Rigidbody)是Unity 3D物理系统中的一个核心组件,它允许游戏对象(GameObject)受到重力和外力的影响,并参与碰撞检测。…...
icon转svg处理
一般情况下,图标我们可以找UI或者去iconfont.cn获得一个svg格式的文件。然后再IDE中以文本的方式打开,然后格式化,就可以看到代码。代码中一般是最外层一个svg标签,里面是一个或者多个path。这个时候,我们使用h方法来实…...

已成功见刊检索的国际学术会议论文海报展示(2)
【先投稿先送审】第四届计算机、物联网与控制工程国际学术会议(CITCE 2024) 大会官网:www.citce.org 时间地点:2024年11月1-3日,中国-武汉 收录检索:EI Compendex,Scopus 主办单位:四川师范…...

EasyCVR/EasyDSS无人机直播技术助力野生动物监测
近日有新闻报道,一名挖掘机师傅在清理河道时,意外挖出一只稀有的扬子鳄,挖机师傅小心翼翼地将其放在一边,扬子鳄也顺势游回一旁的河道中。 随着人类对自然环境的不断探索和开发,野生动物及其栖息地的保护显得愈发重要。…...

AI视频教程下载-ChatGPT 生产力 + 时间管理
ChatGPT Productivity Time Management. ChatGPT Productivity ChatGPT 显著提升生产力 不寻常的时间管理技巧。ChatGPT 工作,Chat GPT 自动化,ChatGPT 2023! 对关于ChatGPT的讨论感到好奇,想知道如何利用它为自己带来好处吗&a…...

Java 集合框架:LinkedList 的介绍、使用、原理与源码解析
大家好,我是栗筝i,这篇文章是我的 “栗筝i 的 Java 技术栈” 专栏的第 014 篇文章,在 “栗筝i 的 Java 技术栈” 这个专栏中我会持续为大家更新 Java 技术相关全套技术栈内容。专栏的主要目标是已经有一定 Java 开发经验,并希望进…...

【Ruby爬虫01】某吃瓜网站图片数据采集
介绍 由于最近在学习Ruby,写一个爬虫锻炼一下。涉及xml解析、多线程、xpath语法等基础知识。 实现代码 使用说明 使用前请先安装如下gem gem install nokogiri http openssl# nokogiri:一个解析xml和html的库,支持css、xpath语法 # htt…...

可以免费领取tokens的大模型服务
本文更新时间:2024年6月20日 豆包大模型 “亲爱的客户,模型提供方将在5月15日至8月30日期间,为您提供一次独特的机会,即高达5亿tokens的免费权益。这是我们对您长期支持的感谢,也是对未来合作的期待。” 在8月30日之…...

NSSCTF-Web题目11
目录 [鹤城杯 2021]EasyP 1、题目 2、知识点 3、思路 [SWPUCTF 2022 新生赛]numgame 1、题目 2、知识点 3、思路 [鹤城杯 2021]EasyP 1、题目 2、知识点 php代码审计 3、思路 打开题目,出现一段代码,我们对代码进行审计 这里出现了很多不懂的…...

【数据结构】第十八弹---C语言实现堆排序
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】 目录 1、堆排序 1.1、基本思想 1.2、初步代码实现 1.3、代码优化 1.4、代码测试 总结 1、堆排序 在博主数据结构第十二弹---堆的应用有详细讲解堆…...

[面试题]Kafka
[面试题]Java【基础】[面试题]Java【虚拟机】[面试题]Java【并发】[面试题]Java【集合】[面试题]MySQL[面试题]Maven[面试题]Spring Boot[面试题]Spring Cloud[面试题]Spring MVC[面试题]Spring[面试题]MyBatis[面试题]Nginx[面试题]缓存[面试题]Redis[面试题]消息队列[面试题]…...

centos7 离线安装zip和unzip
解压的时候发现不能解压,报-bash: unzip: command not found 1、访问https://www.rpmfind.net/linux/rpm2html/search.php?queryzip&submitSearch…&systemcentos&arch#/ 2、输入zip和centos搜索,选择el7下载 3、输入unzip和centos搜索&am…...

Linux下lsof命令使用
目录 lsof 命令使用指南基本语法常用选项使用示例 lsof vs netstatlsofnetstat区别示例对比 lsof 命令使用指南 lsof (List Open Files) 是一个用于列出当前系统中打开文件的命令,适用于 Unix 和类 Unix 操作系统。它不仅可以列出常规文件,还可以列出打…...

基于ChatGPT的大型语言模型试用心得
近年来,ChatGPT这样的大型语言模型,它如同一颗冉冉升起的新星,迅速在商业、教育、娱乐等多个领域照亮了创新的天空,极大地革新了我们的工作与日常生活。 最近我发现一些国内用户也能自由访问的中文ChatGPT APP。这个平台不仅提供…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
