vue3面试题八股集合——2024
vue3比vue2有什么优势?
性能更好,打包体积更小,更好的ts支持,更好的代码组织,更好的逻辑抽离,更多的新功能
描述Vu3生命周期

Options API的生命周期:
beforeCreate: 在实例初始化之后、数据观测(initState)和 event/watcher 事件配置之前被调用。 对于此时做的事情,如注册组件使用到的store或者service等单例的全局物件。 相比Vue2没有变化。created: 一个新的 Vue 实例被创建后(包括组件实例),立即调用此函数。 在这里做一下初始的数据处理、异步请求等操作,当组件完成创建时就能展示这些数据。 相比Vue2没有变化。beforeMount: 在挂载之前调用,相关的render函数首次被调用,在这里可以访问根节点,在执行mounted钩子前,dom渲染成功,相对Vue2改动不明显。onMounted: 在挂载后调用,也就是所有相关的DOM都已入图,有了相关的DOM环境,可以在这里执行节点的DOM操作。在这之前执行beforeUpdate。beforeUpdate: 在数据更新时同时在虚拟DOM重新渲染和打补丁之前调用。我们可以在这里访问先前的状态和dom,如果我们想要在更新之前保存状态的快照,这个钩子非常有用。相比Vue2改动不明显。onUpdated:在数据更新完毕后,虚拟DOM重新渲染和打补丁也完成了,DOM已经更新完毕。这个钩子函数调用时,组件DOM已经被更新,可以执行操作,触发组件动画等操作beforeUnmount:在卸载组件之前调用。在这里执行清除操作,如清除定时器、解绑全局事件等。onUnmounted:在卸载组件之后调用,调用时,组件的DOM结构已经被拆卸,可以释放组件用过的资源等操作。
-
onActivated– 被keep-alive缓存的组件激活时调用。 -
onDeactivated– 被keep-alive缓存的组件停用时调用。 -
onErrorCaptured– 当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回false以阻止该错误继续向上传播。
Composition API的生命周期:
除了beforecate和created(它们被setup方法本身所取代),我们可以在setup方法中访问的上面后面9个生命钩子选项:
如何看待Composition API 和 Options API?
Composition API和Options API是Vue.js中的两种组件编写方式。
Options API是Vue.js早期版本中使用的编写方式,通过定义一个options对象进行组件的配置,包括props、data、methods、computed、watch等选项。这种方式的优点在于结构清晰、易于理解,在小型项目中比较实用。
Composition API是Vue.js 3.x版本中新引入的一种组件编写方式,它以函数的形式组织我们的代码,允许我们将相关部分组合起来,提高了代码的可维护性和重用性。Composition API还提供了模块化、类型推断等功能,可以更好地实现面向对象编程的思想。
Composition API 更好的代码组织,更好的逻辑服用;可维护性,更好的类型推导,可拓展性更好;
两种API各有优缺点,使用哪种API取决于具体的项目需求。对于小型项目,Options API更为简单方便;对于大型项目,Composition API可以更好地组织代码。
总之,Vue.js的Composition API和Options API是为了满足不同开发者的需求而存在的,我们应该根据具体的场景选择使用哪种API,以达到更好的开发效果和代码质量。

Vue3.0有什么更新
-
性能优化:Vue.js 3.0使用了Proxy替代Object.defineProperty实现响应式,并且使用了静态提升技术来提高渲染性能。新增了编译时优化,在编译时进行模板静态分析,并生成更高效的渲染函数。
-
Composition API:Composition API是一个全新的组件逻辑复用方式,可以更好地组合和复用组件的逻辑。
-
TypeScript支持:Vue.js 3.0完全支持TypeScript,在编写Vue应用程序时可以更方便地利用TS的类型检查和自动补全功能。
-
新的自定义渲染API:Vue.js 3.0的自定义渲染API允许开发者在细粒度上控制组件渲染行为,包括自定义渲染器、组件事件和生命周期等。
-
改进的Vue CLI:Vue.js 3.0使用了改进的Vue CLI,可以更加灵活地配置项目,同时支持Vue.js2.x项目升级到Vue.js 3.0。
-
移除一些API:Vue.js 3.0移除了一些不常用的API,如过渡相关API,部分修饰符等。
Proxy和Object.defineProperty的区别?
Proxy和Object.defineProperty都可以用来实现JavaScript对象的响应式,但是它们有一些区别:
-
实现方式:Proxy是ES6新增的一种特性,使用了一种代理机制来实现响应式。而Object.defineProperty是在ES5中引入的,使用了getter和setter方法来实现。
-
作用对象:Proxy可以代理整个对象,包括对象的所有属性、数组的所有元素以及类似数组对象的所有元素。而Object.defineProperty只能代理对象上定义的属性。
-
监听属性:Proxy可以监听到新增属性和删除属性的操作,而Object.defineProperty只能监听到已经定义的属性的变化。
-
性能:由于Proxy是ES6新增特性,其内部实现采用了更加高效的算法,相对于Object.defineProperty来说在性能方面有一定的优势。
综上所述,虽然Object.defineProperty在Vue.js 2.x中用来实现响应式,但是在Vue.js 3.0中已经采用了Proxy来替代,这是因为Proxy相对于Object.defineProperty拥有更优异的性能和更强大的能力。
Vue3升级了哪些重要功能?
-
新的API:Vue3使用createApp方法来创建应用程序实例,并有新的组件注册和调用方法。
-
emits属性::Vue 3的组件可以使用emits属性来声明事件。
-
生命周期
-
多个Fragment
-
移除.sync
-
异步组件的写法
js
复制代码
const Foo = defineAsyncComponent(() => import('./Foo.vue') )
vue2和vue3 核心 diff 算法区别?
Vue 2.x使用的是双向指针遍历的算法,也就是通过逐层比对新旧虚拟DOM树节点的方式来计算出更新需要做的最小操作集合。但这种算法的缺点是,由于遍历是从左到右、从上到下进行的,当发生节点删除或移动时,会导致其它节点位置的计算出现错误,因此会造成大量无效的重新渲染。
Vue 3.x使用了经过优化的单向遍历算法,也就是只扫描新虚拟DOM树上的节点,判断是否需要更新,跳过不需要更新的节点,进一步减少了不必要的操作。此外,在虚拟DOM创建后,Vue 3会缓存虚拟DOM节点的描述信息,以便于复用,这也会带来性能上的优势。同时,Vue 3还引入了静态提升技术,在编译时将一些静态的节点及其子节点预先处理成HTML字符串,大大提升了渲染性能。
因此,总体来说,Vue 3相对于Vue 2拥有更高效、更智能的diff算法,能够更好地避免不必要的操作,并提高了渲染性能。
Vue3为什么比Vue2快?
- 响应式系统优化:Vue3引入了新的响应式系统,这个系统的设计让Vue3的渲染函数可以在编译时生成更少的代码,这也就意味着在运行时需要更少的代码来处理虚拟DOM。这个新系统的一个重要改进就是提供了一种基于Proxy实现的响应式机制,这种机制为开发人员提供更加高效的API,也减少了一些运行时代码。
- 编译优化:Vue3的编译器对代码进行了优化,包括减少了部分注释、空白符和其他非必要字符的编译,同时也对编译后的代码进行了懒加载优化。
- 更快的虚拟DOM:Vue3对虚拟DOM进行了优化,使用了跟React类似的Fiber算法,这样可以更加高效地更新DOM节点,提高性能。
- Composition API:Vue3引入了Composition API,这种API通过提供逻辑组合和重用的方法来提升代码的可读性和重用性。这种API不仅可以让Vue3应用更好地组织和维护业务逻辑,还可以让开发人员更加轻松地实现优化。
Vue3如何实现响应式?
使用Proxy和Reflect API实现vue3响应式。
Reflect API则可以更加方便地实现对对象的监听和更新,可以用来访问、检查和修改对象的属性和方法,比如Reflect.get、Reflect.set、Reflect.has等。
Vue3会将响应式对象转换为一个Proxy对象,并利用Proxy对象的get和set拦截器来实现对属性的监听和更新。当访问响应式对象的属性时,get拦截器会被触发,此时会收集当前的依赖关系,并返回属性的值;当修改响应式对象的属性时,set拦截器会被触发,此时会触发更新操作,并通知相关的依赖进行更新。
优点:可监听属性的变化、新增与删除,监听数组的变化
vue3.0编译做了哪一些优化?
Vue 3.0作为Vue.js的一次重大升级,其编译器也进行了一些优化,主要包括以下几方面:
-
静态树提升: Vue 3.0 通过重写编译器,实现对静态节点(即不改变的节点)进行编译优化,使用HoistStatic功能将静态节点移动到 render 函数外部进行缓存,从而服务端渲染和提高前端渲染的性能。
-
Patch Flag:在Vue 3.0中,编译的生成vnode会根据节点patch的标记,只对需要重新渲染的数据进行响应式更新,不需要更新的数据不会重新渲染,从而大大提高了渲染性能。
-
静态属性提升:Vue3中对
不参与更新的元素,会做静态提升,只会被创建一次,在渲染时直接复用。免去了重复的创建操作,优化内存。 没做静态提升之前,未参与更新的元素也在render函数内部,会重复创建阶段。
做了静态提升后,未参与更新的元素,被放置在render 函数外,每次渲染的时候只要取出即可。同时该元素会被打上静态标记值为-1,特殊标志是负整数表示永远不会用于Diff。 -
事件监听缓存:默认情况下绑定事件行为会被视为动态绑定(没开启事件监听器缓存),所以每次都会去追踪它的变化。开启事件侦听器缓存后,没有了静态标记。也就是说下次diff算法的时候直接使用。 -
优化Render function:Vue 3.0的compile优化还包括:Render函数的换行和缩进、Render函数的条件折叠、Render函数的常量折叠等等。
总之,Vue 3.0通过多方面的编译优化,进一步提高了框架的性能和效率,使得Vue.js更加高效和易用。
watch和watchEffect的区别?
watch 和 watchEffect 都是监听器,watchEffect 是一个副作用函数。它们之间的区别有:
-
watch:既要指明监视的数据源,也要指明监视的回调。 -
而
watchEffect可以自动监听数据源作为依赖。不用指明监视哪个数据,监视的回调中用到哪个数据,那就监视哪个数据。 -
watch可以访问改变之前和之后的值,watchEffect只能获取改变后的值。 -
watch运行的时候不会立即执行,值改变后才会执行,而watchEffect运行后可立即执行。这一点可以通过watch的配置项immediate改变。 -
watchEffect有点像computed:-
但
computed注重的计算出来的值(回调函数的返回值), 所以必须要写返回值。 -
而
watcheffect注重的是过程(回调函数的函数体),所以不用写返回值。
-

watch与 vue2.x中 watch 配置功能一致,但也有两个小坑
- 监视
reactive定义的响应式数据时,oldValue无法正确获取,强制开启了深度监视(deep配置失效) - 监视
reactive定义的响应式数据中某个属性时,deep配置有效。
let sum = ref(0)
let msg = ref('你好啊')
let person = reactive({name:'张三',age:18,job:{j1:{salary:20}}
})//情况1:监视ref定义的响应式数据
watch(sum,(newValue, oldValue)=>{console.log("sum变化了", newValue, oldValue),(immediate:true)
})
//情况2:监视多个ref定义的响应式数据
watch([sum, msg],(newValue, oldValue)=>{console.log("sum或msg变化了", newValue, oldValue),(immediate:true)
})
//情况3:监视reactive定义的响应式数据
//若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue,且强制开启了深度监视。
watch(person,(newValue, oldValue)=>{console.log("person变化了", newValue, oldValue),(immediate:true,deep:false) //此处的deep配置不再生效。
})
//情况4:监视reactive所定义的一个响应式数据中的某个属性
watch(()=>person.name,(newValue, oldValue)=>{console.log("person.name变化了", newValue, oldValue)
})
//情况5:监视reactive所定义的一个响应式数据中的某些属性
watch([()=>person.name, ()=>person.age],(newValue, oldValue)=>{console.log("person.name或person.age变化了", newValue, oldValue)
})
//特殊情况:
watch(()=>person.job,(newValue, oldValue)=>{console.log("person.job变化了", newValue, oldValue)
}, {deep:true})请介绍Vue3中的Teleport组件。
Vue 3 中新增了teleport(瞬移)组件,可以将组件的 DOM 插到指定的组件层,而不是默认的父组件层,可以用于在应用中创建模态框、悬浮提示框、通知框等组件。
Teleport 组件可以传递两个属性:
to(必填):指定组件需要挂载到的 DOM 节点的 ID,如果使用插槽的方式定义了目标容器也可以传入一个选择器字符串。disabled(可选):一个标志位指示此节点是否应该被瞬移到目标中,一般情况下,这个 props 建议设为一个响应式变量来控制 caption 是否展示。
例子如下:
<template><teleport to="#target"><div>这里是瞬移到target容器中的组件</div></teleport><div id="target"></div>
</template>
在上述示例中,<teleport> 组件往 #target 容器中,挂载了一个文本节点,效果等同于:
<template><div id="target"><div>这里是瞬移到target容器中的组件</div></div>
</template>
需要注意的是,虽然 DOM 插头被传送到另一个地方,但它的父组件仍然是当前组件,这一点必须牢记,否则会导致样式、交互等问题。
Teleport 组件不仅支持具体的 id/选择器,还可以为to属性绑定一个 Vue 组件实例,比如:
<template><teleport :to="dialogRef"><div>这里是瞬移到Dialog组件里的组件</div></teleport><Dialog ref="dialogRef"></Dialog>
</template>
总之,Teleport 组件是 Vue3 中新增的一个非常有用的组件,可以方便地实现一些弹出框、提示框等组件的功能,提高了开发效率。
如何理解reactive、ref 、toRef 和 toRefs?
ref: 函数可以接收原始数据类型与引用数据类型。-ref函数创建的响应式数据,在模板中可以直接被使用,在JS中需要通过.value的形式才能使用。reactive: 函数只能接收引用数据类型。toRef:针对一个响应式对象的属性创建一个ref,使得该属性具有响应式,两者之间保持引用关系。(入下所示,即让state中的age属性具有响应式)

toRefs: 将一个响应式对象转为普通对象,对象的每一个属性都是对应的ref,两者保持引用关系

谈谈pinia?
Pinia 是 Vue 官方团队成员专门开发的一个全新状态管理库,并且 Vue 的官方状态管理库已经更改为了 Pinia。在 Vuex 官方仓库中也介绍说可以把 Pinia 当成是不同名称的 Vuex 5,这也意味不会再出 5 版本了。
优点
- 更加轻量级,压缩后提交只有
1.6kb。 - 完整的
TS的支持,Pinia源码完全由TS编码完成。 - 移除
mutations,只剩下state、actions、getters。 - 没有了像
Vuex那样的模块镶嵌结构,它只有store概念,并支持多个store,且都是互相独立隔离的。当然,你也可以手动从一个模块中导入另一个模块,来实现模块的镶嵌结构。 - 无需手动添加每个
store,它的模块默认情况下创建就自动注册。 - 支持服务端渲染(
SSR)。 - 支持
Vue DevTools。 - 更友好的代码分割机制,传送门。
Pinia配套有个插件 pinia-plugin-persist进行数据持久化,否则一刷新就会造成数据丢失
EventBus与mitt区别?
Vue2 中我们使用 EventBus 来实现跨组件之间的一些通信,它依赖于 Vue 自带的 $on/$emit/$off 等方法,这种方式使用非常简单方便,但如果使用不当也会带来难以维护的毁灭灾难。
而 Vue3 中移除了这些相关方法,这意味着 EventBus 这种方式我们使用不了, Vue3 推荐尽可能使用 props/emits、provide/inject、vuex 等其他方式来替代。
当然,如果 Vue3 内部的方式无法满足你,官方建议使用一些外部的辅助库,例如:mitt。
优点
- 非常小,压缩后仅有
200 bytes。 - 完整
TS支持,源码由TS编码。 - 跨框架,它并不是只能用在
Vue中,React、JQ等框架中也可以使用。 - 使用简单,仅有
on、emit、off等少量实用API。
script setup 是干啥的?
scrtpt setup 是 vue3 的语法糖,简化了组合式 API 的写法,并且运行性能更好。使用 script setup 语法糖的特点:
- 属性和方法无需返回,可以直接使用。
- 引入
组件的时候,会自动注册,无需通过components手动注册。 - 使用
defineProps接收父组件传递的值。 useAttrs获取属性,useSlots获取插槽,defineEmits获取自定义事件。- 默认
不会对外暴露任何属性,如果有需要可使用defineExpose。
v-if 和 v-for 的优先级哪个高?
在 vue2 中 v-for 的优先级更高,但是在 vue3 中优先级改变了。v-if 的优先级更高。
setup中如何获得组件实例?
在 setup 函数中,你可以使用 getCurrentInstance() 方法来获取组件实例。getCurrentInstance() 方法返回一个对象,该对象包含了组件实例以及其他相关信息。
以下是一个示例:
import { getCurrentInstance } from 'vue';export default {setup() {const instance = getCurrentInstance();// ...return {instance};}
};
在上面的示例中,我们使用 getCurrentInstance() 方法获取当前组件实例。然后,我们可以将该实例存储在一个常量中,并在 setup 函数的返回值中返回。
需要注意的是,getCurrentInstance() 方法只能在 setup 函数中使用,而不能在组件的生命周期方法(如 created、mounted 等方法)中使用。另外,需要注意的是,如果在 setup 函数返回之前访问了 instance 对象,那么它可能是 undefined ,因此我们需要对其进行处理。
作者:https://juejin.cn/post/7227453567686033468
相关文章:

vue3面试题八股集合——2024
vue3比vue2有什么优势? 性能更好,打包体积更小,更好的ts支持,更好的代码组织,更好的逻辑抽离,更多的新功能 描述Vu3生命周期 Options API的生命周期: beforeCreate: 在实例初始化之后、数据观…...

第2章 Rust初体验5/8:match表达式和模式匹配:更富表达力:猜骰子冷热游戏
讲动人的故事,写懂人的代码 2.5 故事3: 比较答案与点数之和 贾克强:“同学们,我们开始用三种语言来实现故事3吧!” 2.5.1 Rust版故事3 这个故事实在是轻松容易地实现了。赵可菲照着书,一下子就写好了。 @@ -1,4 +1,5 @@use rand::Rng; +use std::cmp::Ordering;use std…...

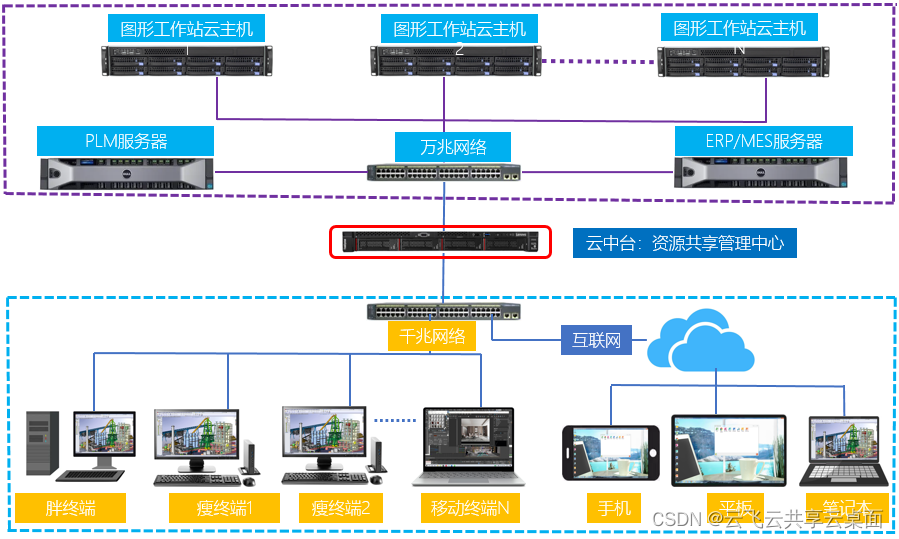
1台UG图形工作站实现5-7人共享使用
随着计算机辅助设计(CAD)和计算机辅助制造(CAM)技术的不断发展,UG图形工作站已成为许多行业不可或缺的重要工具。 对于许多中小型企业而言,购买多台高性能的UG图形工作站无疑是一笔巨大的开销,…...
—Dubbo服务引用源码(5)服务引用bean的获取以及懒加载原理)
Dubbo 3.x源码(22)—Dubbo服务引用源码(5)服务引用bean的获取以及懒加载原理
基于Dubbo 3.1,详细介绍了Dubbo服务的发布与引用的源码。 此前我们学习了Dubbo3.1版本的服务引入的总体流程,当然真正的服务远程引入、以及配置迁移啥的都还没讲,但是本次我们先不接着讲MigrationRuleListener#onRefer方法,而是先…...

nodejs——原型链污染
一、引用类型皆为对象 原型和原型链都是来源于对象而服务于对象的概念,所以我们要先明确一点: JavaScript中一切引用类型都是对象,对象就是属性的集合。 Array类型、Function类型、Object类型、Date类型、RegExp类型等都是引用类型。 也就…...
忘记 iPhone 密码:如果忘记密码,如何解锁 iPhone
为了提高个人数据的安全性,用户通常会为不同的帐户和设备创建不同的复杂密码。虽然较新的 iPhone 型号具有生物识别和面部解锁功能,但这些功能并不总是有效 - 如果您忘记了 iPhone 的密码,您可能会遇到麻烦。 iPhone 用户和 Android 用户一样…...

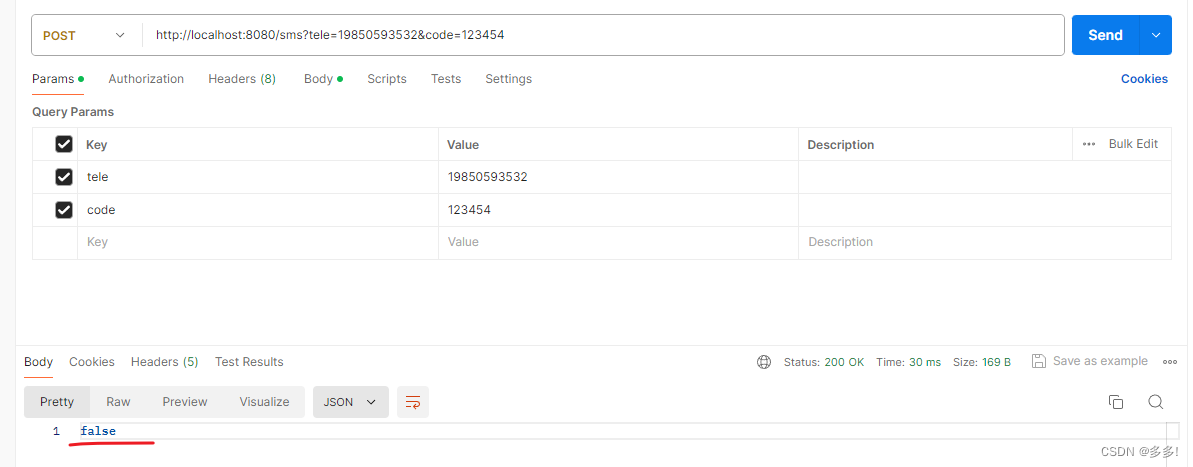
案例 采用Springboot默认的缓存方案Simple在三层架构中完成一个手机验证码生成校验的程序
案例 Cacheable 是 Spring Framework 提供的一个注解,用于在方法执行前先检查缓存,如果缓存中已存在对应的值,则直接返回缓存中的值,而不执行该方法体。如果缓存中不存在对应的值,则执行方法体,并将方法的…...

第四届人工智能、机器人和通信国际会议(ICAIRC 2024)
第四届人工智能、机器人和通信国际会议(ICAIRC 2024) 2024 4th International Conference on Artificial Intelligence, Robotics, and Communication 2024年12月27-29日 | 中国厦门 重要信息 会议官网:www.icairc.net 录用通知时间&…...

ctr/cvr预估之FM模型
ctr/cvr预估之FM模型 在数字化时代,广告和推荐系统的质量直接影响着企业的营销成效和用户体验。点击率(CTR)和转化率(CVR)预估作为这些系统的核心组件,其准确性至关重要。传统的机器学习方法,如…...

HAL-DMA中断空闲接受不定长数据
title: HAL-DMA中断空闲接受不定长数据 tags: STM32HalCubemax 面对无规律长度的数据帧如何处理? 不定长数据接收可以使用每帧数据发送完成后会有一定的空闲时间"帧的时间间隔?" 如果你想每帧都要可以采用dma加空闲中断的方式空闲中断一次就是一帧数据…...

【会议征稿,CPS出版】第四届管理科学和软件工程国际学术会议(ICMSSE 2024,7月19-21)
第四届管理科学和软件工程国际学术会议(ICMSSE 2024)由ACM珠海分会,广州番禺职业技术学院主办;全国区块链行业产教融合共同体,AEIC学术交流中心承办,将于2024年7月19-21日于广州召开。 会议旨在为从事管理与软件工程领域的专家学…...

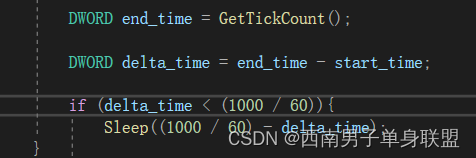
无引擎游戏开发(3):数据结构设计|功能函数完善
为了简单起见,我们将棋盘的二维数组定义为全局变量。除此之外还要定义一个char类型的全局变量来识别当前的落子类型,我们将其初始化为‘O’。 char Board_data[3][3] {{-, -, -},{-, -, -},{-, -, -}, };char Cur_piece O; 现在回到“读取操作”部分…...

Laravel 高级:了解$loop
Blade 提供 foreach、while、for 和 forelse 等指令来与 PHP 循环配合使用。 您知道吗... 这些指令中有一个方便的 $loop 变量,它指示当前循环迭代?在本文中,我们将探索 $loop 和 loop 指令。😎 使用$loop比foreach更深入 该for…...

深入理解指针(1)
目录: 1. 内存和地址 2. 指针变量和地址 3. 指针变量类型的意义 4. const修饰指针 5. 指针运算 6. 野指针 7. assert断⾔ 8. 指针的使⽤和传址调用 1. 内存和地址 1.1 内存 在讲内存和地址之前,我们想有个⽣活中的案例: 假设有⼀栋宿舍楼&a…...

在无线网中 2.4G、5G、WiFi6、WiFi7 都是什么意思?
有同学问我在无线网中 2.4G/5G/WiFi6/WiFi7 都是什么意思?其实这是两个概念, 2.4G/5G 是频段,WiFi6/WiFi7 是无线协议的版本,千万别把版本和频段搞混了。 WiFi 协议是一系列基于 IEEE 802.11 标准的无线局域网技术协议࿰…...

milvus元数据解析工具milvusmetagui介绍使用
简介 milvusmetagui是一款用来对milvus的元数据进行解析的工具,milvus的元数据存储在etcd上,而且经过了序列化,通过etcd-manager这样的工具来查看是一堆二进制乱码,因此开发了这个工具对value进行反序列化解析。 在这里为了方便交…...

LabVIEW电磁超声热态金属在线缺陷检测系统
LabVIEW软件开发的电磁超声热态金属在线缺陷检测系统针对极端高温环境下的金属材料,进行实时、无损的缺陷检测,具有高精度和高可靠性,能够显著提高材料质量控制的效率和准确性。 项目背景 随着工业技术的发展,高温环境下的金属材…...

leecode代码模板
二分算法: 34. 在排序数组中查找元素的第一个和最后一个位置给你一个按照非递减顺序排列的整数数组 nums,和一个目标值 target。请你找出给定目标值在数组中的开始位置和结束位置。如果数组中不存在目标值 target,返回 [-1, -1]。你必须设计…...

可靠性测试及模型计算
双85高温高湿测试 场景描述: 85℃温度 85%湿度 老化测试 目的: 衡量产品使用寿命 反向推导: 如何根据产品寿命及工况计算双85测试时间 模型介绍 本质是化学反应速率(老化的本质是)随温度的变化 温湿度循环测…...

【Tools】 深入了解Burp Suite:Web应用抓包利器
唱 情 歌 齐齐来一遍 无时无刻都记住掌声 响遍天 来唱 情 歌 由从头再一遍 如情浓有点泪流难避免 音阶起跌拍子改变 每首歌 是每张脸 喜欢我 别遮脸 任由途人发现 🎵 刘德华《十七岁》 在Web应用和移动应用的开发与测试过程中,抓包…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
