企业微信内嵌H5项目接入聊天功能
产品需求是,在列表中把符合条件的列表接入聊天功能,以下是详细步骤:
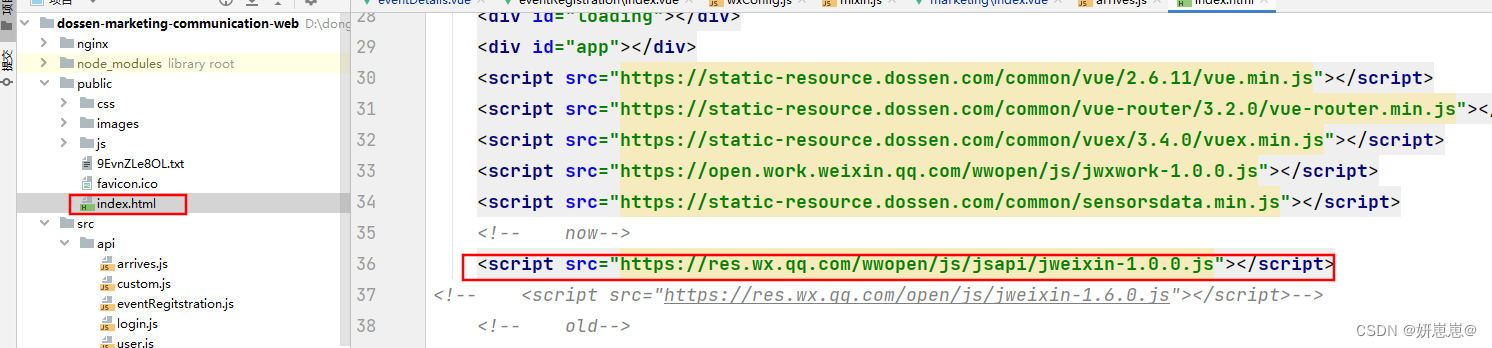
1.引入企业微信

<script src="https://res.wx.qq.com/wwopen/js/jsapi/jweixin-1.0.0.js"></script>2.获取wx签名(必须要)
/*** 获取wx签名**/
export function getWxJsApi(data) {return request({url: '/js-sdk',method: 'post',data})
}3.封装组件(两个)

wxConfig.js
import {getWxJsApi} from "@/api/arrives";export const wxConfig = async (url, jsApiList, jsApiListChat) => {try {let res = await getWxJsApi({url});if (res && res.status === 200) {const { corpId, nonceStr, signature, timeStamp } = res.datawx &&wx.config({beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: corpId, // 必填,企业微信的corpID,必须是本企业的corpID,不允许跨企业使用timestamp: timeStamp, // 必填,生成签名的时间戳nonceStr, // 必填,生成签名的随机串signature,// 必填,签名,见 附录-JS-SDK使用权限签名算法jsApiList,});wx &&wx.ready(() => {if (jsApiListChat) {getWxJsApi ({url}).then(result => {if (res.status === 200) {wx.agentConfig({beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: result.data.corpId, // 必填,企业微信的corpID,必须是本企业的corpID,不允许跨企业使用timestamp: result.data.timeStamp, // 必填,生成签名的时间戳nonceStr: result.data.nonceStr, // 必填,生成签名的随机串signature: result.data.signature,// 必填,签名,见 附录-JS-SDK使用权限签名算法jsApiList:jsApiListChat});}})}wx.error(function() {console.log('error');});});}} catch(error) {}
}mixin.js
import {wxConfig} from '@/utils/wxConfig'
const chatMixin = {mounted() {let url = location.hrefwxConfig(url, ['openEnterpriseChat','checkJsApi'], ['selectExternalContact', 'getCurExternalContact'])},methods: {wxEnterpriseChat (obj) {wx &&wx.checkJsApi({jsApiList: ['openEnterpriseChat'],success: function (res) {wx.openEnterpriseChat({...obj,groupName: '',chatId: "",success: function(res) {var chatId = res.chatId;// 回调},fail: function(res) {if(res.errMsg.indexOf('function not exist') > -1){alert('版本过低请升级')}}})},fail: function(error) {console.log(error)}})}}
}export {chatMixin}4.页面上使用
<1>引入
import {chatMixin} from "@/utils/mixin";export default {mixins: [chatMixin],
}html
<div class="right-customer-detail flex" v-if="enterpriseWeChatUserId == item.userAccountId && item.externalUserId"><imgsrc="https://static-resource.dossen.com/H5/marketing/img/wechat.png"class="wechat-img"@click.stop="() => testChat(item.externalUserId)"/></div>methods:
testChat(externalUserIds) {let obj = {externalUserIds}this.wxEnterpriseChat(obj)},已结束
备注:
这里的this.wxEnterpriseChat就是上面mixin.js封装的方法

相关文章:

企业微信内嵌H5项目接入聊天功能
产品需求是,在列表中把符合条件的列表接入聊天功能,以下是详细步骤: 1.引入企业微信 <script src"https://res.wx.qq.com/wwopen/js/jsapi/jweixin-1.0.0.js"></script> 2.获取wx签名(必须要) /*** 获取wx签名**/ export function getWxJsApi(data) {r…...

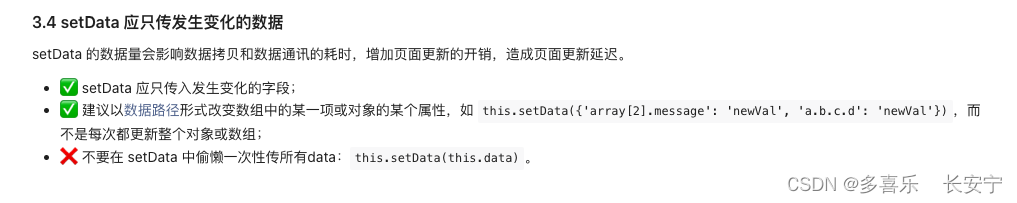
微信小程序 this.setData高级用法(只更改单个数据)
合理使用 setData | 微信开放文档 1、页面 <view class"h-100px"></view> <view>最简单的数据:</view> <button bind:tap"handleAdd" data-type"1">点我加 1: {{text}}</button> &…...

使用npm发布自己的插件包
文章目录 1. 准备工作1.1 拥有一个npm账号1.2 准备你的插件代码1.3 编写package.json文件 2. 本地测试3. 发布到npm3.1 登录npm3.2 发布插件3.3 更新插件 4. 注意事项 在JavaScript和Node.js的生态系统中,npm(Node Package Manager)是一个非常…...

前端入门篇(五十二)练习6:transition过渡小动画
所以应该先找到第n个li,找到li再找img,li没有找错,底下又各自只有一个img,解决 ul li:nth-child(1) img { } 描述文字从下往上: 一开始描述也在框框下面,当hover时,translateY(0)࿰…...

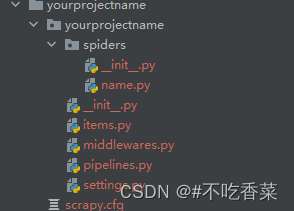
scrapy模块的基础使用
scrapy模块是爬虫工作者最常用的一个模块之一,因它有许多好用的模板,和丰富的中间件,深受欢迎。 一,scrapy的安装 可以通过pypi的指引进行安装 在终端内输入以下代码: pip install scrapy 二,项目的建…...

如何在不降低网络安全防护的前提下,优化pcdn的流量清洗效率?
在不降低网络安全防护的前提下,优化PCDN的流量清洗效率是一个复杂但至关重要的任务。以下是一些建议,帮助您实现这一目标: 一.升级硬件与网络设备: 投资于高性能的硬件和网络设备,以确保流量清洗过程中的…...

linux发行版CentOS、Debian和Ubuntu的对比
一、CentOS、Debian和Ubuntu优缺点比较 CentOS、Debian和Ubuntu是目前国内云服务市场上最常见三个linux发行版本,在我们选购云服务时,要怎么选择?以下表格详细介绍了三者之间的优缺点和适用场景。 特性CentOSDebianUbuntu优点稳定性高&…...

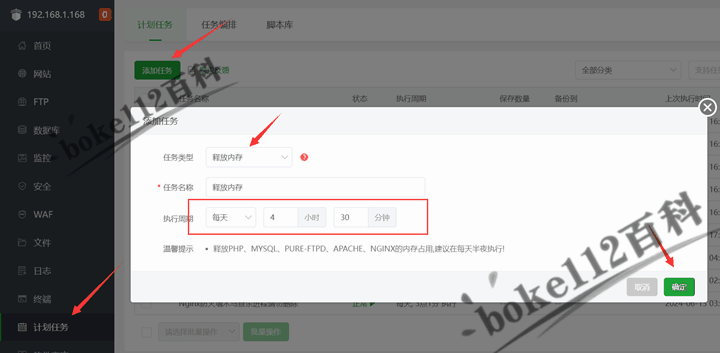
WordPress如何删除内存中的缓存?
今天boke112百科将某篇文章修改分类和内容更新后,发现文章底部的相关文章显示的内容跟文章分类、标签毫无关系,还是显示原来的旧内容。后来查看YIA主题相关文章的代码,才发现相关文章的数据保存到内存中的,而且是永不过期…...

【XML模版文件参数初始化】
XML 模版文件,内部存在需要自定义的数据,使用 Python 进行初始化。 1、存在一个 XML 模版文件,定义如下 <!-- 文件名称 index.xml --> <root><HEAD><VER>1.0</VER><SRC>10000000000000</SRC><…...

Golang | Leetcode Golang题解之第160题相交链表
题目: 题解: func getIntersectionNode(headA, headB *ListNode) *ListNode {if headA nil || headB nil {return nil}pa, pb : headA, headBfor pa ! pb {if pa nil {pa headB} else {pa pa.Next}if pb nil {pb headA} else {pb pb.Next}}retu…...

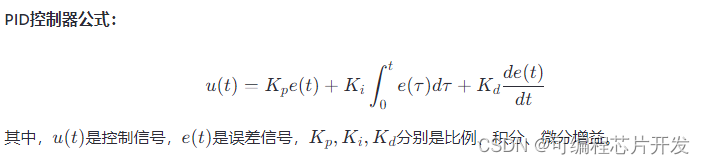
基于FOC控制器的BLDC无刷直流电机控制系统matlab编程与仿真
目录 1.课题概述 2.系统仿真结果 3.核心程序与模型 4.系统原理简介 5.完整工程文件 1.课题概述 基于FOC控制器的BLDC无刷直流电机控制系统matlab编程与仿真,使用MATLAB编程实现,包括FOC控制器,clark,park等,不使用…...

ffmpeg转换视频格式
ffmpeg -i "录屏 2024-06-16 01-56-40.webm" -vf "scale1912:1070" -vcodec libx264 pit.mp4如果你觉得视频压缩速度太慢,可以尝试以下几种方法来加速视频处理: 1. 使用多线程 FFmpeg 支持多线程,可以利用多个 CPU 核心…...

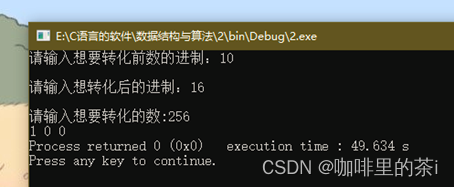
设计程序,利用栈实现数值转换
二、利用栈实现数值转换,先定义一个栈的顺序存储结构,那么我们需要定义一个结构体,结构体里面有个int类型的数组,还有一个top用来存储栈顶元素的下标。栈是一种基本的数据结构,它遵循先进后出的原则。这意味着最后添加…...

QSharedMemory使用详解
QSharedMemory 是 Qt 提供的一个类,用于在多个进程之间共享内存。它可以让您在不同的进程间传递数据,而无需通过文件或网络来进行传输。下面是 QSharedMemory 的详细用法和相关知识点。 一、基本概念 共享内存:共享内存是一块可以被多个进程…...

Gartner发布2024年人工智能技术成熟度曲线:29项决定人工智能领域发展方向的前沿和趋势性技术
人工智能投资已达到新高,重点是生成式人工智能,但在大多数情况下,该技术尚未实现预期的商业价值。这项研究通过分析各种人工智能创新(其中许多创新正在快速发展),帮助人工智能领导者确定其他值得投资的技术…...

顺势而为:雷军、小米与创业成功的深层思考
一、引言 在当今快速发展的商业环境中,成功的企业家如马云和雷军,都以其独特的商业智慧和不懈的勤奋精神赢得了业界的尊重。然而,当我们深入探讨他们的成功之道时,会发现一个更为核心的因素——“顺势而为”。本文将基于雷军对不…...

Java+ffmpeg 合并两个mp4文件
使用ffmpeg测试命令 ffmpeg -i "E:\Monitor\video_20240617_10.mp4" -i "E:\Monitor\video1_20240617_10.mp4" -filter_complex "[0:v][0:a][1:v][1:a]concatn2:v1:a1[v][a]" -map "[v]" -map "[a]" -c:v libx264 -c:a…...

汽车IVI中控开发入门及进阶(三十一):视频知识扫盲
有效的视频资源管理需要集成许多不同的底层技术,共同为用户提供给定应用程序的最佳体验。其中许多技术是从早期电视广播中使用的技术演变而来的。其他方法,如用于通过网络流式传输视频的压缩方法,相对较新且不断发展。 以下详细概述了与图形和视频处理和传输相关的一些基本…...

【后端】Java学习笔记(二周目-1)
环境 安装JDK8并配置环境变量 jvm核心类库jre jre开发工具jdk Java基础运行流程,代码从上到下,从左往右,只运行一次 桌面—>新建文件夹—>新建记事本—>打开编写代码 public class Hello{public static void main(String[] arg…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...