前端开发之浏览器垃圾回收机制
前端开发之浏览器垃圾回收机制
V8引擎,作为Chrome浏览器和Node.js等环境下的JavaScript运行引擎,其垃圾回收机制是确保高效内存管理的关键。
V8垃圾回收机制的深度解析与优化
V8 JavaScript引擎采用了高效的垃圾回收机制,其中核心的实现特点包括准确式垃圾回收(Accurate Garbage Collection, GC)和分代式管理内存
准确式GC
准确式垃圾回收意味着垃圾收集器能够准确地知道哪些变量或对象正在被使用(即“可达”),哪些没有被使用(即“不可达”)。这与保守式垃圾回收相反,后者在不确定对象是否还在使用时可能保留部分内存,以防万一。V8通过跟踪和维护对象间的引用关系,确保能够精确识别出不再需要的对象,从而提高内存回收的准确性。
分代式垃圾回收机制
V8将内存堆分成两个主要部分:新生代(Young Generation)和老生代(Old Generation),有时还会涉及更大的对象空间如大对象空间(Large Object Space),但主要讨论集中在前两者。
| 算法类型 | 算法名称 | 特点概述 | 适用场景 | 关键优势 | 注意事项 |
|---|---|---|---|---|---|
| 新生代 | Scavenge(复制算法) | 将内存分为两个相等区域,只回收一个区域,存活对象复制到另一个区域 | 对象生命周期短 | 快速回收,适合短期对象 | 空间使用效率不高,需额外空间进行复制 |
| Incremental Marking(增量标记) | 标记过程分片进行,与JavaScript执行交替进行 | 适用于大堆或长周期标记 | 减少应用暂停时间,提升响应性 | 可能增加总体GC时间,复杂度提高 | |
| 老生代 | Mark-Sweep(标记-清除) | 首先标记出所有活动对象,之后清除未标记的对象 | 用于回收长期存活对象 | 简单直观,实现容易 | 产生内存碎片,影响后续分配 |
| Mark-Compact(标记-整理) | 在标记后,将所有活动对象移动到一端,紧缩内存,消除碎片 | 长期存活对象,需减少碎片 | 解决内存碎片问题,提高空间利用率 | 操作复杂,执行时间较长,需暂停应用 |
新生代算法(Scavenge GC)
- 空间划分与对象迁移:新生代空间分为
From Space和To Space,通过复制算法实现高效回收。每当FromSpace填满,GC过程开始,存活对象被复制到To Space,同时直接清理FromSpace中未被引用的对象。复制完成后,两空间角色互换,确保下一轮GC前To Space为空闲状态。 - 优化策略:通过调整新生代与老生代的大小比例、优化对象晋升条件(如增加对象在新生代的存活次数阈值),可以减少频繁的新生代
GC,提升整体性能。
function createShortLivedObject() {let obj = { value: 'This is a short-lived object' };// 假设obj在此函数执行结束后不再被任何作用域引用return; // 函数返回,obj理论上可以被回收
}// 模拟频繁创建短生命周期对象
for (let i = 0; i < 1000; i++) {createShortLivedObject();
}
这段代码展示了短时间内大量创建并废弃的对象,正是新生代GC(Scavenge算法)发挥作用的场景。每次循环中的obj都是新创建的,很快变为不可达,Scavenge算法会高效地回收这些对象。
老生代算法
- 标记清除与标记压缩:老生代对象经历多次
GC后仍存活,采用标记清除算法识别活动对象,随后通过标记压缩算法整理内存,消除碎片,提高空间利用率。 - 并发与增量标记:
V8引入并发标记以减少应用暂停时间,即在主线程执行JavaScript的同时,后台线程进行对象标记;增量标记进一步细分标记过程,允许在标记间隔中穿插执行JavaScript任务,保证应用响应性。 - 空间细分与管理:老生代细分为多个区域,如不变对象空间、代码空间、大对象空间等,根据对象类型和特性实施差异化管理,提高回收效率
let longLivedObj = null;function simulateSurvivor() {let tempObj = { data: 'Initially in new space' };longLivedObj = tempObj; // 这个对象被一个长期存在的引用指向,可能晋升到老生代
}for (let i = 0; i < 10; i++) {simulateSurvivor(); // 模拟对象经过几次GC周期后晋升到老生代
}// longLivedObj一直被引用,模拟长期存活
内存泄漏的深入分析与防范策略
- 全局变量引起的泄漏:未声明直接赋值的变量会默认成为全局变量,长期占用内存。优化方案:始终明确声明变量作用域,使用严格模式(‘use
strict’;)来避免隐式全局变量。 - 定时器未清理:忘记清理的
setInterval或setTimeout会导致相关引用对象无法释放。解决方案:确保使用完毕后调用clearInterval或clearTimeout。 DOM引用未解除:即使DOM元素从页面中移除,若JavaScript中仍有引用,元素不会被回收。优化策略:移除DOM元素时,同步解除所有相关的JavaScript引用。- 闭包与循环引用:不当使用闭包可能导致父级作用域变量长时间驻留内存。防范措施:设计时明确闭包生命周期,使用
WeakMap或WeakSet处理可能引起循环引用的场景。
导致内存泄漏的代码实例及优化
全局变量导致的泄漏
function unintendedGlobal() {myVar = "This variable becomes global"; // 未声明变量,默认成为全局变量
}unintendedGlobal();
// myVar现在是全局变量,除非手动设置myVar = null,否则不会被回收
优化: 明确定义变量作用域,如 let myVar = …;
定时器未清理
let intervalId = setInterval(() => console.log('Leaky interval'), 1000);// 假设忘记清理此定时器
// 正确做法是当不再需要时调用 clearInterval(intervalId);
优化: 使用完毕后调用 clearInterval(intervalId);
DOM引用未解除
function attachEventHandler() {const element = document.getElementById('someElement');element.addEventListener('click', handleClick);// 假设后来element从DOM中移除,但事件监听器未移除
}// 优化: 添加事件监听时使用闭包或在不需要时移除监听器
function attachEventHandler() {const element = document.getElementById('someElement');const listener = () => console.log('Clicked');element.addEventListener('click', listener);// 清理// element.removeEventListener('click', listener);
}
闭包与循环引用
let instance = {data: 'Some data'};return function() {console.log(instance.data);};
}const closureFn = createLeakyClosure();
// 即便不再使用closureFn,instance也可能因为闭包而无法被回收,如果instance也引用了外层作用域的变量,则形成循环引用
优化: 使用WeakMap或WeakSet来存储对外部对象的引用,使得这些引用不会阻止垃圾回收。
通过这些示例,可以更直观地理解V8垃圾回收机制的工作原理以及如何避免常见的内存泄漏情况。
综合优化建议
- 代码审查与监控:定期进行代码审查,利用
Chrome DevTools等工具监控内存使用,及时发现潜在的内存泄漏。 - 模块化与组件化:采用模块化和组件化设计,明确生命周期,便于管理资源的创建与销毁。
- 按需加载与懒加载:减少初始加载时的内存占用,通过按需加载和懒加载策略动态管理资源。
通过深入了解V8的垃圾回收机制,结合以上提出的优化策略和防范措施,开可以更有效地管理和优化Web应用的内存使用,提升应用性能与用户体验。
相关文章:

前端开发之浏览器垃圾回收机制
前端开发之浏览器垃圾回收机制 V8引擎,作为Chrome浏览器和Node.js等环境下的JavaScript运行引擎,其垃圾回收机制是确保高效内存管理的关键。 V8垃圾回收机制的深度解析与优化 V8 JavaScript引擎采用了高效的垃圾回收机制,其中核心的实现特…...

less-loader的less转成CSS的底层原理
在现代Web开发中,CSS预处理器如LESS极大地提高了编写样式的效率和灵活性。而less-loader作为webpack的一个加载器,用于将LESS文件转换为CSS文件。本文将深入探讨less-loader如何工作,从解析LESS文件到生成最终的CSS文件的底层原理。 工作流程…...

解锁Flutter中的ProcessResult:让外部命令执行变得轻松
介绍 在我们的编程世界中,有时候我们需要与外部系统或者命令行交互。这就像在一场迷宫中寻找出口一样,我们需要向迷宫的门口询问正确的道路。而在 Flutter 中,这个问路的过程就是通过 ProcessResult 来实现的。 为什么要使用 ProcessResult…...

第二十五篇——信息加密:韦小宝说谎的秘诀
目录 一、背景介绍二、思路&方案三、过程1.思维导图2.文章中经典的句子理解3.学习之后对于投资市场的理解4.通过这篇文章结合我知道的东西我能想到什么? 四、总结五、升华 一、背景介绍 加密这件事,对于这个时代的我们来说非常重要,那么…...

Redis 主从复制+哨兵+集群
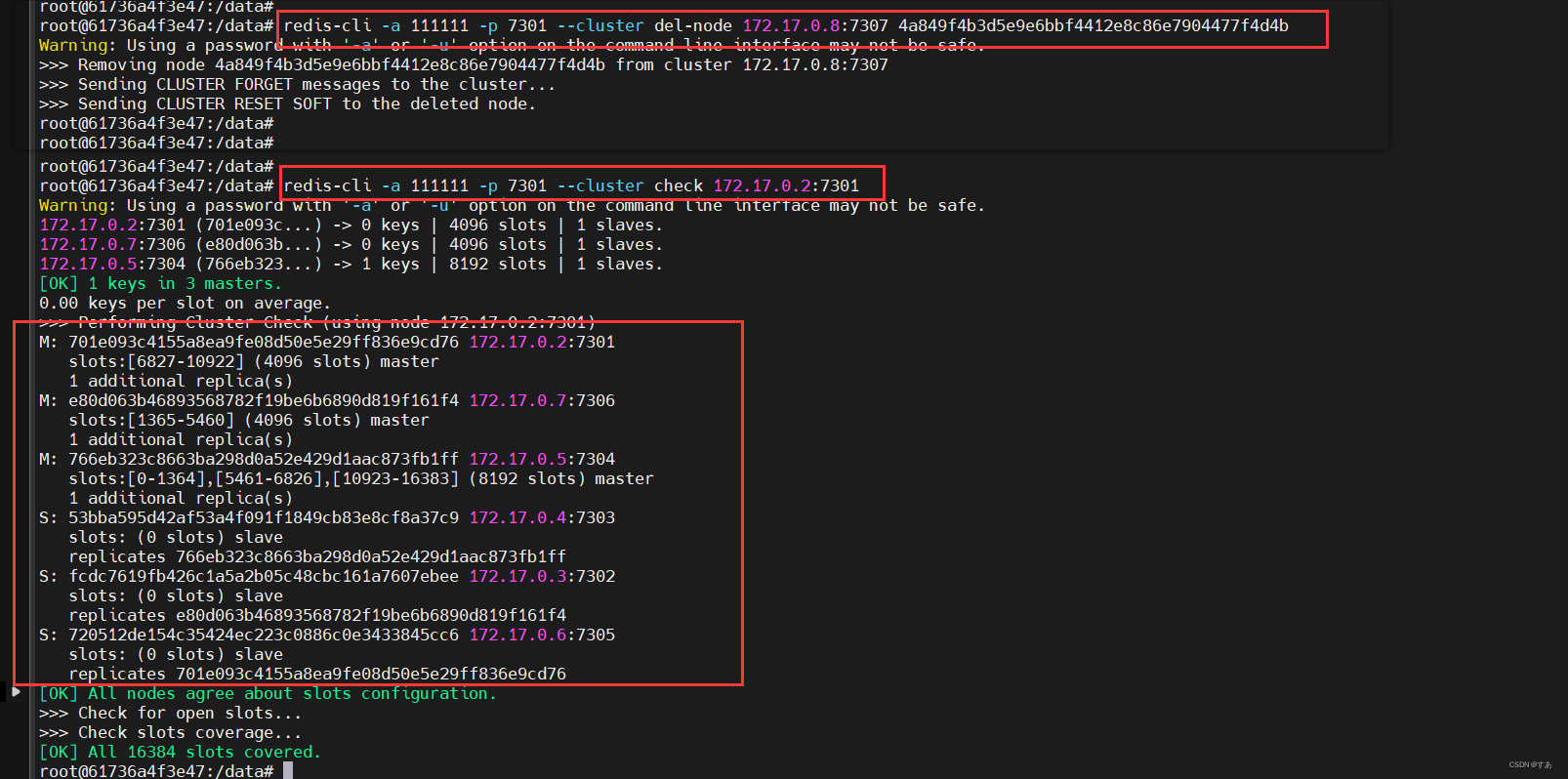
1、总结写在前面 Redis 集群 数据分片 高可用性 Redis 哨兵 主从复制 故障转移 2、主从复制 2.1、准备配置 查看docker 容器 ip docker inspect 容器id | grep IPAddressdocker inspect -f{{.Name}} {{.NetworkSettings.IPAddress}} $(docker ps -aq)修改配置文件 初始…...

cpolar:通过脚本自动更新主机名称和端口号进行内网穿透【免费版】
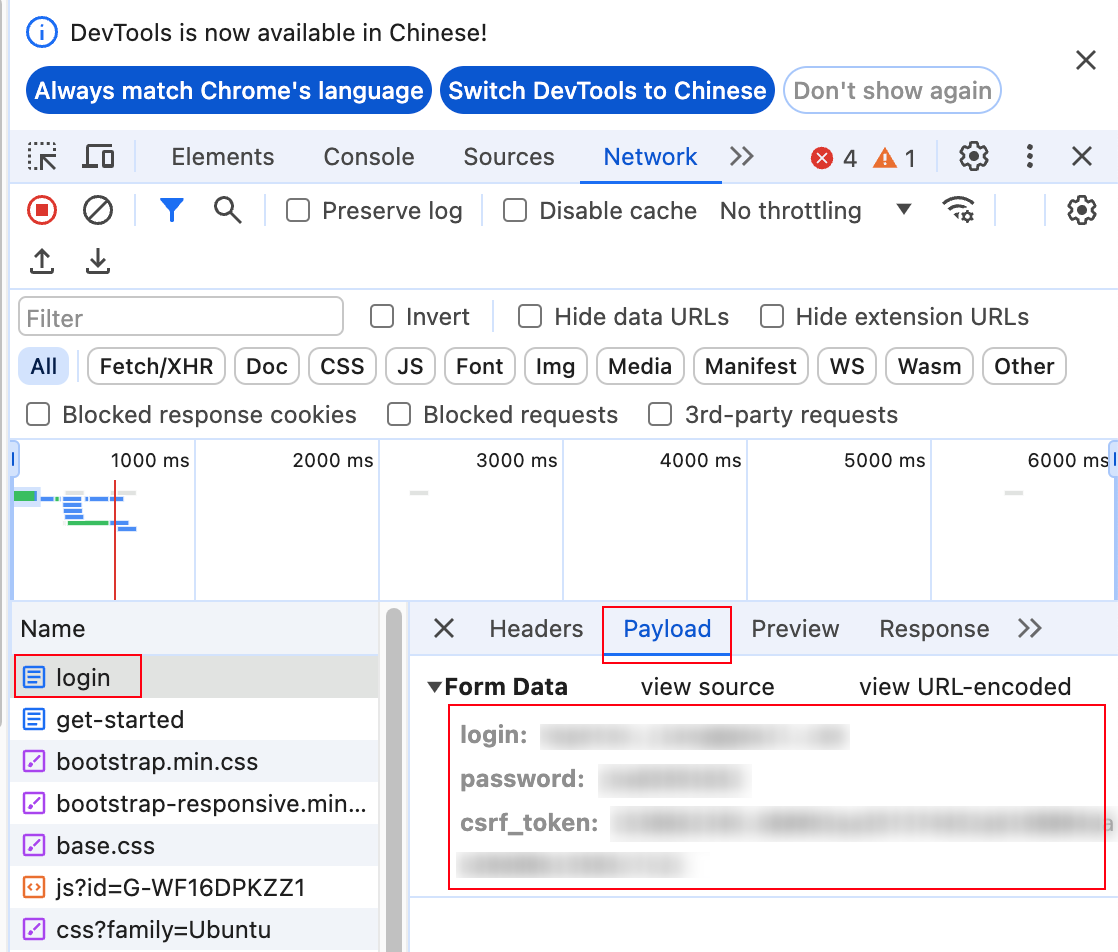
cpolar 的免费版经常会重新分配 HostName 和 Port,总是手动修改太过麻烦,分享一下自动更新配置文件并进行内网穿透的方法。 文章目录 配置 ssh config编写脚本获取 csrf_token打开登陆界面SafariChrome 设置别名 假设你已经配置好了服务器端的 cpolar。 …...

【Python日志模块全面指南】:记录每一行代码的呼吸,掌握应用程序的脉搏
文章目录 🚀一、了解日志🌈二、日志作用🌈三、了解日志模块⭐四、日志级别💥五、记录日志-基础❤️六、记录日志-处理器handler🎬七、记录日志-格式化记录☔八、记录日志-配置logger👊九、流程梳理 &#x…...
)
SpringBoot 多种优雅的线程池配置与使用(异步执行函数,反射机制,动态识别参数,有返回值)
想要明白生活你需要先经历它,而不是总在分析它。 —萨莉鲁尼 文章目录 前言一、@Async注解1. 概念2. 使用2.1 使用@EnableAsync启动函数异步支持2.2 不会异步执行的坑2.2.1 为什么内部调用不会异步执行?2.2.2 如何确保@Async方法异步执行?3. 配置线程池3.1 通过代码配置3.1.…...

ansible copy模块--持续创作中
copy模块用于将文件从ansible控制节点(管理主机)或者远程主机复制到远程主机上。其操作类似于scp(secure copy protocol)。 关键参数标红。 参数: src:(source:源) 要复制到远程…...

自学SAP是学习ECC版本还是S4版本?
很多人想学SAP,问我应该学ECC版本还是S4版本,我的建议如果你是自学的话,我个人建议使用ECC版本就行,因为这两个版本前台业务和后台配置的操作差异并不大,主要差异在于数据库的差异,前台业务操作和后台系统配…...

银河麒麟4.0.2安装带有opengl的Qt5.12.9
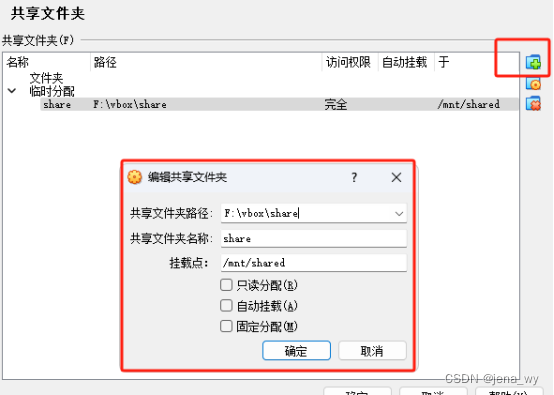
银河麒麟4.0.2下载地址:银河麒麟-银河麒麟(云桌面系统)-银河麒麟最新版下载v4.0.2-92下载站 VirtualBox:https://www.virtualbox.org/wiki/Downloads qt下载:Index of /archive/qt/5.12/5.12.9 1安装VirtualBox:网上教材比较多 1)安装完后安…...

django学习入门系列之第二点《浏览器能识别的标签3》
文章目录 列表表格往期回顾 列表 无序列表 <!-- <ul </ul> 无序列表 --> <ul><li> 内容1 </li><li> 内容2 </li><li> 内容3 </li><li> 内容4 </li> </ul>有序列表 <!-- <ol> &…...

git常见实用命令,简单上手操作
常用命令: 添加远程账号名称:git config --global user.name ‘’ 添加用户eamil:git config --global user.email ‘’ 初始化厂库:git init 新建文件夹:mkdir 文件夹名 新建文件:touch 文件名 查看…...

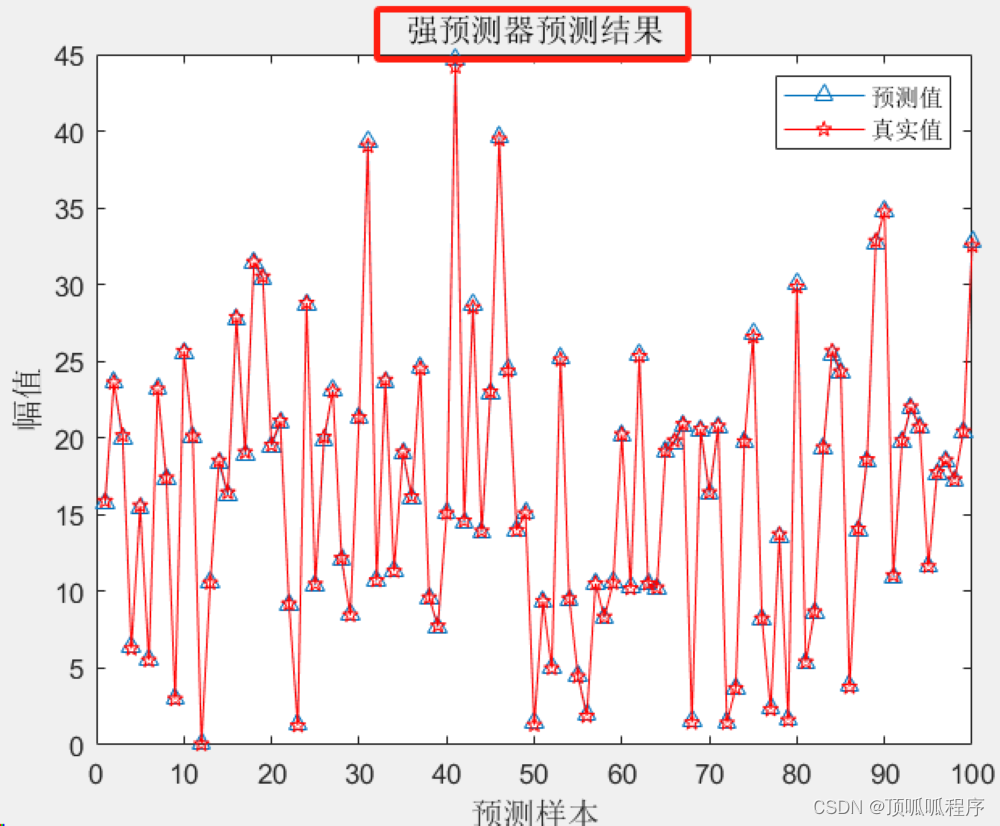
2-11 基于matlab的BP-Adaboost的强分类器分类预测
基于matlab的BP-Adaboost的强分类器分类预测,Adaboost是一种迭代分类算法,其在同一训练集采用不同方法训练不同分类器(弱分类器),并根据弱分类器的误差分配不同权重,然后将这些弱分类器组合成一个更强的最终…...

Neo4j图形数据库查询,Cypher语言详解
Cypher语言详解 Cypher是一种专为Neo4j图形数据库设计的声明式查询语言。它类似于SQL,但其设计目标是便于表达图数据库中常见的图形结构和操作。本文将详细介绍Cypher语言的基本语法、常见操作、高级功能以及使用Cypher进行图形数据分析的技巧。 1. Cypher的基本概…...

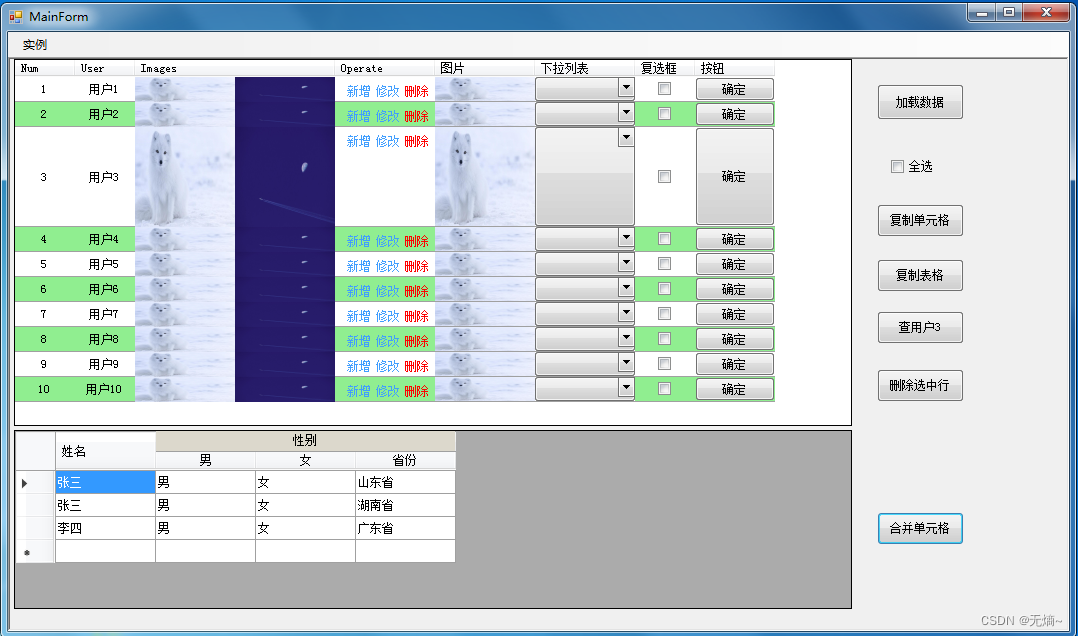
C# Winform Datagridview控件使用和详解
DataGridView 是一种以表格形式显示数据的控件,由Rows(行),Columns(列),Cells(单元格)构成。本实例将综合利用DataGridView的属性和事件,展示不同的表格风格数据和操作。包含: 添加Datagridview行,列数据设…...

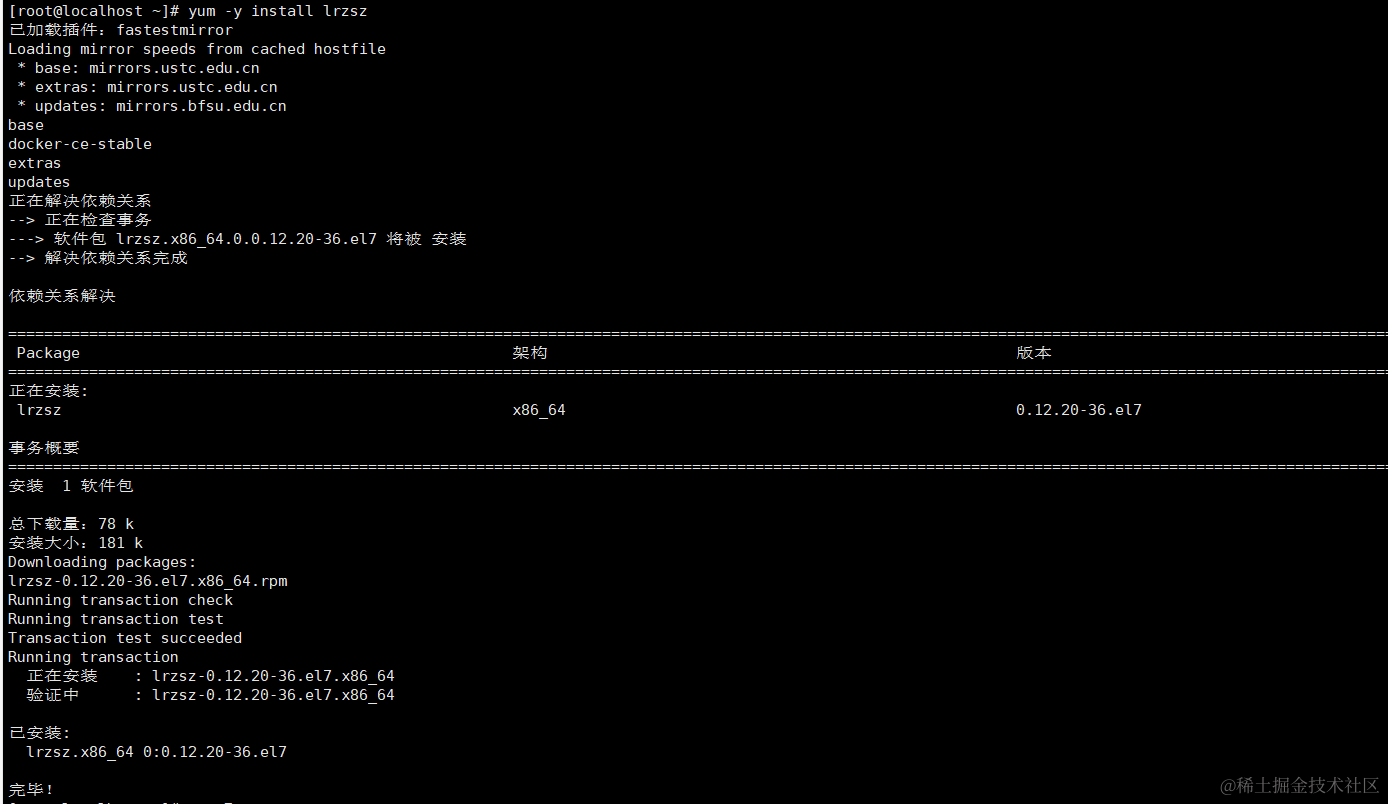
xshell传输文件速率为0
你们好,我是金金金。 场景 此时我通过xshell客户端上传文件,速率一直为0 解决 安装 yum -y install lrzsz 即可 这个工具主要提供 rz 和 sz 命令,用于通过 Zmodem 协议在本地计算机和远程服务器之间传输文件 编写有误还请大佬指正࿰…...

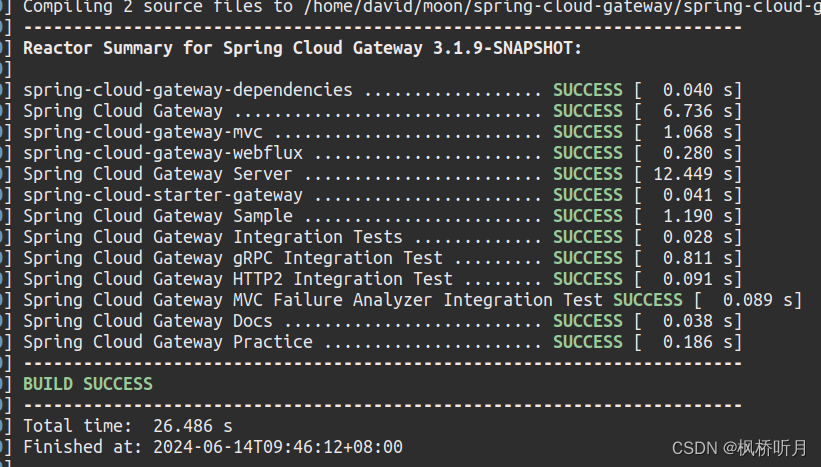
2.spring cloud gateway 源码编译
spring cloud gateway编译 1.编译 命令 mvn clean compile -U2.报错 报错信息 核心信息 [ERROR] Failed to execute goal org.apache.maven.plugins:maven-checkstyle-plugin:3.1.2:check (checkstyle-validation) on project spring-cloud-gateway-mvc: Failed during …...

[Linux] UDP协议介绍:UDP协议格式、端口号在网络协议栈那一层工作...
TCP/IP网络模型, 将网络分为了四层: 之前的文章中以HTTP和HTTPS这两个协议为代表, 简单介绍了应用层协议. 实际上, 无论是HTTP还是HTTPS等应用层协议, 都是在传输层协议的基础上实现的 而传输层协议中最具代表性的就是: UDP和TCP协议了. 以HTTP为例, 在使用HTTP协议通信之前, …...

Spring Boot 中如何解决跨域问题、Spring Cloud 5大组件、微服务的优缺点是什么?
Spring Boot 中如何解决跨域问题 ? SpringMVC项目中使用CrossOrigin注解来解决跨域问题 , 本质是CORS RequestMapping("/hello")CrossOrigin(origins "*")//CrossOrigin(value "http://localhost:8081") //指定具体ip允许跨域public String …...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...

Cursor AI 账号纯净度维护与高效注册指南
Cursor AI 账号纯净度维护与高效注册指南:解决限制问题的实战方案 风车无限免费邮箱系统网页端使用说明|快速获取邮箱|cursor|windsurf|augment 问题背景 在成功解决 Cursor 环境配置问题后,许多开发者仍面临账号纯净度不足导致的限制问题。无论使用 16…...

项目进度管理软件是什么?项目进度管理软件有哪些核心功能?
无论是建筑施工、软件开发,还是市场营销活动,项目往往涉及多个团队、大量资源和严格的时间表。如果没有一个系统化的工具来跟踪和管理这些元素,项目很容易陷入混乱,导致进度延误、成本超支,甚至失败。 项目进度管理软…...
