Uniapp实现页面滚动Tab吸顶,点击tab内容滚动到对应tab内容位置
思路:运用uniapp原生提供方法uni.createSelectorQuery()获取滚动对应节点的信息,即节点距离页面顶部的距离,再通过uniapp原生监听页面滚动事件onPageScroll,获取页面内容滚动的高度,二者相加即定位到对应节点的滚动距离。
1.template结构
<view class="content-tabs-box"><view class="content-tabs" :class="{'is-fixed': isTabFixed}"><viewv-for="(item, index) in detailTabs" :key="index" class="tab" :class="{'active': curTab === index}" @click="scrollTo(index, item.className)">{{item.name}}</view></view></view><!-- 正文详情 --><view class="library-detail-content"><view v-if="libraryDetail.videoUrl" class="content-msg"><video :src="libraryDetail.videoUrl" autoplay style="width: 100%;" /></view><view v-else class="content-msg" v-html="libraryDetail.content"></view></view><!-- 相关附件 --><view v-if="attachment.length > 0" class="library-detail-attachment"><view class="attachment-box"><view class="title">相关附件</view></view><view class="attachment-list-box"><view v-for="(item, index) in attachment" :key="index" class="attchment-list"><view class="list-name">{{ item.name }}</view><view class="download-btn" @click="download(item.url)"><image src="@/static/images/allPolicy/download-btn.png" style="width: 35rpx;height: 36rpx;margin-right: 10rpx;" mode="scaleToFill" /><view>下载</view></view></view></view></view><!-- 图文解读 --><view v-if="relatedPosts.length > 0" class="library-detail-relatedPosts"><view class="attachment-box"><view class="title">图文解读</view></view><view class="attachment-list-box"><view v-for="(item, index) in relatedPosts" :key="index" @click="toWebView(item.url, item.title)" class="attchment-list"><view><span style="margin-right: 20rpx;">{{ postType(item.related_classify) }}</span> {{ item.title }}</view></view></view></view> 2.定义变量
data() {return {curTab: 0,isTabFixed: false,tabTop: 0, // tab距离顶部的距离curClassName: '',pageScrollTop: 0}},computed() {detailTabs() {let tabs = [{name: '正文详情',className: '.library-detail-content'}]if(this.attachment && this.attachment.length > 0) {tabs.splice(1, 0, {name: '相关附件',className: '.library-detail-attachment'})}if(this.relatedPosts && this.relatedPosts.length > 0) {tabs.splice(2, 0, {name: '图文解读',className: '.library-detail-relatedPosts'})}return tabs},}3.方法定义
// 点击tab滚动事件scrollTo(tab, className) {if(!className) returnif(this.curClassName == className) returnthis.curTab = tabconst query = uni.createSelectorQuery().in(this);query.select(className).boundingClientRect(data => {uni.pageScrollTo({scrollTop: className == '.library-detail-content' ? 0 : (data?.top + ((this.pageScrollTop || 0))),duration: 300})}).exec();this.curClassName = className},// uni页面滚动监听事件onPageScroll(e) {// 获取tabs的距离顶部的距离this.tabTop = uni.createSelectorQuery().select('.content-tabs').boundingClientRect(data => {this.tabTop = data.top;this.isTabFixed = (e.scrollTop > this.tabTop)this.pageScrollTop = e.scrollTop}).exec();},4.实现效果

相关文章:

Uniapp实现页面滚动Tab吸顶,点击tab内容滚动到对应tab内容位置
思路:运用uniapp原生提供方法uni.createSelectorQuery()获取滚动对应节点的信息,即节点距离页面顶部的距离,再通过uniapp原生监听页面滚动事件onPageScroll,获取页面内容滚动的高度,二者相加即定位到对应节点的滚动距离…...

在Elasticsearch中-SpaceJam一个全文搜索的实例
在Elasticsearch中进行全文搜索通常涉及几个步骤:创建索引、定义映射、索引文档、执行搜索查询。下面我将通过一个名为"SpaceJam"的虚构实例来演示如何进行全文搜索。 ### 步骤 1: 创建索引 首先,我们需要创建一个索引。在这个例子中&#x…...

Microsoft Edge浏览器安装crx拓展插件教程
1、首先打开edge浏览器,点击顶部地址栏。 2、在地址栏中输入"edge://flags/#extensions-on-edge-urls"并按下回车。2、在地址栏中输入"edge://flags/#extensions-on-edge-urls"并按下回车。 3、进入后,将图示选项改为“已禁用”。 …...

陈晓婚前婚后大变样
陈晓婚前婚后大变样?陈妍希揭秘甜蜜与现实的碰撞在娱乐圈的星光璀璨中,有一对夫妻总是津津乐道,那就是陈晓和陈妍希。他们的爱情故事,从荧幕到现实,一直备受关注。然而,近日陈妍希在节目中透露,…...

Linux sudo -i取消密码的方法
直接修改 /etc/sudoers 文件来实现 sudo -i 无需密码的配置。以下是具体步骤: 步骤 打开终端并使用 visudo 命令编辑 /etc/sudoers 文件 使用 visudo 编辑 sudoers 文件是推荐的方法,因为它会在保存前进行语法检查,防止出现配置错误。 sudo …...

PMP考试多少分才算合格通过?
PMP是美国颁发的专业资格认证,其考试采用的是国外的评分体系。考试内容被划分为3大部分:人、过程和商业环境,每个部分所占的权重不同。考试形式为180个单选和多选题,其中有25题不计分。考试可能会抽到错误或未回答的题目,也可能抽到正确答题的题目。最终根据NBTA的4个等级进行综…...

原生js写数据自动纵向滚动,鼠标移入后停止滚动可手动滚动,鼠标移出转自动
<!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>滚动页面</title><link rel"styleshee…...

板凳----Linux/Unix 系统编程手册 25章 进程的终止
25.1 进程的终止:_exit()和exit() 440 1. _exit(int status), status 定义了终止状态,父进程可调用 wait 获取。仅低8位可用,调用 _exit() 总是成功的。 2.程序一般不会调用 _exit(), 而是调用库函数 exit()。exit() …...

若依Ruoyi-vue和element admin的区别,该如何选择。
提到中后台的前端框架,每个人都能列举出很多,这其中提及率比较高的就是Ruoyi和element admin两款,很多小伙伴分不清二者,本文为大家详细讲解一下。 一、若依Ruoyi-vue是什么? 若依Ruoyi-Vue是一款基于 Vue.js 开发的…...

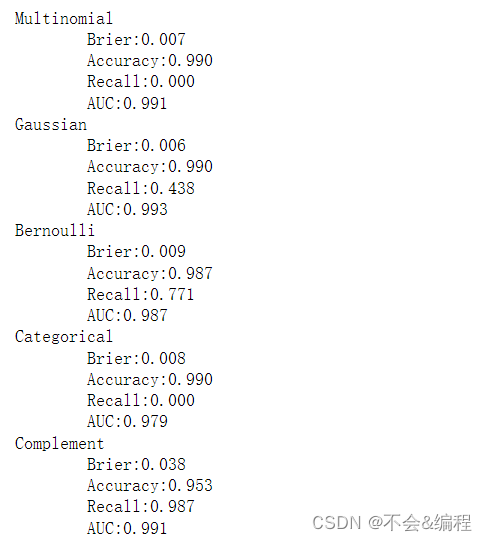
Sklearn之朴素贝叶斯应用
目录 sklearn中的贝叶斯分类器 前言 1 分类器介绍 2 高斯朴素贝叶斯GaussianNB 2.1 认识高斯朴素贝叶斯 2.2 高斯朴素贝叶斯建模案例 2.3 高斯朴素贝叶斯擅长的数据集 2.3.1 三种数据集介绍 2.3.2 构建三种数据 2.3.3 数据标准化 2.3.4 朴素贝叶斯处理数据 2.4 高斯…...

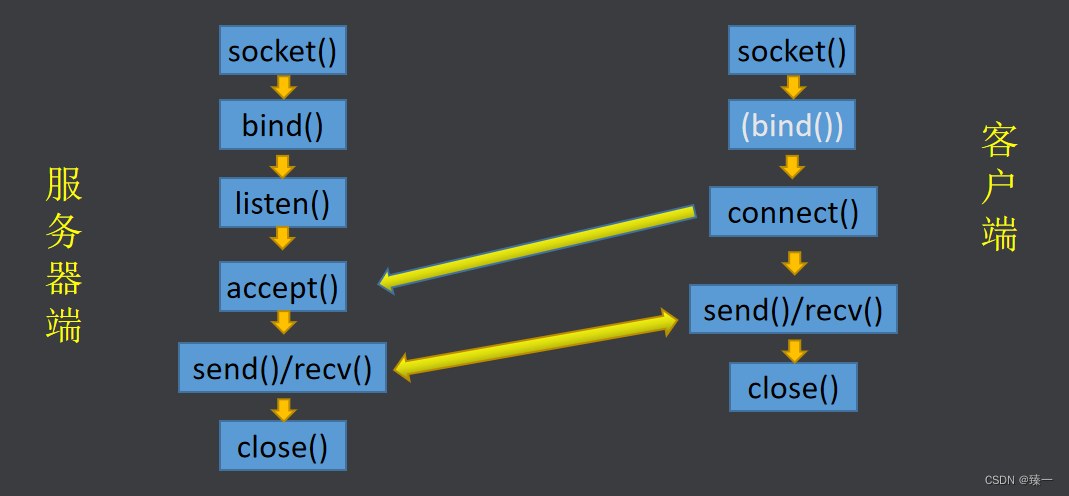
网络编程(二)TCP编程 TCP粘包问题
文章目录 一、TCP网络编程(一)流程(二)相关函数1. socket2. bind3. listen4. accept5. connect 二、收发函数(一)send函数(二)recv函数 三、TCP粘包问题(一)将…...

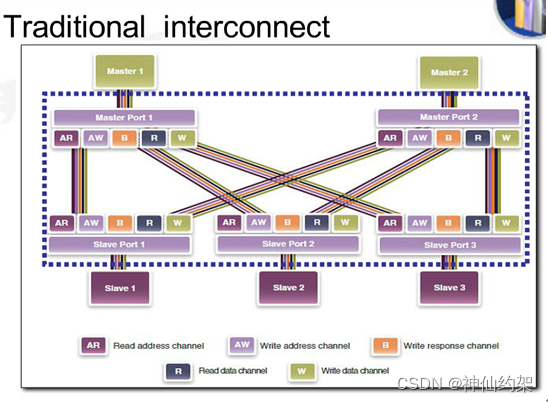
【总线】AXI总线:FPGA设计中的通信骨干
目录 AXI4:高性能地址映射通信的基石 AXI4-Lite:轻量级但功能强大的通信接口 AXI4-Stream:高速流数据传输的利器 结语:AXI总线在FPGA设计中的重要性 大家好,欢迎来到今天的总线学习时间!如果你对电子设计、特别是FPGA和SoC设计…...

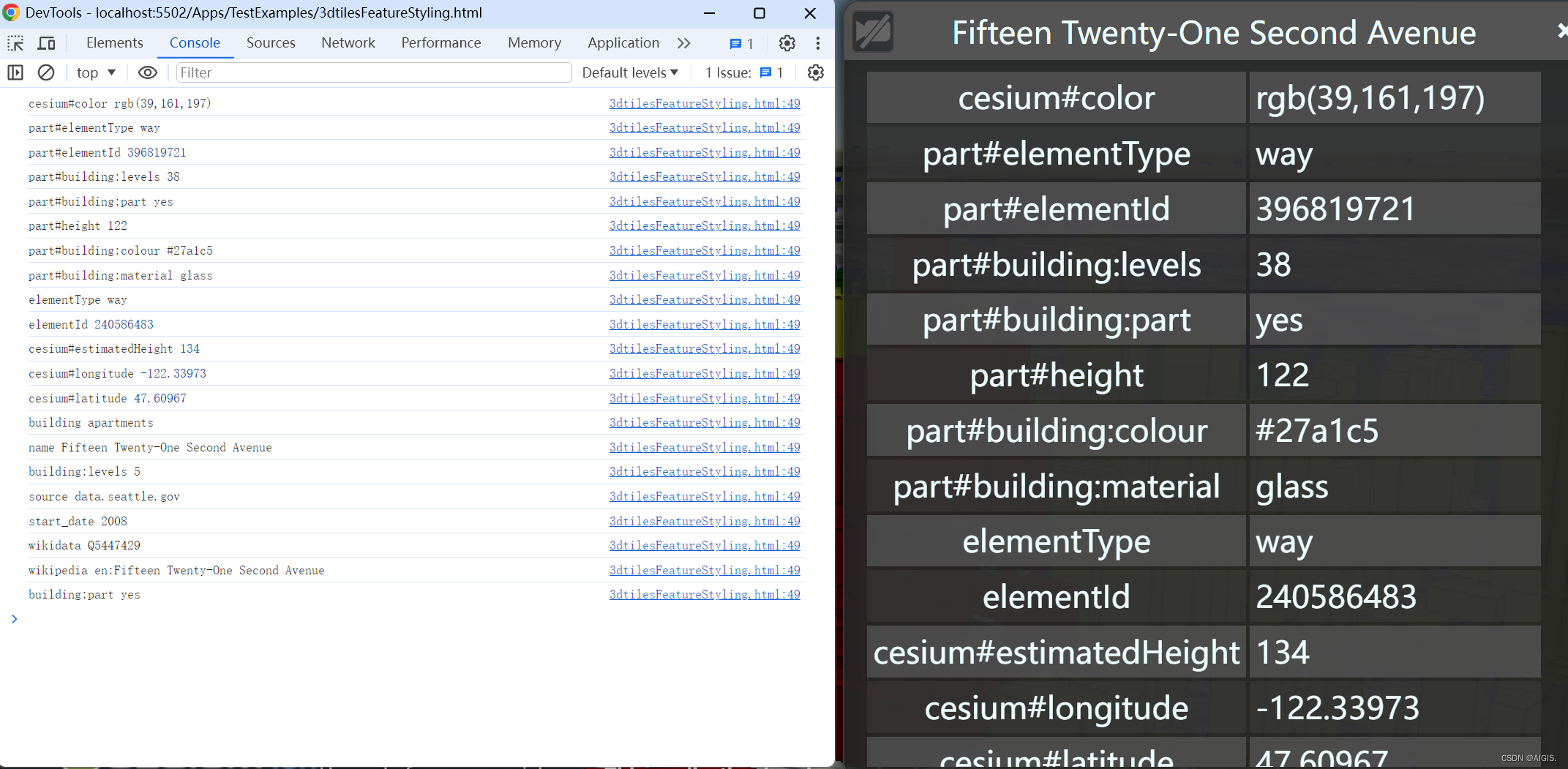
Cesium源码解析六(3dtiles属性获取、建筑物距离计算、建筑物着色及其原理分析)
快速导航 Cesium源码解析一(搭建开发环境) Cesium源码解析二(terrain文件的加载、解析与渲染全过程梳理) Cesium源码解析三(metadataAvailability的含义) Cesium源码解析四(metadata元数据拓展…...

AI 情感聊天机器人之旅 —— 相关论文调研
开放域闲聊场景 Prompted LLMs as Chatbot Modules for Long Open-domain Conversation 发布日期:2023-05-01 简要介绍:作者提出了 MPC(模块化提示聊天机器人),这是一种无需微调即可创建高质量对话代理的新方法&…...

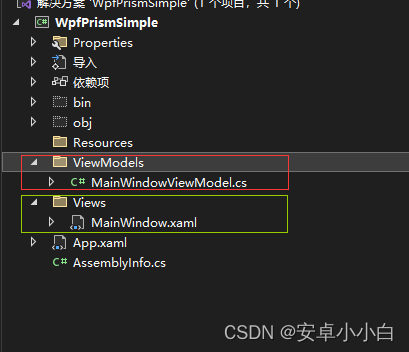
WPF Prism框架搭建
WPF Prism框架搭建 1.引入Prism框架 在Nuget包管理器中搜索Prism,并添加到项目中 2.在项目中使用prism框架 2.1 修改app.xaml 删除项目中自带的StartupUri 修改Application节点为prism:PrismApplication 引入prism命名空间 <prism:PrismApplication x:C…...

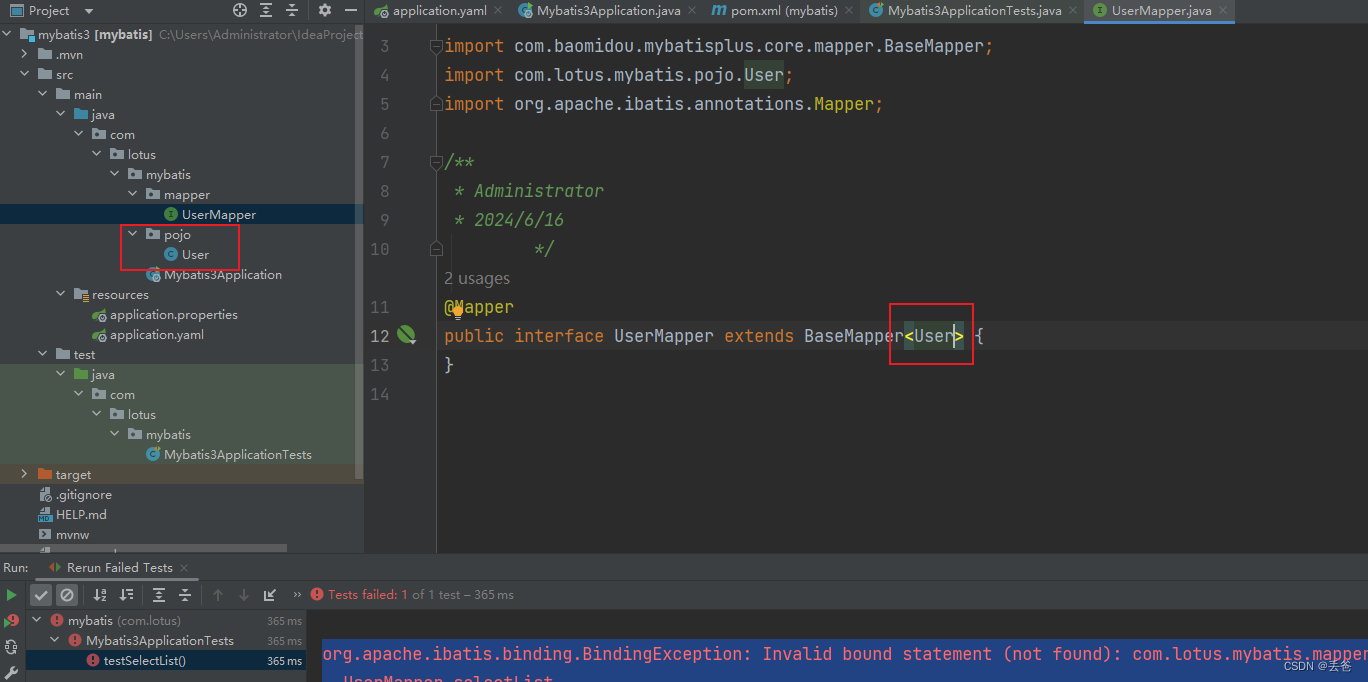
MyBatisplus使用报错--Invalid bound statement
报错如下 org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): com.lotus.mybatis.mapper.UserMapper.selectListat org.apache.ibatis.binding.MapperMethod$SqlCommand.<init>(MapperMethod.java:235)at com.baomidou.mybatisplus.cor…...

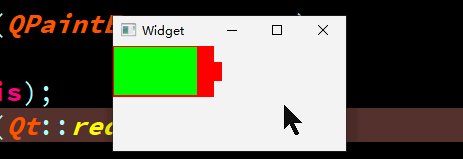
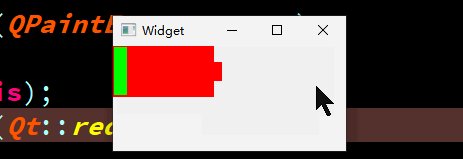
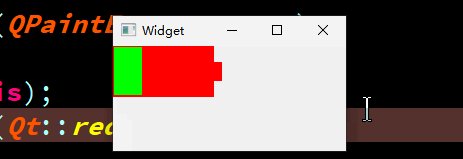
QT-QPainter实现一个动态充电的电池
1、效果 2、核心代码 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTimer>...

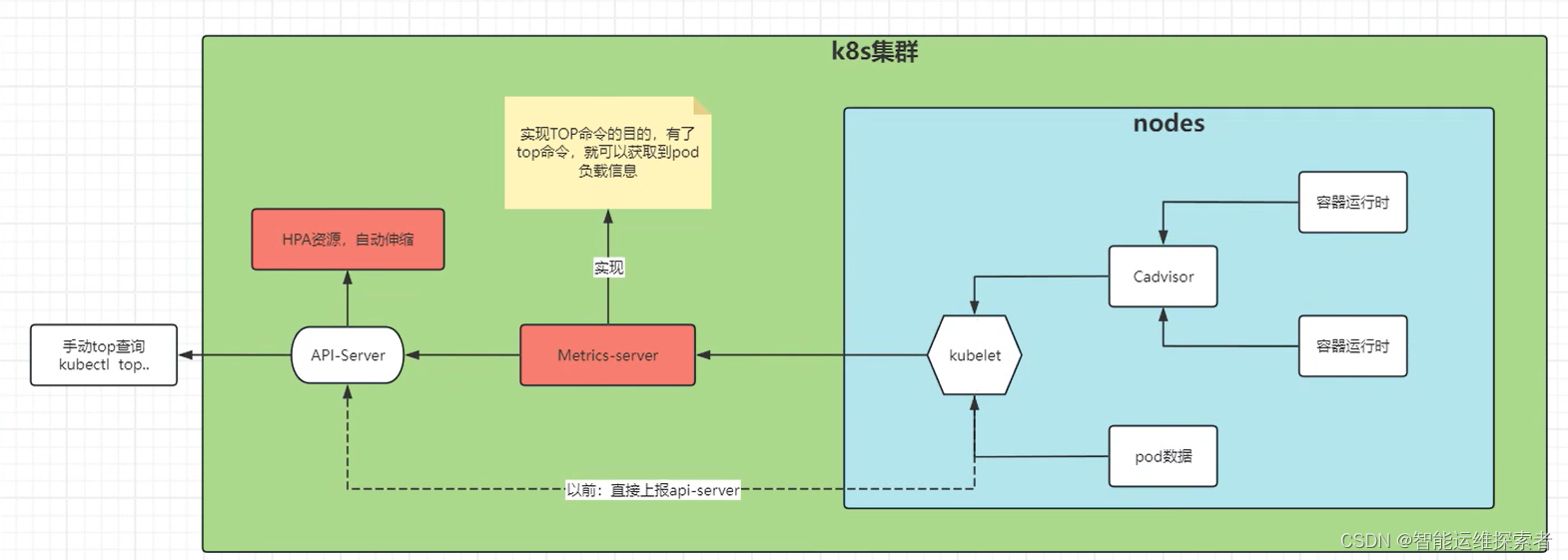
【云原生】Kubernetes----Metrics-Server组件与HPA资源
目录 引言 一、概述 (一)Metrics-Server简介 (二)Metrics-Server的工作原理 (三)HPA与Metrics-Server的作用 (四)HPA与Metrics-Server的关系 (五)HPA与…...

模拟原神圣遗物系统-小森设计项目,设计圣遗物(生之花,死之羽,时之沙,空之杯,理之冠)抽象类
分析圣遗物 在圣遗物系统,玩家操控的是圣遗物的部分 因此我们应该 物以类聚 人与群分把每个圣遗物的部分,抽象出来 拿 生之花,死之羽为例 若是抽象 类很好的扩展 添加冒险家的生之花 时候继承生之花 并且名称冒险者- 生之花 当然圣遗物包含…...

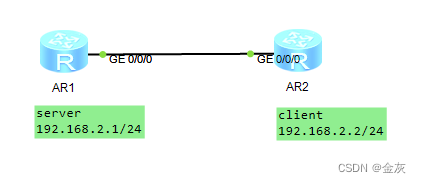
仿真模拟--telnet服务两种认证模式(自作)
自己做的笔记,有问题或看不懂请见解一下~ 目录 两个路由器间实现telnet服务(password认证模式) server client 两个路由器间实现telnet服务(aaa认证模式) server client 改名 tab键补齐 不会就扣问号 ? save 两个路由器间实现telnet服务…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
