C++语法19 循环嵌套结构(for/while循环)
语法阶段已经更新到第18章了,前面的知识你都学会了吗?如果还没有学习前面的知识,请点击👉语法专栏进行学习哦!
目录
循环嵌套
训练:数字矩形
解析
参考代码
训练:星号三角形
解析
参考代码
训练:乘法口诀表
解析
参考代码
循环嵌套
和if一样,循环也能够嵌套。例如:我们可以先写一个输出1~10的循环a,我如果想让这个程序执行5次,则只需要再写一个5次的循环b,然后把循环a放入循环b中即可。
训练:数字矩形
输入整数m,n,请你打印m行,整数n~1。
【输入格式】输入两个空格隔开的整数m,n(1<=m,n<=15)
【输出格式】m行:每行有n个空格隔开的整数
【输入样例】3 5
【输出样例】
5 4 3 2 1
5 4 3 2 1
5 4 3 2 1
解析
1.外层循环:外层循环控制行数,一共有m行,每行输入结束,会换行,所以外层循环为:
for(int i=1;i<=m;i++)
{cout << endl;
}
2.内层循环:内层循环控制输出n个数字,并且是从n开始到1结束,中间用空格隔开,即在外层循环换行前写上:
for(int j=n;j>=1;j--)
{cout<<j<<' ';
}
参考代码
#include<iostream>
using namespace std;
int main( )
{int m,n;cin>>m>>n;for(int i=1;i<=m;i++){for(int j=n;j>=1;j--){cout<<j<<' ';}cout<<endl;}return 0;
}
训练:星号三角形
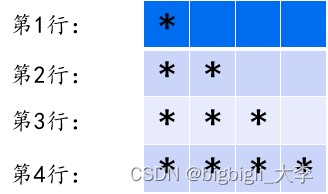
输入整数n,请你打印n行,*号三角形。
【输入格式】输入一个整数n(1<=n<=20)
【输出格式】输出n行:第i行有i个*号
【输入样例】3
【输出样例】
*
**
***
解析
1. 假设i代表行,当i=1的时候,第1行有一颗*,当i=2的时候,第2行有两颗*,当i等于n的时候,第n行有n颗*。

2. 外层循环同上题,内层循环每i行输出i个*号,行跟*是对应的,所以控制内层循环的j从1颗*开始,当j等于i的时候就是输出当前行的最后一颗*号,即:
for(int j=1;j<=i;j++)
{cout<<'*';
}
参考代码
#include<iostream>
using namespace std;
int main( )
{int n;cin>>n;for(int i=1;i<=n;i++){for(int j=1;j<=i;j++){cout<<'*';}cout<<endl;}return 0;
}
训练:乘法口诀表
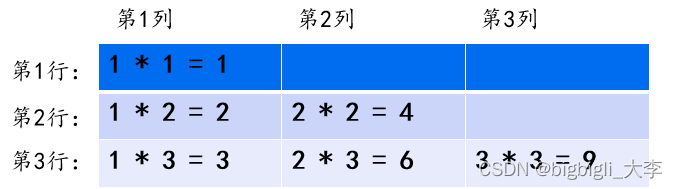
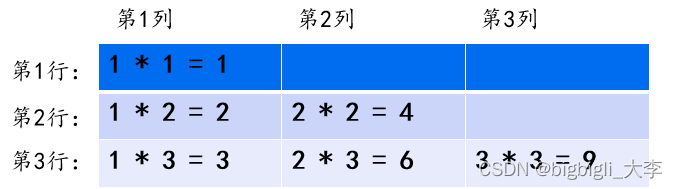
输入整数n,参考样例格式,打印前n行乘法口诀表。
【输入格式】输入一个整数n(1<=n<=20)
【输出格式】输出格式参考样例,式子之间3个空格
【输入样例】3
【输出样例】
1 * 1 = 1
1 * 2 = 2 2 * 2 = 4
1 * 3 = 3 2 * 3 = 6 3 * 3 = 9
解析

1.i代表行,j代表列,第1列第1行的算式为1*1,第1列第2行的算式为1*2,第2列第2行的算式为2*2... ...第j列第i行的算式为j*i
2.外层循环控制行,与前面两题相似,内层循环控制列,关系式为:i*j=i*j的结果并空3个格,即:
for(int j=1;j<=i;j++)
{cout<<j<<" * "<<i<<" = "<<j*i<<" ";
}
参考代码
#include<iostream>
using namespace std;
int main( )
{int n;cin>>n;for(int i=1;i<=n;i++){for(int j=1;j<=i;j++){cout<<j<<" * "<<i<<" = "<<j*i<<" ";}cout<<endl;}return 0;
}相关文章:

C++语法19 循环嵌套结构(for/while循环)
语法阶段已经更新到第18章了,前面的知识你都学会了吗?如果还没有学习前面的知识,请点击👉语法专栏进行学习哦! 目录 循环嵌套 训练:数字矩形 解析 参考代码 训练:星号三角形 解析 参考代码 …...

AtomicInteger原理和CAS与Synchronized(juc编程)
AtomicInteger原理 4.6.1 原理介绍 AtomicInteger的本质:自旋锁 CAS算法 CAS的全成是: Compare And Swap(比较再交换); 是现代CPU广泛支持的一种对内存中的共享数据进行操作的一种特殊指令。CAS可以将read-modify-write转换为原子操作,这…...

抖音a_bogus,mstoken全参数爬虫逆向补环境2024-06-15最新版
抖音a_bogus,mstoken全参数爬虫逆向补环境2024-06-15最新版 接口及参数 打开网页版抖音,右键视频进入详情页。F12打开控制台筛选detail,然后刷新网页,找到请求。可以发现我们本次的参数目标a_bogus。a_bogus有时长度为168有时为172…...

【机器学习】机器学习重要方法—— 半监督学习:理论、算法与实践
文章目录 引言第一章 半监督学习的基本概念1.1 什么是半监督学习1.2 半监督学习的优势 第二章 半监督学习的核心算法2.1 自训练(Self-Training)2.2 协同训练(Co-Training)2.3 图半监督学习(Graph-Based Semi-Supervise…...

leetcode70 爬楼梯
假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 示例 1: 输入:n 2 输出:2 解释:有两种方法可以爬到楼顶。 1. 1 阶 1 阶 2. 2 阶 示例 2&#x…...

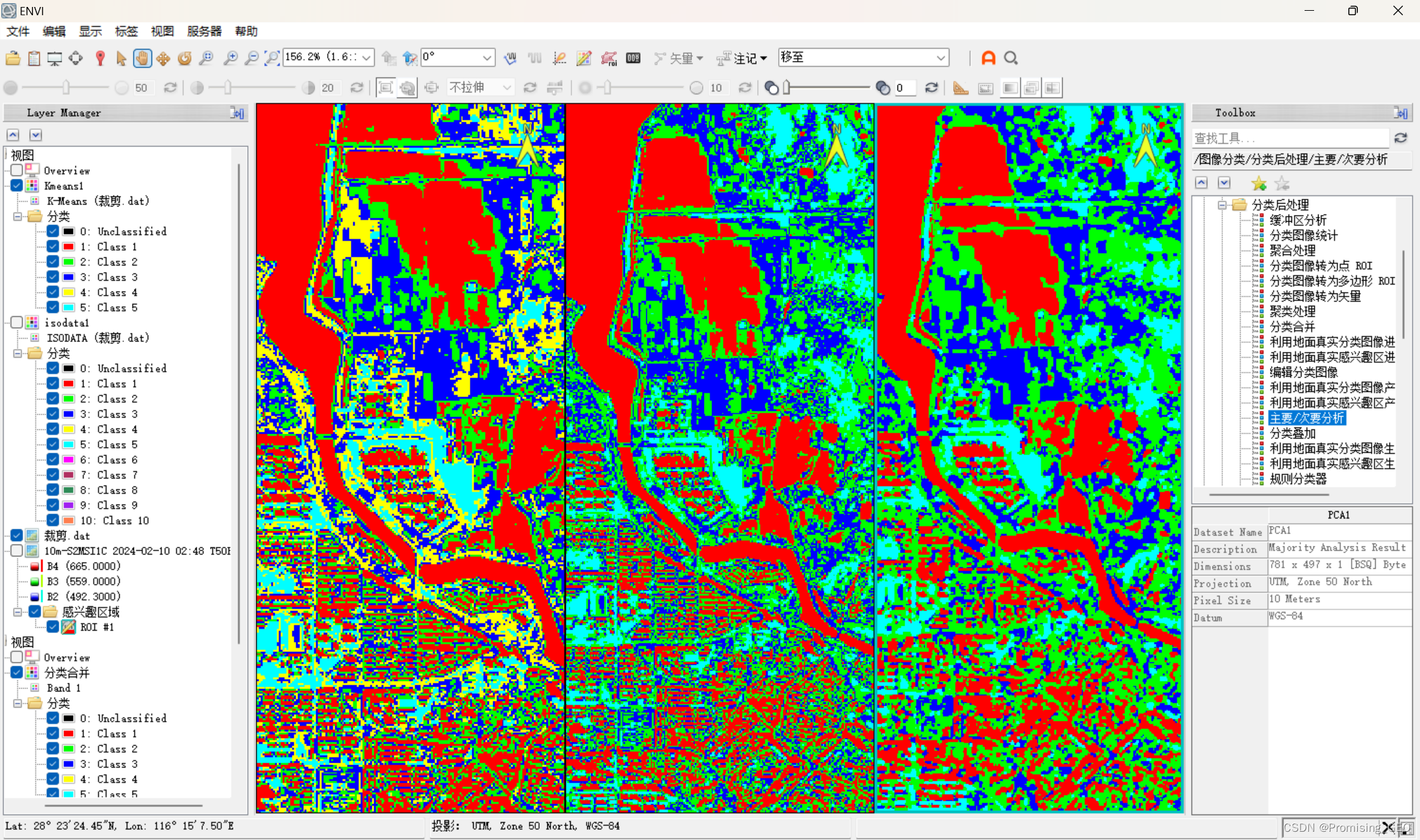
ENVI实战—一文搞定非监督分类
实验1:使用isodata法分类 目的:学会使用isodata法开展非监督分类 过程: ①导入影像:打开ENVI,按照“文件→打开为→光学传感器→ESA→Sentinel-2”的顺序,打开实验1下载的哨兵2号数据。 图1 ②区域裁剪…...

【Qt 学习笔记】Qt系统相关 | Qt事件 | 事件的介绍及基本概念
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Qt系统相关 | Qt事件 | 事件的介绍及基本概念 文章编号:Qt…...

具身智能特点及实现路线
多模态——多功能的“小脑” 人类具有眼耳鼻舌身意,说明对于物理世界的充分感知和理解,是意识和智慧的来源。而传统AI更多的是被动观测,主要是“看”(计算机视觉)和“读”(文本NLP),…...

重温react-04
兄弟组件之间通信 兄弟1 import React, { Component } from react import pubsub from ./pubsub export default class learnReact01 extends Component {render() {return (<div>我是兄弟1<button onClick{this.clickMessage}>向兄弟2发信息</button><…...

lock-锁的概念
锁的简介 锁是计算机协调多个进程或线程并发访问某一资源的机制(避免发生资源争抢) 在并发环境下,多个线程会对同一个资源进行争抢,可能会导致数据不一致的问题。为了解决这一问题,需要通过一种抽象的锁来对资源进行…...

Docker 可用镜像源
当使用 docker 发现拉取不到镜像时,可以编辑 /etc/docker/daemon.json 文件,添加如下内容: 这文章不涉及政治,不涉及敏感信息,三番五次的审核不通过,一删再删,只好换图片了。 重新加载服务配置…...

MySQL 搭建主从报错 1236
错误信息: Last_IO_Error: Got fatal error 1236 from source when reading data from binary log: Could not find first log file name in binary log index file 大致内容: MySQL 在尝试从二进制日志(binary log)中读取数据…...

华为OD机试真题2024版-求幸存数之和
题目描述\n给一个正整数列 nums,一个跳数 jump,及幸存数量 left。运算过程为:从索引为 0 的位置开始向后跳,中间跳过 J 个数字,命中索引为 J+1 的数字,该数被敲出,并从该点起跳,以此类推,直到幸存 left 个数为止。然后返回幸存数之和。\n约束: 1、0 是第一个起跳点。…...

Python - 各种计算器合集【附源码】
计算器合集 一:极简版计算器二:简易版计算器三:不简易的计算器四:还可以计算器 一:极简版计算器 运行效果: import tkinter as tk import tkinter.messagebox win tk.Tk() win.title("计算器")…...

【已解决】better-scroll在PC端如何开启鼠标滚动以及如何始终显示滚动条
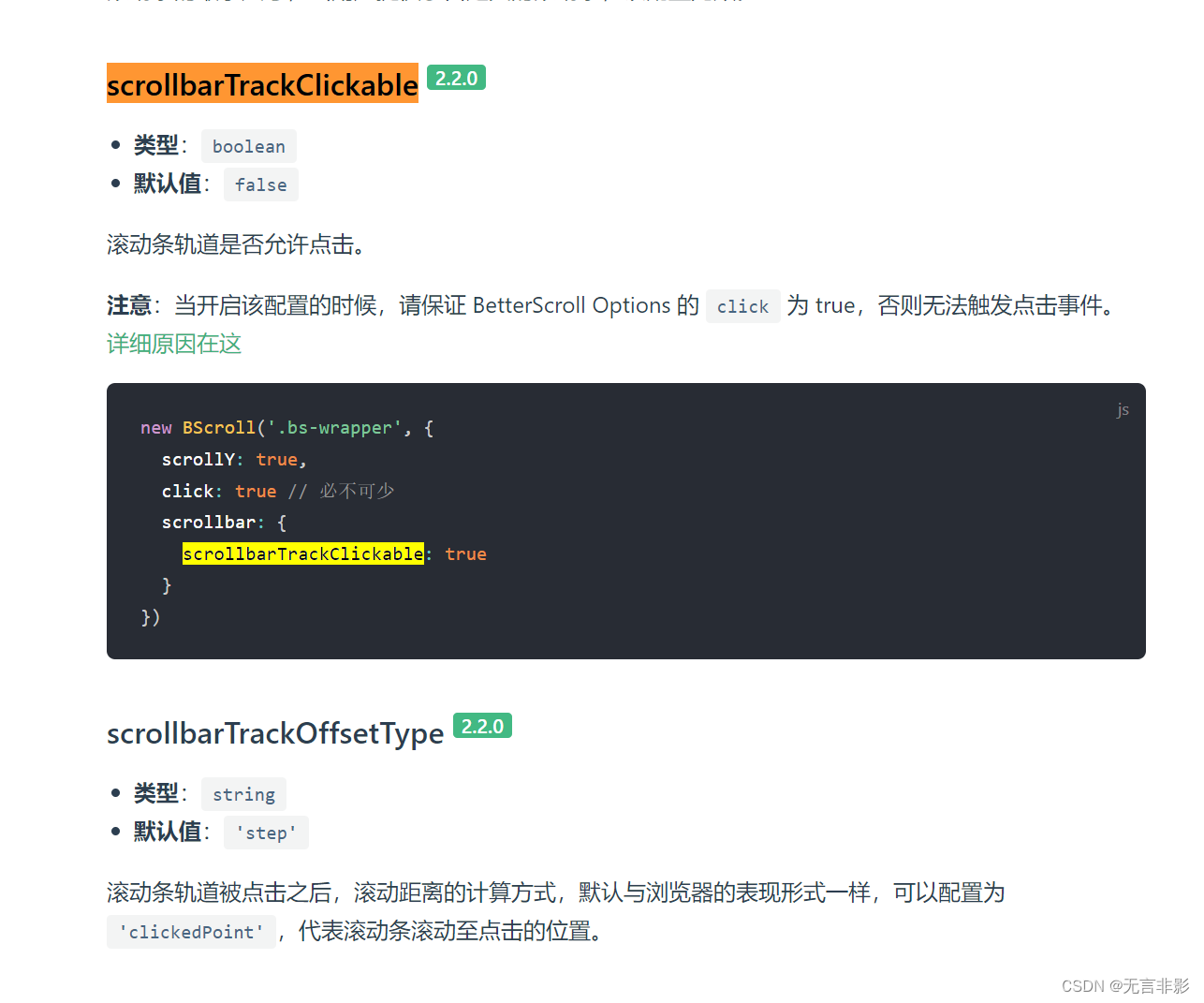
总结 需要安装插件 mouse-wheel 和 scrollbar 在PC端如何开启鼠标滚动? 需要安装官方提供的滚动插件:mouse-wheel https://better-scroll.github.io/docs/zh-CN/plugins/mouse-wheel.html 为了开启鼠标滚动功能,你需要首先引入 mouseWheel 插件&…...

AJAX 综合案例-day2
Bootstrap 弹框 功能:不离开当前页面,显示单独内容,供用户操作 步骤: 1. 引入 bootstrap.css 和 bootstrap.js 2. 准备 弹框标签 ,确认结构 3. 通过 自定义属性 ,控制弹框的 显示 和 隐藏 1. 通过属性…...

【Esp32连接微信小程序蓝牙】附Arduino源码《 返回10007 相同特征id冲突问题》
前言 最近接了一个外包,发现了esp32连接小程序会有很多bug,所以接下来会慢慢更新解决方案,还是需要多接触项目才能进步呀兄弟们! 附上uuid的生成链接: // See the following for generating UUIDs: // https://www.uu…...

并发控制技术
事物的隔离性实现主要依赖于多种并发控制技术,这些技术确保在并发执行的事物中,一个事物的操作不会被其他事物干扰。并发控制技术按照其对可能冲突的操作采取的不同策略可以分为乐观并发控制和悲观并发控制两大类。 基于封锁的并发控制 对于并发可能冲突的操作,比如读-写,…...

什么是网段
一、A类地址的网段: 情况1:最小的网段就是xxx.0.0.0,直接使用第一段的网络地址做网段。 情况2:如果希望网段允许的主机数量的范围缩小,扩大网段值即可,xxx.xxz.zzz.zzz,比如xxx.xxx.xzz.zzz&…...

PHP和Mysql前后端交互效果实现
一、连接数据库基本函数 mysqli_connect(); 作用:创建数据库连接,打开一个新的mysql的连接。传参顺序:数据库地址、数据库账号、数据库密码 <?phpecho mysqli_connect("localhost",root,root) ?> /*结果:F…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

性能优化中,多面体模型基本原理
1)多面体编译技术是一种基于多面体模型的程序分析和优化技术,它将程序 中的语句实例、访问关系、依赖关系和调度等信息映射到多维空间中的几何对 象,通过对这些几何对象进行几何操作和线性代数计算来进行程序的分析和优 化。 其中࿰…...
)
零基础在实践中学习网络安全-皮卡丘靶场(第十一期-目录遍历模块)
经过前面几期的内容我们学习了很多网络安全的知识,而这期内容就涉及到了前面的第六期-RCE模块,第七期-File inclusion模块,第八期-Unsafe Filedownload模块。 什么是"遍历"呢:对学过一些开发语言的朋友来说应该知道&…...
