PHP和Mysql前后端交互效果实现
一、连接数据库基本函数
- mysqli_connect();
- 作用:创建数据库连接,打开一个新的mysql的连接。
- 传参顺序:数据库地址、数据库账号、数据库密码
<?phpecho mysqli_connect("localhost",'root','root')
?>
/*结果:Fatal error: Uncaught Error: Call to undefined function mysqli_connect() in C:\Users\Administrator\Desktop\网络安全\php\project_01\php_connect.php:2 Stack trace: #0 {main} thrown in C:\Users\Administrator\Desktop\网络安全\php\project_01\php_connect.php on line 2*/
- 寻错
- 翻译错误为:致命错误:未捕获错误:调用未定义的函数mysqli_connect()
- 出现错误原因:未配置php.ini
- 解决方法
- 参考:https://blog.csdn.net/sxudong2010/article/details/83277285
- 重新测试连接
<?php
$conn=mysqli_connect("localhost","root","root");
if($conn){echo"ok";
}else{echo"error";
}
//phpinfo();
?>
- 效果图:

- mysqli_select_db()
- 作用:选择需要的数据库
- 传参顺序:mysqli对象,数据库名
mysqli_select_db($conn, "php"); #选择名为php的数据库
- mysqli_query()
- 作用:可以对数据库中的表进行增删改查
- 传参顺序:mysqli对象,SQL语句
# 修改编码
mysqli_query($conn, "SET NAMES utf8");
# $GLOBALS是将conn变量赋予全局属性
# 查询user表中userName字段为abc的数据
# 返回值为:mysqli_result对象
mysqli_query($GLOBALS["conn"], "select * from user where userName = abc")- mysqli_fetch_row()和mysqli_fetch_all()
- 区别:
- row()只返回一条数据,适合有条件的查询,(如返回Array时,为一维数组)
- all()返回查询到的所有数据,使用列表展示功能,(如返回Array时,为二维数组)
- 作用,接收查询数据并并以多种形式返回,
- 传参顺序:mysqli_result对象
- 区别:
# 参数为:mysqli_query()函数返回的 mysqli_result对象
# 返回结果为:Array
echo mysqli_fetch_all( mysqli_query($GLOBALS["conn"], "select * from user "))
echo mysqli_fetch_row( mysqli_query($GLOBALS["conn"], "select * from user where userName=123"))二、案例实现
1、功能说明
该案例主要功能为用户登录和修改密码功能
2、涉及知识
- php变量作用域的范围
- php对于Session的存储、修改和销毁
- php对于字符串Base64编码和解码的应用
- php对于字符串判空、去空、去特殊值的处理
- php对于Mysql的如何连接、选择数据库、增删改查等功能
3、页面分布
- index.php:登录页
- index.php:个人中心页
- register.php:注册页
- db.php:对于数据库一系列操作
- utril.php:工具方法
- style.css:页面通用css样式
4、db.php
<?php
# 创建一次新的mysql连接
$conn = mysqli_connect("localhost", "root", "root") or dir("数据库连接失败");
# var_dump($conn);
#连接上名为php的数据库
mysqli_select_db($conn, "php");
# 修改编码
mysqli_query($conn, "SET NAMES utf8");
/*** 判断用户是否存在* $name:用户名* return:返回存在的数据数组* */
function isQueryUserName($name){return mysqli_fetch_row( mysqli_query($GLOBALS["conn"], "select * from user where userName = '$name'"));
}
/** 更新密码* $userName:用户名* $password :密码* */
function updatePassword($userName,$password){$password = base64_encode($password);return mysqli_query($GLOBALS['conn'], "update user set password = '$password' where userName = '$userName'");
}?>
5、util.php
<?php
/*判断数据是否为空* */
function isEmpty($value){return !empty($value)?true:false;
}
/** 去除多余格式* trim:去除左右两边空格* stripslashes:去除反斜杠* htmlspecialchars:把预定义的字符转换为 HTML 实体* 预定义的字符是:(和号)成为 &" (双引号)成为 "' (单引号)成为 '< (小于)成为 <> (大于)成为 >&** */
function outFormat($value){$value = trim($value);$value = stripslashes($value);$value = htmlspecialchars($value);return $value;}// echo base64_encode("admin"); // 编码# echo base64_decode("dmFyaW4="); // 解码
/** 匹配8位由大写或小写或数字* */
function passwordReg($password){return preg_match("/^[a-zA-Z0-9]{8}$/", $password);
}6、style.css
*{padding:0px;margin:0px;
}
.box{margin: 100px auto;background: linear-gradient(135deg, #d3e4f5, #0088a9, #00c9a7, #92d5c6, #ebf5ee) repeat-x ;width:600px;height:500px;border:1px solid #f5f5f5;border-radius: 15px;box-shadow: 10px 10px 10px #f5f5f5;color: white;
}
h2{text-align: center;margin: 20px 0px;
}
label{margin: 20px 0px;display: inline-table;
}
form{text-align: center;
}
input{color: black;
}
7、login.php
- 代码
<?php# 开启sessionsession_start();
# 包含
include './db.php';
include './util.php';
$userName=$password='';
# 检测
if(isset($_POST['loginSubmit'])){$userName =outFormat( $_POST['userName']);$password =outFormat($_POST['password']);# 判空if(isEmpty($userName) && isEmpty($password)){# 查询$userInfoArray= isQueryUserName($userName);# 比对数据if($userInfoArray!=null&& $userInfoArray[1]== $userName && base64_decode($userInfoArray[2])== $password){echo "<script>alert('登录成功!');</script>";# 存session$_SESSION["userName"]=$userName;// echo $_SESSION["userName"];echo "<script>window.location.href='index.php';</script>";}else{echo "<script>alert('用户信息错误,请重试!');</script>";}}else{echo "<script>alert('请将信息填写完整!');</script>";}
}?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Login</title><link href="./style.css" type="text/css" rel="stylesheet"></head><body><div class="box"><h2>登录</h2><form action="./login.php" method="POST"><label > 用户名:<input type="text" name="userName" value="<?php echo $userName?>"></label><br><label > 密 码:<input type="password" name="password" value="<?php echo $password?>"></label><br><input type="submit" name="loginSubmit" value="登录" style="width:60px;height: 30px;color: black;margin-top: 100px"><br><p style="margin-top: 20px;color: black;font-size: 14px"> 请<a href="#" style="color: green">注册</a></p></form></div></body></html>
- 效果

8、index.php
- 代码
<?phpsession_start();include './db.php';include './util.php';$userName=$password=$confirmPassword='';$userName=$_SESSION['userName'];if($userName==null){echo "<script>window.location.href='login.php';</script>";}$password= base64_decode(isQueryUserName($userName)[2]);if(isset($_POST['updateSubmit'])){$password = $_POST['password'];$confirmPassword = $_POST['confirmPassword'];echo $password;echo $confirmPassword;if(isEmpty($password)&& isEmpty($confirmPassword)){if(passwordReg($password) && $password == $confirmPassword){if (updatePassword($userName, $password)==true) {echo "<script>alert('用户密码更新成功 ')</script>";session_destroy();echo "<script>window.location.href='login.php';</script>";}}else{echo "<script>alert('密码格式错误,请重试!')</script>";}}else{echo "<script>alert('请将信息填写完整')</script>";}}
?>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>个人中心</title><link href="./style.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="box"><h2>个人中心</h2><form action="#" method="post"><label > 欢迎您,<span style="font-weight: bold" ><?php echo $userName?></span></label><br><label > 密 码:<input type="password" name="password" value="<?php echo $password?>"></label><br><label > 确认密码:<input type="password" name="confirmPassword" value="<?php echo $confirmPassword ?>"></label><br><input type="submit" name="updateSubmit" value="修改" style="width:60px;height: 30px;color: black;margin-top: 100px"><br></form>
</div></body>
</html>
- 效果

9、register.php
- 注:注册页面并为实现注册功能,大致功能代码与index.php页面类似。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Login</title><link href="./style.css" type="text/css" rel="stylesheet"></head>
<body>
<div class="box"><h2>注册</h2><form action="#" method="post"><label > 用户名:<input type="text" name="userName" value="用户名"></label><br><label > 密 码:<input type="password" name="password" value="密码"></label><br><input type="submit" name="loginSubmit" value="登录" style="width:60px;height: 30px;color: black;margin-top: 100px"><br><p style="margin-top: 20px;color: black;font-size: 14px"> 请<a href="#" style="color: green">注册</a></p></form>
</div></body>
</html>
相关文章:

PHP和Mysql前后端交互效果实现
一、连接数据库基本函数 mysqli_connect(); 作用:创建数据库连接,打开一个新的mysql的连接。传参顺序:数据库地址、数据库账号、数据库密码 <?phpecho mysqli_connect("localhost",root,root) ?> /*结果:F…...

vue小总结
知识总结 【 1 】es6 语法总结 # let 定义变量 # const定义常量 ------块级作用域---- # var 以后尽量少用,函数作用域var 在 JavaScript 中是函数作用域或全局作用域。而 let 和 const 是块级作用域。 // 使用 var 声明全局变量 var globalVar "Im a globa…...

RapidLayout:中英文版面分析推理库
引言 继上一篇文章之后,我这里想着将360发布的版面分析模型整合到现有的rapid_layout仓库中,便于大家快速使用。 不曾想到,我这整理工作越做越多了,好在整体都是往更好方向走。 起初,rapid_layout项目是在RapidStru…...

postman 工具下载安装使用教程_postman安装
本文讲解的是postman工具下载、Postman安装步骤、postman下载、postman安装教程。Postman是一款流行的API测试工具,它提供了一个用户友好的界面,用于发送和测试API请求,并且可以轻松地按需管理和组织请求。 这使得开发人员和测试人员能够更高…...

【数学建模】——【新手小白到国奖选手】——【学习路线】
专栏:数学建模学习笔记 目录 编辑 第一阶段:基础知识和工具 1.Python基础 1.学习内容 1.基本语法 2.函数和模块 3.面向对象编程 4.文件操作 2.推荐资源 书籍: 在线课程: 在线教程: 2.数学基础 1.学习内…...

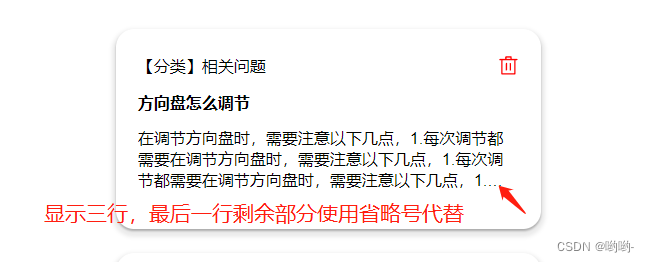
CSS文本超限后使用省略号代替
方案一: 只显示一行,超限后使用省略号代替 .detail {overflow: hidden;text-overflow: ellipsis;white-space: nowrap; }方案二: 显示多行,到最后一行还没有显示完,则最后一行多出来的部分使用省略号代替。 .detai…...

多线程下JVM内存模型 和 volatile关键字
1、线程的概念 线程(thread)是操作系统能够进行运算调度的最小单位。它被包含在进程之中,是进程中的实际运作单位。一条线程指的是进程中一个单一顺序的控制流,一个进程中可以并发多个线程,每条线程并行执行不同的任务…...

Uniapp实现页面滚动Tab吸顶,点击tab内容滚动到对应tab内容位置
思路:运用uniapp原生提供方法uni.createSelectorQuery()获取滚动对应节点的信息,即节点距离页面顶部的距离,再通过uniapp原生监听页面滚动事件onPageScroll,获取页面内容滚动的高度,二者相加即定位到对应节点的滚动距离…...

在Elasticsearch中-SpaceJam一个全文搜索的实例
在Elasticsearch中进行全文搜索通常涉及几个步骤:创建索引、定义映射、索引文档、执行搜索查询。下面我将通过一个名为"SpaceJam"的虚构实例来演示如何进行全文搜索。 ### 步骤 1: 创建索引 首先,我们需要创建一个索引。在这个例子中&#x…...

Microsoft Edge浏览器安装crx拓展插件教程
1、首先打开edge浏览器,点击顶部地址栏。 2、在地址栏中输入"edge://flags/#extensions-on-edge-urls"并按下回车。2、在地址栏中输入"edge://flags/#extensions-on-edge-urls"并按下回车。 3、进入后,将图示选项改为“已禁用”。 …...

陈晓婚前婚后大变样
陈晓婚前婚后大变样?陈妍希揭秘甜蜜与现实的碰撞在娱乐圈的星光璀璨中,有一对夫妻总是津津乐道,那就是陈晓和陈妍希。他们的爱情故事,从荧幕到现实,一直备受关注。然而,近日陈妍希在节目中透露,…...

Linux sudo -i取消密码的方法
直接修改 /etc/sudoers 文件来实现 sudo -i 无需密码的配置。以下是具体步骤: 步骤 打开终端并使用 visudo 命令编辑 /etc/sudoers 文件 使用 visudo 编辑 sudoers 文件是推荐的方法,因为它会在保存前进行语法检查,防止出现配置错误。 sudo …...

PMP考试多少分才算合格通过?
PMP是美国颁发的专业资格认证,其考试采用的是国外的评分体系。考试内容被划分为3大部分:人、过程和商业环境,每个部分所占的权重不同。考试形式为180个单选和多选题,其中有25题不计分。考试可能会抽到错误或未回答的题目,也可能抽到正确答题的题目。最终根据NBTA的4个等级进行综…...

原生js写数据自动纵向滚动,鼠标移入后停止滚动可手动滚动,鼠标移出转自动
<!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>滚动页面</title><link rel"styleshee…...

板凳----Linux/Unix 系统编程手册 25章 进程的终止
25.1 进程的终止:_exit()和exit() 440 1. _exit(int status), status 定义了终止状态,父进程可调用 wait 获取。仅低8位可用,调用 _exit() 总是成功的。 2.程序一般不会调用 _exit(), 而是调用库函数 exit()。exit() …...

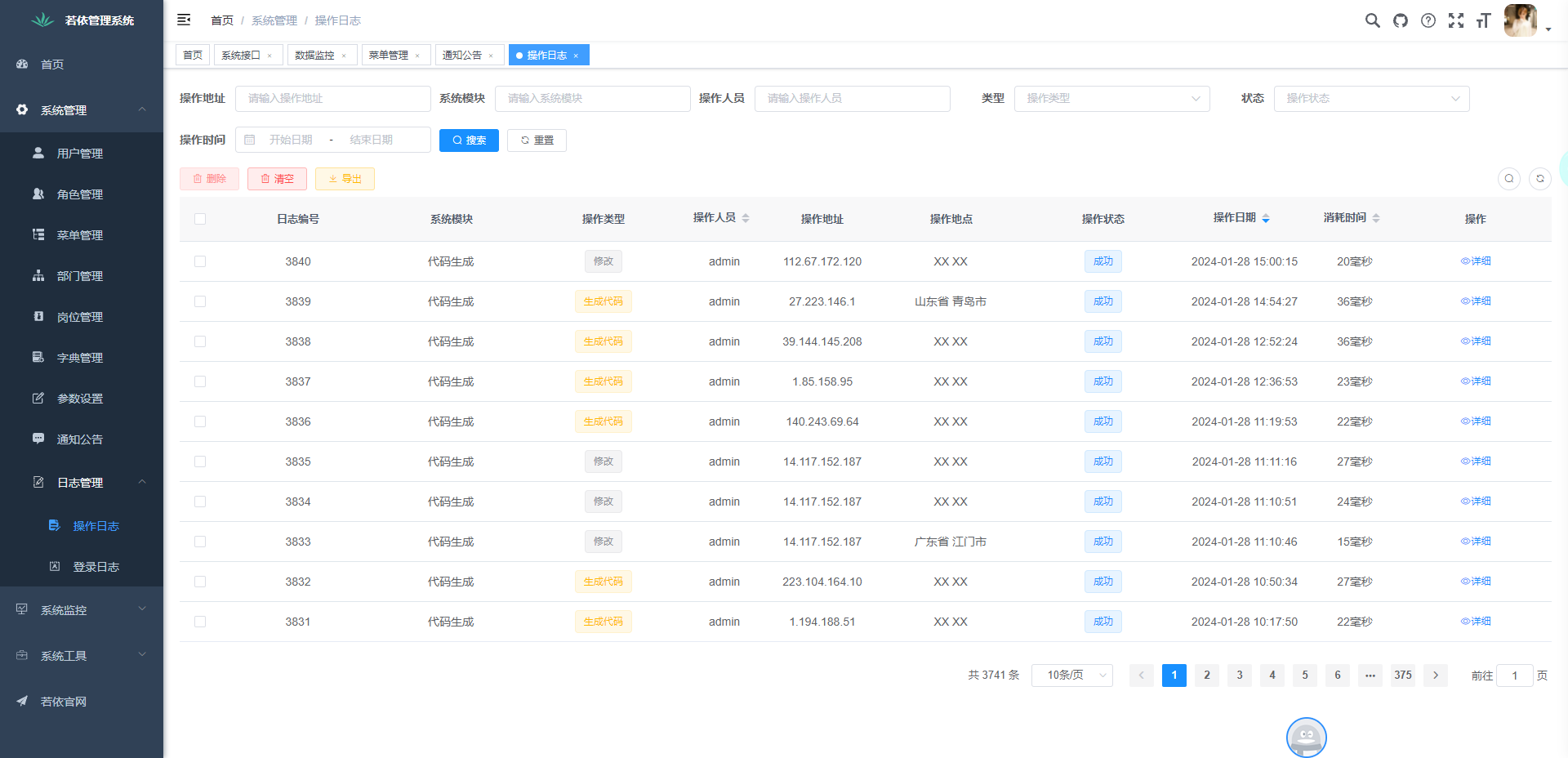
若依Ruoyi-vue和element admin的区别,该如何选择。
提到中后台的前端框架,每个人都能列举出很多,这其中提及率比较高的就是Ruoyi和element admin两款,很多小伙伴分不清二者,本文为大家详细讲解一下。 一、若依Ruoyi-vue是什么? 若依Ruoyi-Vue是一款基于 Vue.js 开发的…...

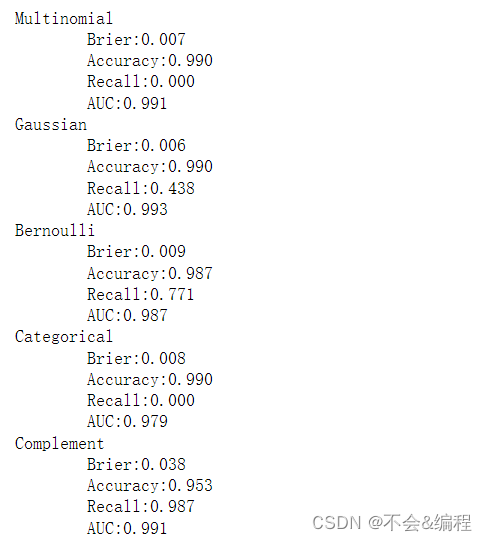
Sklearn之朴素贝叶斯应用
目录 sklearn中的贝叶斯分类器 前言 1 分类器介绍 2 高斯朴素贝叶斯GaussianNB 2.1 认识高斯朴素贝叶斯 2.2 高斯朴素贝叶斯建模案例 2.3 高斯朴素贝叶斯擅长的数据集 2.3.1 三种数据集介绍 2.3.2 构建三种数据 2.3.3 数据标准化 2.3.4 朴素贝叶斯处理数据 2.4 高斯…...

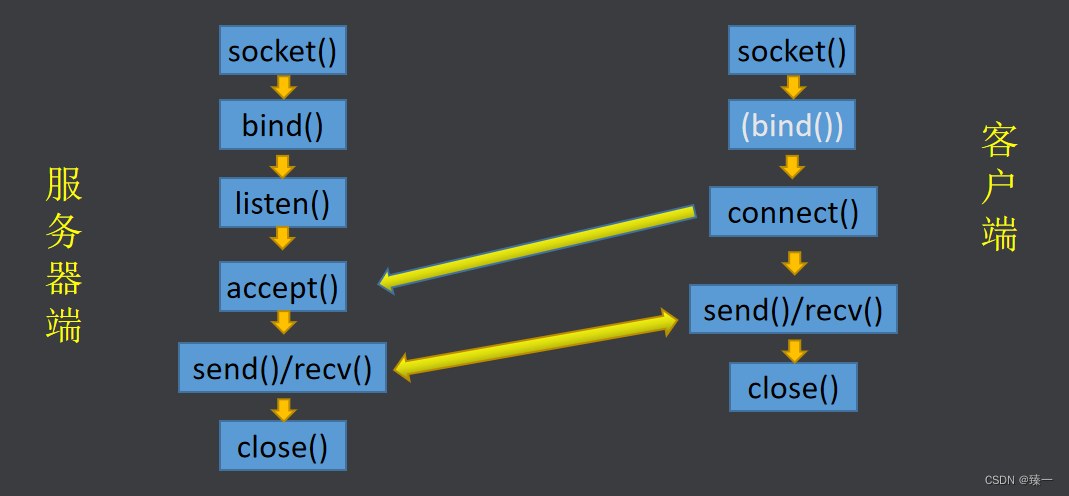
网络编程(二)TCP编程 TCP粘包问题
文章目录 一、TCP网络编程(一)流程(二)相关函数1. socket2. bind3. listen4. accept5. connect 二、收发函数(一)send函数(二)recv函数 三、TCP粘包问题(一)将…...

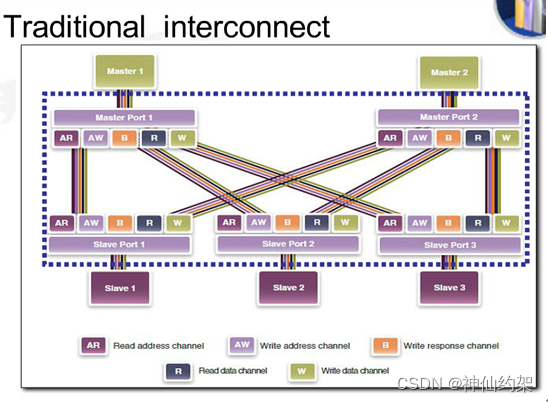
【总线】AXI总线:FPGA设计中的通信骨干
目录 AXI4:高性能地址映射通信的基石 AXI4-Lite:轻量级但功能强大的通信接口 AXI4-Stream:高速流数据传输的利器 结语:AXI总线在FPGA设计中的重要性 大家好,欢迎来到今天的总线学习时间!如果你对电子设计、特别是FPGA和SoC设计…...

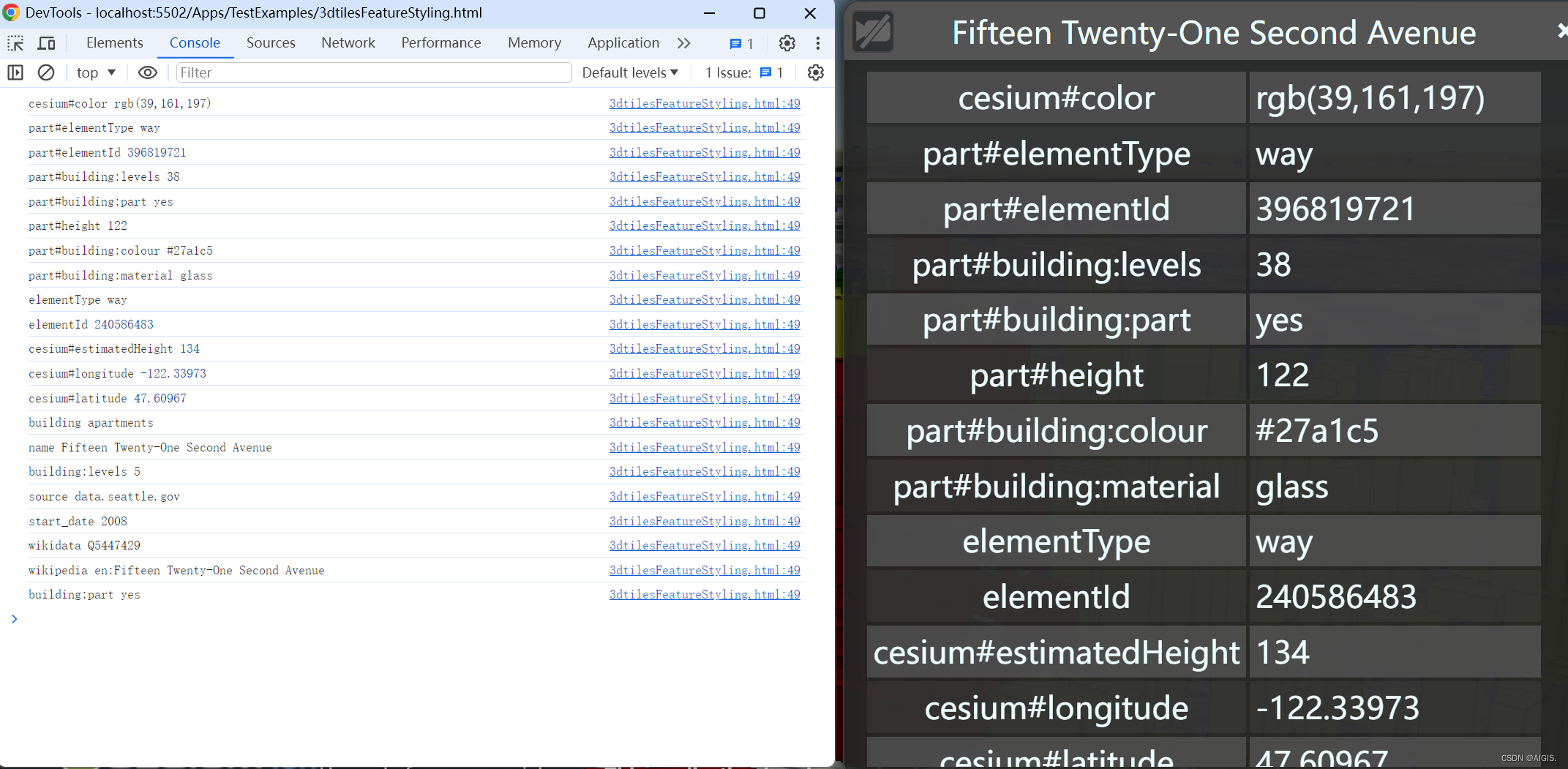
Cesium源码解析六(3dtiles属性获取、建筑物距离计算、建筑物着色及其原理分析)
快速导航 Cesium源码解析一(搭建开发环境) Cesium源码解析二(terrain文件的加载、解析与渲染全过程梳理) Cesium源码解析三(metadataAvailability的含义) Cesium源码解析四(metadata元数据拓展…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...
