WPF学习(1)--类与类的继承
在面向对象编程中,继承是一种机制,允许一个类(称为子类或派生类)从另一个类(称为父类或基类)继承属性和方法。继承使我们能够创建一个通用类,然后根据需要扩展或修改它以创建更具体的类。以下是一些关于父类和子类以及它们之间继承关系的基本概念和解释。
一、父类、子类及类的继承关系
1.父类(基类)
- 父类是一个通用的类,它定义了一组属性和方法,这些属性和方法可以被多个子类共享。
- 父类通常是较抽象的,表示一个更通用的概念。例如,
Animal(动物)类可以是一个父类,表示所有动物的共同属性和行为。
2.子类(派生类)
- 子类是从父类派生出来的类。它继承了父类的所有属性和方法,但也可以添加自己特有的属性和方法。
- 子类表示一个更具体的概念。例如,
Cat(猫)类和Dog(狗)类可以是从Animal类派生出来的子类,表示具体的动物种类。
3.继承关系
3.1 继承属性和方法
- 子类继承父类的所有非私有属性和方法。这意味着子类可以直接使用父类中的代码。
- 子类可以覆盖父类的方法(即方法重写),以提供特定于子类的实现。
3.2 继承的语法
- 在C#中,使用冒号
:来表示继承。
下面是一个示例:
public class Animal
{public string Sound { get; set; }public int Age { get; set; }public string Color { get; set; }
}public class Cat : Animal
{public Cat(){Sound = "Meow";}
}public class Dog : Animal
{public Dog(){Sound = "Woof";}
}
3.3 示例解释
在上面的示例中:
Animal类是父类,定义了三个属性:Sound(叫声)、Age(年龄)和Color(颜色)。Cat类和Dog类是从Animal类继承的子类。它们各自有一个构造函数,在创建对象时设置Sound属性的默认值。
3.4 使用继承的优点
-
代码重用:
- 继承允许子类重用父类中的代码,减少了代码的重复,提高了代码的可维护性。
-
扩展性:
- 可以通过继承扩展现有类,而不需要修改原有的代码。这样,系统更容易扩展和维护。
-
多态性:
- 继承是实现多态性的一种手段。通过继承,可以使用父类的引用来指向子类的对象,从而实现不同的行为。
二、代码实现
本次代码基于WPF代码实现观察现象
1.C#代码:MainWindow.xaml.cs
using System;
using System.ComponentModel;
using System.Windows;namespace WpfApp
{// 定义动物基类public class Animal : INotifyPropertyChanged{private string sound; // 动物的叫声private int age; // 动物的年龄private string color; // 动物的颜色// 动物的叫声属性public string Sound{get { return sound; }set{sound = value;OnPropertyChanged("Sound");}}// 动物的年龄属性public int Age{get { return age; }set{age = value;OnPropertyChanged("Age");}}// 动物的颜色属性public string Color{get { return color; }set{color = value;OnPropertyChanged("Color");}}// 实现INotifyPropertyChanged接口,用于属性改变通知public event PropertyChangedEventHandler PropertyChanged;protected virtual void OnPropertyChanged(string propertyName){PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));}}// 定义猫类,继承自动物类public class Cat : Animal{public Cat(){Sound = "Meow"; // 初始化猫的叫声}}// 定义狗类,继承自动物类public class Dog : Animal{public Dog(){Sound = "Woof"; // 初始化狗的叫声}}// 定义羊类,继承自动物类public class Sheep : Animal{public Sheep(){Sound = "Baa"; // 初始化羊的叫声}}// WPF窗口的后台代码public partial class MainWindow : Window{public MainWindow(){InitializeComponent();// 创建动物对象,并设置它们的属性Animal cat = new Cat { Age = 3, Color = "Gray" };Animal dog = new Dog { Age = 5, Color = "Brown" };Animal sheep = new Sheep { Age = 2, Color = "White" };// 将动物对象绑定到WPF窗口的DataContextDataContext = new { Cat = cat, Dog = dog, Sheep = sheep };}}
}
2.XAML代码:MainWindow.xaml
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Animals" Height="300" Width="300"><Grid><Grid.RowDefinitions><!-- 定义三个行,每个行用于显示一种动物的信息 --><RowDefinition Height="Auto"/><RowDefinition Height="Auto"/><RowDefinition Height="Auto"/></Grid.RowDefinitions><!-- 猫的边框 --><Border Grid.Row="0" BorderBrush="Black" BorderThickness="1" Margin="5"><StackPanel><!-- 显示动物种类名称 --><TextBlock Text="Cat" FontWeight="Bold" HorizontalAlignment="Center"/><!-- 绑定并显示猫的叫声 --><TextBlock Text="{Binding Cat.Sound}" /><!-- 绑定并显示猫的年龄 --><TextBlock Text="{Binding Cat.Age}" /><!-- 绑定并显示猫的颜色 --><TextBlock Text="{Binding Cat.Color}" /></StackPanel></Border><!-- 狗的边框 --><Border Grid.Row="1" BorderBrush="Black" BorderThickness="1" Margin="5"><StackPanel><!-- 显示动物种类名称 --><TextBlock Text="Dog" FontWeight="Bold" HorizontalAlignment="Center"/><!-- 绑定并显示狗的叫声 --><TextBlock Text="{Binding Dog.Sound}" /><!-- 绑定并显示狗的年龄 --><TextBlock Text="{Binding Dog.Age}" /><!-- 绑定并显示狗的颜色 --><TextBlock Text="{Binding Dog.Color}" /></StackPanel></Border><!-- 羊的边框 --><Border Grid.Row="2" BorderBrush="Black" BorderThickness="1" Margin="5"><StackPanel><!-- 显示动物种类名称 --><TextBlock Text="Sheep" FontWeight="Bold" HorizontalAlignment="Center"/><!-- 绑定并显示羊的叫声 --><TextBlock Text="{Binding Sheep.Sound}" /><!-- 绑定并显示羊的年龄 --><TextBlock Text="{Binding Sheep.Age}" /><!-- 绑定并显示羊的颜色 --><TextBlock Text="{Binding Sheep.Color}" /></StackPanel></Border></Grid>
</Window>
3.代码解释
-
C#代码:
Animal类是一个基类,定义了三个属性:Sound(叫声)、Age(年龄)、Color(颜色)。这些属性通过INotifyPropertyChanged接口来通知属性变化。Cat、Dog和Sheep类是从Animal类继承的子类。它们在构造函数中设置了各自的默认叫声。MainWindow类是WPF窗口的后台代码。在构造函数中,创建了Cat、Dog和Sheep对象,并设置它们的属性。然后,将这些对象绑定到窗口的DataContext。
-
XAML代码:
- 定义了一个
Grid布局,其中包含三个行,每行用于显示一种动物的信息。 - 每种动物的信息显示在一个
Border中,Border内部是一个StackPanel。 StackPanel包含一个显示动物种类名称的TextBlock和三个绑定到动物属性的TextBlock。- 通过绑定 (
Binding),TextBlock显示来自DataContext中Cat、Dog和Sheep对象的属性值。
- 定义了一个
4.现象显示

相关文章:

WPF学习(1)--类与类的继承
在面向对象编程中,继承是一种机制,允许一个类(称为子类或派生类)从另一个类(称为父类或基类)继承属性和方法。继承使我们能够创建一个通用类,然后根据需要扩展或修改它以创建更具体的类。以下是…...
)
Spring Boot框架的原理及应用详解(六)
本系列文章简介: 在当今的软件开发世界中,快速迭代、高效开发以及易于维护成为了开发者们不断追求的目标。Spring Boot作为Spring框架的一个子项目,自其诞生以来就凭借其“约定大于配置”的理念和自动配置的特性,迅速在Java开发社…...
)
密码学与信息安全面试题及参考答案(2万字长文)
目录 什么是密码学?它的主要目标是什么? 请解释明文、密文、加密和解密的概念。 密码系统的安全性通常基于哪三种假设? 什么是Kerckhoffs原则?它对现代密码学设计有何意义? 简述密码学中的“混淆”和“扩散”概念。 什么是AES(高级加密标准)?AES有几种常见的密钥…...

C++语法19 循环嵌套结构(for/while循环)
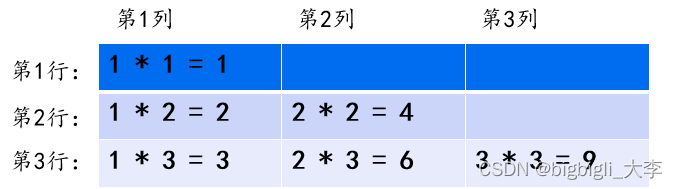
语法阶段已经更新到第18章了,前面的知识你都学会了吗?如果还没有学习前面的知识,请点击👉语法专栏进行学习哦! 目录 循环嵌套 训练:数字矩形 解析 参考代码 训练:星号三角形 解析 参考代码 …...

AtomicInteger原理和CAS与Synchronized(juc编程)
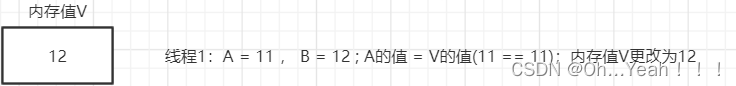
AtomicInteger原理 4.6.1 原理介绍 AtomicInteger的本质:自旋锁 CAS算法 CAS的全成是: Compare And Swap(比较再交换); 是现代CPU广泛支持的一种对内存中的共享数据进行操作的一种特殊指令。CAS可以将read-modify-write转换为原子操作,这…...

抖音a_bogus,mstoken全参数爬虫逆向补环境2024-06-15最新版
抖音a_bogus,mstoken全参数爬虫逆向补环境2024-06-15最新版 接口及参数 打开网页版抖音,右键视频进入详情页。F12打开控制台筛选detail,然后刷新网页,找到请求。可以发现我们本次的参数目标a_bogus。a_bogus有时长度为168有时为172…...

【机器学习】机器学习重要方法—— 半监督学习:理论、算法与实践
文章目录 引言第一章 半监督学习的基本概念1.1 什么是半监督学习1.2 半监督学习的优势 第二章 半监督学习的核心算法2.1 自训练(Self-Training)2.2 协同训练(Co-Training)2.3 图半监督学习(Graph-Based Semi-Supervise…...

leetcode70 爬楼梯
假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 示例 1: 输入:n 2 输出:2 解释:有两种方法可以爬到楼顶。 1. 1 阶 1 阶 2. 2 阶 示例 2&#x…...

ENVI实战—一文搞定非监督分类
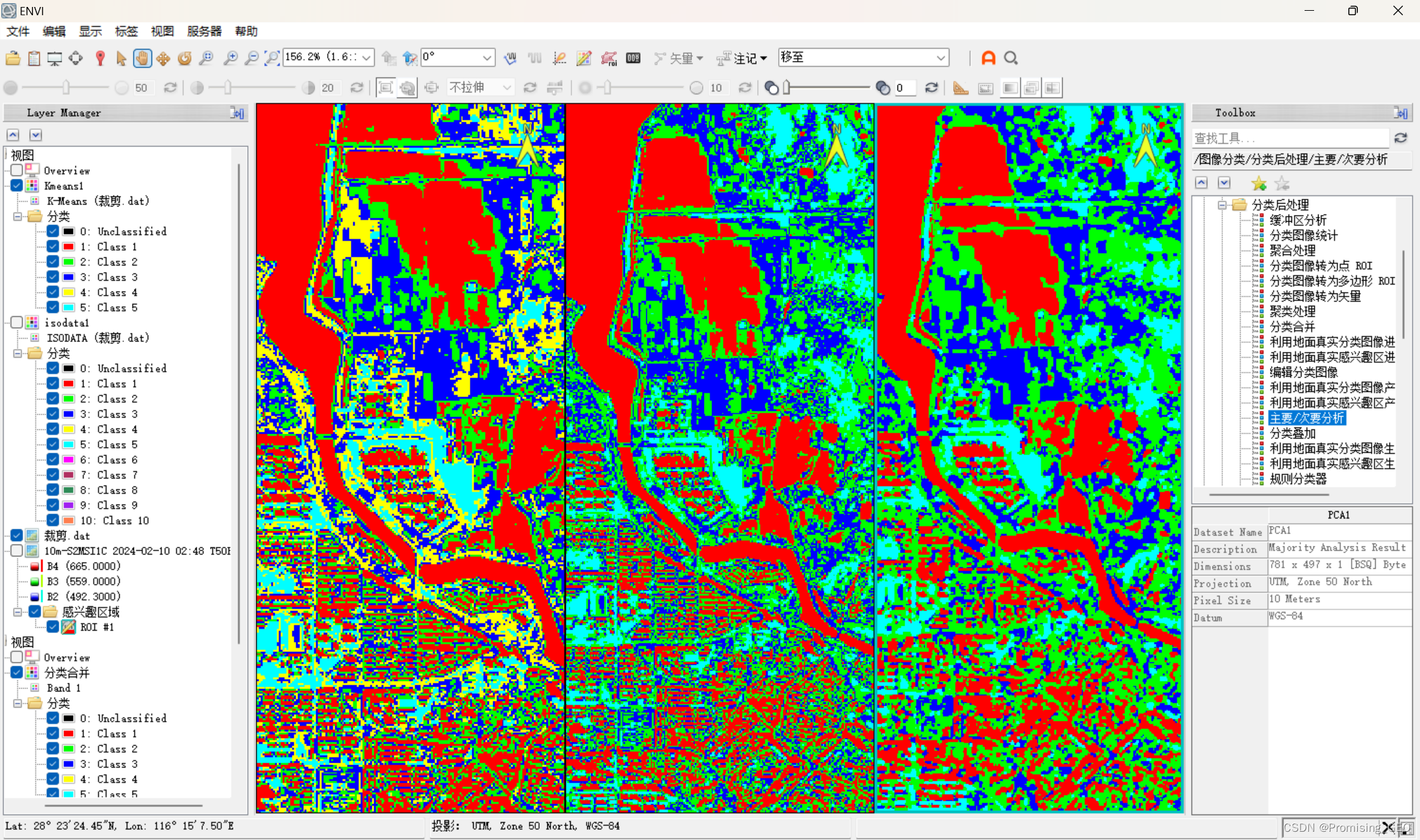
实验1:使用isodata法分类 目的:学会使用isodata法开展非监督分类 过程: ①导入影像:打开ENVI,按照“文件→打开为→光学传感器→ESA→Sentinel-2”的顺序,打开实验1下载的哨兵2号数据。 图1 ②区域裁剪…...

【Qt 学习笔记】Qt系统相关 | Qt事件 | 事件的介绍及基本概念
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Qt系统相关 | Qt事件 | 事件的介绍及基本概念 文章编号:Qt…...

具身智能特点及实现路线
多模态——多功能的“小脑” 人类具有眼耳鼻舌身意,说明对于物理世界的充分感知和理解,是意识和智慧的来源。而传统AI更多的是被动观测,主要是“看”(计算机视觉)和“读”(文本NLP),…...

重温react-04
兄弟组件之间通信 兄弟1 import React, { Component } from react import pubsub from ./pubsub export default class learnReact01 extends Component {render() {return (<div>我是兄弟1<button onClick{this.clickMessage}>向兄弟2发信息</button><…...

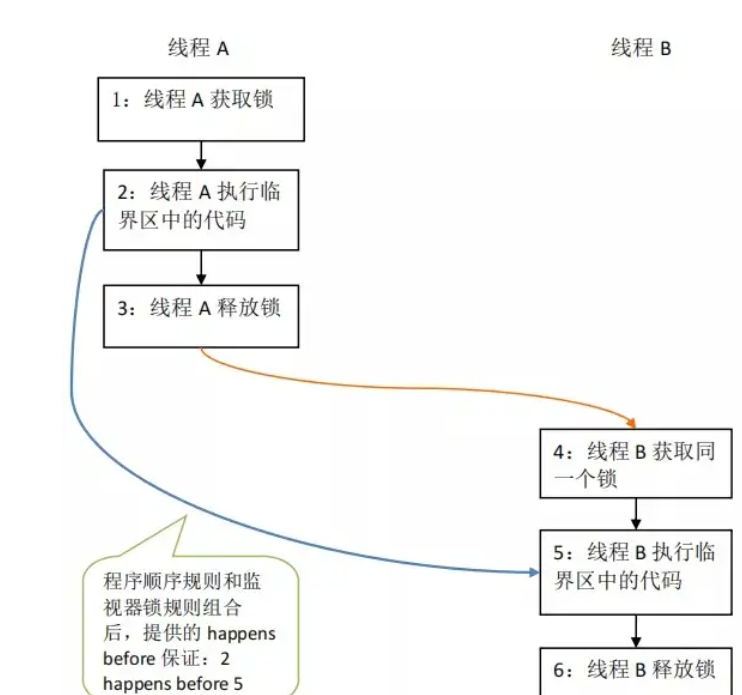
lock-锁的概念
锁的简介 锁是计算机协调多个进程或线程并发访问某一资源的机制(避免发生资源争抢) 在并发环境下,多个线程会对同一个资源进行争抢,可能会导致数据不一致的问题。为了解决这一问题,需要通过一种抽象的锁来对资源进行…...

Docker 可用镜像源
当使用 docker 发现拉取不到镜像时,可以编辑 /etc/docker/daemon.json 文件,添加如下内容: 这文章不涉及政治,不涉及敏感信息,三番五次的审核不通过,一删再删,只好换图片了。 重新加载服务配置…...

MySQL 搭建主从报错 1236
错误信息: Last_IO_Error: Got fatal error 1236 from source when reading data from binary log: Could not find first log file name in binary log index file 大致内容: MySQL 在尝试从二进制日志(binary log)中读取数据…...

华为OD机试真题2024版-求幸存数之和
题目描述\n给一个正整数列 nums,一个跳数 jump,及幸存数量 left。运算过程为:从索引为 0 的位置开始向后跳,中间跳过 J 个数字,命中索引为 J+1 的数字,该数被敲出,并从该点起跳,以此类推,直到幸存 left 个数为止。然后返回幸存数之和。\n约束: 1、0 是第一个起跳点。…...

Python - 各种计算器合集【附源码】
计算器合集 一:极简版计算器二:简易版计算器三:不简易的计算器四:还可以计算器 一:极简版计算器 运行效果: import tkinter as tk import tkinter.messagebox win tk.Tk() win.title("计算器")…...

【已解决】better-scroll在PC端如何开启鼠标滚动以及如何始终显示滚动条
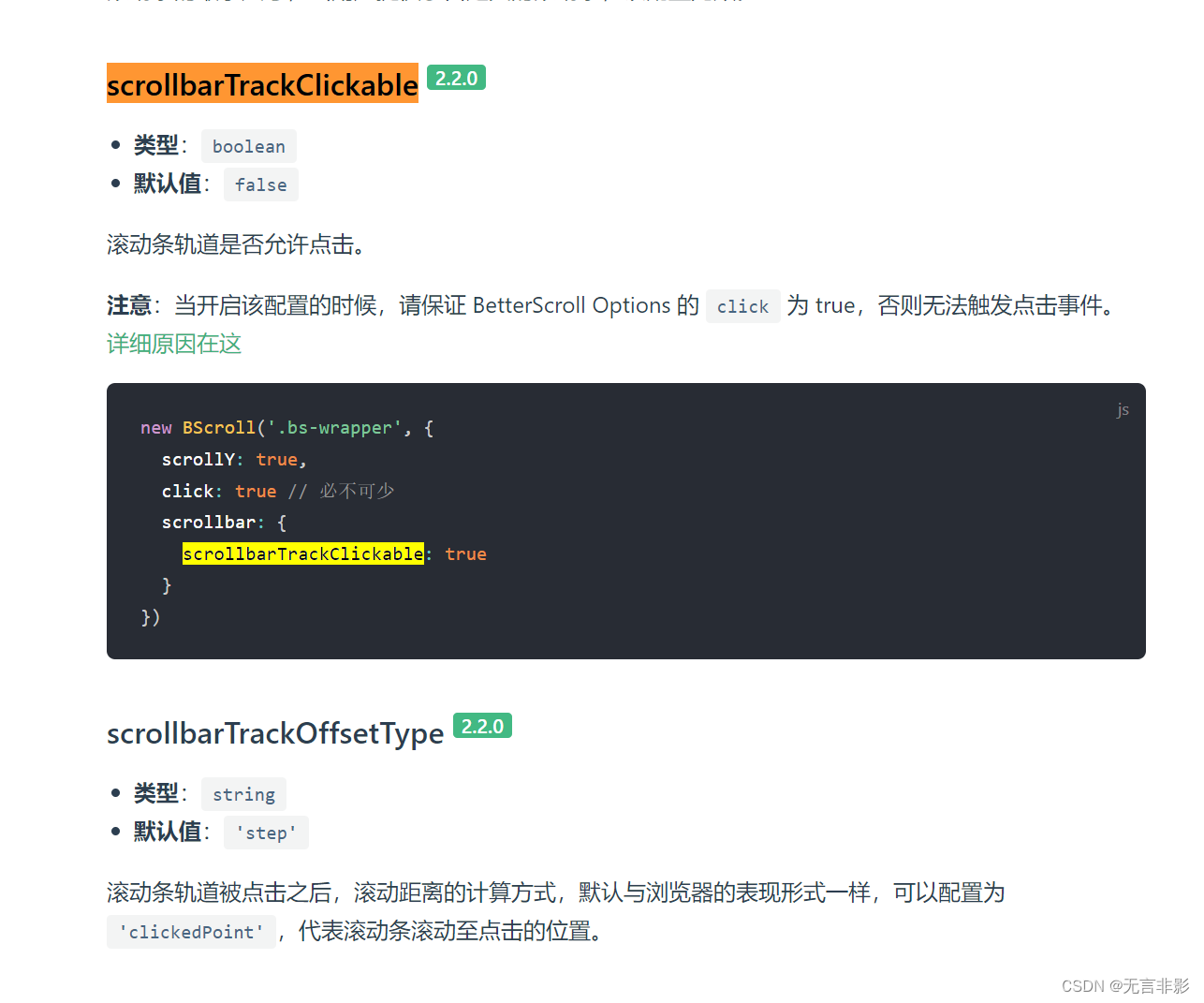
总结 需要安装插件 mouse-wheel 和 scrollbar 在PC端如何开启鼠标滚动? 需要安装官方提供的滚动插件:mouse-wheel https://better-scroll.github.io/docs/zh-CN/plugins/mouse-wheel.html 为了开启鼠标滚动功能,你需要首先引入 mouseWheel 插件&…...

AJAX 综合案例-day2
Bootstrap 弹框 功能:不离开当前页面,显示单独内容,供用户操作 步骤: 1. 引入 bootstrap.css 和 bootstrap.js 2. 准备 弹框标签 ,确认结构 3. 通过 自定义属性 ,控制弹框的 显示 和 隐藏 1. 通过属性…...

【Esp32连接微信小程序蓝牙】附Arduino源码《 返回10007 相同特征id冲突问题》
前言 最近接了一个外包,发现了esp32连接小程序会有很多bug,所以接下来会慢慢更新解决方案,还是需要多接触项目才能进步呀兄弟们! 附上uuid的生成链接: // See the following for generating UUIDs: // https://www.uu…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
