js如何实现开屏弹窗
开屏弹窗是什么,其实就是第一次登录后进入页面给你的一种公告提示,此后再回到当前这个页面时弹窗是不会再出现的。也就是说这个弹窗只会出现一次。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>开屏alert</title><script src="js/jquery-3.7.1.min.js"></script><style>* {margin: 0;padding: 0;}.big {width: 100%;height: 100vh;background-image: url('img/WIN_20240308_14_38_12_Pro.jpg');background-size: 100%;background-repeat: repeat;}.big_item {width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;}.item {width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;background-color: rgba(0, 0, 0, 0.7);}.text {padding: 20px 10px;border-radius: 25px;width: 80%;display: flex;flex-direction: column;justify-content: center;height: 60%;background-color: #ffffff;}.text p {margin-left: 2%;padding-bottom: 20px;font-size: 18px;}.yes {width: 80%;height: 10vh;border-radius: 50px;background-color: #ffc413;margin-left: 10%;color: #ffffff;display: flex;justify-content: center;align-items: center;}</style></head><body><div class="big"><div class="big_item"><div class="item"><div class="text"><p> 考公考编时,才读懂《范进中举》;找工作时,才读懂《孔乙己》;谈婚论嫁时,才读懂《孔雀东南飞》;十五六岁的我在地理试卷上写下:“此地的优势在于其丰富的廉价劳动力,十年后的我审视着下班后的疲惫自己,一颗子弹正中眉心”;毕业后,站在讲台上成为一名教师,当我说出那句“学习是给你们自己学的,不是给我学的,才陡然明白我叫不醒他们,就像当年的老师叫不醒曾经的我们一样。也完美诠释了,教育具有长期性和滞后性,就像是一个闭环,多年后你有一个瞬间突然意识到什么,那就是子弹命中的瞬间。此时,才是教育的完成”不过花有重开日,人无少年时。我特别喜欢一段话;我们不能站在现在高度去批判当年的自己,这不公平,如果能重来一次,以当年的阅历和心理,还是会做出同样的选择。那么,不如放过自己和过去的你和解吧!教育是具有滞后性的,只有到了一定年纪有了感悟才会明白教育是会闭环的。以前高中上地理课,分析一个城市的区位优势,有一条一定要写“劳动力丰富低廉”。多年后大学毕业,拿着三千多的工资拿命熬夜加班,才真正理解劳动力到底有多廉价。小的时候觉得刻舟求剑是讽刺,长大之后才知道他的悲剧内核是遗憾,所以黄庭坚才写“往事刻舟求坠剑,怀人挥泪著亡簪”小时候会觉得怎么会有人做出掩耳盗铃这种傻事?长大之后才知道你我皆凡人,自欺欺人说到底也不过是一种自保。当失去至亲才知道《陈情表》中“臣无祖母无以至今日,祖母无臣无以终余年”这背后的深情。亲人的离世,不是一场暴雨,而是一生的潮湿。当面对和周围人的巨大差距,才知道《送东阳马生序》中“余则匀袍蔽衣处其间,略无慕羡意”这需要不断地修行,才能长出强大的自信。当独自闯荡社会才知道《记承天寺夜游》中“但少闲人如吾两人者尔”浪漫难觅,知己难求。可贵的不是那晚的月光,而是月光下推心置腹的我们。当时过境迁,所有的付出都有了结果,才知道《早发白帝城》中“两岸猿声啼不住,轻舟已过万重山”功不唐捐,命运最终会嘉奖每一个相信天道酬勤的人。</p><div class="yes" onclick="yes()">确定</div></div></div></div></div><script>// 声明一个变量let status;// 设置一个自执行函数(function() {// 判断存储取的值等于1if (sessionStorage.getItem("status") == 1) {// 成立就隐藏$(".big_item").css("display", "none");} else {$(".big_item").css("display", "block");}}())// 点击确定的点击事件function yes() {// 给这个变量赋值status = 1;// 并将此变量使用临时存储存起来sessionStorage.setItem("status", 1);// 并将弹窗隐藏$(".big_item").css("display", "none");}</script></body>
</html>开屏弹窗步骤就很简单:
声明一个全局变量,给弹窗的确定绑定点击事件,点击确定,给声明的变量赋值为1,并使用临时存储存起来,然后将弹窗隐藏,设置自执行定时器,判断取的临时存储的值等于1时将弹窗隐藏,否则就让弹窗显示;
最主要的就是存取值而已!
相关文章:

js如何实现开屏弹窗
开屏弹窗是什么,其实就是第一次登录后进入页面给你的一种公告提示,此后再回到当前这个页面时弹窗是不会再出现的。也就是说这个弹窗只会出现一次。 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>…...

C#——文件读取Directory类详情
文件读取Directory类 Durectory提供了目录以及子目录进行创建移动和列举操作方法 Directory和Directorylnfo类(主要操作文件目录属性列如文件是否隐藏的 或者只读等这些属性) Directory对目录进行复制、移动、重命名、创建和删除等操作DirectoryInfo用于对目录属性执行操作 …...

Ruby on Rails Post项目设置网站初始界面
在构建了Ruby的Web服务器后,第三步就可以去掉框架的官方页面,设置自己的网页初始页了。 Linux系统安装Ruby语言-CSDN博客 、在Ubuntu中创建Ruby on Rails项目并搭建数据库-CSDN博客、 Ruby语言建立Web服务器-CSDN博客 了解Ruby onRails项目中的主要文件…...

03-QTWebEngine中使用qtvirtualkeyboard
qt提供了 virtualKeyboard 虚拟键盘模块,只需要在在main函数中最开始加入这样一句就可以了 qputenv("QT_IM_MODULE", QByteArray("qtvirtualkeyboard")); 但是在使用的时候遇到了一些问题: 1、中文输入的时候没有输入提示 Qvirt…...
)
leetcode3无重复字符的最长字串(重点讲滑动窗口)
本文主要讲解无重复字符的最长字串的要点与细节,根据步骤一步步走更方便理解 c与java代码如下,末尾 具体要点: 1. 区分一下子串和子序列 子串:要求元素在母串中是连续地出现 子序列:不要求连续 2. 题目中有两个核心…...

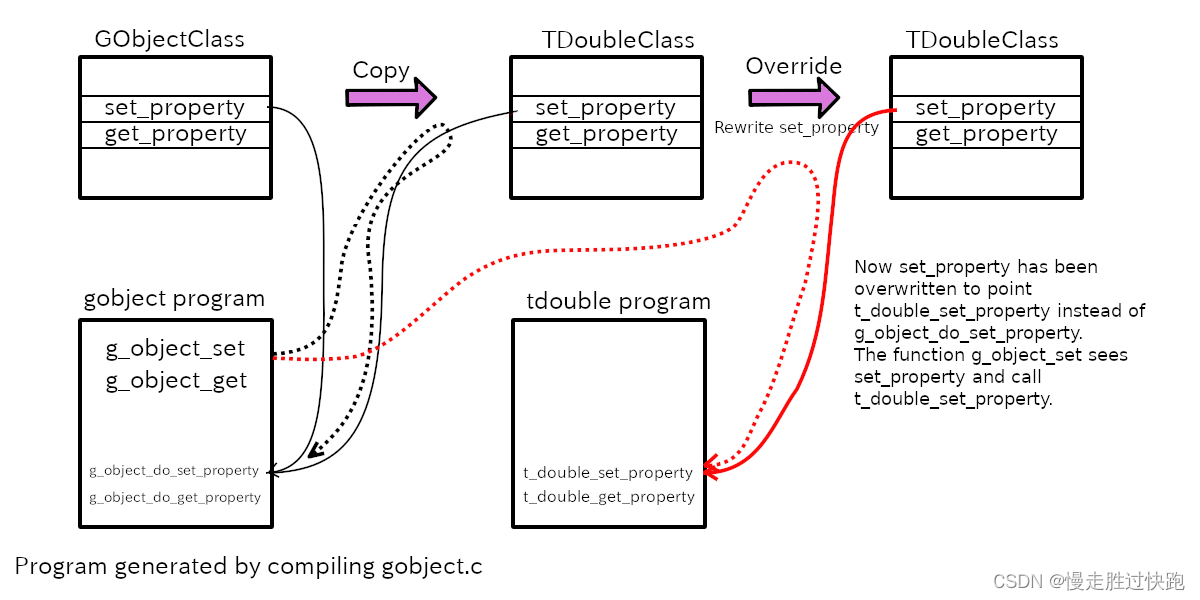
Gobject tutorial 八
The GObject base class Object memory management Gobject的内存管理相关的API很复杂,但其目标是提供一个基于引用计数的灵活的内存管理模式。 下面我们来介绍一下,与管理引用计数相关的函数。 Reference Count 函数g_object_ref和g_object_unref的…...

DDMA信号处理以及数据处理的流程---cfar检测
Hello,大家好,我是Xiaojie,好久不见,欢迎大家能够和Xiaojie一起学习毫米波雷达知识,Xiaojie准备连载一个系列的文章—DDMA信号处理以及数据处理的流程,本系列文章将从目标生成、信号仿真、测距、测速、cfar检测、测角、目标聚类、目标跟踪这几个模块逐步介绍,这个系列的…...
【机器学习】从理论到实践:决策树算法在机器学习中的应用与实现
📝个人主页:哈__ 期待您的关注 目录 📕引言 ⛓决策树的基本原理 1. 决策树的结构 2. 信息增益 熵的计算公式 信息增益的计算公式 3. 基尼指数 4. 决策树的构建 🤖决策树的代码实现 1. 数据准备 2. 决策树模型训练 3.…...

Zookeeper 集群节点故障剔除、切换、恢复原理
Zookeeper 集群节点故障剔除、切换、恢复原理 zookeeper 集群节点故障时,如何剔除节点,如果为领导节点如何处理,如何进行故障恢 复的,实现原理? 在 Zookeeper 集群中,当节点故障时,集群需要自动剔除故障节点并进行故障恢复,确保集群的高 可用性和一致性。具体来说,…...

解决帝国cms栏目管理拼音乱码的问题
帝国CMS7.5版本utf-8版网站后台增加栏目生成乱码的问题怎么解决 1、需要改一个函数,并且增加一个处理文件,方法如下: 修改e/class/connect.php文件,找到ReturnPinyinFun函数,如未修改文件在4533-4547行,将…...

Git快速入门
一 快速使用 1.1 初始化 什么是版本库呢?版本库又名仓库,可以简单理解成一个目录,这个目录里面的所有文件都可以被Git管理起来,每个文件的修改、删除,Git都能跟踪,以便任何时刻都可以追踪历史࿰…...

【18.0】JavaScript---事件案例
【18.0】JavaScript—事件案例 【一】开关灯事件 【介绍】设置一个按钮,按下按钮触发事件,来回切换圆形图片的颜色 【分析】 图片设置:设置成圆形的图片背景颜色:设置红绿两个颜色,来回切换按钮设置:点击…...

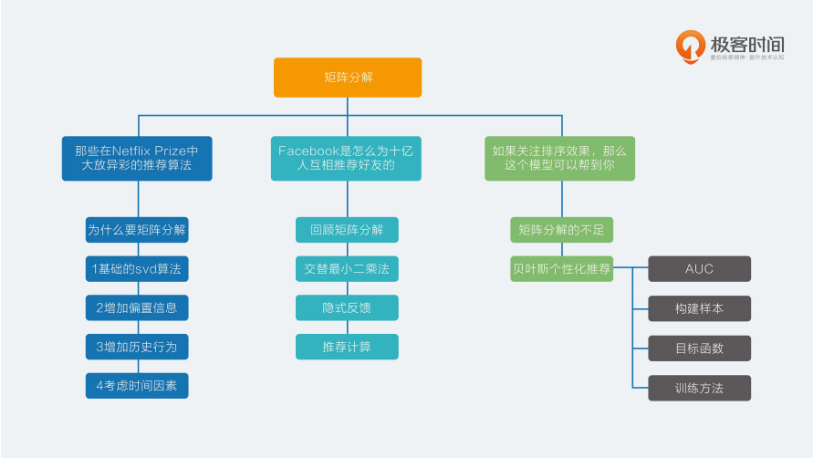
推荐系统三十六式学习笔记:原理篇.矩阵分解12|如果关注排序效果,那么这个模型可以帮到你
目录 矩阵分解的不足贝叶斯个性化排序AUC构造样本目标函数训练方法 总结 矩阵分解在推荐系统中的地位非常崇高。它既有协同过滤的血统,又有机器学习的基因,可以说是非常优秀了;但即便如此,传统的矩阵分解无论是在处理显式反馈&…...

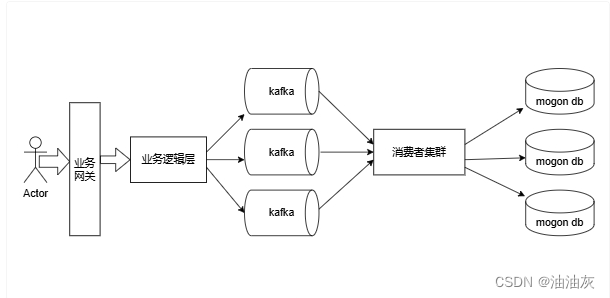
Kafka之ISR机制的理解
文章目录 Kafka的基本概念什么是ISRISR的维护机制ISR的作用ISR相关配置参数同步过程示例代码总结 Kafka中的ISR(In-Sync Replicas同步副本)机制是确保数据高可用性和一致性的核心组件。 Kafka的基本概念 在Kafka中,数据被组织成主题…...

如何设计一个点赞系统
首先我们定义出一个点赞系统需要对外提供哪些接口: 1.用户对特定的消息进行点赞; 2.用户查看自己发布的某条消息点赞数量以及被哪些人赞过; 3.用户查看自己给哪些消息点赞过; 这里假设每条消息都有一个message_id, 每一个用户都…...

对象存储测试工具-s3cmd
一、环境安装 官网:https://s3tools.org/s3cmd 下载安装包:https://s3tools.org/download GitHub:https://github.com/s3tools/s3cmd/releases 本文安装包:https://github.com/s3tools/s3cmd/releases/download/v2.0.2/s3cmd-2.0…...

OpenCV--图像色彩空间及转换
图像色彩空间及转换 python代码和笔记 python代码和笔记 import cv2 色彩空间,基础:RGB或BGR OpenCV中: 一、HSV(HSB):用的最多, Hue:色相-色彩(0-360),红色:0,绿色&…...

RIP解决不连续子网问题
#交换设备 RIP解决不连续子网问题 一、不连续子网的概念 相同主网下的子网,被另一个主网分割,例如下面实验拓扑在某公司的网络整改项目中,原先R1 和RS 属于同一主网络 10.0.0.0/8,现被 R2、R3、R4 分离,整网采用了 …...

动态轮换代理IP是什么?有什么用?
如果您要处理多个在线帐户,选择正确的代理类型对于实现流畅的性能至关重要。但最适合这项工作的代理类型是什么? 为了更好地管理不同平台上的多个账户并优化成本,动态住宅代理IP通常作用在此。 一、什么是轮换代理? 轮换代理充当…...

MAC配置VScode中C++项目debug环境
文章目录 配置步骤问题解决Unable to start debugging. LLDB exited unexpectedly with exit code 137 (0x89). 配置步骤 在Mac上配置VS Code以进行C调试涉及几个步骤: 安装必要的工具: 确保您已经安装了Visual Studio Code和C插件。 检查是否安装了Clang…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
