手机天线都去哪里了?
在手机的演变历程中,天线的设计和位置一直是工程师们不断探索和创新的领域。你是否好奇,现在的手机为什么看不到那些曾经显眼的天线了呢?
让我们一起揭开这个谜题。
首先,让我们从基础开始:手机是如何发出电磁波的?答案是依靠天线。当一根金属天线被通上交流电时,它内部的电子会来回振荡,形成振荡的电偶极子,从而发射出电磁波。这个电磁波的波长与天线的尺寸是紧密相关的。

偶极子天线
上图是偶极子天线(Dipole antenna),它的理想长度通常是工作波长的一半,这样就可以获得较好的天线效率和较宽的工作带宽。
要确定天线的尺寸,我们首先需要知道最低的工作频率,因为最低频率对应着最长的波长。
例如,如果我们的低频段频率是810 MHz,那么根据波长公式 c/f(光速c除以频率f),我们可以计算出波长大约为37厘米,半波长大约是18.5厘米。然而我们的手机的度一般在12到17厘米之间。由此可见,如果天线长度为18.5厘米,可能与手机的长度相当,甚至超出手机的长度。这对于手机的外观设计和内部空间布局都是一大挑战。
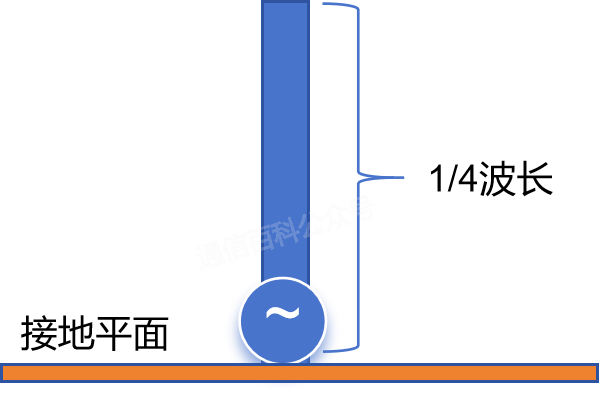
因此,在工程上,手机天线的设计通常是基于单极子天线的原理。单极子天线是一种垂直于地面放置的天线,它的尺寸对于偶极子天线来说,只需要偶极子天线的一半,也就是波长的四分之一,结构更为简单,占用空间更小。

但是在这里要注意哈:为了在移动/蜂窝电话频率下获得有效辐射,天线本质上是整个设备的大小。也就是说天线不再是一个孤立的组件,而是使用手机的整个结构(接地平面)来制作天线。
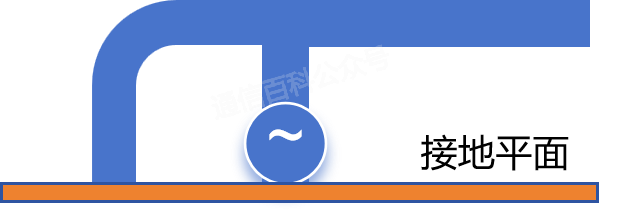
同时,为了小型化等需求,我们不断的折腾天线的形状。比如说,把单极子天线掰弯成L形,这样天线就不用直直立着了。

这里我们又要说一下阻抗的问题了,在“为什么是 50 欧姆 ?”文章中我们详细聊过。在阻抗方面,为了进一步提升倒L型单极子天线的阻抗匹配性能,使其50Ohm馈线阻抗相兼容,工程师们在L形天线的馈电端前引入了额外的接地点,形成了倒F形结构,即IFA天线:

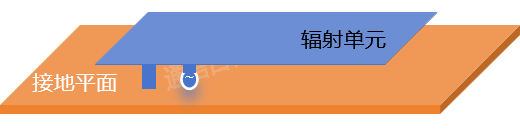
随后,为了拓宽天线的工作带宽,工程师们采用平板结构来替代IFA天线的辐射部分,从而发展出了平面倒F天线,简称PIFA,整个天线的形状像个倒写的英文字母F,因而得名。

PIFA天线有很多优点:频带宽,增益高等等。但是它有一个缺点:为了确保天线能够正常工作,其辐射单元到接地平面的垂直距离通常需要保持在6mm以上。
啥意思呢?就是咱们的手机没法做得更薄了。
然而,6mm这一限制并非绝对,更多是出于设计上的考虑,以确保天线在手机内部能正常工作。天线设计师可能会采用各种创新方法来克服这一限制,比如使用更先进的材料、优化天线形状或利用手机内部的其他结构(如金属框架)来改善天线性能。
下面我们具体看看各个 G 时代的天线是啥样的。
咱们大哥大1G时代,通信频段大约在800MHz,对应的波长为37.5cm,这要求天线长度至少为 9.375cm,这使得天线不得不突出在手机机身之外。不过此时天线并不需要复杂的设计,大部分为上面我们说的直矗矗的单极天线。
下图是1983年第一台商用手机Motorola DynaTAC 8000X。

到了2G时代,常用的频段是900MHz和1800MHz。我们以900MHz为参考,单极子天线的长度为L=λ/4=8.25cm。但此时的天线只能支持单个频段,如下图的诺基亚1011手机:

这个时期还开发了可拆卸的超大型天线,Ericsson的R190手机配备了一个可拆卸的超大型外接天线,使得用户能够直接通过手机进行卫星通话。

不对,咱们的主题是天线去哪里了,怎么还弄出来这更明显的外置天线?
是的,外置天线太丑了,尺寸大而且容易损坏,显然并不会是主流,为了克服这些不足,咱们的手机天线渐渐转向了内置。
下面这款是德国制造的Hagenuk Globalhandy手机,被认为是业界首款内置天线的移动手机。不过也有人认为诺基亚在1998年推出的诺基亚6110是第一款内置天线的手机。

这款手机采用缝隙作为辐射单元,它利用金属表面上的缝隙来产生和接收无线电波。这种设计允许天线在不显著增加设备体积的情况下,实现有效的无线通信能力。

而1999年诺基亚推出了Nokia 3210,做成了一个完全内置的天线,采用的是平面倒F天线(PIFA,Planar Inverted-F Antenna),且可以支持900MHz和1800MHz双频段。

从此,手机天线再也变得不可见,完全集成到手机内部了。
在3G时代的手机慢慢智能化了。其天线主要有两个特点:一个内置天线,一个是多天线。内置天线的设计主要还是采用上面我们说的IFA和PIFA。
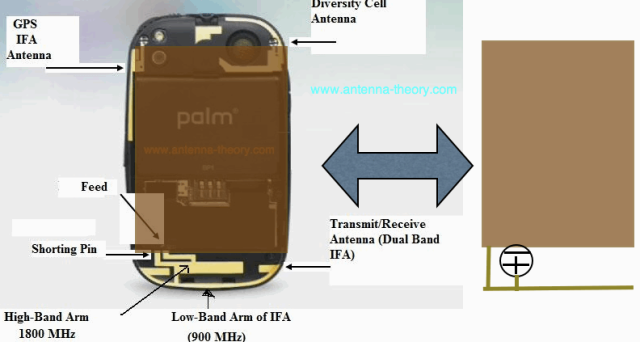
如下面这款3G手机:Palm Pre手机,它采用的是IFA天线。

从上图我们也可以看出,此时的手机中已经开始集成各种天线,如GPS天线、1800MHz天线,900MHz天线、分机天线等等。
这些多天线设计,目的是为了支持不同的频段和通信标准。比如说在3G时天线需要支持850MHz、900MHz、1900MHz和2100MHz等。
我们以1900MHz为例看看它的天线长度,根据上面提到的公式计算,1900MHz频率的波长大约为16厘米,3G天线的长度可能在4厘米左右,这是天线长度的理论计算值,实际应用中可能会有所不同。
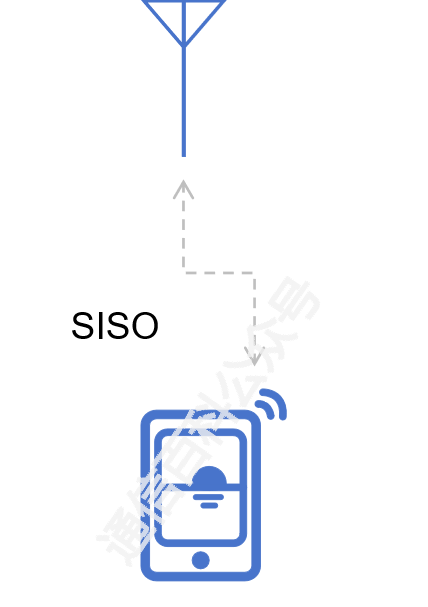
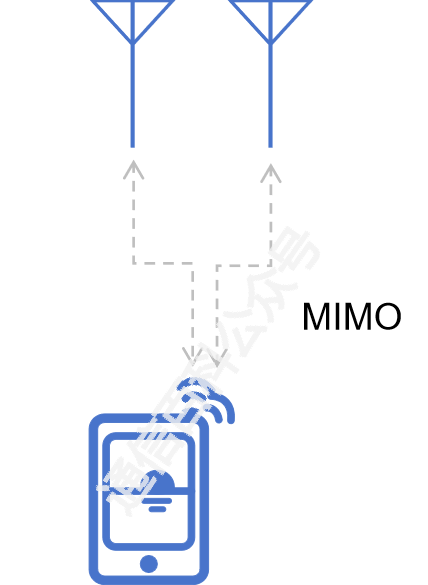
这里要注意的是,早期的3G多天线还不是MIMO,仍然是SISO(单输入单输出),只不过是集成了多根支持不频段的天线而已。

比如说2004年推出的3G Nokia 6630手机,可以真正意义上支持全球漫游,也是第一个双模三频段手机,所使用的天线也是多天线内置,内部集成了支持GSM 900/1800/1900 MHz频段的天线,WCDMA天线)。

在3G到4G的过渡期间,SU-MIMO技术开始得到应用,这标志着从SISO到多输入多输出(MIMO)技术的一个重要转变。

从IFA/PIFA天线技术的引入到现代4G手机的发展,天线设计的核心变化在于增加了天线数量和扩展了支持的频段。
现在的5G时代,频谱主要分为两个区域:6GHz以下的称为sub-6GHz频段,6GHz以上的则被称为毫米波(mm-Wave)频段。
我们以低频段Sub-6 GHz的一个中间值3.5GHz(3500MHz)为例,来看看5G天线的长度。根据上面的公式,波长为长度:0.0857米,对于单极子天线,其长度大约是波长的1/4,大约是21.4毫米。这使得天线可以轻松地内置于手机机身内部。
其实4G/5G天线的长度没有明显的变化,不过5G手机使用MIMO技术将多个天线元件组成了一个天线阵列,例如8×8 MIMO有8个发射端天线,8根手机端天线。

除了通信频段的不断提升使得天线可以做得越来越短小,天线的制造工艺也在不断提升。
在手机发展的早期,天线设计普遍采用在塑料后盖上直接印刷的方式,即印刷成型(PDS)天线。它是利用导电油墨在塑料或其他非金属表面上形成天线图案,从而实现无线信号的接收与发送。后面又发展成FPC天线,即冲印在机身电路中的天线。
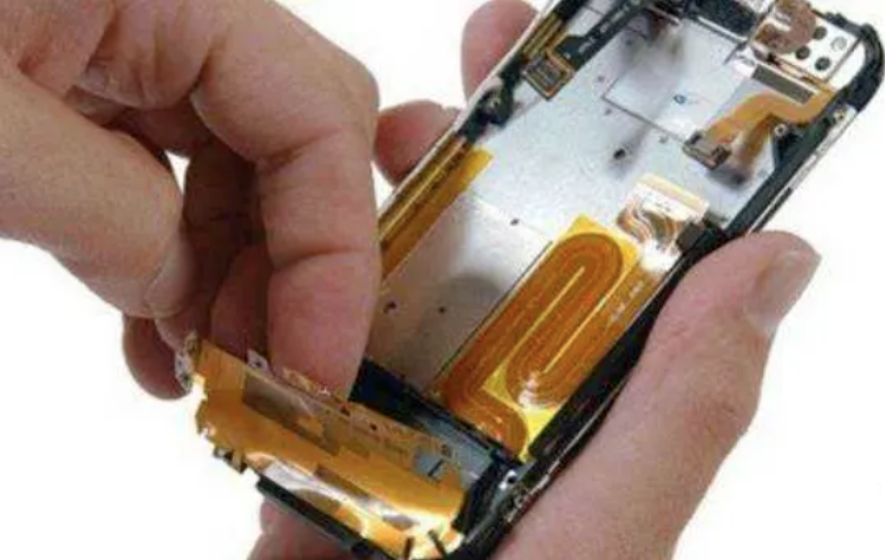
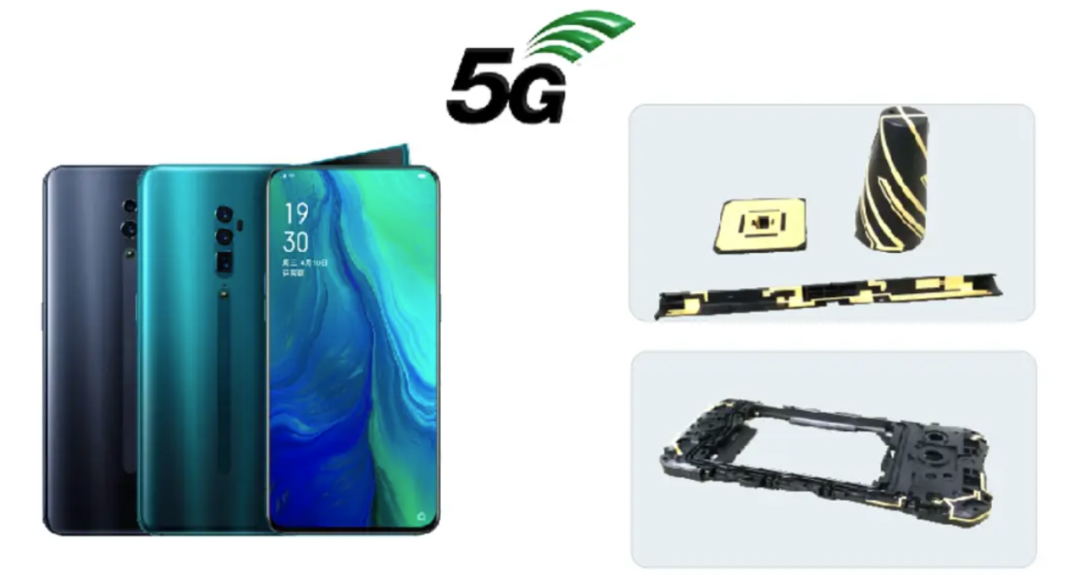
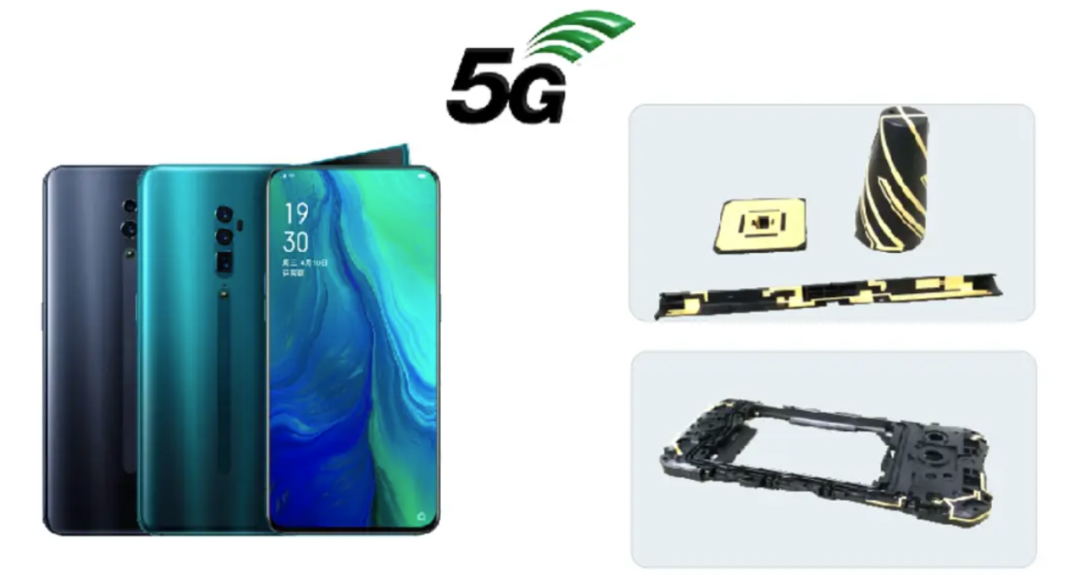
苹果公司一直使用FPC天线技术,这种技术采用塑料基底上的铜薄膜来制造柔性的天线,并将它们嵌入手机的塑料外壳之中。下图右上角是iPhone X的FPC。

在2010年,苹果公司在iPhone 4上首次创新性地将手机的金属边框用作天线的辐射部分,实现了天线设计与手机结构的无缝结合,引领了金属边框天线的潮流。
同时,利用精细的分割和接地技术,金属边框可以被巧妙地转换成了多样的天线形态,比如倒L型、倒F型和环形等,满足了现代手机对多频段和多制式的需求。

另外,为了节省空间,工程师们开始将天线通过激光雕刻技术附在手机的塑料后壳上,也就是LDS天线。

总之,随着科技的进步,手机天线已经从显眼的外观走向了隐蔽的内置设计。它们变得更加小巧、高效,与手机的美学和人体工程学设计完美融合。
下次你拿起手机时,不妨想一想,那些曾经显而易见的天线,现在已经巧妙地隐藏在了你手中的高科技设备之中。
感谢阅读!
相关文章:

手机天线都去哪里了?
在手机的演变历程中,天线的设计和位置一直是工程师们不断探索和创新的领域。你是否好奇,现在的手机为什么看不到那些曾经显眼的天线了呢? 让我们一起揭开这个谜题。 首先,让我们从基础开始:手机是如何发出电磁波的&…...

计算机网络 —— 应用层(电子邮件)
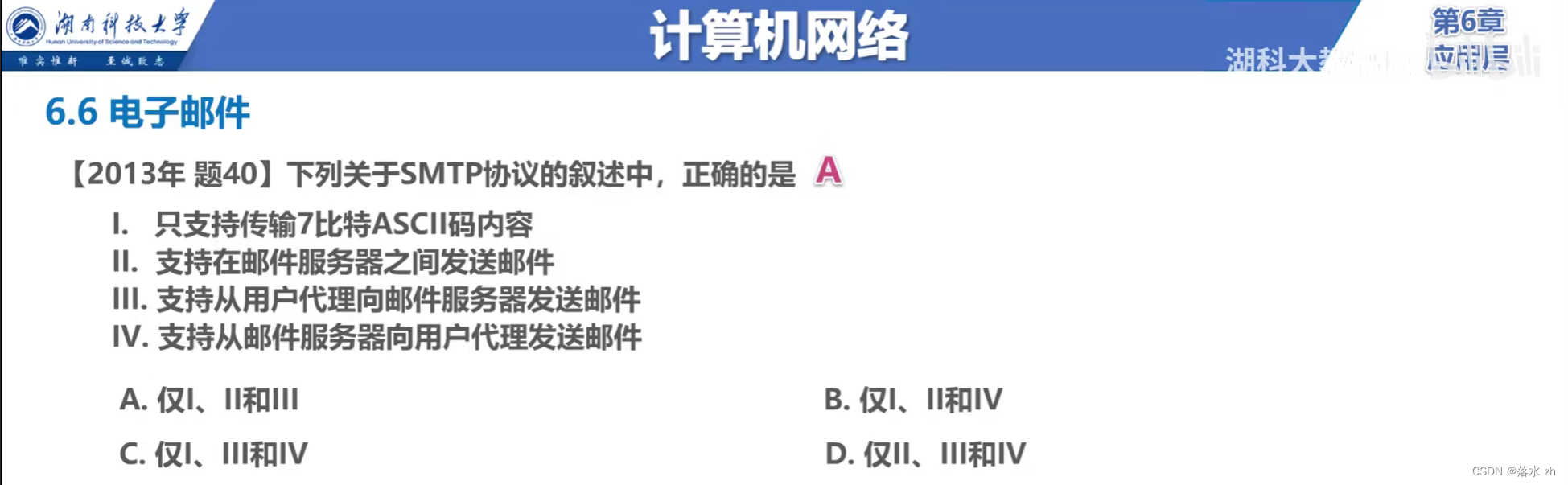
计算机网络 —— 应用层(电子邮件) 电子邮件发送电子邮件的过程SMTP特性工作流程 电子邮件格式MIME关键组件工作方式 POP/IMAPPOP(邮局协议)IMAP(因特网邮件访问协议) 基于万维网的电子邮箱特点优势常见的基…...
)
Java18新特性(极简)
一、引言 自1995年Java语言首次亮相以来,它已经成为企业级应用、移动应用和游戏开发等领域不可或缺的一部分。随着技术的不断进步,Java也在持续演化,每个新版本都带来了诸多新特性和性能优化,旨在提升开发者的编程效率和应用程序的…...

vscode连接ssh远程服务器
当使用Visual Studio Code (VSCode) 连接SSH远程服务器时,可以遵循以下步骤。这些步骤将帮助你设置并连接到远程服务器,包括免密登录的设置(如果需要)。 一、安装并配置Remote-SSH插件 下载并安装VSCode:确保你已经下…...

【趣味测试】
编程过程中遇到的趣味知识 1 Cpp 1.1 浮点数计算 if (0.1 0.2 0.3) {std::cout << "0.1 0.2 0.3 true" << std::endl;} else {std::cout << "0.1 0.2 0.3 false" << std::endl;}if (0.1 0.3 0.4) {std::cout << &…...

数据结构经典面试之数组——C#和C++篇
文章目录 1. 数组的基本概念与功能2. C#数组创建数组访问数组元素修改数组元素数组排序 3. C数组创建数组访问数组元素修改数组元素数组排序 4. 数组的实际应用与性能优化5. C#数组示例6. C数组示例总结 数组是编程中常用的数据结构之一,它用于存储一系列相同类型的…...

docker的基本知识
文章目录 前言docker的基本知识1. docker 的底层逻辑2. docker 的核心要素2.1. 镜像的基本概念:2.2. 容器的基本概念:2.3. 仓库的基本概念: 前言 如果您觉得有用的话,记得给博主点个赞,评论,收藏一键三连啊,写作不易啊^ _ ^。 …...

React Native性能优化红宝书
一、React Native介绍 React Native 是Facebook在React.js Conf2015 推出的开源框架,使用React和应用平台的原生功能来构建 Android 和 iOS 应用。通过 React Native,可以使用 JavaScript 来访问移动平台的 API,使用 React 组件来描述 UI 的…...

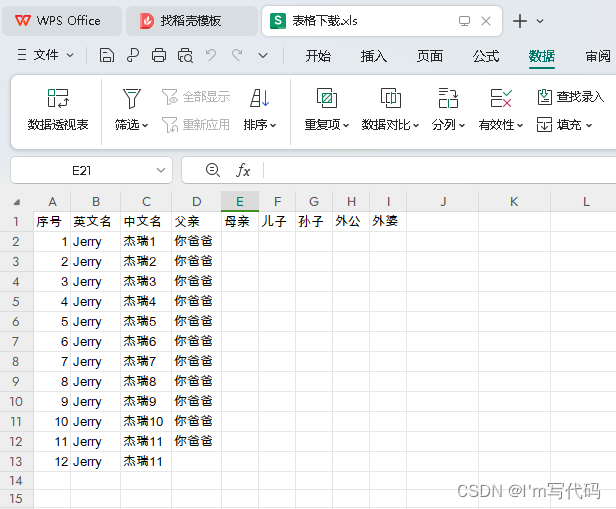
后端不提供文件流接口,前台js使用a标签实现当前表格数据(数组非blob数据)下载成Excel
前言:开发过程中遇到的一些业务场景,如果第三方不让使用,后端不提供接口,就只能拿到table数据(Array),实现excel文件下载。 废话不多说,直接上代码,方法后续自行封装即可: functio…...

如何使用ChatGPT辅助设计工作
文章目录 设计师如何使用ChatGPT提升工作效率?25个案例告诉你!什么是 prompt?咨询信息型 prompt vs 执行任务 prompt编写出色 prompt 的基本思路撰写 prompt 的案例和技巧1、将 ChatGPT 视作专业人士2、使用 ChatGPT 创建表单3、使用 ChatGPT…...

hadoop服务器启动后无法执行hdfs dfs命令
集群启动后,无法正常使用hdfs的任何命令。使用jps查看进程,发现namenode没有启动,然后再进入到Hadoop的相应目录,打开里面的logs文件 打开Hadoop的master的log 再使用vi编辑器查看(也可以用less或者more命令查看&#…...

Flink 1.19.1 standalone 集群模式部署及配置
flink 1.19起 conf/flink-conf.yaml 更改为新的 conf/config.yaml standalone集群: dev001、dev002、dev003 config.yaml: jobmanager address 统一使用 dev001,bind-port 统一改成 0.0.0.0,taskmanager address 分别更改为dev所在host dev001 config.…...

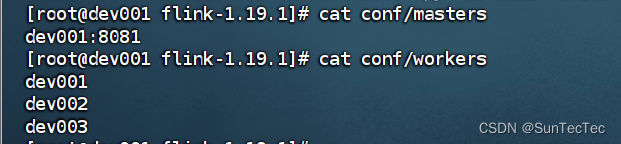
【深度学习】GELU激活函数是什么?
torch.nn.GELU 模块在 PyTorch 中实现了高斯误差线性单元(GELU)激活函数。GELU 被用于许多深度学习模型中,包括Transformer,因为它相比传统的 ReLU(整流线性单元)函数能够更好地近似神经元的真实激活行为。…...

如何编译和运行您的第一个Java程序
如何编译和运行您的第一个Java程序 让我们从一个简单的java程序开始。 简单的Java程序 这是一个非常基本的java程序,它会打印一条消息“这是我在java中的第一个程序”。 public class FirstJavaProgram {public static void main(String[] args){System.…...

vscode用vue框架写一个登陆页面
目录 一、创建登录页面 二、构建好登陆页面的路由 三、编写登录页代码 1.添加基础结构 2.给登录页添加背景 3.解决填充不满问题 4.我们把背景的红颜色替换成背景图: 5.在页面中央添加一个卡片来显示登录页面 6.设置中间卡片页面的左侧 7.设置右侧的样式及…...

腾讯云API安全保障措施?有哪些调用限制?
腾讯云API的调用效率如何优化?怎么使用API接口发信? 腾讯云API作为腾讯云提供的核心服务之一,广泛应用于各行各业。然而,随着API应用的普及,API安全问题也日益突出。AokSend将详细探讨腾讯云API的安全保障措施&#x…...

在建设工程合同争议案件中,如何来认定“竣工验收”?
在建设工程合同争议案件中,如何来认定“竣工验收”? 建设工程的最终竣工验收,既涉及在建设单位组织下的五方单位验收,又需政府质量管理部门的监督验收以及竣工验收备案,工程档案还需递交工程所在地的工程档案馆归档。…...

Linux:多线程中的互斥与同步
多线程 线程互斥互斥锁互斥锁实现的原理封装原生线程库封装互斥锁 死锁避免死锁的四种方法 线程同步条件变量 线程互斥 在多线程中,如果存在有一个全局变量,那么这个全局变量会被所有执行流所共享。但是,资源共享就会存在一种问题࿱…...

数据仓库之主题域
数据仓库的主题域(Subject Area)是按照特定业务领域或主题对数据进行分类和组织的方式。每个主题域集中反映一个特定的业务方面,使得数据分析和查询更加清晰和高效。主题域通常与企业的关键业务过程相关,能够帮助用户在数据仓库中…...

【简易版tinySTL】 vector容器
文章目录 基本概念功能思路代码实现vector.htest.cpp 代码详解变量构造函数析构函数拷贝构造operatorpush_backoperator[]insertprintElements 本实现版本 和 C STL标准库实现版本的区别: 基本概念 vector数据结构和数组非常相似,也称为单端数组vector与…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
