vscode用vue框架写一个登陆页面
目录
一、创建登录页面
二、构建好登陆页面的路由
三、编写登录页代码
1.添加基础结构
2.给登录页添加背景
3.解决填充不满问题
4.我们把背景的红颜色替换成背景图:
5.在页面中央添加一个卡片来显示登录页面
6.设置中间卡片页面的左侧
7.设置右侧的样式及数据
8.最后效果如下:
9.登录页面的总代码如下
写在前面:
登录页Login.Vue的代码会在文章最后给出,其他代码,须看文章图片修改。
一、创建登录页面
views文件是管理页面组件的文件夹,再此文件夹上右击新建文件,命名为Login.Vue,如下两图:


小知识点补充:
组件分为两种:页面组件 和 功能组件。
1.页面组件
用来构建独立页面的组件,保存在 views 目录中,页面组件中可以包含多个功能组件。2.功能组件
我们可以将页面中一些独立的小功能制作成组件,这些组件可以被页面组件引入使用,比如:翻页、时间插件等,功能组件保存在 components 目录中,这些组件不能独立显示,只能被包含在一个页面组件中使用。页面组件和功能组件的关系:(每个页面就是一个页面组件,每个页面中可以包含多个功能组件)
二、构建好登陆页面的路由
把原先的路由删掉,最后App.vue的script块和template块写成如下这样:

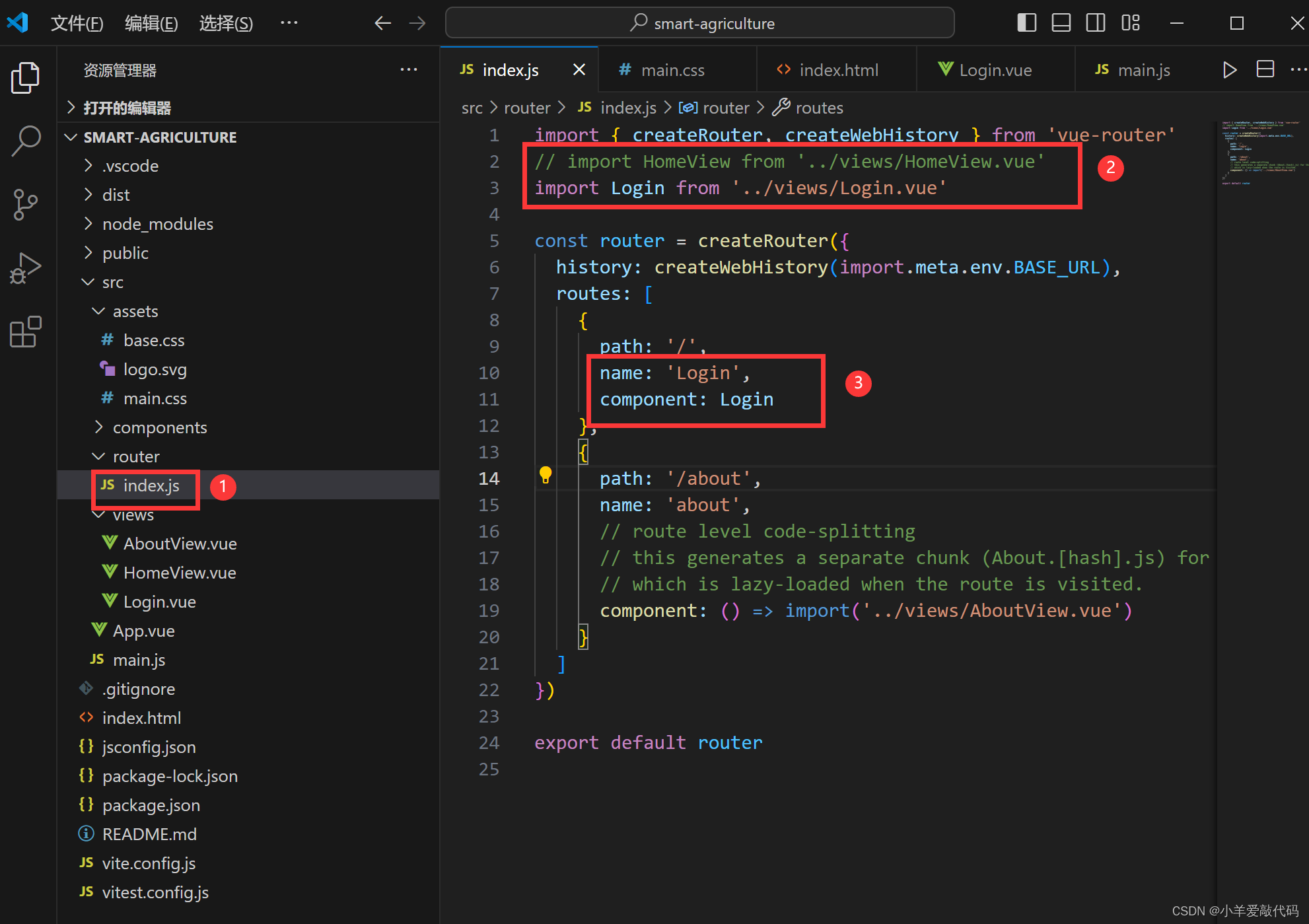
接着去①管理路由的main.js文件下改路由路径,
②把原来的路径注释掉,增加登录页的注释,
③把根路由添加为登录页,三步对应如下图中三步

三、编写登录页代码
1.添加基础结构
打开登录页组件(Login.vue),添加好vue3组件文件模板,如下:
<template></template>
<script setup></script>
<style ></style>
相关知识:
<template>:定义组件的HTML结构。你可以在这里编写你的HTML代码,它将决定组件的渲染内容。
<script setup>: 编写组件的 JavaScript 逻辑,其中setup可以简化代码,是vue3独有,他使js的变量和方法直接暴露给模板template使用,不用再单独return出去。
<style>:定义组件的样式。你可以在这里编写CSS代码来定义组件的外观。如果你希望样式只作用于当前组件,可以添加scoped属性,例如<style scoped>。
2.给登录页添加背景
通过编写css样式以及html,如下:

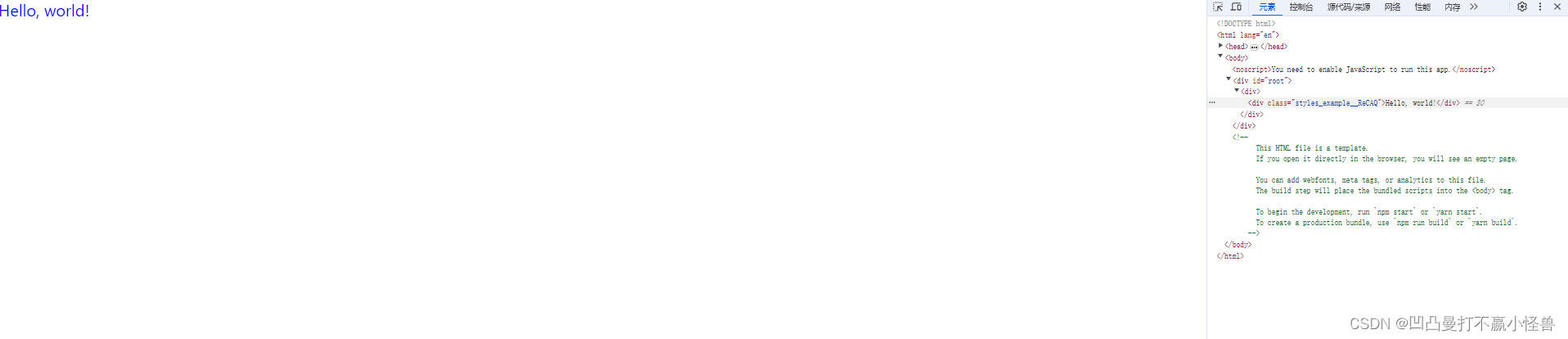
发现填充不满整个屏幕,如下:

3.解决填充不满问题
肯定是创建文件后他给vue模板样式定义的填充范围限制了,我们去改一下

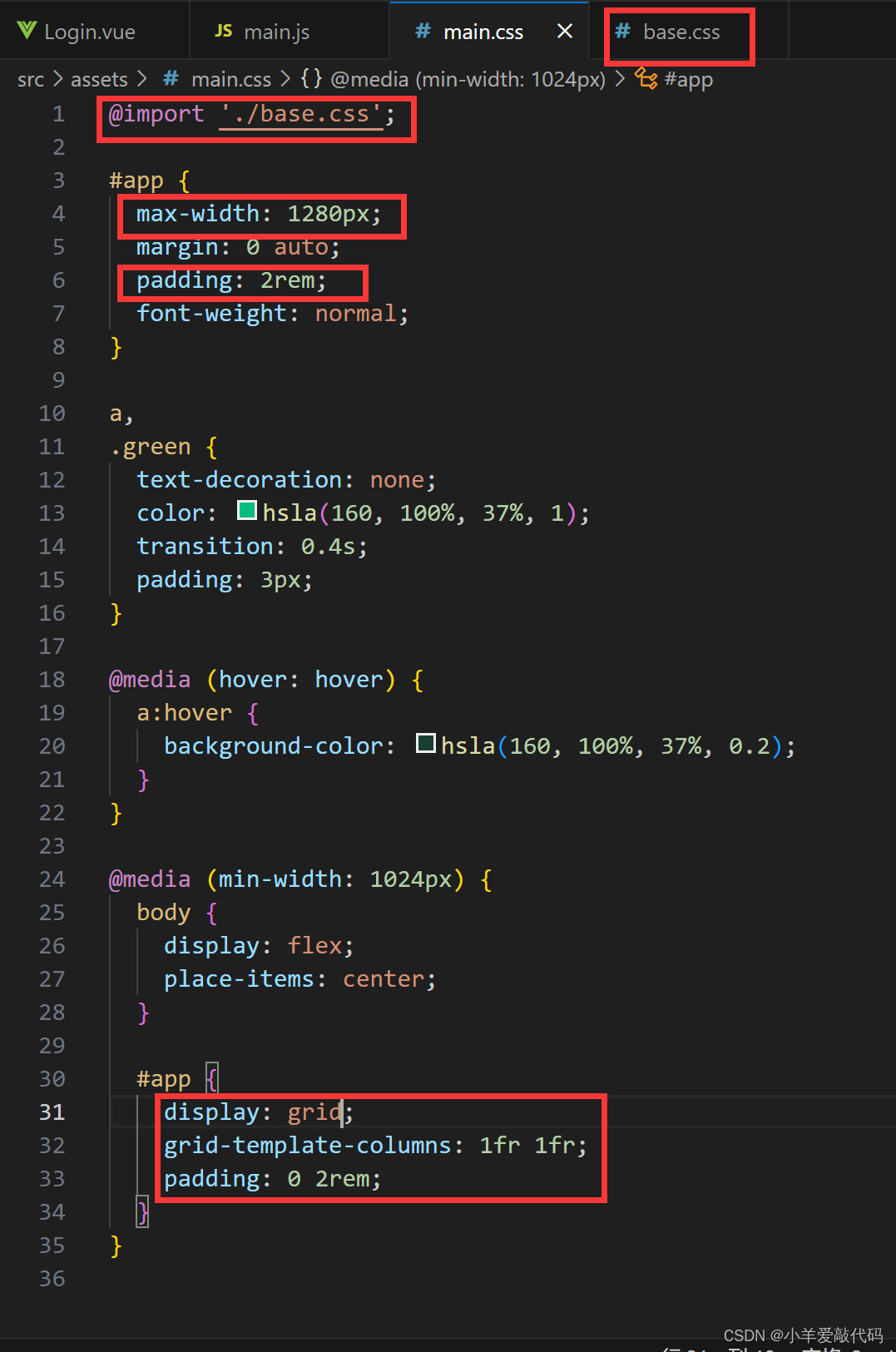
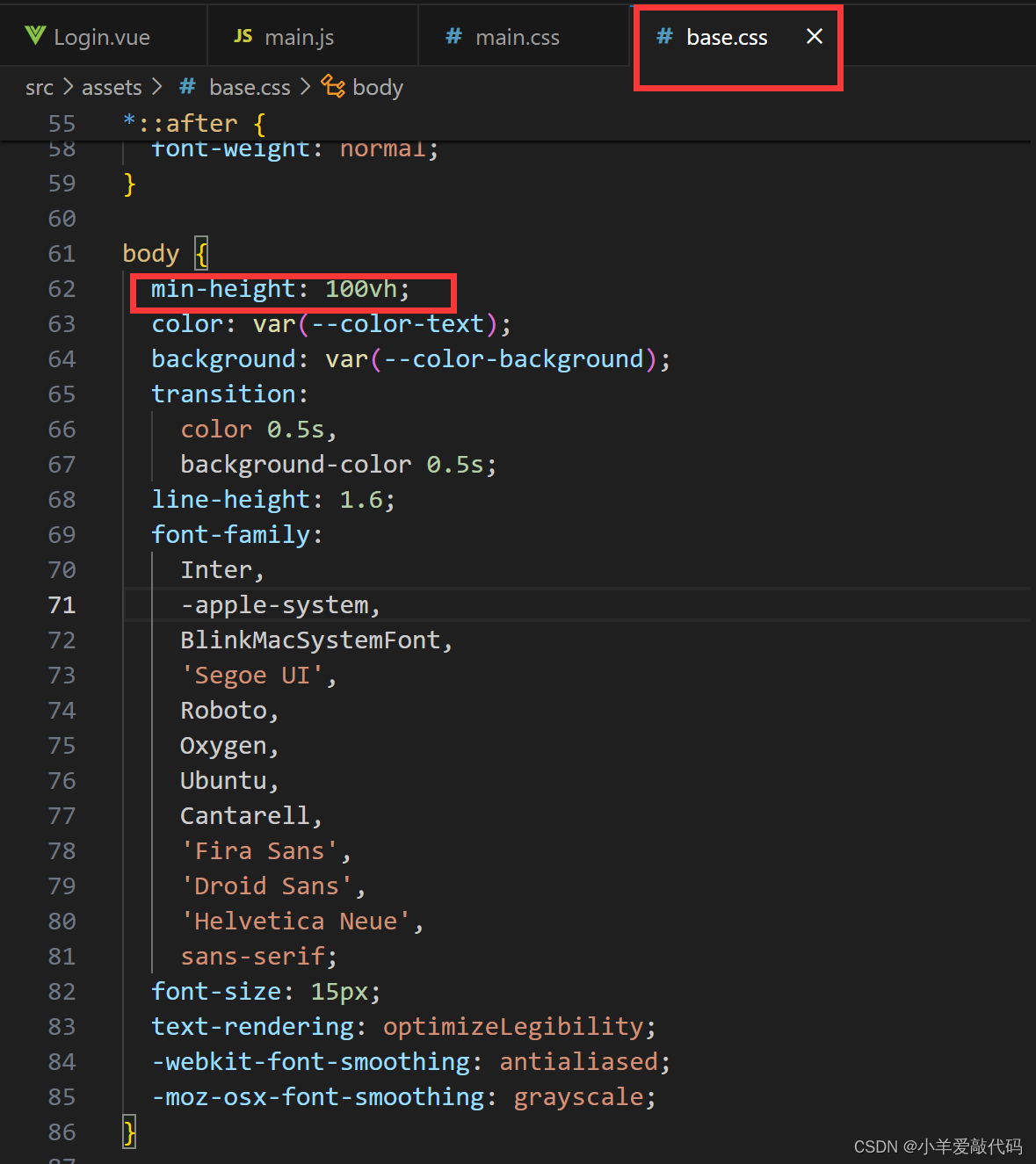
发现系统的css样式都在main.css中写了,我们找都这个文件,在assets文件中,修改main,js的地方如左下图:,另外我们还要修改base.css文件(这张图片的地方是改后的),如右下图


可以看到从上往下数这三处,我们填充不满,因为现在网页使grid网格布局,我们改成flex弹性布局就可以了,改好后的main.css的代码如下:
@import './base.css';#app {/* max-width: 1280px; */margin: 0 auto;font-weight: normal;
}a,
.green {text-decoration: none;color: hsla(160, 100%, 37%, 1);transition: 0.4s;padding: 3px;
}@media (hover: hover) {a:hover {background-color: hsla(160, 100%, 37%, 0.2);}
}@media (min-width: 1024px) {body {display: flex;place-items: center;}#app {display: flex;}
}
4.我们把背景的红颜色替换成背景图:

发现成功!

5.在页面中央添加一个卡片来显示登录页面
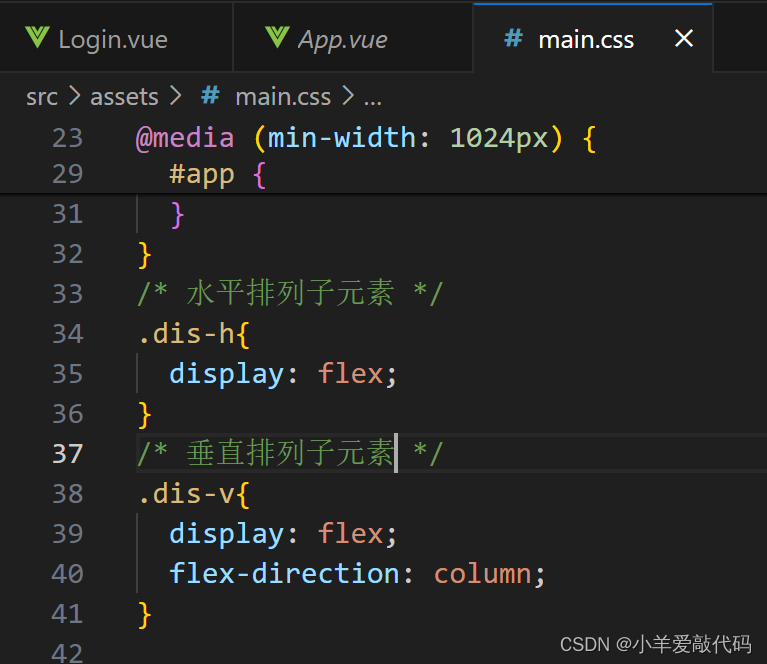
在main.js中添加如下样式(下左图)用来设置用了该样式后,那个布局其内部的子元素排列方式,编写登陆页面的卡片位置(下右图),这个其实是给父容器(最外侧的div)设置水平和垂直居中,父容器控制子容器的排列方式,所以子容器是水平和垂直居中的


效果:

6.设置中间卡片页面的左侧
设置其子元素排列为垂直排列,背景为渐变,(
从左上角到右下角线性渐变,两个渐变色为#88d1ea,#d7c1bb),代码为:background:linear-gradient(to right bottom,#88d1ea 5%,#d7c1bb 100% ),如下图:
想设置不透明度,就得用rgba格式写颜色,其中a代表不透明度,他的值为0到1.

所以代码修改为:background:linear-gradient(to right bottom,rgba(136,209,234,0.80) 5%,rgba(215,193,187,0.80) 100% )
最后样式为下面
.login-form .left{width: 50%;height: 100%;align-items: left;justify-content: center;font-size: 1.6rem;font-weight: bold;background:linear-gradient(to right bottom,rgba(136,209,234,0.80) 5%,rgba(215,193,187,0.80) 100% );color: #fff;text-indent:1rem;
}左侧的内容如下:
<div class="login-form dis-h"><div class="dis-v left"><span> 欢迎~ </span><span> 智慧农业物联网 </span></div> </div>效果如下:

7.设置右侧的样式及数据
样式如下:
.login-form .right{width: 50%;height: 100%;background-color: rgba(255, 255, 255, 0.90);align-items: center;justify-content: center;
}
.login-form .username,.pwd,.btn{padding: 0.5rem 0; }模板代码编写在<template>标签中,如下:
<div class="dis-v right"><div class="username dis-h"><el-input placeholder="请输入用户名" prefix-icon="User" /></div><div class="pwd dis-h"><el-input placeholder="请输入密码" prefix-icon="Lock" /></div><div class="btn dis-h"><el-button size="large" style="width:220px;background-color:#626aef;color:#fff font-weight:bold;" >登录</el-button></div></div> </div>8.最后效果如下:

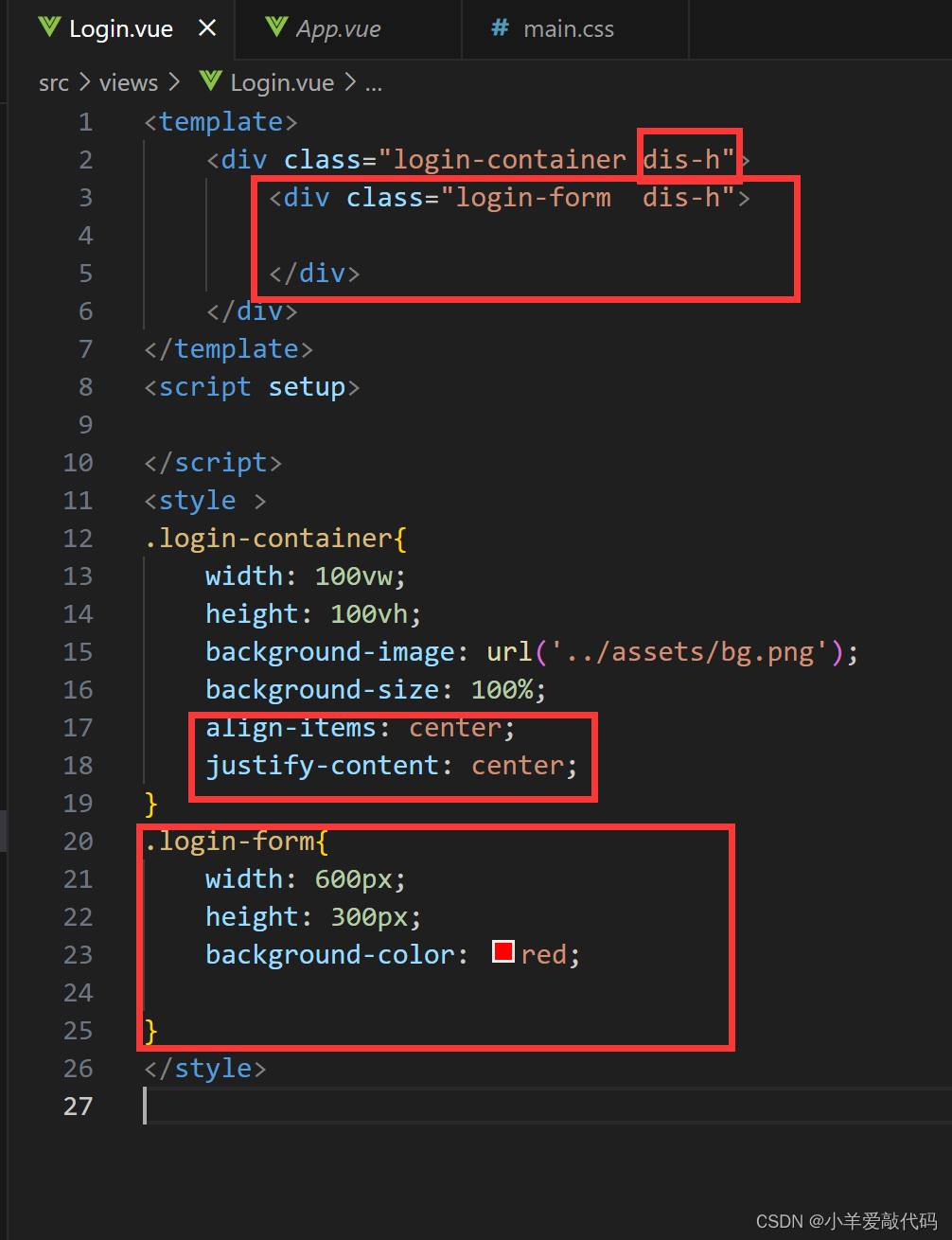
9.登录页面的总代码如下:
<template><div class="login-container dis-h"><div class="login-form dis-h"><div class="dis-v left"><span> 欢迎~ </span><span> 智慧农业物联网 </span></div><div class="dis-v right"><div class="username dis-h"><el-input placeholder="请输入用户名" prefix-icon="User" /></div><div class="pwd dis-h"><el-input placeholder="请输入密码" prefix-icon="Lock" /></div><div class="btn dis-h"><el-button size="large" style="width:220px;background-color:#626aef;color:#fff font-weight:bold;" >登录</el-button></div></div> </div></div>
</template>
<script setup>import { User,Lock } from '@element-plus/icons-vue'
</script>
<style >
.login-container{width: 100vw;height: 100vh;background-image: url('../assets/bg.png');background-size: 100%;align-items: center;justify-content: center;
}
.login-form{width: 600px;height: 300px;/* background-color: red; */}
.login-form .left{width: 50%;height: 100%;align-items: left;justify-content: center;font-size: 1.6rem;font-weight: bold;background:linear-gradient(to right bottom,rgba(136,209,234,0.80) 5%,rgba(215,193,187,0.80) 100% );color: #fff;text-indent:1rem;
}
.login-form .right{width: 50%;height: 100%;background-color: rgba(255, 255, 255, 0.90);align-items: center;justify-content: center;
}
.login-form .username,.pwd,.btn{padding: 0.5rem 0; }
</style>
结束~
这篇文章只是页面简单的编写,逻辑还没写,下一篇文章更新哦~
相关文章:

vscode用vue框架写一个登陆页面
目录 一、创建登录页面 二、构建好登陆页面的路由 三、编写登录页代码 1.添加基础结构 2.给登录页添加背景 3.解决填充不满问题 4.我们把背景的红颜色替换成背景图: 5.在页面中央添加一个卡片来显示登录页面 6.设置中间卡片页面的左侧 7.设置右侧的样式及…...

腾讯云API安全保障措施?有哪些调用限制?
腾讯云API的调用效率如何优化?怎么使用API接口发信? 腾讯云API作为腾讯云提供的核心服务之一,广泛应用于各行各业。然而,随着API应用的普及,API安全问题也日益突出。AokSend将详细探讨腾讯云API的安全保障措施&#x…...

在建设工程合同争议案件中,如何来认定“竣工验收”?
在建设工程合同争议案件中,如何来认定“竣工验收”? 建设工程的最终竣工验收,既涉及在建设单位组织下的五方单位验收,又需政府质量管理部门的监督验收以及竣工验收备案,工程档案还需递交工程所在地的工程档案馆归档。…...

Linux:多线程中的互斥与同步
多线程 线程互斥互斥锁互斥锁实现的原理封装原生线程库封装互斥锁 死锁避免死锁的四种方法 线程同步条件变量 线程互斥 在多线程中,如果存在有一个全局变量,那么这个全局变量会被所有执行流所共享。但是,资源共享就会存在一种问题࿱…...

数据仓库之主题域
数据仓库的主题域(Subject Area)是按照特定业务领域或主题对数据进行分类和组织的方式。每个主题域集中反映一个特定的业务方面,使得数据分析和查询更加清晰和高效。主题域通常与企业的关键业务过程相关,能够帮助用户在数据仓库中…...

【简易版tinySTL】 vector容器
文章目录 基本概念功能思路代码实现vector.htest.cpp 代码详解变量构造函数析构函数拷贝构造operatorpush_backoperator[]insertprintElements 本实现版本 和 C STL标准库实现版本的区别: 基本概念 vector数据结构和数组非常相似,也称为单端数组vector与…...

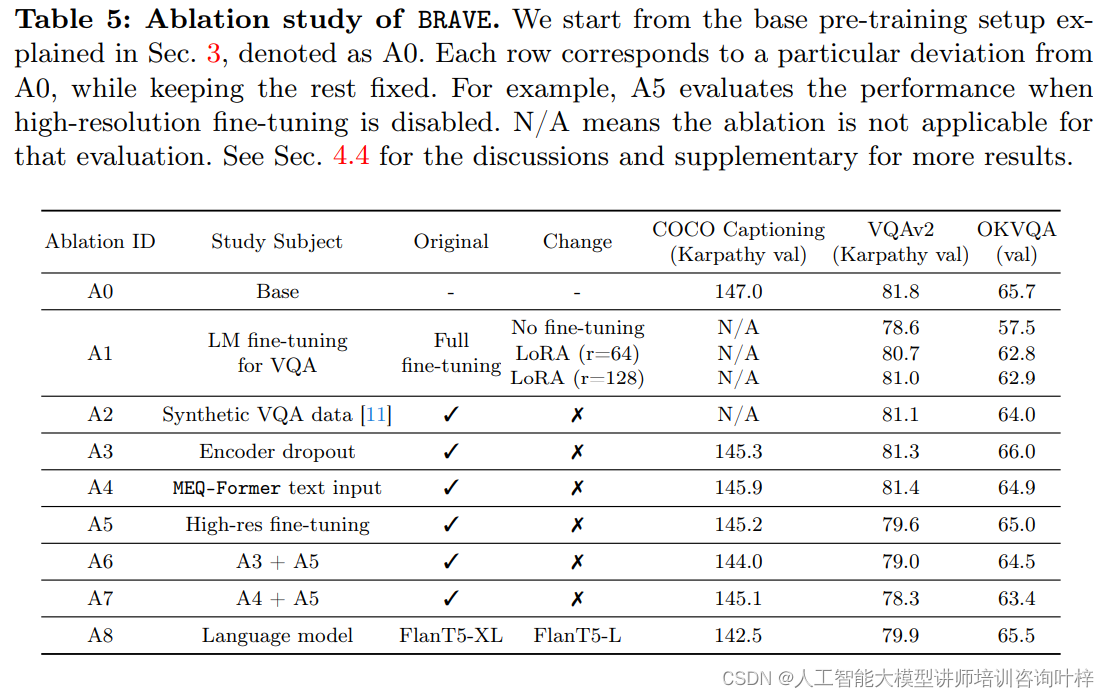
BRAVE:扩展视觉编码能力,推动视觉-语言模型发展
视觉-语言模型(VLMs)在理解和生成涉及视觉与文本的任务上取得了显著进展,它们在理解和生成结合视觉与文本信息的任务中扮演着重要角色。然而,这些模型的性能往往受限于其视觉编码器的能力。例如,现有的一些模型可能对某…...

使用 Verdaccio 建立私有npm库
网上有很多方法,但很多没标注nginx的版本所以踩了一些坑,下方这个文档是完善后的,对linux不是很熟练,所以不懂linux不会搭建的跟着做就可以了 搭建方法 首先需要一台云服务器 以139.196.226.123为例登录云服务器 下载node cd /usr/local/lib下载node 解压 下载 wget https://…...
)
个人职业规划(含前端职业+技术线路)
1. 了解自己的兴趣与长处 喜欢擅长的事 职业方向 2. 设定长期目标(5年) 目标内容 建立自己的品牌建立自己的社交网络 适量参加社交活动,认识更多志同道合的小伙伴寻求导师指导 建立自己的作品集 注意事项 每年元旦进行审视和调整永葆积极…...

LeetCode | 344.反转字符串
设置头尾两个指针,依靠中间变量temp交换头尾指针所指元素,头指针后移,尾指针前移,直到头尾指针重合或者头指针在尾指针后面一个元素 class Solution(object):def reverseString(self, s):""":type s: List[str]:r…...

一步一步用numpy实现神经网络各种层
1. 首先准备一下数据 if __name__ "__main__":data np.array([[2, 1, 0],[2, 2, 0],[5, 4, 1],[4, 5, 1],[2, 3, 0],[3, 2, 0],[6, 5, 1],[4, 1, 0],[6, 3, 1],[7, 4, 1]])x data[:, :-1]y data[:, -1]for epoch in range(1000):...2. 实现SoftmaxCrossEntropy层…...
)
vue学习(二)
9.vue中的数据代理 通过vm对象来代理data对象中的属性操作(读写),目的是为了更加方便操作data中的数据 基本原理:通过Object.defineProperty()把data对象所有属性添加到vm上,为每一个添加到vm上的属性,都增…...

Maven 介绍
Maven open in new window 官方文档是这样介绍的 Maven 的: Apache Maven is a software project management and comprehension tool. Based on the concept of a project object model (POM), Maven can manage a projects build, reporting and documentation fr…...

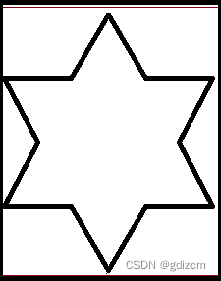
QT截图程序三-截取自定义多边形
上一篇文章QT截图程序,可多屏幕截图二,增加调整截图区域功能-CSDN博客描述了如何截取,具备调整边缘功能后已经方便使用了,但是与系统自带的程序相比,似乎没有什么特别,只能截取矩形区域。 如果可以按照自己…...

Unity的三种Update方法
1、FixedUpdate 物理作用——处理物理引擎相关的计算和刚体的移动 (1) 调用时机:在固定的时间间隔内,而不是每一帧被调用 (2) 作用:用于处理物理引擎的计算,例如刚体的移动和碰撞检测 (3) 特点:能更准确地处理物理…...

[Python学习篇] Python字典
字典是一种可变的、无序的键值对(key-value)集合。字典在许多编程(Java中的HashMap)任务中非常有用,因为它们允许快速查找、添加和删除元素。字典使用花括号 {} 表示。字典是可变类型。 语法: 变量 {key1…...

react项目中如何书写css
一:问题: 在 vue 项目中,我们书写css的方式很简单,就是在 .vue文件中写style标签,然后加上scope属性,就可以隔离当前组件的样式,但是在react中,是没有这个东西的,如果直…...

PostgreSQL源码分析——绑定变量
这里分析一下函数中应用绑定变量的问题,但实际应用场景中,不推荐这么使用。 prepare divplan2(int,int) as select div($1,$2); execute divplan2(4,2);语法解析 分别分析prepare语句以及execute语句。 gram.y中定义 /******************************…...

Zynq学习笔记--了解中断配置方式
目录 1. 简介 2. 工程与代码解析 2.1 Vivado 工程 2.2 Vitis 裸机代码 2.3 关键代码解析 3. 总结 1. 简介 Zynq 中的中断可以分为以下几种类型: 软件中断(Software Generated Interrupt, SGI):由软件触发,通常…...

吴恩达机器学习 第二课 week2 多分类问题
目录 01 学习目标 02 实现工具 03 概念与原理 04 应用示例 05 总结 01 学习目标 (1)理解二分类与多分类的原理区别 (2)掌握简单多分类问题的神经网络实现方法 (3)理解多分类问题算法中的激活函数与损失…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
