华为云CodeArts API:API管理一体化平台 5月新特性上线啦!
CodeArts API是华为云API全生命周期管理一体化解决方案平台,支持开发者高效实现API设计、API开发、API测试、API托管、API运维、API变现的一站式体验。
通过以API契约为锚点,CodeArts API保证API各阶段数据高度一致,为开发者提供友好易用的API全流程端到端解决方案。2024年5月,CodeArts API主要发布了以下新特性,快来看看本次更新有没有你关注的内容吧!
更新内容汇总
新特性
- 【API设计】导出能力增强
支持OpenAPI 3.0的Json格式文件
支持Swagger 2.0的Yaml、Json格式文件
- 【项目导入】支持YApi文件导入
- 【快捷调试】请求URL引用环境变量时支持快捷选择
- 【快捷调试】快捷调试支持复制接口
体验优化
- 【API设计】API设计页面结构优化
- 【API设计】设计页签的请求体智能导入由根据Body示例自动生成改为弹窗输入Json结构自动生成
- 【API设计】审核列表改变入口位置及默认筛选
- 【项目管理】进入项目默认展示页面由快捷调试改为API设计
- 【环境变量】增加环境变量下拉框展示宽度并支持悬浮展示全称
修复问题
- 【API设计】修复请求体智能导入参数为Null时导入失败问题
- 【API设计】修复请求体智能导入List类型参数识别不精准问题
- 【API设计】修复复制接口保存至目标目录失败问题
- 【快捷调试】修复导入目录携带逗号导致导入失败问题
更新内容具体介绍
【API设计】导出能力增强
支持将接口导出为OpenAPI 3.0和Swagger 2.0 数据格式,可通过点击目录或接口右侧的省略号,在弹出的菜单中选择“导出”来实现,在导出页面可根据需要选择导出“Yaml”或“Json”文件格式,来适配更多需求场景。

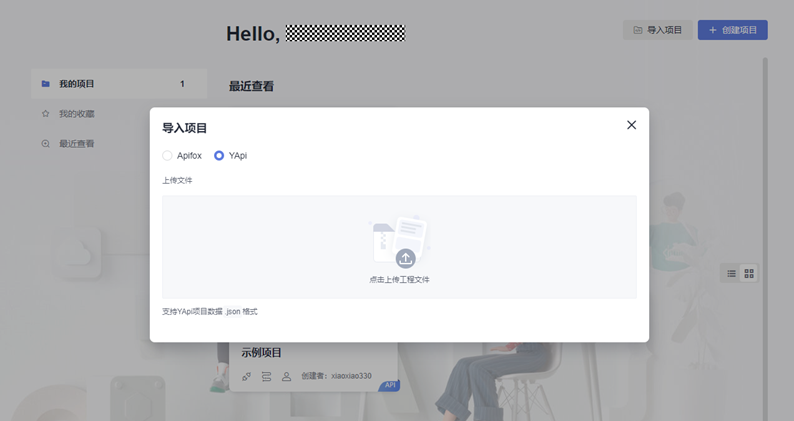
【项目导入】支持YApi文件导入
提供YApi项目导入功能,可在CodeArts API首页通过点击“导入项目”,选择“YApi”,将项目中的API设计导入到CodeArts API中。当导入请求体和响应体结构为Json格式时,支持JsonSchema和Json标准(双斜杠类型字段注释将被识别为字段描述)两种格式导入。

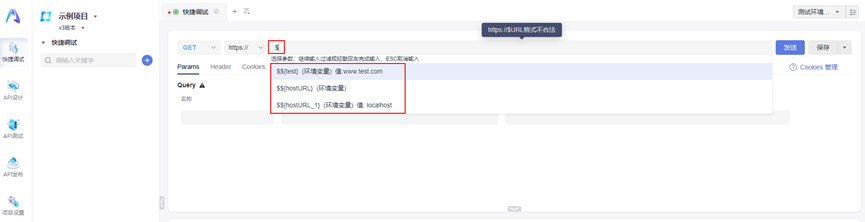
【快捷调试】请求URL引用环境变量时支持快捷选择
在CodeArts API的最新版中,快捷调试接口体验再次升级。当请求URL想要引用环境变量时,只需键入“$”符号,系统便会即刻显示可用的环境变量列表供用户快捷选择,大大提升了调试过程中的效率与便利性。

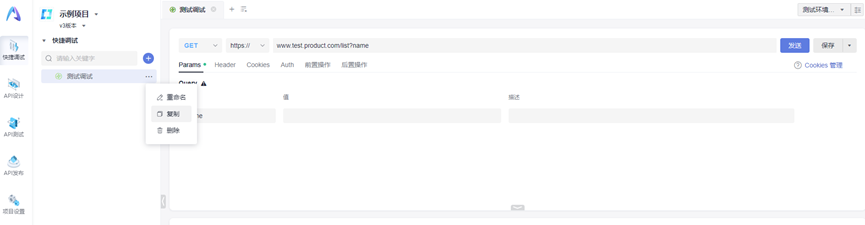
【快捷调试】快捷调试支持复制接口
快捷调试模块支持复制接口,允许用户快速复制当前调试的接口及其所有配置信息。帮助用户节省重复设置的时间,快速创建相似接口的调试场景。

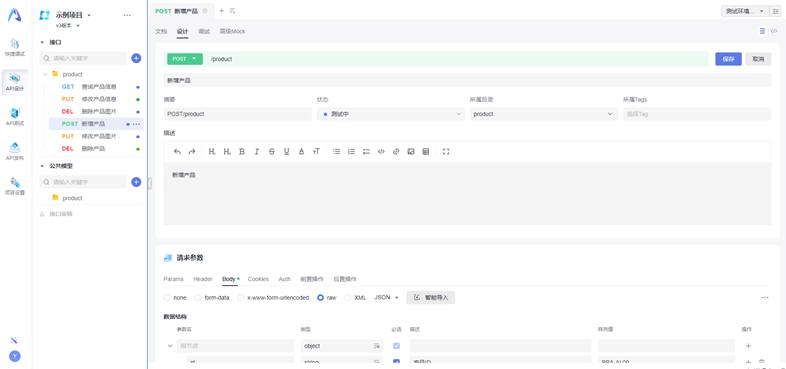
【API设计】API设计页面结构优化
调整API设计页面的请求体到请求参数中,保持与调试页面的请求体结构相同,更加符合用户使用习惯。

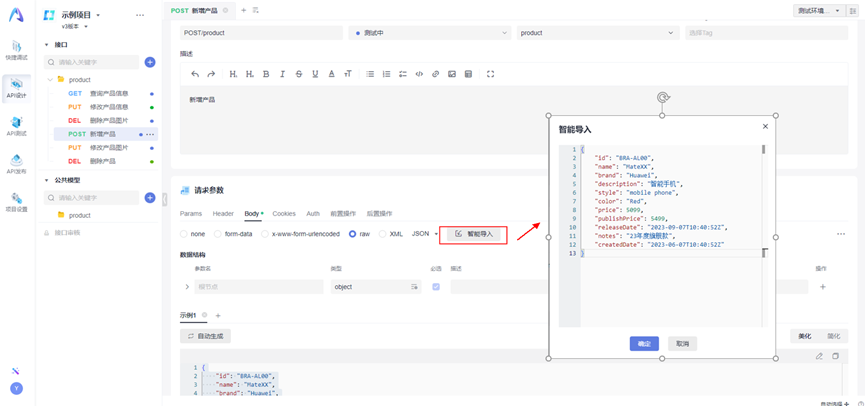
【API设计】设计页签的请求体智能导入由根据Body示例自动生成改为弹窗输入Json结构自动生成
CodeArts API支持通过点击“智能导入”快速导入请求体结构。为了方便用户更加直观的使用该功能,数据入口由原先根据Body示例自动生成改为在弹窗输入Json结构自动生成。

【API设计】审核列表改变入口位置及默认筛选
接口审核列表入口位置改变,并且默认展示“待审核”状态的接口,确保用户能第一时间查看代办任务,加速审核流程。

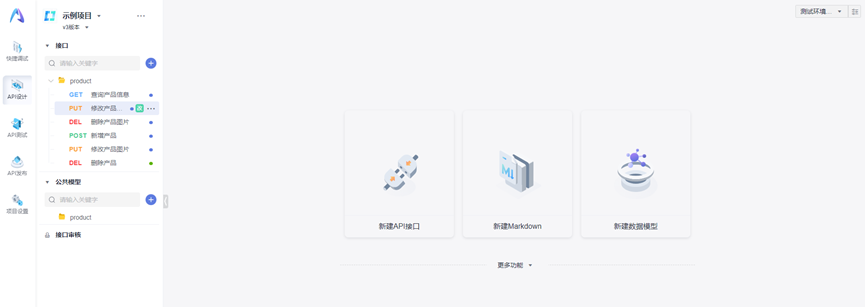
【项目管理】进入项目默认展示页面由快捷调试改为API设计
更改进入项目后默认展示API设计页面,直达CodeArts API产品核心功能。

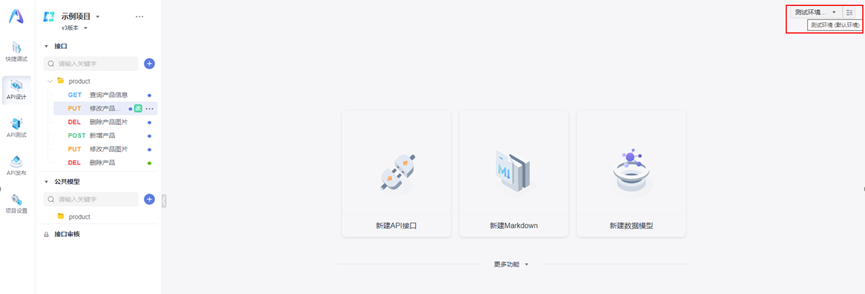
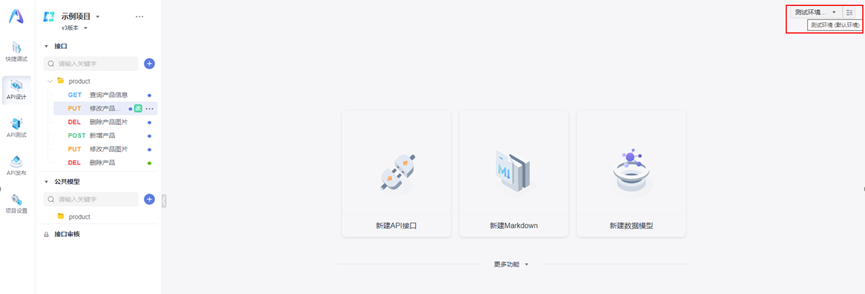
【环境变量】增加环境下拉框展示宽度并支持悬浮展示全称
增加环境名称的展示宽度,在环境名称过长时提供悬浮展示,方便用户查看当前环境全称。

以上更新内容,欢迎用户点击下方阅读原文前往官网进行体验并提出宝贵意见,您的每一条建议都是我们前进的动力。我们将持续提升产品的核心竞争力,为用户提供更优秀的产品体验。
阅读原文
相关文章:

华为云CodeArts API:API管理一体化平台 5月新特性上线啦!
CodeArts API是华为云API全生命周期管理一体化解决方案平台,支持开发者高效实现API设计、API开发、API测试、API托管、API运维、API变现的一站式体验。 通过以API契约为锚点,CodeArts API保证API各阶段数据高度一致,为开发者提供友好易用的A…...

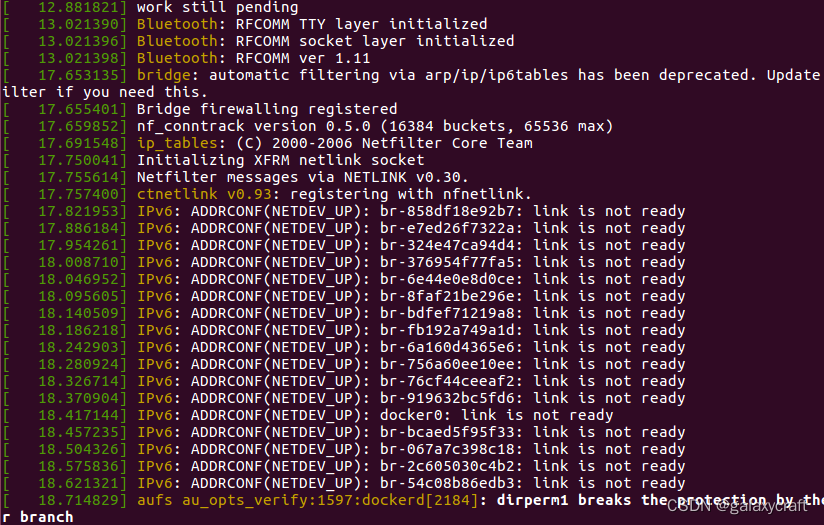
ubuntu16因swap分区uuid错误启动慢排查
感觉ubuntu16启动特别慢 dmesg查看如下: [ 10.050123] audit: type1400 audit(1718608189.395:11): apparmor"STATUS" operation"profile_load" profile"unconfined" name"webbrowser-app//oxide_helper" pid708 comm&q…...

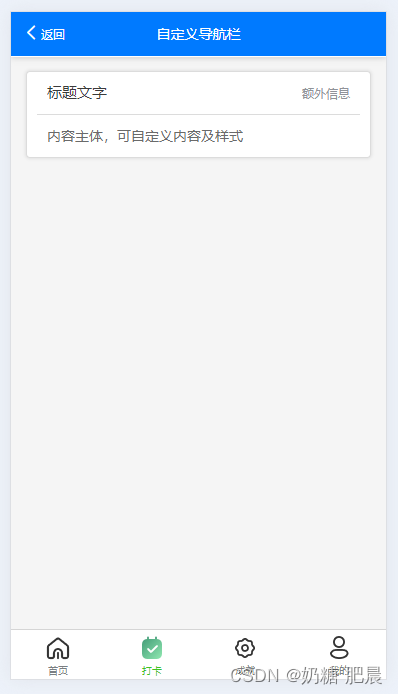
[保姆级]uniapp自定义导航栏
文章目录 导文隐藏默认导航栏:全局隐藏当前页面隐藏 添加自定义导航栏视图:手写导航栏组件导航栏 导文 在 UniApp 中,自定义导航栏通常涉及到隐藏默认的导航栏,并在页面顶部添加自定义的视图组件来模拟导航栏的功能。 隐藏默认导航…...

Java 桥接模式(Bridge Pattern)是设计模式中的一种结构型设计模式,桥接模式的核心思想是将抽象与实现解耦
桥接模式(Bridge Pattern)是一种结构型设计模式,它将抽象部分与它的实现部分分离,使它们都可以独立地变化。桥接模式的核心思想是将抽象与实现解耦,使得它们可以独立扩展。 在桥接模式中,通常包含以下四个…...

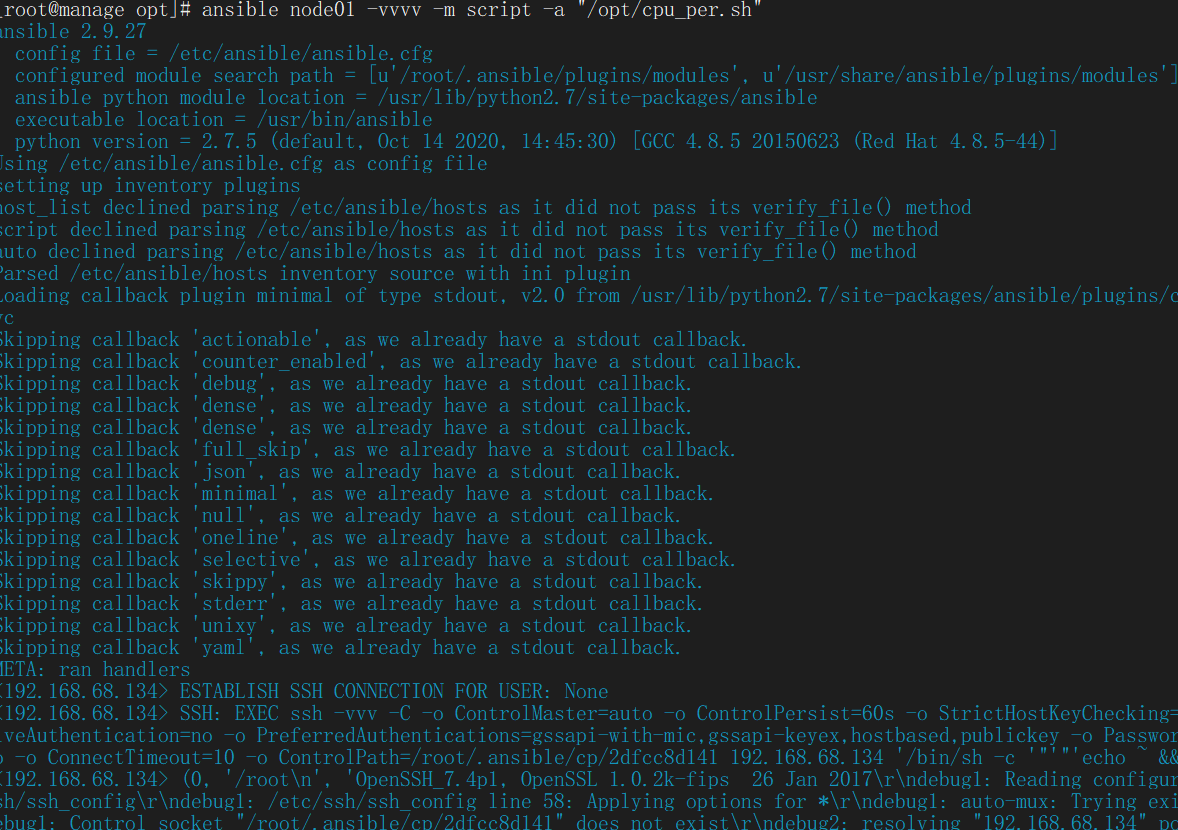
入门Ansible常用模块
自动化运维Devops-Ansible Ansible是新出现的自动化运维工具,基于Python 开发,集合了众多运维工具(puppet 、cfengine、chef、func、fabric)的优点,实现了批量系统配置 、批量程序部署、批量运行命令 等功能。Ansible…...

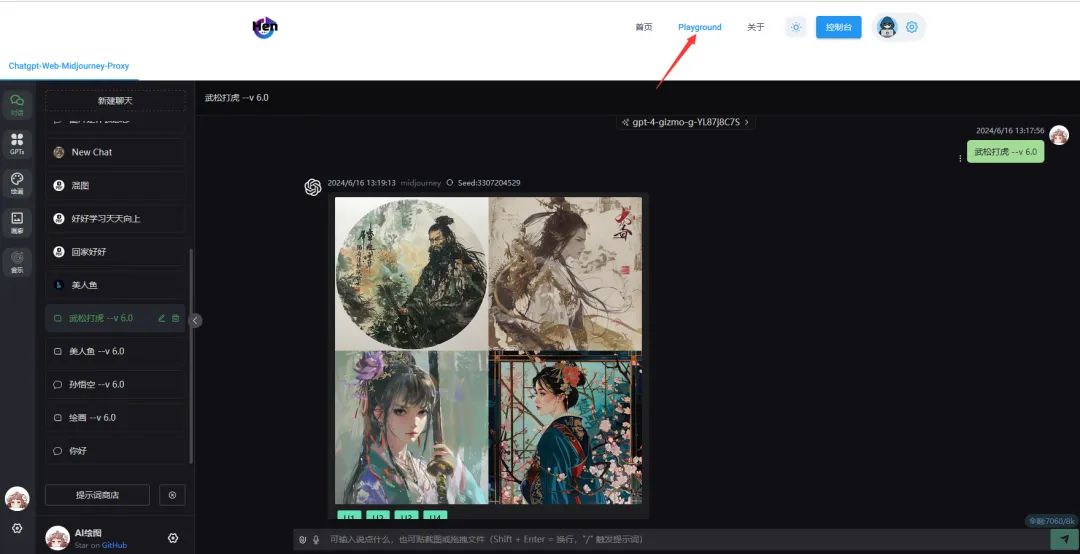
全能AI客户端:ChatGPT Web Midjourney Proxy,AI绘画+GPT4o对话
这绝对是目前最全能的 AI 客户端,ui 界面集成 ChatGPT AI 对话、Midjourney AI 画图、Suno AI 音乐等等市面主流的 AI 功能,只需绑定一个 API key 即可使用全部 AI 功能,Midjourney 甚至比官方好用几倍! 项目简介 ChatGPT Web Mi…...

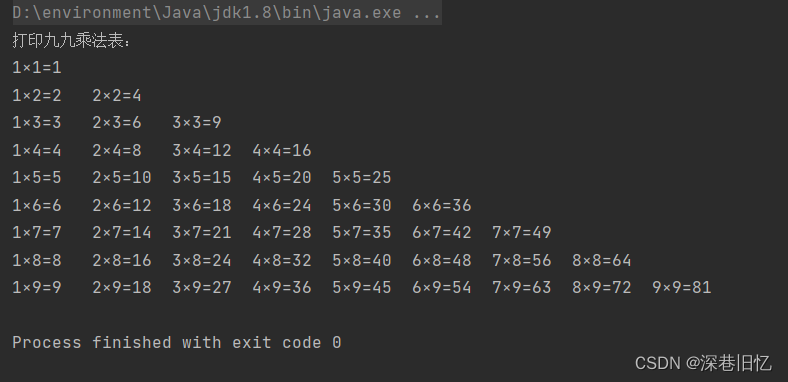
Java基础 - 练习(四)打印九九乘法表
Java基础练习 打印九九乘法表,先上代码: public static void multiplicationTable() {for (int i 1; i < 9; i) {for (int j 1; j < i; j) {// \t 跳到下一个TAB位置System.out.print(j "" i "" i * j "\t"…...

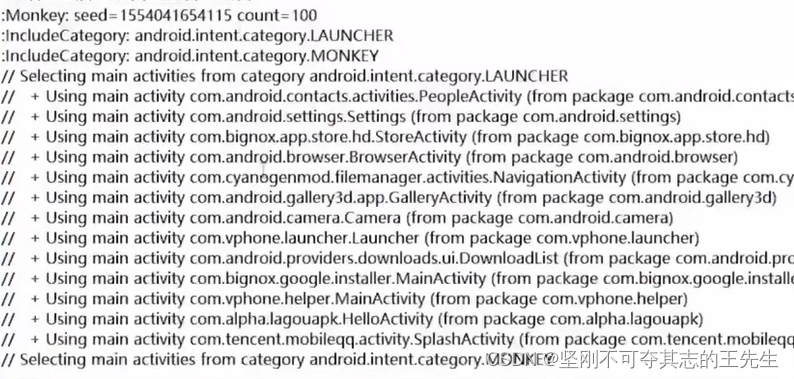
软件测试——稳定性测试:adb Monkey
Monkey 1. Monkey1.1 Monkey 是什么1.2 Monkey 测试场景1.3 Monkey 特点1.4 Monkey 在哪里1.5 测试准备事项1.6 Monkey 参数列表 2. 基本命令3. 常用参数4. 事件类型5. 调试参数6. 日志管理7. 日志错误定位8. Monkey测试可以发现的问题 1. Monkey 1.1 Monkey 是什么 Monkey是一…...

前端vue实战项目结构、常用编辑器vs code 配置
5.Complete JSDoc Tags 6.Custom CSS and JS Loader 7.Debugger for Chrome 8.EditorConfig for VS Code 9.ESLint ☆☆☆ 10.gitignore 11.GitLens — Git supercharged 12.npm 13.PostCSS syntax !important 14.Vetur ☆ 15.vscode-icons 16.vue-i18n 17.Markdow…...

Linux系统性能优化实战经验
1、影响Linux系统性能的因素一般有哪些? Linux系统的性能受多个因素的影响。以下是一些常见的影响Linux系统性能的因素: CPU负载:CPU的利用率和负载水平对系统性能有直接影响。高CPU负载可能导致进程响应变慢、延迟增加和系统变得不稳定。 …...

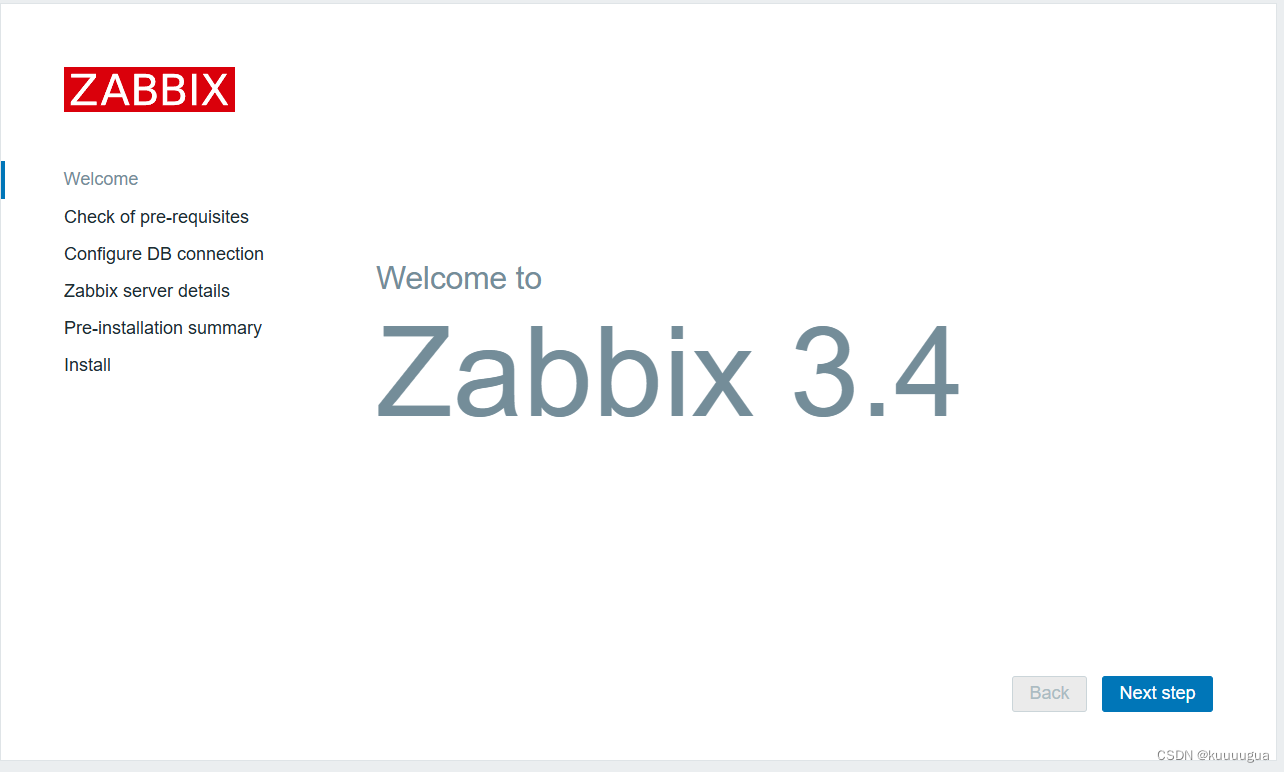
2024广东省职业技能大赛云计算赛项实战——Ansible部署Zabbix
Ansible部署Zabbix 前言 今年的比赛考了一道Ansible部署Zabbix的题目,要求就是用两台centos7.5的云主机,一台叫ansible,一台叫node,使用对应的软件包,通过ansible节点控制node节点安装zabbix服务。这道题还是算比较简…...

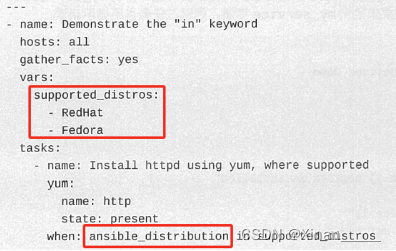
Linux—— ansible循环
1.如果有大量的变量要定义,如果多个变量本身类型相同或类似 再比如,同一个剧本,给主机同时安装多个软件包 按照已有的用法,每个软件包都对应不同变量,还会涉及到改剧本 2.现在可以用清单,以及playbook里…...

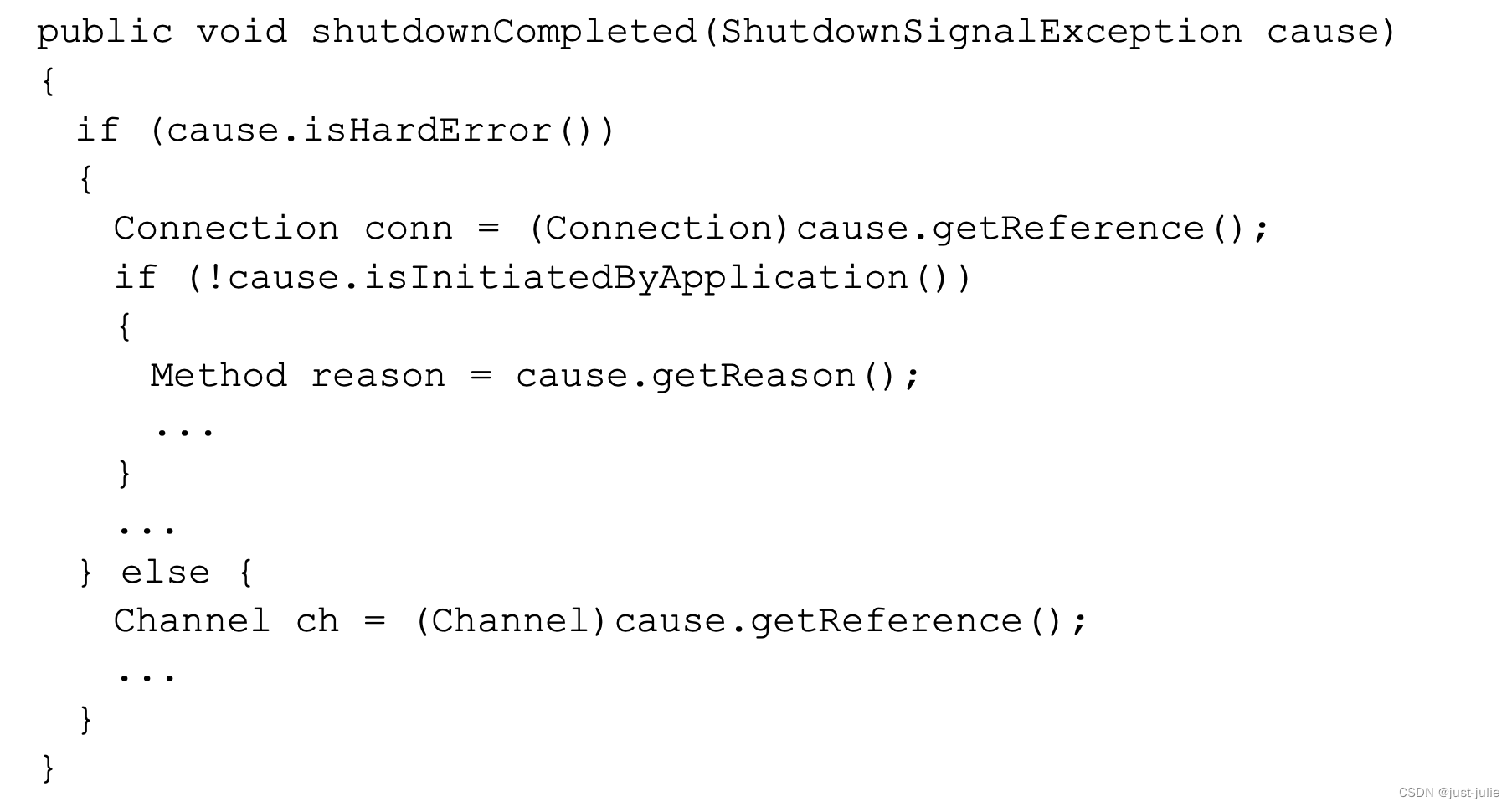
RabbitMQ 开发指南
连接RabbitMQ 连接方式一: 也可以选择使用URI的方式来实现 连接方式二: Connection接口被用来创建一个Channel,在创建之后,Channel可以用来发送或者接收消息。 Channel channel conn.createChannel();使用交换器和队列 声明…...

ElasticSearch学习笔记(二)文档操作、RestHighLevelClient的使用
文章目录 前言3 文档操作3.1 新增文档3.2 查询文档3.3 修改文档3.3.1 全量修改3.3.2 增量修改 3.4 删除文档 4 RestAPI4.1 创建数据库和表4.2 创建项目4.3 mapping映射分析4.4 初始化客户端4.5 创建索引库4.6 判断索引库是否存在4.7 删除索引库 5 RestClient操作文档5.1 准备工…...

python离线安装第三方库、及其依赖库(单个安装,非批量移植)
文章目录 1.外网下载第三方库、依赖库2.内网安装第三方库3.补充附录内网中离线安装python第三方库,这时候只能去外网手动下载第三方库,再传回内网进行安装。 问题是python第三方库往往有其前置依赖包,你很难清楚某个第三方库依赖的是哪些依赖包,更难受的是依赖包可能还有其…...

昨天发的 npm 包,却因为 registry 同步问题无法安装使用
用过 HBuilderX 云打包的都知道,云上面的 Android 环境很有限,其实并不能覆盖 uniapp 生态所有的版本,甚至说只能覆盖最新的一两个版本。 如果你需要用到 HBuilderX 安卓云打包,就必须及时跟进 HBuilderX 的版本更新,…...

Redis 数据恢复及持久化策略分析
在分布式系统中,Redis作为高性能的键值存储数据库,广泛应用于缓存、会话管理、消息队列等场景。对于Redis数据的可靠性,持久化是至关重要的一环。当Redis宕机时,如何恢复数据成为一个关键问题。这篇文章将详细分析Redis的数据恢复…...

vscode 快捷键侧边栏
_____ 配置 vscode 快捷键 visual studio code - open explorer and close sidebar with the same key - Stack Overflow { "key": "ctrlshifte", // when Explorer not open // "command": "workbench.view.explorer", // either…...

FreeRTOS:1、任务通知vTaskNotifyGiveFromISR保证实时性
文章目录 背景解释意义 背景 首先,我们看以下代码: #include "FreeRTOS.h" #include "task.h"TaskHandle_t s_task_handle NULL;void vTaskFunction(void *pvParameters) {for (;;) {// 等待通知ulTaskNotifyTake(pdTRUE, portMA…...

监督学习:从数据中学习预测模型的艺术与科学
目录 引言 一、监督学习的基本概念 1、数据集 2、特征 3、标签 4、模型 二、监督学习的原理和方法 1、基本原理 2、常用方法 三、监督学习的定义与分类 1、 定义 2.、分类 四、为什么是监督学习? 1、 明确的学习目标 2、高准确率 3、易于评估 4、 …...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

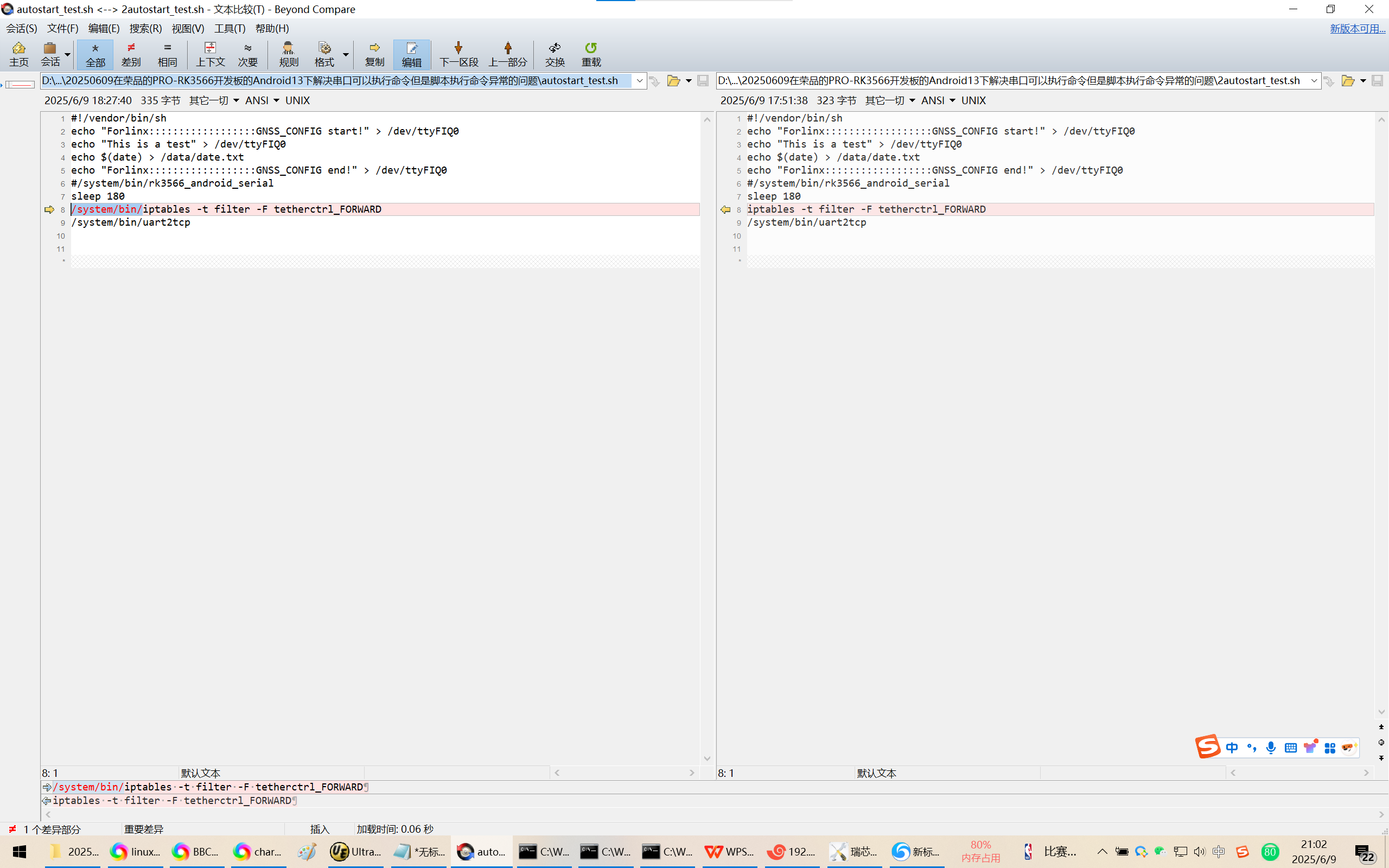
20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题
20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题 2025/6/9 20:54 缘起,为了跨网段推流,千辛万苦配置好了网络参数。 但是命令iptables -t filter -F tetherctrl_FORWARD可以在调试串口/DEBUG口正确执行。…...

React、Git、计网、发展趋势等内容——前端面试宝典(字节、小红书和美团)
React React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍,详细解释 用户: React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍&#x…...
