next.js v14 升级全步骤|迁移 pages Router 到 App Router
【概括】本文升级整体按照官网文档指引进行,在迁移 pages Router 前先看了官网的实操视频。
【注意】文章内对 .babel.ts、next.config.js 进行了多次更改,最终配置可见 报错3: Server Error ReferenceError: React is not defined
一、升级 Next.js 版本
npm install next@latest react@latest react-dom@latest
升级后报错:
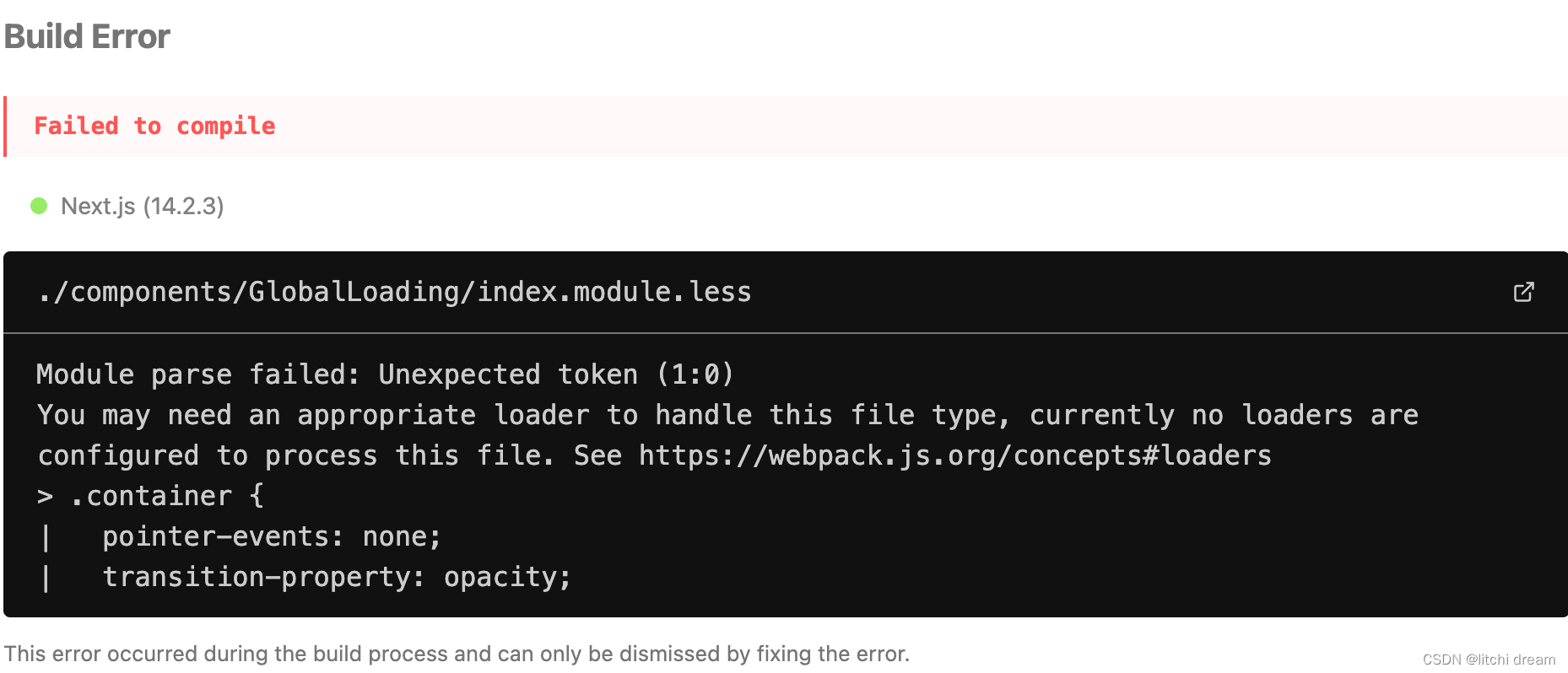
报错1:Build Error :You may need an appropriate loader to handle this file type, currently no loaders areconfigured to process this file
file type, currently no loaders areconfigured to process this file.
Failed to compile ●Next.js (14.2.3)
/components/GlobalLoading/index.module.less Module parse failed:
Unexpected token(1:0)You may need an appropriate loader to handle this
file type, currently no loaders areconfigured to process this file.
See https://webpack.js.org/concepts#loaders.container f
pointer-events: none; transition-property: opacity;
原因:next 内部支持 css 而不支持 less,我的项目在 next v12.1.6 时使用 next-plugin-antd-less 来支持 less,但根据官方文档来看,它只实现了对 next v11、v12 的支持,不支持 v14,因此我们选择安装其他包来支持。

解决方法:
npm install less less-loader next-with-less
配置:
// next.config.js
const withLess = require("next-with-less");module.exports = withLess({lessLoaderOptions: {/* 里面的配置根据自己的来,下面是我之前next-plugin-antd-less里的配置 */javascriptEnabled: true,modifyVars: {'@primary-color': '#4169E1','@primary-deep': '#3656F8','@background-color': '#F4F4F4',},additionalData: `@import "${__dirname}/src/styles/variables.less";`,},
});
参考文章:
如何在 next.js 13.4.13 中使用 less?
Next.js 和 Antd 以及 CSS Less 设置
next-with-less
Next13支持less&自定义less-module
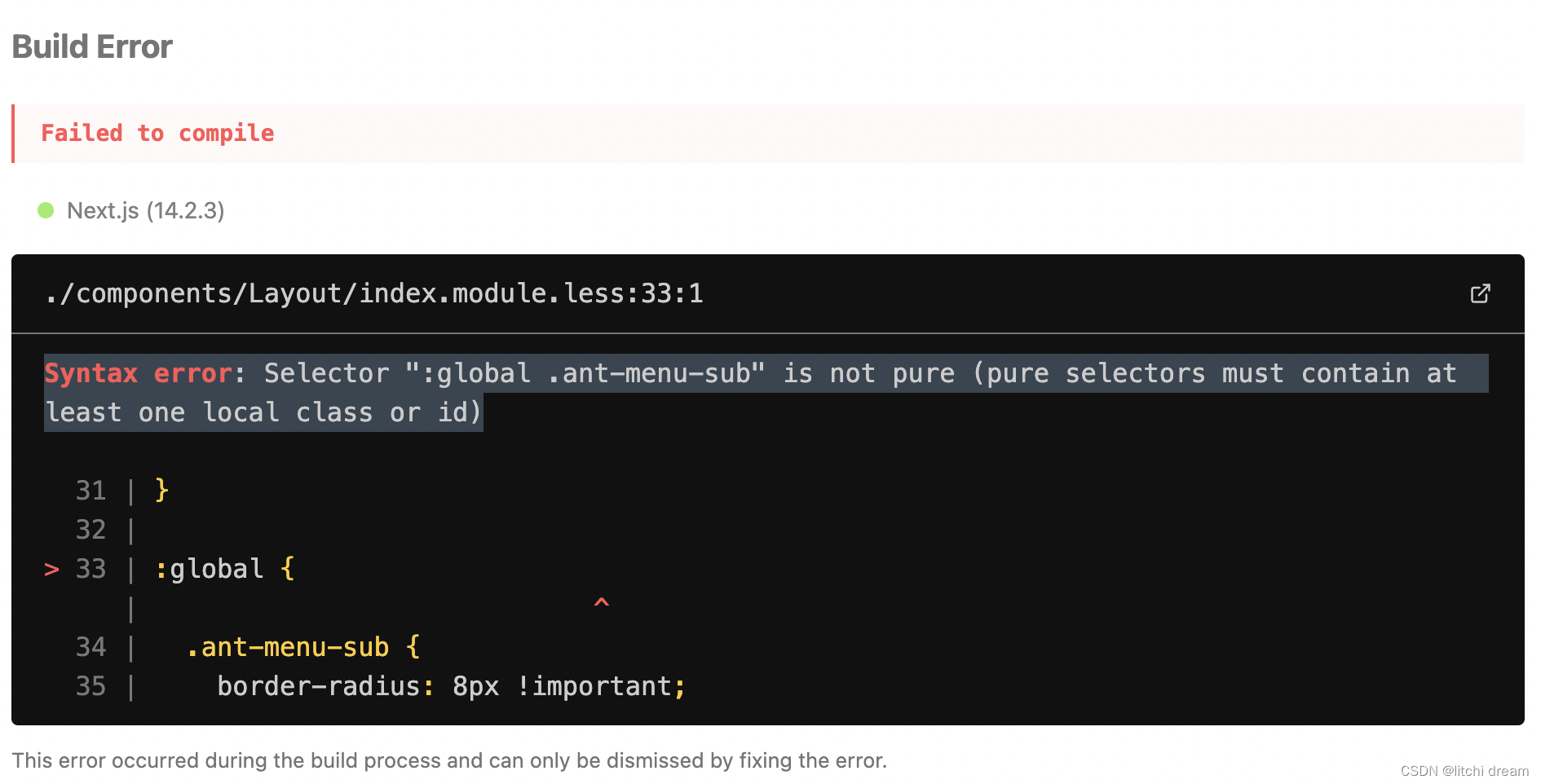
报错2:Build Error:Syntax error: Selector “:global .ant-menu-sub” is not pure (pure selectors must contain at least one local class or id)

原因:scss 不期望在模块样式文件中使用全局选择器,我们最好使用类选择器,然后在类选择器内使用其他选择器。
解决方法:不要在 .module.scss 的第一层选择器使用 :global 或 标签选择器;如果需要全局拦截,考虑添加一个全局 css 文件(global.css)然后在 layout.tsx 里引入
// .module.scss,下面的写法是可以的
.root {a {color: red;}
}
参考文档:Selector “:global .class” is not pure
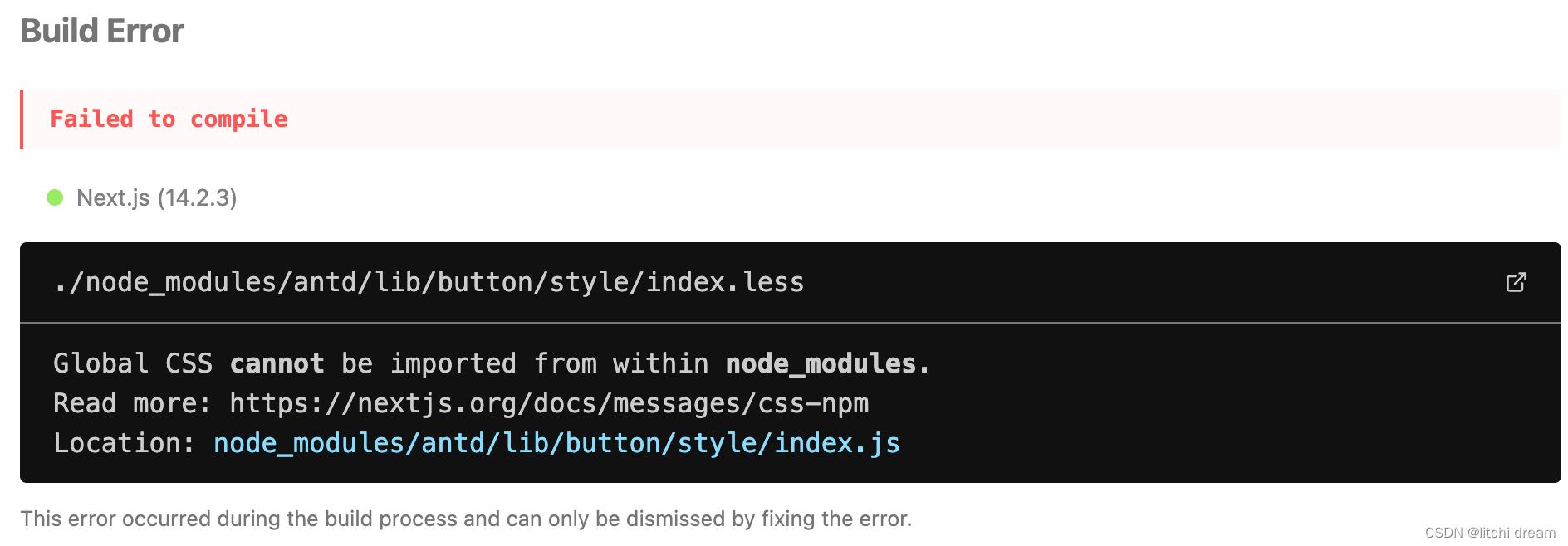
报错3:Build Error:Global CSS cannot be imported from within node_modules.

解决办法:我参考了很多文档,但还是没明白根本原因。我这里觉得是 less 文件的问题,因此修改了 webpack 配置,修改后在我本地可以正常运行。(后面觉得 next 对 less 的支持很不友好,于是放弃了 less,采用了 scss, 因此下面这段 webpack 配置最终也被替换)
// next.config.jswebpack(config, { isServer }) {config.module.rules.push({test: /\.less$/,use: [{loader: 'style-loader',},{loader: 'css-loader',},{loader: 'less-loader',options: {lessOptions: {javascriptEnabled: true,},},},],});return config;},
// .babelrc.js
module.exports = {presets: ['next/babel'],// 下面这行注释了,我这次更新就不用 antd 了,所以直接注释,升级完会把和 antd 相关的都删了// plugins: [['import', { libraryName: 'antd', style: true }]],
};
二、升级新功能
升级 Image
npx @next/codemod@latest next-image-to-legacy-image .
升级 Link
npx @next/codemod@latest new-link .
升级 Script
我没用到 Script ,升级可看官网
三、迁移 pages 到 app
报错1:TypeError: Property left of AssignmentExpression expected node to be of a type [“LVal”] but instead got “BooleanLiteral”
解决方法:参考下面文章,评论回复 .babelrc.js 文件在不必要时可删除,因此我删除后可以正常运行了。但在我继续升级中,.babelrc.js 还是增加了如下配置:
module.exports = {"presets": [ 'next/babel',],"plugins": []
}
参考文章:Upgrading nextjs from 12 to 14 and receiving Boolean Literal type error on node_modules/process/browser.js when trying to access env variables
报错2:Support for the experimental syntax ‘jsx’ isn’t currently enabled
解决方法: 安装两个包并配置如下内容
npm install --save-dev @babel/preset-env @babel/preset-react
// .babelrc.js
module.exports = {"presets": ["@babel/preset-env", "@babel/preset-react"]
}
参考文章:Support for the experimental syntax ‘jsx’ isn’t currently enabled
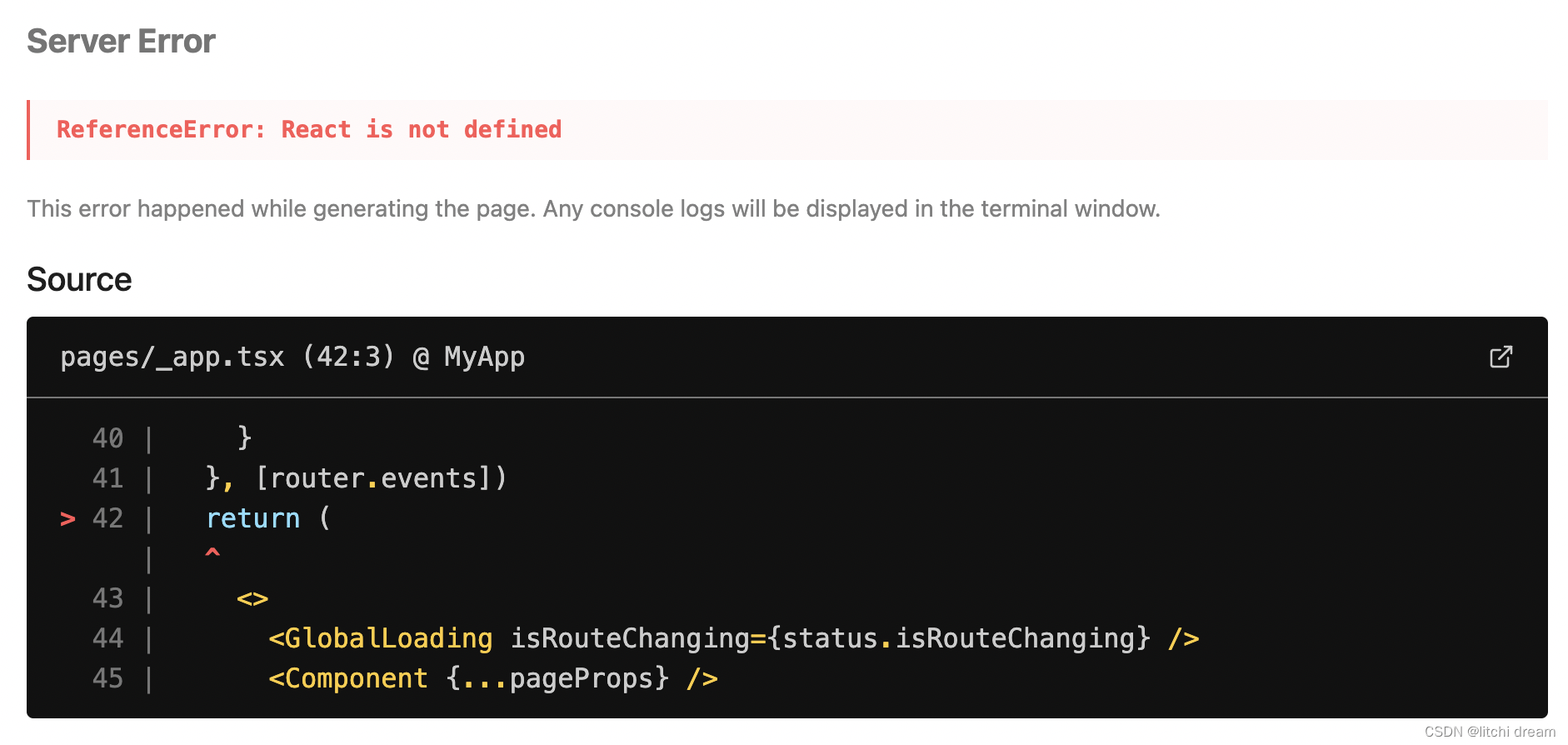
报错3: Server Error ReferenceError: React is not defined

总结:
把 less 换成 scss 了
// next.config.js
const path = require('path')const SassLoader = {sassOptions: {includePaths: [path.join(__dirname, 'styles')],prependData: `$primary-color: #4169E1;$primary-deep: #3656F8;$background-color: #F4F4F4;`,},
}
// babelrc.ts
module.exports = {"presets": [ 'next/babel',],
}
报错4: app-index.js:33 Warning: A component was suspended by an uncached promise. Creating promises inside a Client Component or hook is not yet supported, except via a Suspense-compatible library or framework.
解决方法:当前文件顶部添加 'use client'

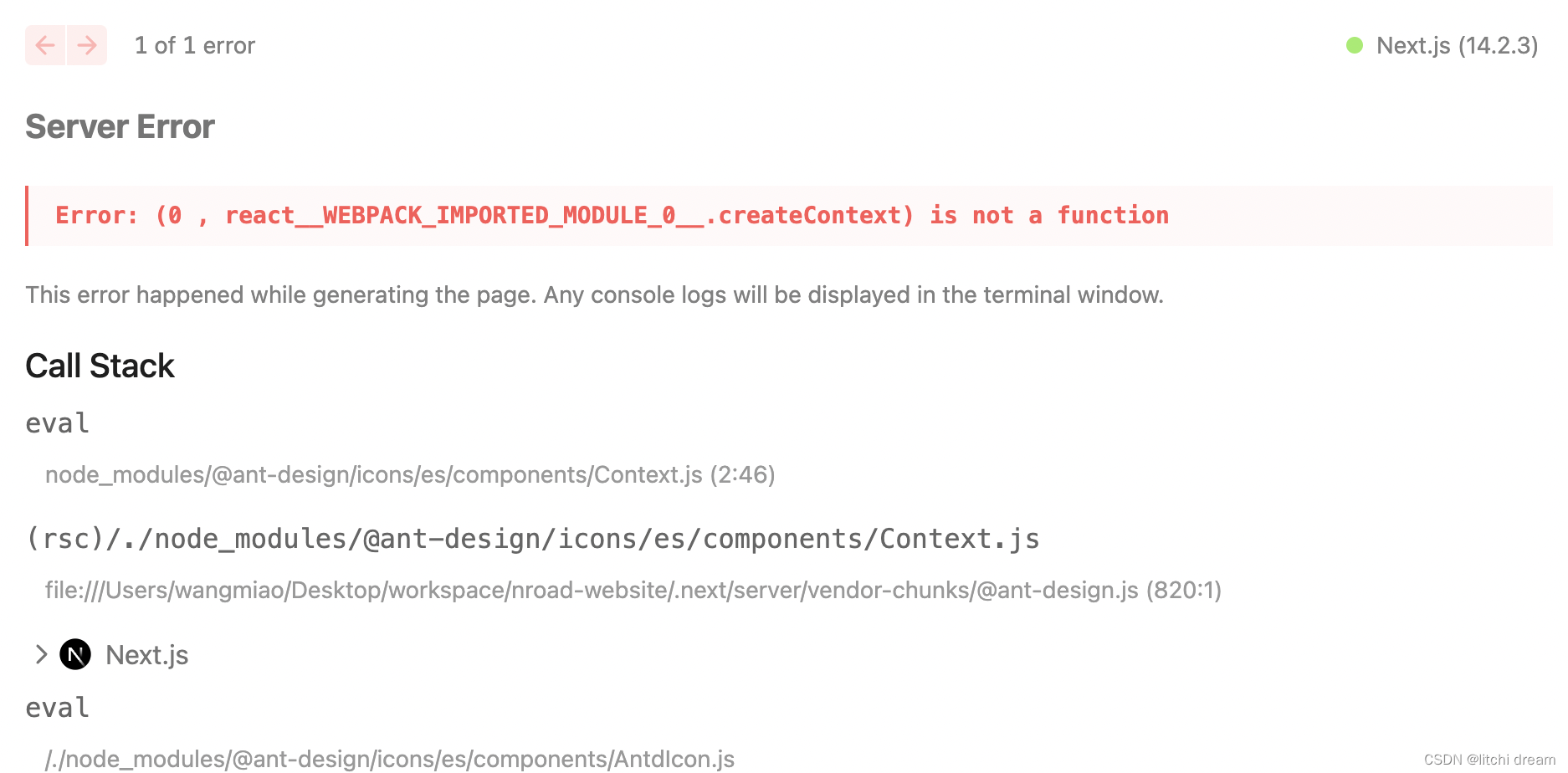
报错5: Server Error Error: (0 , react__WEBPACK_IMPORTED_MODULE_0__.createContext) is not a function
解决方法:当前文件顶部添加 'use client'

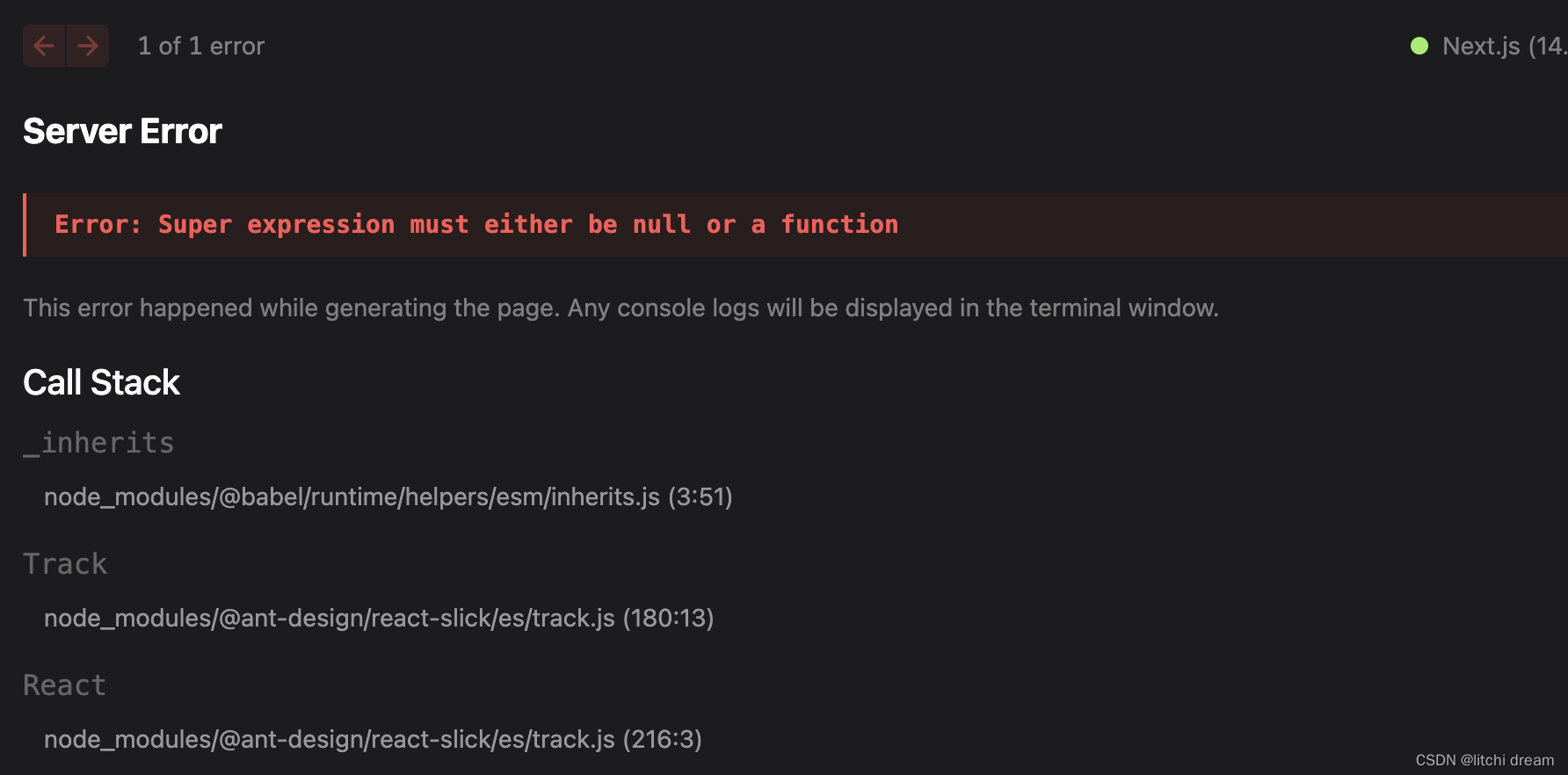
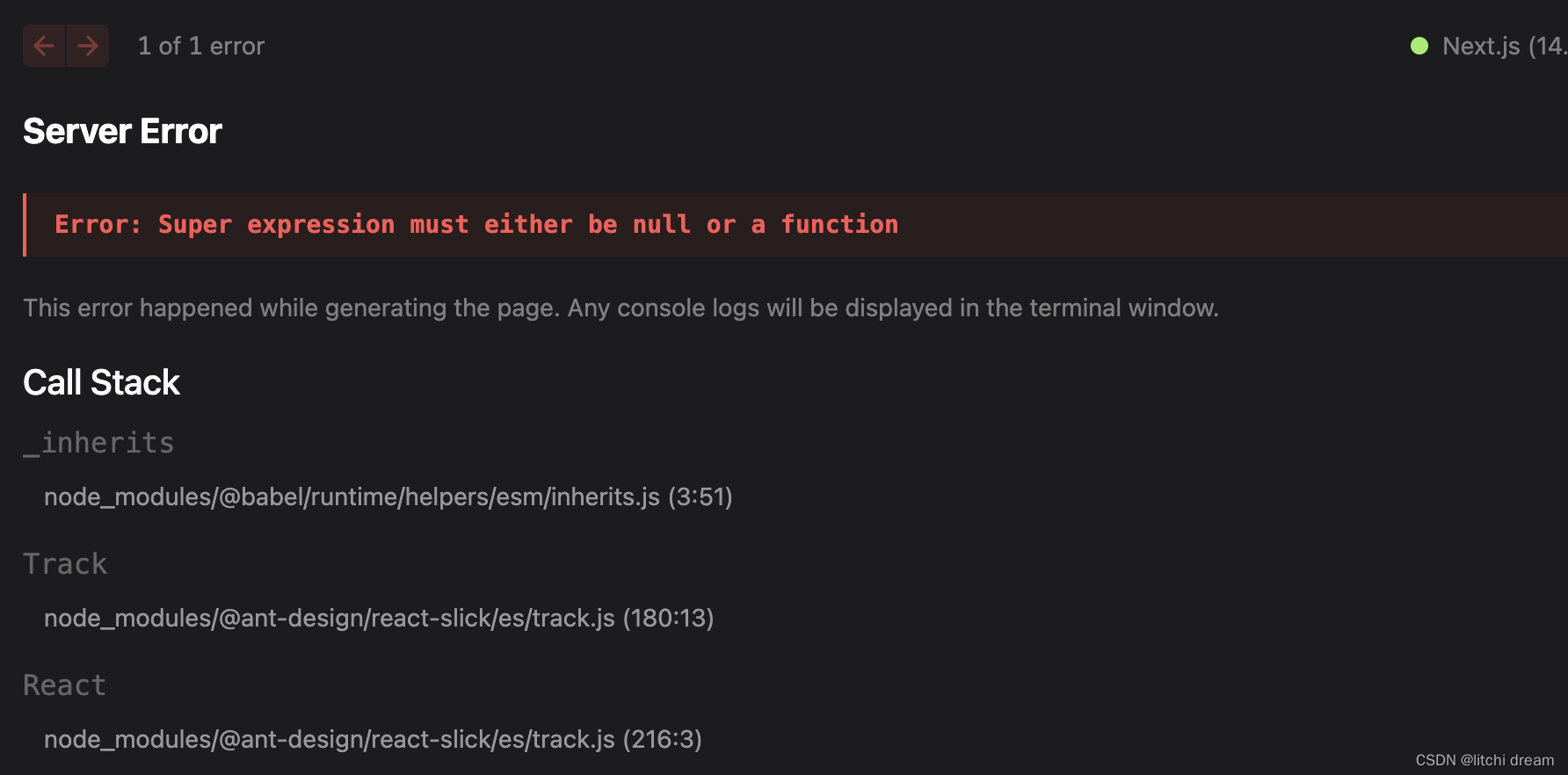
报错6: Server Error Error: Super expression must either be null or a function
解决方法:当前文件顶部添加 'use client'

App Router SEO 处理
在未升级前,我通过 url.pathname 为不同页面设置不同的 title、 content:
<Head><title>{title}</title><meta name="description" content={description} /><meta name="keywords" content={keywords} /></Head>
但在升级之后,这些内容由 layout.tsx 的 generateMetadata 暴露出去,在 server component 中我无法直接获取 url 的 pathname
解决方法:通过中间件的形式注入 pathname,保证在 server component 里也可以获取到页面路径。采用设置 x-url 而不是直接读取请求头的 referer ,是因为直接输入 url 访问时 headers 没有 referer。
// middleware.ts
// eslint-disable-next-line @next/next/no-server-import-in-page
import { NextRequest, NextResponse } from "next/server";export function middleware(request: NextRequest) {const requestHeaders = new Headers(request.headers)requestHeaders.set('x-url', request.url);const response = NextResponse.next({request: {headers: requestHeaders,},})response.headers.set('x-url', request.url)return response
}
// layout.tsx
export async function generateMetadata(): Promise<Metadata | null> {const url = new URL(headers().get("x-url")!);let seoData = nulltry {seoData = seo(url.pathname)} catch (error) {}return seoData
}
middleware.ts 配置参考:
官方文档
github: How to access pathname in generateMetadata?
相关文章:

next.js v14 升级全步骤|迁移 pages Router 到 App Router
【概括】本文升级整体按照官网文档指引进行,在迁移 pages Router 前先看了官网的实操视频。 【注意】文章内对 .babel.ts、next.config.js 进行了多次更改,最终配置可见 报错3: Server Error ReferenceError: React is not defined 一、升级 Next.js 版…...

如何在Ubuntu上安装WordPress
如何在Ubuntu上安装WordPress 执行系统更新 apt update && apt upgrade第一步 安装 Apache apt install apache2确认 Apache 安装是否成功. systemctl status apache2安装成功后 打开浏览器输入 http://server-ip-address 第二步 安装 MySQL apt install mariad…...

处理导入Excel文件过大导致Zip bomb detected的问题
处理导入Excel文件过大导致Zip bomb detected的问题 处理导入Excel文件过大导致Zip bomb detected的问题解决方案完整示例代码处理内存溢出问题优化处理大文件的策略 处理导入Excel文件过大导致Zip bomb detected的问题 在Java应用中导入Excel文件时,可能会遇到文件…...

【FFmpeg】AVIOContext结构体
【FFmpeg】AVIOContext结构体 1.AVIOContext结构体的定义 参考: FFMPEG结构体分析:AVIOContext 示例工程: 【FFmpeg】调用ffmpeg库实现264软编 【FFmpeg】调用ffmpeg库实现264软解 【FFmpeg】调用ffmpeg库进行RTMP推流和拉流 【FFmpeg】调用…...

Python控制结构
文章目录 控制结构1. 条件语句1.1 if语句1.2 elif语句1.3 else 语句 2. 循环语句2.1 for循环2.2 while循环 控制循环的语句3.1 break语句3.2 continue语句3.3 else语句与循环配合 控制结构 Python中的控制结构是指管理代码执行流程的语句和机制,包括条件语句、循环…...

OpenCV--图形轮廓
图形轮廓 图像轮廓查找轮廓绘制轮廓计算轮廓的面积和周长多边形逼近与凸包外接矩形 图像轮廓 import cv2 import numpy as np""" 图形轮廓--具有相同颜色或灰度的连续点的曲线 用于图形分析和物体的识别和检测 注意:为了检测的准确性,必…...

MYSQL通过EXPLAIN关键字来分析SQL查询的执行计划,判断是否命中了索引
在MySQL中,你可以通过EXPLAIN关键字来分析SQL查询的执行计划,从而判断是否命中了索引。 准备查询语句: 首先,你需要一个带有WHERE子句的SELECT查询,因为WHERE子句中的条件通常与索引相关联。例如: SELECT …...
)
clean code-代码整洁之道 阅读笔记(第十二章)
第十二章 系统 12.1 通过选进设计达到整洁目的 Kent Beck关于简单设计的四条规则,对于创建具有良好设计的软件有着莫大的帮助。 据Kent所述,只要遵循以下规则,设计就能变得"简单":运行所有测试;不可重复&…...

FFmpeg YUV编码为H264
使用FFmpeg库把YUV420P文件编码为H264文件,FFmpeg版本为4.4.2-0。 需要yuv测试文件的,可以从我上传的MP4文件中用ffmpeg提取,命令如下: ffmpeg -i <input.mp4> -pix_fmt yuv420p <output.yuv> 代码如下:…...

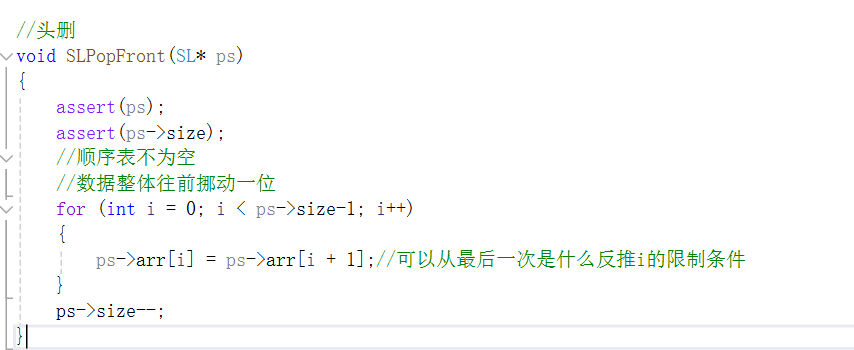
【C语言】顺序表(上卷)
什么是数据结构? 数据结构是由“数据”和“结构”两词组合而来的。 数据需要管理。数据结构就是计算机存储、组织数据的方式。比如一个班级就是一个结构,管理的就是班级里的学生。如果我们要找三年2班的同学李华,就可以直接去三年2班找而不…...

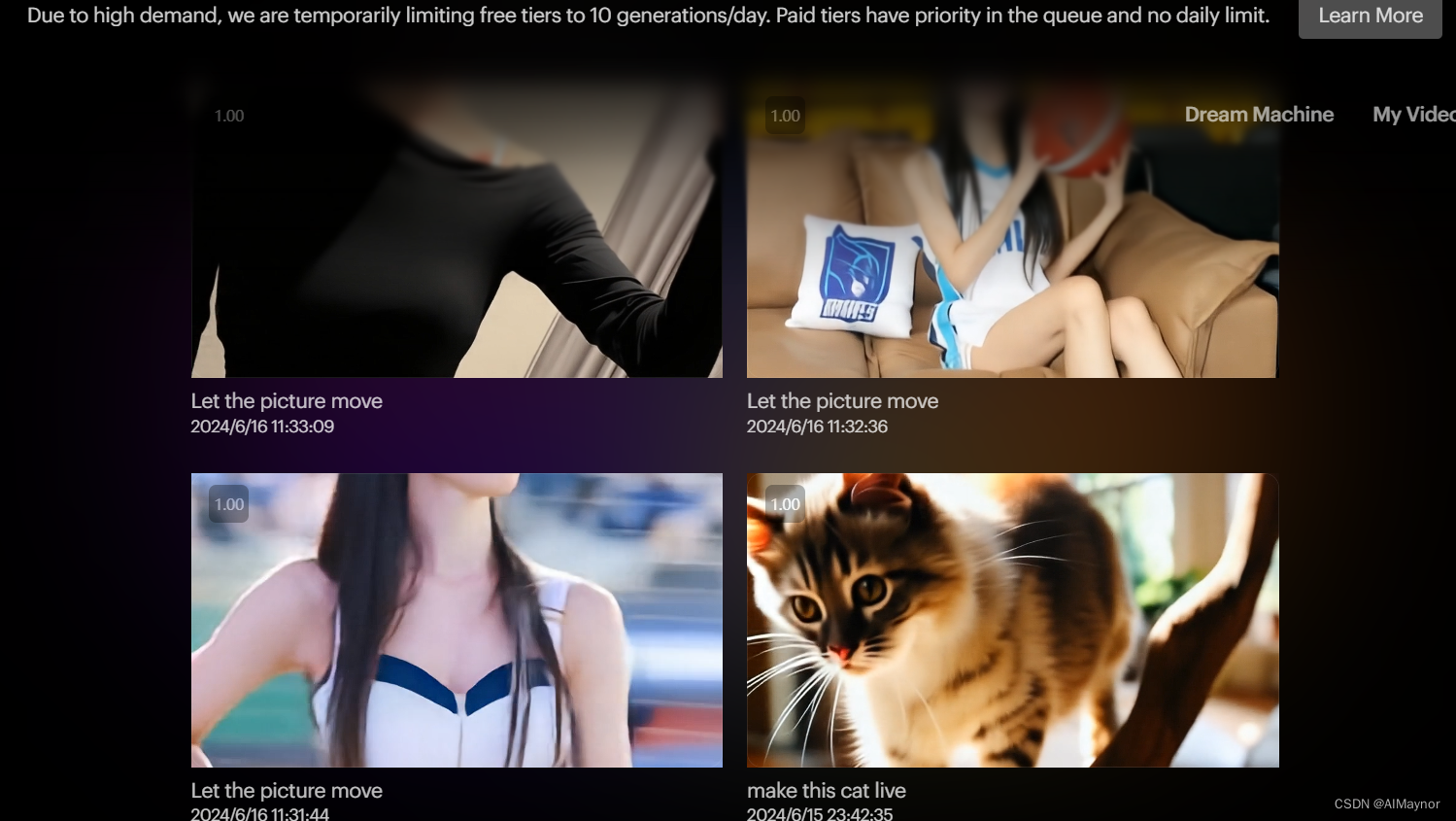
Luma AI如何注册:文生视频领域的新星
文章目录 Luma AI如何注册:文生视频领域的新星一、Luma 注册方式二、Luma 的效果三、Luma 的优势四、Luma 的功能总结 Luma AI如何注册:文生视频领域的新星 近年来,Luma AI 凭借其在文生视频领域的创新技术,逐渐成为行业的新星。…...

一站式实时数仓Hologres整体能力介绍
讲师:阿里云Hologres PD丁烨 一、产品定位 随着技术的进步,大数据正从规模化转向实时化处理。用户对传统的T1分析已不满足,期望获得更高时效性的计算和分析能力。例如实时大屏,城市大脑的交通监控、风控和实时的个性化推荐&…...

如何在 Windows 上安装 Docker Desktop
如何在 Windows 上安装 Docker Desktop Docker 是一个开放平台,用于开发、部署和运行应用程序。Docker Desktop 是 Docker 在 Windows 和 macOS 上的官方客户端,它使得开发者能够轻松地在本地环境中构建、运行和共享容器化应用程序。本文将详细介绍如何…...

WPF由文本框输入的内容动态渲染下拉框
在做项目过程中,需要扫码枪扫描快递单号或者手动输入快递单号时,自动检索该单号是哪个快递公司的,下拉框中自动带出该单号的快递公司。当输入的快递单号不存在时,将数据库中所有快递公司都带出 效果: 通过输入的快递单…...

RPCMon:一款基于ETW的RPC监控工具
关于RPCMon RPCMon是一款基于事件跟踪的WindowsRPC监控工具,该工具是一款GUI工具,可以帮助广大研究人员通过ETW(Event Tracing for Windows)扫描RPC通信。 RPCMon能够为广大研究人员提供进程之间RPC通信的高级视图,该…...

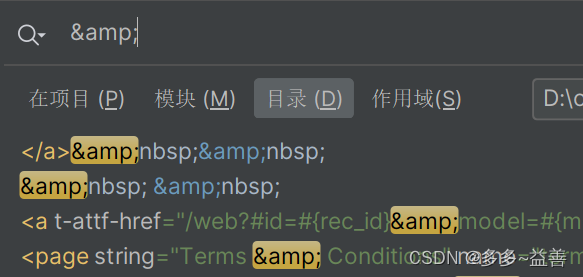
【odoo】常用的字符转义:“>“,“<“,““,“/“等
概要 字符转义是指在编写代码或处理文本数据时,将特殊字符转换为另一种形式,以便在特定的上下文中正确解析和处理这些字符。 内容 特殊字符描述XML转义表示法&和符号&<小于符号<>大于符号>"双引号"单引号&ap…...

李宏毅深度学习项目——HW1个人笔记
视频链接 PDF链接 googleColab链接 GoogleColab是一个免费的jupyter notebook,可以用上面的gpu资源进行训练 题目 通过前两天的数据,预测第三天某个人感染新冠的概率 范例 导包 # Numerical Operations import math import numpy as np# Reading/Wr…...

3D Gaussian Splatting Windows安装
0.安装C++ 编译器 https://aka.ms/vs/17/release/vs_buildtools.exe 1.下载源码 git clone https://github.com/graphdeco-inria/gaussian-splatting --recursive 2.安装cuda NVIDIA GPU Computing Toolkit CUDA Toolkit Archive | NVIDIA Developer 3.安装COLMAP...

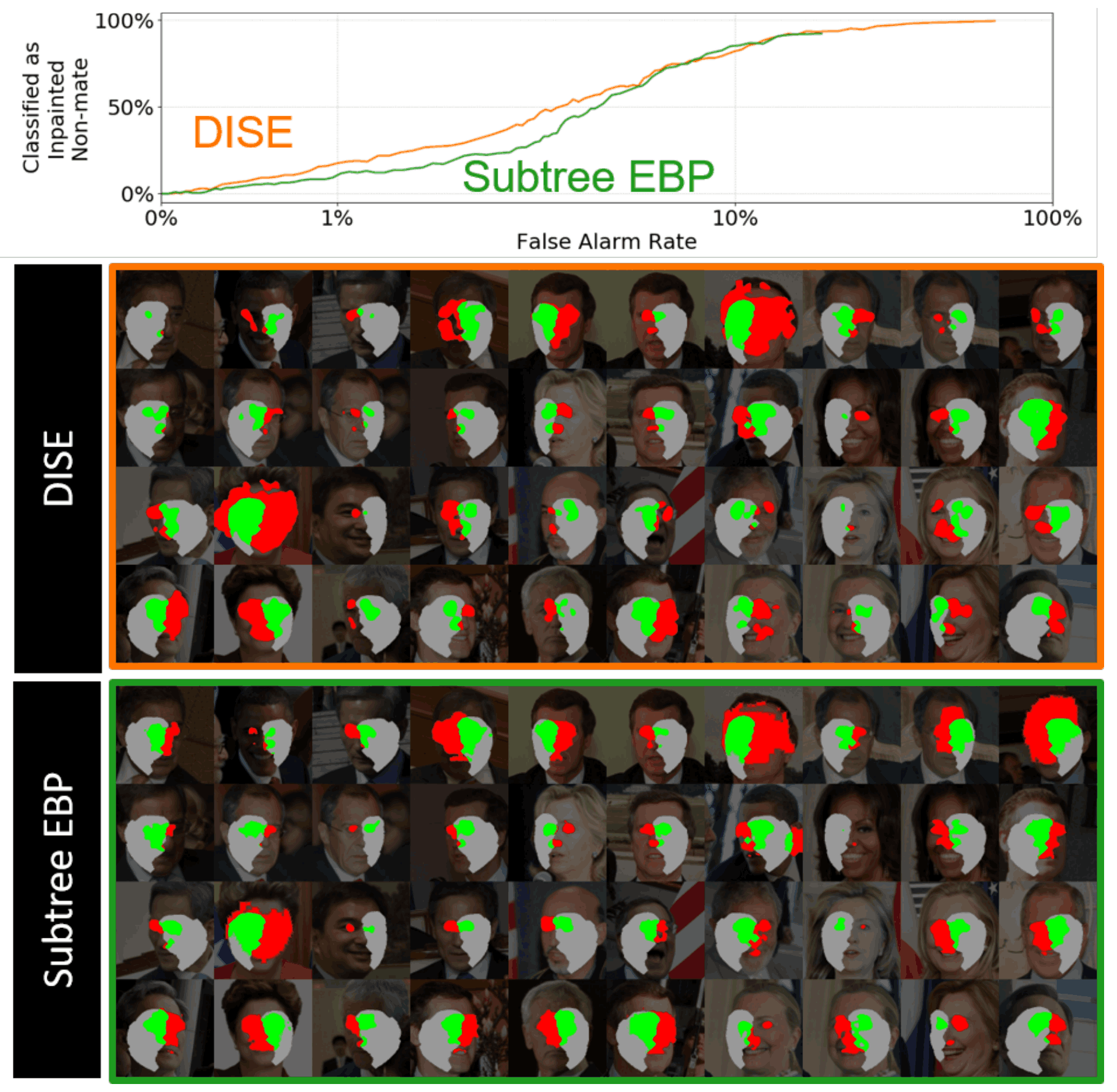
人脸识别——可解释的人脸识别(XFR)人脸识别模型是根据什么来识别个人的
可解释性人脸识别(XFR)? 人脸识别有一个任务叫1:N(识别)。这个任务将一个人的照片与N张注册照片进行比较,找出相似度最高的人。 这项任务用于刑事调查和出入境点。在犯罪调查中,任务从监控摄像…...

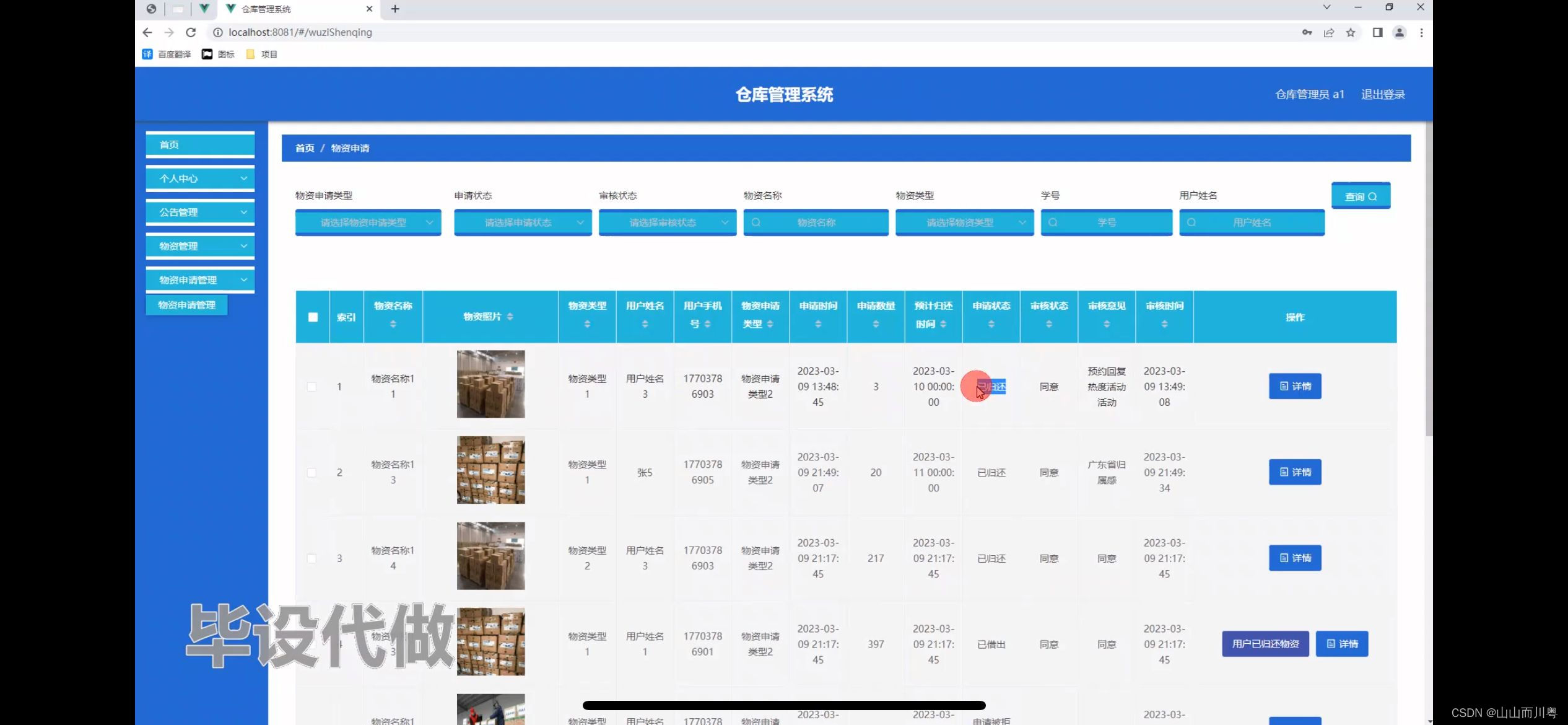
仓库管理系统的设计
管理员账户功能包括:系统首页,个人中心,管理员管理,公告管理,物资管理,基础数据管理,用户管理 用户账户功能包括:系统首页,个人中心,公告管理,物…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...
