Vue P17-54
18、计算属性
示例:实现姓名的联动效果
可以用插值语法、method {{func()}} 这里必须有 ()表示返回值
在事件处理中,@click=“func1” 有没有无所谓
computed的计算属性和data中的属性都在vm中,但vm._data里只有后者。
computed里的this是vm,可用this.name读data中的数
没有真正的值,是被已有属性算出来的
get()什么时候被调用?
1、初次读取fullName时; 2、所依赖的数据发生变化时
set不是必须写的,但若要被修改,set中要引起依赖的是数据发生变化
优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
全写:
fullName{
get(){}
set(){}
}
当只考虑get,不用set时,才能用简写
fullName(){ 但不是函数,使用时{{fullName}}没有()
return xxxxx;
}
21、监视属性
vscode插件:vue3 snippets (片段) 作者:hollowtree
模板里不能出现this
@xxxx=“yyy” yyy可以写一些简单的语句
watch:{
isHot:{ # key
handler(newValue, oldValue){ # 当ishot发生改变时
}
}
}
immediate默认是false,如果是true,即使不变化,初始化也调用
正常属性、计算属性都可监视
监视的两种写法:1、new Vue时传入watch配置 2、通过vm.$watch。
后者vm.$watch(‘ishot’😃 要加引号
当被监视的属性变化时,回调函数自动调用handler
23、深度监视
要求监视 number.a 不要number.b。 只前者变,才回调
’number.a‘ 监视多级结构中某个属性的变化
若监视 number,a变/b变,不会回调,除非换一个新对象 {a=6, b=8}
使用deep=true
1、vue中的watch默认不监测对象内部值得改变,一层
2、配置deep,true可以监测对象内部值改变,多层
PS
1、vue自身可以检测对象内部值的改变,但vue提供的watch默认不可以!
2、使用watch时根据数据的具体结构,决定是否采用深度监视
简写:当配置项只有handler时,
isHot(newValue, oldValue){
}
vm.$watch(isHot,(newValue, oldValue){ 不能用箭头
})
25、watch对比computed
computed依靠返回值,不能异步,如延时
1、computed能完成的功能,watch都可以完成
2、watch能完成的功能,computed不一定能完成,例如,watch可以进行异步操作
PS 1、所被vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象
2、不被vue管理的函数,如定时器的回调函数,ajax的回调函数,promise回调等,最好写成箭头函数,这样this的指向才是vm或组件实例对象
26、绑定class样式
1、字符串写法,适用于:样式的类名不确定,需要动态指定 :class='a'
vm.arr.shift() 移除数组的第一个元素,vm.push
2、数组写法,适用于:要绑定的样式个数不确定,名字也不确定
3、对象写法, :class=classObj,个数确定,名字确定,但要动态决定用不用
27、绑定style样式
font-size ----> fontSize 改为驼峰写法
:style="{fontSize:xxx}",其中xxx是动态值
:style="[a,b]" 其中a,b是样式对象
写对象、数组写法,数组较少用, styleArr:[{},{}]
28、条件渲染
v-show 节点在通过 display=None 控制,未被转移,仅样式被隐藏掉,适用于频率高的
v-if v-else-if v-else 一起使用时,结构不能被打断,适用于频率低的场景,特点:不展示的DOM元素之间被移除
template 特点,不像div一样,只是有个包裹作用,不影响效果,但只能用 v-if
使用 v-if 时,元素可能无法获取到,使用 v-show 一定可以获取到
29、列表渲染
v-for
<ul><li v-for="(p,index) in persons :key="index>{{p.name}}-{{p.age}}<li>
</ul>
可以遍历数组、对象、字符串,或者指定数字(类似于python中的range)
1、默认index作为key,但可能会引发问题:
1.1 若对数据进行:逆序添加、逆序删除等破坏顺序操作;会产生没有必要的真实DOM更新
=>界面效果没有问题,但效率低
1.2 如果结构中还包括输入类的DOM,会产生错误DOM更新
=>界面有问题
基于虚拟DOM对比策略,作用过程:
刚开始:根据数据生成虚拟DOM—>将虚拟DOM转为真实DOM上
更新后:根据新数据生成虚拟DOM—>对比…
找到key为0的数据,文件节点和input标签对比,发现前者不一样,后者一样。直接替换使用。
2、id作为key,最好使用数据的唯一标识作为key,如id,身份证号,手机号等唯一值
31、列表过滤
p.indexof(‘val’) 存在则返回位置索引,不存在返回-1;如果val是空的’ ',结果是0,不是-1
//#endregion 折叠某段代码
可以由computed/watch实现
37、总结vue监视数据
1、vue会监听data中所有层次的数据
2、如何检测对象中的数据?
2.1 通过setter实现监视,且要在new Vue时就传入要监测的数据
2.2 如需给后添加的属性做响应式,请使用如下API:
Vue.set(target, propertyName/index, value) 或 vm.$set(target, propertyName/index, value)
或 this.$set(target, propertyName/index, value)
3、如何检测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
3.1 调用原生对应的方法对数据进行更新
3.2 重新解析模板,进而更新页面
4、在Vue修改数组中的某个元素一定要用如下方法:
4.1 使用这些API
push 后面进入
pop 最后删除
shift 第一个删除
unshift 第一个添加
splice 指定位置
sort 排序
reverse 反转
4.2 Vue.set()或vm.$set() 特别注意,不能给vm或vm的根数据对象添加属性
vm.set(vm.student, ‘age’, 15)
38、收集表单数据
若 <input type="text"/>,则v-model收集的是value值,用户输入的就是value值
若 <input type="ratio"/>,则v-model收集的是value值,且要给标签配置value值
若 <input type="checkbox"/>,则:
1、没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2、配置input的value属性
(1)v-model 的初始值是非数组,那么也是布尔值
(2)v-model 的初始值是数组,那么收集的就是value组成的数组
备注:v-model三大修饰符:
lazy 失去焦点后再收集数据
number 输入字符串转为有效的数字
trim 输入首位空格过滤
39、过滤器
比如:时间格式化。
定义:对要显示的数据进行特定格式化后再显示,适用于一些简单逻辑的处理
语法:1、注册过滤器 Vue.filter(name,callback)全局 或 new Vue({filters:{}})局部
2、使用过滤器:{{xxx | 过滤器名}} 或 v-bind:属性="xxx | 过滤器名"单向绑定,双向绑定v-model不可以
备注:1、过滤器也可以接收额外参数,多个过滤器也可以串联,“value | filter1 | filter2” filter2不会直接处理value,而是处理filter1处理后的值
2、并没有改变原本的数据,是产生新的对应数据
40、v-text
内置指令,作用:向其所在的节点中渲染文本内容
与插值语法的区别是:v-text会替换掉节点中的内容,{{xxx}}则不会
v-on 事件监听
41、v-html
可以识别html结构,但有安全性问题,比如说cookie泄露
42、v-cloak
没有值。
1、本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
2、使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
43、v-once
初次渲染后,就视为静态内容了。以后数据的改变,不会引起v-once结构的更新
44、v-pre
跳过其所在节点的编译过程,加快编译
47、自定义指令总结:
一、定义语法
1、局部指令
new Vue({ directives(指令名,配置对象)}) 或 new Vue({ directives(指令名,回调函数)})
回调函数里面的参数是 (element, bindings)
2、全局指令
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
二、配置对象中常见的3个回调
1、bind 指令与元素成功绑定时调用
2、inserted 指令所在元素被插入页面时调用
3、update 指令所在模板结构被重新解析时调用
三、备注
1、指令定义时不加v-,但在使用时要加v-
2、指令名如果是多个单词,要使用kebab-case命名,不要用kebabCase命令
52、生命周期总结
8个钩子函数
语句后加debugger; 进行调试
1、beforeCreated 无法通过vm访问data中的数据。
2、初始化数据监测,数据代理。created可以通过vm访问data中的数据。
3、beforeMount页面呈现的是未编译的DOM。
解析模板,生成虚拟DOM(内存中),但页面还不能显示解析好的数据
4、**重要关键。**mounted:发送ajax请求,启动定时器,绑定自定义事件,订阅消息等初始化操作。
对DOM的操作有效,但尽可能避免,不要背叛,好不容易加载好了。
mounted,挂载,只第一次,之后页面再更新就是update了。
类似于检查身体的各项指标。页面显示经vue编译后的结果。
虚拟DOM转为真实DOM。
5、beforeUpdate
6、updated
7、**重要关键。**beforeDestroy:清楚定时器,解绑自定义事件,取消订阅消息等收尾工作
使用vm.$destroy完全销毁一个实例,清理它与其他实例的连接,解绑它的全部指令及事件监听器(自定义事件)
像已经和DOM绑定的事件,如@click之类,无法销毁。
类似于交代后事。
eg.消除定时器。clearInterval(this.timer) vm的数据可变,但页面不会再更新了
8、destroyed。
关于销毁Vue实例:
1、销毁后借助Vue开发者工具看不到任何信息
2、销毁后自定义事件会失效,但原生DOM事件依然有效
3、一般不会在beforeDestroy中操作数据,因为即便操作数据,也不会再出发更新流程了
54、组件介绍
vue使用组件的三大步骤:
一、定义组件,创建组件
使用Vue.extend(options)创建,其中options和new Vue(options)传入的几乎一样,区别如下:
1、el不要写。因为最终的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
2、data必须写成函数,避免组件被复用时,数据存在应用关系。
备注:使用template可以配置组件结构,但是不能作为根标签,根元素
二、注册组件
1、局部注册,new Vue时,传入components选项
2、全局注册,靠Vue.component(‘组件名’,组件)
三、使用组件,写组件标签
相关文章:

Vue P17-54
18、计算属性 示例:实现姓名的联动效果 可以用插值语法、method {{func()}} 这里必须有 ()表示返回值 在事件处理中,click“func1” 有没有无所谓 computed的计算属性和data中的属性都在vm中,但vm._data里只有后者…...

【自动驾驶】从零开始做自动驾驶小车
文章目录 自动驾驶小车系统、运动底盘的运动学分析和串口通信控制电机PID控制IMU初始化与陀螺仪零点漂移ubuntu基础教程ROS基础键盘控制巡线(雷达避障)雷达跟随视觉跟踪2D建图、2D导航3D建图、3D导航纯视觉建图导航语音控制KCF跟随自主建图建图与导航多机编队WEB浏览器显示摄像…...

一文让你彻底搞懂什么是VR、AR、AV、MR
随着科技的飞速发展,现实世界与虚拟世界的界限变得越来越模糊。各种与现实增强相关的技术如雨后春笋般涌现,令人眼花缭乱。本文将为你详细解读四种常见的现实增强技术:虚拟现实(VR)、增强现实(AR࿰…...

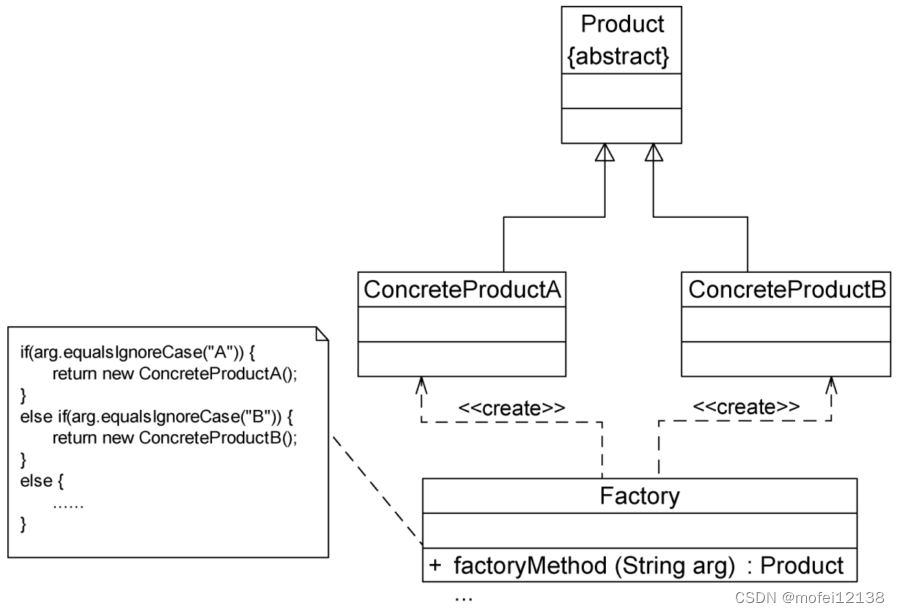
Python设计模式 - 简单工厂模式
定义 简单工厂模式是一种创建型设计模式,它通过一个工厂类来创建对象,而不是通过客户端直接实例化对象。 结构 工厂类(Factory):负责创建对象的实例。工厂类通常包含一个方法,根据输入参数的不同创建并返…...

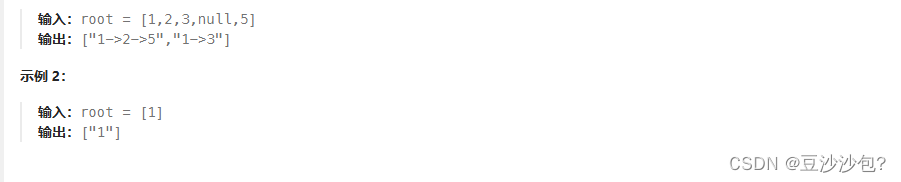
L55--- 257.二叉树的所有路径(深搜)---Java版
1.题目描述 2.思路 (1)因为是求二叉树的所有路径 (2)然后是带固定格式的 所以我们要把每个节点的整数数值换成字符串数值 (3)首先先考虑根节点,也就是要满足节点不为空 返回递归的形式dfs(根节…...

智慧园区解决方案PPT(53页)
## 1.1 智慧园区背景及需求分析 - 智慧园区的发展历程包括园区规划、经济、产业、企业、管理、理念的转变,强调管理模式创新,关注业务综合化、管理智慧化等发展。 ## 1.2 国家对智慧园区发展的政策 - 涉及多个国家部门,如工信部、住建部、…...
)
Windows安装MySQL(8.0.37)
安装:https://blog.csdn.net/XLBYYDS/article/details/139711682 注意点: (1)必须安装到C盘系统盘,否则执行 net start mysql 启动服务时,可能会启动失败。 (2)如果安装时出现 The…...

永磁同步电机驱动死区补偿
1 死区效应及补偿 1. 1 死区效应 在本文的电机控制嵌入式系统中,逆变器为三 相电压型桥式逆变电路,如图 1 所示。 在理想状态 下,上桥臂和下桥臂的控制信号满足互补通断原则, 即上桥臂开通时,下桥臂关断,反之亦然。 而在实际 应用中,开关管的通断需要一定的开通时…...

智能体合集
海外版coze: 前端代码助手 后端代码助手: 前端代码助手:...

智能农业管理系统设计
一、引言 随着物联网、云计算和大数据技术的快速发展,智能农业管理系统成为提高农业生产效率、优化资源配置、降低环境污染的重要手段。本设计旨在构建一个集数据采集、传输、处理、分析于一体的智能农业管理系统,为农业生产提供全方位、精准化的服务。 …...

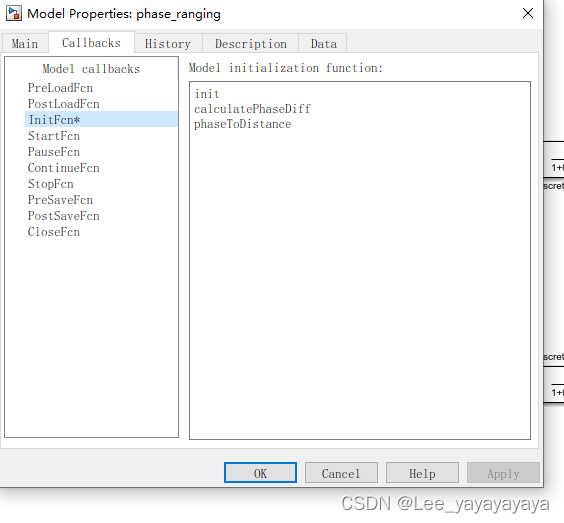
Matlab的Simulink系统仿真(simulink调用m函数)
这几天要用Simulink做一个小东西,所以在网上现学现卖,加油! 起初的入门是看这篇文章MATLAB 之 Simulink 操作基础和系统仿真模型的建立_matlab仿真模型搭建-CSDN博客 写的很不错 后面我想在simulink中调用m文件 在 Simulink 中调用 MATLA…...

C语言中操作符详解(一)
众所周知,在我们的C语言中有着各式各样的操作符,并且在此之前呢,我们已经认识并运用了许许多多的操作符,都是诸君的老朋友了昂 操作符作为我们使用C语言的一个非常非常非常重要的工具,诸君一定要加以重视,…...

【论文阅读】Multi-Camera Unified Pre-Training via 3D Scene Reconstruction
论文链接 代码链接 多摄像头三维感知已成为自动驾驶领域的一个重要研究领域,为基于激光雷达的解决方案提供了一种可行且具有成本效益的替代方案。具有成本效益的解决方案。现有的多摄像头算法主要依赖于单目 2D 预训练。然而,单目 2D 预训练忽略了多摄像…...

深入了解NumPy的原理与使用
文章目录 一、引言二、NumPy的原理1. 多维数组对象2. 广播(Broadcasting)3. 内存效率和速度 三、NumPy的使用1. 创建数组2. 数组操作3. 广播(Broadcasting)示例 四、总结 一、引言 在Python的数据科学和科学计算领域,…...

Linux Centos 环境下搭建RocketMq集群(双主双从)
1、下载rocketmq的包 下载 | RocketMQ 2、配置环境变量 1、编辑环境变量文件:vim /etc/profile2、加入如下配置: #rocketmq 4.9.8 ROCKETMQ_HOME/home/rocketmq/rocketmq-4.9.8 export PATH${ROCKETMQ_HOME}/bin:${PATH}3、刷新配置:source…...

全网最全postman接口测试教程和项目实战~从入门到精通
Postman实现接口测试内容大纲一览: 一、什么是接口?为什么需要接口? 接口指的是实体或者软件提供给外界的一种服务。 因为接口能使我们的实体或者软件的内部数据能够被外部进行修改。从而使得内部和外部实现数据交互。所以需要接口。 比如&…...

【ARM】MDK Debug模式下Disassembly窗口介绍
【更多软件使用问题请点击亿道电子官方网站】 1、 文档目标 主要了解Disassembly窗口中包含的内容,和如何利用Disassembly中的内容了解程序的存储和调用情况。 2、 问题场景 对于Disassembly窗口中具体包含的内容不了解,无法合理地应用Disassembly窗口…...

灵活的招聘管理系统有五种方法帮助成功招聘
还记得以前的时代吗?这取决于你的年龄,直到智能手机、流媒体电视和电子邮件出现。今天,任何活着的成年人都经历了技术上的巨大变化,这创造了一种新的行为方式。人才获取也是如此。 一个值得推荐的招聘管理系统 招聘团队被困在满足…...

美摄科技匿名化处理解决方案,包含模糊、同色、马赛克、效果遮挡等各种形式
信息安全已成为企业发展中不可忽视的重要一环,随着信息安全法规的日益严格和公众对个人隐私保护意识的不断提高,企业如何在保障业务顺畅进行的同时,满足信息安全和隐私保护的要求,成为了亟待解决的问题。美摄科技凭借其强大的技术…...

O2OA的数据库数据库配置-使用不同用户访问Oracle时报错-表或视图不存在
在使用Oracle数据库时,多个O2OA服务器同一个Oracle实例中使用不同的用户启动时,可能会遇到数据库访问的错误。本篇阐述此类问题以及解决方案。 一、先决条件: 1、O2OA已经下载并且解压到指定的目录; 2、Oracle数据库已经完成安…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
