【第24章】Vue实战篇之用户信息展示
文章目录
- 前言
- 一、准备
- 1. 获取用户信息
- 2. 存储用户信息
- 3. 加载用户信息
- 二、用户信息
- 1.昵称
- 2.头像
- 三、展示
- 总结
前言
这里我们来展示用户昵称和头像。
一、准备
1. 获取用户信息
export const userInfoService = ()=>{return request.get('/user/info')
}
2. 存储用户信息
import { ref } from 'vue'
import { defineStore } from 'pinia'const useUserInfoStore = defineStore('userInfo', () => {const userInfo = ref({})const setUserInfo = (info)=>{userInfo.value=info}const getUserInfo = ()=>{return userInfo.value}const removeUserInfo = ()=>{userInfo.value={}}return {userInfo, setUserInfo, getUserInfo, removeUserInfo }
},{persist:true})
export default useUserInfoStore3. 加载用户信息
完成上面两步的调用
import { onMounted } from 'vue'
import { userInfoService } from '@/api/user.js'
import useUserInfoStore from '@/stores/userInfo.js'onMounted(async () => {let result = await userInfoService()if (result.code == 0) {useUserInfoStore().setUserInfo(result.data)}
})
二、用户信息
1.昵称
<template #dropdown><el-dropdown-menu><div v-if="useUserInfoStore().getUserInfo().nickname" style=" text-align: center; "><span class="accent" data-v-6b0c93fd=""><strong>你好,{{useUserInfoStore().getUserInfo().nickname }}</strong></span></div><el-dropdown-item command="profile" :icon="User">基本资料</el-dropdown-item><el-dropdown-item command="avatar" :icon="Crop">更换头像</el-dropdown-item><el-dropdown-item command="password" :icon="EditPen">重置密码</el-dropdown-item><el-dropdown-item command="logout" :icon="SwitchButton">退出登录</el-dropdown-item></el-dropdown-menu>
</template>
2.头像
<span class="el-dropdown__box"><el-avatar :src="useUserInfoStore().getUserInfo().userPic?'avatar/'+useUserInfoStore().getUserInfo().userPic:avatar" /><el-icon><CaretBottom /></el-icon>
</span>
三、展示
效果如下图所示

总结
回到顶部
相关文章:

【第24章】Vue实战篇之用户信息展示
文章目录 前言一、准备1. 获取用户信息2. 存储用户信息3. 加载用户信息 二、用户信息1.昵称2.头像 三、展示总结 前言 这里我们来展示用户昵称和头像。 一、准备 1. 获取用户信息 export const userInfoService ()>{return request.get(/user/info) }2. 存储用户信息 i…...

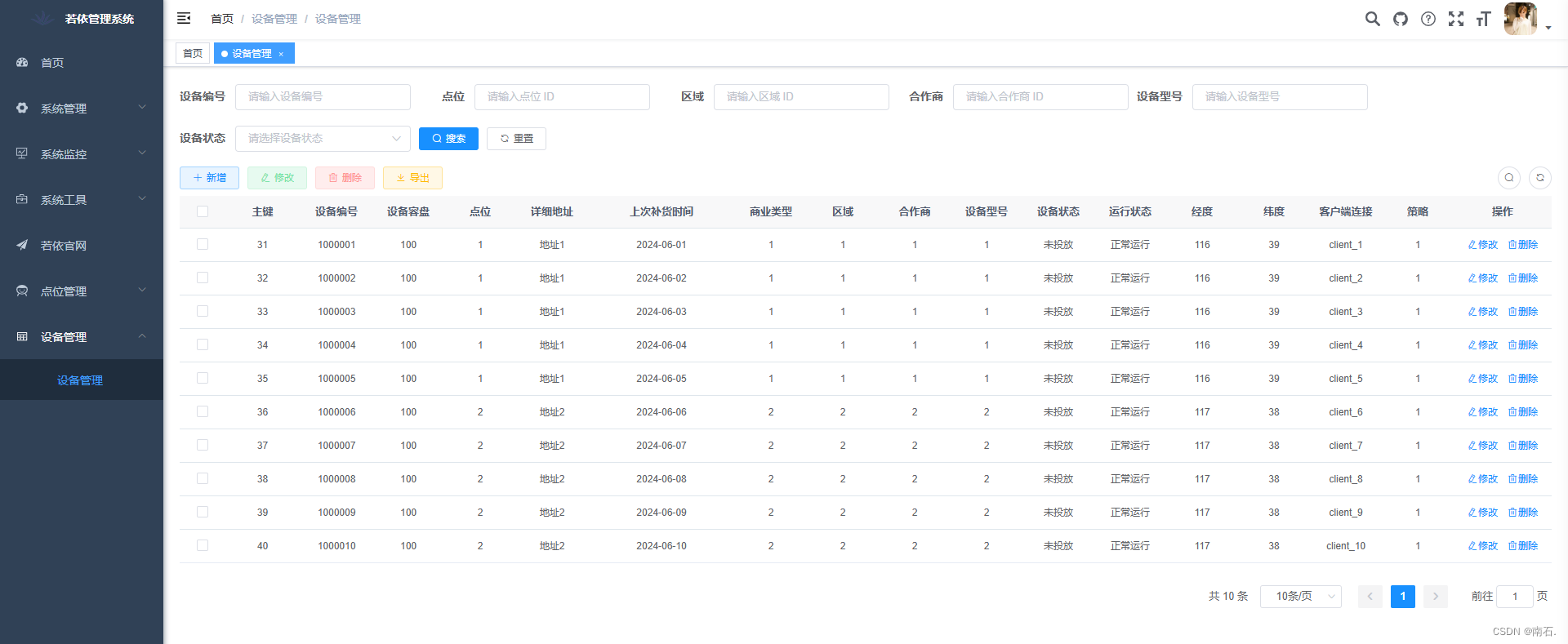
“打造智能售货机系统,基于ruoyi微服务版本生成基础代码“
目录 # 开篇 1. 菜单 2. 字典配置 3. 表配置 3.1 导入表 3.2 区域管理 3.3 合作商管理 3.4 点位管理 4. 代码导入 4.1 后端代码生成 4.2 前端代码生成 5. 数据库代码执行 6. 点位管理菜单顺序修改 7. 页面展示 8. 附加设备表 8.1 新增设备管理菜单 8.2 创建字…...

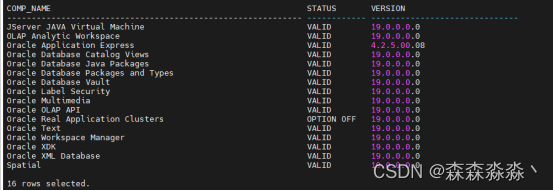
oracle12c到19c adg搭建(五)dg搭建后进行切换19c进行数据字典升级
一、备库切主库升级 12c切换为19c主库的时候是由低版本到高版本所以cdb和pdb的数据字典需要进行升级才可以让数据与软件版本兼容。 1.1切换 SQL> alter database recover managed standby database finish; Database altered. SQL> alter database commit to switcho…...

在公司的一些笔记
6.19 记住挂载在windows上的账户是DAHUATECH\401593,不是401593Windows与linux不能同时挂载在虚拟盘上 6.21 /******************************************************************************* pdc_ledSy7806e.c* * Description: 提供I2C访问sy7806e。 * * …...

2020C++等级考试二级真题题解
202012数组指定部分逆序重放c #include <iostream> using namespace std; int main() {int a[110];int n, k;cin >> n >> k;for (int i 0; i < n; i) {cin >> a[i];}for (int i 0; i < k / 2; i) {swap(a[i], a[k - 1 - i]);}for (int i 0…...

面试官:聊聊 nextTick
前言 在最近的面试中,不少面试官叫我聊聊 nextTick,nextTick 是个啥,这篇文章咱来好好聊聊! 我的回答 nextTick 是官方提供的一个异步方法,用于在 DOM 更新之后执行回调。正好在我的项目中用到了,就拿它来形容一下,大概的场景是渲染一个列表,每次点击按钮就会往列表后…...
)
shell编程之条件语句(shell脚本)
条件测试操作 要使shell脚本程序具备一定的“智能”,面临的第一个问题就是如何区分不同的情况以确定执行何种操作。例如,当磁盘使用率超过95%时,发送告警信息;当备份目录不存在时,能够自动创建;当源码编译程序时,若配置失败则不再继续安装等。 shell环境根据命令执行后…...

QT中QSettings的使用系列之二:保存和恢复应用程序主窗口
1、核心代码 #include "widget.h" #include "ui_widget.h" #include <QSettings> #include <QDebug> #include <QColo...
Linux系统上安装Miniconda并安装特定版本的Python
要在Linux系统上安装Miniconda并安装特定版本的Python(例如3.10.12),请按照以下步骤进行操作: 1. 下载并安装Miniconda 下载Miniconda安装脚本: 使用wget或curl下载Miniconda安装脚本。以下是使用wget的命令ÿ…...

解决Qt中 -lGL无法找到的问题
在使用Qt Creator创建并编译新项目时,可能会遇到以下错误: /usr/bin/ld: cannot find -lGL collect2: error: ld returned 1 exit status make: *** [untitled1] Error 1 18:07:41: The process "/usr/bin/make" exited with code 2. Error w…...

【重要】《HTML趣味编程》专栏内资源的下载链接
目录 关于专栏 博主简介 专栏内资源的下载链接 写在后面 关于专栏 本专栏将持续更新,至少含有30个案例,后续随着案例的增加可能会涨价,欢迎大家尽早订阅!(订阅后可查看专栏内所有文章,并且可以下载专栏内的所有资源) 博主简介 ⭐ 2024年百度文心智能体大赛 Top1⭐…...

苍穹外卖环境搭建
一、前端环境搭建 ①整体结构 ②前端工程基于nginx运行 启动nginx:双击 nginx.exe 即可启动 nginx 服务,访问端口号为 80 进入浏览器地址输入locallhost回车 二、后端环境搭建 后端初始工程基于maven进行项目构建,并且进行分模块开发 (1) idea打开初始…...

切割游戏介绍
简介 上大学时,在学校实验室里玩过一个貌似使用VC写的小游戏,一个小球在界面上四处游荡,玩家使用鼠标切割背景,将背景切割剩余到一定的百分比后,就胜利了,后边的背景图会全部展示出来。 使用qt的qml技术&a…...

对接Paypal、Stripe支付简单流程
一、Stripe卡支付简单流程: #mermaid-svg-bZxQh1bt4Z8agjJg {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-bZxQh1bt4Z8agjJg .error-icon{fill:#552222;}#mermaid-svg-bZxQh1bt4Z8agjJg .error-text{fi…...

微服务中不同服务使用openfeign 相互调用
首先 我们上文 已经知道了 nacos 的注册服务,现在 我们 在不同服务中相互调用就可以使用openfeign 直接调用,而不是 再写冗余的调用代码啦 首先 我们的微服务组件如下 因为我这个微服务是我在 员工登录demo 中 拆出来的,在userlogin模块中…...

社区项目-项目介绍环境搭建
文章目录 1.技术选型2.原型设计1.安装AxureRP2.进行汉化3.载入元件库4.基本设计 3.元数建模1.安装元数建模软件2.新建项目3.新增一个刷题模块主题域4.新增数据表 subject_category5.新增关系图,将表拖过来6.新增题目标签表7.新增题目信息表8.新增单选表、多选表、判…...

【论文阅读】-- Omnisketch:高效的多维任意谓词高速流分析
Omnisketch:高效的多维任意谓词高速流分析 摘要1 引言2 预备知识及相关工作3 OMNISKETCH:使用任意谓词估计频率3.1 Sketch S0:Count-Min with rid-sets 用于估计带有谓词的查询3.2 Sketch S1 (OmniSketch):…...

【ajax核心03】封装底层axios函数
目录 一:步骤总结 二:获取数据需求: 三:查找数据需求: 四:发送数据需求: 一:步骤总结 定义myAxios函数,接收配置对象,返回Promise对象发送XHR请求&#…...

python科学计算
文章目录 一、科学计算介绍二、NumPy2.1、NumPy是什么2.2、NumPy使用场景2.3、NumPy特点2.4、NumPy如何使用 三、数组3.1、数组介绍3.2、创建数组3.3、数组的大小3.4、通过索引访问数组3.5、变换数组的形态3.6、常用的ufunc运算 一、科学计算介绍 python语言提供了array模块&am…...

Leetcode - 132双周赛
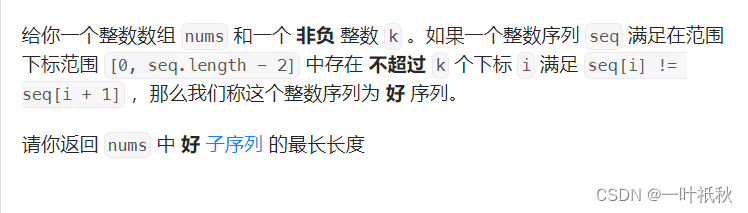
目录 一、3174. 清除数字 二、3175. 找到连续赢 K 场比赛的第一位玩家 三、3176. 求出最长好子序列 I 四、3177. 求出最长好子序列 II 一、3174. 清除数字 本题可以使用栈来模拟,遇到数字弹出栈顶元素,遇到字母入栈。 代码如下: //使用字…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
