五十四、openlayers官网示例LineString Arrows解析——在地图上绘制箭头

官网demo地址:
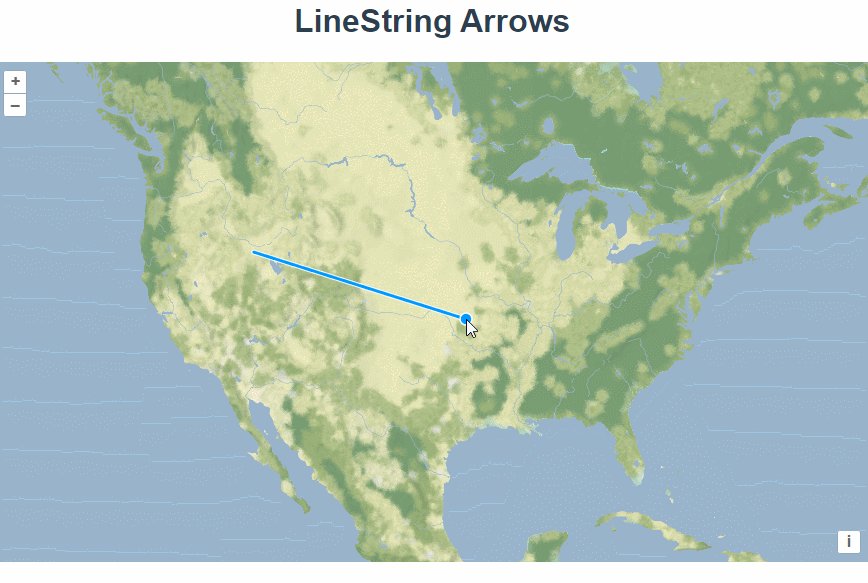
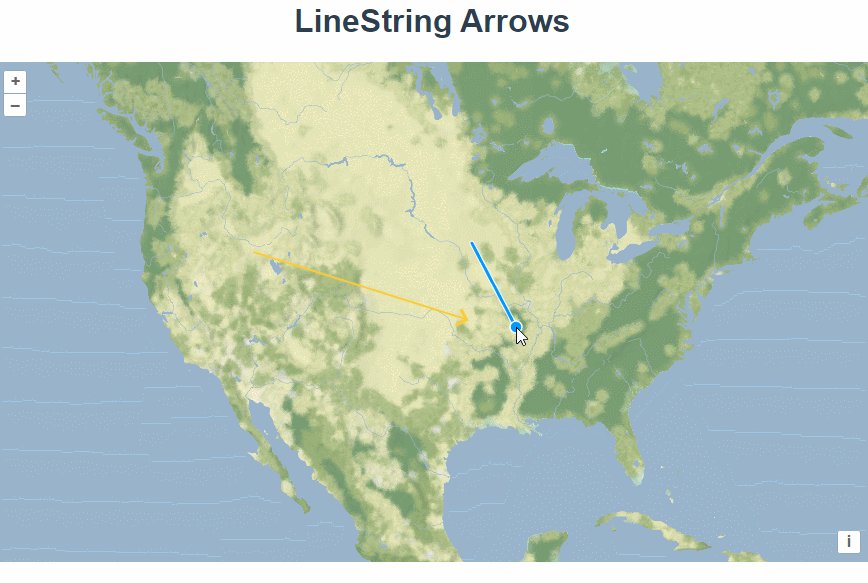
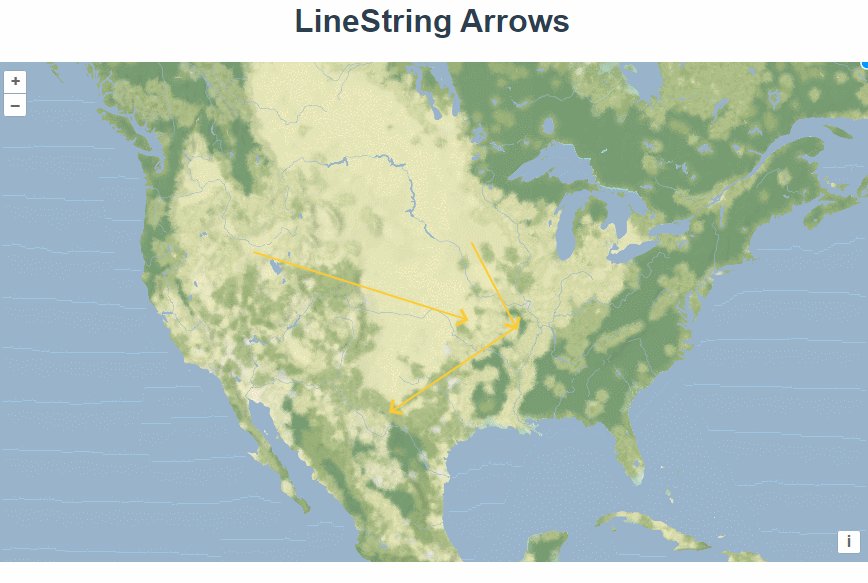
LineString Arrows
这篇介绍了在地图上绘制箭头。
创建一个矢量数据源,将其绑定为draw的数据源并展示在矢量图层上。
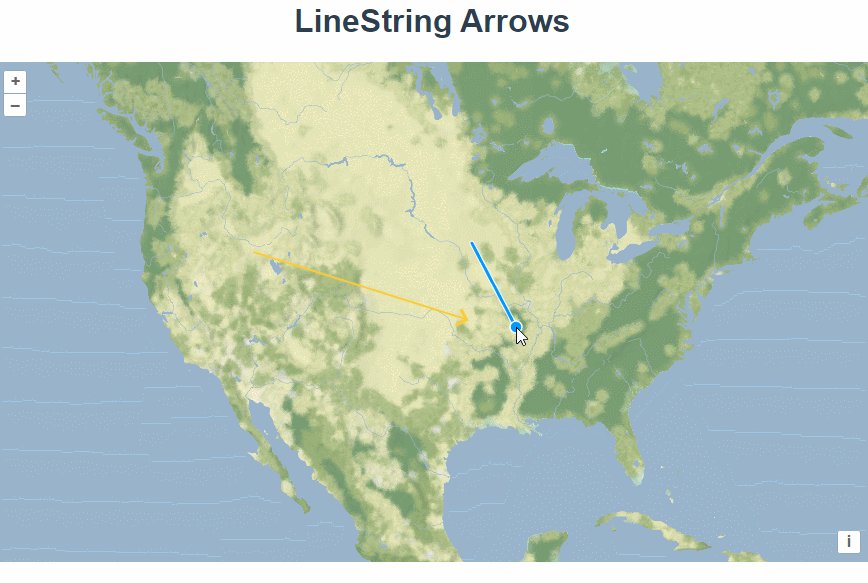
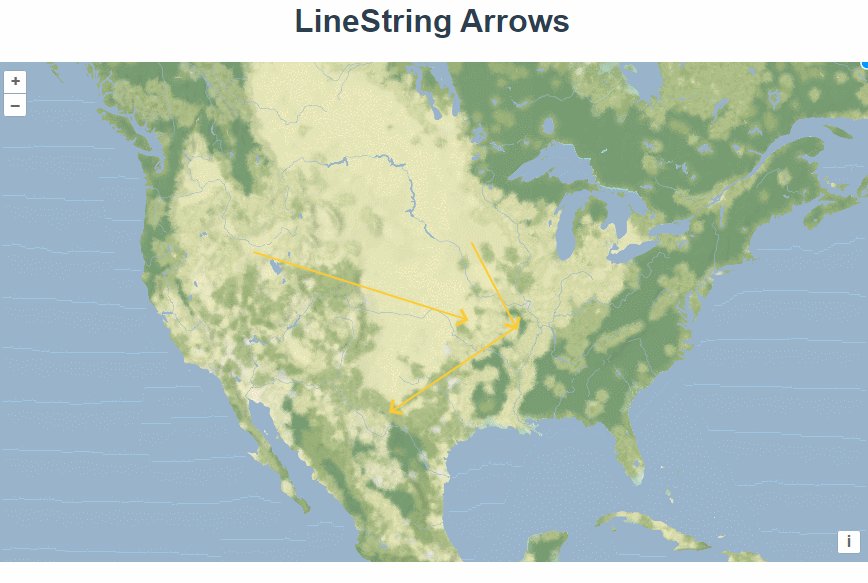
const source = new VectorSource();const vector = new VectorLayer({source: source,style: styleFunction,});map.addInteraction(new Draw({source: source,type: "LineString",}));绘制直线时,通过style函数将直线的末端添加箭头图标。通过forEachSegment 函数拿到箭头的起点和终点坐标,使用 Math.atan2计算出箭头图标的旋转角度。
const styleFunction = function (feature) {const geometry = feature.getGeometry();const styles = [new Style({stroke: new Stroke({color: "#ffcc33",width:2,}),}),];geometry.forEachSegment(function (start, end) {const dx = end[0] - start[0];const dy = end[1] - start[1];const rotation = Math.atan2(dy, dx);styles.push(new Style({geometry: new Point(end),image: new Icon({src: "https://openlayers.org/en/latest/examples/data/arrow.png",anchor: [0.75, 0.5],rotateWithView: true,rotation: -rotation,}),}));});return styles;};完整代码:
<template><div class="box"><h1>LineString Arrows</h1><div id="map" class="map"></div></div>
</template><script>
import StadiaMaps from "ol/source/StadiaMaps.js";
import Draw from "ol/interaction/Draw.js";
import Map from "ol/Map.js";
import Point from "ol/geom/Point.js";
import View from "ol/View.js";
import { Icon, Stroke, Style } from "ol/style.js";
import { OSM, Vector as VectorSource } from "ol/source.js";
import { Tile as TileLayer, Vector as VectorLayer } from "ol/layer.js";
import { get } from "ol/proj.js";
export default {name: "",components: {},data() {return {map: null,};},computed: {},created() {},mounted() {const layer = new TileLayer({source: new StadiaMaps({layer: "stamen_terrain_background",}),});const source = new VectorSource();const styleFunction = function (feature) {const geometry = feature.getGeometry();const styles = [new Style({stroke: new Stroke({color: "#ffcc33",width:2,}),}),];geometry.forEachSegment(function (start, end) {const dx = end[0] - start[0];const dy = end[1] - start[1];const rotation = Math.atan2(dy, dx);styles.push(new Style({geometry: new Point(end),image: new Icon({src: "https://openlayers.org/en/latest/examples/data/arrow.png",anchor: [0.75, 0.5],rotateWithView: true,rotation: -rotation,}),}));});return styles;};const vector = new VectorLayer({source: source,style: styleFunction,});const extent = get("EPSG:3857").getExtent().slice();extent[0] += extent[0];extent[2] += extent[2];const map = new Map({layers: [layer, vector],target: "map",view: new View({center: [-11000000, 4600000],zoom: 4,extent,}),});map.addInteraction(new Draw({source: source,type: "LineString",}));},methods: {},
};
</script><style lang="scss" scoped>
#map {width: 100%;height: 500px;
}
.box {height: 100%;
}</style>
相关文章:

五十四、openlayers官网示例LineString Arrows解析——在地图上绘制箭头
官网demo地址: LineString Arrows 这篇介绍了在地图上绘制箭头。 创建一个矢量数据源,将其绑定为draw的数据源并展示在矢量图层上。 const source new VectorSource();const vector new VectorLayer({source: source,style: styleFunction,});map.ad…...

内核学习——3、自旋锁的作用及其实现
作用: 保护一段临界区的操作时独占的,不能由其他cpu或者线程同时访问破坏数据结构多核系统SMP: 主要考虑一个cpu进入临界区之后,其他CPU不能再去进入这个临界代码区单核系统: 不能被其他进程抢占单核系统自旋锁实现&am…...

恒昌公益第五所“云杉校园”于湖南怀化正式揭牌
在中国近代史上湖南无疑是不可忽视的存在,在“敢为天下先”的湖湘文化熏陶下更是涌现了无数改变国家命运的人物。而作为推动民族复兴与社会进步的关键支柱,重视教育的传统起到的作用功不可没。在迈向中国式现代化的当下,积极推动优质教育资源…...

番外篇 | YOLOv8算法解析和实战应用:车辆检测 + 车辆追踪 + 行驶速度计算
前言:Hello大家好,我是小哥谈。YOLOv8是ultralytics公司在2023年1月10号开源的,是YOLOv5的下一个重大更新版本,目前支持图像分类、物体检测和实例分割任务,在还没有开源时就收到了用户的广泛关注。它是一个SOTA模型,建立在以前YOLO版本的成功基础上,并引入了新的功能和改…...

【React】useState 的原理
useState 是 React Hooks 中的一个核心函数,用于在函数组件中添加和管理状态。以下是 useState 的原理及其工作方式的详细解释: 1. 基本概念 useState 允许你在函数组件中添加 state。它接受一个参数,这个参数是 state 的初始值。useState 返回一个包含两个元素的数组: 第…...

从二元一次方程组到二阶行列式再到克拉默法则
目录 引言1 二元一次方程组什么是二元一次方程组?解法概述示例1. 操作步骤2. 消元法 2 二阶行列式引入行列式行列式定义示例计算 3 克拉默法则什么是克拉默法则?克拉默法则公式使用克拉默法则求解 4 总结 引言 在数学中,线性代数提供了一套强…...

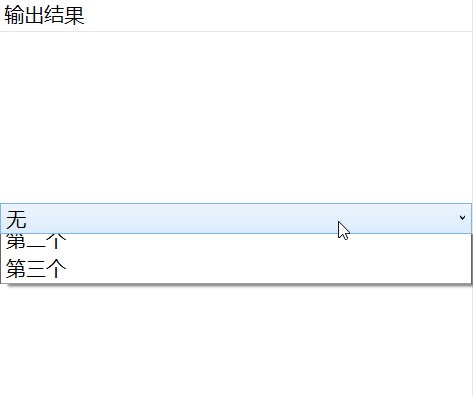
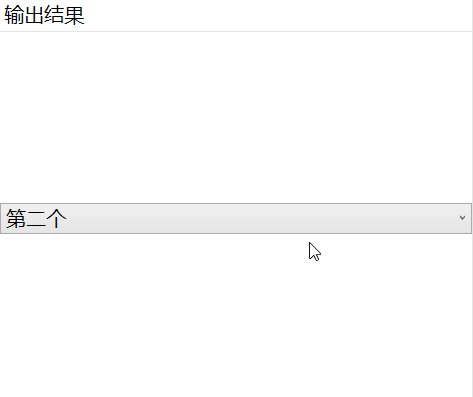
示例:WPF中绑定枚举到ComboBox想显示成中文或自定义名称如何实现
一、目的:在开发过程中绑定的枚举不想显示成英文字段怎么办,这里通过TypeConverter的方式来实现绑定的枚举从定义的特性中读取 二、实现 首先定义如下枚举 [TypeConverter(typeof(DisplayEnumConverter))]public enum MyEnum{[Display(Name "无&q…...

嵌入式系统软件架构设计方法
1.嵌入式系统软件架构设计的目的 嵌入式系统软件架构是开发大型嵌入式系统密集型软件贯穿始终的关键桥梁,同时软件架构也是软件开发的基础。架构设计的目的是: 保证应用的代码逻辑清晰,避免重复的设计;实现软件的可移植性&#…...

【面试题】风险评估和应急响应的工作流程
风险评估和应急响应是网络安全管理中两个重要的环节。下面分别介绍它们的工作流程: 一、风险评估工作流程: 1.确定评估范围:明确需要评估的信息系统或资产的范围。 2.资产识别:识别并列出所有需要评估的资产,包括硬件…...

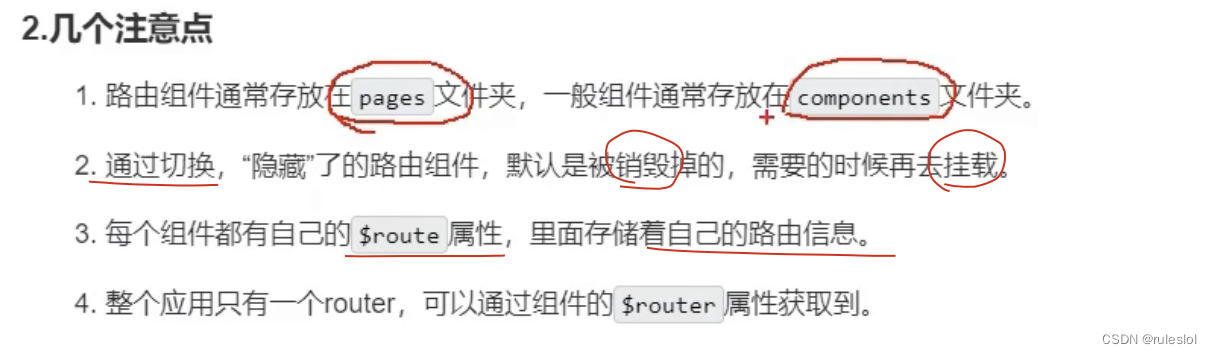
Vue70-路由的几个注意点
一、路由组件和一般组件 1-1、一般组件 1-2、路由组件 不用写组件标签。靠路由规则匹配出来,由路由器渲染出来的组件。 1-3、注意点1 一般组件和路由组件,一般放在不同的文件夹,便于管理。 一般组件放在components文件夹下。 1-4、注意点…...

Aidlux 1.4 部署Nextcloud 2024.6实录 没成功
Aidux阉割版Debain10,坑很多,比如找不到实际的系统日志,有知道的大神吗? 1 Apache2安装 # 测试Apache2 sudo apt update && sudo apt upgrade sudo apt install apache2 -y80端口疑似被禁止只能换端口 rootlocalhost:/…...

网络与协议安全复习 - 电子邮件安全
文章目录 PGP(Pretty Good Privacy)功能 S/MIME(Secure/Multipurpose Internet Mail Extensions)DKIM(Domain Keys Identified Mail) PGP(Pretty Good Privacy) 使用符号: Ks:会话密钥、KRa:A 的私钥、KUa:A 的公钥、EPÿ…...

Python里的序列化是什么?
在Python中,序列化(serialization)是一个过程,它可以将数据结构或对象状态转换为可以存储或传输的形式。通常,这意味着将数据结构或对象转换为字节流,以便可以将其写入文件、发送到网络,或用于其…...

自动抓取服务器功耗
以下脚本为linux系统内通过ipmitool工具自动抓取服务器当前功耗,每隔5分钟抓取一次,累计抓取20次 脚本如下: #!/bin/bashcurrent_dirpwd node_list${current_dir}/nodelistbmc #BMC IP usernameAdministrator #BMC用…...

服务器接收苹果订阅通知
我们的服务器需要提供一个URL来接收苹果的通知,要使用HTTPS。 苹果会对这个URL发送HTTP POST请求,body是JSON格式,包含了通知的内容。 我们服务器处理成功后,应向苹果返回HTTP 200。若出现问题,需要苹果重新发送通知…...

2024年旅游与经济发展国际会议(ICTED 2024)
2024年旅游与经济发展国际会议(ICTED 2024) 2024 International Conference on Tourism and Economic Development 【重要信息】 大会地点:青岛 大会官网:http://www.icicted.com 投稿邮箱:icictedsub-conf.com 【注意…...

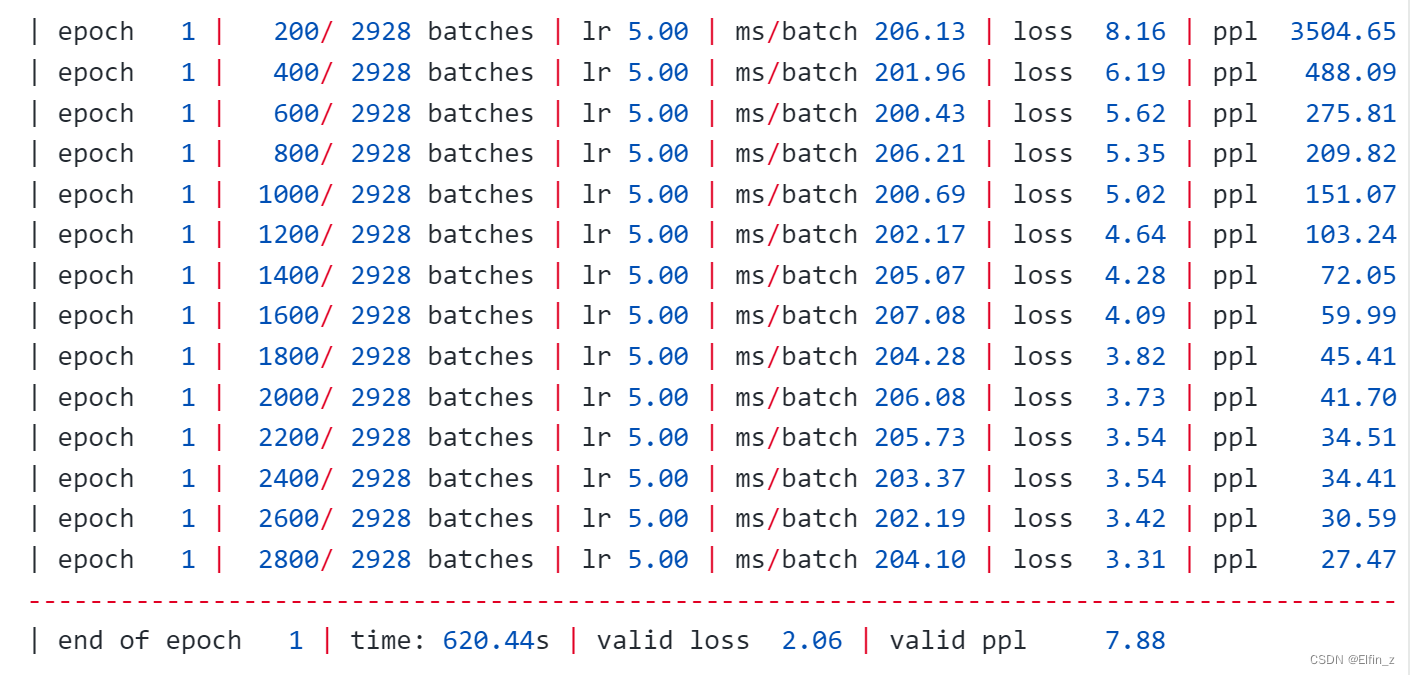
【NLP练习】Transformer实战-单词预测
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 任务:自定义输入一段英文文本进行预测 一、定义模型 from tempfile import TemporaryDirectory from typing import Tuple from torch import nn…...

使用Lua脚本保证原子性的Redis分布式锁实现
这是原来的代码: Override public void unlock() {// 获取线程标示String threadId ID_PREFIX Thread.currentThread().getId();// 判断标示是否一致String id stringRedisTemplate.opsForValue().get(KEY_PREFIX name);if (threadId.equals(id)) {// 释放锁st…...

什么是nginx到底怎么配置,什么是网关到底怎么配置?
那使用upstream里面具体哪个服务器是怎么决定和区分的呢? AI生成 在Nginx中,使用upstream里面具体哪个服务器是通过负载均衡算法来决定的。upstream块定义了一组服务器,Nginx会根据配置的负载均衡算法来选择一个服务器来处理当前的请求。常见的负载均衡算法包括轮询(round-…...
)
轻量级服务器内存不够编译的情况解决方案(以安装Ta-Lib库为例)
安装 TA-Lib 时遇到的问题通常与系统缺少必要的编译依赖项或者内存不足有关。以下是一些解决步骤,你可以按照这些步骤尝试解决问题: 问题描述:编译安装Tal-ib库出现以下问题: root@tianbaobao12:~/shipan/ta-lib# pip install ta-lib Collecting ta-libUsing cached TA-L…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...
