前端调用api发请求常用的请求头content- type的类型和常用场景
Content-Type 是一个非常重要的HTTP头,它定义了发送给服务器或客户端的数据的MIME类型。这对于服务器和客户端正确解析和处理数据至关重要。下面是一些常见的 Content-Type 值及其用途和区别。
常见的 Content-Type 值
-
text/plain
• 用途: 纯文本,无格式。
• 典型应用: 发送简单的文本内容,通常用于调试或测试。
• 例子:
Content-Type: text/plain
-
text/html
• 用途: HTML格式的网页内容。
• 典型应用: 发送HTML文档,例如网页内容。
• 例子:
Content-Type: text/html
-
text/css
• 用途: CSS(层叠样式表)内容。
• 典型应用: 发送CSS文件,用于网页样式定义。
• 例子:
Content-Type: text/css
-
text/javascript 或 application/javascript
• 用途: JavaScript脚本内容。
• 典型应用: 发送JavaScript文件,用于网页中的脚本。
• 例子:
Content-Type: application/javascript
-
application/json
• 用途: JSON格式的数据。
• 典型应用: 发送或接收结构化的JSON数据,常用于API通信。
• 例子:
Content-Type: application/json
• 示例数据:
{
“name”: “John”,
“age”: 30
}
-
application/xml
• 用途: XML格式的数据。
• 典型应用: 发送或接收结构化的XML数据,常用于旧版的API通信。
• 例子:
Content-Type: application/xml
• 示例数据:
-
application/x-www-form-urlencoded
• 用途: URL编码的表单数据。
• 典型应用: 发送HTML表单数据,键值对形式。
• 例子:
Content-Type: application/x-www-form-urlencoded
• 示例数据:
name=John&age=30
-
multipart/form-data
• 用途: 发送包含多个部分的数据,常用于表单上传文件。
• 典型应用: 上传文件或发送复杂表单数据。
• 例子:
Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW
• 示例数据(简化版):
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name=“field1”
value1
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name=“file”; filename=“file.txt”
Content-Type: text/plain
…content of file.txt…
------WebKitFormBoundary7MA4YWxkTrZu0gW–
-
application/octet-stream
• 用途: 二进制数据。
• 典型应用: 发送任意的二进制数据,通常用于文件下载。
• 例子:
Content-Type: application/octet-stream
-
image/jpeg
• 用途: JPEG格式的图像。
• 典型应用: 发送或接收JPEG格式的图片文件。
• 例子:
Content-Type: image/jpeg
-
image/png
• 用途: PNG格式的图像。
• 典型应用: 发送或接收PNG格式的图片文件。
• 例子:
Content-Type: image/png
-
audio/mpeg
• 用途: MPEG格式的音频。
• 典型应用: 发送或接收MP3格式的音频文件。
• 例子:
Content-Type: audio/mpeg
-
video/mp4
• 用途: MP4格式的视频。
• 典型应用: 发送或接收MP4格式的视频文件。
• 例子:
Content-Type: video/mp4
-
application/pdf
• 用途: PDF格式的文件。
• 典型应用: 发送或接收PDF文件。
• 例子:
Content-Type: application/pdf
MIME类型的结构和扩展
MIME类型的结构
MIME类型由两部分组成,用斜杠(/)分隔:
• 主类型: 指定内容的基本类别,如 text、application、image、audio、video。
• 子类型: 细分具体的格式或类型,如 html、json、jpeg、mpeg。
例如:
• text/html 表示 HTML 文本内容。
• image/png 表示 PNG 格式的图像。
扩展参数
有些 Content-Type 还可以带有参数来进一步指定内容格式或信息。常见的扩展参数包括字符集(charset)和边界(boundary)。
字符集(charset)
指定文本内容的字符编码。对于 text/* 类型,指定 charset 是常见的做法。
• 例子:
Content-Type: text/html; charset=UTF-8
边界(boundary)
用于 multipart/form-data 类型,定义数据部分之间的分隔符。
• 例子:
Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW
使用 Content-Type 的最佳实践
1. 根据内容类型准确设置 Content-Type:
• 服务器应根据响应的内容类型准确设置 Content-Type,以便客户端能够正确处理数据。
• 例如,返回JSON数据时应设置 Content-Type: application/json。
2. 在发送表单时正确使用 Content-Type:
• HTML表单提交通常使用 application/x-www-form-urlencoded,而带文件上传的表单使用 multipart/form-data。
3. 指定字符集以确保文本内容的正确解析:
• 对于文本内容(如 text/html、text/plain),指定字符集可以避免编码问题,特别是在多语言环境中。
• 例如, Content-Type: text/html; charset=UTF-8。
4. 使用适当的 Content-Type 确保安全性:
• 在处理文件上传时,准确的 Content-Type 有助于防止不安全的文件类型上传到服务器。
• 例如,限制上传的文件类型为 image/jpeg、image/png 等安全的图片类型。
5. 理解和正确处理 Content-Type 扩展参数:
• 对于复杂的数据格式(如 multipart/form-data),正确处理扩展参数(如 boundary)是解析数据的关键。
6. API通信时匹配请求和响应的 Content-Type:
• 在API设计中,确保请求头的 Content-Type 与服务器预期的一致,这样才能正确处理数据。
• 例如,POST请求发送JSON数据时,使用 Content-Type: application/json。
参考资料
• MDN Web Docs - MIME Types
• MDN Web Docs - Content-Type
• RFC 7231 - HTTP/1.1 Semantics and Content
• IANA MIME Media Types
相关文章:

前端调用api发请求常用的请求头content- type的类型和常用场景
Content-Type 是一个非常重要的HTTP头,它定义了发送给服务器或客户端的数据的MIME类型。这对于服务器和客户端正确解析和处理数据至关重要。下面是一些常见的 Content-Type 值及其用途和区别。 常见的 Content-Type 值 text/plain • 用途: 纯文本,无格…...

数据仓库之SparkSQL
Apache Spark SQL是Spark中的一个组件,专门用于结构化数据处理。它提供了通过SQL和DataFrame API来执行结构化数据查询的功能。以下是对Spark SQL的详细介绍: 核心概念 DataFrame: 定义: DataFrame是一个分布式数据集合,类似于关系型数据库中…...

如何在 MySQL 中导入和导出数据库以及重置 root 密码
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 如何导入和导出数据库 导出 要导出数据库,打开终端,确保你没有登录到 MySQL 中,然后输入以下命令&…...

基于uni-app和图鸟UI的云课堂小程序开发实践
摘要: 随着移动互联网的快速发展,移动学习已成为教育领域的重要趋势。本文介绍了基于uni-app和图鸟UI框架开发的云课堂小程序,该小程序实现了移动教学、移动学习、移动阅读和移动社交的完美结合,为用户提供了一个便捷、高效的学习…...

解决python从TD数据库取50w以上大量数据慢的问题
1.问题背景描述 python项目中的时序数据都存放在TD数据库中,数据是秒级存入的,当查询一周数据时将超过50w数据量,这是一次性获取全量数据到python程序很慢,全流程10秒以上,希望进行优化加速 2.排查 首先,…...

游戏心理学Day21
玩家情绪与暴力攻击 情绪 情绪的分类 情绪是一种经常波动的东西,我们既体验过骄傲激动和开心,也体验过羞怯内疚和沮丧。我们的感受高度依赖于情境。研究者区分出至少三种途径来考察作为一种相对固定的人格特征的情绪,即为情感性࿰…...

接口测试基础 --- 什么是接口测试及其测试流程?
接口测试是软件测试中的一个重要部分,它主要用于验证和评估不同软件组件之间的通信和交互。接口测试的目标是确保不同的系统、模块或组件能够相互连接并正常工作。 接口测试流程可以分为以下几个步骤: 1.需求分析:首先,需要仔细…...

贪心+动归1
跳跃游戏 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则࿰…...

三星S20以上手机中的动态相片及其分解
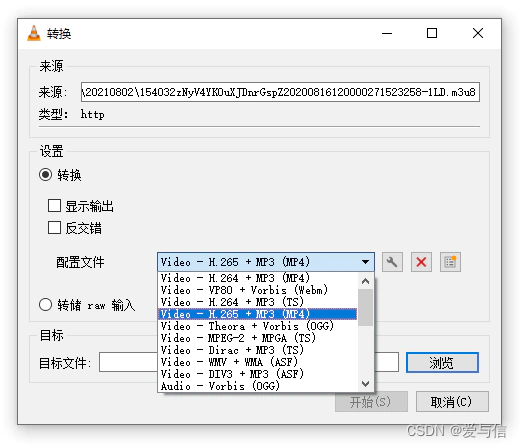
三星S20以后的相机,相机拍出来的图片,用三星手机自带的“相册”打开之后,还会有“查看动态照片”的选项,点击之后就能查看拍照片时前后2秒左右的视频! 不知道这个功能是不是三星独有的。 这样得到的图片非常大。因为…...

一文了解HarmonyOSNEXT发布重点内容
华为在2024年6月21日的开发者大会上正式发布了HarmonyOS NEXT版,这是华为在操作系统领域的一次重大飞跃,标志着华为在构建全场景智能生态方面的卓越成就。HarmonyOS NEXT版不仅带来了全新的系统架构和性能提升,还首次将AI能力融入系统&#x…...

矩阵中严格递增的单元格数
题目链接:leetcode:矩阵中严格递增的单元格数 描述 给你一个下标从 1 开始、大小为 m x n 的整数矩阵 mat,你可以选择任一单元格作为 起始单元格 。 从起始单元格出发,你可以移动到 同一行或同一列 中的任何其他单元格,但前提是目…...
)
超参数调优-通用深度学习篇(上)
文章目录 深度学习超参数调优网格搜索示例一:网格搜索回归模型超参数示例二:Keras网格搜索 随机搜索贝叶斯搜索 超参数调优框架Optuna深度学习超参数优化框架nvidia nemo大模型超参数优化框架 参数调整理论: 黑盒优化:超参数优化…...

小程序中data-xx是用方式
data-sts"3" 是微信小程序中的一种数据绑定语法,用于在 WXML(小程序模板)中将自定义的数据绑定到页面元素上。让我详细解释一下: data-xx 的作用: data-xx 允许你在页面元素上自定义属性,以便在事…...

【2024德国工作】外国人在德国找工作是什么体验?
挺难的,德语应该是所有中国人的难点。大部分中国人进德国公司要么是做中国业务相关,要么是做技术领域的工程师。先讲讲人在中国怎么找德国的工作,顺便延申下,德国工作的真实体验,最后聊聊在今年的德国工作签证申请条件…...

Unity中获取数据的方法
Input和GetComponent 一、Input 1、Input类: 用于处理用户输入(如键盘、鼠标、触摸等)的静态类 2、作用: 允许你检查用户的输入状态。如某个键是否被按下,鼠标的位置,触摸的坐标等 3、实例 (1) 键盘…...

Java的死锁问题
Java中的死锁问题是指两个或多个线程互相持有对方所需的资源,导致它们在等待对方释放资源时永久地阻塞的情况。 死锁产生条件 死锁发生通常需要满足以下四个必要条件: 互斥条件:至少有一个资源是只能被一个线程持有的,如果其他…...

Unity 公用函数整理【二】
1、在规定时间时间内将一个值变化到另一个值,使用Mathf.Lerp实现 private float timer;[Tooltip("当前温度")]private float curTemp;[Tooltip("开始温度")]private float startTemp 20;private float maxTemp 100;/// <summary>/// 升…...

千年古城的味蕾传奇-平凉锅盔
在甘肃平凉这片古老而神秘的土地上,有一种美食历经岁月的洗礼,依然散发着独特的魅力,那便是平凉锅盔。平凉锅盔,那可是甘肃平凉的一张美食名片。它外表金黄,厚实饱满,就像一轮散发着诱人香气的金黄月亮。甘…...

微信小程序视频如何下载
一、工具准备 1、抓包工具Fiddler Download Fiddler Web Debugging Tool for Free by Telerik 2、VLC media player Download official VLC media player for Windows - VideoLAN 3、微信PC端 微信 Windows 版 二、开始抓包 1、打开Fiddler工具,设置修改如下…...

SVN 安装教程
SVN 安装教程 SVN(Subversion)是一个开源的版本控制系统,广泛用于软件开发和文档管理。本文将详细介绍如何在不同的操作系统上安装SVN,包括Windows、macOS和Linux。 Windows系统上的SVN安装 1. 下载SVN 访问SVN官方网站或Visu…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...

大模型真的像人一样“思考”和“理解”吗?
Yann LeCun 新研究的核心探讨:大语言模型(LLM)的“理解”和“思考”方式与人类认知的根本差异。 核心问题:大模型真的像人一样“思考”和“理解”吗? 人类的思考方式: 你的大脑是个超级整理师。面对海量信…...
