django学习入门系列之第三点《CSS基础样式介绍2》
文章目录
- 文字对齐方式
- 外边距
- 内边距
- 往期回顾
文字对齐方式
- 水平对齐方式
text-align: center;
- 垂直对齐方式
/* 注意,这个只能是一行来居中 */
line-height:/*长度*/ ;
- 样例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>中国移动</title><style>.c1{height: 100px;width: 100px;border : 1px solid red;text-align: center;line-height: 100px;}</style>
</head>
<body><div class="c1">中国</div>
</body>
</html>
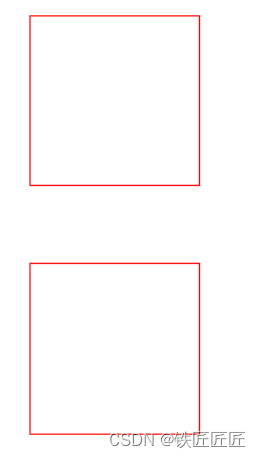
外边距
- 简单设置外部的距离
- 我与别人有距离
- 设置语法
margin-内容 像素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>中国移动</title><style>.c2{width: 60px;height: 60px;border: 1px solid red;padding: 20px 10px 30px 40px;margin-top: 50px;}</style>
</head>
<body>
<div class="c2"></div>
<div class="c2"></div>
</body>
</html>

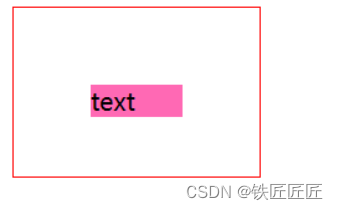
内边距
- 简单来说就是自己的内部可以设置一点距离(空出多少边距)
- 我自己内部有距离
- 设置语法
padding-内容 像素
例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>中国移动</title><style>.c2{width: 60px;height: 60px;border: 1px solid red;padding-top: 50px;padding-left: 50px;padding-right: 50px;}</style>
</head>
<body>
<div class="c2"><div style="background-color: hotpink">text</div>
</div>
</body>
</html>

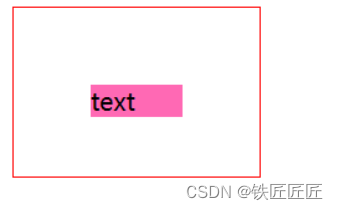
- 如果上下左右都要内边距的话
padding 像素
.c2{width: 60px;height: 60px;border: 1px solid red;padding: 50px;}
或者
/* 按照上右下左的顺序给你安排 */
.c2{width: 60px;height: 60px;border: 1px solid red;padding: 20px 10px 30px 40px;}
往期回顾
1.【快速开发网站】
2.【浏览器能识别的标签1】
3.【浏览器能识别的标签2】
4.【浏览器能识别的标签3】
5.【浏览器能识别的标签4】
6.【案例1:用户注册】
7.【案例2:用户注册改进】
8.【快速了解 CSS】
9.【常用选择器概念讲解】
10.【CSS基础样式介绍1】
相关文章:

django学习入门系列之第三点《CSS基础样式介绍2》
文章目录 文字对齐方式外边距内边距往期回顾 文字对齐方式 水平对齐方式 text-align: center;垂直对齐方式 /* 注意,这个只能是一行来居中 */ line-height:/*长度*/ ;样例 <!DOCTYPE html> <html lang"en"> <head><meta charset…...

分布式光纤测温DTS在工程现场中稳定性与可靠性如何?
20年前,分布式光纤测温(Distributed Temperature Sensing,DTS)技术的发展尚不成熟,设备成本高昂,其稳定性与可靠性也存在一定问题。然而,经过二十多年的不断发展与创新,DTS技术在工程现场应用中取得了显著进…...

PHP多线程模块parallel的编译安装和多线程编程演示
从PHP7开始,多线程编原有的pthreads已经不在维护,而是使用parallel替代。 由于是新的模块,样例代码很少,这里总结一个简单的代码和详细的备注供大家参考。 编译和安装 parallel需要启用ZTS(Zend Thread Safety&…...

记录grid布局属性
grid布局 分为容器和项目元素 容器属性 #container{display:grid;grid-template-columns:100px 100px 100px;/* 1fr 表示比例为占1份 */grid-template-columns:1fr 100px 1fr;/*100px为1列,自动填充,容器宽度不足则换行*/grid-template-columns:repeat(auto-fill,100px);/* …...

12.爬虫---PyMysql安装与使用
12.PyMysql安装与使用 1.安装 PyMySQL2.使用PyMySQL2.1创建数据表2.2连接数据库2.3增加数据2.4修改数据2.5查询数据2.6删除数据2.7关闭连接 3.总结 MySQL 安装可以看这篇文章MySql 安装与使用(非常详细) 1.安装 PyMySQL PyMySQL是Python中用于连接MySQL…...

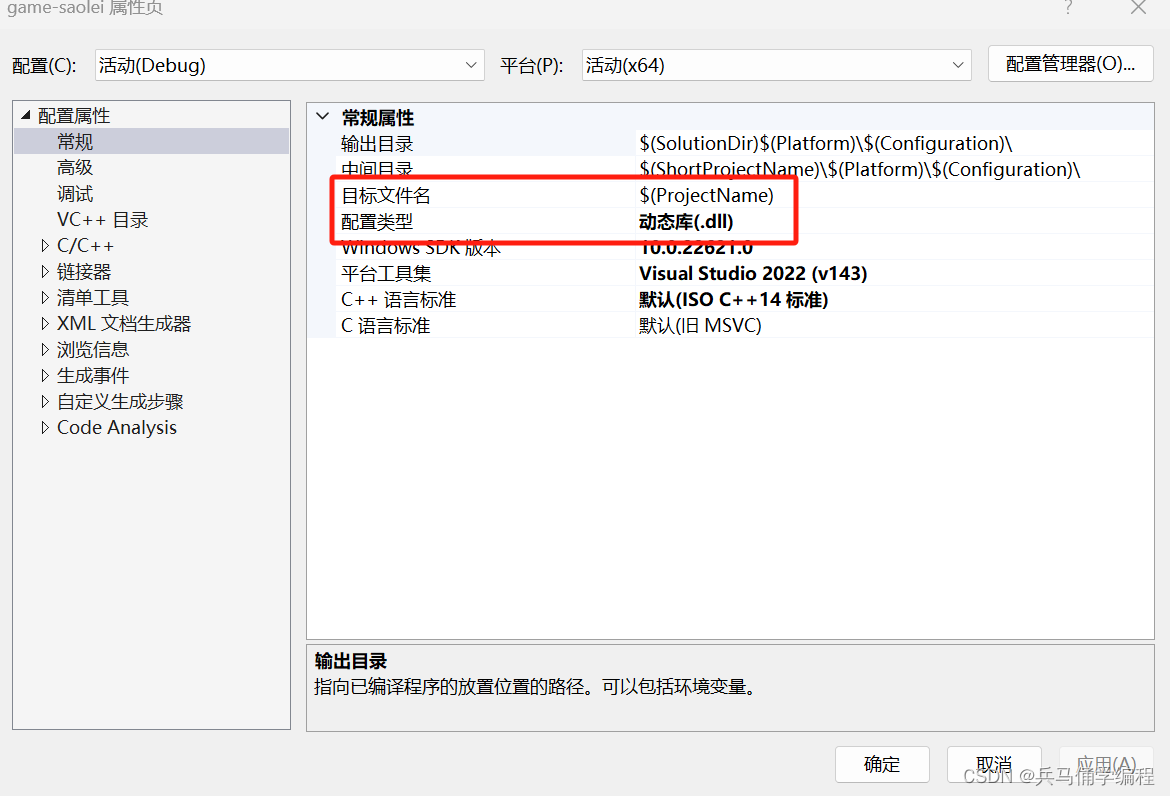
VS2022遇到的两个问题
问题一:找不到定义的头文件 别的博主说是:在属性页里面进行改写,改成是,我试过之后并不行; 解决思路:但其实在右边视图里面找到你自己定义的头文件加到你运行文件中就行;因为程序就只有一个入口…...

【Android14 ShellTransitions】(六)SyncGroup完成
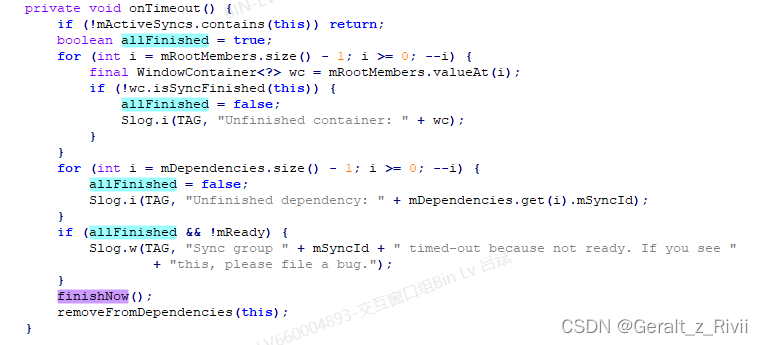
这一节的内容在WMCore中,回想我们的场景,是在Launcher启动某一个App,那么参与动画的就是该App对应Task(OPEN),以及Launcher App对应的Task(TO_BACK)。在确定了动画的参与者后&#x…...

技术管理转型之战:决策之道-管理中的智慧与策略
文章目录 引言一、决策的重要性二、常见的决策方式1. 理性决策(Rational Decision Making)2. 有限理性(Bounded Rationality)3. 直觉决策(Intuitive Decision Making)4. 循证管理(Evidence-Base…...

Shell脚本:条件语句(if、case)
目录 硬编码 硬编码的缺点 条件判断 $? 命令行语句 判断指定目录是否存在 判断指定文件是否存在 判断指定对象是否存在 表达式形式语句 判断对象是否存在 判断对象是否有权限 与、或、非 运算 与运算 或运算 非运算 比较大小 判断磁盘利用率实验步骤 字符串…...

在Linux上为Windows目标配置Qt交叉编译
问题描述 我想使用Linux x86_64主机为Windows x86_64目标交叉编译Qt库(最终也包括我的应用程序)。我觉得自己已经接近成功了,但可能对整个过程有一些基本的误解。 我从在我的Fedora机器上安装所有mingw包开始,并修改了win32-g的…...

Introduction to linear optimization 第 2 章课后题答案 11-15
线性规划导论 Introduction to linear optimization (Dimitris Bertsimas and John N. Tsitsiklis, Athena Scientific, 1997), 这本书的课后题答案我整理成了一个 Jupyter book,发布在网址: https://robinchen121.github.io/manual-introdu…...

Java——包
一、包 1、简要介绍 在Java编程语言中,包(Package) 是一种用来组织和管理类(Class)和接口(Interface)的机制。包为开发者提供了一种逻辑分组的方式,使代码更加模块化、结构化和易于…...

Pipeline知识小记
在scikit-learn(通常缩写为sklearn)中,Pipeline是一个非常重要的工具,它允许你将多个数据转换步骤(如特征选择、缩放等)和估计器(如分类器、回归器等)组合成一个单一的估计器对象。这…...

postman国内外竞争者及使用详解分析
一、postman简介 Postman 是一款广泛使用的 API 开发和测试工具,适用于开发人员和测试人员。它提供了一个直观的界面,用于发送 HTTP 请求、查看响应、创建和管理 API 测试用例,以及自动化 API 测试工作流程。以下是 Postman 的主要功能和特点…...

人工智能对决:ChatGLM与ChatGPT,探索发展历程
图: a robot is writing code on a horse, By 禅与计算机程序设计艺术 目录 ChatGLM:...

探索Python元类的奥秘及其应用场景
探索Python元类的奥秘及其应用场景 一、引言 在Python中,元类(Metaclasses)是一个相对高级且容易被忽视的主题。然而,对于深入理解Python的面向对象编程模型以及进行高级框架和库的设计来说,元类是一个不可或缺的工具…...

C语言基础关键字的含义和使用方法
关键字在C语言中扮演着非常重要的角色,它们定义了语言的基本构造和语法规则,通过使用关键字,开发者可以创建变量、定义数据类型、控制程序流程(如循环和条件判断)、声明函数等。由于这些字是保留的,所以编…...

【Golang - 90天从新手到大师】Day09 - string
系列文章合集 Golang - 90天从新手到大师 String 一个字符串是一个不可改变的字节序列。字符串可以包含任意的数据,但是通常是用来包含人类可读的文本。 len()返回字符串字节数目(不是rune数)。 通过索引可以访问某个字节值,0…...

网络安全与区块链技术:信任与安全的融合
# 网络安全与区块链技术:信任与安全的融合 在网络空间,信任是一种宝贵而稀缺的资源。区块链技术以其独特的分布式账本、加密算法和共识机制,为构建网络安全提供了新的解决方案。本文将探讨网络安全与区块链技术如何融合,以增强信…...

MySQL之复制(九)
复制 复制管理和维护 确定主备是否一致 在理想情况下,备库和主库的数据应该是完全一样的。但事实上备库可能发生错误并导致数据不一致。即使没有明显的错误,备库同样可能因为MySQL自身的特性导致数据不一致,例如MySQL的Bug、网络中断、服务…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...
