记录grid布局属性
grid布局
分为容器和项目元素
容器属性
#container{display:grid;grid-template-columns:100px 100px 100px;/* 1fr 表示比例为占1份 */grid-template-columns:1fr 100px 1fr;/*100px为1列,自动填充,容器宽度不足则换行*/grid-template-columns:repeat(auto-fill,100px);/* 表示列为100px 以及 最大值为1fr,最小值为100px的列 */grid-template-columns:100px maxmin(100px,1fr)grid-template-columns: 100px auto 100px;grid-template-columns:repeat(auto-fit,100px);/* 行列之间网格线默认是1开头,可以取别名 */grid-template-rows:[a] 100px [b] 100px [c] 100px [d];/* 行列间的间隔 */grid-column-gap:20px;grid-row-gap:20px;/* 行列间隔 简写 */grid-gap:20px 20px;/* 指定区域的别名,一般与子项目的grid-area配合使用 */grid-template-areas:`a b cd e fg h i`;/* 默认是 row,先行后列 , dense 表示由于 排列有空白时 后面的项目尽可能补充到该空白处*/grid-auto-flow: row| row dense | column | column dense;/* *-items系列指定所有单元格中内容的排列方式 ,默认不指定时子项目为stretch,铺满整个块,除非子项目指定了width,height*/justify-items: start | center | end | stretch;align-items: start | center | end | stretch;place-items: <align-items> <justify-items>;/* *-content系列指定整个内容区域(指由列和行组成的区域,不一定占满容器)在容器内的位置 */justify-content:start | center | end | stretch | space-between space-around | space-evenly;align-content:start | center | end | stretch | space-between space-around | space-evenly;place-content: <align-content> <justify-content>;/* grid-auto-* 系列表示如果子项目超过单元格数量时,新增的行和列的宽高 */grid-auto-columns:50px;grid-auto-rows: 50px;
}
项目属性
以下属性是项目的属性
/* 根据网格线指定项目的定位,实现不同的单元格大小 */
grid-columns-start: 1;
grid-columns -end: 1;
grid-rows-start: 1;
grid-row-end: 1;
/* 简写 */
grid-column: 1 / 3; /* 相当于 1 号,3 号网格线*/
grid-row: <start-line> / <end-line>/* 与容器定义的 grid-template-areas 配合指定项目位置 */
grid-area: a;/* 单个项目指定在单元格内排列方式 */
justify-self: start | center | end | stretch;
align-self: start | center | end | stretch;
place-self: <align-self> <justify-self>;
开发常用布局
- 水平两栏布局
一般设置grid布局,grid-template-columns设置列数和列宽,行高由子项目撑开,
#container{display:grid;grid-template-columns: repeat(2,1fr);
}
- 容器宽度不定,子项目宽高固定,换行排列,比
flex布局方便,关键在repeat(auto-fill,100px)
#container{display:grid;grid-template-columns: repeat(auto-fill,100px);
}
相关文章:

记录grid布局属性
grid布局 分为容器和项目元素 容器属性 #container{display:grid;grid-template-columns:100px 100px 100px;/* 1fr 表示比例为占1份 */grid-template-columns:1fr 100px 1fr;/*100px为1列,自动填充,容器宽度不足则换行*/grid-template-columns:repeat(auto-fill,100px);/* …...

12.爬虫---PyMysql安装与使用
12.PyMysql安装与使用 1.安装 PyMySQL2.使用PyMySQL2.1创建数据表2.2连接数据库2.3增加数据2.4修改数据2.5查询数据2.6删除数据2.7关闭连接 3.总结 MySQL 安装可以看这篇文章MySql 安装与使用(非常详细) 1.安装 PyMySQL PyMySQL是Python中用于连接MySQL…...

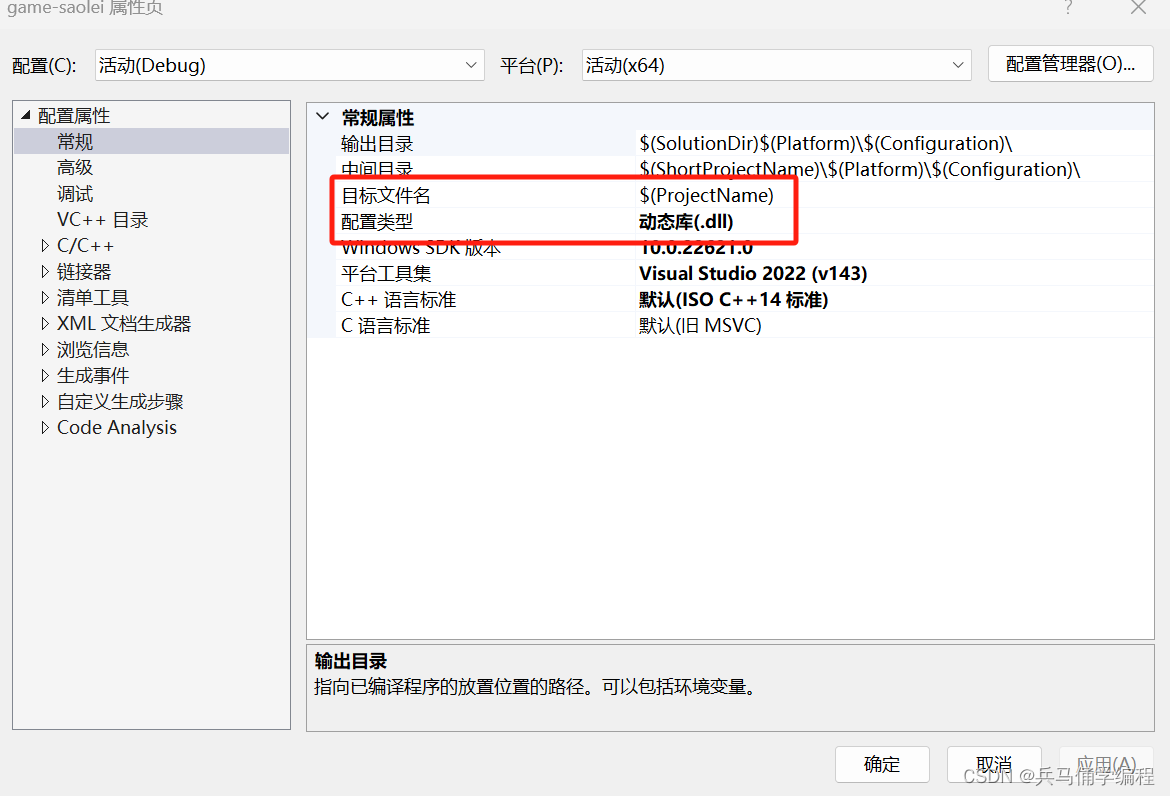
VS2022遇到的两个问题
问题一:找不到定义的头文件 别的博主说是:在属性页里面进行改写,改成是,我试过之后并不行; 解决思路:但其实在右边视图里面找到你自己定义的头文件加到你运行文件中就行;因为程序就只有一个入口…...

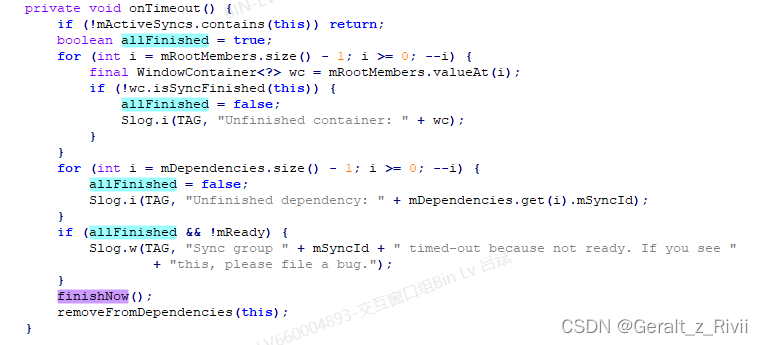
【Android14 ShellTransitions】(六)SyncGroup完成
这一节的内容在WMCore中,回想我们的场景,是在Launcher启动某一个App,那么参与动画的就是该App对应Task(OPEN),以及Launcher App对应的Task(TO_BACK)。在确定了动画的参与者后&#x…...

技术管理转型之战:决策之道-管理中的智慧与策略
文章目录 引言一、决策的重要性二、常见的决策方式1. 理性决策(Rational Decision Making)2. 有限理性(Bounded Rationality)3. 直觉决策(Intuitive Decision Making)4. 循证管理(Evidence-Base…...

Shell脚本:条件语句(if、case)
目录 硬编码 硬编码的缺点 条件判断 $? 命令行语句 判断指定目录是否存在 判断指定文件是否存在 判断指定对象是否存在 表达式形式语句 判断对象是否存在 判断对象是否有权限 与、或、非 运算 与运算 或运算 非运算 比较大小 判断磁盘利用率实验步骤 字符串…...

在Linux上为Windows目标配置Qt交叉编译
问题描述 我想使用Linux x86_64主机为Windows x86_64目标交叉编译Qt库(最终也包括我的应用程序)。我觉得自己已经接近成功了,但可能对整个过程有一些基本的误解。 我从在我的Fedora机器上安装所有mingw包开始,并修改了win32-g的…...

Introduction to linear optimization 第 2 章课后题答案 11-15
线性规划导论 Introduction to linear optimization (Dimitris Bertsimas and John N. Tsitsiklis, Athena Scientific, 1997), 这本书的课后题答案我整理成了一个 Jupyter book,发布在网址: https://robinchen121.github.io/manual-introdu…...

Java——包
一、包 1、简要介绍 在Java编程语言中,包(Package) 是一种用来组织和管理类(Class)和接口(Interface)的机制。包为开发者提供了一种逻辑分组的方式,使代码更加模块化、结构化和易于…...

Pipeline知识小记
在scikit-learn(通常缩写为sklearn)中,Pipeline是一个非常重要的工具,它允许你将多个数据转换步骤(如特征选择、缩放等)和估计器(如分类器、回归器等)组合成一个单一的估计器对象。这…...

postman国内外竞争者及使用详解分析
一、postman简介 Postman 是一款广泛使用的 API 开发和测试工具,适用于开发人员和测试人员。它提供了一个直观的界面,用于发送 HTTP 请求、查看响应、创建和管理 API 测试用例,以及自动化 API 测试工作流程。以下是 Postman 的主要功能和特点…...

人工智能对决:ChatGLM与ChatGPT,探索发展历程
图: a robot is writing code on a horse, By 禅与计算机程序设计艺术 目录 ChatGLM:...

探索Python元类的奥秘及其应用场景
探索Python元类的奥秘及其应用场景 一、引言 在Python中,元类(Metaclasses)是一个相对高级且容易被忽视的主题。然而,对于深入理解Python的面向对象编程模型以及进行高级框架和库的设计来说,元类是一个不可或缺的工具…...

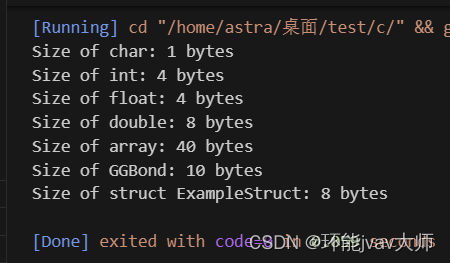
C语言基础关键字的含义和使用方法
关键字在C语言中扮演着非常重要的角色,它们定义了语言的基本构造和语法规则,通过使用关键字,开发者可以创建变量、定义数据类型、控制程序流程(如循环和条件判断)、声明函数等。由于这些字是保留的,所以编…...

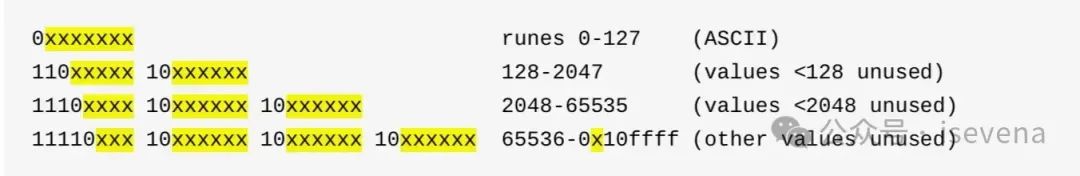
【Golang - 90天从新手到大师】Day09 - string
系列文章合集 Golang - 90天从新手到大师 String 一个字符串是一个不可改变的字节序列。字符串可以包含任意的数据,但是通常是用来包含人类可读的文本。 len()返回字符串字节数目(不是rune数)。 通过索引可以访问某个字节值,0…...

网络安全与区块链技术:信任与安全的融合
# 网络安全与区块链技术:信任与安全的融合 在网络空间,信任是一种宝贵而稀缺的资源。区块链技术以其独特的分布式账本、加密算法和共识机制,为构建网络安全提供了新的解决方案。本文将探讨网络安全与区块链技术如何融合,以增强信…...

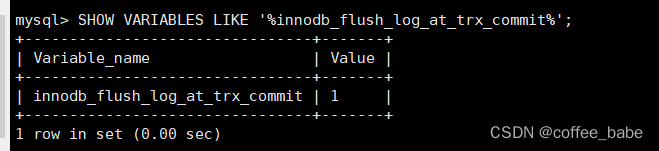
MySQL之复制(九)
复制 复制管理和维护 确定主备是否一致 在理想情况下,备库和主库的数据应该是完全一样的。但事实上备库可能发生错误并导致数据不一致。即使没有明显的错误,备库同样可能因为MySQL自身的特性导致数据不一致,例如MySQL的Bug、网络中断、服务…...

【面试干货】 Java 中的 HashSet 底层实现
【面试干货】 Java 中的 HashSet 底层实现 1、HashSet 的底层实现2、 HashSet 的特点3、 总结 💖The Begin💖点点关注,收藏不迷路💖 HashSet 是 Java 集合框架中的一个重要成员,它提供了不存储重复元素的集合。但是&am…...
)
爬虫经典案例之爬取豆瓣电影Top250(方法二)
在上一篇文章的基础上,改进了代码质量,增加了多个正则表达式匹配,但同事也增加了程序执行的耗时。 from bs4 import BeautifulSoup import requests import time import re from random import randint import pandas as pdurl_list [https…...

如何优化React应用的性能?
优化React应用的性能是一个多方面的过程,涉及到代码的编写、组件的设计、资源的管理等多个层面。以下是一些常见的性能优化策略: 避免不必要的渲染: 使用React.memo、useMemo和useCallback来避免组件或其子组件不必要的重新渲染。 代码分割: 使用React.…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
