vue3 computed与watch,watchEffect比较
相同点
都是要根据一个或多个响应式数据进行监听
不同点
- computed 如要return回来一个新的响应式值,且这个值不允许直接修改,想要修改的话可以设置
set函数,在函数里面去修改所依赖的响应式数据,然后计算属性值会基于其响应式依赖被缓存 - watch 监听一个或多个
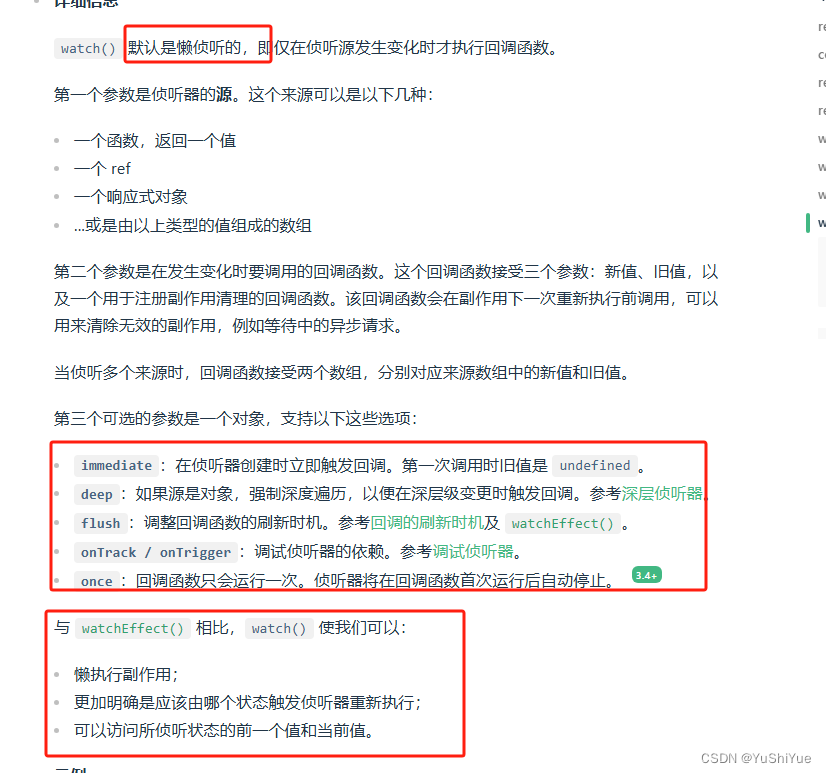
响应式数据,当数据发生变化的时候可以去做一些修改其他值,执行异步操作,如发送求情,修改dom,然后watch默认是懒侦听的,也就是说刚进入页面的时候不会触发,仅在侦听源发生变化的时候才会执行回调函数,这个时候我们可以设置immediate为true,这表示在侦听器创建时立即触发回调,如果侦听源是对象,我们想做深层次侦听我们需要设置deep为true
computed
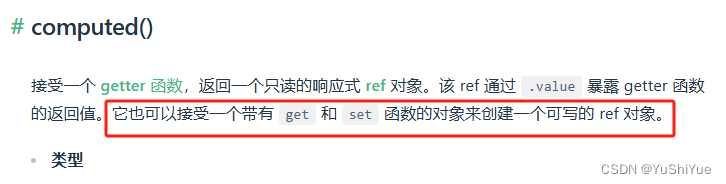
- 接受一个
getter函数,返回一个只读的响应式ref对象该ref对象通过.value暴漏getter函数的返回值
<script setup lang="ts">const a = ref('小明');const b = ref('小红');const c = computed(() => `${a.value}_${b.value}`);
</script><template>{{ c }}
</template>
这个时候页面上会显示 小明_小红
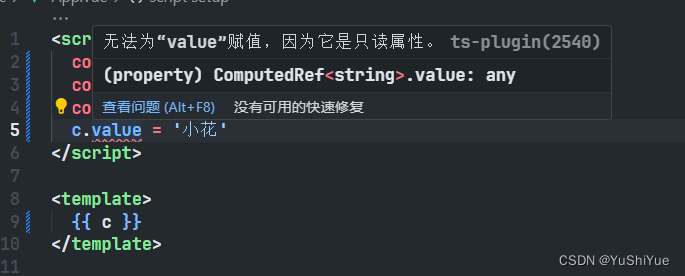
这个时候也不知道有了个什么样的需求,我想要给c赋值,如c.value = 小花

可以看到是不行的,因为这个时候computed返回的只是一个只读的ref,接着往下看

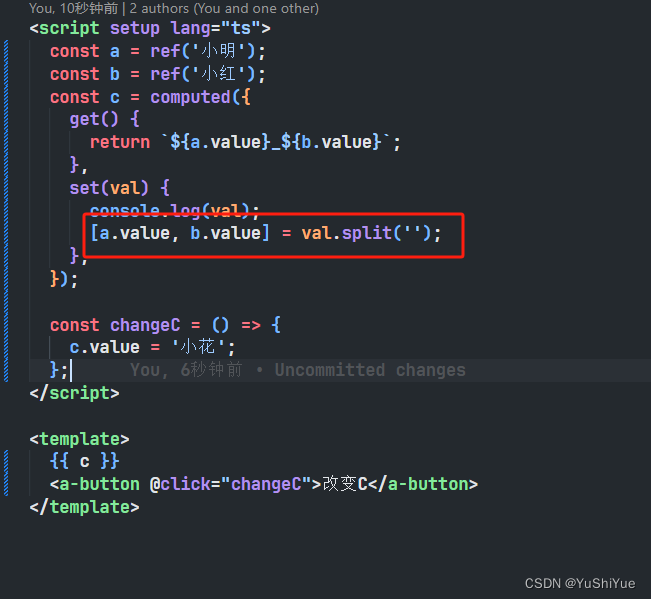
<script setup lang="ts">const a = ref('小明');const b = ref('小红');const c = computed({get() {return `${a.value}_${b.value}`;},set(val) {console.log(val);},});const changeC = () => {c.value = '小花';};
</script><template>{{ c }}<a-button @click="changeC">改变C</a-button>
</template>
这个时候点击按钮后,可以看到控制台会输出小花,这个时候你可以做一些操作比如

这个时候页面上就会展示

- vue的计算属性会自动追踪
响应式依赖,它会检测到c依赖于a,b,也就是说当a或者b改变时,c就会同时更新 计算属性值会基于其响应式依赖被缓存一个计算属性仅在其响应式依赖更新时才重新计算,这意味着a或b不改变,无论访问c多少次都会立即返回先前计算的结果,而不用重复执行getter函数- getter不应有副作用,也就是说不要在计算属性里面去改变其他状态,不要在getter中去做异步请求以及改变dom,如果有这种需求则要到watch去操作
- 避免直接修改计算属性值,如果想要修改计算属性的值,应该去更新它所依赖的响应式字段,也就是说我们想要改变
c那么我们应该想的是如何去改变a和b
watch
侦听一个或多个响应式数据源,并在数据变化时调用所给的回调函数
const x = ref(0)
const y = ref(0)// 单个 ref
watch(x, (newX) => {console.log(`x is ${newX}`)
})// getter 函数
watch(() => x.value + y.value,(sum) => {console.log(`sum of x + y is: ${sum}`)}
)// 多个来源组成的数组
watch([x, () => y.value], ([newX, newY]) => {console.log(`x is ${newX} and y is ${newY}`)
})
如果有以下需求

要是用
<script setup lang="ts">const obj = reactive({count: 0,});watch(// 提供一个getter函数() => obj.count,count => {console.log('做一些操作');});
</script>

watchEffect
我的理解就是,比如说我们要监听一个id发生变化的时候,我们要去请求一个接口获取详情
用watch的写法
const todoId = ref(1)
const data = ref(null)watch(todoId,async () => {const response = await fetch(`https://jsonplaceholder.typicode.com/todos/${todoId.value}`)data.value = await response.json()},{ immediate: true }
)
我们需要监听todoId,然后…
现在如果使用watchEffect,可以这样写
watchEffect(async () => {const response = await fetch(// 逻辑里面必须要有todoId的使用,否则todoId变化了,也不会监听`https://jsonplaceholder.typicode.com/todos/${todoId.value}`)data.value = await response.json()
})

相关文章:

vue3 computed与watch,watchEffect比较
相同点 都是要根据一个或多个响应式数据进行监听 不同点 computed 如要return回来一个新的响应式值,且这个值不允许直接修改,想要修改的话可以设置set函数,在函数里面去修改所依赖的响应式数据,然后计算属性值会基于其响应式依…...

论文:R语言数据分析之机器学习论文
欢迎大家关注全网生信学习者系列: WX公zhong号:生信学习者Xiao hong书:生信学习者知hu:生信学习者CDSN:生信学习者2 一、研究背景 全球范围内,乳腺癌是导致癌症发病率和死亡率的主要疾病之一。根据2018年…...

【C++】STL中优先级队列的使用与模拟实现
前言:在前面我们学习了栈和队列的使用与模拟实现,今天我们来进一步的学习优先级队列使用与模拟实现 💖 博主CSDN主页:卫卫卫的个人主页 💞 👉 专栏分类:高质量C学习 👈 💯代码仓库:卫…...

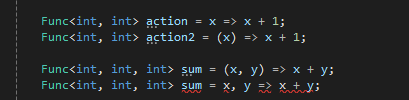
C#开发-集合使用和技巧(二)Lambda 表达式介绍和应用
C#开发-集合使用和技巧 Lambda 表达式介绍和应用 C#开发-集合使用和技巧介绍简单的示例:集合查询示例: 1. 基本语法从主体语句上区分:1. 主体为单一表达式2. 主体是代码块(多个表达式语句) 从参数上区分1. 带输入参数的…...
)
Qt底层原理:深入解析QWidget的绘制技术细节(2)
(本文续上一篇《Qt底层原理:深入解析QWidget的绘制技术细节(1)》) QWidget绘制体系为什么这么设计【重点】 在传统的C图形界面框架中,例如DUILib等,控件的绘制逻辑往往直接在控件的类的内部,例如PushButt…...

【Gradio】表格数据科学与图表-连接到数据库
简介 本指南解释了如何使用 Gradio 将您的应用程序连接到数据库。我们将连接到托管在 AWS 上的 PostgreSQL 数据库,但 gradio 对您连接到的数据库类型及其托管位置完全不可知。因此,只要您能够编写 Python 代码来连接到您的数据,您就可以使用…...

艾多美用“艾”为生命加油,献血活动回顾
用艾为生命加油 6月10日~16日,艾多美中国开启献血周活动,已经陆续收到来自烟台总部、山东、广东、河南、四川、重庆、贵阳,乌鲁木齐,吉林,等地区的艾多美员工、会员、经销商发来的爱心助力,截止到目前&…...

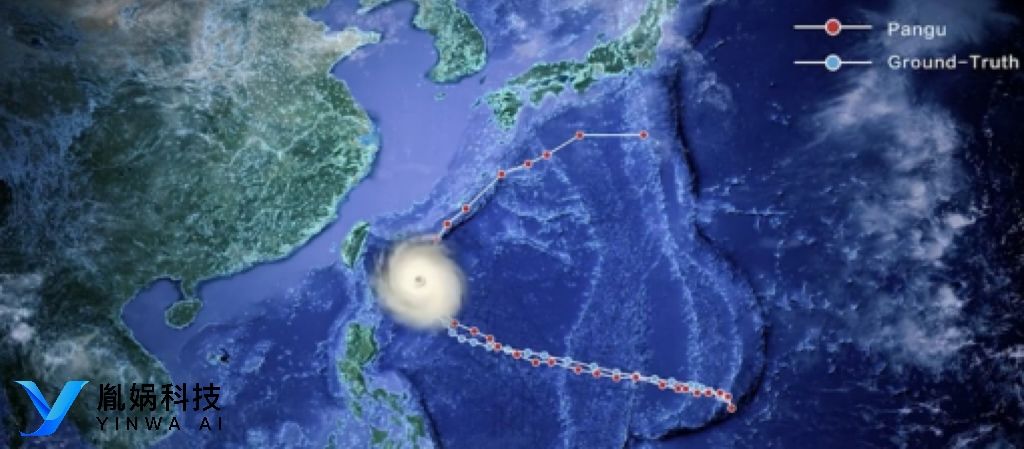
人工智能在气象预报领域的崛起:GraphCast引领新纪元
最近,谷歌推出的天气预测大模型GraphCast在全球范围内引起了广泛关注,其卓越的表现不仅刷新了人们对AI能力的认知,更预示着传统天气预报工作模式的深刻变革。 GraphCast是一款基于机器学习技术的天气预测工具,它通过深度学习和大数…...
http和https的区别在哪
HTTP(超文本传输协议)和HTTPS(超文本传输安全协议)之间存在几个关键区别主要涉及安全性、端口、成本、加密方式、搜索引擎优化(SEO)、身份验证等方面 1、安全性:HTTP(超文本传输协议…...

windows10远程桌面端口,Windows 10远程桌面端口修改的两个方法
在Windows 10系统中,远程桌面功能允许用户通过网络从一台计算机远程访问和控制另一台计算机。默认情况下,远程桌面服务使用的端口是3389。然而,出于安全考虑,许多管理员和用户希望修改这一默认端口。本指南将详细介绍如何在Window…...

力扣1504.统计全1子矩形
力扣1504.统计全1子矩形 开一个二维数组存每个点从它本身开始向左有多少连续的1 遍历矩形右下角(i,j) 再遍历行k in i每一行的矩形数量 minx min(minx,left(k,j)) class Solution {public:int numSubmat(vector<vector<int>>& mat) {int n mat.size();int…...

vue3高德地图组件化,解决复用地图组件时渲染失败问题
思路:多个页面都需要调用地图,将地图封装成一个组件进行复用,发现调用时只有第一次渲染成功了。 解决:相同 id 的地图渲染只能有一次,如果多个复用地图的页面不需要同时渲染,使用 v-if 来控制;…...

Langchain 如何工作
How does LangChain work? LangChain是如何工作的? Let’s consider our initial example where we upload the US Constitution PDF and pose questions to it. In this scenario, LangChain compiles the data from the PDF and organizes it. 让我们考虑我们最初的例子…...

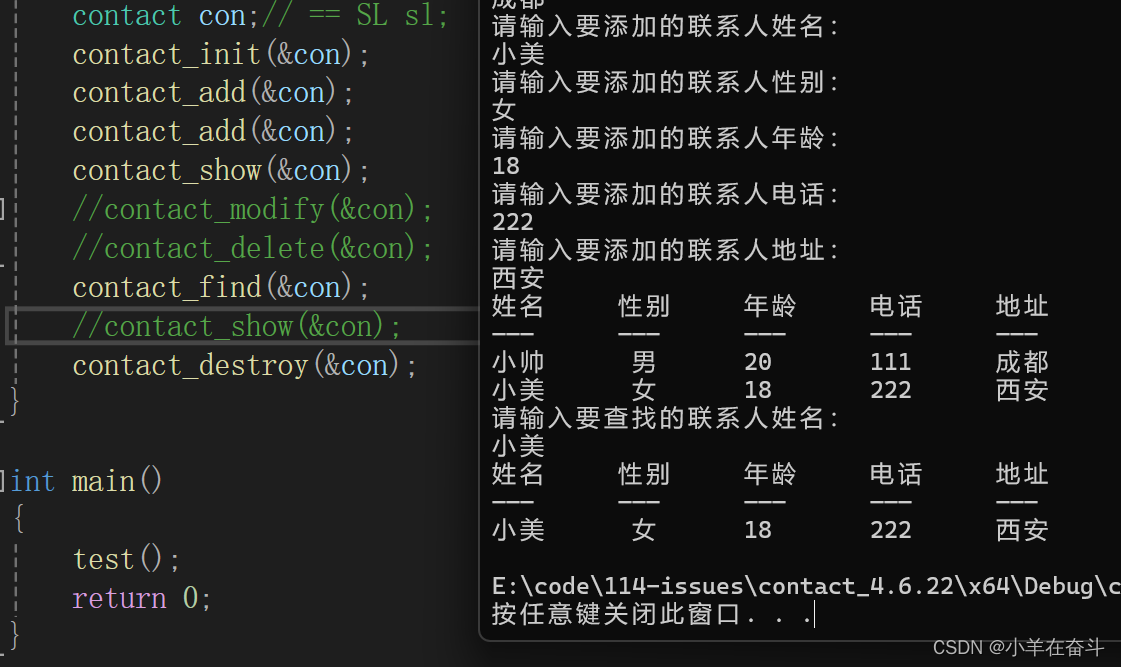
【数据结构】顺序表实操——通讯录项目
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C语言 🚀本系列文章为个人学习…...

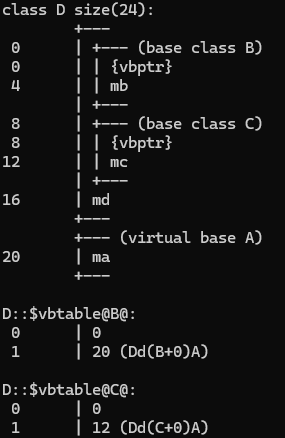
C++继承与多态—多重继承的那些坑该怎么填
课程总目录 文章目录 一、虚基类和虚继承二、菱形继承的问题 一、虚基类和虚继承 虚基类:被虚继承的类,就称为虚基类 virtual作用: virtual修饰成员方法是虚函数可以修饰继承方式,是虚继承,被虚继承的类就称为虚基类…...

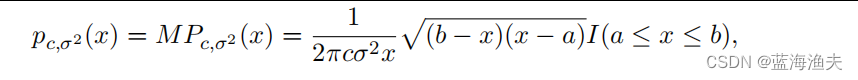
论文阅读:基于谱分析的全新早停策略
来自JMLR的一篇论文,https://www.jmlr.org/papers/volume24/21-1441/21-1441.pdf 这篇文章试图通过分析模型权重矩阵的频谱来解释模型,并在此基础上提出了一种用于早停的频谱标准。 1,分类难度对权重矩阵谱的影响 1.1 相关研究 在最近针对…...

1.接口测试-postman学习
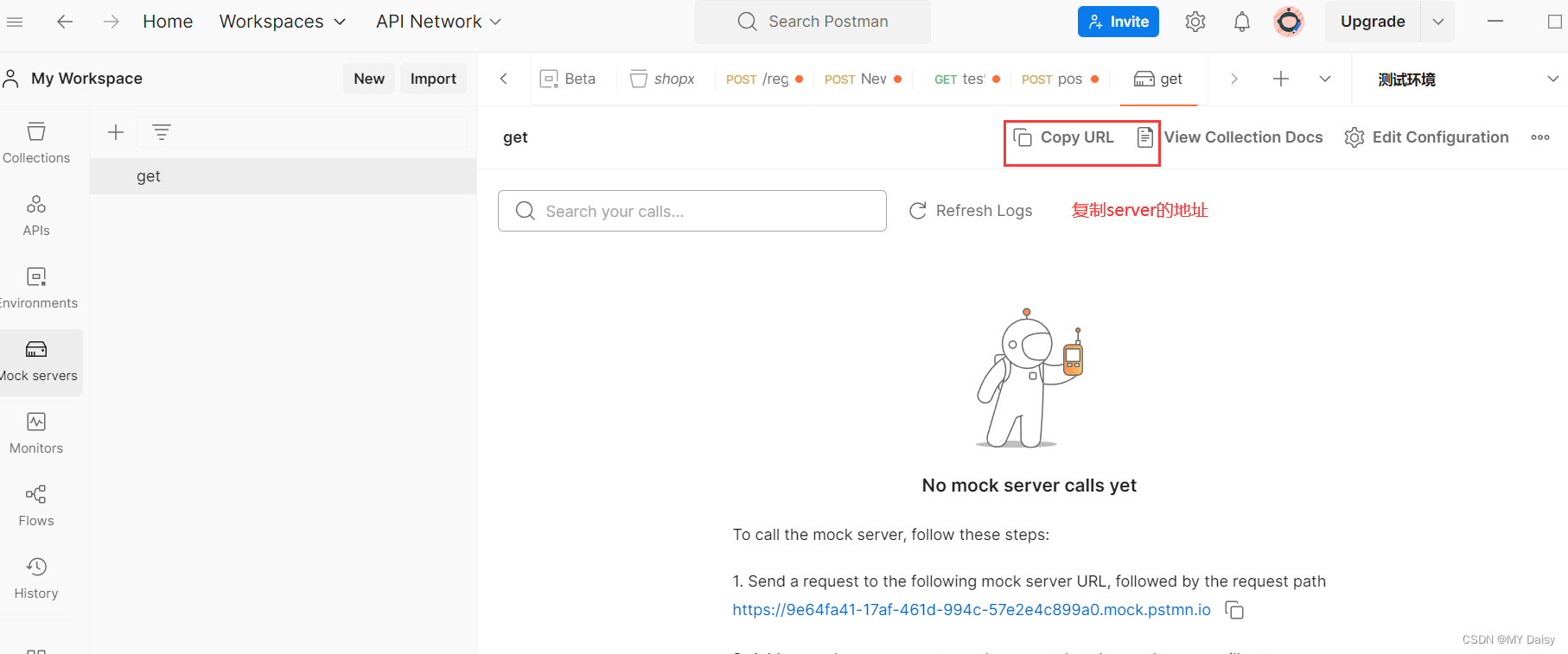
目录 1.接口相关概念2.接口测试流程3.postman基本使用-创建请求(1)环境(2)新建项目集合Collections(3)新建collection(4)新建模块(5)构建请求请求URLheader设…...
)
2024年码蹄杯本科院校赛道初赛(省赛)
赛时所写题,简单写一下思路,qwq 第一题: 输出严格次小值, //#pragma GCC optimize(2)#include <iostream> #include <cstring> #include <algorithm> #include <vector> #include <queue> #incl…...

PHP蜜语翻译器在线文字转码解码源码
源码介绍 PHP蜜语翻译器在线文字转码解码源码 文字加密通话、一键转换、蜜语密码 无需数据库,可以将文字、字母、数字、代码、表情、标点符号等内容转换成新的文字形式,通过简单的文字以不同的排列顺序来表达不同的内容!支持在线加密解密 有多种加密展示…...

安卓浏览器区分启动、打开、分享
搞了几个钟头,终于全兼容了,分享有2种类型! void getDataFromIntent(Intent intent) {if (intent.getAction().equals(Intent.ACTION_VIEW)) {urln intent.getDataString();if (urln ! null) {if (urln.contains("\n"))urln url…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
