Flutter-实现头像叠加动画效果
实现头像叠加动画效果
在这篇文章中,我们将介绍如何使用 Flutter 实现一个带有透明度渐变效果和过渡动画的头像叠加列表。通过这种效果,可以在图片切换时实现平滑的动画,使 UI 更加生动和吸引人。
需求
我们的目标是实现一个头像叠加列表,在每隔 2 秒时切换头像,并且在切换过程中,前一个头像逐渐消失,新进入的头像逐渐显示,同时有一个从右向左的移动过渡效果。
具体需求包括:
- 支持头像圆形显示。
- 支持设置头像重叠比例。
- 支持配置间隔时间切换一次头像。
- 切换时,前一个头像透明度渐变消失,后一个头像透明度渐变显示。
- 切换时,有平滑的移动动画。
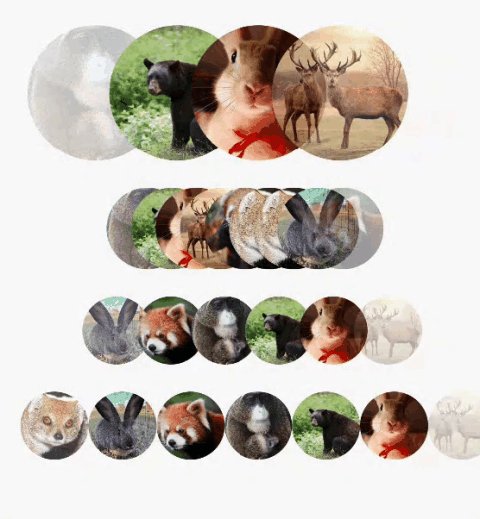
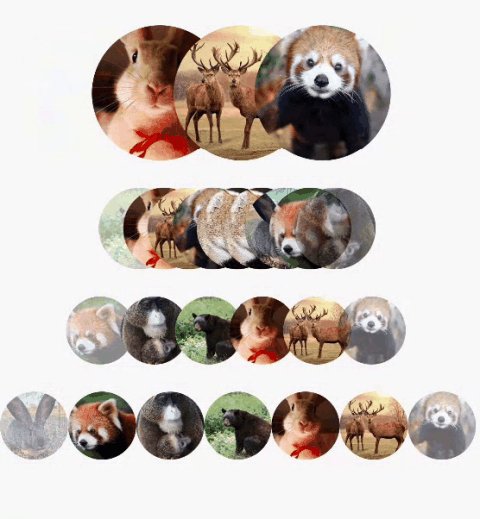
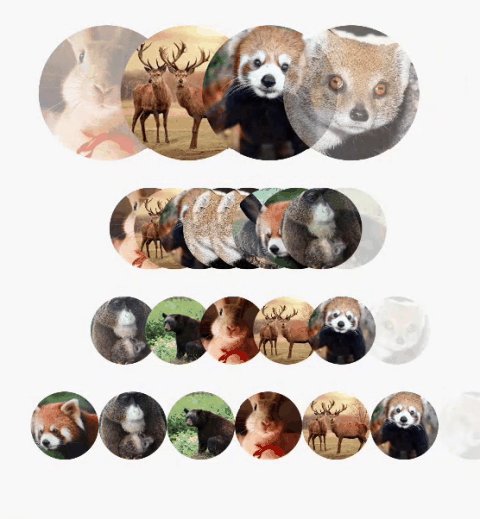
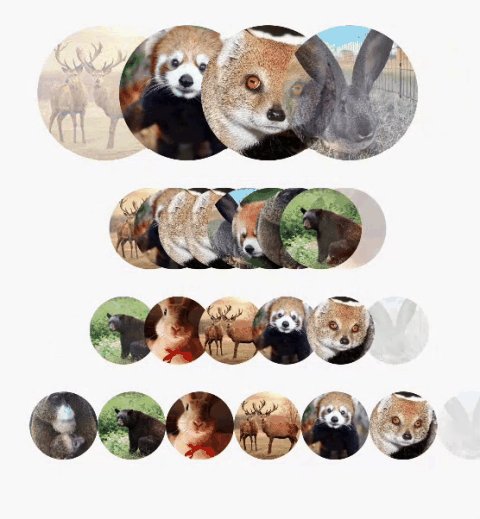
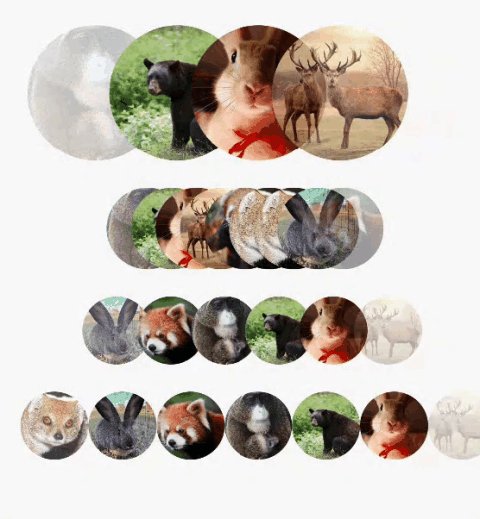
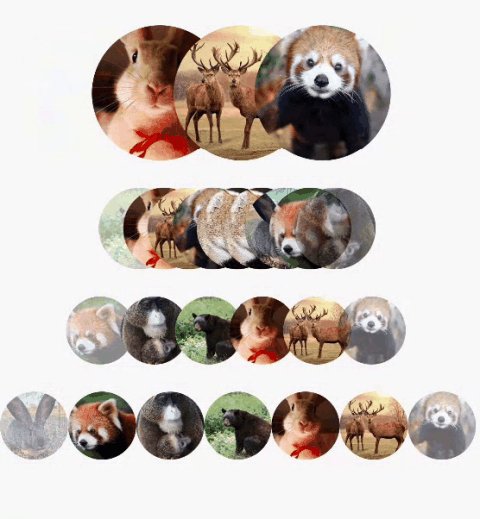
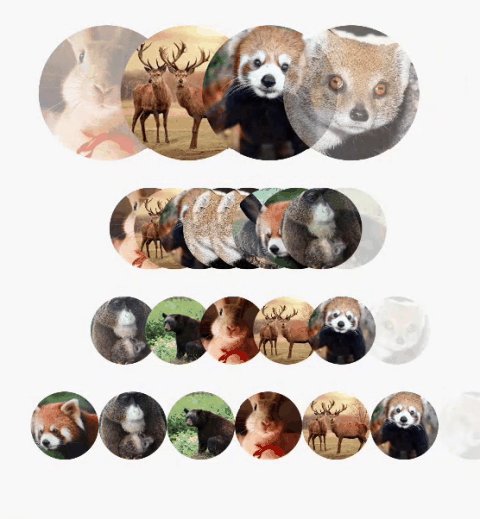
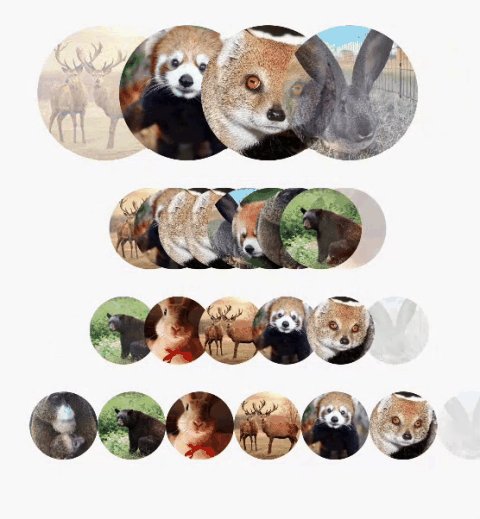
效果

实现思路
为了实现这个效果,我们将使用 Flutter 的 AnimatedBuilder、AnimationController 和 Tween 来实现过渡动画和透明度渐变效果。主要步骤包括:
- 创建一个
CircularImageList组件,用于显示头像列表。 - 使用
AnimationController控制动画的执行。 - 使用
AnimatedBuilder和Opacity实现透明度渐变效果。 - 使用
Positioned和AnimatedBuilder实现位置移动过渡效果。 - 每隔 2 秒触发一次动画,并更新显示的头像列表。
实现代码
下面是实现上述需求的完整代码:
import 'package:cached_network_image/cached_network_image.dart';
import 'package:flutter/material.dart';class CircularImageList extends StatefulWidget {final List<String> imageUrls;final int maxDisplayCount;final double overlapRatio;final double height;final Duration animDuration;final Duration delayedDuration;const CircularImageList({super.key,required this.imageUrls,required this.maxDisplayCount,required this.overlapRatio,required this.height,this.animDuration = const Duration(milliseconds: 500),this.delayedDuration = const Duration(seconds: 1),});CircularImageListState createState() => CircularImageListState();
}class CircularImageListState extends State<CircularImageList>with SingleTickerProviderStateMixin {int _currentIndex = 0;List<String> _currentImages = [];late AnimationController _animationController;late Animation<double> _animation;int get maxDisplayCount {return widget.maxDisplayCount + 1;}double get circularImageWidth {var realCount = maxDisplayCount - 1;return realCount * widget.height -widget.height * (1 - widget.overlapRatio) * (realCount - 1);}void initState() {super.initState();_currentImages = widget.imageUrls.take(maxDisplayCount).toList();_animationController = AnimationController(duration: widget.animDuration,vsync: this,);_animation = Tween<double>(begin: 0, end: 1).animate(_animationController)..addStatusListener((status) {if (status == AnimationStatus.completed) {setState(() {_currentIndex = (_currentIndex + 1) % widget.imageUrls.length;_currentImages.removeAt(0);_currentImages.add(widget.imageUrls[_currentIndex]);});_animationController.reset();Future.delayed(widget.delayedDuration, () {_animationController.forward();});}});Future.delayed(widget.delayedDuration, () {_animationController.forward();});}void dispose() {_animationController.dispose();super.dispose();}Widget build(BuildContext context) {return Container(clipBehavior: Clip.none,width: circularImageWidth,height: widget.height,child: Stack(clipBehavior: Clip.none,children: _buildImageStack(),),);}double _opacity(int index) {if (index == 0) {return 1 - _animation.value;} else if (index == _currentImages.length - 1) {return _animation.value;} else {return 1;}}List<Widget> _buildImageStack() {List<Widget> stackChildren = [];for (int i = 0; i < _currentImages.length; i++) {double leftOffset = i * (widget.height * widget.overlapRatio);stackChildren.add(AnimatedBuilder(animation: _animation,builder: (context, child) {return Positioned(left: leftOffset -(_animation.value * widget.height * widget.overlapRatio),child: Opacity(opacity: _opacity(i),child: child!,),);},child: ClipOval(key: ValueKey<String>(_currentImages[i]),child: CachedNetworkImage(imageUrl: _currentImages[i],width: widget.height,height: widget.height,fit: BoxFit.cover,),),),);}return stackChildren;}
}
结束语
通过上述代码,我们实现了一个带有透明度渐变效果和过渡动画的头像叠加列表。在实际开发中,可以根据需求对动画的时长、重叠比例等进行调整,以达到最佳效果。希望这篇文章对您有所帮助,如果有任何问题或建议,详情见:github.com/yixiaolunhui/flutter_xy
相关文章:

Flutter-实现头像叠加动画效果
实现头像叠加动画效果 在这篇文章中,我们将介绍如何使用 Flutter 实现一个带有透明度渐变效果和过渡动画的头像叠加列表。通过这种效果,可以在图片切换时实现平滑的动画,使 UI 更加生动和吸引人。 需求 我们的目标是实现一个头像叠加列表&…...

MSPM0G3507——特殊的串口0
在烧录器中有串口0,默认也是串口0通过烧录线给电脑发数据。 如果要改变,需要变一下LP上的跳线帽。 需要更改如下位置的跳线帽...

如何选择合适的大模型框架:LangChain、LlamaIndex、Haystack 还是 Hugging Face
节前,我们星球组织了一场算法岗技术&面试讨论会,邀请了一些互联网大厂朋友、参加社招和校招面试的同学。 针对算法岗技术趋势、大模型落地项目经验分享、新手如何入门算法岗、该如何准备、面试常考点分享等热门话题进行了深入的讨论。 合集&#x…...

TCP 协议详解:三次握手与四次挥手
在网络通信中,确保数据准确无误地传递是至关重要的。TCP(Transmission Control Protocol,传输控制协议)作为一种面向连接的、可靠的、基于字节流的通信协议,在网络数据传输中起到了核心作用。本文将详细解析 TCP 的基本…...
)
Matlab 单目相机标定(内置函数,棋盘格)
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 具体的标定原理可以参阅之前的博客Matlab 单目相机标定(内置函数),这里实现对棋盘格数据的标定过程。 二、实现代码 getCameraCorners.m function [camCorners, usedImIdx, imCheckerboard] = getCameraCorners(…...

C语言第17篇:预处理详解
1、预定义符号 C语言设置了一些预定义符号,可以直接使用。预定义符号也是在预处理期间处理的。 __FILE__ //进行编译的源文件 __LINE__ //文件当前的行号 __DATE__ //文件被编译的日期 __TIME__ //文件被编译的时间 __STDC__ //如果编译器遵循ANSI…...

用 Git 玩转版本控制
前言 Git,作为当今最流行的版本控制系统,不仅深受程序员们的青睐,也逐渐成为非开发人员管理文档版本的强大工具。本文将从实用主义的角度出发,深入浅出地介绍 Git 的常用命令,并带领大家探索 Git 的高级功能ÿ…...

AJAX中get和post的区别
在AJAX(Asynchronous JavaScript and XML)中,GET 和 POST 是两种常用的HTTP请求方法,它们之间存在一些关键的区别。以下是这些区别的主要点: 请求的目的: GET:通常用于从服务器检索(…...

软件测试笔记
一、介绍 软件测试是为了尽可能多地发现软件系统中的错误而不是证明软件的正确性。 1、软件缺陷是什么? 软件在使用过程中存在的任何问题都叫软件的缺陷,简称bug。 缺陷的判定标准 软件未实现需求说明书中明确要求的功能——少功能 软件出现了需求说…...

Elasticseach RestClient Api
Elasticsearch RestclientApi基础用法 查询 索引库 初始化 添加依赖 <dependency><groupId>org.elasticsearch.client</groupId><artifactId>elasticsearch-rest-high-level-client</artifactId> </dependency>创建链接 package com…...

【网络安全学习】漏洞扫描:-04- ZAP漏洞扫描工具
**ZAP(Zed Attack Proxy)**是一款由OWASP组织开发的免费且开源的安全测试工具。 ZAP支持认证、AJAX爬取、自动化扫描、强制浏览和动态SSL证书等功能。 1️⃣ 安装zap工具 现在的kali版本不一定会预装zap,我们可以自行安装,安装也十分简单。 apt-get …...

fffdddd
library ieee; use ieee.std_logic_1164.all; use ieee.std_logic_arith.all; use ieee.std_logic_unsigned.all;entity GJL isport(clk, reset: in std_logic;btn_green, btn_red: in std_logic; -- 新增控制按键r1, r2, y1, y2, g1, g2: out std_logic;ledag: out std_logic_…...

SpringSecurity实战入门——授权
权限系统的作用 例如一个学校图书馆的管理系统,如果是普通学生登录就能看到借书还书相关的功能,不可能让他看到并且去使用添加书籍信息,删除书籍信息等功能。但是如果是一个图书馆管理员的账号登录了,应该就能看到并使用添加书籍信息,删除书籍信息等功能。 总结起来就是…...

Linux 网络请求工具:curl
文章目录 Linux 网络请求:curl1. 安装2. 常规用法3. 传输速率4. FTP5. 代理 Linux 网络请求:curl 1. 安装 若系统没有 curl 命令,可以直接通过 yum 或者 dnf 安装: yum -y install curl # 查看版本,确认安装结果 cu…...

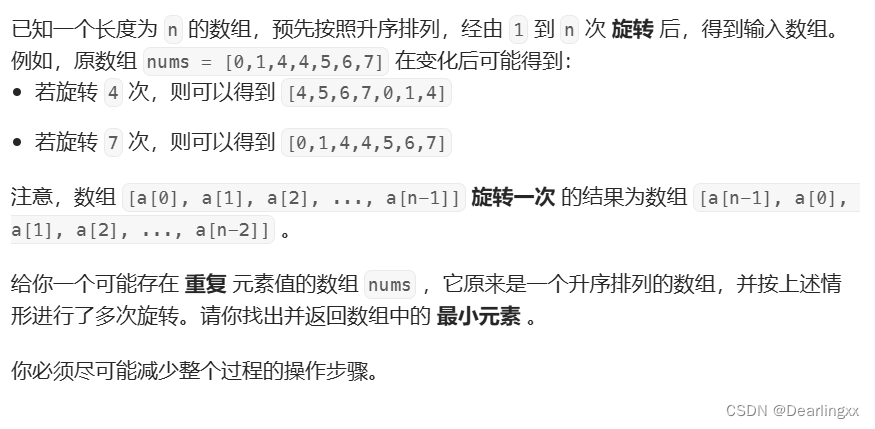
leetcode 二分查找·系统掌握 寻找旋转排序数组中的最小值II
题目: 题解: 本题比普通的寻找旋转排序数组中的最小值多了一个数组中的元素可以重复这一点。 这会时原来的思路出现一个漏洞(大家感兴趣可以看看我做普通版寻找旋转排序数组最小值的思路),就是旋转后的数组中的第二个…...

Flink 容错
Apache Flink 的容错机制是确保数据流应用程序在出现故障时能够恢复一致状态的关键机制。这一机制主要通过创建分布式数据流和操作符状态的一致快照来实现,这些快照被称为检查点(Checkpoint)。以下是 Flink 容错机制的主要特点和关键点&#…...

OpenAI策略:指令层级系统让大模型免于恶意攻击
现代的大模型(LLMs)不再仅仅是简单的自动完成系统,它们有潜力赋能各种代理应用,如网页代理、电子邮件秘书、虚拟助手等。然而,这些应用广泛部署的一个主要风险是敌手可能诱使模型执行不安全或灾难性的行动,…...

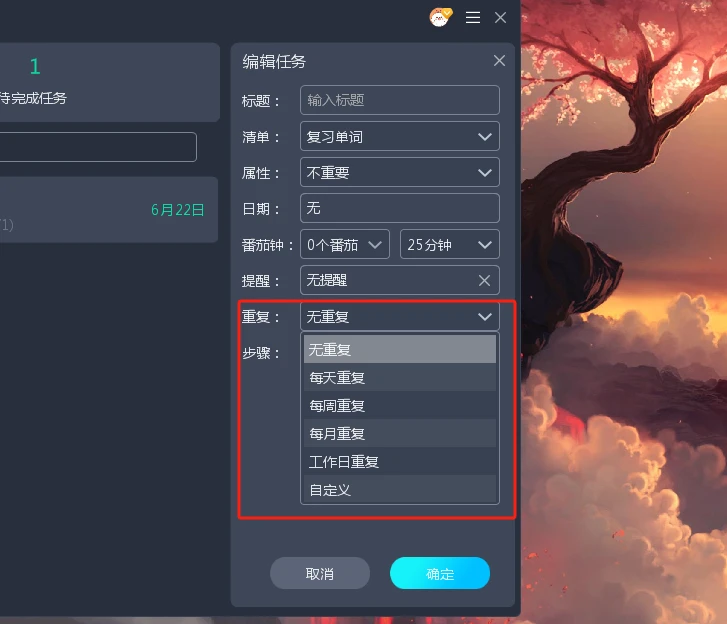
芝麻清单助力提升学习工作效率 专注时间完成有效的待办事项
芝麻清单助力提升学习&工作效率 专注时间完成有效的工作。今天我们给大家带来一个专注清单,一个更高效的学习和工作的方法! 我们都知道,专注做一个事情,会有效的提升效率,让事情更高效的完成。如果是学习的话&…...

Docker 容器操作命令
文章目录 前言1. 创建并运行容器2. 列出容器3. 停止容器4. 启动已停止的容器5. 重启容器6. 进入容器7. 删除容器8. 查看容器日志9. 导出和导入容器10. 管理网络11. 数据卷操作12. 设置容器自启动 前言 Docker 容器操作是 Docker 使用过程中非常重要的一部分。以下是一些常见的…...

华为配置创建vlan及划接口,trunk干道,DHCP池塘配置
1、创建 vlan [SWA]vlan 10 [SWA-vlan10]quit [SWA]vlan batch2to3510 批量创建vlan2-3,5.10 2、 接口划入 vlan 单个接口修改接口模式为 access [SWA]interface GigabitEthernet 0/0/5 [SWA-GigabitEthernet0/0/5]port link-type access 批修改为 access [H…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

【大厂机试题解法笔记】矩阵匹配
题目 从一个 N * M(N ≤ M)的矩阵中选出 N 个数,任意两个数字不能在同一行或同一列,求选出来的 N 个数中第 K 大的数字的最小值是多少。 输入描述 输入矩阵要求:1 ≤ K ≤ N ≤ M ≤ 150 输入格式 N M K N*M矩阵 输…...

更新 Docker 容器中的某一个文件
🔄 如何更新 Docker 容器中的某一个文件 以下是几种在 Docker 中更新单个文件的常用方法,适用于不同场景。 ✅ 方法一:使用 docker cp 拷贝文件到容器中(最简单) 🧰 命令格式: docker cp <…...

无头浏览器技术:Python爬虫如何精准模拟搜索点击
1. 无头浏览器技术概述 1.1 什么是无头浏览器? 无头浏览器是一种没有图形用户界面(GUI)的浏览器,它通过程序控制浏览器内核(如Chromium、Firefox)执行页面加载、JavaScript渲染、表单提交等操作。由于不渲…...
