Gradio入门—快速开始
目录
- 安装
- 构建您的第一个演示
- 分享您的演示
- 核心 Gradio 课程
- 聊天机器人`gr.ChatInterface`
- 自定义演示`gr.Blocks`
- Gradio Python 和 JavaScript 生态系统
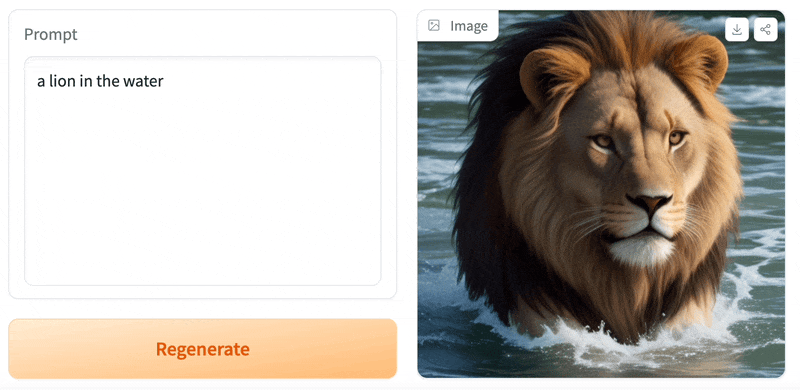
Gradio 是一个开源 Python 软件包,可让您快速为机器学习模型、API 或任何任意 Python 函数构建演示或 Web 应用程序。然后,您可以使用 Gradio 的内置共享功能在几秒钟内分享您的演示或 Web 应用程序的链接。无需 JavaScript、CSS 或 Web 托管经验!

只需几行 Python 代码即可创建类似上述示例的演示,让我们开始吧 💫
安装
先决条件:Gradio 需要Python 3.8 或更高版本
我们建议使用 安装 Gradio pip,它默认包含在 Python 中。在终端或命令提示符中运行此命令:
pip install gradio
✍️提示: 最好在虚拟环境中安装 Gradio。
构建您的第一个演示
您可以在自己喜欢的代码编辑器、Jupyter 笔记本、Google Colab 或任何编写 Python 的地方运行 Gradio。让我们编写您的第一个 Gradio 应用程序:
import gradio as grdef greet(name, intensity):return "Hello, " + name + "!" * int(intensity)demo = gr.Interface(fn=greet,inputs=["text", "slider"],outputs=["text"],
)demo.launch()
✍️ 提示: 我们将导入的名称从 缩短
gradio为gr以提高代码的可读性。这是一个广泛采用的惯例,您应该遵循它,以便任何使用您的代码的人都可以轻松理解它。
现在,运行您的代码。如果您已将 Python 代码写入名为的文件中,app.py那么您将从python app.py终端运行。
如果从文件运行,下面的演示将在浏览器中打开http://localhost:7860。如果您在笔记本中运行,则演示将嵌入在笔记本中。

在左侧的文本框中输入您的姓名,拖动滑块,然后按“提交”按钮。您应该会在右侧看到友好的问候。
✍️ 提示:在本地开发时,您可以在热重载模式下运行 Gradio 应用,该模式会在您对文件进行更改时自动重新加载 Gradio 应用。为此,只需在
gradio文件名前输入 而不是python。在上面的示例中,您将gradio app.py在终端中输入:。在热重载指南中了解有关热重载的更多信息。
理解Interface
您会注意到,为了制作第一个演示,您创建了该类的一个实例gr.Interface。该类Interface旨在为接受一个或多个输入并返回一个或多个输出的机器学习模型创建演示。
该类Interface有三个核心参数:
fn:包装用户界面 (UI) 的函数inputs:用于输入的 Gradio 组件。组件数量应与函数中的参数数量相匹配。outputs:用于输出的 Gradio 组件。组件数量应与函数的返回值数量相匹配。
该fn参数非常灵活 - 您可以传递任何想要用 UI 包装的 Python 函数。在上面的示例中,我们看到了一个相对简单的函数,但该函数可以是任何东西,从音乐生成器到税收计算器,再到预训练机器学习模型的预测函数。
inputs和参数outputs接受一个或多个 Gradio 组件。正如我们所见,Gradio 包含 30 多个专为机器学习应用设计的内置组件(例如gr.Textbox()、gr.Image()和组件)。`gr.HTML()
✍️提示: 对于
inputs和outputs参数,你可以将这些组件的名称作为字符串("textbox")或类的实例(gr.Textbox())传入。
如果您的函数接受多个参数(如上例所示),请将输入组件列表传递给inputs,每个输入组件按顺序对应函数的一个参数。如果您的函数返回多个值,则同样如此:只需将组件列表传递给outputs。这种灵活性使Interface该类成为创建演示的非常强大的方式。
我们将在有关构建接口的gr.Interface系列文章中深入探讨。
分享您的演示
如果不能分享,那么精美的演示有什么用呢? Gradio 可让您轻松分享机器学习演示,而无需担心在 Web 服务器上托管的麻烦。 只需设置share=True,launch()就会为您的演示创建一个可公开访问的 URL。 让我们重新查看示例演示,但将最后一行更改为如下:
import gradio as grdef greet(name):return "Hello " + name + "!"demo = gr.Interface(fn=greet, inputs="textbox", outputs="textbox")demo.launch(share=True) # 只需增加一个参数即可分享您的演示 🚀
当你运行此代码时,几秒钟内就会为你的演示生成一个公共 URL,如下所示:
👉 https://a23dsf231adb.gradio.live
现在,世界各地的任何人都可以通过浏览器试用您的 Gradio 演示,而机器学习模型和所有计算将继续在您的计算机上本地运行。
要了解有关分享您的演示的更多信息,请阅读我们关于分享您的 Gradio 应用程序的专门指南。
核心 Gradio 课程
到目前为止,我们一直在讨论Interface类,这是一个高级类,允许使用 Gradio 快速构建演示。但是 Gradio 还包括什么?
聊天机器人gr.ChatInterface
Gradio 包含另一个高级类,gr.ChatInterface专门用于创建聊天机器人 UI。与类似Interface,您提供一个函数,Gradio 会创建一个功能齐全的聊天机器人 UI。如果您有兴趣创建聊天机器人,可以直接跳转到我们关于的专用指南gr.ChatInterface。
自定义演示gr.Blocks
Gradio 还提供了一种基础方法来设计具有更灵活布局和数据流的 Web 应用程序gr.Blocks。Blocks 允许您执行诸如控制组件在页面上出现的位置、处理复杂的数据流(例如,输出可以作为其他函数的输入)以及根据用户交互更新组件的属性/可见性等操作 - 所有这些都仍然使用 Python。
您可以使用gr.Blocks()构建非常自定义和复杂的应用程序。例如,流行的图像生成Automatic1111 Web UI是使用 Gradio Blocks 构建的。我们将在有关使用 Blocks 构建的gr.Blocks系列文章中深入探讨。
Gradio Python 和 JavaScript 生态系统
这就是核心 Python 库的要点gradio,但 Gradio 实际上远不止于此!它是一个完整的 Python 和 JavaScript 库生态系统,可让您使用 Python 或 JavaScript 构建机器学习应用程序或以编程方式查询它们。以下是 Gradio 生态系统的其他相关部分:
- Gradio Python 客户端(
gradio_client):使用 Python 编程查询任何 Gradio 应用程序。 - Gradio JavaScript 客户端(
@gradio/client):使用 JavaScript 以编程方式查询任何 Gradio 应用程序。 - Gradio-Lite(
@gradio/lite):用 Python 编写 Gradio 应用程序,完全在浏览器中运行(无需服务器!),感谢 Pyodide。 - Hugging Face Spaces:最受欢迎的 Gradio 应用程序托管场所——免费!
相关文章:

Gradio入门—快速开始
目录 安装构建您的第一个演示分享您的演示核心 Gradio 课程聊天机器人gr.ChatInterface自定义演示gr.BlocksGradio Python 和 JavaScript 生态系统 Gradio 是一个开源 Python 软件包,可让您快速为机器学习模型、API 或任何任意 Python 函数构建演示或 Web 应用程序。…...

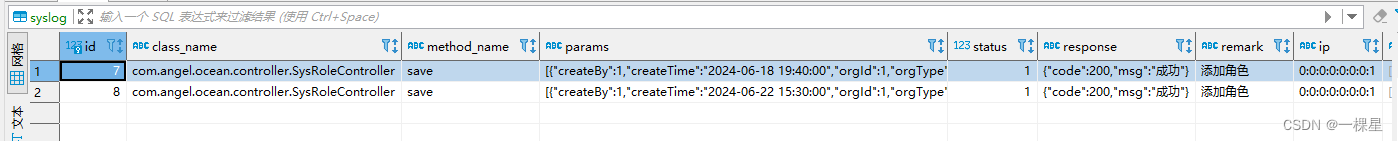
AOP应用之系统操作日志
本文演示下如何使用AOP,去实现系统操作日志功能。 实现步骤 引入AOP包 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-aop</artifactId><version>2.6.6</version></de…...

海外云手机自动化管理,高效省力解决方案
不论是企业还是个人,对于海外社媒的营销都是需要自动化管理的,因为自动化管理不仅省时省力,而且还节约成本; 海外云手机的自动化管理意味着什么?那就是企业无需再投入大量的人力和时间去逐一操作和监控每一台设备。 通…...
使用specify进行时序仿真)
后仿真中的 《specify/endspecify block》之(5)使用specify进行时序仿真
前面我们学习了specify...endspecify 具体是什么东西。今天,我们使用specify block 中定义的延时,来进行一次仿真。看看到底是背后如何运转的呢。 一 基本例子 一个用 specify 指定延迟的与门逻辑描述如下: module and_gate(output Z,input A, B);assign Z = A & …...

win10/11磁盘管理
win10/11磁盘管理 合并磁盘分区的前提是你的两个磁盘区域是相邻的,比如如下: 如果需要吧这个磁盘进行分解,你可以选择压缩一部分磁盘或者是直接删除卷 我这里的话,因为压缩出来的卷和C盘好像是不相邻的(我之前做过&…...

【昇思初学入门】第四天打卡
数据变换Transforms 心得体会 MindSpore提供了丰富的数据变换工具,针对图像数据可以使用如Rescale、Normalize和HWC2CHW等,且使用Compose类允许我们定义一个变换序列,并将它们作为一个整体应用到数据上。 composed transforms.Compose([v…...

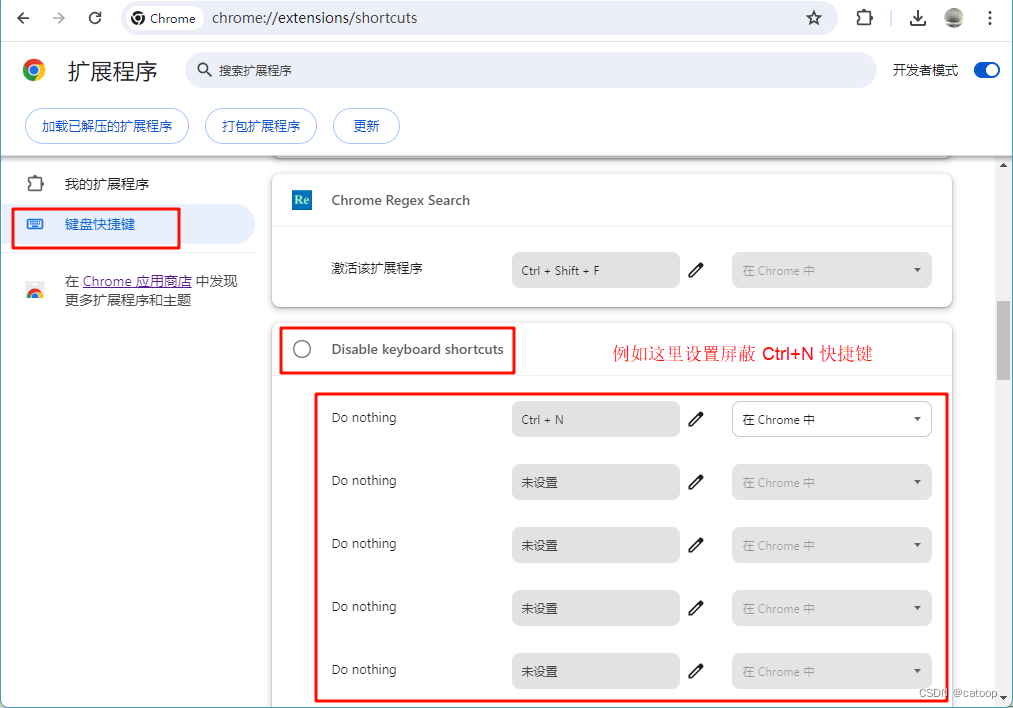
禁用/屏蔽 Chrome 默认快捷键
Chrome 有一些内置的快捷键,但是它并没有像其他软件一样提供管理快捷键的界面。在某些时候,当我们因为个人需求希望禁用 Chrome 某些快捷键时,又无从下手。 好在有开发者开发了 Chrome 插件,可以禁用 Chrome 快捷键的插件&#x…...

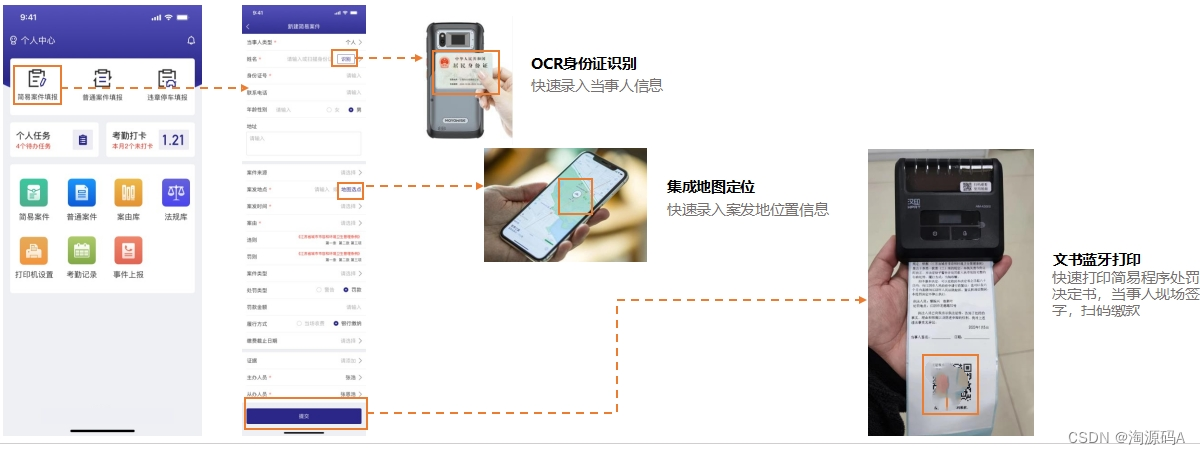
移动端+PC端应用模式的智慧城管综合执法办案平台源码,案件在线办理、当事人信用管理、文书电子送达、沿街店铺分析
城市管理综合执法管理平台实现执法办案、业务全流程在线办理,依托移动端PC端的“两端”应用模式,保障能够通过信息化手段进行日常的执法办案工作,强化执法监督功能。提供了案件在线办理、当事人信用管理、文书电子送达、沿街店铺分析等功能&a…...

AI音乐大模型时代:版权归属与创意产业的新生长点
AI在创造还是毁掉音乐? 简介:最近一个月,轮番上线的音乐大模型,一举将素人生产音乐的门槛降到了最低,并掀起了音乐圈会不会被AI彻底颠覆的讨论。短暂的兴奋后,AI产品的版权归属于谁,创意产业要…...

C++函数作为参数
C++函数作为参数 在C++中,函数作为另一个函数的参数是非常常见的做法,特别是在处理回调函数和泛型编程时。我们展示了如何在C++中将函数作为参数传递给另一个函数,包括普通函数、std::function 和 std::bind、lambda表达式以及类成员函数。每种方法都有其独特的优势,可以根…...

考前刷题练手感(北航期末往年数据结构编程题)
本次因为是考前一天极速刷题,所以没有讲解,若有问题可私信。 目录 一、 查找同时空人员二、 老鼠回家-无回路三、函数调⽤关系四、东二食堂模拟五、栈帧 一、 查找同时空人员 【问题描述】 假设一共有6个手机基站,都具有记录手机连接基站状…...

Android记录9--实现转盘效果
自定义View /2013.10.16_TurnPlate_Demo/src/com/wwj/turnplate/TurnPlateView.java package com.wwj.turnplate; import android.content.Context; import android.content.res.Resources; import android.graphics.Bitmap; import android.graphics.BitmapFactory; im…...

【Oracle APEX开发小技巧1】转换类型实现显示小数点前的 0 以 及常见类型转换
在 apex 交互式式网格中,有一数值类型为 NUMBER,保留小数点后两位的项,在 展示时小数点前的 0 不显示。 效果如下: 转换前: m.WEIGHT_COEFFICIENT 解决方案: 将 NUMBER(20,2…...

GRIT论文阅读笔记
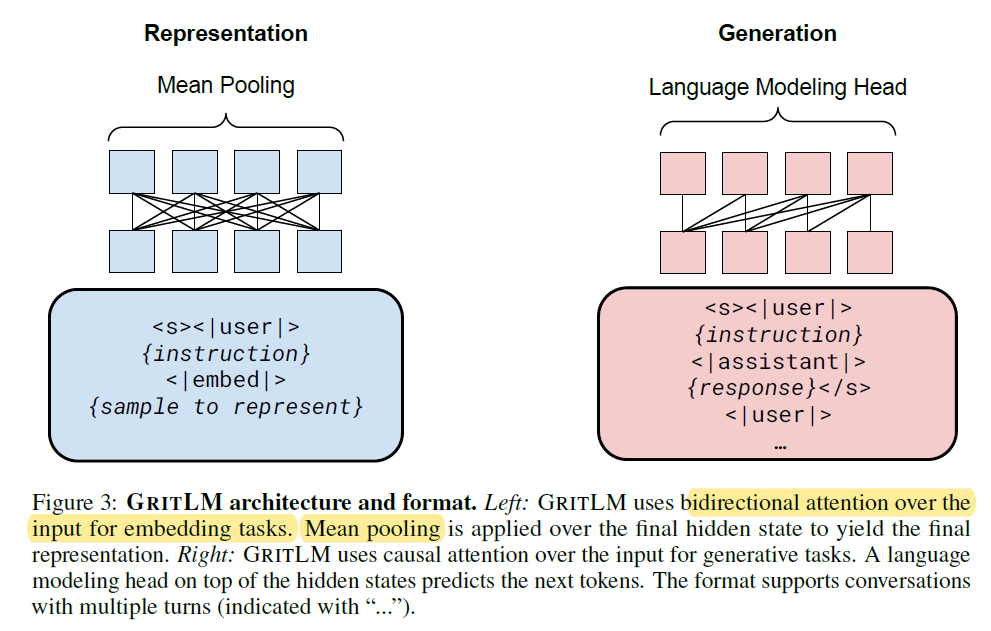
一篇试图统一生成任务和编码任务的工作,就是把只能完成生成任务的GPT改成既能生成又能encode。思路其实很简单,就是在输入的时候添加instruction tokens来指引模型做representation还是generation,然后各自算损失。representation任务用的是d…...

1980python个性化电影推荐管理系统mysql数据库Django结构layUI布局elasticsearch存储计算机软件工程网页
一、源码特点 python Django个性化电影推荐管理系统是一套完善的web设计系统mysql数据库 利用elasticsearch存储浏览数据 ,对理解python编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 开发环境pycharm…...

基于IDEA的Maven(依赖介绍和引用)
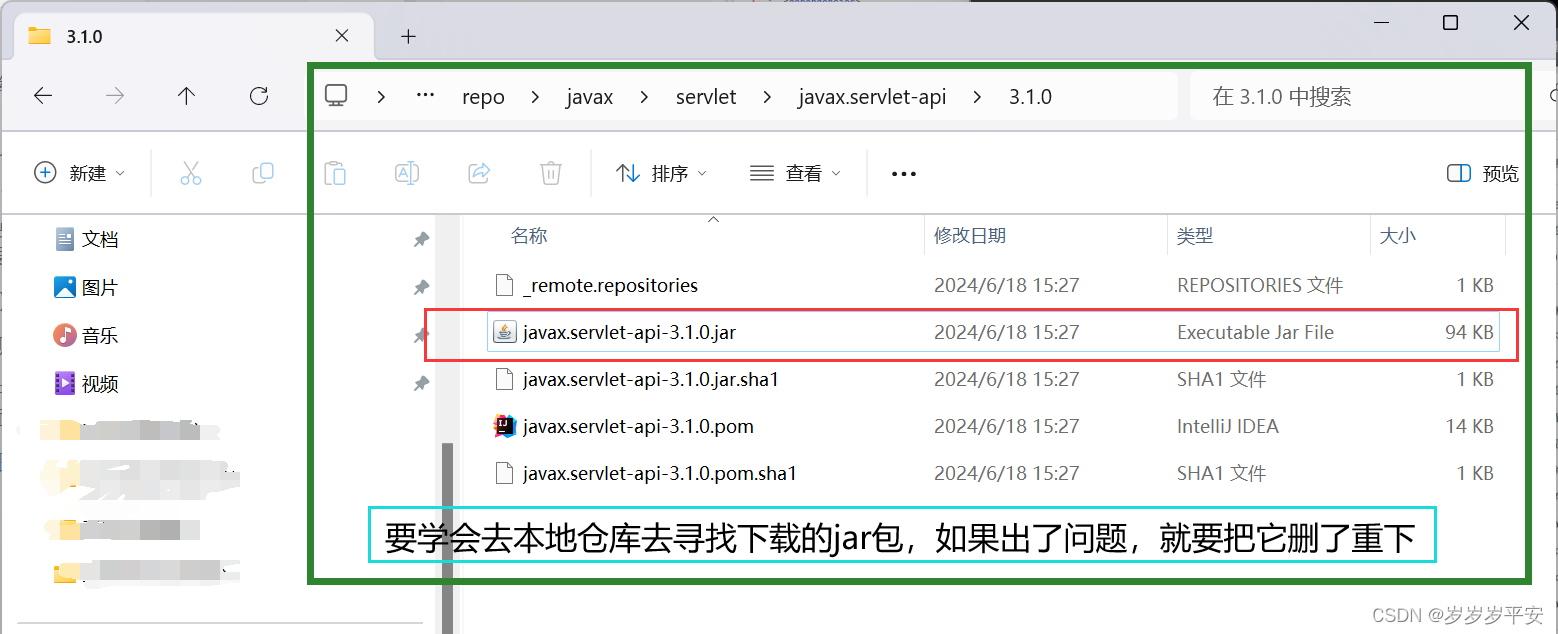
如何通过一个坐标信息(依赖)去引用 ,某个"jar 包" 会在这篇博客进行学习。 目录 一、学习开始 (0)项目的结构组成和 "pom.xml" 文件内容。 (1)首先需要一个标签…...

pytest测试框架pytest-sugar插件生成进度条
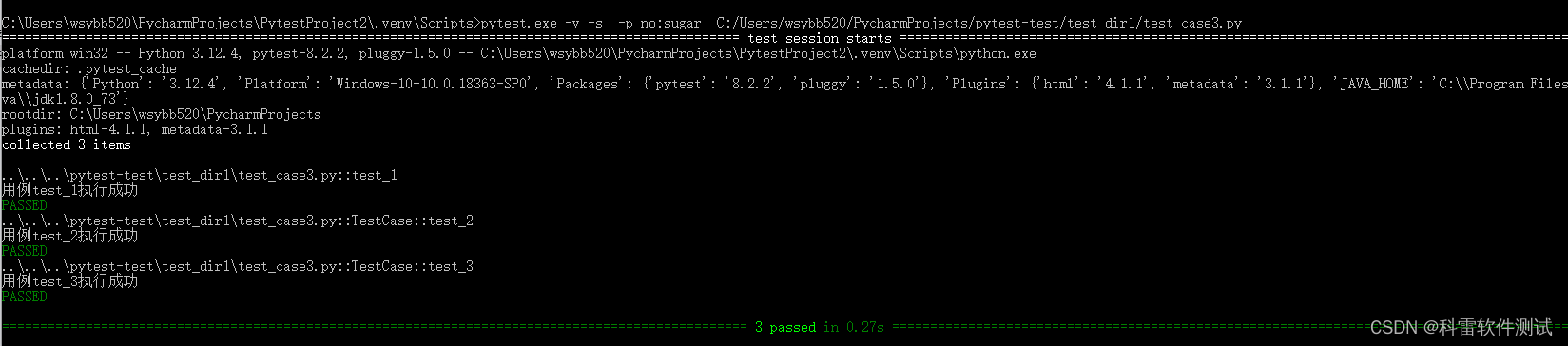
Pytest提供了丰富的插件来扩展其功能,介绍下插件pytest-sugar,可以帮助我们在控制台中显示彩色的测试结果和进度条,提供失败的堆栈回溯信息。 为了使用 pytest-sugar,需要满足以下条件: Python 3.8 或更高版本pytest…...

若依框架集成微信支付
1. 添加微信支付相关依赖 <!-- 微信支付 --> <dependency><groupId>com.github.wxpay</groupId><artifactId>wxpay-sdk</artifactId><version>0.0.3</version> </dependency> <dependency><groupId>com.gi…...

IOS开发学习日记(十七)
简单的第三方登录和分享功能 第三方登录系统 URL Scheme:App间的跳转及通信 App间跳转场景 登陆系统: 跨平台,跨App 标记用户,个性化的推送 使用第三方登录(减少注册成本 / 无须维护敏感信息) 微信 / Q…...

【ARMv8/ARMv9 硬件加速系列 2 -- ARM NEON 加速运算介绍】
文章目录 ARM NEONNEON 向量寄存器NEON 寄存器使用方式NEON 寄存器的视图NEON 寄存器别名NEON 寄存器的用途ARM NEON 在ARMv8架构中,引入了一组新的寄存器,称为向量寄存器(Vector Registers),用于支持高效的向量和浮点计算。这些寄存器是SIMD(Single Instruction, Multi…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
