SpringCloud-nacos基础
SpringCloud-nacos
nacos在微服务种有两大作用:
- 配置中心
- 服务注册中心
配置中心
维度管理
nacos配置中心可以在三个维度进行管理:
- spring.profiles.active = dev/prod/test,通过这个属性可以配置不同环境下的配置文件。
配置的文件名应该为${spring.name} + “-” + s p r i n g . p r o f i l e s + " . " + {spring.profiles} + "." + spring.profiles+"."+{spring.cloud.nacos.config.file-extension},其中${spring.cloud.nacos.config.file-extension}只支持yml或者properties
spring:application:name: SMS-apiprofiles:active: devcloud:nacos:config:server-addr: XXXX:8848file-extension: yml
- 分组管理
可以在nacos进行分组,通过spring.cloud.nacos.config.group属性指定分组
spring:application:name: SMS-apiprofiles:active: devcloud:nacos:config:server-addr: XXXX:8848file-extension: ymlgroup: xxxxx
- 命名空间管理
命名空间可以指定多个配置文件
spring:application:name: SMS-apiprofiles:active: devcloud:nacos:config:server-addr: xxxxx:8848file-extension: ymlnamespace: ee3ba8f2-b7a2-4a49-8b5d-xxxxxx#可以指定多个配置文件extension-configs[0]:data-id: SMS-api-mybatis-dev.yamlgroup: MYBATISrefresh: trueextension-configs[1]:data-id: SMS-api-redis-dev.yamlgroup: REDISrefresh: true
自动刷新配置方式
- nacos中的属性refresh
- 注解@RefreshScope,只用用在交给spring管理的类中
- @NacosValue,标记在属性上,代替@Value,不推荐使用
- 实现ConfigListener接口自定义监控属性
- @NacosConfigurationProperties注解,一般用在配置类上,如@NacosConfigurationProperties(dataId = “my-config”, autoRefreshed = true)
配置文件优先级
- 通过内部相关规则(应用名、扩展名、profiles)自动生成相关的 Data Id 配置优先级最高
- nacos中的配置优先于本地配置
- 本地的bootstrap.yml>bootstrap.properties>application.yml>application.yaml>application.properties
- 扩展配置(extension-configs) > 共享配置(shared-configs)
- 同为扩展配置,存在如下优先级关系: extension-configs[1] > extension-configs[0]
- 同为共享配置,存在如下优先级关系: shared-configs[1] > shared-configs[0]
注册中心
只需要配置注册中心地址即可
spring:application:name: SMS-apiprofiles:active: devcloud:nacos:#注册中心地址discovery:server-addr: 47.92.107.187:8848#配置中心地址config:server-addr: 47.92.107.187:8848file-extension: yml
相关文章:

SpringCloud-nacos基础
SpringCloud-nacos nacos在微服务种有两大作用: 配置中心服务注册中心 配置中心 维度管理 nacos配置中心可以在三个维度进行管理: spring.profiles.active dev/prod/test,通过这个属性可以配置不同环境下的配置文件。 配置的文件名应该为${spring…...

git的Cherry pick
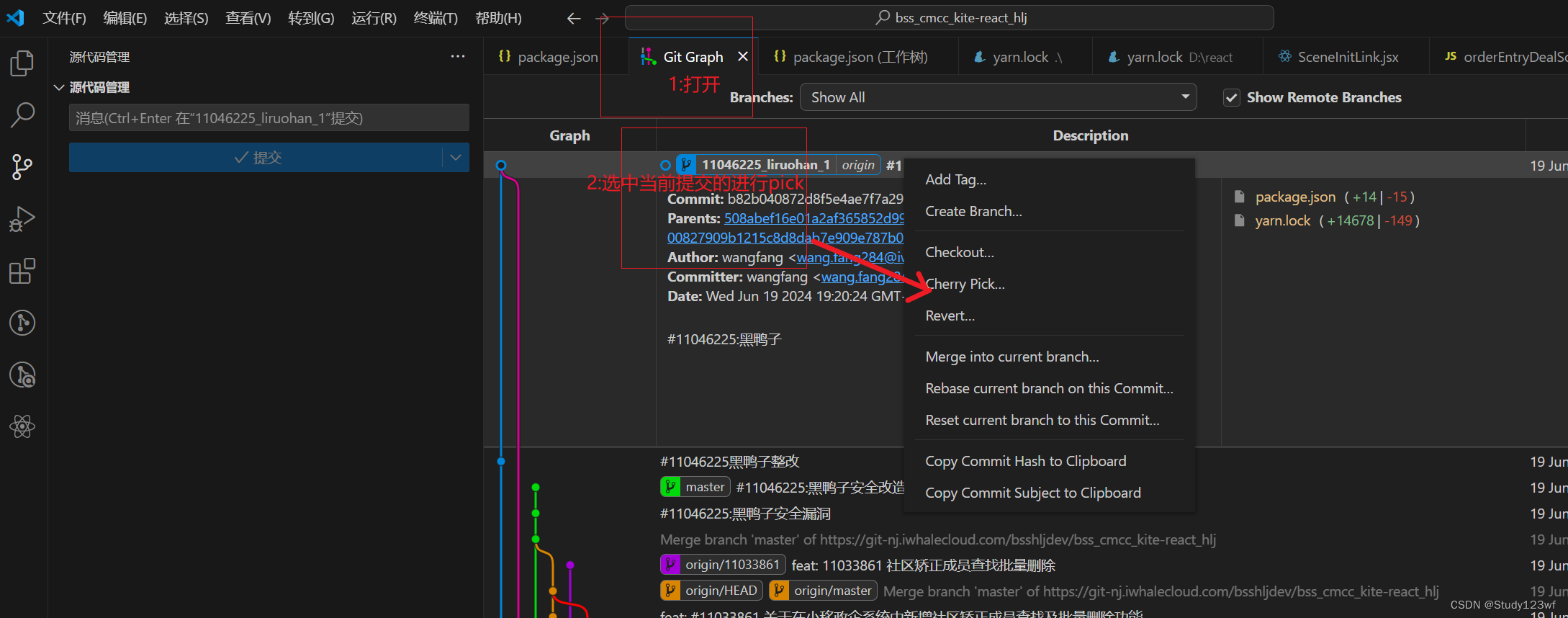
Cherry pick Git Cherry Pick详解 https://blog.csdn.net/jam_yin/article/details/131594716 目标: 将开发分支A中提交的部分内容合并到B分支(可能是测试分支) 步骤: vscode安装 点击下图标进入graph...

LLC开关电源开发:第四节,LLC软件设计报告
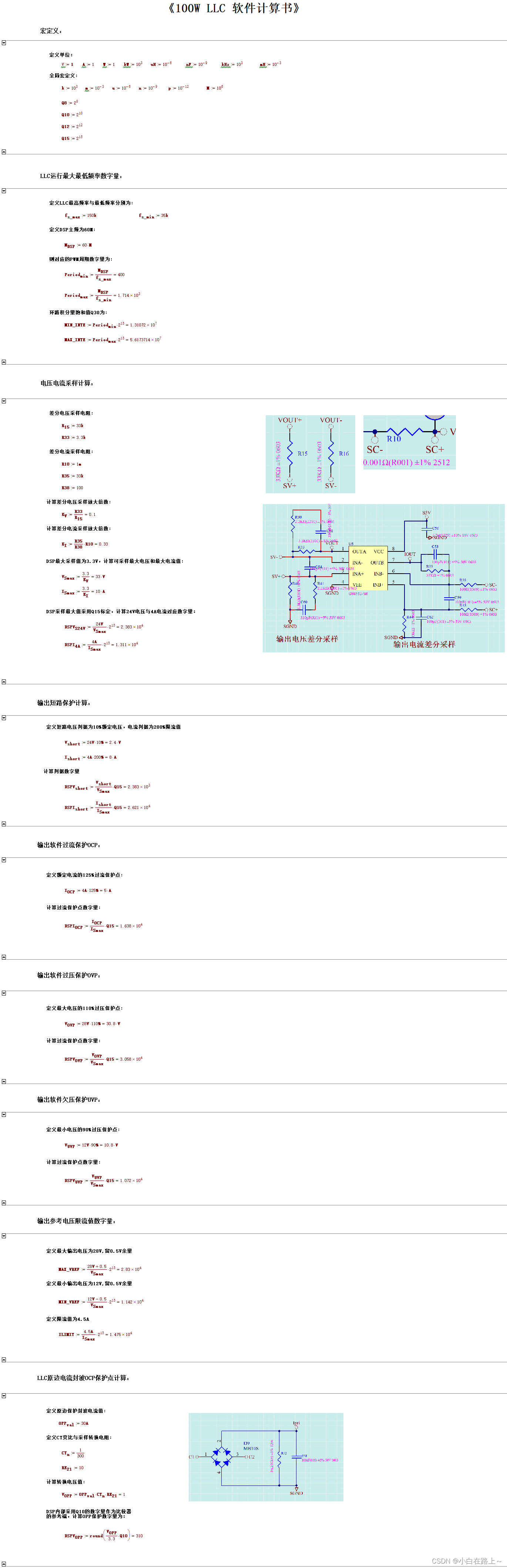
LLC源代码链接 数控全桥LLC开发板软件设计报告 1. LLC硬件及软件框架2. LLC软件设计2.1 工程文件说明2.2 LLC中断设计2.2.1 20us中断2.2.2 5ms中断 2.3 LLC状态机设计2.3.1 初始化状态2.3.2 空闲状态2.3.3 软启动状态2.3.4 正常运行状态2.3.5 故障状态 2.4 环路设计2.4.1 环路…...

力扣85.最大矩形
力扣85.最大矩形 遍历所有行作为底边 做求矩形面积(84. class Solution {public:int maximalRectangle(vector<vector<char>>& matrix) {if (matrix.empty()) return 0;int n matrix.size(),m matrix[0].size();int res0;vector<int> li…...

和琪宝的厦门之旅~
本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。 本作品 (李兆龙 博文, 由 李兆龙 创作),由 李兆龙 确认,转载请注明版权。 引言 承接去年国庆的遗憾,我们将这次的旅行城市定为厦门。 琪宝是下午四点左右到…...

4、MFC:菜单栏、工具栏与状态栏
菜单栏、工具栏与状态栏 1、菜单栏1.1 简介1.2 创建属性设置菜单消息成员函数 1.3 实例 2、工具栏2.1 简介工具栏属性2.2 创建消息CToolBar类的主要成员函数 2.3 实例 3、状态栏3.1 简介3.2 创建CStatusBar类状态栏创建 3.3 实例 1、菜单栏 1.1 简介 菜单在界面设计中是经常使…...

Java中的动态代理:原理与应用
Java中的动态代理:原理与应用 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在Java开发中,动态代理是一种强大且灵活的技术ÿ…...

DataWhale - 吃瓜教程学习笔记(二)
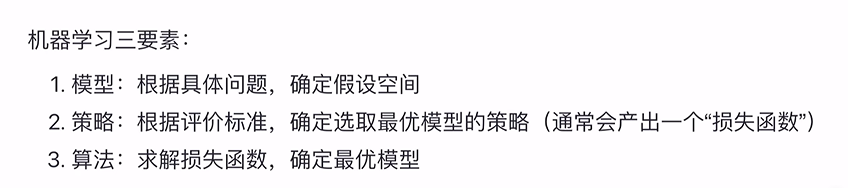
学习视频:第3章-一元线性回归_哔哩哔哩_bilibili 西瓜书对应章节: 3.1 - 3.2 一元线性回归 - 最小二乘法 - 极大似然估计 - 梯度 多元函数的一阶导数 - 海塞矩阵 多元函数的二阶导数 - 机器学习三要素...

[保姆级教程]uniapp自定义标签页切换组件
文章目录 导文样式改成动态列表切换点击效果加上点击自动滑动scroll-view加上切换组件效果 导文 unaipp自带的标签页和ui设计相差太大,直接修改组件比手写一个还麻烦,下面手写一个。 样式 先用scroll-view做一个滑动,不然多的话滑动不了。 &l…...

4种典型家庭教育方式,无论开始是哪一种,都会过渡到最后一种
家庭教育,是孩子教育的一个重要组成部分,事实上是对孩子影响最大的一种教育方式,绝大部分家庭教育都是由孩子的父母来完成的。 家庭教育的特点 家庭教育具有很明显的启蒙性、长期性、全面性。 1.启蒙性。我们的孩子对外部世界的认识和了解&am…...
)
[Django学习]查询过滤器(lookup types)
1.exact exact用于精确匹配字段的值。适用于需要精确查找某个字段值的场景。 Book.objects.filter(title__exactHarry Potter) 上面的查询会查找标题完全为“Harry Potter”的书籍。 2.iexact iexact忽略大小写地精确匹配字段的值。适用于需要忽略大小写进行精确匹配的场…...

异步开发的终极答案—协程
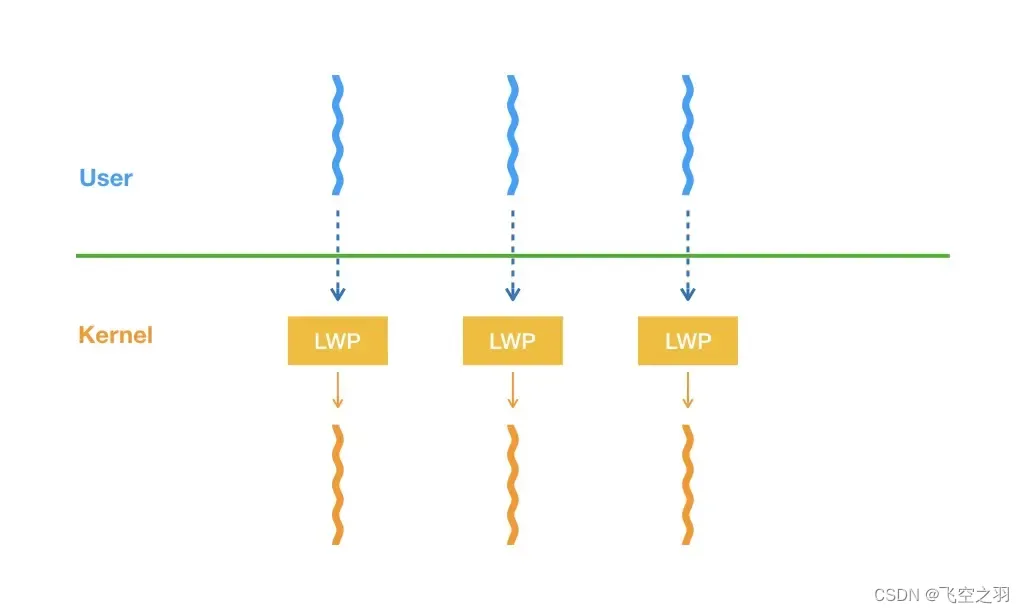
我们在之前的文章中讲过,在并发场景下,传统的基于多线程的命令式开发模型虽然比较简单,但并发数高了之后资源占用较高,大量线程会阻塞;而响应式编程模式我们可以通过异步化处理提升系统资源的利用效率,但异步开发有违人的直觉,门槛比较高。作为成年人,我们肯定希望全都…...

构建高效的大数据量延迟任务调度平台
目录 引言系统需求分析系统架构设计 总体架构任务调度模块任务存储模块任务执行模块 任务调度算法 时间轮算法优先级队列分布式锁 数据存储方案 关系型数据库NoSQL数据库混合存储方案 容错和高可用性 主从复制数据备份与恢复故障转移 性能优化 水平扩展缓存机制异步处理 监控与…...

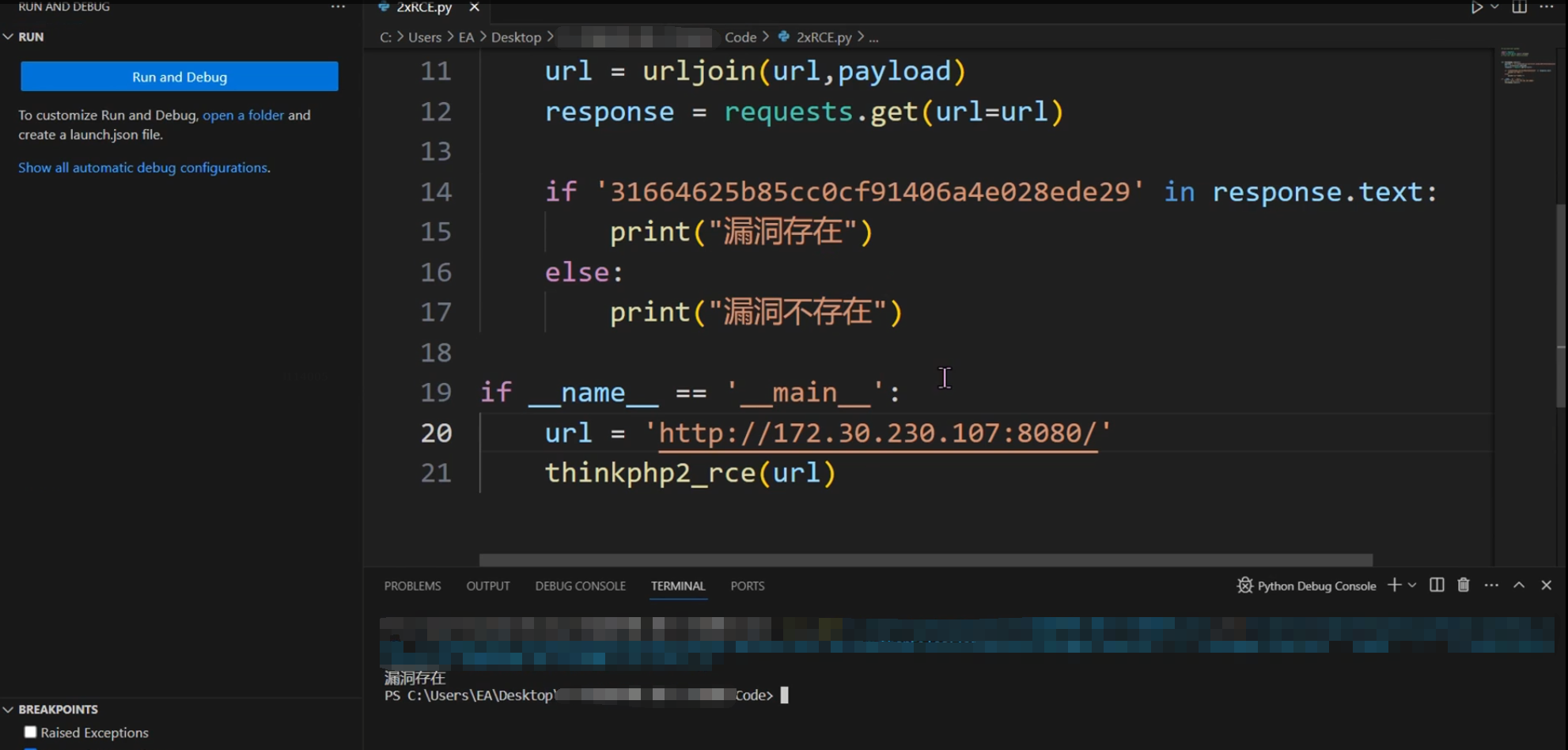
Python武器库开发-武器库篇之ThinkPHP 2.x 任意代码执行漏洞(六十三)
Python武器库开发-武器库篇之ThinkPHP 2.x 任意代码执行漏洞(六十三) PHP代码审计简介 PHP代码审计是指对PHP程序进行安全审计,以发现潜在的安全漏洞和风险。PHP是一种流行的服务器端脚本语言,广泛用于开发网站和Web应用程序。由…...

SQLite数据库(数据库和链表双向转换)
文章目录 SQLite数据库一、SQLite简介1、SQLite和MySQL2、基于嵌入式的数据库 二、SQLite数据库安装三、SQLite的常用命令四、SQLite的编程操作1、SQLite数据库相关API(1)头文件(2)sqlite3_open()(3)sqlite…...

React框架的来龙去脉,react的技术原理及技术难点和要点,小白的进阶之路
React 框架的来龙去脉:技术原理及技术难点和要点 1. React 的起源与发展 React 是由 Facebook 开发的一个用于构建用户界面的 JavaScript 库。它最初由 Jordan Walke 创建,并在 2013 年开源。React 的出现是为了解决在大型应用中管理复杂用户界面的问题…...

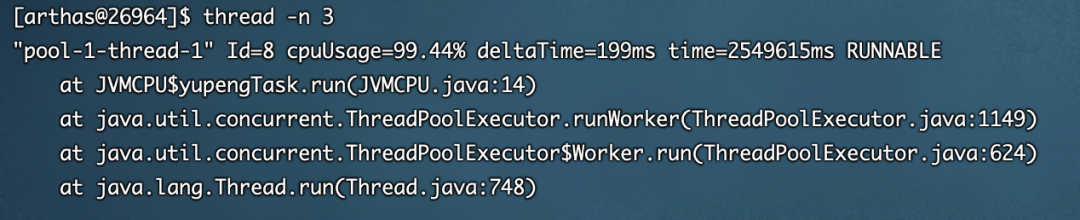
CPU飙升100%怎么办?字节跳动面试官告诉你答案!
小北说在前面 CPU占用率突然飙升是技术人员常遇到的一个棘手问题,它是一个与具体技术无关的普遍挑战。 这个问题可以很简单,也可以相当复杂。 有时候,只是一个死循环在作祟。 有时候,是死锁导致的。 有时候,代码中有…...

物理层(二)
2.2 传输介质 2.2.1 双绞线、同轴电缆、光纤和无线传输介质 传输介质也称传输媒体,是数据传输系统中发送器和接收器之间的物理通路。传输介质可分为:①导向传输介质,指铜线或光纤等,电磁波被导向为沿着固体介质传播:②)非导向传输介质&…...

C#——文件读取IO操作File类详情
文件读取操作 IO类 就是对应文件的操作的类I/O类 包含各种不同的类 用于执行各种文件操作,创建文件删除文件读写文件 常用的类: File处理文件操作的类 FilleStream用于文件当中任何位置的读写 File类 1.文件创建 File.Create() 在指定路径下创建…...

昨天gitee网站访问不了,开始以为电脑哪里有问题了
昨天gitee网站下午访问不了,开始以为是什么毛病。 结果同样的网络,手机是可以访问的。 当然就ping www.gitee.com 结果也下面那样是正常的 以为是好的,但就是访问www.gitee.com也是不行,后来用阿里云的服务器curl访问是下面情况&…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...
