【ThreeJS】Threejs +Vue3 开发基础
目前流行的前端3D框架以以Three.js、Babylon.js、A-Frame和ThingJS为例:
1.Three.js
功能: 提供了大量的3D功能,包括基本几何形状、材质、灯光、动画、特效等。
易用性: 功能强大且易于使用,抽象了复杂的底层细节,使得开发者可以更容易地开发3D应用。然而,对于初学者来说,可能需要花费较多时间理解和学习。
性能: 由于其广泛的使用和成熟的生态系统,Three.js在性能上表现良好。
社区支持: 拥有庞大的开发者社区和丰富的教程资源,方便开发者学习和交流。
2.Babylon.js
功能: 与Three.js类似,提供了丰富的3D功能,但更加注重游戏和虚拟现实的应用。
易用性: 同样易于使用,并且提供了多种材质和着色器、物理引擎、灯光、粒子系统等功能,可用于创建复杂的3D场景和交互式应用程序。
性能: 在性能方面与Three.js相当,均能满足大多数3D应用的需求。
社区支持: 虽然社区规模可能稍小于Three.js,但Babylon.js同样拥有活跃的开发者社区和丰富的教程资源。
3.A-Frame
功能: 基于WebVR的3D框架,使用简单的HTML标记语言来构建3D场景。
易用性: 非常适合快速创建3D体验,提供了一组简单易用的组件,包括实体、相机、光源、声音、特效等。
性能: 在WebVR应用中表现良好,但由于其专注于VR体验,可能在某些非VR应用中表现受限。
社区支持: A-Frame的社区相对较小,但活跃度高,且得到了Mozilla等机构的支持。
4.ThingJS
功能: 新兴的3D框架,专注于物联网领域的JavaScript 3D Library。封装了对模型的操作和交互事件,简化了3D应用开发。
易用性: 对于无3D开发经验的人员来说,ThingJS更容易上手。它封装了复杂的3D概念,使得开发者可以更专注于业务逻辑的实现。
性能: 虽然性能可能稍逊于Three.js和Babylon.js等成熟的框架,但足以满足大多数物联网应用的需求。
社区支持: ThingJS的社区规模较小,但得到了优锘科技等公司的支持,并提供了丰富的教程和示例。
我们选中Threejs,没办法,开源,资料又多,坑比较少。
1. 安装依赖
首先,你需要在你的Vue3项目中安装Three.js。你可以使用npm或yarn来安装它.
npm install three
# 或者
yarn add three
2. 集成Three.js到Vue3组件
接下来,你可以在一个Vue3组件中集成Three.js。以下是一个基本的步骤指南:
- 创建Vue3组件:你可以使用Vue CLI或Vite等工具创建一个新的Vue3项目,并添加一个Vue组件。
- 引入Three.js:在你的Vue组件中,使用import语句引入Three.js库。
- 设置Three.js场景:在组件的setup函数或mounted钩子中,设置Three.js的场景、相机和渲染器。
- 渲染循环:使用requestAnimationFrame来创建一个渲染循环,并在其中更新和渲染你的3D场景。
- 添加交互:根据需要,为你的3D场景添加鼠标或触摸事件交互。
3. 示例代码
以下是一个简单的Vue3组件示例,它使用了Three.js来渲染一个旋转的立方体:
<template> <div ref="mount"></div>
</template> <script setup lang="ts">
import * as THREE from 'three'; const mount = ref(null); onMounted(() => { const width = mount.value.clientWidth; const height = mount.value.clientHeight; // 创建场景 const scene = new THREE.Scene(); // 创建相机 const camera = new THREE.PerspectiveCamera(75, width / height, 0.1, 1000); camera.position.z = 5; // 创建渲染器 const renderer = new THREE.WebGLRenderer(); renderer.setSize(width, height); mount.value.appendChild(renderer.domElement); // 创建立方体几何体和材质 const geometry = new THREE.BoxGeometry(1, 1, 1); const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 }); const cube = new THREE.Mesh(geometry, material); // 将立方体添加到场景中 scene.add(cube); // 渲染循环 const animate = () => { requestAnimationFrame(animate); cube.rotation.x += 0.01; cube.rotation.y += 0.01; renderer.render(scene, camera); }; animate();
});
</script> <style scoped>
div { width: 100vw; height: 100vh;
}
</style>
4. 注意事项
这里有几个注意事项:
onMounted挂载threejs场景dom时,必须在onMounted里面。mount.value.appendChild(renderer.domElement);- 必须为dom挂载width/height。
相关文章:

【ThreeJS】Threejs +Vue3 开发基础
目前流行的前端3D框架以以Three.js、Babylon.js、A-Frame和ThingJS为例: 1.Three.js 功能: 提供了大量的3D功能,包括基本几何形状、材质、灯光、动画、特效等。 易用性: 功能强大且易于使用,抽象了复杂的底层细节&…...

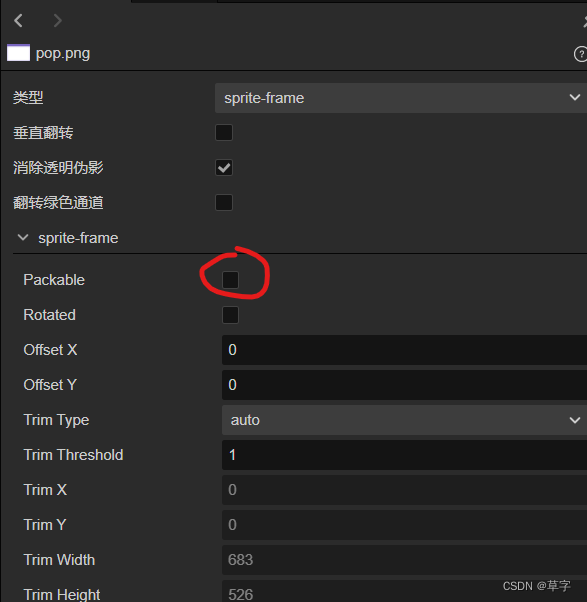
cocos 如何使用九宫格图片,以及在微信小程序上失效。
1.在图片下方,点击edit。 2.拖动线条,使四角不被拉伸。 3.使用。 其他 在微信小程序上失效,需要将packable合图功能取消掉。...

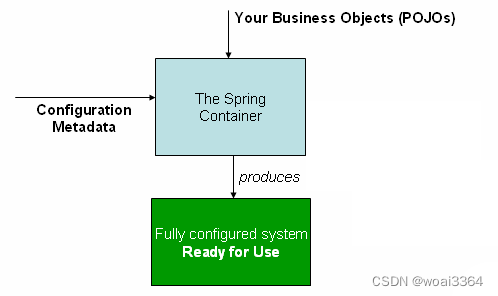
Spring企业开发核心框架
一、框架前言 1、总体技术体系 单一架构 一个项目,一个工程,导出为一个war包,在一个Tomcat上运行。也叫all in one. 单一架构,项目主要应用技术框架为:Spring,SpringMVC,Mybatis等 分布式架构…...

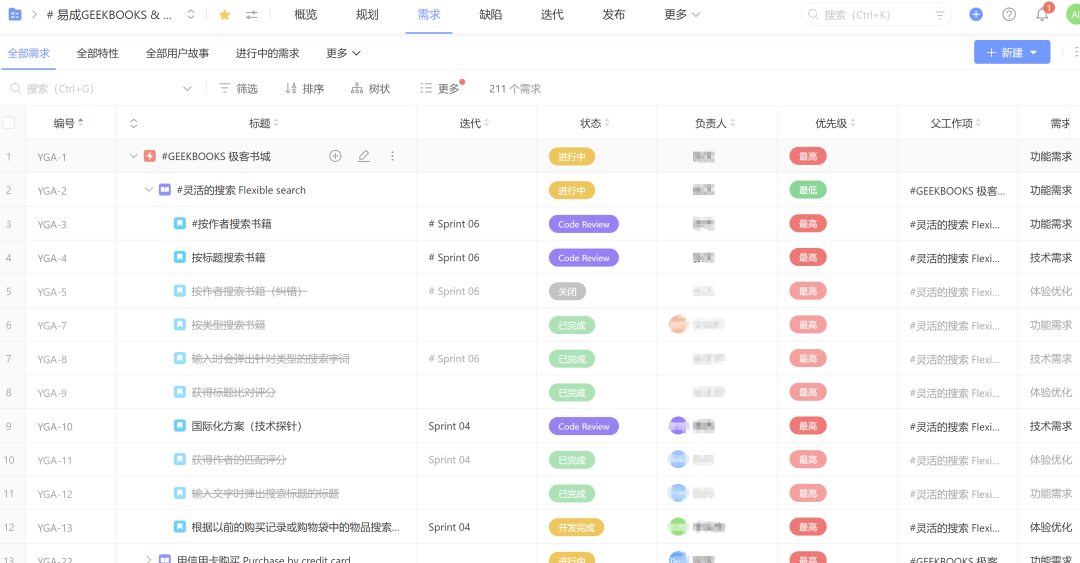
Scrum团队在迭代中如何处理计划外的工作
认为 Scrum 团队不做计划其实是一个误区,实际上很多 Scrum 团队在冲刺计划会议以及在细化工作项时均会进行详细规划。此外,他们还会创建一个路线图,以便显示他们在多个冲刺中的计划。 Scrum 团队需要经常进行计划,以便在不断变化…...

桌面识别技术革新交互,展厅互动体验步入新时代!
在这股科技浪潮中,物体识别桌作为一种前沿的人机交互设备,其影响力尤为显著。它不仅颠覆了传统展厅内容的交互模式,更以科技之力为观众呈现了一场前所未有的视觉盛宴。那么,接下来,就让我们一起深入探索,物…...

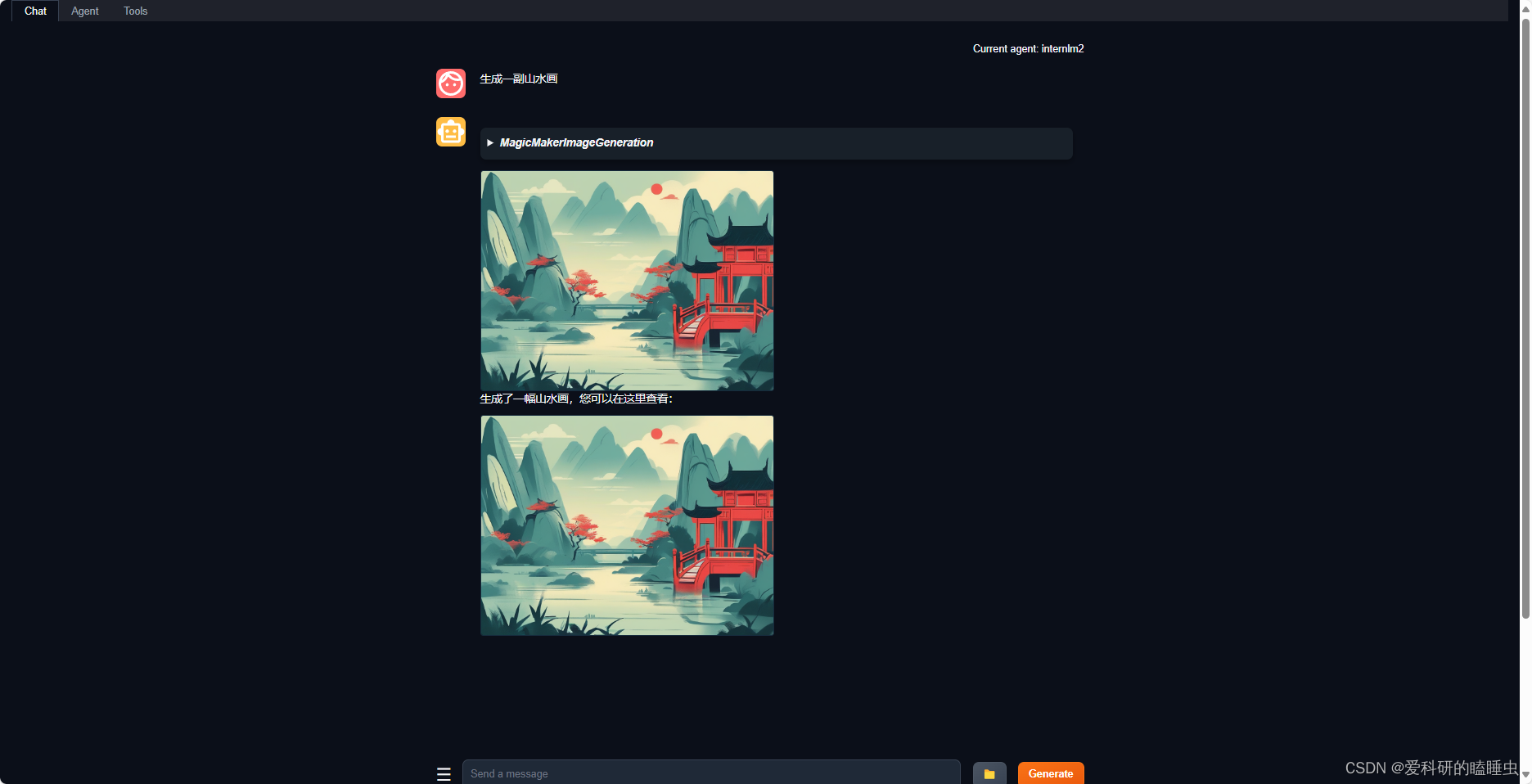
书生·浦语大模型LagentAgentLego智能体应用搭建 第二期
文章目录 智能体概述智能体的定义智能体组成智能体范式 环境配置Lagent:轻量级智能体框架实战Lagent Web Demo用 Lagent 自定义工具 AgentLego:组装智能体“乐高”直接使用AgentLego作为智能体工具使用 用 AgentLego 自定义工具 智能体概述 智能体的定义…...

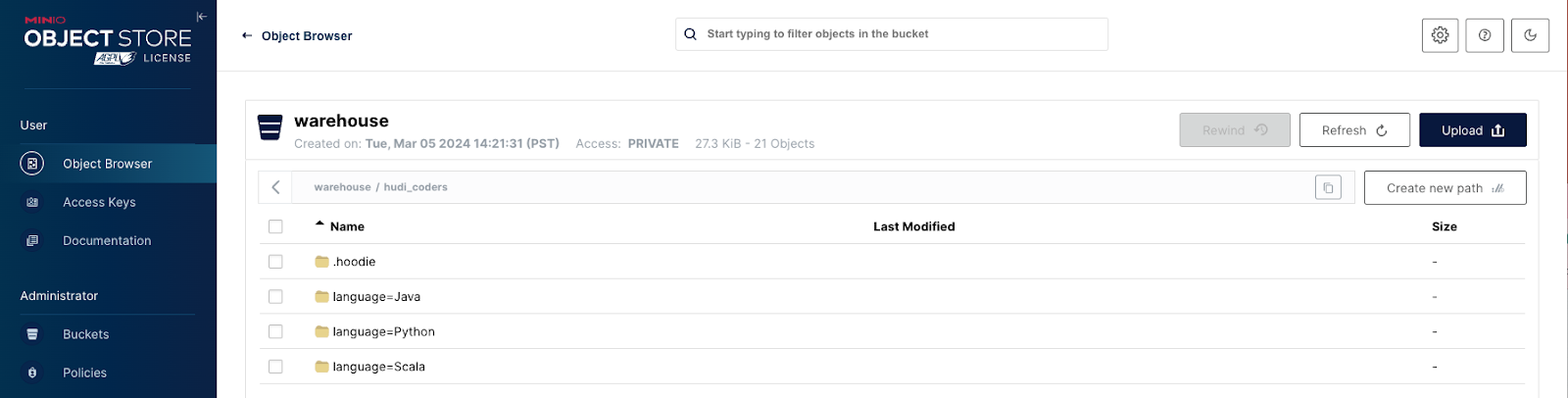
具有 Hudi、MinIO 和 HMS 的现代数据湖
Apache Hudi 已成为管理现代数据湖的领先开放表格式之一,直接在现代数据湖中提供核心仓库和数据库功能。这在很大程度上要归功于 Hudi 提供了表、事务、更新/删除、高级索引、流式摄取服务、数据聚类/压缩优化和并发控制等高级功能。 我们已经探讨了 MinIO 和 Hudi…...

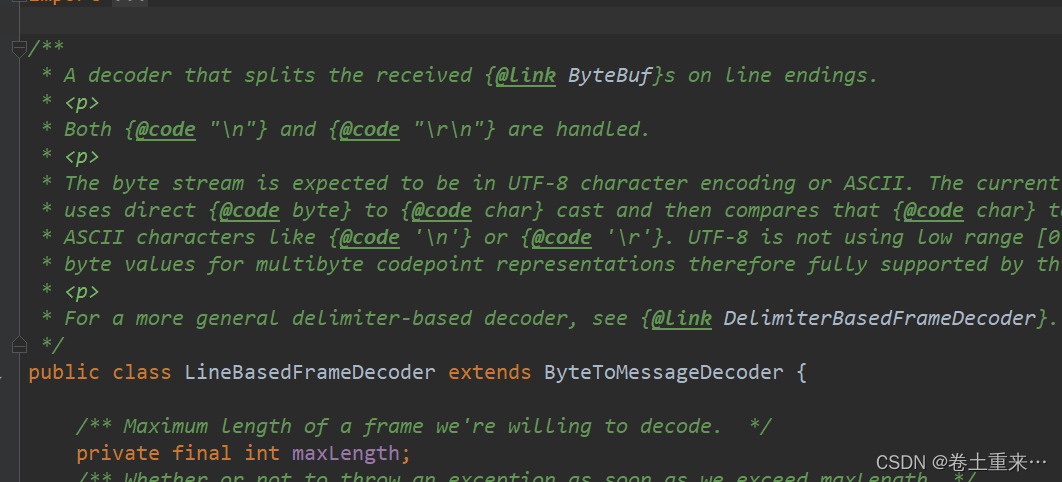
32.基于分隔符解决黏包和半包
LineBasedFrameDecoder 基于换行/n (linux)或回车换行/r/n(windows)进行分割。 使用LIneBasedFrameDecoder构造方法,需要设定一个最大长度。 如果超过了最大长度,还是没有找到换行符,就这位这个数据段太长了,抛出ToolLongFrameException DelimiterBasedFrameDecoder …...
)
2024-6-19(沉默springboot)
1.spring开启事务支持 事务在逻辑上是一组操作,要么执行,要不都不执行。主要是针对数据库而言的,比如说 MySQL。 业务场景eg: public void savePosts(PostsParam postsParam) {// 保存文章save(posts);// 处理标签insertOrUpdateTag(posts…...

three.js 第八节 - gltf加载器、解码器
// ts-nocheck // 引入three.js import * as THREE from three // 导入轨道控制器 import { OrbitControls } from three/examples/jsm/controls/OrbitControls // 导入hdr加载器(专门加载hdr的) import { RGBELoader } from three/examples/jsm/loaders…...

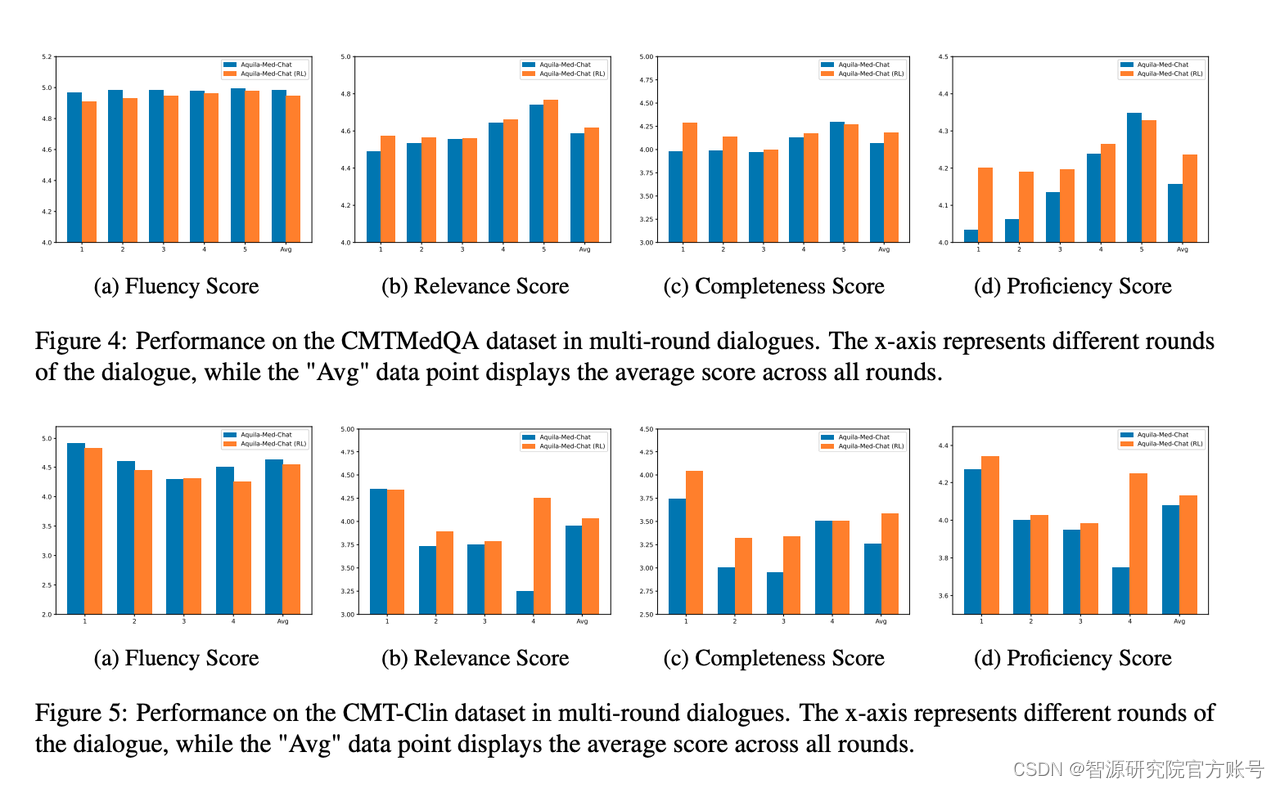
Aquila-Med LLM:开创性的全流程开源医疗语言模型
论文链接:https://arxiv.org/pdf/2406.12182 开源链接:https://huggingface.co/BAAI/AquilaMed-RL http://open.flopsera.com/flopsera-open/details/AquilaMed_SFT http://open.flopsera.com/flopsera-open/details/AquilaMed_DPO 近年来…...

快速排序总结
标准模版 交换法 单函数法 public static void quickSort(int[] arr, int start, int end) {if (start > end) {return;}int idx start;int pivot arr[idx];int left start, right end;while (left < right) {while (left < right && arr[right] > …...

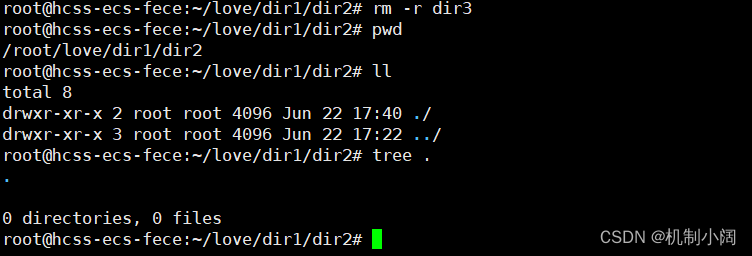
探索Linux的奇妙世界:第二关---Linux的基本指令1
1. xshell与服务器的连接 想必大家在看过上一期视频时已经搭建好了Linux的环境了并且已经下好了终端---xshell了吧?让我来带大家看一看下好了是什么样子的: 第一次登陆会让你连接你的服务器,就是我们买的云服务器,买完之后需要把公网地址ip复制过来进行链接,需要用户名和密码连…...

荒野大镖客2启动找不到emp.dll的7个修复方法,轻松解决dll丢失的办法
一、emp.dll文件丢失的常见原因 安装或更新问题:在软件或游戏的安装过程中,可能由于安装程序未能正确复制文件到目标目录,或在更新过程中文件被意外覆盖或删除,导致emp.dll文件丢失。 安全软件误删:某些安全软件可能…...

数据库精选题(三)(SQL语言精选题)(按语句类型分类)
🌈 个人主页:十二月的猫-CSDN博客 🔥 系列专栏: 🏀数据库 💪🏻 十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光 目录 前言 创建语句 创建表 创建视图 创建索引…...

Spring Boot + Apache Tika 实现文档内容解析
文章目录 1. 环境准备2. 创建 Spring Boot 项目2.1 初始化项目2.2 添加 Apache Tika 依赖 3. 创建文档解析服务3.1 创建服务类3.2 创建控制器类 4. 配置和运行4.1 配置 Apache Tika 数据文件4.2 运行应用程序 5. 测试和验证5.1 使用 Postman 或 cURL 进行测试 6. 注意事项和优化…...

AcWing 255. 第K小数
自己想出来的,感觉要容易想到,使用可持久化线段树,时间上要比y的慢一倍。大体思想就是,我们从小到大依次加入一个数,每加入一个就记录一个版本,线段树里记录区间里数的数量,在查询时,…...

Nginx - 反向代理、负载均衡、动静分离、底层原理(案例实战分析)
目录 Nginx 开始 概述 安装(非 Docker) 配置环境变量 常用命令 配置文件概述 location 路径匹配方式 配置反向代理 实现效果 准备工作 具体配置 效果演示 配置负载均衡 实现效果 准备工作 具体配置 实现效果 其他负载均衡策略 配置动…...

从零开始精通Onvif之用户管理
💡 如果想阅读最新的文章,或者有技术问题需要交流和沟通,可搜索并关注微信公众号“希望睿智”。 概述 用户管理是Onvif协议的重要组成部分,它允许系统管理员通过网络接口创建、删除、修改用户账户,并分配不同的权限&am…...

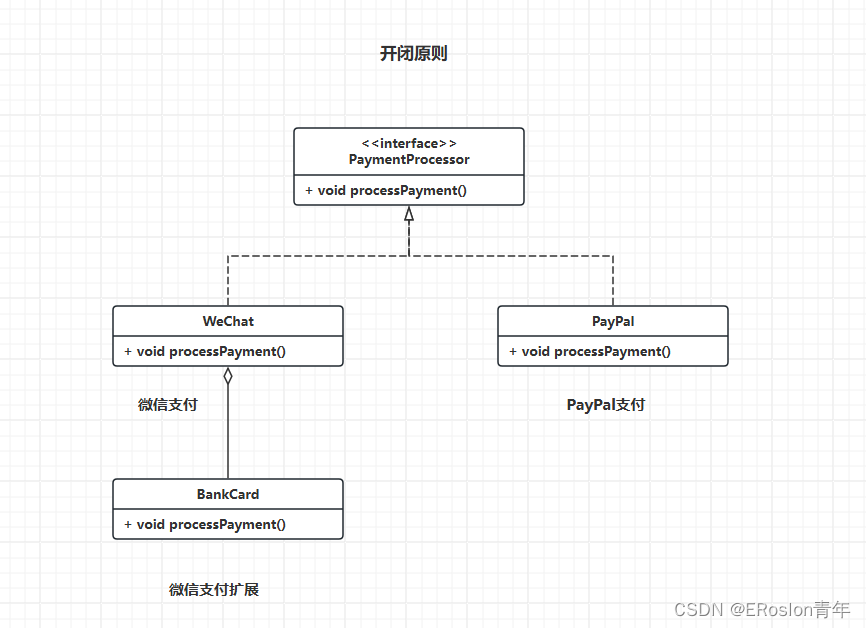
设计模式——设计模式原则
设计模式 设计模式示例代码库地址: https://gitee.com/Jasonpupil/designPatterns 设计模式原则 单一职责原则(SPS): 又称单一功能原则,面向对象五个基本原则(SOLID)之一 原则定义…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...
