ES6 新增Set 和 Map 两种数据结构
ES6 新增了 Set 和 Map 这两种数据结构,它们为 JavaScript 提供了更强大和灵活的数据处理能力。下面详细介绍一下 Set 和 Map 的特性和用法:
Set
Set 是一种类似于数组的数据结构,但是成员的值都是唯一的,没有重复的值。
特性:
- Set 中的元素是唯一的,不会出现重复的值。
- Set 可以接收一个可迭代对象作为参数,用于初始化 Set。
- Set 中的元素是有序的,插入顺序决定了元素的顺序。
常用方法:
add(value): 向 Set 中添加一个新的元素。delete(value): 删除 Set 中的指定元素。has(value): 判断 Set 中是否包含指定元素。clear(): 清空 Set 中的所有元素。size: 返回 Set 中元素的个数。
示例:
let set = new Set([1, 2, 3, 4, 5]);set.add(6);
set.delete(3);
console.log(set.has(2)); // 输出: true
console.log(set.size); // 输出: 5set.forEach(item => console.log(item)); // 输出: 1 2 4 5 6
Map
Map 是一种键值对的集合,其中每个键都是唯一的,而值可以重复。
特性:
- Map 中的键是唯一的,值可以重复。
- Map 可以接收一个可迭代对象作为参数,用于初始化 Map。
- Map 中的元素是有序的,插入顺序决定了元素的顺序。
常用方法:
set(key, value): 向 Map 中设置指定键的值。get(key): 获取 Map 中指定键对应的值。delete(key): 删除 Map 中指定键的值。has(key): 判断 Map 中是否包含指定键。clear(): 清空 Map 中的所有键值对。size: 返回 Map 中键值对的个数。
示例:
let map = new Map([['name', 'Alice'],['age', 30],['city', 'New York']
]);map.set('gender', 'female');
map.delete('age');
console.log(map.has('city')); // 输出: true
console.log(map.size); // 输出: 3map.forEach((value, key) => console.log(`${key}: ${value}`));
// 输出:
// name: Alice
// city: New York
// gender: female
总结
Set 和 Map 提供了一种更加灵活和高效的数据结构,能够满足不同场景下的数据处理需求。它们可以存储不重复的值,并且提供了丰富的方法来操作集合中的元素。在实际开发中,可以根据具体的需求选择使用 Set 或 Map 来处理数据。
相关文章:

ES6 新增Set 和 Map 两种数据结构
ES6 新增了 Set 和 Map 这两种数据结构,它们为 JavaScript 提供了更强大和灵活的数据处理能力。下面详细介绍一下 Set 和 Map 的特性和用法: Set Set 是一种类似于数组的数据结构,但是成员的值都是唯一的,没有重复的值。 特性&…...

【学一点儿前端】单页面点击前进或后退按钮导致的内存泄露问题(history.listen监听器清除)
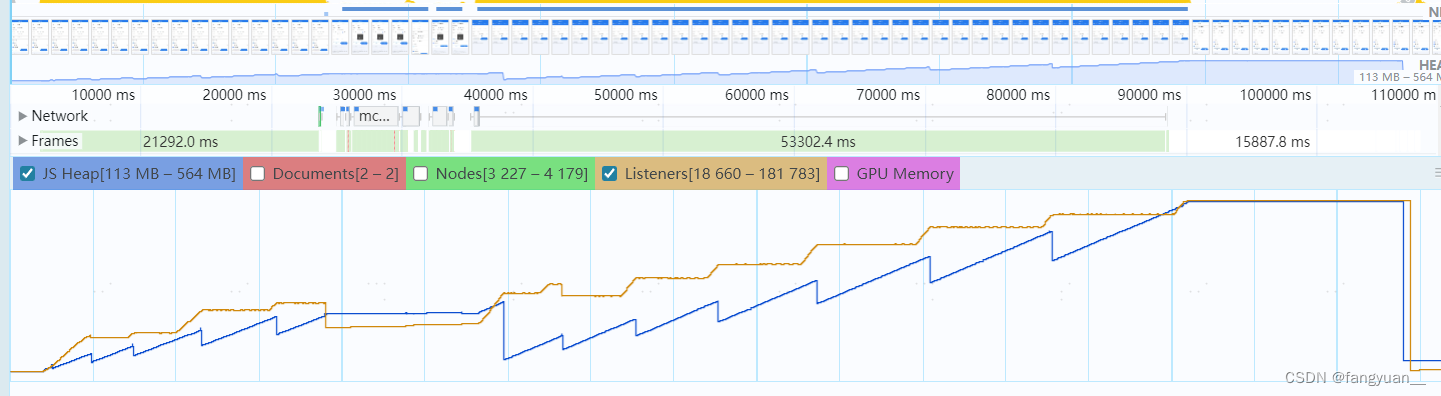
今天测试分配了一个比较奇怪的问题,在单页面应用中,反复点击“上一步”和“下一步”按钮时,界面表现出逐渐变得卡顿。为分析这一问题,我用Chrome的性能监控工具进行了浏览器性能录制。结果显示,每次点击“上一步”按钮…...

vue跳转页面 如果登录了直接跳转 没有登录登录完以后直接跳转,使用vuex管理登录状态
在Vue.js中,如果你需要在用户登录后重定向到他们原本想要访问的页面,你可以使用Vue Router的beforeEach守卫来实现这个功能。以下是实现这一需求的步骤: 存储目标路由:在用户被重定向到登录页面之前,存储他们想要访问的…...

渗透测试-若依框架的杀猪交易所系统管理后台
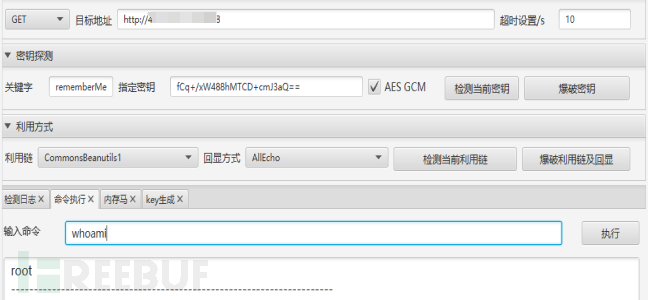
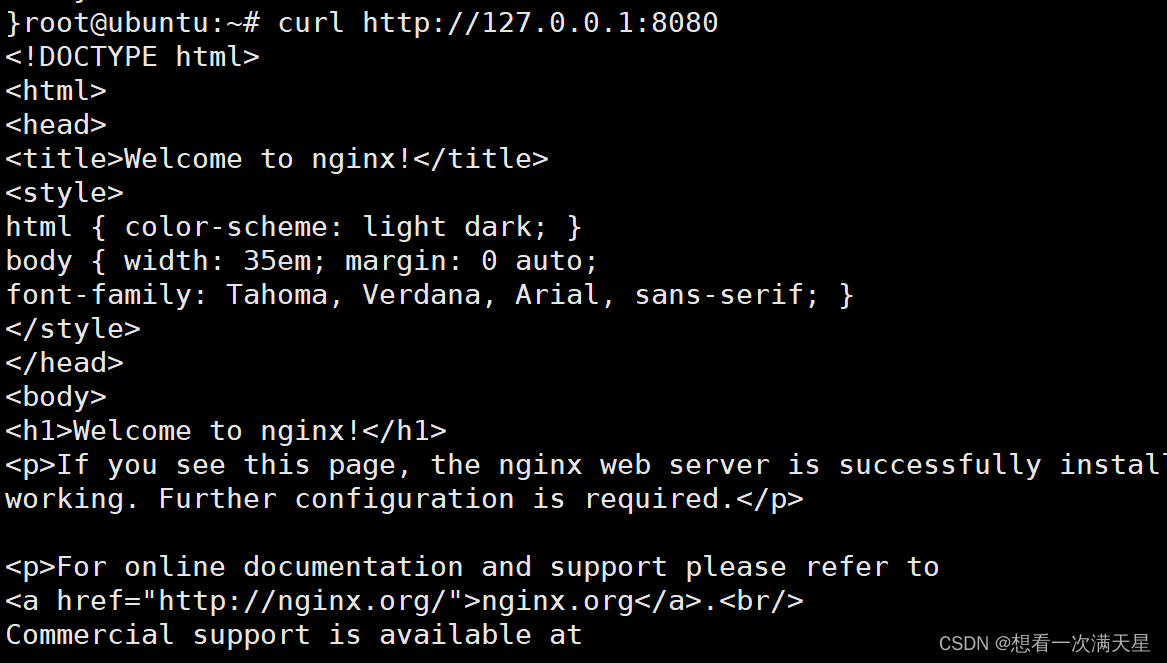
前言 这次是带着摸鱼的情况下简单的写一篇文章,由于我喜欢探究黑灰产业,所以偶尔机遇下找到了一个加密H币的交易所S猪盘,我记得印象是上年的时候就打过这一个同样的站,然后我是通过指纹查找其它的一些站,那个站已经关…...

【免费】中国电子学会2024年03月份青少年软件编程Python等级考试试卷一级真题(含答案)
2024-03 Python一级真题 分数:100 题数:37 测试时长:60min 一、单选题(共25题,共50分) 1. 下列哪个命令,可以将2024转换成2024 呢?( A)(2分) A.str(2024) B.int(2024) C.fl…...

深入了解RTMP推流技术:视频汇聚EasyCVR低延迟与高稳定性分析
RTMP(Real Time Messaging Protocol)视频推流技术,作为音视频传输领域的关键技术之一,已经在直播、视频会议、在线教育等多个场景中得到了广泛应用。RTMP以其独特的优势,为实时音视频传输提供了高效、稳定的解决方案。…...

containerd手动配置容器网络
containerd手动配置容器网络 机器详情nerdctl启动一个不带网络的容器获取容器ID、PID与network namespace路径准备bridge插件的执行配置文件通过下面的命令调用bridge插件准备tuning插件文件执行下面的命令调用tuning插件准备portmap插件文件执行下面的命令调用portmap插件删除…...

数据迁移到 Django 模型表:详尽指南
数据迁移是许多应用程序开发过程中必不可少的一部分。在这篇文章中,我们将详细分析和总结如何通过一个定制的 Django 管理命令,将数据从 MySQL 数据库迁移到 Django 模型表中。这种方法可以确保数据在多个数据库之间有效且安全地迁移,同时避免…...

代码随想三刷二叉树篇4
代码随想三刷二叉树篇4 617. 合并二叉树题目代码 700. 二叉搜索树中的搜索题目代码 98. 验证二叉搜索树题目代码 530. 二叉搜索树的最小绝对差题目代码 501. 二叉搜索树中的众数题目代码 236. 二叉树的最近公共祖先题目代码 617. 合并二叉树 题目 链接 代码 /*** Definitio…...

『大模型笔记』如何让小型语言模型发挥作用!
如何让小型语言模型发挥作用! 文章目录 一. 如何让小型语言模型发挥作用!不可能的可能性小模型的潜力创新方法与突破实践与验证过滤系统与数据质量小模型的逐步改进信息理论蒸馏方法(新工作InfoSum)总结与展望Infini-Gram与N-gram模型的新时代后缀数组与高速计算二. 参考文献…...

jnp.diag
jnp.diag 是 JAX 库中用于创建对角矩阵或提取对角线元素的函数。具体功能取决于输入的形状: 当输入是一维数组时,jnp.diag 创建一个以该数组为对角线元素的对角矩阵。当输入是二维数组时,jnp.diag 提取并返回对角线元素。 函数签名 jnp.di…...

bert文本分类微调笔记
Bert实现文本分类微调Demo import random from collections import namedtuple 有四种文本需要做分类,请使用bert处理这个分类问题 # 使用namedtuple定义一个类别(Category),包含两个字段:名称(name)和样例(samples) Category namedtuple(Ca…...

运维:k8s常用命令大全
Kubernetes是一个强大的容器编排平台,不管是运维、开发还是测试或多或少都会接触到,熟练的掌握k8s可大大提高工作效率和强化自身技能。 集群管理 1. 查看集群节点状态: kubectl get nodes 2. 查看集群资源使用情况: kubectl top nodes 3. 查看集群…...

PHP基础之错误与异常
文章目录 1 错误1.1 简介1.2 简单错误处理1.2.1 使用die1.2.2 die和exit区别 1.3 自定义错误处理1.3.1 定义1.3.2 创建错误函数 1.4 触发错误1.5 抑制错误1.5.1 行内错误抑制 2 异常2.1 引言2.2 什么是异常2.3 Try、throw、catch、finally2.4 自定义异常2.5 设置顶层异常处理器…...

详解Spring AOP(一)
目录 1. AOP概述 2.Spring AOP快速入门 2.1引入AOP依赖 2.2编写AOP程序 3.Spring AOP核心概念 3.1切点(PointCut) 3.2连接点(Join Point) 3.3通知(Advice) 3.4切面(Aspect) …...
)
读者写者问题(读者优先、公平竞争、写者优先)
1.读者优先 当有读者进程进行读时,允许多个读者同时读,但不允许写者写;当有写者进程进行写时,不允许其他写者写,也不允许读者读 读者算法: p(r_mutex); //申请修改read_count if read_count0:p(mutex); …...
-- Easyexcel)
Springboot开发之 Excel 处理工具(二)-- Easyexcel
一、Easyexcel 简介 EasyExcel是一个基于Java的Excel处理工具库,它的核心设计理念是快速、简洁,并且能够有效解决处理大文件时的内存溢出问题。使用EasyExcel,开发者可以在几乎不需要考虑性能和内存消耗的情况下,轻松实现Excel文…...

6月27日云技术研讨会 | 中央集中架构新车型功能和网络测试解决方案
会议摘要 “软件定义汽车”新时代下,整车电气电气架构向中央-区域集中式发展已成为行业共识,车型架构的变革带来更复杂的整车功能定义、更多的新技术的应用(如SOA服务化、TSN等)和更短的车型研发周期,对整车和新产品研…...

微信小程序生命周期
微信小程序的生命周期包括两个主要部分:应用生命周期和页面生命周期。下面我将详细介绍它们的具体内容。 应用生命周期 onLaunch: 触发时机:小程序初始化完成时(全局只触发一次)。 用途:通常用于进行一些…...

【JS重点15】原型对象概述
目录 一:构造函数缺陷 二:原型 1 原型是是什么 2 原型对象的作用 3 原型对象this指向问题 4 利用原型对象添加方法 给JS内置构造函数Array添加最大值方法 给JS内置构造函数Array添加求和方法 三:Constructor属性 四:如何…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

简单聊下阿里云DNS劫持事件
阿里云域名被DNS劫持事件 事件总结 根据ICANN规则,域名注册商(Verisign)认定aliyuncs.com域名下的部分网站被用于非法活动(如传播恶意软件);顶级域名DNS服务器将aliyuncs.com域名的DNS记录统一解析到shado…...
