JavaScript语法

文章目录
- 一、JavaScript是什么?
- JavaScript引入方式
- 二、基础语法
- 书写语法
- 输出语句
- 变量
- 数据类型
- 运算符
- 流程控制语句
- 数组
- 函数
- JS变量作用域
- 对象
一、JavaScript是什么?
JavaScript:是一门跨平台的脚本语言,用来控制网页行为,可以与网页进行交互
大家需要注意JavaScript与Java是完全不同的两门语言,不论是概念还是设计.但是基础语法是类似的
JavaScript的组成:
1.ECMAScript(ES):JavaScript的语法
2.DOM:页面文档对象模型,对页面中的元素进行操作
3.BOM:浏览器对象模型,对浏览器窗口进行操作
JavaScript引入方式
内部JS:将JS代码定义在HTML页面中,在HTML代码中必须位于之间,可以放置HTML任意地方任意数量,但建议放置在底部,可以改善显示运行的速度

外部JS:将JS定义在外部的JS文件中,引入到HTML页面中
创建js文件

html引入js文件

我们可以发现上述两种方式都能顺利运行

注释类型:
大家需要区分下我们前端三剑客的注释种类:
html:
CSS:/* /
JS://(单行注释) , / */(多行注释)
二、基础语法
书写语法
1.区分大小写:与java一样,变量名,函数名以及其他一切东西都是区分大小写的
2.每行结尾的分号可有可无
3.注释:
单行注释: // 注释
多行注释: /* 注释 */
4.大括号表示代码块
if(a == 1) {alert(a);
}
输出语句
- 使用window.alert() 写入警告框
我们日常使用也可以简写为alert()
<script>alert("hello js");</script>

alert能够在网页弹框,让用户看到,但这个弹框操作并不太好
2.console.log() 写入浏览器控制台
<script>console.log("hello js");</script>
 console.log()可以在开发者工具控制台打印信息,就和java的println一样
console.log()可以在开发者工具控制台打印信息,就和java的println一样
3.使用document.write() 写入HTML输出
<script>document.write("hello js");</script>

变量
JS中使用var关键字(variable) 来声明变量
<script>var a = 10;a = "hello";</script>
JS是一门弱类型语言,变量中可以存放不同类型的值,但不代表着JS中没有类型,而是变量的类型是通过赋值操作确认的。
变量名需要遵循以下规则:
组成字符的可以是任何字母,数字,下划线或美元符号
数字不能开头
建议使用驼峰命名
ES6引入了let关键字来定义变量,用法与var类型,但是let关键字只在所在代码块有效,且不允许重复声明,ES6 新增了const关键字,用来声明一个只读的变量,一旦声明,常量的值不能修改。
我们JS是动态类型的语言,一个变量在程序运行过程中,类型可以发生改变,这一点也有一定的好处,我们想写个两数之和,就只需要写一个函数就行,如果使用静态语言就得写int,double等各种各样的版本
数据类型
JS可分为:原始类型 和 引用类型
原始类型:
- number:数字(整数,小数,NaN(Not a Number))
- string:字符,字符串,单双引即可
- bollean:布尔,true,false
- null:对象为空
- undefined:当声明的变量未初始化时,该变量默认类型为 undefined
使用typeof运算符可以获取数据类型:
<script>var a = 10;a = "hello";alert(typeof a);</script>

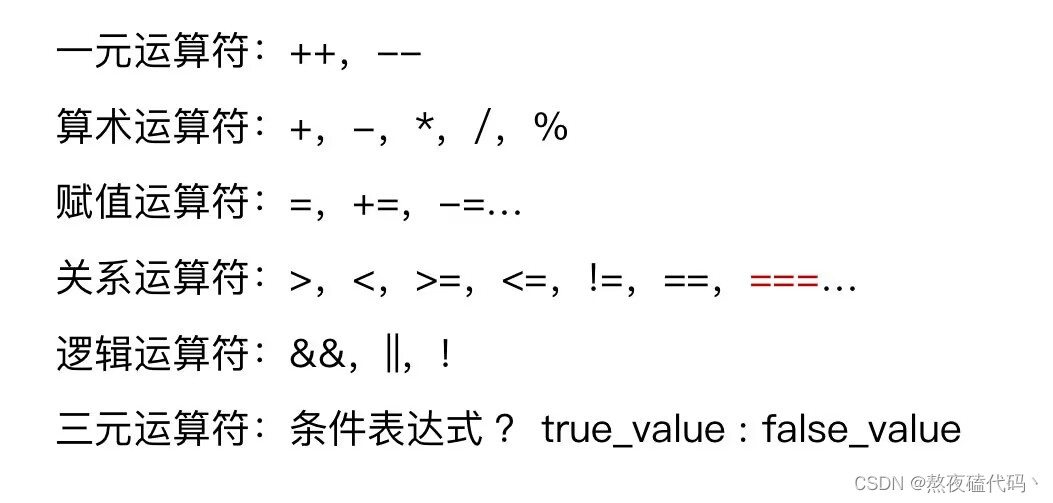
运算符

这里大多数和我们JAVA的运算符用法是一样的,我们只在这里介绍一些特殊的
== 与 ===:
<script>let a = 5;let b = '5';console.log(a == b);let c = true;let d = 1;console.log(c == d);</script>

我们会发现,我们很出乎我们的意料,因为JS会在 == 操作时进行隐式类型转换,将true隐式转换为了1。
而我们的 ===不会进行隐式类型转换
<script>let a = 5;let b = '5';console.log(a === b);let c = true;let d = 1;console.log(c === d);</script>

类型转换:
其他类型转数字:
1.string:将字符串字面值转为数字。如果字面值不是数字,则转为NaN。一般使用parseInt方法进行转换
2.boolean:true转为1,false转为0
其他类型转为boolean:
1.number:0和NaN转为false,其他数字转为true
2.string:空字符串转为false,其他字符串转为true
3.null:转为false
4.undefined:转为false
流程控制语句
if:
switch:
for:
while:
do…while()
这些用法和JAVA的用法一致,我们就不再单独介绍了
数组
JS中Array对象用于定义数组
定义数组:
//方式1:
let arr = new Array();
//方式2:
let arr = [];
JS中,数组的元素类型不要求统一,可以是任意类型。

就会出现上述定义数组的方式
访问数组
<script>let arr = [1,2,3];console.log(arr[0]);console.log(arr[1]);console.log(arr[2]);console.log(arr);</script>

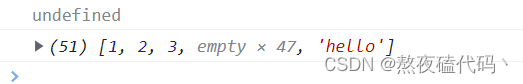
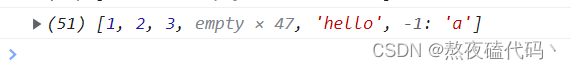
console.log(arr[50]);arr[50] = "hello";console.log(arr);

我们再来一个令大家震惊的操作:
arr[-1] = "a";console.log(arr);

我们可以认为JS的数组是一个数组+Map组合的东西,是使用键值对来组织数据的
遍历数组
方式一:
<script>let arr = [1,2,3];for(let i = 0;i < arr.length;i++) {console.log(arr[i]);}</script>

方式二:
<script>let arr = [1,2,3];//此处的i是数组的下标for(let i in arr) {console.log(arr[i]);}</script>

方式三:
<script>let arr = [1,2,3];for(let elem of arr) {//elem是数组元素console.log(elem);}</script>

常见方法:
| 方法 | 描述 |
|---|---|
| concat() | 连接数组 |
| pop() | 删除数组最后一个元素 |
| push() | 向数组末尾添加一个元素 |
| shift() | 删除并返回数组第一个元素 |
| sort() | 对数组元素排序 |
| toString() | 将数组转为字符串 |
| toSource() | 返回该对象源代码 |
| splice() | 删除元素 |
我们这里的splice()删除元素的方式相当于一个万能方法,可以插入,修改,删除:splice(startIndex,count,变长参数),这个方法就是将变长参数的内容,替换到前面指定的区间之内,如果没有变长参数,就是删除操作,如果变长参数和前面区间一样,就是修改/替换,如果变长参数比区间长,就是新增
函数
函数是被设计用来执行特定任务的代码块,JS函数通过function关键字进行定义:
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {函数体return 返回值;
}
这里形参类型也不需要类型,因为JS是弱类型语言,返回值也不需要定义类型,直接在内部return返回即可
<script>function add(a,b) {return a + b;}</script>
这样就实现了一个任意类型的加法
let sum = add(undefined,5);console.log(sum);

NaN,代表的是没有这个数字
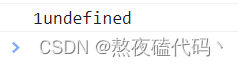
let count = add('1',undefined);console.log(count);

大家需要注意这里,这里我们相当于是"1"与"undefined"进行了拼接
let count = add(1,2,3);console.log(count);

当实参多于形参时,是不会报错的,只是多出来的实参不参与计算。
我们可以通过一个特殊的变量(arguments),拿到所有实参
<script>function add() {let sum = 0;for(let elem of arguments) {sum += elem;}return sum;}console.log(add(1));console.log(add(1,2));console.log(add(1,2,3));console.log(add(1,2,3,4));</script>

函数表达式:
相当于是把一个匿名函数赋给一个变量
let functionName = function(参数列表) {执行代码
}
JS中,函数可以像普通变量一样赋给一个变量,同时也可以将函数作为另一个函数的参数,或者作为另一个函数的返回值
<script>let add = function() {let sum = 0;for(let elem of arguments) {sum += elem;}return sum;}</script>
add变量的类型就是function类型,对于function类型的变量是可以调用的
我们就可以直接调用这个add
console.log(add(1,2,3));

JS变量作用域
当我们代码想去访问某个变量时,JS会先在当前作用域找,如果没有就往上次找,一直往上层直到全局作用域,如果仍然找不到,就报错/undefined
<script>let a = 1;function test() {let a = 2;function test1() {let a = 3;console.log("test1: " + a);}test1();console.log("test: " + a);}test();console.log("entre: " + a);</script>

对象
JS虽然不是面向对象的语言,但是也存在对象的概念,但是JS中没有类的概念,所有对象类型都是Object
<script>let student = {name: "张三",age: 18,study: function() {console.log("abandon");}};</script>
大家需要注意我们在定义对象时的一些细节:
1.属性和方法使用键值对形式来组织
2.键值对之间使用,分割,最后一个属性后面的可有可无
3.键和值之间使用:分割
4.方法的值是一个匿名函数
// 1. 使用 . 成员访问运算符来访问属性 `.` 可以理解成 "的"
console.log(student.name);
// 2. 使用 [ ] 访问属性, 此时属性需要加上引号
console.log(student['age']);
// 3. 调用方法, 别忘记加上 ()
student.study();


<script>let student = new Object;student.name = "李四";student.age = 20;student.study = function() {console.log("abandon");}console.log(student);</script>

相关文章:

JavaScript语法
文章目录一、JavaScript是什么?JavaScript引入方式二、基础语法书写语法输出语句变量数据类型运算符流程控制语句数组函数JS变量作用域对象一、JavaScript是什么? JavaScript:是一门跨平台的脚本语言,用来控制网页行为࿰…...

【BIOS/UEFI】HII 基本框架及概述
HII(Human Interface Infrastructure )定义了一套管理用户输入的基础框架。HII数据库主要提供用户安装、卸载以及使用各种字符串、字体和图片等资源的接口。 HID Devices 是用户输入设备,如键盘、串口和网络;Display Devices 是输…...
溢出边界导致程序崩溃的问题)
sprintf(...)溢出边界导致程序崩溃的问题
文章目录小结问题及解决参考小结 使用sprintf(...)进行格式化是一种标准的做法,但是这样做是有一个极大的风险,由于sprintf(...)不进行边界检查,这样会有写操作溢出边界的风险,并导致程序崩溃。本文进行了简单写操作溢出边界的测…...

公式推导+dfs简版
写在前面的话:心可以冷,但手不能停 第一题:C. Flexible String 题目大意:给一个aaa字符串和bbb字符串和数字kkk,首先设置一个计数器cntcntcnt,其中可以对aaa字符串做以下操作:替换aaa中的一个字母xxx&#…...

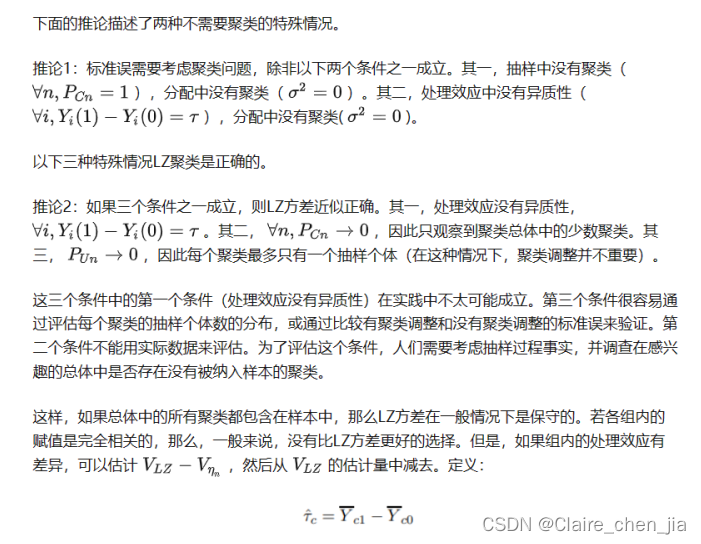
论文笔记 | 标准误聚类问题
关于标准误的选择,如是否选择稳健性标准误、是否采取聚类标准误。之前一直是困惑的,惯用的做法是类似主题的文献做法。所以这一次,借计量经济学课程之故,较深入学习了标准误的选择问题。 在开始之前推荐一个知乎博主。他阅读了很…...

银行管理系统--课后程序(Python程序开发案例教程-黑马程序员编著-第7章-课后作业)
实例1:银行管理系统 从早期的钱庄到现如今的银行,金融行业在不断地变革;随着科技的发展、计算机的普及,计算机技术在金融行业得到了广泛的应用。银行管理系统是一个集开户、查询、取款、存款、转账、锁定、解锁、退出等一系列的功…...

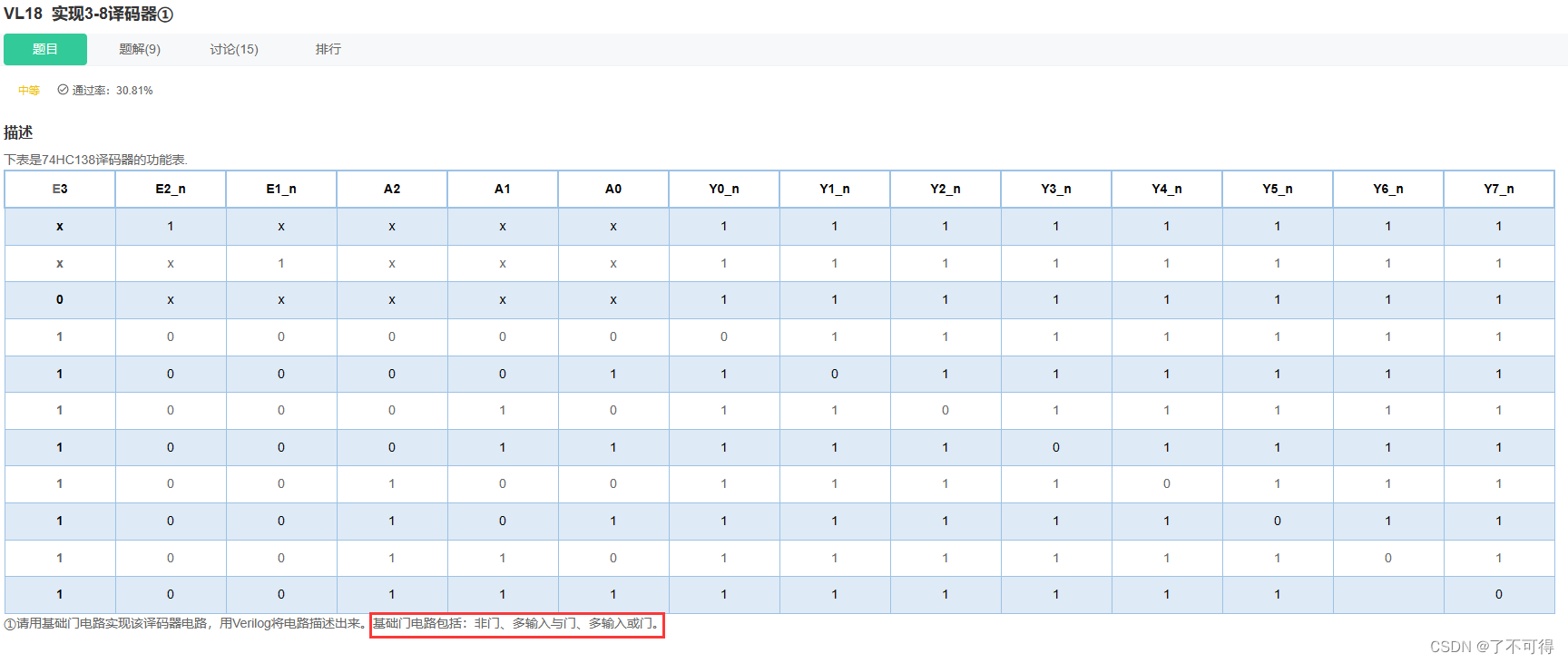
【18】组合逻辑 - VL18 实现3-8译码器①
VL18 实现3-8译码器① 1 题目 【这题我的思路非常绝境】奈斯 !! 看真值表的思路:Yi所在列【0仅一个其余全1】,故【以0为对象求解】 观察发现:E3 E2_n E1_n = 100 时 是 译码的使能信号 ; 并且E3 E2_n E1_n为其他值时,都不使能译码 然后就很简单,没有仿真就成功了 2 代…...

2020蓝桥杯真题最长递增 C语言/C++
题目描述 在数列a_1 ,a_2,⋯,a_n 中,如果a_i <a_i1 <a_i2<⋯<a_j,则称 a_i至 a_j为一段递增序列,长度为 j−i1。 定一个数列,请问数列中最长的递增序列有多长。 输入描述 输入的第一行包含一个整数 n。 第二行包含…...
| 机考必刷)
华为OD机试题 - 寻找连续区间(JavaScript)| 机考必刷
更多题库,搜索引擎搜 梦想橡皮擦华为OD 👑👑👑 更多华为OD题库,搜 梦想橡皮擦 华为OD 👑👑👑 更多华为机考题库,搜 梦想橡皮擦华为OD 👑👑👑 华为OD机试题 最近更新的博客使用说明本篇题解:寻找连续区间题目输入输出示例一输入输出说明示例二输入输出Cod…...

一次疲惫的调试--累了及时透气
原创 射频清茶 深山小老虎 2023-03-11 14:32发表于广东 收录于合集 #射频调试3个 #网分4个 #Wi-Fi 2个 进来透透气 道不尽红尘舍恋 诉不完人间恩怨 世世代代都是缘 喝着相同的水 留着相同的血 这条路漫漫又长远 红花当然配绿叶 这一辈子谁来陪 渺渺茫茫来又回 往日情景再…...

综合练习7 摄氏度转华氏温度(“\t“的使用,循环语句)
综合练习7 摄氏度转华氏温度 使用do…while循环,在控制台输入摄氏温度与华氏温度的对照表。 对照表从摄氏温度-30℃到50℃,每行间隔10℃,运行如下: 摄氏温度:-30℃ 华氏温度:-22.0℉ 摄氏温度:…...

AWS数据库总结
RDS – 联机事务处理OLTP(Online Transaction Processing),包括: SQL ServerOracleMySQL ServerPostgreSQLAuroraMariaDB非关系数据库DynamoDB数据仓库RedShift – 联机分析处理OLAP(Online Analytics Processing&…...

2个步骤就能批量给视频添加滚动字幕
现在很多小伙伴在剪辑视频的时候都会给自己的视频添加适配的字幕,但是有很多的视频想要添加一样的滚动字幕时,有一个能批量添加剪辑的工具非常重要,今天小编就给大家分享一个可以批量剪辑大量视频的工具,下面一起看看具体的操作步…...

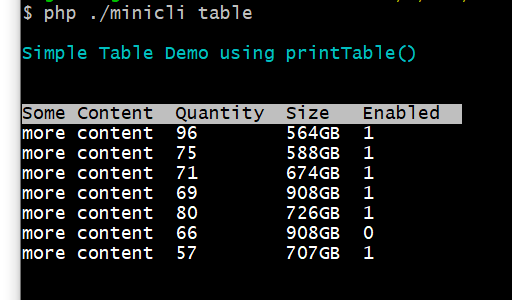
PHP 的运行方式有哪些?
PHP本质上的运行方式可以分为两种: 基于命令行的基于PHP-FPM的 但实际上,PHP能做的事很多,很多场景下,不同的运行方式能让开发更方便,减轻各种工作。 测试开发 PHP内置了一个HTTP 的server。这意味着,很…...

Web学习3_JavaScript
1.1 JS的调用方式与执行顺序 使用方式 HTML页面中的任意位置加上<script type"module"></script>标签即可。 常见使用方式有以下几种: 直接在<script type"module"></script>标签内写JS代码。script type"modu…...

「MySQL基础」不可重复读和幻读的区别
「MySQL基础」不可重复读和幻读的区别 文章参考: 在数据库中不可重复读和幻读到底应该怎么分? 作者:暖猫Suki、普通熊猫 文章目录「MySQL基础」不可重复读和幻读的区别一、概述二、小结一、概述 正好在琢磨这个问题,也被搞得头昏…...

CorelDRAW2023最新版新增功能200多个新模板
CorelDRAW是一款平面矢量绘图排版软件,CorelDRAW运用涵盖企业VI设计,广告设计,包装设计,画册设计,海报、招贴设计,UI界面设计,网页设计,书籍装帧设计,插画设计࿰…...

springboot自定义日志以及行号正确展示
在开发springboot项目时,我们可能需要自定义日志实现。需要对slf4j的日志实现进行一次外层包装 这个很简单,按照org.slf4j.Logger方式定义一个类Logger类MyLogger。 让后实现MyLoggerImpl: public class MyLoggerImpl implements CoreLogge…...

【GAOPS055】verilog 乘法、除法和取余
乘法硬件原理 结论 可以将乘法A x B转为A的移位相加。 利用乘2n就是左移n位的特性乘2^n就是左移n位的特性乘2n就是左移n位的特性,将数拆分为2n2^n2n表示 思路1 原始列竖式计算方法ref例2.9 思路2 B总是可以拆分为:B(an2nan−12n−1...a121a020)B(…...

TCP UPD详解
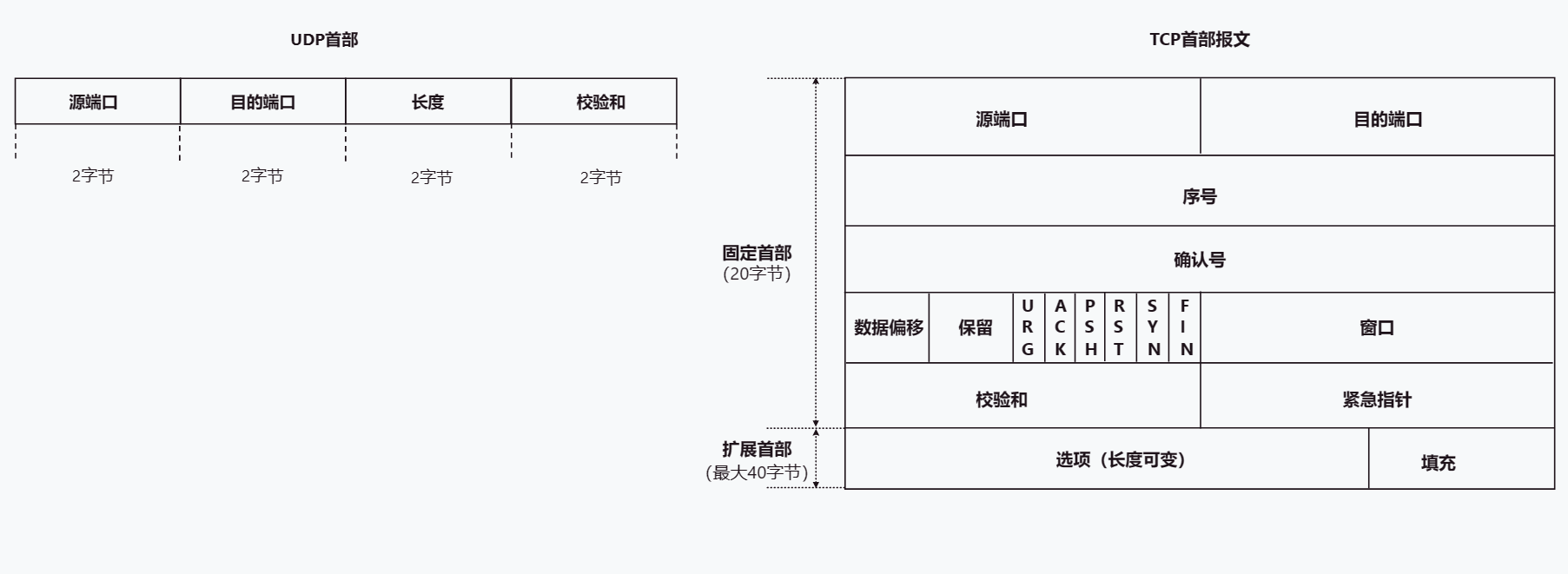
文章目录TCP UDP协议1. 概述2. 端口号 复用 分用3. TCP3.1 TCP首部格式3.2 建立连接-三次握手3.3 释放连接-四次挥手3.4 TCP流量控制3.5 TCP拥塞控制3.6 TCP可靠传输的实现3.7 TCP超时重传4. UDP5.TCP与UDP的区别TCP UDP协议 1. 概述 TCP、UDP协议是TCP/IP体系结构传输层中的…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...

SQL进阶之旅 Day 22:批处理与游标优化
【SQL进阶之旅 Day 22】批处理与游标优化 文章简述(300字左右) 在数据库开发中,面对大量数据的处理任务时,单条SQL语句往往无法满足性能需求。本篇文章聚焦“批处理与游标优化”,深入探讨如何通过批量操作和游标技术提…...
