Web学习3_JavaScript
1.1 JS的调用方式与执行顺序
使用方式
HTML页面中的任意位置加上<script type="module"></script>标签即可。
常见使用方式有以下几种:
直接在<script type="module"></script>标签内写JS代码。script type="module"限制变量的作用域
直接引入文件:<script type="module" src="/static/js/index.js"></script>。
将所需的代码通过import关键字引入到当前作用域。
例如:
/static/js/index.js文件中的内容为:
let name = "mainkeys";function print() {console.log("Hello World!");
}export {name,print
}
<script type="module"></script>中的内容为:
<script type="module">import { name, print } from "/static/js/index.js";console.log(name);print();
</script>
执行顺序
类似于HTML与CSS,按从上到下的顺序执行;
事件驱动执行
HTML, CSS, JavaScript三者之间的关系
CSS控制HTML
JavaScript控制HTML与CSS
为了方便开发与维护,尽量按照上述顺序写代码。例如:不要在HTML中调用JavaScript中的函数。
1.2 变量与运算符
let与const
用来声明变量,作用范围为当前作用域。
- let用来定义变量;
- const用来定义常量;
例如:
let s = "mainkeys", x = 5;let d = {name: "yxc",age: 18,
}const n = 100;
变量类型
number:数值变量,例如1, 2.5
string:字符串,例如"acwing", ‘yxc’,单引号与双引号均可。字符串中的每个字符为只读类型。
boolean:布尔值,例如true, false
object:对象,类似于C++中的指针,例如[1, 2, 3],{name: "dy", age: 21},null
undefined:未定义的变量
类似于Python,JavaScript中的变量类型可以动态变化。
运算符
与C++、Python、Java类似,不同点:
**表示乘方
等于与不等于用===和!==
1.3 输入与输出
输入
从HTML与用户的交互中输入信息,例如通过input、textarea等标签获取用户的键盘输入,通过click、hover等事件获取用户的鼠标输入。
通过Ajax与WebSocket从服务器端获取输入
输出
调试用console.log,会将信息输出到浏览器控制台
改变当前页面的HTML与CSS
通过Ajax与WebSocket将结果返回到服务器
格式化字符串
- 字符串中填入数值:
let name = ‘dy’, age = 21;
let s =My name is ${name}, I'm ${age} years old.; - 定义多行字符串:
let s =
`<div><h2>标题</h2><p>段落</p>
/div>`
保留两位小数如何输出
let x = 1.234567;
let s = `${x.toFixed(2)}`;
1.4 判断语句
JavaScript中的if-else语句与C++、Python、Java中类似。
例如:
let score = 90;
if (score >= 85) {console.log("A");
} else if (score >= 70) {console.log("B");
} else if (score >= 60) {console.log("C");
} else {console.log("D");
}
JavaScript中的逻辑运算符也与C++、Java中类似:
&&表示与
||表示或
!表示非
1.5 循环语句
JavaScript中的循环语句与C++中类似,也包含for、while、do while循环。
for循环
for (let i = 0; i < 10; i++) {console.log(i);
}
枚举对象或数组时可以使用:
for-in循环,可以枚举数组中的下标,以及对象中的key
for-of循环,可以枚举数组中的值,以及对象中的value
while循环
let i = 0;
while (i < 10) {console.log(i);i++;
}
do while循环
do while语句与while语句非常相似。唯一的区别是,do while语句限制性循环体后检查条件。不管条件的值如何,我们都要至少执行一次循环。
let i = 0;
do {console.log(i);i++;
} while (i < 10);1.6对象
英文名称:Object。
类似于C++中的map,由key:value对构成。
value可以是变量、数组、对象、函数等。
函数定义中的this用来引用该函数的“拥有者”。
例如:
let person = {name: "yxc",age: 18,money: 0,add_money: function (x) {this.money += x;}
}
对象属性与函数的调用方式:
person.name、person.add_money()
person["name"]、person["add_money"]()
1.7数组
数组是一种特殊的对象。
类似于C++中的数组,但是数组中的元素类型可以不同。
数组中的元素可以是变量、数组、对象、函数。
例如:
let a = [1, 2, "a", "yxc"];let b = [1, // 变量"yxc", // 变量['a', 'b', 3], // 数组function () { // 函数console.log("Hello World");},{ name: "yxc", age: 18 } // 对象
];
访问数组中的元素
通过下标。
例如:
a[0] = 1; // 访问数组a[]的第0个元素
console.log(a[0]);
数组的常用属性和函数
属性length:返回数组长度。注意length是属性,不是函数,因此调用的时候不要加()
函数push():向数组末尾添加元素
函数pop():删除数组末尾的元素
函数splice(a, b):删除从a开始的b个元素
函数sort():将整个数组从小到大排序
自定义比较函数:array.sort(cmp),函数cmp输入两个需要比较的元素,返回一个实数,负数表示第一个参数小于第二个参数,0表示相等,正数表示大于。
1.8 函数
函数是用对象来实现的。
函数也C++中的函数类似。
定义方式
function add(a, b) {return a + b;
}let add = function (a, b) {return a + b;
}let add = (a, b) => {return a + b;
}
返回值
如果未定义返回值,则返回undefined。
1.9 类
与C++中的Class类似。但是不存在私有成员。
this指向类的实例。
定义
class Point {constructor(x, y) { // 构造函数this.x = x; // 成员变量this.y = y;this.init();}init() {this.sum = this.x + this.y; // 成员变量可以在任意的成员函数中定义}toString() { // 成员函数return '(' + this.x + ', ' + this.y + ')';}
}let p = new Point(3, 4);
console.log(p.toString());
继承
class ColorPoint extends Point {constructor(x, y, color) {super(x, y); // 这里的super表示父类的构造函数this.color = color;}toString() {return this.color + ' ' + super.toString(); // 调用父类的toString()}
}
注意:
super这个关键字,既可以当作函数使用,也可以当作对象使用。
作为函数调用时,代表父类的构造函数,且只能用在子类的构造函数之中。
super作为对象时,指向父类的原型对象。
在子类的构造函数中,只有调用super之后,才可以使用this关键字。
成员重名时,子类的成员会覆盖父类的成员。类似于C++中的多态。
静态方法
在成员函数前添加static关键字即可。静态方法不会被类的实例继承,只能通过类来调用。例如:
class Point {constructor(x, y) {this.x = x;this.y = y;}toString() {return '(' + this.x + ', ' + this.y + ')';}static print_class_name() {console.log("Point");}
}let p = new Point(1, 2);
Point.print_class_name();
p.print_class_name(); // 会报错
静态变量
在ES6中,只能通过class.propname定义和访问。例如:
class Point {constructor(x, y) {this.x = x;this.y = y;Point.cnt++;}toString() {return '(' + this.x + ', ' + this.y + ')';}
}Point.cnt = 0;let p = new Point(1, 2);
let q = new Point(3, 4);console.log(Point.cnt);1.10 事件
JavaScript的代码一般通过事件触发。
可以通过addEventListener函数为元素绑定事件的触发函数。
常见的触发函数有:
鼠标
click:鼠标左键点击
dblclick:鼠标左键双击
contextmenu:鼠标右键点击
mousedown:鼠标按下,包括左键、滚轮、右键
event.button:0表示左键,1表示中键,2表示右键
mouseup:鼠标弹起,包括左键、滚轮、右键
event.button:0表示左键,1表示中键,2表示右键
键盘
keydown:某个键是否被按住,事件会连续触发
event.code:返回按的是哪个键
event.altKey、event.ctrlKey、event.shiftKey分别表示是否同时按下了alt、ctrl、shift键。
keyup:某个按键是否被释放
event常用属性同上
keypress:紧跟在keydown事件后触发,只有按下字符键时触发。适用于判定用户输入的字符。
event常用属性同上
keydown、keyup、keypress的关系类似于鼠标的mousedown、mouseup、click
表单
focus:聚焦某个元素blur:取消聚焦某个元素change:某个元素的内容发生了改变
窗口
需要作用到window元素上。
resize:当窗口大小放生变化
scroll:滚动指定的元素
load:当元素被加载完成
相关文章:

Web学习3_JavaScript
1.1 JS的调用方式与执行顺序 使用方式 HTML页面中的任意位置加上<script type"module"></script>标签即可。 常见使用方式有以下几种: 直接在<script type"module"></script>标签内写JS代码。script type"modu…...

「MySQL基础」不可重复读和幻读的区别
「MySQL基础」不可重复读和幻读的区别 文章参考: 在数据库中不可重复读和幻读到底应该怎么分? 作者:暖猫Suki、普通熊猫 文章目录「MySQL基础」不可重复读和幻读的区别一、概述二、小结一、概述 正好在琢磨这个问题,也被搞得头昏…...

CorelDRAW2023最新版新增功能200多个新模板
CorelDRAW是一款平面矢量绘图排版软件,CorelDRAW运用涵盖企业VI设计,广告设计,包装设计,画册设计,海报、招贴设计,UI界面设计,网页设计,书籍装帧设计,插画设计࿰…...

springboot自定义日志以及行号正确展示
在开发springboot项目时,我们可能需要自定义日志实现。需要对slf4j的日志实现进行一次外层包装 这个很简单,按照org.slf4j.Logger方式定义一个类Logger类MyLogger。 让后实现MyLoggerImpl: public class MyLoggerImpl implements CoreLogge…...

【GAOPS055】verilog 乘法、除法和取余
乘法硬件原理 结论 可以将乘法A x B转为A的移位相加。 利用乘2n就是左移n位的特性乘2^n就是左移n位的特性乘2n就是左移n位的特性,将数拆分为2n2^n2n表示 思路1 原始列竖式计算方法ref例2.9 思路2 B总是可以拆分为:B(an2nan−12n−1...a121a020)B(…...

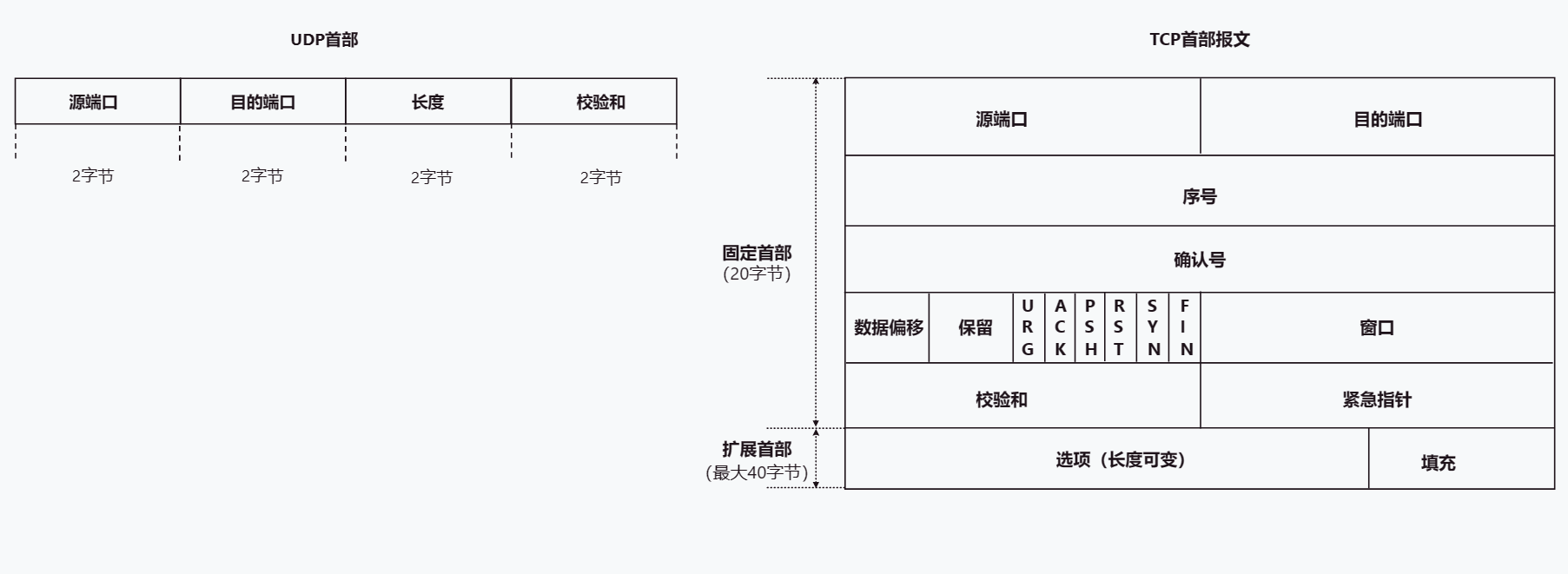
TCP UPD详解
文章目录TCP UDP协议1. 概述2. 端口号 复用 分用3. TCP3.1 TCP首部格式3.2 建立连接-三次握手3.3 释放连接-四次挥手3.4 TCP流量控制3.5 TCP拥塞控制3.6 TCP可靠传输的实现3.7 TCP超时重传4. UDP5.TCP与UDP的区别TCP UDP协议 1. 概述 TCP、UDP协议是TCP/IP体系结构传输层中的…...

金三银四、金九银十 面试宝典 MySQL面试题 超级无敌全的面试题汇总(超万字的面试题,让你的MySQL无可挑剔)
MySQL数据库 - 面试宝典 又到了 金三银四、金九银十 的时候了,是时候收藏一波面试题了,面试题可以不学,但不能没有!🥁🥁🥁 一个合格的 计算机打工人 ,收藏夹里必须有一份 MySQL 八…...

【Java】初识Java
Java和C语言有许多类似之处,这里就只挑不一样的点来说,所以会比较杂乱哈~ 目录 1.数据类型 2.输入与输出 2.1三种输出 2.2输入 2.3循环输入输出 //猜数字小游戏 //打印乘法口诀表 3.方法 //交换两个数(数组的应用) //模…...

JVM相关知识
JVM类加载过程类什么时候被加载什么情况下会发生栈内存溢出JVM内存模型常量池回收方法区垃圾回收流程圾收集算法分代收集理论标记-清除算法标记-复制算法标记-整理算法类加载过程 加载–验证–准备–解析–初始化–使用–卸载 加载:通过全类名获取类的二进制流…...

【LeetCode】剑指 Offer(21)
目录 题目:剑指 Offer 39. 数组中出现次数超过一半的数字 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 题目:剑指 Offer 40. 最小的k个数 -…...

线性求解器Ax=b的验证
文章目录前言Matrix MarketMatlab IORead dataWrite data测试C IORead and write dataDownload MatrixIO 代码下载参考网址前言 一般情况集成了一个线性求解器(Axb),我们需要验证其性能和精度,这时需要大量数据来做验证ÿ…...

java 事件处理机制 观察者模式
事件处理机制有三个要素事件、事件源、事件监听与java的对应关系如下事件事件源事件监听javaclassjava.util.EventObjectjava.util.EventObject 的 source 属性interfacejava.util.EventListener观察者模式又被称为发布-订阅(Publish/Subscribe)模式&…...

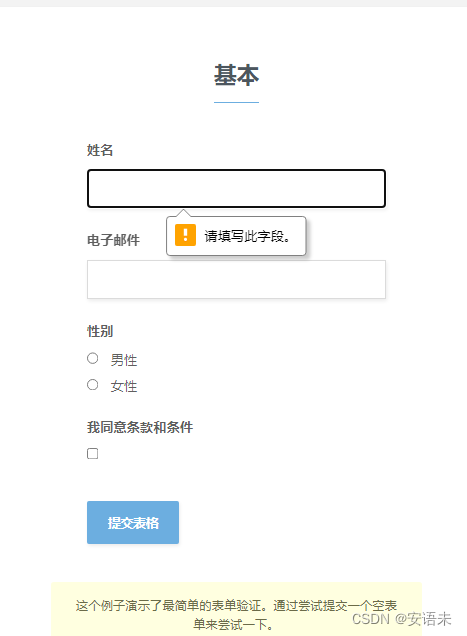
使用 HTML5 轻松验证表单插件
下载:https://download.csdn.net/download/mo3408/87559594 效果图: 当您通过表单从人们那里收集信息时,必须应用某种验证。如果不这样做,可能会导致客户流失、数据库中的垃圾数据甚至网站的安全漏洞。从历史上看,构建表单验证一直很痛苦。在服务器端,全栈框架会为您处理…...

【Error: ImagePullBackOff】Kubernetes中Nginx服务启动失败排查流程
❌pod节点启动失败,nginx服务无法正常访问,服务状态显示为ImagePullBackOff。 [rootm1 ~]# kubectl get pods NAME READY STATUS RESTARTS AGE nginx-f89759699-cgjgp 0/1 ImagePullBackOff 0 103…...

九龙证券|直逼1.5万亿!A股融资余额创年内新高,青睐这些行业和个股
2023年以来,A股商场震动重复,商场走势整体先扬后抑,各路资金看法纷歧,但数据显现,融资客在此期间整体持续净买入,未受到商场动摇的明显冲击,融资余额日前已迫临1.5万亿元,创出年内新…...

【JavaScript】36_正则表达式
正则表达式 正则表达式 正则表达式用来定义一个规则通过这个规则计算机可以检查一个字符串是否符合规则 或者将字符串中符合规则的内容提取出来 正则表达式也是JS中的一个对象, 所以要使用正则表达式,需要先创建正则表达式的对象 new RegExp() 可以…...

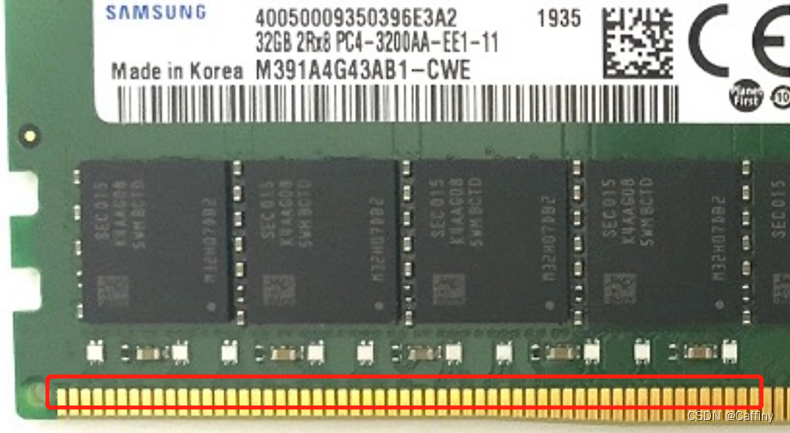
参考 | 辨别真假笔记本三星内存条 (ddr4)
参考 | 辨别真假笔记本三星内存条 (ddr4) 文章目录参考 | 辨别真假笔记本三星内存条 (ddr4)1. 三星内存条标签纸上编码的含义2. 三星内存颗粒上编码的含义3. 辨别内容参考1. 三星内存条标签纸上编码的含义 内存条贴张上面有两串值得注意的编码, 其中编码的具体意义参考三星官方…...

JavaScript Math(算数)对象
Math(算数)对象的作用是:执行常见的算数任务。在线实例round()如何使用 round()。random()如何使用 random() 来返回 0 到 1 之间的随机数。max()如何使用 max() 来返回两个给定的数中的较大的数。(在 ECMASCript v3 之前…...

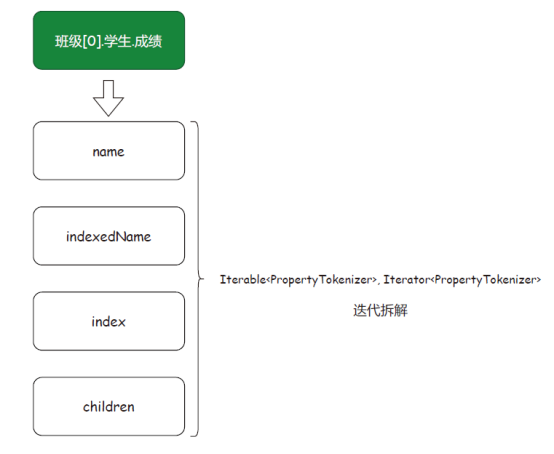
MyBatis里面用了多少种设计模式?
在MyBatis的两万多行的框架源码中,使用了大量的设计模式对工程架构中的复杂场景进行解耦,这些设计模式的巧妙使用是整个框架的精华。经过整理,大概有以下设计模式,如图1所示。图101类型:创建型模式▊ 工厂模式SqlSessi…...
)
第三十二周精华分享(2023.02.27-2023.03.06)
本帖是知识星球各类问答以及文章精华沉淀区,而知识星球相关资源沉淀则在置顶帖的「资源沉淀」中。 学计算机的都应该知道有个局部性原理,其实局部性原理在很多场合都适用,比如80%的圈友的痛点或者疑惑其实都集中在一些固定的方面或者问题上&…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
