Webpack4从入门到精通以及和webpack5对比_webpack现在用的是哪个版本
3.1 打包样式资源css-loader、style-loader…
{// 匹配哪些文件test: /\.less$/,// 使用哪些loader进行处理use: [// use数组中loader执行顺序:从右到左,从下到上,依次执行(先执行css-loader)// style-loader:创建style标签,将js中的样式资源插入进去,添加到head中生效'style-loader',// css-loader:将css文件变成commonjs模块加载到js中,里面内容是样式字符串'css-loader',// less-loader:将less文件编译成css文件,需要下载less-loader和less'less-loader'],},{test: /\.css$/,//使用多个loader用use,使用一个loader用loaderuse: ['style-loader', 'css-loader'],},3.2 打包 html 资源HtmlWebpackPlugin
// plugin的配置plugins: [// html-webpack-plugin:默认会创建一个空的html文件,自动引入打包输出的所有资源(JS/CSS)// 需要有结构的HTML文件可以加一个templatenew HtmlWebpackPlugin({// 复制这个./src/index.html文件,并自动引入打包输出的所有资源(JS/CSS)template: './src/index.html',}),],3.3 打包图片资源url-loader、html-loader
url-loader:处理图片资源,问题:默认处理不了html中的img图片,只能处理css中的图片- 使用
url-loader,需要下载file-loader,url依赖于file-loader - 图片大小小于
8kb,就会被base64处理,
优点:减少请求数量(减轻服务器压力),
缺点:图片体积会更大(文件请求速度更慢) - base64在客户端本地解码所以会减少服务器压力,如果图片过大还采用base64编码会导致cpu调用率上升,网页加载时变卡
问题:这里使用html-loader处理html文件的img图片时会出现一个问题,因为url-loader默认使用es6模块化解析,而html-loader引入图片是conmonjs,解析时会出问题:[object Module]
解决:关闭url-loader的es6模块化,使用commonjs解析- 当webpack在解析的时候发现我们引入的是同一张图片,他不会重复打包,只会输入一次
{// url-loader:处理图片资源,问题:默认处理不了html中的img图片test: /\.(jpg|png|gif)$/,// 需要下载 url-loader file-loader两个包loader: 'url-loader',//使用多个loader用use,使用一个loader用loaderoptions: {limit: 8 \* 1024,// 给图片重命名,[hash:10]:取图片的hash的前10位,[ext]:取文件原来扩展名name: '[hash:10].[ext]',// 问题:因为url-loader默认使用es6模块化解析,而html-loader引入图片是conmonjs,解析时会出问题:[object Module]// 解决:关闭url-loader的es6模块化,使用commonjs解析esModule: false,outputPath: 'imgs'},},//当webpack在解析的时候发现我们引入的是同一张图片,他不会重复打包,只会输入一次// 处理html文件的img图片{test: /\.html$/,// 处理html文件的img图片(负责引入img,从而能被url-loader进行处理)loader: 'html-loader',//需要下载html-loader包 },3.4 打包其他资源file-loader
url-loader和file-loader的区别:
url-loader可以压缩图片,转换为base64file-loader原封不动的将文件输出
// 打包其他资源(除了html/js/css资源以外的资源) 比如字体图标{// 排除html|js|css|less|jpg|png|gif文件exclude: /\.(html|js|css|less|jpg|png|gif)/,// file-loader:处理其他文件loader: 'file-loader',options: {name: '[hash:10].[ext]',outputPath: 'media',},},3.5 devServer 开发服务器
用来自动化(自动编译,自动打开浏览器,自动刷新浏览器)
特点:只会在内存中编译打包,不会有任何输出
需要下载包webpack-dev-server
启动derServer指令为: npx webpack-dev-server
devServer: {contentBase: resolve(__dirname, 'build'),//项目构建后路径compress: true,//启动gzip压缩port: 3000,//端口号open: true,//自动打开浏览器// 开启HMR功能// 当修改了webpack配置,新配置要想生效,必须重启webpack服务hot: true
}下面是一个简单的开发环境webpack.confg.js配置文件
// resolve用来拼接绝对路径的方法
const { resolve } = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin') // 引用pluginmodule.exports = {// webpack配置entry: './src/js/index.js', // 入口起点output: {// 输出// 输出文件名filename: 'js/build.js',// \_\_dirname是nodejs的变量,代表当前文件的目录绝对路径path: resolve(__dirname, 'build'), // 输出路径,所有资源打包都会输出到这个文件夹下},// loader配置module: {rules: [// 详细的loader配置// 不同文件必须配置不同loader处理{// 匹配哪些文件test: /\.less$/,// 使用哪些loader进行处理use: [// use数组中loader执行顺序:从右到左,从下到上,依次执行(先执行css-loader)// style-loader:创建style标签,将js中的样式资源插入进去,添加到head中生效'style-loader',// css-loader:将css文件变成commonjs模块加载到js中,里面内容是样式字符串'css-loader',// less-loader:将less文件编译成css文件,需要下载less-loader和less'less-loader'],},{test: /\.css$/,//使用多个loader用use,使用一个loader用loaderuse: ['style-loader', 'css-loader'],},{// url-loader:处理图片资源,问题:默认处理不了html中的img图片test: /\.(jpg|png|gif)$/,// 需要下载 url-loader file-loader两个包loader: 'url-loader',//使用多个loader用use,使用一个loader用loaderoptions: {// 图片大小小于8kb,就会被base64处理,优点:减少请求数量(减轻服务器压力),缺点:图片体积会更大(文件请求速度更慢)// base64在客户端本地解码所以会减少服务器压力,如果图片过大还采用base64编码会导致cpu调用率上升,网页加载时变卡limit: 8 \* 1024,// 给图片重命名,[hash:10]:取图片的hash的前10位,[ext]:取文件原来扩展名name: '[hash:10].[ext]',// 问题:因为url-loader默认使用es6模块化解析,而html-loader引入图片是conmonjs,解析时会出问题:[object Module]// 解决:关闭url-loader的es6模块化,使用commonjs解析esModule: false,outputPath: 'imgs'//输出到imgs目录下},},//当webpack在解析的时候发现我们引入的是同一张图片,他不会重复打包,只会输入一次// 处理html文件的img图片{test: /\.html$/,// 处理html文件的img图片(负责引入img,从而能被url-loader进行处理)loader: 'html-loader',//需要下载html-loader包 },//url-loader和file-loader的区别://url-loader可以压缩图片,转换为base64 //file-loader原封不动的将文件输入// 打包其他资源(除了html/js/css资源以外的资源) 比如字体图标{// 排除html|js|css|less|jpg|png|gif文件exclude: /\.(html|js|css|less|jpg|png|gif)/,// file-loader:处理其他文件loader: 'file-loader',options: {name: '[hash:10].[ext]',outputPath: 'media',},},],},// plugin的配置plugins: [// html-webpack-plugin:默认会创建一个空的html文件,自动引入打包输出的所有资源(JS/CSS)// 需要有结构的HTML文件可以加一个templatenew HtmlWebpackPlugin({// 复制这个./src/index.html文件,并自动引入打包输出的所有资源(JS/CSS)template: './src/index.html',}),],// 模式mode: 'development', // 开发模式// 开发服务器 devServer:用来自动化,不用每次修改后都重新输入webpack打包一遍(自动编译,自动打开浏览器,自动刷新浏览器)// 特点:只会在内存中编译打包,不会有任何输出(不会像之前那样在外面看到打包输出的build包,而是在内存中,关闭后会自动删除)// 启动devServer指令为:npx webpack-dev-serverdevServer: {// 项目构建后路径contentBase: resolve(__dirname, 'build'),// 启动gzip压缩compress: true,// 端口号port: 3000,// 自动打开浏览器open: true,},
}其中,大部分配置都在注释中给出解释。
- 运行项目的两个指令:
webpack 会将打包结果输出出去(build文件夹)
npx webpack-dev-server 只会在内存中编译打包,没有输出
- loader 和 plugin 的不同:(plugin 一定要先引入才能使用)
loader:1. 下载 2. 使用(配置 loader)
plugins:1.下载 2. 引入 3. 使用
四、Webpack 生产环境的基本配置
而生产环境的配置需要考虑以下几个方面:
1、提取 css 成单独文件mini-css-extract-plugin
css-loader:将css文件整合到js文件中,经过css-loader处理后,样式文件是在js文件中的
问题:1.js文件体积会很大 2.需要先加载js再动态创建style标签,样式渲染速度就慢,会出现闪屏现象
解决:用MiniCssExtractPlugin.loader替代style-loader,提取js中的css成单独文件然后通过link加载
const { resolve } = require('path')
const MiniCssExtractorPlugin = require('mini-css-extract-plugin')module.exports = {entry: './src/js/index.js',output: {filename: 'js/built.js',path: resolve(__dirname, 'build'),},module: {rules: [{test: /\.css$/,use:[ //'style-loader',//创建style标签,将样式放入//这个loader取代style-loader 作用:提取js中的css成单独文件MiniCssExtractorPlugin.loader,"css-loader"//将css文件整合到js文件中],}],},plugins: [new MiniCssExtractPlugin({// 对输出的css文件进行重命名filename: 'css/built.css',}),new HtmlWebpackPlugin({template: './src/index.html'}),],// 生产环境下会自动压缩js代码mode: 'production'}2、css 兼容性处理 postcss-loader
使用postcss-loader:css兼容性处理:postcss --> 需要安装:postcss-loader 和插件postcss-preset-env
有两种配置方法:
- 使用loader的默认配置:
postcss-loader,这个在css-loader同级写postcss-loader - 修改loader的配置会使用到
postcss-preset-env这个插件,它主要作用就是postcss会以这个插件的形式做一些兼容性处理

postcss需要通过package.json中browserslist里面的配置加载指定的css兼容性样式

在package.json中定义browserslist
"browserslist": {// 开发环境 --> 设置node环境变量:process.env.NODE\_ENV = development"development": [ // 只需要可以运行即可"last 1 chrome version","last 1 firefox version","last 1 safari version"],// 生产环境。默认是生产环境"production": [ // 需要满足绝大多数浏览器的兼容">0.2%","not dead","not op\_mini all"]},默认是生产环境 , 这时候我们需要把nodejs环境变量设置为开发环境 , 开发环境主要是验证一些最近的浏览器的兼容性

这时候我们就可以看到打包的built.css里面的样式就会做一些兼容性处理了

如果我们将设置开发环境变量注释,那么我们会看到在生产环境端也是做了一些不同的兼容性处理

3、压缩 css optimizi-css-assets-webpack-plugin
安装optimizi-css-assets-webpack-plugin
压缩css非常简单,只需要配置一个插件即可
const OptimiziCssAssetsWebpackPlugin = require('optimizi-css-assets-webpack-plugin')
...plugins: [// 压缩cssnew OptimiziCssAssetsWebpackPlugin(),],4、js 语法检查eslint-loader 、eslint
js的语法检查: 需要下载 eslint-loader 和eslint
注意:只检查自己写的源代码,第三方的库是不用检查的
airbnb(一个流行的js风格) --> 需要下载 eslint-config-airbnb-base(这个库没有react的语法检查,如果需要react可用eslint-config-airbnb) 和eslint、 eslint-plugin-import
{test: /\.js$/,exclude: /node\_modules/, // 忽略node\_modulesenforce: 'pre', // 优先执行loader: 'eslint-loader',options: {// 自动修复fix: true,},
},设置检查规则: package.json中eslintConfig中设置
"eslintConfig": {"extends": "airbnb-base", // 继承airbnb的风格规范"env": {"browser": true // 可以使用浏览器中的全局变量(使用window不会报错)}}5、js 兼容性处理
js兼容性处理:需要下载 babel-loader 、·@babel/core、@babel/preset-env、@babel/polyfill
1. 基本js兼容性处理 --> @babel/preset-env
问题:只能转换基本语法,如promise高级语法不能转换
2. 全部js兼容性处理 --> @babel/polyfill(这个包不是插件,只需要引入就可以使用了)
问题:只要解决部分兼容性问题,但是将所有兼容性代码全部引入,体积太大了

3. 需要做兼容性处理的就做:按需加载 -->core-js
使用这种方案的话我们就不能使用第二种方案了
{// 第三种方式:按需加载test: /\.js$/,exclude: /node\_modules/,loader: 'babel-loader',options: {// 预设:指示babel做怎样的兼容性处理presets: ['@babel/preset-env', // 基本预设{useBuiltIns: 'usage', //按需加载corejs: { version: 3 }, // 指定core-js版本targets: { // 指定兼容到什么版本的浏览器chrome: '60',firefox: '50',ie: '9',safari: '10',edge: '17'},},],},
},6、js 压缩
生产环境会自动压缩js代码

7、html 压缩
html不需要做兼容性处理,只需要做压缩
new HtmlWebpackPlugin({template: './src/index.html',// 压缩html代码minify: {// 移除空格collapseWhitespace: true,// 移除注释removeComments: true,},}),下面是一个基本的生产环境下的webpack.config.js配置
- 正常来讲,一个文件只能被一个loader处理,当一个文件要被多个loader处理,那么一定要指定loader执行的先后顺序 , 使用
enforce优先执行
const { resolve } = require('path')
const MiniCssExtractorPlugin = require('mini-css-extract-plugin')
const OptimiziCssAssetsWebpackPlugin = require('optimizi-css-assets-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')// 定义node.js的环境变量,决定使用browserslist的哪个环境
process.env.NODE\_ENV = 'production'// 复用loader的写法
const commonCssLoader = [// 这个loader取代style-loader。作用:提取js中的css成单独文件然后通过link加载MiniCssExtractPlugin.loader,'css-loader',/\*postcss需要通过package.json中browserslist里面的配置加载指定的css兼容性样式在package.json中定义browserslist:见上面css兼容性处理的代码\*/{loader: 'postcss-loader',options: {ident: 'postcss', // 基本写法plugins: () => [// postcss的插件require('postcss-preset-env')(),],},},
]module.exports = {entry: './src/js/index.js',output: {filename: 'js/built.js',path: resolve(__dirname, 'build'),},module: {rules: [{test: /\.css$/,use: [...commonCssLoader],},{test: /\.less$/,use: [...commonCssLoader, 'less-loader'], //commonCssLoader一定要写到less-loader上面,因为它只能处理css文件,less-loader把less转换为css之后使用},/\*正常来讲,一个文件只能被一个loader处理当一个文件要被多个loader处理,那么一定要指定loader执行的先后顺序先执行eslint再执行babel(用enforce)\*/{//设置检查规则:` package.json`中`eslintConfig`中设置,见上面js语法检查设置规则test: /\.js$/,exclude: /node\_modules/, // 忽略node\_modulesenforce: 'pre', // 优先执行loader: 'eslint-loader',options: {// 自动修复fix: true,},},{// js兼容性处理,第三种方式:按需加载test: /\.js$/,exclude: /node\_modules/,loader: 'babel-loader',options: {// 预设:指示babel做怎样的兼容性处理presets: ['@babel/preset-env', // 基本预设{useBuiltIns: 'usage', //按需加载corejs: { version: 3 }, // 指定core-js版本targets: { // 指定兼容到什么版本的浏览器chrome: '60',firefox: '50',ie: '9',safari: '10',edge: '17'},},],},},{// 图片处理test: /\.(jpg|png|gif)/,loader: 'url-loader',options: {limit: 8 \* 1024,name: '[hash:10].[ext]',outputPath: 'imgs',esModule: false, // 关闭url-loader默认使用的es6模块化解析},},// html中的图片处理{test: /\.html$/,loader: 'html-loader',},// 处理其他文件{exclude: /\.(js|css|less|html|jpg|png|gif)/,loader: 'file-loader',options: {outputPath: 'media',},},],},plugins: [new MiniCssExtractPlugin({// 对输出的css文件进行重命名filename: 'css/built.css',}),// 压缩cssnew OptimiziCssAssetsWebpackPlugin(),// HtmlWebpackPlugin:html文件的打包和压缩处理// 通过这个插件会自动将单独打包的样式文件通过link标签引入new HtmlWebpackPlugin({template: './src/index.html',// 压缩html代码minify: {// 移除空格collapseWhitespace: true,// 移除注释removeComments: true,},}),],// 生产环境下会自动压缩js代码mode: 'production',devServer: {contentBase: resolve(__dirname, 'build'),compress: true,port: 3000,open: true,// 开启HMR功能// 当修改了webpack配置,新配置要想生效,必须重启webpack服务hot: true
}
}五、Webpack 优化配置
5.1 开发环境性能优化
开发环境指令通过npx webpack-dev-server启动,如果直接运行webpack是会直接打包,看不到实时调试的效果
5.1.1 HMR(模块热替换) 优化打包构建速度
HMR: hot module replacement 热模块替换 / 模块热替换,基于devServer,只能在开发环境使用
作用:一个模块发生变化,只会重新打包构建这一个模块(而不是打包所有模块) ,极大提升构建速度
代码:只需要在 devServer 中设置 hot 为 true,就会自动开启HMR功能(只能在开发模式下使用)
devServer: {contentBase: resolve(__dirname, 'build'),compress: true,port: 3000,open: true,// 开启HMR功能// 当修改了webpack配置,新配置要想生效,必须重启webpack服务hot: true
}每种文件实现热模块替换的情况:
- 样式文件:可以使用HMR功能,因为开发环境下使用的
style-loader内部默认实现了热模块替换功能 - js 文件:默认不能使用HMR功能(修改一个 js 模块所有 js 模块都会刷新)
解决:实现 HMR 需要修改 js 代码(添加支持 HMR 功能的代码)
注意:
1. HMR 功能对 js 的处理,只能处理非入口 js 文件的其他文件,因为入口文件会将其他文件引入,一旦入口文件变化,其他文件又会重新引入重新加载,所以入口文件做不了HMR功能
2. 如果有多个js文件,则需要写多个这样的函数
```
// 绑定
if (module.hot) {// 一旦 module.hot 为true,说明开启了HMR功能。 --> 让HMR功能代码生效module.hot.accept('./print.js', function() {// 方法会监听 print.js 文件的变化,一旦发生变化,只有这个模块会重新打包构建,其他模块不会。// 会执行后面的回调函数print();});
}```
- html 文件: 默认不能使用 HMR 功能,同时会导致问题:html文件不能热更新了,不会自动打包构建(html 不用做 HMR 功能,如果是针对单文件组件的话,因为只有一个 html 文件,不需要再优化)
解决:修改 entry 入口,将 html 文件引入(这样 html 修改,整体又会重新刷新)
entry: ['./src/js/index.js', './src/index.html']5.1.2 source-map 优化代码调式
source-map:一种提供源代码到构建后代码的映射的技术 (如果构建后代码出错了,通过映射可以追踪源代码错误)
参数:[inline-|hidden-|eval-][nosources-][cheap-[module-]]source-map
代码:
devServer: {...
},
devtool: 'source-map'可选方案:[生成source-map的位置|给出的错误代码信息]
- source-map:外部,错误代码准确信息 和 源代码的错误位置
- inline-source-map:内联,只生成一个内联 source-map,错误代码准确信息 和 源代码的错误位置
- hidden-source-map:外部,错误代码错误原因,但是没有错误位置(为了隐藏源代码),不能追踪源代码错误,只能提示到构建后代码的错误位置
- eval-source-map:内联,每一个文件都生成对应的 source-map,都在 eval 中,错误代码准确信息 和 源代码的错误位
- nosources-source-map:外部,错误代码准确信息,但是没有任何源代码信息(为了隐藏源代码)
- cheap-source-map:外部,错误代码准确信息 和 源代码的错误位置,只能把错误精确到整行,忽略列
- cheap-module-source-map:外部,错误代码准确信息 和 源代码的错误位置,module 会加入 loader 的 source-map
内联 和 外部的区别:1. 外部生成了文件,内联没有 2. 内联构建速度更快
开发/生产环境可做的选择:
开发环境:需要考虑速度快,调试更友好
- 速度快( eval > inline > cheap >… )
eval-cheap-souce-map
eval-source-map - 调试更友好
souce-map
cheap-module-souce-map
cheap-souce-map
最终得出最好的两种方案 --> eval-source-map(完整度高,内联速度快 ,vue和react脚手架默认配置的就是这个) / eval-cheap-module-souce-map(错误提示忽略列但是包含其他信息,内联速度快)
生产环境: 需要考虑源代码要不要隐藏,调试要不要更友好
- 内联会让代码体积变大,所以在生产环境不用内联
- 隐藏源代码
nosources-source-map 全部隐藏
hidden-source-map 只隐藏源代码,会提示构建后代码错误信息
最终得出最 好的两种方案 -->source-map(最完整) /cheap-module-souce-map(错误提示一整行忽略列)
5.2 生产环境性能优化
5.2.1 优化打包构建速度
1、 oneOf 匹配到 loader 后就不再向后进行匹配
oneOf:匹配到 loader 后就不再向后进行匹配,优化生产环境的打包构建速度
- 以下loader只会匹配一个(匹配到了后就不会再往下匹配了)
- 注意:不能有两个配置处理同一种类型文件(所以把eslint-loader提取出去放外面)
module: {rules: [{// js 语法检查test: /\.js$/,exclude: /node\_modules/,// 优先执行enforce: 'pre',loader: 'eslint-loader',options: {fix: true}},{// oneOf 优化生产环境的打包构建速度// 以下loader只会匹配一个(匹配到了后就不会再往下匹配了)// 注意:不能有两个配置处理同一种类型文件(所以把eslint-loader提取出去放外面)oneOf: [{test: /\.css$/,use: [...commonCssLoader]},{test: /\.less$/,use: [...commonCssLoader, 'less-loader']},{// js 兼容性处理test: /\.js$/,exclude: /node\_modules/,loader: 'babel-loader',options: {presets: [['@babel/preset-env',{useBuiltIns: 'usage',corejs: {version: 3},targets: {chrome: '60',firefox: '50'}}]]}},{test: /\.(jpg|png|gif)/,loader: 'url-loader',options: {limit: 8 \* 1024,name: '[hash:10].[ext]',outputPath: 'imgs',esModule: false}},{test: /\.html$/,loader: 'html-loader'},{exclude: /\.(js|css|less|html|jpg|png|gif)/,loader: 'file-loader',options: {outputPath: 'media'}}]}]
},2、 babel 缓存: cacheDirectory
类似 HMR,将 babel 处理后的资源缓存起来(哪里的js改变就更新哪里,其他 js 还是用之前缓存的资源),让第二次打包构建速度更快
{test: /\.js$/,exclude: /node\_modules/,loader: 'babel-loader',options: {presets: [['@babel/preset-env',{useBuiltIns: 'usage',corejs: { version: 3 },targets: {chrome: '60',firefox: '50'}}]],// 开启babel缓存// 第二次构建时,会读取之前的缓存cacheDirectory: true}
},3 、多进程打包 thread-loader
多进程打包:某个任务消耗时间较长会卡顿,多进程可以同一时间干多件事,效率更高。
优点是提升打包速度,缺点是每个进程的开启和交流都会有开销(babel-loader消耗时间最久,所以使用thread-loader 针对其进行优化)
{test: /\.js$/,exclude: /node\_modules/,use: [/\* thread-loader会对其后面的loader(这里是babel-loader)开启多进程打包。 进程启动大概为600ms,进程通信也有开销。(启动的开销比较昂贵,不要滥用)只有工作消耗时间比较长,才需要多进程打包\*/{loader: 'thread-loader',options: {workers: 2 // 进程2个}}, {loader: 'babel-loader',options: {presets: [['@babel/preset-env',{useBuiltIns: 'usage',corejs: { version: 3 },targets: {chrome: '60',firefox: '50'}}]],// 开启babel缓存// 第二次构建时,会读取之前的缓存cacheDirectory: true}}]
},4 、externals , 让某些库不打包
externals:让某些库不打包,通过 cdn 引入
webpack.config.js 中配置:
externals: {// 拒绝jQuery被打包进来(通过cdn引入,速度会快一些)// 忽略的库名 -- npm包名jquery: 'jQuery'
}需要在 index.html 中通过 cdn 引入:
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>5 、dll 让某些库单独打包
dll:让某些库单独打包后直接引入到 build 中,优化了重复打包的性能
可以在 code split 分割出 node_modules 后再用 dll 更细的分割,优化代码运行的性能。
- node_modules的库会打包到一起,但是很多库的时候打包输出的js文件就太大了
- 使用dll技术,对某些库(第三方库:jquery、react、vue…)进行单独打包
- 当运行webpack时,默认查找webpack.config.js配置文件
- 而我们通过dll打包之后需要运行webpack.dll.js文件,这时候我们就需要修改webpack的指令 -->
webpack --config webpack.dll.js(运行这个指令表示以这个配置文件打包)
webpack.dll.js 配置:(将 jquery 单独打包)
const { resolve } = require('path');
const webpack = require('webpack');module.exports = {entry: {// 最终打包生成的[name] --> jquery// ['jquery] --> 要打包的库是jqueryjquery: ['jquery']//这里可以写很多很多库,可以分别打包},output: {// 输出出口指定filename: '[name].js', // name就是jquerypath: resolve(__dirname, 'dll'), // 打包到dll目录下library: '[name]\_[hash]', // 打包的库里面向外暴露出去的内容叫什么名字},plugins: [// 打包生成一个manifest.json --> 提供jquery的映射关系(告诉webpack:jquery之后不需要再打包和暴露内容的名称)new webpack.DllPlugin({name: '[name]\_[hash]', // 映射库的暴露的内容名称path: resolve(__dirname, 'dll/manifest.json') // 输出文件路径})],mode: 'production'
};webpack.config.js 配置:(告诉 webpack 不需要再打包 jquery,并将之前打包好的 jquery 跟其他打包好的资源一同输出到 build 目录下)
// 引入插件
const webpack = require('webpack');
const AddAssetHtmlWebpackPlugin = require('add-asset-html-webpack-plugin');// plugins中配置:
plugins: [new HtmlWebpackPlugin({template: './src/index.html'}),// 告诉webpack哪些库不参与打包,同时使用时的名称也得变new webpack.DllReferencePlugin({manifest: resolve(__dirname, 'dll/manifest.json')}),// 将某个文件打包输出到build目录下,并在html中自动引入该资源new AddAssetHtmlWebpackPlugin({filepath: resolve(__dirname, 'dll/jquery.js')})
],externals和dll的区别
- externals彻底不打包,需要通过cdn连接引进来
- dll需要打包一次,不用重复打包,可以结合代码分割,按需拆分文件
5.2.2 优化代码运行的性能
1、文件资源缓存 hash->chunkhash->contenthash
文件名不变,就不会重新请求,而是再次用之前缓存的资源
hash: 每次 wepack 打包时会生成一个唯一的 hash 值。
问题:重新打包,所有文件的 hash 值都改变,会导致所有缓存失效。(比如只改动了一个js文件,css文件也会被重新打包)
原因:因为js和css同时使用一个hash值
2. chunkhash:根据 chunk 生成的 hash 值。来源于同一个 chunk的 hash 值一样
问题:js 和 css 来自同一个chunk,hash 值是一样的
原因:因为 css-loader 会将 css 文件加载到 js 中,所以同属于一个chunk
chunk概念:比如一个入口文件引入了css文件、js文件,形成了一个文件 ,这个文件就叫做一个chunk
3. contenthash: 根据文件的内容生成 hash 值。不同文件 hash 值一定不一样(文件内容修改,文件名里的 hash 才会改变)
修改 css 文件内容,打包后的 css 文件名 hash 值就改变,而 js 文件没有改变 hash 值就不变,这样 css 和 js 缓存就会分开判断要不要重新请求资源 --> 让代码上线运行缓存更好使用

打包结果:不同文件hash值都不一样,再次打包,只要文件内容不变,hash值就不会变化

2、tree shaking 去除无用代码
前提:
- 必须使用 ES6 模块化
- 开启 production 环境 (这样就自动会把无用代码去掉)
作用:减少代码体积
在一些webpack版本中,可能会摇掉一些css等的代码,这时候我们需要在 package.json 中配置:
"sideEffects": false 表示所有代码都没有副作用(都可以进行 tree shaking),这样会导致的问题:可能会把 css / @babel/polyfill 文件干掉(副作用)
所以可以配置:"sideEffects": ["*.css", "*.less"] 不会对css/less文件tree shaking处理
3、 code split(代码分割)
代码分割主要有两种场景:单入口场景和多入口场景。
将打包输出的一个大的 bundle.js 文件拆分成多个小文件,这样可以并行加载多个文件,比加载一个文件更快。
比如我们在开发单页面应用的时候,如vue,整个页面是一个非常庞大的文件,那么我们肯定要按照路由去拆分不同的文件,从而实现按需加载,这时候拆分文件就需要使用代码分割了
1)多入口拆分
多入口:有几个入口,最终输出就有几个bundle
问题:很难去维护多入口,如果要修改多个页面总得去修改多入口
entry: {// 多入口:有几个入口,最终输出就有几个bundleindex: './src/js/index.js',test: './src/js/test.js'},output: {// [name]:取文件名filename: 'js/[name].[contenthash:10].js',path: resolve(__dirname, 'build')},2)optimization: 将 node_modules中的代码单独打包
- 将
node_modules中的代码单独打包(大小超过30kb) - 自动分析多入口chunk中,有没有公共的文件。如果有会打包成单独一个
chunk(比如两个模块中都引入了jquery,正常情况下多入口页面会打包两个引入jquery的文件,使用optimization会被打包成一个单独的文件,不会重复打包多次)(大小超过30kb)
optimization: {splitChunks: {chunks: 'all'}},3)import 动态导入语法:
- 通过js代码,让某个文件被单独打包成一个
chunk,采用id命名(0、1、2、3…),避免命名冲突 import动态导入语法:能将某个文件单独打包(test文件不会和index打包在同一个文件而是单独打包)webpackChunkName:指定test单独打包后文件的名字
import(/\* webpackChunkName: 'test' \*/'./test').then(({ mul, count }) => {// 文件加载成功~// eslint-disable-next-lineconsole.log(mul(2, 5));}).catch(() => {// eslint-disable-next-lineconsole.log('文件加载失败~');});4、 lazy loading(懒加载/预加载)
- 懒加载:当文件需要使用时才加载(需要代码分割)。但是如果资源较大,加载时间就会较长,有延迟。
- 正常加载:可以认为是并行加载(同一时间加载多个文件)没有先后顺序,先加载了不需要的资源就会浪费时间。
- 预加载 prefetch(兼容性很差):会在使用之前,提前加载。等其他资源加载完毕,浏览器空闲了,再偷偷加载这个资源。这样在使用时已经加载好了,速度很快。所以在懒加载的基础上加上预加载会更好。
代码:
document.getElementById('btn').onclick = function() {// 将import的内容放在异步回调函数中使用,点击按钮,test.js才会被加载(不会重复加载)// webpackPrefetch: true表示开启预加载import(/\* webpackChunkName: 'test', webpackPrefetch: true \*/'./test').then(({ mul }) => {console.log(mul(4, 5));});import('./test').then(({ mul }) => {console.log(mul(2, 5))})
};5、pwa(离线可访问技术)
pwa:离线可访问技术(渐进式网络开发应用程序),使用serviceworker和 workbox 技术。
优点是离线也能访问,缺点是兼容性差。
webpack.config.js 中配置:
const WorkboxWebpackPlugin = require('workbox-webpack-plugin'); // 引入插件// plugins中加入:
new WorkboxWebpackPlugin.GenerateSW({/\*1. 帮助serviceworker快速启动2. 删除旧的 serviceworker生成一个 serviceworker 配置文件\*/clientsClaim: true,skipWaiting: true
})index.js 中还需要写一段代码来激活它的使用:
if ('serviceWorker' in navigator) { // 处理兼容性问题window.addEventListener('load', () => {navigator.serviceWorker.register('/service-worker.js') // 注册serviceWorker.then(() => {console.log('sw注册成功了~');}).catch(() => {console.log('sw注册失败了~');});});
}- eslint不认识 window、navigator全局变量
解决:需要修改package.json中eslintConfig配置
"env": {"browser": true // 支持浏览器端全局变量}- sw代码必须运行在服务器上
–> nodejs
或–>npm i serve -g(serve这个包可以快速帮我们添加一个静态资源服务器)
serve -s build 启动服务器,将打包输出的build目录下所有资源作为静态资源暴露出去
六、Webpack 配置详情
6.1 entry
entry: 入口起点
- string -->
'./src/index.js',单入口
打包形成一个 chunk。 输出一个 bundle 文件。此时 chunk 的名称默认是main
2. array --> ['./src/index.js', './src/add.js'],多入口
所有入口文件最终只会形成一个 chunk,输出出去只有一个 bundle 文件main.js。
(一般只用在 HMR 功能中让 html 热更新生效)
3. object -->{ index : './src/index.js', add : './src/add.js' },多入口
有几个入口文件就形成几个 chunk,输出几个 bundle 文件,此时 chunk 的名称是 key 值
4. –> 特殊用法:
总结一下
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

JavaScript

性能

linux

前端资料汇总

前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。
相关文章:

Webpack4从入门到精通以及和webpack5对比_webpack现在用的是哪个版本
3.1 打包样式资源css-loader、style-loader… {// 匹配哪些文件test: /\.less$/,// 使用哪些loader进行处理use: [// use数组中loader执行顺序:从右到左,从下到上,依次执行(先执行css-loader)// style-loader:创建style标签&#…...

巴鲁夫MacroBuilder2.0.0.0软件巴鲁夫和使用手侧
巴鲁夫MacroBuilder2.0.0.0软件巴鲁夫和使用手侧...

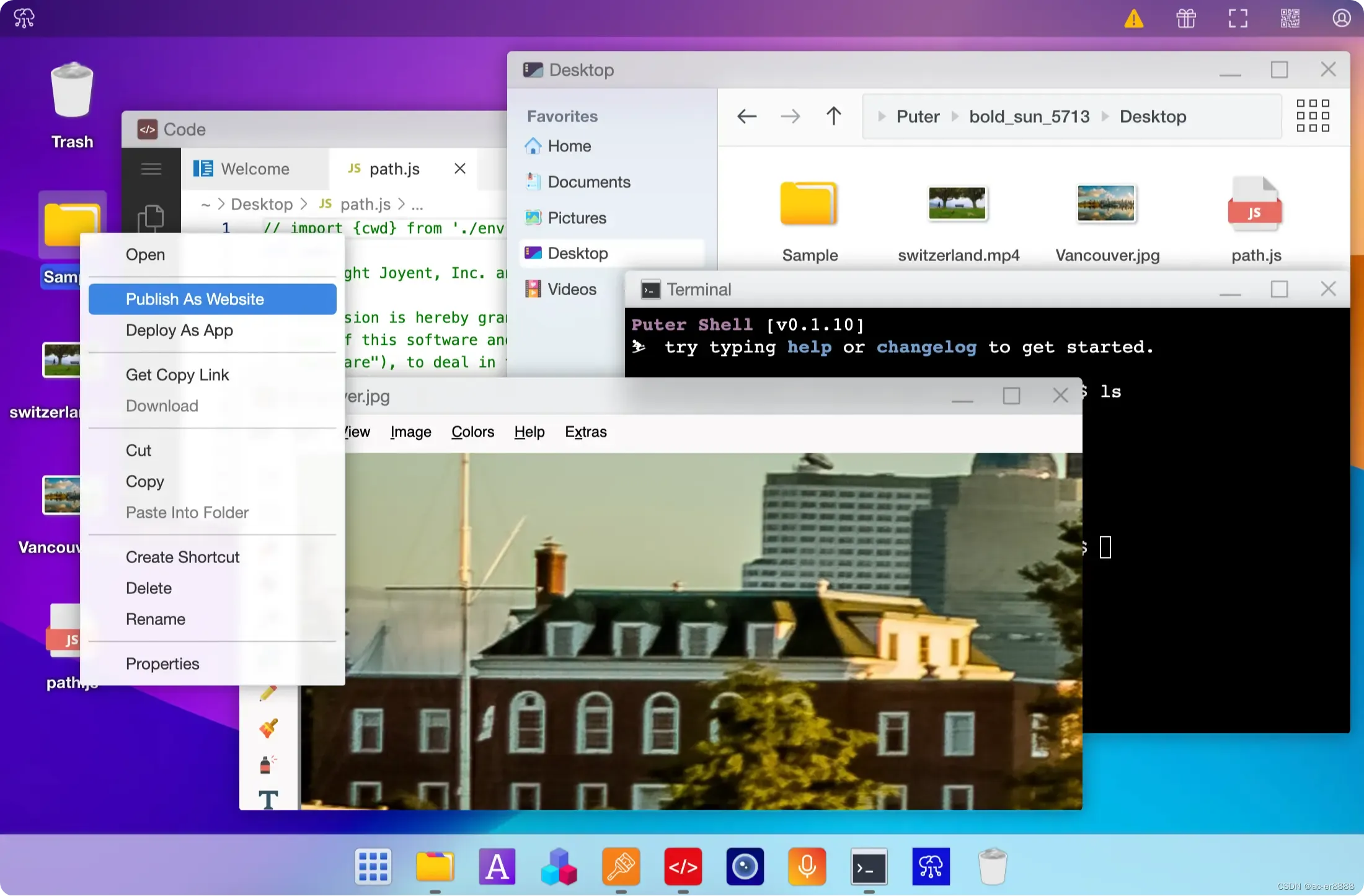
分享:Javascript开源桌面环境-Puter
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择 Vue 和 React 技术栈,而是采用的 JavaScript 和 jQuery 构建,支持 Docker 一键部署…...

【idea-jdk1.8】使用Spring Initializr 创建 Spring Boot项目没有JDK8
信息差真可怕! 很久没创建springboot项目,今天使用idea的Spring Initializr 创建 Spring Boot项目时,发现java版本里,无法选择jdk1.8,只有17、21、22;前段时间也听说过,springboot将放弃java8&a…...
)
647. 回文子串(leetcode)
647. 回文子串(leetcode) 题目描述 给你一个字符串 s ,请你统计并返回这个字符串中回文子串的数目。 回文字符串 是正着读和倒过来读一样的字符串。 子字符串 是字符串中的由连续字符组成的一个序列。 示例1 输入:s “abc” 输出…...

【车载开发系列】汽车嵌入式开发常用工具介绍
【车载开发系列】汽车嵌入式开发常用工具介绍 【车载开发系列】汽车嵌入式开发常用工具介绍 【车载开发系列】汽车嵌入式开发常用工具介绍一. ChipON IDE For KungFu32二. ChipON PRO KF32三. GIT四. JLink五. S32DS六. parasoft ctest七. TCANLINPro八. vector Canoe 一. Chip…...

python脚本获取本机IP的方式
#方法一: #!/usr/bin/python import socket import fcntl import struct def get_ip_address(ifname): s socket.socket(socket.AF_INET,socket.SOCK_DGRAM) return socket.inet_ntoa(fcntl.ioctl( s.fileno(), 0x8915, struct.pack(256s,ifna…...

查看LabVIEW及各个模块和驱动的版本号
要方便地查看当前计算机上安装的LabVIEW版本以及各个模块和驱动的版本号,可以使用以下几种方法: 1. 使用NI MAX (Measurement & Automation Explorer) NI MAX 是一个强大的工具,可以帮助你管理National Instruments硬件、软件和驱动程序…...

LLM主流架构和模型
本文参考自https://github.com/HqWu-HITCS/Awesome-Chinese-LLM?tabreadme-ov-file和Huggingface中的ModelCard(https://huggingface.co/) LLM主要类别架构 LLM本身基于transformer架构。自2017年,attention is all you need诞生起&#x…...

为企业提供动力:用于大型组织的WordPress
可扩展且灵活的架构可通过主题、插件和集成进行定制内置 SEO 功能和营销功能内容管理和协作工具支持多站点安装托管解决方案和面向平台的提供商采用现代前端技术的 Headless CMS 功能 拥有强大、灵活且可扩展的内容管理系统 (CMS) 对于大型组织至关重要。作为最受欢迎和广泛使用…...

Django框架数据库ORM查询操作
Django框架在生成数据库的models模型文件后,旧可以在应用中通过ORM来操作数据库了。今天抽空试了下查询语句。以下是常用的查询语句。 以下查询需要引入django的Sum,Count,Q模块 from django.db.models import Sum,Count,Q 导入生成的mode…...

font-spider按需生成字体文件
font-spider可以全局安装,也可以单个项目内安装,使用npm run xxxx的形式 npm i font-spider "dev": "font-spider ./*.html" <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name&…...

双叒叕-一个-Android-MVVM-组件化架构框架?
LifecycleViewModelLiveDataViewBindingAndroid KTXOkHttp:网络请求Retrofit:网络请求MMKV:腾讯基于 mmap 内存映射的 key-value 本地存储组件Glide:快速高效的Android图片加载库ARoute:阿里用于帮助 Android App 进行组件化改造的框架 —— 支持模块间的路由、通信、解耦BaseR…...

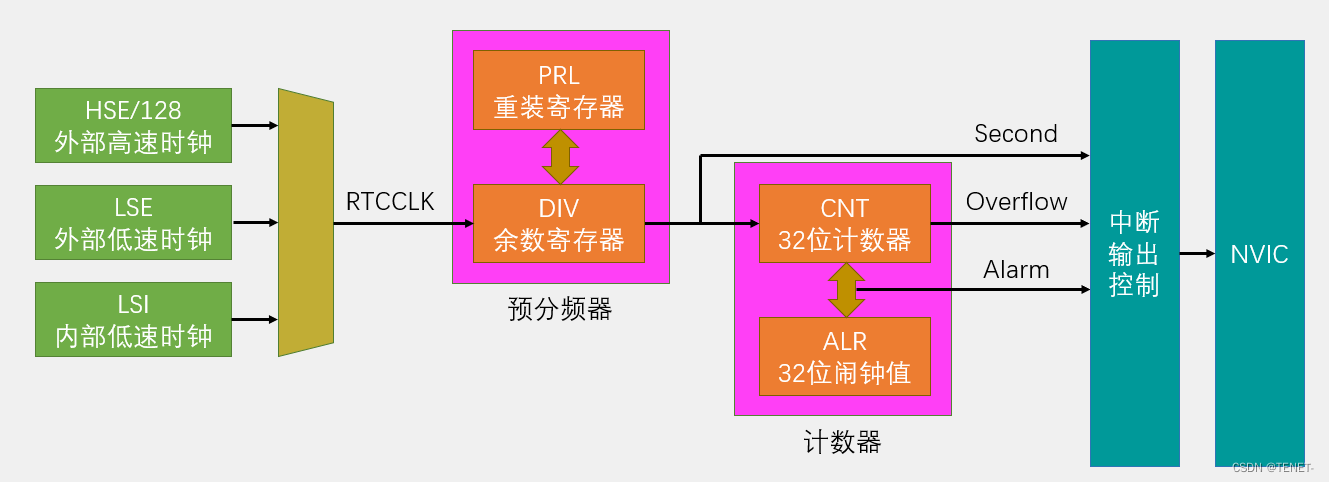
STM32单片机BKP备份寄存器和RTC实时时钟详解
文章目录 1. Unix时间戳 2. UTC/GMT 3. 时间戳转换 4. BKP简介 5. BKP基本结构 6. RTC简介 7. RTC框架图 8. RTC基本结构 9. 代码示例 1. Unix时间戳 实时时钟,本质上是一个定时器,专门用来产生年月日时分秒。 Unix 时间戳(Unix T…...

vue3+ts 使用vue3-ace-editor实现Json编辑器
1、效果图 输入代码,点击格式化就出现以上效果,再点击压缩,是以下效果2、安装 npm i vue3-ace-editor 3、使用 新建aceConfig.js文件 // ace配置,使用动态加载来避免第一次加载开销 import ace from ace-builds// 导入不同的主…...

黑马HarmonyOS-NEXT星河版实战
"黑马HarmonyOS-NEXT星河版实战"课程旨在帮助学员深入了解HarmonyOS-NEXT星河版操作系统的开发和实际应用。学员将学习操作系统原理、应用开发技巧和界面设计,通过实战项目提升技能。课程注重实践与理论相结合,为学员提供全面的HarmonyOS开发经…...

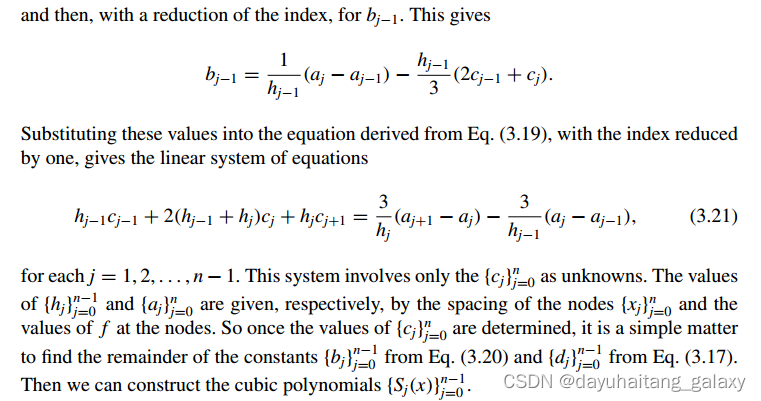
PCL 三次样条插值(二维点)
一、简介 在插值计算中,最简单的分段多项式近似应该是分段线性插值,它由连接一组数据点组成,仅仅只需要将这些点一一用直线进行顺序相连即可。不过线性函数插值的缺点也很明显,就是在两个子区间变化的比较突兀,也就是没有可微性(不够光滑)。因此我们需要更为符合物理情况…...

HTTP/3 协议学习
前一篇: HTTP/2 协议学习-CSDN博客 HTTP/3 协议介绍 HTTP/3 是互联网上用于传输超文本的协议 HTTP 的第三个主要版本。它是 HTTP/2 的后继者,旨在进一步提高网络性能和安全性。HTTP/3 与前两个版本的主要区别在于它使用了一个完全不同的底层传输协议—…...

数据库-数据定义和操纵-DML语言的使用
为表的所有字段插入数据: INSERT INTO 表名 (字段名) VALUES (内容); 更新表中指定的内容: update语句三要素: 需要更新的表(table)名; 需要更新的字段(column)名和它的新内容(valu…...
的用法总结)
BeanUtils.populate()的用法总结
BeanUtils.populate()的用法总结 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在Java中,BeanUtils.populate()是Apache Commons BeanUtils库提供…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...

数据库优化实战指南:提升性能的黄金法则
在现代软件系统中,数据库性能直接影响应用的响应速度和用户体验。面对数据量激增、访问压力增大,数据库性能瓶颈经常成为项目痛点。如何科学有效地优化数据库,提升查询效率和系统稳定性,是每位开发与运维人员必备的技能。 本文结…...
