运行vue3项目相关报错
1. VSCode打开TS+Vue3项目很多地方报错
报错内容
几乎所有文件都会出现未知飘红
error Delete CR prettier/prettier
报错原因
插件冲突,Windows系统回车换行符与MAC不一致(所以这个问题Windows系统才会出现)
解决
-
需要安装
Vue - Official插件,安装插件对VSCode版本有要求,版本号建议1.88.1以上,同时如果安装了vetur插件,需要禁用这个插件 -
针对换行符问题,需要先进行
git设置,执行下面命令git config --global core.autocrlf false接下来是删除项目,重新拉取代码
2. 引用TS接口报错
报错内容
模块 ""*.vue"" 没有导出的成员 "FormType"。你是想改用 "import FormType from "*.vue"" 吗?ts-plugin(2614)
报错原因
FormType是在.vue文件中通过export导出的TS接口,报错内容是说没有导出成员
解决
把TS接口放到.ts文件中导出使用
3. 运行项目报错
报错内容
node: --openssl-legacy-provider is not allowed in NODE_OPTIONS
报错原因
node不支持设置环境变量openssl-legacy-provider
解决
出现这个问题需要将node升级到18以上,如果你没有使用nvm进行node版本管理,强烈建议安装nvm
4. 项目运行中自己退出
报错内容
Reached heap limit Allocation failed - avascript heap out of memory
报错原因
node运行内存不足
解决
-
# 全局安装 npm install -g increase-memory-limit # 然后在当前项目执行 increase-memory-limit -
# 或者局部安装 npm install -D increase-memory-limit # 然后在当前项目执行 npx increase-memory-limit -
自定义设置
首先在项目中安装开发依赖
npm install -D increase-memory-limit在
package.json的scripts中增加(set是windows系统设置环境变量的命令,想要兼容请安装cross-env)"fix-memory-limit": "set LIMIT=5120 increase-memory-limit"最后运行配置的
fix-memory-limitnpm run fix-memory-limit
彩蛋
vue动态生成路由的项目,webpack怎么知道需要打包那些文件
webpack并不知道你的项目是否使用动态路由,它只会把入口文件,以及入口文件中导入的文件,以及导入文件中的导入文件。。。全部进行打包,也就是一定要入口文件,或者被导入使用的文件才会把打包。
但是动态生成路由的项目,并不知道需要导入哪个组件文件,因为导入的路径是动态生成的,只有当后端接口返回对应的权限路由,前端根据接口返回数据才能得到要导入的组件路径,所以前端开发人员都不知道会用到哪一个,webpack怎么可能知道?
但是实际开发动态生成路由的项目并没有遇到找不到对应路由的组件问题(除非你动态生成路径错误),webpack怎么这么厉害的知道要把需要的文件都打包了呢?
实际上是因为代码中有导入组件这个动作(动态生成路由的代码中)例如: import('@/views/' + routeName),虽然路径需要动态生成,但是动态生成的路径前半部@/views/有了,webpack会把这个路径下的所有文件都进行打包,这样无论动态部分怎么变化,只要是正确的路径一定可以找到组件文件。

相关文章:

运行vue3项目相关报错
1. VSCode打开TSVue3项目很多地方报错 报错内容 几乎所有文件都会出现未知飘红 error Delete CR prettier/prettier报错原因 插件冲突,Windows系统回车换行符与MAC不一致(所以这个问题Windows系统才会出现) 解决 需要安装Vue - Official…...

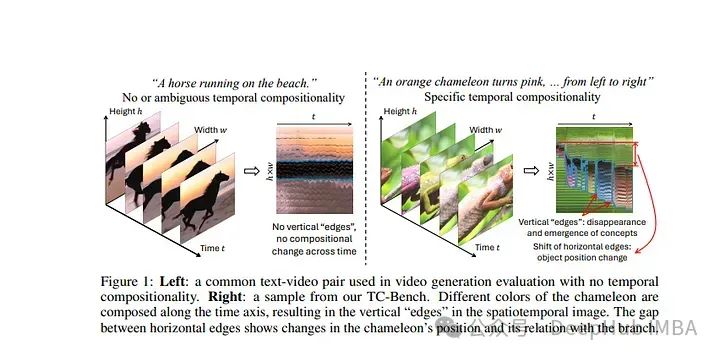
2024年6月计算机视觉论文推荐:扩散模型、视觉语言模型、视频生成等
6月还有一周就要结束了,我们今天来总结2024年6月上半月发表的最重要的论文,重点介绍了计算机视觉领域的最新研究和进展。 Diffusion Models 1、Autoregressive Model Beats Diffusion: Llama for Scalable Image Generation LlamaGen,是一个…...
Centos Stream9 和Centos Stream10的下载网址
Index of /https://mirror.stream.centos.org/...

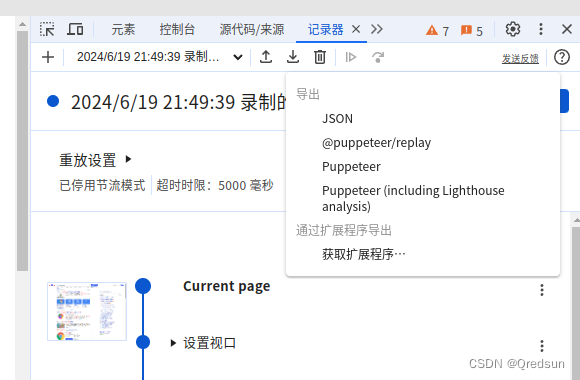
chrome 录制器及性能分析工具的使用
需求背景: 对比不同VPN方案网络延迟的差异。 验证工具: chrome浏览器自带的录制器、性能插件可以完美的解决这个问题。 注意:录制的操作都在当前页面,不存在新开标签页的场景 解决方案: 使用chrome录制器…...

如何打造稳定、好用的 Android LayoutInspector?
速度极慢,遇到复杂的布局经常超时 某些情况无法选中指定的 View 本文将围绕 LayoutInspector 的痛点,分析问题并修复,最终将 LayoutInspector 变成一个稳定、好用的插件。 二、加速 Dump View Hierarchy 2.1 问题描述 开发复杂业务的同学…...

C++ Thead互斥量死锁,mutex如何防止死锁---C++11多线程快速学习
假设有两个线程 T1 和 T2,它们需要对两个互斥量 mtx1 和 mtx2 进行访问,而且需要按照以下顺序获取互斥量的所有权: - T1 先获取 mtx1 的所有权,再获取 mtx2 的所有权。 - T2 先获取 mtx2 的所有权,再获取 mtx1 的所有…...

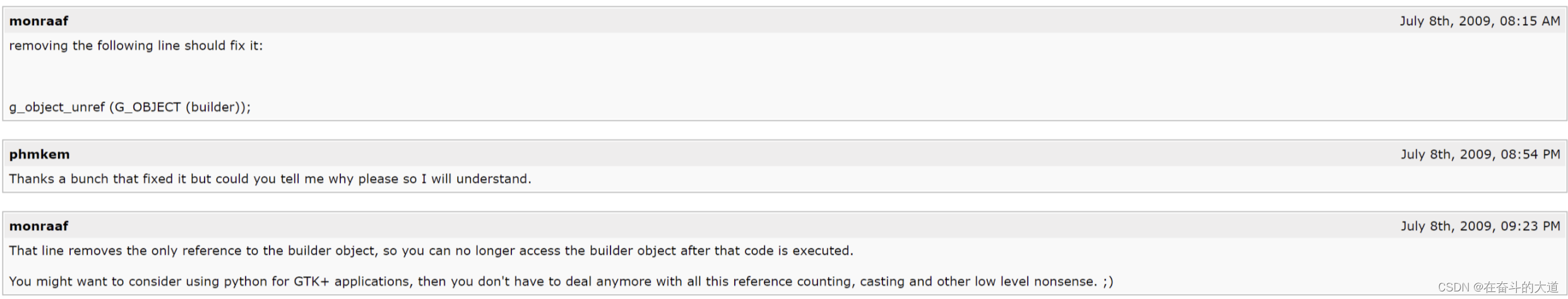
Ubuntu 之Glade图形化设计器
演示环境说明:本机使用Windows 11 家庭版本搭载 Ubuntu 22.04.4 LTS 子系统,同时并安装Ubuntu桌面虚拟化软件XLaunch。 如果没有搭建好上述问题,请参考:windows11子系统Ubuntu 22.04.4子安装图形化界面 Glade是什么?…...

152. 乘积最大子数组
152. 乘积最大子数组 题目链接:152. 乘积最大子数组 代码如下: class Solution { public:int maxProduct(vector<int>& nums) {int resnums[0];vector<int> f(nums.size()1,0),g(nums.size()1,0);f[0]nums[0],g[0]nums[0];for(int i1…...

proactor模式
Proactor模式是一种异步I/O的设计模式,它允许程序直接发起一个异步I/O操作并立即返回,而不需要等待该操作完成。一旦I/O操作实际完成,系统会通知相应的完成处理程序(Completion Handler),该处理程序随后执行…...

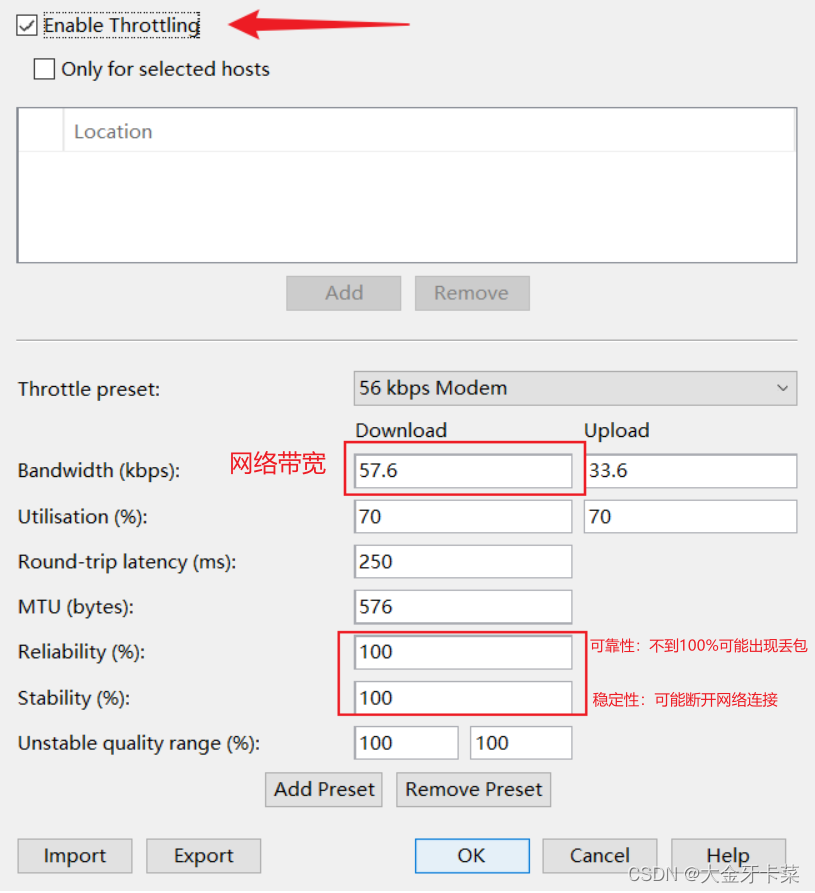
Charles抓包工具
一、charles简介 1,charles是什么 Charles中文名叫青花瓷,它是一款基于HTTP协议的代理服务器,通过成为电脑或者浏览器的代理,然后截取请求和请求结果达到分析抓包的目的。 特点:跨平台、半免费 2,charles工作原理 前…...

RabbitMQ如何保证消息可靠
解决办法: 1、做好消息确认机制(pulisher、consumer[手动ACK]) 2、每一个发送的消息都在数据库做好记录。定期将失败的消息再次发送一遍 消息确认机制: 生产者确认模式:确认消息是否发送到broker,失败…...

学习笔记——路由网络基础——路由的高级特性
七、路由的高级特性 1、路由迭代(路由递归) 路由必须有直连的下一跳才能够指导转发,静态路由或BGP路由的下一跳可能不是直连的邻居,因此需要计算出一个直连的下一跳和对应的出接口,这个过程就叫做路由迭代(路由递归)。 添加一条去往20.1.1.…...

网络编程之XDP、TC和IO_URING以及DPDK
一、网络编程常见的技术 在前面已经分析过了XDP、TC和eBPF。也基本把三者间的关系理清了,但现在又有一个疑惑涌了上来。在前面提到过的IO_URING和DPDK与这些技术有什么关系呢?其实只要认真的看过分析文章可能大家心里都已经基本清楚了。 正如在前面不断…...

晶谷高温烧结导电浆料用低熔点玻璃粉 晶谷耐高温导电漆导电油墨高温玻璃粉
晶谷浆料玻璃粉是一种用于电子浆料的材料,它在电子浆料中起到粘结和降低烧结温度的作用,能够提高浆料与基材之间的结合力。 浆料玻璃粉的性能特点包括: - 软化点:软化点在350至650度之间。 - 热膨胀系数:热膨胀系数…...

【Mysql】DQL操作单表、创建数据库、排序、聚合函数、分组、limit关键字
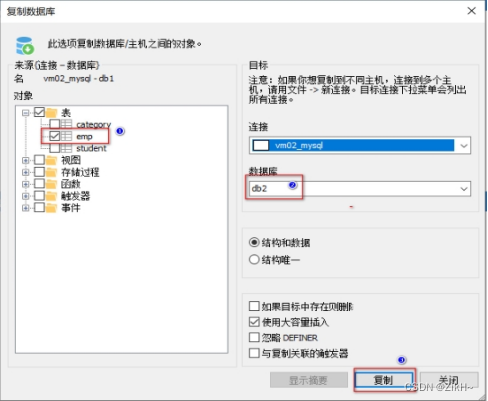
DQL操作单表 1.1 创建数据库 •创建一个新的数据库 db2 CREATE DATABASE db2 CHARACTER SET utf8;•将db1数据库中的 emp表 复制到当前 db2数据库 ** 1.2 排序** 通过 ORDER BY 子句,可以将查询出的结果进行排序 (排序只是显示效果,不会影响真实数据) 语法结构:…...

Excel 常用技巧(四)
Microsoft Excel 是微软为 Windows、macOS、Android 和 iOS 开发的电子表格软件,可以用来制作电子表格、完成许多复杂的数据运算,进行数据的分析和预测,并且具有强大的制作图表的功能。由于 Excel 具有十分友好的人机界面和强大的计算功能&am…...

【Linux 基础】文件与目录管理
1. 文件和目录的基本概念 文件:是数据的集合,可以是文本、图像、视频等。 目录(也称为文件夹):是文件和子目录的集合,用于组织文件。 2. 目录和路径 绝对路径:从根目录(/&#x…...

C++系列-String(一)
🌈个人主页:羽晨同学 💫个人格言:“成为自己未来的主人~” string是用于字符串,可以增删改查 首先,我们来看一下string的底层 接下来,我们来看一下string的常用接口有哪些: #define _CRT_S…...

服务器硬件的基础知识
引言 服务器是现代数据中心和企业IT基础设施的核心组成部分。了解服务器硬件的基本知识不仅有助于选择和维护服务器,还能提高系统性能和可靠性。本文将详细介绍服务器硬件的各个方面,包括处理器、内存、存储、网络、散热和电源等,帮助读者全…...

java基于ssm+jsp 汽车在线销售系统
1 前台功能模块 网站首页 网页首页汽车在线销售系统模块如下:首页、汽车信息、新闻资讯、留言反馈、我的收藏管理等功能图1 图1网页首页 网页前台车辆信息效果图如图2所示 图2 车辆信息界面图 2 管理员功能模块 管理员输入个人的账号、密码登录系统,…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...
