elementUI的table使用展开功能( type=“expand“ ),展开时合起上一次展开的内容,始终保持展开内容为一个,并且再次点击合起自身
直接上代码了没什么可讲的,主要是用到
row-key="id"
:expand-row-keys="expands
@row-click="handleRowClick"
<template><div class="ele-body"><el-card shadow="never"><!-- 数据表格 --><ele-pro-tableref="table":columns="columns":datasource="datasource"height="calc(100vh - 266px)"tool-class="ele-toolbar-form":toolkit="[]"cache-key="recordTable"row-key="id":expand-row-keys="expands"@row-click="handleRowClick"highlight-current-row@current-change="handleCurrentChange"><template v-slot:toolbar><!-- 搜索表单 --><rectify-search @search="reload"> </rectify-search></template><!-- 展开内容 --><template v-slot:expand="{ row }"><el-table :data="row.riskList" :show-header="true"><el-table-column label="序号" type="index" width="50"></el-table-column><el-table-column label="不符合项描述" show-overflow-tooltip><template v-slot="{ row }"><span>{{ row.problemDescription }}</span></template></el-table-column><el-table-column label="整改截止日期" width="130"><template v-slot="{ row }"><div>{{ $util.toDateString(row.endDate, 'yyyy-MM-dd') }}</div></template></el-table-column><el-table-column label="不符合项" show-overflow-tooltip><template v-slot="{ row }"><span>{{'【' +row.checkMasterName +'】' +row.checkItemCode +' ' +row.checkItemName}}</span></template></el-table-column><el-table-column label="整改状态" width="110" show-overflow-tooltip><template v-slot="{ row }"><el-tag size="small" type="primary" :disable-transitions="true">{{ getDictName('rectify_status', row.rectifyStatus) }}</el-tag></template></el-table-column><el-table-column label="回执内容" width="230"><template v-slot="{ row }"><span>{{ row.receiptDescription }}</span></template></el-table-column><el-table-column label="操作" width="240" align="center"><template v-slot="{ row }"><el-linktype="primary":underline="false"icon="el-icon-search"@click="openEdit(row)">查看</el-link><el-linkv-if="row.rectifyStatus < 1"type="primary":underline="false"icon="el-icon-_retrieve"@click="toCorrect(row)">纠正回执</el-link><!-- <el-linkv-if="row.rectifyStatus != 0"type="primary":underline="false"icon="el-icon-_retrieve">已回执</el-link> --></template></el-table-column></el-table></template><template v-slot:superviseType="{ row }">{{ getDictName('supervise_type', row.superviseType) }}</template><!-- 操作列 --><template v-slot:action="{ row }"><el-linktype="primary":underline="false"icon="el-icon-search"@click="openSheetAll(row)">查看</el-link></template></ele-pro-table></el-card><rectify-edit :visible.sync="showEdit" :data="current"></rectify-edit><rectify-correct-edit:visible.sync="showCorrectEdit":data="currentCorrect"@done="reload"></rectify-correct-edit></div>
</template><script>import rectifyEdit from './components/rectify-edit.vue';import rectifyCorrectEdit from './components/rectify-correct-edit.vue';import rectifySearch from './components/rectify-search.vue';import { pageDisposalOrders } from '@/api/disposal/disposal-order';export default {name: 'rectify',components: {rectifySearch,rectifyCorrectEdit,rectifyEdit},data() {return {showEdit: false,showCorrectEdit: false,columns: [{width: 45,type: 'expand',columnKey: 'expand',align: 'center',slot: 'expand'},{prop: 'code',label: '处置单编号',sortable: 'custom',showOverflowTooltip: true,width: 220},{prop: 'orderType',label: '任务类型',showOverflowTooltip: true,minWidth: 110,slot: 'orderType',formatter: (_row, _column, cellValue) => {return this.$globalDictName('order_type', cellValue);}},{prop: 'superviseType',label: '监督方式',sortable: 'custom',slot: 'superviseType',minWidth: 140},{prop: 'orgName',label: '监督站',sortable: 'custom',showOverflowTooltip: true,minWidth: 140},{prop: 'unitCode',label: '生产单位',sortable: 'custom',showOverflowTooltip: true,width: 180,formatter: (_row, _column, cellValue) => {return this.$globalOrgName(cellValue);}},{prop: 'description',label: '任务描述',sortable: 'custom',showOverflowTooltip: true,minWidth: 140},{prop: 'findDate',label: '监督日期',sortable: 'custom',showOverflowTooltip: true,width: 180,formatter: (_row, _column, cellValue) => {return this.$util.toDateString(cellValue, 'yyyy-MM-dd');}}],current: {},currentCorrect: {},expands: [],currentRow: null};},created() {},methods: {handleRowClick(row) {if (this.expands.includes(row.id)) {this.expands = this.expands.filter((val) => val !== row.id);} else {this.expands = [];this.expands.push(row.id);}},handleCurrentChange(val) {this.currentRow = val;},/* 表格数据源 */datasource({ page, limit, where, order }) {let statusList = null; //'(0,-1,-2)';return pageDisposalOrders({...where,...order,page,limit,auditStatus: 0,rectifyStatus: 0,statusIds: statusList});// return data;},getDictName(type, code) {return this.$globalDictName(type, code);},/* 刷新表格 */reload(where) {this.$refs.table.reload({ where: where });},/* 打开所有记录 */openEdit(row) {this.current = row;this.showEdit = true;},toCorrect(row) {this.currentCorrect = row;this.showCorrectEdit = true;}}};
</script>
相关文章:
,展开时合起上一次展开的内容,始终保持展开内容为一个,并且再次点击合起自身)
elementUI的table使用展开功能( type=“expand“ ),展开时合起上一次展开的内容,始终保持展开内容为一个,并且再次点击合起自身
直接上代码了没什么可讲的,主要是用到 row-key"id" :expand-row-keys"expands row-click"handleRowClick" <template><div class"ele-body"><el-card shadow"never"><!-- 数据表格 --><ele-pro-t…...

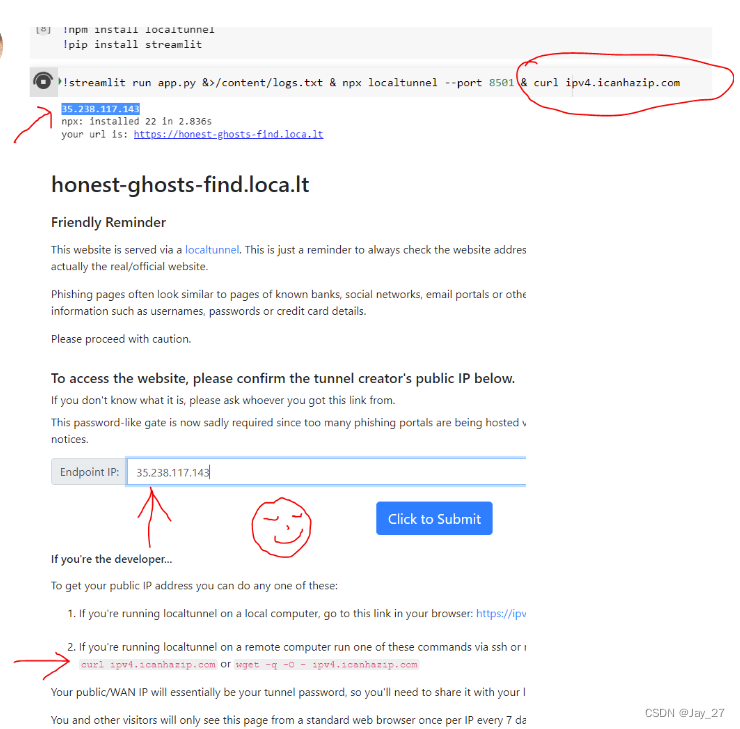
【金】?Y? python网页前端streamlit
1、如何从 Google Colab Notebook 启动 streamit参考-How to Launch Streamlit App from Google Colab Notebook !streamlit run web.py & npx localtunnel --port 8501 & curl ipv4.icanhazip.com...

数据仓库之Lambda架构
Lambda架构是一种设计大规模数据处理系统的架构模式,它结合了批处理和实时处理的优点,以应对大数据的多样性、速度和规模问题。该架构主要由三个层次组成:批处理层(Batch Layer)、速度层(Speed Layer&#…...

Apriori 处理ALLElectronics事务数据
通过Apriori算法挖掘以下事务集合的频繁项集: 流程图 代码 # 导入必要的库 from itertools import combinations# 定义Apriori算法函数 def apriori(transactions, min_support, min_confidence):# 遍历数据,统计每个项的支持度 item_support {}for tr…...

Content Provider:深入解析Android数据共享的核心组件
在Android开发中,Content Provider是一个重要的组件,它允许应用程序之间共享数据。它扮演着“数据访问中间层”的角色,为不同应用程序提供了一个统一的数据访问接口。以下将从技术难点、面试官关注点、回答吸引力以及代码举例四个方面&#x…...

069、Python 函数的递归调用
函数可以自己调用自己吗??? 这就涉及函数的递归的用法了。 递归的概念: 函数递归是指函数在其定义中直接或间接调用自身的过程。 递归是一种强有力的编程技术,通常用于解决可以被分解为相同问题的子问题的情况&…...

数仓开发那些事_番外
一位神州的正式员工(没错,就是之前文章中出现的实习生):一闪,你今年涨工资了吗? 一闪:mad,一年辛苦到头只涨了500米 神州员工:你去年绩效不是优秀吗,怎么就涨…...

Vue3+TypeScript项目实战——打造雨雪交加的智慧城市
个人简介 👀个人主页: 前端杂货铺 ⚡开源项目: rich-vue3 (基于 Vue3 TS Pinia Element Plus Spring全家桶 MySQL) 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 …...

经典游戏案例:植物大战僵尸
学习目标:植物大战僵尸核心玩法实现 游戏画面 项目结构目录 部分核心代码 using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.SceneManagement; using Random UnityEngine.Random;public enum Z…...

Go 与 Java 字符编码选择:UTF-8 与 UTF-16 的较量
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

vscode+picgo+gitee实现Markdown图床
vscode中编辑Markdown文件,复制的图片默认是保存在本地的。当文档上传csdn时,会提示图片无法识别 可以在gitee上创建图床仓库,使用picgo工具上传图片,在Markdown中插入gitee链接的方式来解决该问题。 一、 安装picgo工具 1.1 v…...

【thinkphp问题栏】tp5.0分页技巧
一、调用内置方法paginate thinkphp内置了一个paginate方法支持分页功能 该方法位于library\think\db\Query.php内 /*** 分页查询* param int|array $listRows 每页数量 数组表示配置参数* param int|bool $simple 是否简洁模式或者总记录数* param array $config 配…...

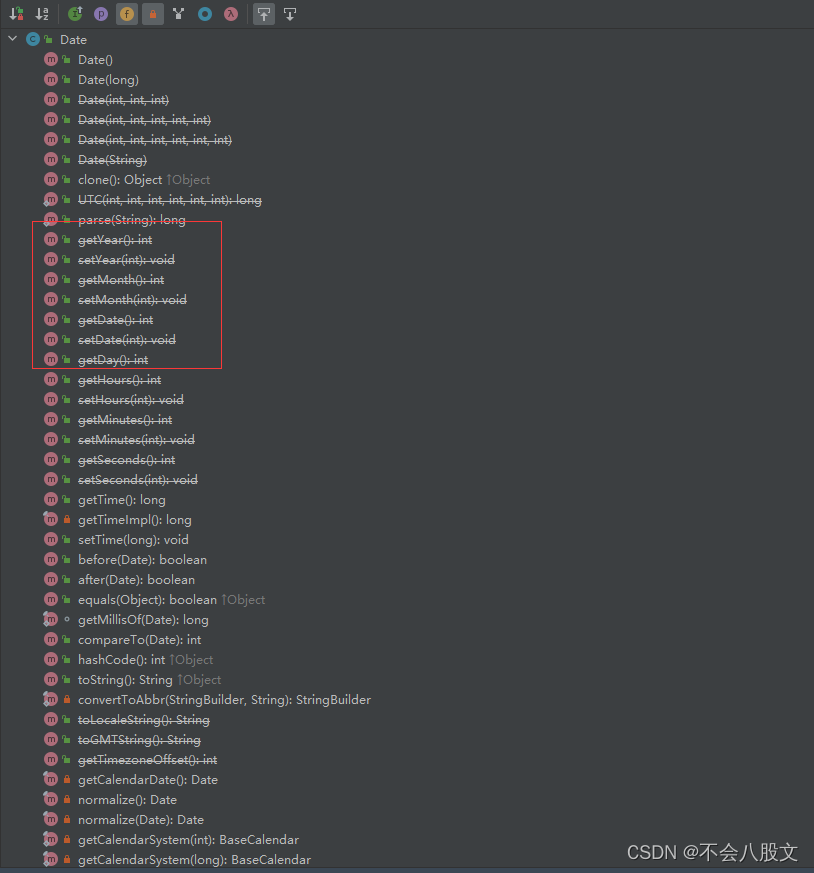
获取时间戳是使用System.currentTimeMillis()还是使用new Date().getTime()(阿里开发规范)?
1.阿里规范 在阿里的Java开发手册中强制要求使用System.currentTimeMillis() 2.为什么(源码详解) new Date().getTime()它实际上也是调用的System.currentTimeMillis(),源码分析。 这个fastTime是它的成员变量,在new Date()的时候就被赋值了。 扩展一…...

仿饿了么加入购物车旋转控件 - 自带闪转腾挪动画 的按钮
, mWidth - mCircleWidth, mHeight - mCircleWidth); canvas.drawRoundRect(rectF, mHintBgRoundValue, mHintBgRoundValue, mHintPaint); //前景文字 mHintPaint.setColor(mHintFgColor); // 计算Baseline绘制的起点X轴坐标 int baseX (int) (mWidth / 2 - mHintPaint.m…...

Docker部署nacos集群
docker拉取nacos镜像,本文使用nacos2.0.3 三台服务器都要执行以下命令 docker pull nacos/nacos-server:v2.2.0准备挂载的日志目录和配置文件目录 日志:mkdir /usr/local/software/nacos/logs 配置文件:/usr/local/software/nacos/conf在配…...

centos查找文件 及 操作写入的进程
du -sh * 查看目录空间占用、发现大文件,确定进程,结束 yum install lsof 安装lsof 查看文件写入的 进程 2. lsof /root/.influxdbv2/engine/data/bab49411e5f7cbce/autogen/1/000000036-000000002.tsm COMMAND PID USER FD TYPE …...

构建高可用Java微服务架构的秘籍
构建高可用Java微服务架构的秘籍 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 随着云计算和分布式系统的快速发展,微服务架构已成为构建大型应用…...

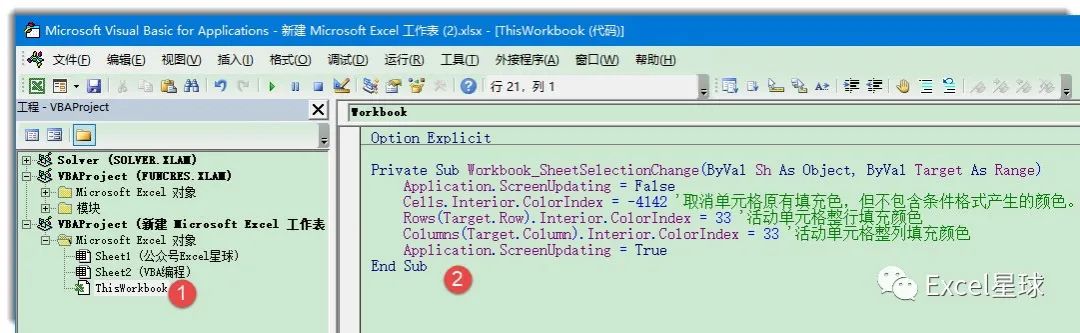
VBA学习(18):VBA制作任意工作表均可使用的聚光灯
在需要制作聚光的工作簿,按<ALTF11>组合键,打开VBE编辑器。在右侧[工程资源管理器窗格]选中ThisWorkbook模块,将以下代码复制粘贴到该模块的代码窗口。 Private Sub Workbook_SheetSelectionChange(ByVal Sh As Object, ByVal Target …...

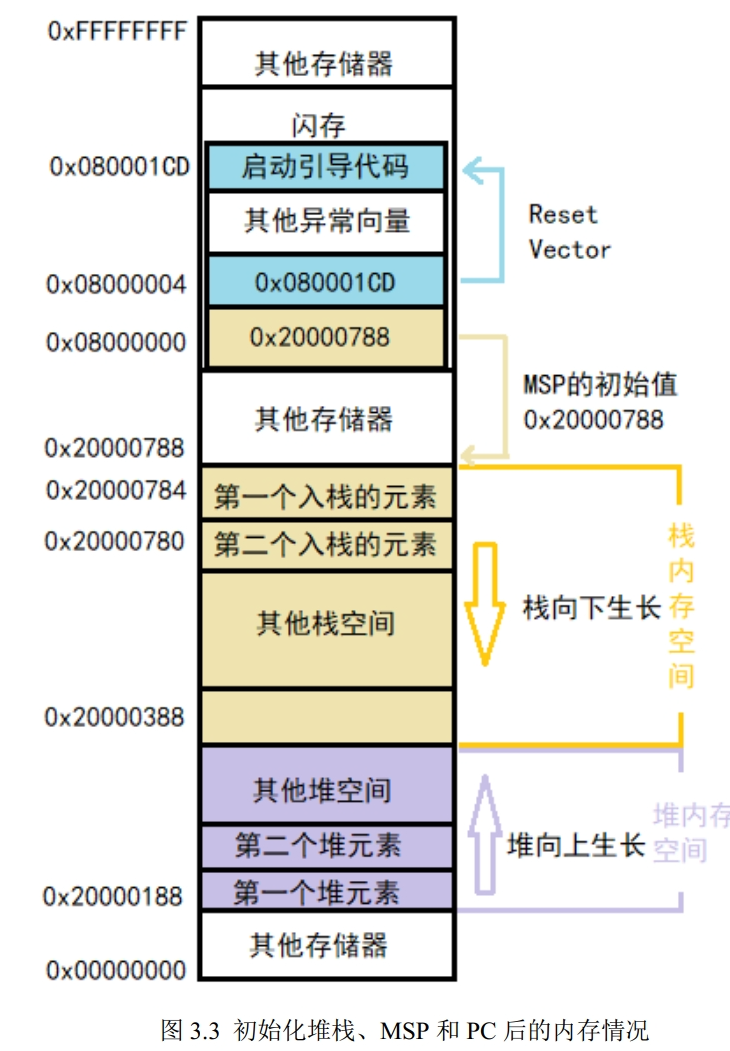
【STM32-启动文件 startup_stm32f103xe.s】
STM32-启动文件 startup_stm32f103xe.s ■ STM32-启动文件■ STM32-启动文件主要做了以下工作:■ STM32-启动文件指令■ STM32-启动文件代码详解■ 栈空间的开辟■ 栈空间大小 Stack_Size■ .map 文件的详细介绍■ 打开map文件 ■ 堆空间■ PRESERVE8 和 THUMB 指令…...

51学习记录(一)——51介绍及震动感应灯
文章目录 前言一、STC89C522.内部结构及引脚 二、继电器原理及震动传感器原理三、项目搭建及实现 前言 一个学习嵌入式的小白~ 有问题评论区或私信指出 提示:以下是本篇文章正文内容,下面案例可供参考 一、STC89C52 1.简介 所属系列:51单…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...
)
2025.6.9总结(利与弊)
凡事都有两面性。在大厂上班也不例外。今天找开发定位问题,从一个接口人不断溯源到另一个 接口人。有时候,不知道是谁的责任填。将工作内容分的很细,每个人负责其中的一小块。我清楚的意识到,自己就是个可以随时替换的螺丝钉&…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...
