json-server单独使用或者在react中进行使用
json-server
- json-server使用教程
- 修改json-server端口号启动
- 1、全局安装json-server
- 2、在根目录生成一个db.json
- 3、启动 访问
- react中进行使用
- react中修改json-server启动端口号
- 1、 第一步也是安装,和第一种一样
- 2、在根路径下定义一个__json_server_mock__文件夹
- 3、在react中进行编辑
- 4、启动 运行
- 增删改查
- 1.接口规则-RESTful
- 2.以axios作为增删改查请求
- **实例代码**
- **如有问题请联系小编,及时进行更改**
json-server使用教程
修改json-server端口号启动
json-server --watch db.json --port 3004
1、全局安装json-server
安装:npm i json-server -g
2、在根目录生成一个db.json
在json文件中定义以下类型
{"list": [{"id": 1,"name": "吃饭","flag": false},{"id": 2,"name": "睡觉","flag": true},{"id": 3,"name": "打豆豆","flag": true}],"login":{"username":"admin","password":"123456"}
}
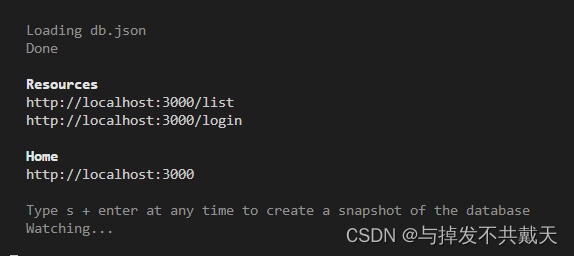
3、启动 访问
启动json-server: json-server --watch db.json
访问抛出的接口就能够在浏览器中获取

react中进行使用
react中修改json-server启动端口号
yarn run json-server --port 3004
1、 第一步也是安装,和第一种一样
2、在根路径下定义一个__json_server_mock__文件夹
在该文件夹下定义db.json文件

3、在react中进行编辑
在package.json中的script 添加"json-server":
"json-server __json_server_mock__/db.json --watch"
4、启动 运行
npm run json-server \ yarn run json-server
增删改查
1.接口规则-RESTful
目标:了解一种接口定义规范resetful
接口规范:如何定义接口地址,请求方式,传参方式,对应不同的请求操作行为。
具体规则:
| 接口地址 | 请求方式 | 操作行为 |
|---|---|---|
| /list | GET | 查询所有列表 |
| /list/:id | GET | 查询单个详情 /list/1 |
| /list | POST | 添加,提交的参数在请求体 |
| /list/:id | DELETE | 删除 /list/1 |
| /list/:id | PUT | 修改 /list/1 + 请求体{name,cTime} 全部修改 |
| /brands/:id | PATCH | 修改 /brands/1 + 请求体{name} 个别修改 |
查询的时候还有一下规则:
- 1、http://localhost:3000/db 访问的是db.json文件下的所有内容;
- 2、http://localhost:3000/layoutList?categoryName= 模拟接口参数可筛选该目录下内容
- 3、分页查询 参数为 _start, _end, _limit,并可添加其它参数筛选条件
如:http://localhost:3000/posts?_start=6&_limit=3
http://localhost:3000/posts?_start=3&_end=6 - 4、排序 参数为_sort, _order
如:http://localhost:3000/posts?_sort=id&_order=asc
http://localhost:3000/posts?_sort=user,views&_order=desc,asc - 5、操作符 _gte, _lte, _ne, _like
_gte大于,_lte小于, _ne非, _like模糊查询 - 6、q全局搜索(模糊查询)
这个表格可以作为接口调用的参考。
2.以axios作为增删改查请求
axios的使用:
-
查询所有
-
查询单个
-
添加操作
-
删除操作
-
修改操作
实例代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script src="./axios.min.js"></script><script>// - 查询所有axios.get('http://localhost:3000/list').then(res=>{// res 响应报文对象(响应状态行+响应头+响应主体)// res.data 就是响应主体(返回的数据)console.log(res.data)}).catch(err=>{// 错误对象console.log(err)})// - 查询单个axios.get('http://localhost:3000/list/2').then(res=>{console.log(res.data)}).catch(err=>{console.log(err)})// - 添加操作// 第二个参数:请求体传参对象axios.post('http://localhost:3000/list',{name: '奥拓',flag: '干饭人'}).then(res=>{console.log('添加成功')})// - 删除操作axios.delete('http://localhost:3000/list/4').then(res=>{console.log('删除成功')})// - 修改操作// 第二个参数:请求体传参对象axios.patch('http://localhost:3000/list/3',{name: '奥拓'}).then(res=>{console.log('修改成功')})axios.put('http://localhost:3000/list/3',{name: '奥迪'}).then(res=>{console.log('修改成功')})// - 带查询参数// 1. 自己手动在地址栏拼接?后的键值对 ?id=2&name=宝马// 2. 可以传对象提交多个筛选条件 // 3. get()中第二个参数可以用来提交参数对象 {params:{更多筛选条件}}// json-server提供模糊查询 字段_likeaxios.get('http://localhost:3000/list',{params:{name_like: '奥'}}).then(res=>{console.log(res.data)}).catch(err=>{console.log(err)})</script>
</body></html>
如有问题请联系小编,及时进行更改
相关文章:

json-server单独使用或者在react中进行使用
json-serverjson-server使用教程修改json-server端口号启动1、全局安装json-server2、在根目录生成一个db.json3、启动 访问react中进行使用react中修改json-server启动端口号1、 第一步也是安装,和第一种一样2、在根路径下定义一个__json_server_mock__文件夹3、在…...

【6G 新技术】6G数据面介绍
博主未授权任何人或组织机构转载博主任何原创文章,感谢各位对原创的支持! 博主链接 本人就职于国际知名终端厂商,负责modem芯片研发。 在5G早期负责终端数据业务层、核心网相关的开发工作,目前牵头6G算力网络技术标准研究。 博客…...

【AI绘图学习笔记】深度前馈网络(一)
有关深度前馈网络的部分知识,我们已经在吴恩达的机器学习课程中有过了解了,本章主要是对《深度学习》花书中第六章:深度前馈网络的总结笔记。我希望你在看到这一章的时候,能回忆起机器学习课程中的一些环节或者细节,这…...

目标检测笔记合集
目标检测笔记合集1. 必看的两篇目标检测论文2. 必速看的深度学习目标检测的论文集及概述2.1 一份Slide(PPT)两张表格带你快速了解目标检测2.2 最新目标检测算法回顾2022笔记合集3.目标检测的应用与需求4.目标检测的定义与挑战5.目标检测损失函数的进展6.目标检测IOU…...

《计算机网络》期末复习笔记
文章目录一、一些英文名词的标签(方便记忆)二、OSI七层协议三、综合题3.0 知识点储备3.1 在Internet 网中,某计算机的IP 地址是11001010.01100000.00101100.01011000 ,请回答下列问题3.2 假定发送方要发送的数据为10000101。采用C…...

linux下安装SonarQube
目录1. 准备安装环境2. 安装postgres数据库3. 安装SonarQube4. 使用SonarQube1. 准备安装环境 这里安装SonarQube的系统环境是Red Hat Enterprise Linux release 8.7 ,然后将jdk的压缩包(jdk-17.0.2_linux-x64_bin.tar.gz)和sonarQube的压缩…...

MyBatis-Plus(狂神)
一.特点 无侵入:只做增强不做改变,引入它不会对现有工程产生影响,如丝般顺滑损耗小:启动即会自动注入基本 CURD,性能基本无损耗,直接面向对象操作强大的 CRUD 操作:内置通用 Mapper、通用 Serv…...

Python3实现写作
导语T_T没有科研梦想的人半夜过来水篇文章~~~让Python学会写写歌,创创作~~~纯属娱乐~~~改编自PyTorch官网的一个教程,不过我用TF写的,然后生成英文变成了生成中文~~~Lets Go~~~相关文件百度网盘下载链接: https://pan.baidu.com/s/1VUEFR82Cq…...

UEFI实战--------HII之uni文件
uni文件 HII的实现涉及到多种不同类型的文件,uni文件是其中最简单的一种,它用来存放各种语言的字符串以实现本地化。本节主要参考自《edk-ii-uni-specification.pdf》,后面简称为参考文档。 关于uni文件的作用,在参考文档中做了如…...

基于Spring Boot集成MyBatis-3.5.9操作数据库
记录:382场景:在Spring Boot 2.6.3中集成MyBatis 3.5.9操作数据库。实现MyBatis的查、增、改、删操作数据库示例。MyBatis官网:http://www.mybatis.org/MyBatis源码:https://github.com/mybatis/1.初始化准备1.1创建Maven工程使用…...

了解国外SEO负面压制的现状与应对策略!
随着全球化的发展,越来越多的企业和品牌开始将目光转向海外市场,而谷歌作为全球最大的搜索引擎之一,也成为了外贸企业最主要的搜索引擎之一。 然而,随着谷歌的不断发展,国外SEO负面压制的现状也愈发严峻,外…...

Yolov5-交通标志检测与识别
项目介绍 上一篇文章介绍了基于卷积神经网络的交通标志分类识别Python交通标志识别基于卷积神经网络的保姆级教程(Tensorflow),并且最后实现了一个pyqt5的GUI界面,并且还制作了一个简单的Falsk前端网页实现了前后端的一个简单交互…...
)
Linux内核Thermal框架详解五、Thermal Core(4)
本文部分内容参考Linux Thermal 学习笔记 - 爱码网。特此致谢! 接前一篇文章Linux内核Thermal框架详解四、Thermal Core(3) 三、相关源码及分析 2. thermal_register_governors 上一回说到这一段代码: for (__governor __gove…...

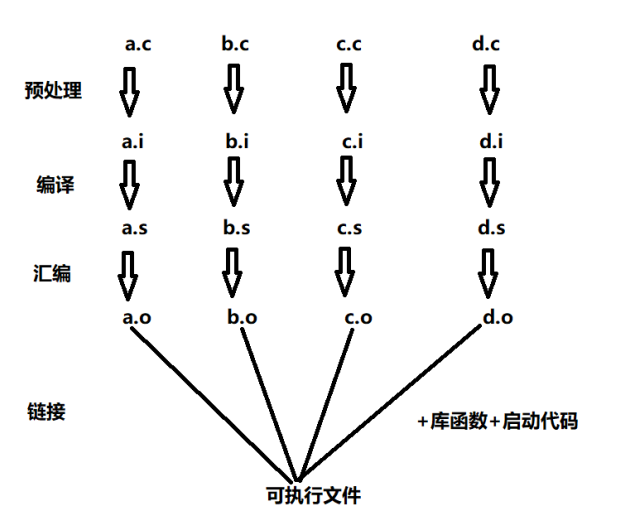
gcc 编译的过程
#include <stdio.h> #define PI 3.14 int main(int argc, char const *argv[]) { //打印IP的值printf("PI %lf\n", PI);return 0; }编译的过程:预处理、编译、汇编、链接1.预处理:宏替换、删除注释、头文件包含、条件编译 -E …...

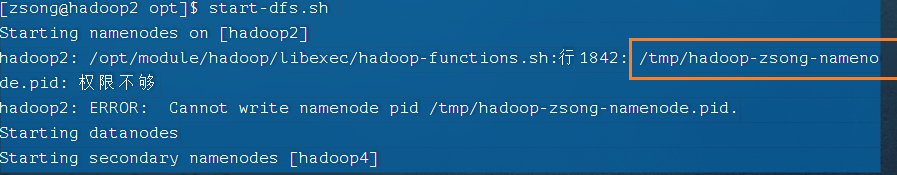
Hadoop入个门
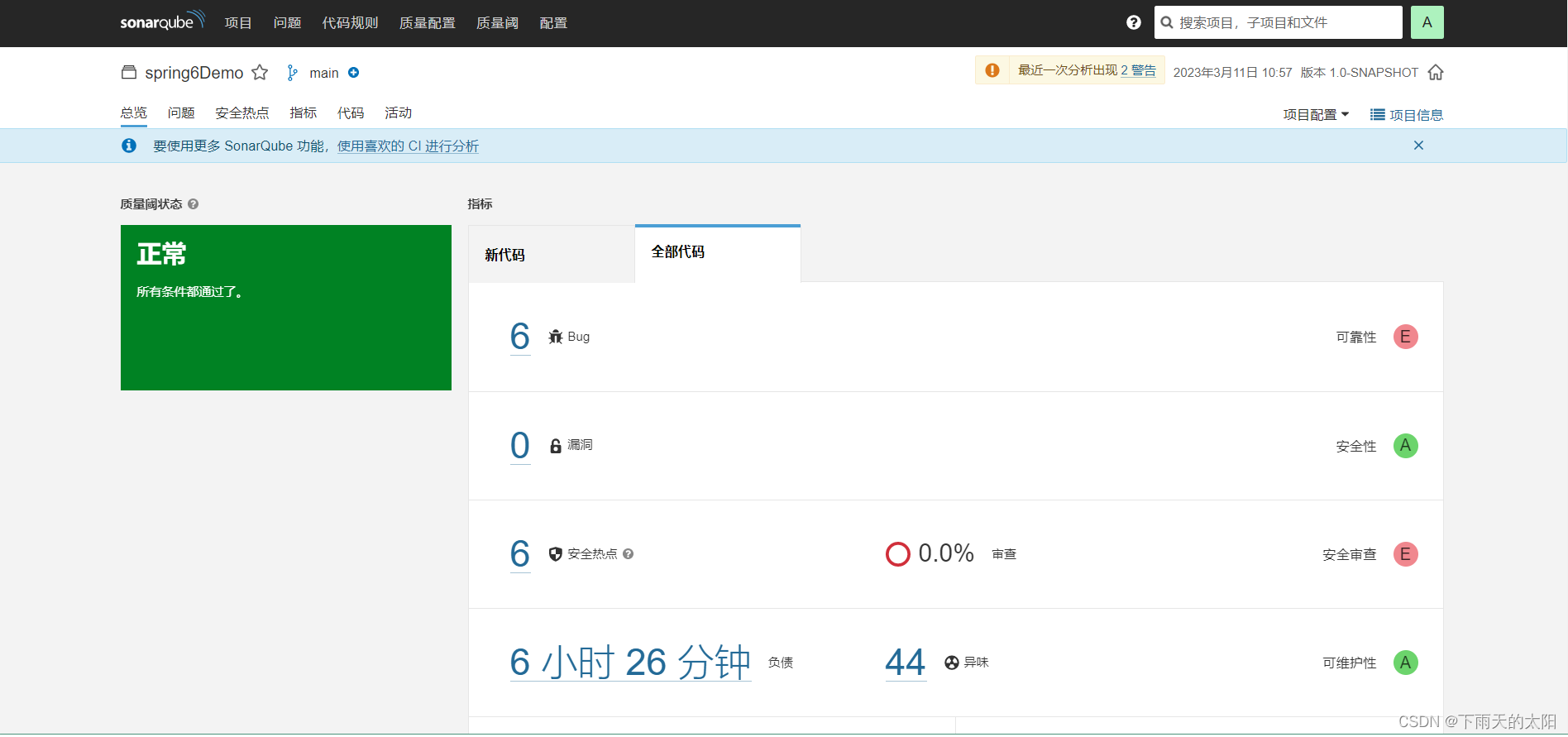
文章目录1️⃣、Hadoop概述1.1、Hadoop是什么1.2、三大发行版本1.3、优势1.4、组成HDFSYARNMapReduceHDFS、YARN、MapReduce三者关系1.6、大数据技术生态体系image-202303111027195802️⃣、Hadoop运行环境搭建2.1、虚拟机环境准备2.2、克隆虚拟机2.3、在hadoop2上安装JDK2.4、…...

python 从0到批量下载某站视频
简介:真实从0到1,童叟无欺~ 目标:用python批量下载某站搜索视频,以“CG 服装”为例 本章主要介绍如何用python把搜索到的视频直接下载到自己的本地文件夹中~ 介绍一下工作流1. 下载并安装python2. 测试pyt…...

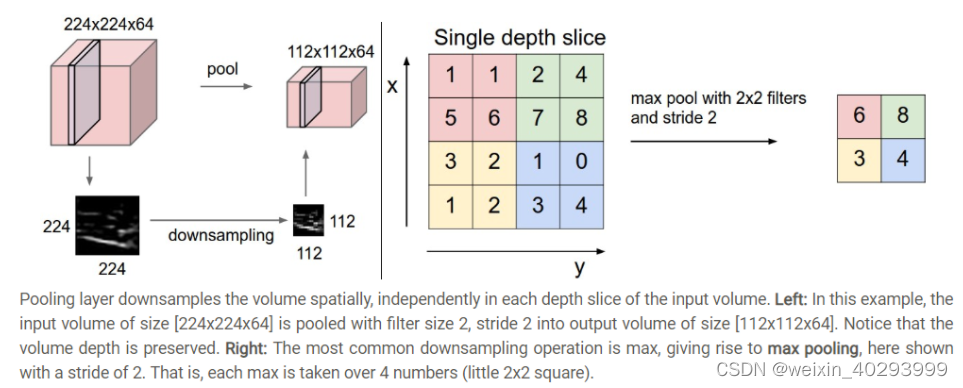
【深度学习】神经网络和深度学习--卷积和池化的作用
深度学习通常指训练大型深度的神经网络的过程。 与传统的神经网络模型相比,深度学习模型在结构上与之非常相似;不同的是,深度学习模型的“深度”更大,“深度”的体现就是神经网络层数多,神经网络每一层的结点数多。 本…...

锦正茂风冷系列电源JCP-10-80的技术参数
JCP-10-80为高稳定度的双极性恒流电源,广泛应用于电磁铁、亥姆霍兹线圈等感性负载的励磁。电源采用线性电源结构,输出电流稳定度高,纹波和噪声低。电源输出电流可在正负额定电流*值之间连续变化,电流平滑连续过零,可使…...

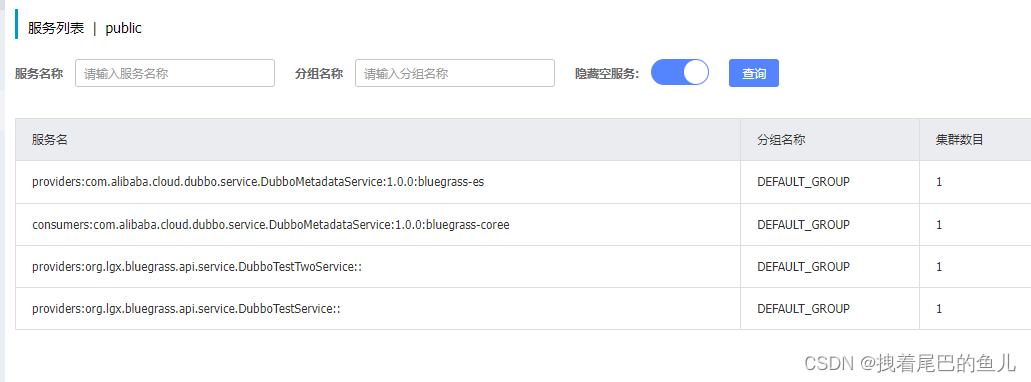
Idea+maven+spring-cloud项目搭建系列--11-1 dubbo(zookeeper,nacos)注册中心
前言:dubbo rpc 服务需要将服务提供者和消费者信息进行注册,以便于消费端可以完成远程接口调用;注册中心是 Dubbo 服务治理的核心组件,Dubbo 依赖注册中心的协调实现服务(地址)发现,自动化的服务…...

Python3入门教程||Python3 迭代器与生成器||Python3 函数
Python3 迭代器与生成器 迭代器 迭代是 Python 最强大的功能之一,是访问集合元素的一种方式。。 迭代器是一个可以记住遍历的位置的对象。 迭代器对象从集合的第一个元素开始访问,直到所有的元素被访问完结束。迭代器只能往前不会后退。 迭代器有两…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
