< JavaScript小技巧:Array构造函数妙用 >

文章目录
- 👉 Array构造函数 - 基本概念
- 👉 Array函数技巧用法
- 1. Array.of()
- 2. Array.from()
- 3. Array.reduce()
- 4. (Array | String).includes()
- 5. Array.at()
- 6. Array.flat()
- 7. Array.findIndex()
- 📃 参考文献
- 往期内容 💨
今天这篇文章,主要想跟大家分享几个实用的Array方法使用小技巧,希望能够帮助到你。
下面我们开始今天的内容吧 ! !!
👉 Array构造函数 - 基本概念
与其他编程语言中的数组一样,Array 对象支持在单个变量名下存储多个元素,并具有执行常见数组操作的成员。
在 JavaScript 中,数组不是基本类型,而是具有以下核心特征的 Array 对象:
- JavaScript 数组是可调整大小的,并且可以包含不同的数据类型。(当不需要这些特征时,可以使用类型化数组。)
- JavaScript 数组不是关联数组,因此,不能使用任意字符串作为索引访问数组元素,但必须使用非负整数(或它们各自的字符串形式)作为索引访问。
- JavaScript 数组的索引从 0 开始:数组的第一个元素在索引 0 处,第二个在索引 1 处,以此类推,最后一个元素是数组的 length 属性减去 1 的值。
- JavaScript 数组复制操作创建浅拷贝。(所有 JavaScript 对象的标准内置复制操作都会创建浅拷贝,而不是深拷贝)。
👉 Array函数技巧用法
Array() 作为构造函数,原型链上绑定了许许多多的对数组类型进行操作的方法。其中包含了许多能提高数组操作性能的方法,接下来,让小温给大家讲讲吧!
1. Array.of()
Array.of() 方法通过可变数量的参数创建一个新的 Array 实例,而不考虑参数的数量或类型。
const array1 = Array(3) // [ , , ]
// 2. Set the initial value of the array
const array2 = Array() // []
const array3 = Array(undefined) // [ undefined ]
const array4 = Array(1, 2, 3) // [ 1, 2, 3 ]
传递给Array函数的参数个数不一样,其对应功能也不一样。但是如果我们只是想生成指定内容对应的数组时,Array()就显得不太好控制了。而在js中我们可以使用 Array.of 来弥补 Array 的不足。
Array.of(7); // [7]
Array(7); // [,,,,,,]Array.of(1, 2, 3); // [1, 2, 3]
Array(1, 2, 3); // [1, 2, 3]// it's not initializing an array of length 3
const array1 = Array.of(3) // [ 3 ]
const array2 = Array.of() // []
const array3 = Array.of(undefined) // [ undefined ]
const array4 = Array.of(1, 2, 3) // [ 1, 2, 3 ]
2. Array.from()
从方法中,我们可以通过 Array.from 方法将类数组对象、arguments 对象和 NodeList 对象转换为真正的数组。
- 类数组对象
const arrayLike = {0: 'fatfish',1: 'medium',length: 2
}
const array1 = [].slice.call(arrayLike) // ['fatfish', 'medium']
// A more convenient way
const array2 = Array.from(arrayLike) // ['fatfish', 'medium']
- 节点列表
const domsNodeList = document.querySelectorAll('div')
const domsArray = Array.from(domsNodeList) // [ dom, dom, dom, ... ]
- Arguments
const logInfo = function () {console.log('arguments', arguments)console.log('Array.from arguments', Array.from(arguments))
}
logInfo('fatfish', 100)
logInfo('fatfish')
Array.from的第二个参数
const array = [ 1, 2, 3 ]
const array2 = array.map((num) => num * 2) // [2, 4, 6]
const array3 = Array.from(array, (num) => num * 2) // [2, 4, 6]
3. Array.reduce()
reduce() 方法对数组中的每个元素按序执行一个由您提供的 reducer 函数,每一次运行 reducer 会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值。
第一次执行回调函数时,不存在“上一次的计算结果”。如果需要回调函数从数组索引为 0 的元素开始执行,则需要传递初始值。
语法
array.reduce((previousValue, currentValue, currentIndex, array) => {/* … */
}, initialValue)
- previousValue:上一次调用 callbackFn 时的返回值。在第一次调用时,若指定了初始值。
- initialValue,其值则为 initialValue,否则为数组索引为 0 的元素 array[0]。
- currentValue:数组中正在处理的元素。在第一次调用时,若指定了初始值 initialValue,其值则为数组索引为 0 的元素 array[0],否则为 array[1]。
- currentIndex:数组中正在处理的元素的索引。若指定了初始值 initialValue,则起始索引号为 0,否则从索引 1 起始。
- array:用于遍历的数组。
- initialValue 可选
注:作为第一次调用 callback 函数时参数 previousValue 的值。若指定了初始值 initialValue,则 currentValue 则将使用数组第一个元素;否则 previousValue 将使用数组第一个元素,而 currentValue 将使用数组第二个元素。
返回值: 使用“reducer”回调函数遍历整个数组后的结果。
应用场景
- 数值数组累加
const array1 = [1, 2, 3, 4];// 0 + 1 + 2 + 3 + 4
const initialValue = 0;
const sumWithInitial = array1.reduce((accumulator, currentValue) => accumulator + currentValue,initialValue
);
- 利用数组实现哈希功能
根据实际功能将数组变成需要使用的对象结构或者其他结构, 但是该结构长度等于原数组的长度,reduce根据原数组的长度循环执行的。
/* 已报名名单 - 判断是否报名 */
const array1 = ['小红', '张三', '王五', '小明'];
const obj = array1.reduce((pre, curr) => {pre[curr] = true;return pre
},{});console.log(obj) // { '小红': true, ... }console.log(obj['小明']) // true4. (Array | String).includes()
我们经常会写这样的判断语句,在满足其中一个条件的情况下做某事。或者是匹配数组中是否包含某个值、字符串中是否包含某个指定的字符串之类的。
includes() 方法用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回 false。
语法
includes(searchElement)
includes(searchElement, fromIndex)
includes函数中,必须传递第一个参数,代表需要搜索的参数。第二个则代表从数组 | 字符串的fromIndex 下标位置开始搜索,如果不传,则从头开始搜索。
注: 当指定下标超过被搜索对象的长度时,直接不进行搜索,返回false
// 数组
const array1 = [1, 2, 3];console.log(array1.includes(2));
// Expected output: trueconst pets = ['cat', 'dog', 'bat'];console.log(pets.includes('cat'));
// Expected output: trueconsole.log(pets.includes('at'));
// Expected output: false// 字符串
const str = 'abcdefg';console.log(str.includes('abc'));
// Expected output: trueconsole.log(pets.includes('bac'));
// Expected output: false// 也可以将 arr|str.includes()当作判断条件使用
const nums = [ 1, 2, 3, 4 ]
const num = 1
if (nums.includes(num)) {console.log(num) // 1
}
5. Array.at()
你如何读取数组的尾部元素?
是的,我们需要以“array.length-1”作为下标来读取。
const array = [ 1, 2, 3, 4, 5 ]
const lastEle = array[ array.length - 1 ] // 5
// You can't read like that
const lastEle = array[ - 1 ] // undefined
还有别的办法吗?
是的,“at”方法将成为您的魔法。当然,可以使用 at(index) 读取数组中其他位置的元素。
const array = [ 1, 2, 3, 4, 5 ]
const lastEle = array.at(-1) // 5
const ele1 = array.at(0) // 1
6. Array.flat()
flat() 方法创建一个新数组,其中所有子数组元素以递归方式连接到指定深度。
const array = [ 1, [ 2, [ 3, [ 4, [ 5 ] ] ] ] ]
// The default depth is 1
const flat1 = array.flat() // [ 1, 2, [ 3, [ 4, [ 5 ] ] ] ]
const flat2 = array.flat(2) // [ 1, 2, 3, [ 4, [ 5 ] ] ]
const flatAll = array.flat(Infinity) // [ 1, 2, 3, 4, 5 ]
7. Array.findIndex()
findIndex() 方法与 find()返回整个数组项不同,findIndex() 返回数组中满足提供的测试函数的第一个元素的下标索引。否则,它返回 -1,表示没有元素通过测试。”
const array = [ -1, 0, 10, 10, 20, 100 ]
const index1 = array.findIndex((num) => num < 0) // 0
const index2 = array.findIndex((num) => num >= 10) // 2
📃 参考文献
- Array构造函数文档 - MDN (点击跳转)
- 6 个让你少写多做的 ES6 技巧
往期内容 💨
🔥 < elementUI组件样式及功能补全: 实现点击steps组件跳转对应步骤 >
🔥 < CSDN周赛解析:第 28 期 >
🔥 < elementUi 组件插件: el-table表格拖拽修改列宽及行高 及 使用注意事项 >
🔥 < 每日小技巧:N个很棒的 Vue 开发技巧, 持续记录ing >
相关文章:

< JavaScript小技巧:Array构造函数妙用 >
文章目录👉 Array构造函数 - 基本概念👉 Array函数技巧用法1. Array.of()2. Array.from()3. Array.reduce()4. (Array | String).includes()5. Array.at()6. Array.flat()7. Array.findIndex()📃 参考文献往期内容 💨今天这篇文章…...

【17】组合逻辑 - VL17/VL19/VL20 用3-8译码器 或 4选1多路选择器 实现逻辑函数
VL17 用3-8译码器实现全减器 【本题我的也是绝境】 因为把握到了题目的本质要求【用3-8译码器】来实现全减器。 其实我对全减器也是不大清楚,但是仿照对全加器的理解,全减器就是低位不够减来自低位的借位 和 本单元位不够减向后面一位索要的借位。如此而已,也没有很难理解…...

2023年全国最新二级建造师精选真题及答案19
百分百题库提供二级建造师考试试题、二建考试预测题、二级建造师考试真题、二建证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 37.下列纠纷中,属于劳动争议范围的有()。 A.因劳动保护发生的纠纷 B.家庭与家政…...

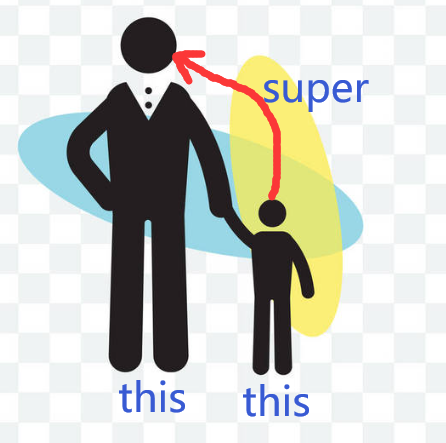
Java中的 this 和 super
1 this 关键字 1.1 this 访问本类属性 this 代表对当前对象的一个引用 所谓当前对象,指的是调用当前类中方法或属性的那个对象this只能在方法内部使用,表示对“调用方法的那个对象”的引用this.属性名,表示本对象自己的属性 当对象的属性和…...

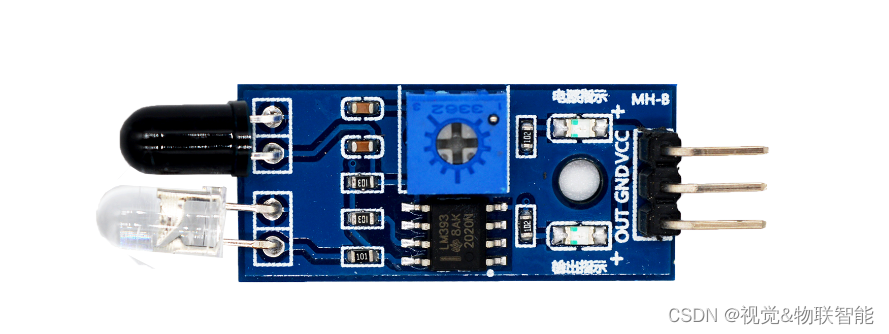
ESP32设备驱动-红外寻迹传感器驱动
红外寻迹传感器驱动 1、红外寻迹传感器介绍 红外寻迹传感器具有一对红外线发射管与接收管,发射管发射出一定频率的红外线,当检测方向遇到障碍物(反射面)时,红外线反射回来被接收管接收,经过比较器电路处理之后,输出接口会输出一个数字信号(低电平或高电平,取决于电路…...

初识BFC
初识BFC 先说如何开启BFC: 1.设置display属性:inline-block,flex,grid 2.设置定位属性:absolute,fixed 3.设置overflow属性:hidden,auto,scroll 4.设置浮动…...

随想录二刷Day17——二叉树
文章目录二叉树9. 二叉树的最大深度10. 二叉树的最小深度11. 完全二叉树的节点个数12. 平衡二叉树二叉树 9. 二叉树的最大深度 104. 二叉树的最大深度 思路1: 递归找左右子树的最大深度,选择最深的 1(即加上当前层)。 class So…...

Weblogic管理控制台未授权远程命令执行漏洞复现(cve-2020-14882/cve-2020-14883)
目录漏洞描述影响版本漏洞复现权限绕过漏洞远程命令执行声明:本文仅供学习参考,其中涉及的一切资源均来源于网络,请勿用于任何非法行为,否则您将自行承担相应后果,本人不承担任何法律及连带责任。 漏洞描述 Weblogic…...

STM32F103CubeMX定时器
前言定时器作为最重要的内容之一,是每一位嵌入式软件工程师必备的能力。STM32F103的定时器是非常强大的。1,他可以用于精准定时,当成延时函数来使用。不过个人不建议这么使用,因为定时器很强大,这么搞太浪费了。如果想…...

多态且原理
多态 文章目录多态多态的定义和条件协变(父类和子类的返回值类型不同)函数隐藏和虚函数重写的比较析构函数的重写关键字final和override抽象类多态的原理单继承和多继承的虚函数表单继承下的虚函数表多继承下的虚函数表多态的定义和条件 定义࿱…...
 创建动态库)
动态库(二) 创建动态库
文章目录创建动态库设计动态库ABI兼容动态符号的可见性示例控制符号可见性通过-fvisibility通过strip工具删除指定符号创建动态库 在Linux中创建动态库通过如下过程完成: gcc -fPIC -c first.c second.c gcc -shared first.o second.o -o libdynamiclib.so 按照Li…...

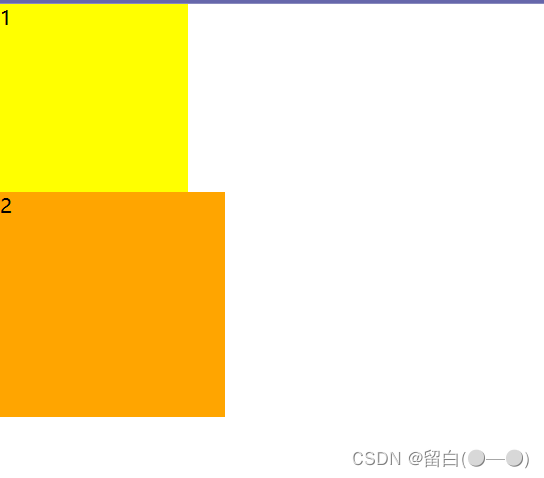
opencv加水印
本文介绍opencv给图片加水印的方法。 目录1、添加水印1.1、铺满1.2、在指定区域添加1.3、一比一铺满1、添加水印 添加水印的原理是调低两张图片的透明度,然后叠加起来。公式如下: dst src1 * opacity src2 * (1 - opacity) gamma; opacity是透明度&a…...

Flume基操
Flume概述 Flume 定义 Flume 是 Cloudera 提供的一个高可用的,高可靠的,分布式的海量日志采集、聚合和传输的系统。Flume 基于流式架构,灵活简单。 Flume最主要的作用就是,实时读取服务器本地磁盘的数据,将数据写入到…...

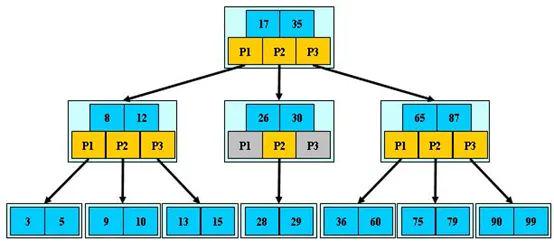
图文详解红黑树,还有谁不会?
前言在MySQL中,无论是Innodb还是MyIsam,都使用了B树作索引结构(这里不考虑hash等其他索引)。本文将从最普通的二叉查找树开始,逐步说明各种树解决的问题以及面临的新问题,从而说明MySQL为什么选择B树作为索引结构。目录一、二叉查…...

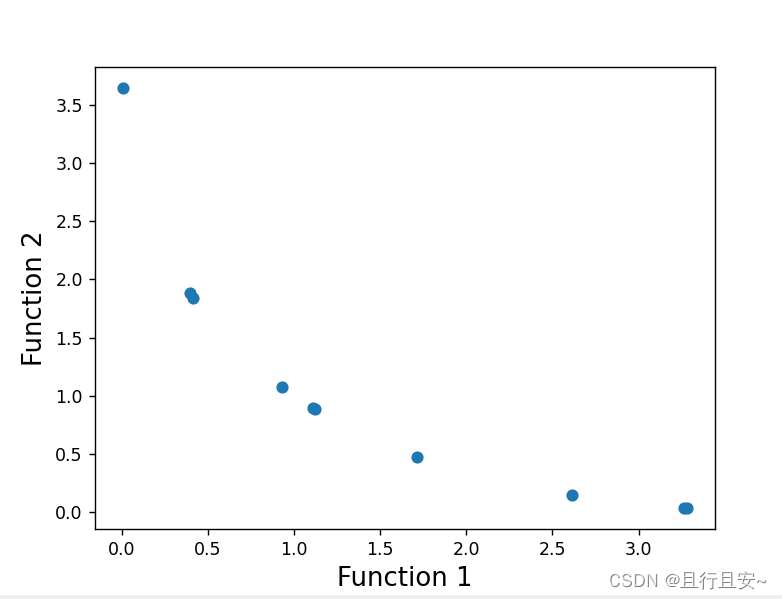
多目标遗传算法NSGA-II原理详解及算法实现
在接触学习多目标优化的问题上,经常会被提及到多目标遗传算法NSGA-II,网上也看到了很多人对该算法的总结,但真正讲解明白的以及配套用算法实现的文章很少,这里也对该算法进行一次详解与总结。会有侧重点的阐述,不会针对…...

Spark 键值对RDD的操作
键值对RDD(Pair RDD)是指每个RDD元素都是(key,value)键值对类型,是一种常见的RDD类型,可以应用于很多的应用场景。 一、 键值对RDD的创建 键值对RDD的创建主要有两种方式: &#x…...

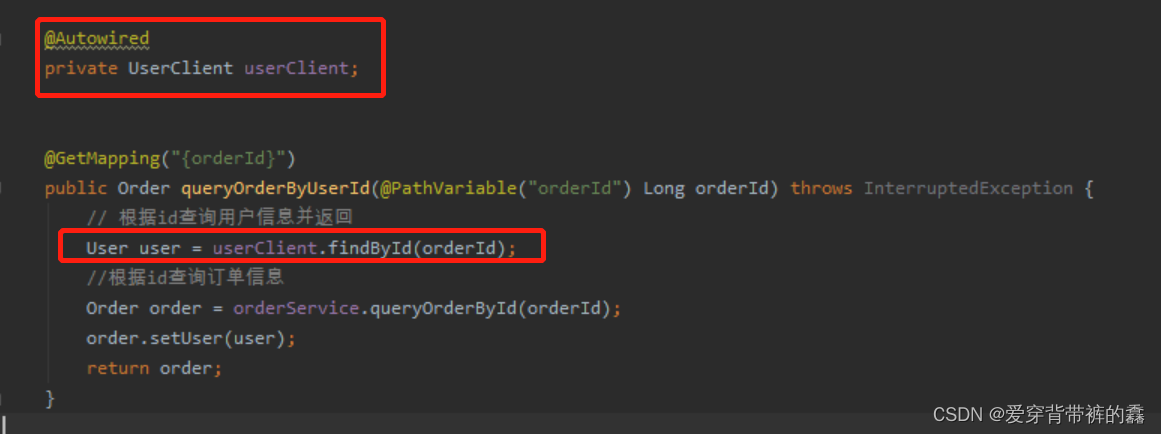
【SpringCloud】SpringCloud详解之Feign远程调用
目录前言SpringCloud Feign远程服务调用一.需求二.两个服务的yml配置和访问路径三.使用RestTemplate远程调用(order服务内编写)四.构建Feign(order服务内配置)五.自定义Feign配置(order服务内配置)六.Feign配置日志(oder服务内配置)七.Feign调优(order服务内配置)八.抽离Feign前…...

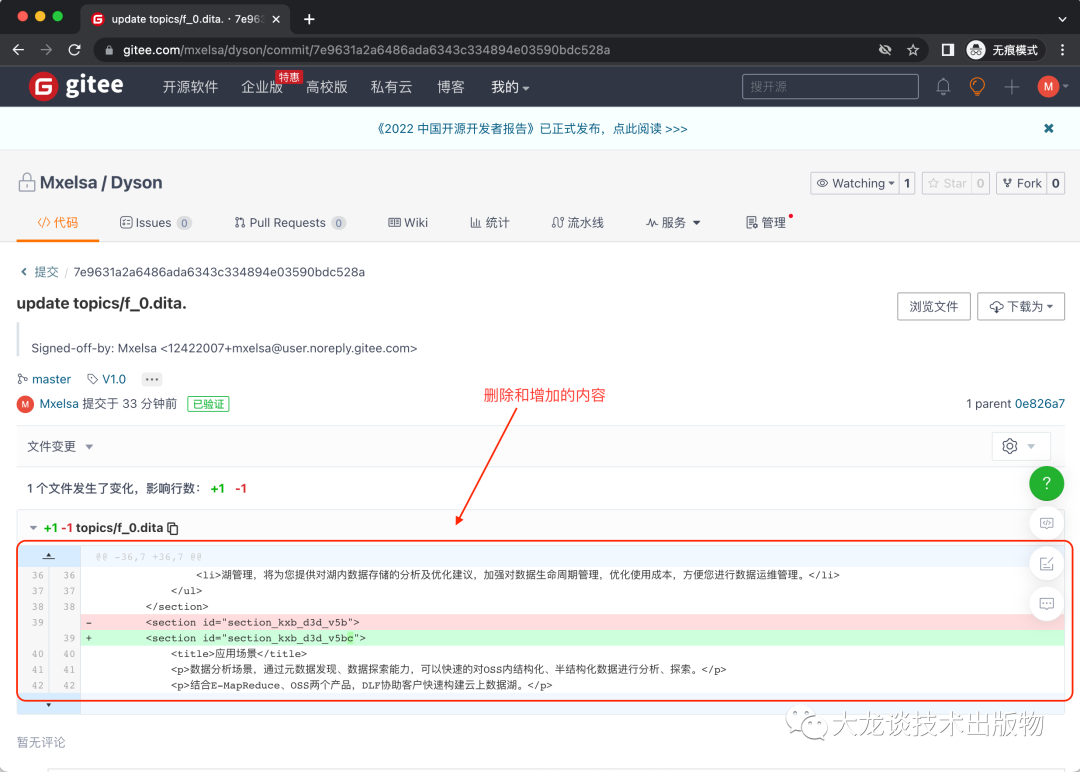
文档团队怎样使用GIT做版本管理
有不少小型文档团队想转结构化写作和发布,但是因为有限的IT技能和IT资源而受阻。本文为这样的小型文档团队而准备,描述怎样使用Git做内容的版本管理。 - 1 - 为什么需要版本管理 当一个团队进行协同创作内容时,有以下需要: 在对…...

【java】Java中-> 是什么意思?
先看一个例子 EventQueue.invokeLater(() -> {JFrame frame new ImageViewerFrame();frame.setTitle("ImageViewer");frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);frame.setVisible(true);}); // 上面那一段可以看成如下: EventQueue.invokeLater(ne…...

网络类型部分实验
1.实验思路: 首先用DHCP 给四台PC配置上地址,配置成功后 其次底层IP地址的下发完成的同时,进行检测是否可以ping通 接着进行R1和R5之间使用PPP的PAP认证,R5为主认证方 主认证方ISP 被认证方R1 其次进行R2和R5使用PPP的CHAP认证&am…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
