JavaScript(WebAPI)
目录
1.什么是Web API?
2.DOM和DOM树
3.获取元素
4.事件
5.操作元素
获取/修改元素内容
1.innerText
2. innerHTML
获取/修改元素属性
获取/修改表单元素属性
获取/修改样式属性
1.修改内联样式
2.修改元素应用的CSS类名
6.操作节点
新增节点
删除节点
7.案例
1.网页版猜数字
2.表白墙
1.什么是Web API?
之前学习的JS分为三个大的部分
ECMAScript: 基础语法部分
DOM API: 操作页面结构
BOM API: 操作浏览器
(Web API就包含了了 DOM + BOM)
想要实现一个复杂的具有交互功能的页面不能只靠基础语法,还需要Web API 的支持
WebAPI是一个很具体的概念,特指DOM+BOM,本质就是相当于工具,一些函数/对象,能直接使用,提高开发的效率
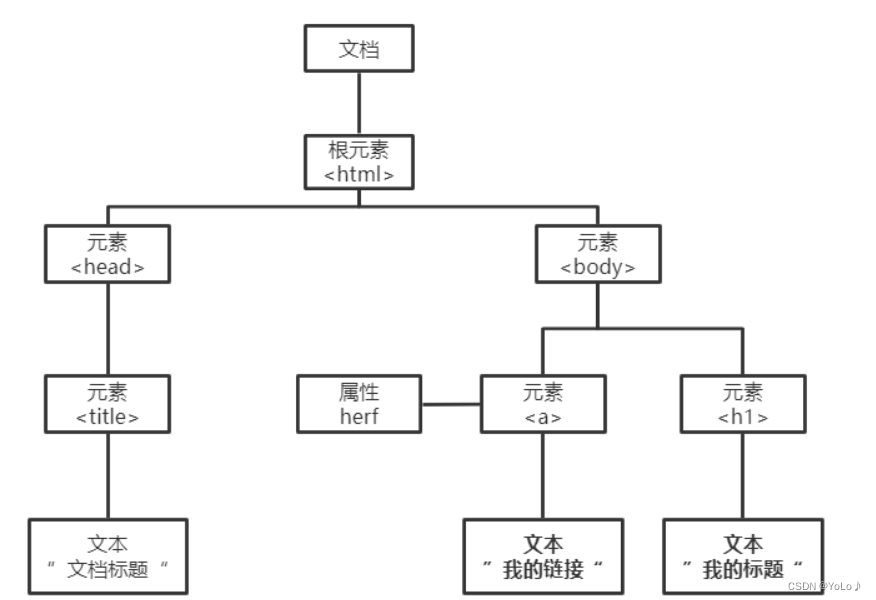
2.DOM和DOM树
DOM ,文档对象模型.全称为 Document Object Model,提供了一系列的函数,让我们可以操作网页内容,网页结构,网页样式
一个页面的结构是一个树形结构, 称为 DOM 树.

注意:
文档: 一个页面就是一个 文档, 使用 document 表示
元素: 页面中所有的标签都称为 元素. 使用 element 表示
节点: 网页中所有的内容都可以称为 节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node 表示.
3.获取元素
之前几种方式获取元素的时候都比较麻烦,querySelector 能够完全复用前面学过的 CSS 选择 器知识, 达到更快捷更精准的方式获取到元素对象.
let element = document.querySelector(selectors);注意:
selectors 包含一个或多个要匹配的选择器的 DOM字符串 DOMString . 该字符串必须是有效的 CSS选择器字符串;如果不是,则引发 ''SYNTAX_ERR'' 异常
指定选择器匹配的所有元素的列表,则应该使用 querySelectorAll()
可以在任何元素上调用,不仅仅是 document, 调用这个方法的元素将作为本次查找的根元素
看一个示例
querySelector()
<body><div class="box">abc</div><div id="id">def</div><h3><span><input type="text"></span></h3><script>// .box 是类选择器, #star 是 id 选择器let elem1 = document.querySelector('.box');console.log(elem1);let elem2 = document.querySelector('#id');console.log(elem2);let elem3 = document.querySelector('h3 span input');console.log(elem3);</script>
</body>
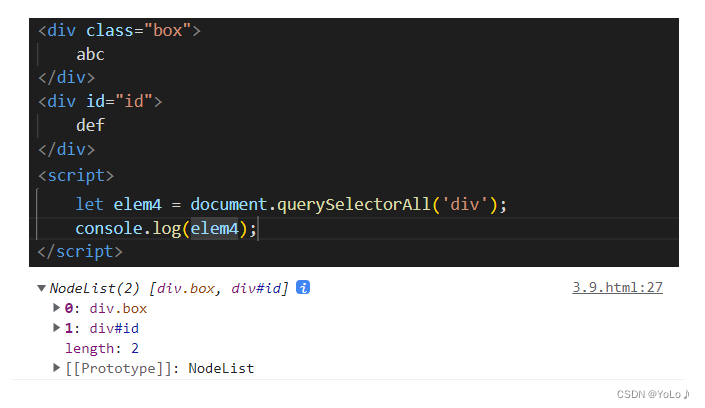
querySelectorAll() 
4.事件
事件就是针对用户的操作进行的一些响应,要能够和用户交互,就需要知道用户做了什么操作,用户做出的一系列操作,就会在浏览器中产生一些事件(鼠标按下,双击,移动,键盘按下....),代码针对事件作出反应
事件三要素
事件源:明确那个元素产生的事件
事件类型:用户进行的什么操作,是鼠标按下,移动还是别的..
事件处理程序:事件发生之后,针对事件要执行的代码
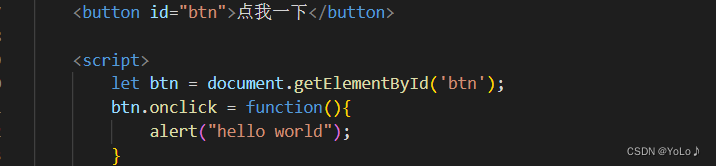
看一个示例


事件源:btn按钮
事件类型:点击
事件处理程序:function()
其中 btn.onclick = function() 这个操作称为 注册事件/绑定事件
这个function是一个匿名函数,也是回调函数,不需要程序员来主动调用,而是由浏览器在合适的时机(触发点击操作)进行调用
5.操作元素
获取/修改元素内容
1.innerText
<span>hello world</span>
Element.innerText 属性表示一个节点及其后代的“渲染”文本内容
var div = document.querySelector('div');// 读取 div 内部内容console.log(div.innerText);// 修改 div 内部内容, 界面上就会同步修改div.innerText = 'hello js <span>hello js</span>';
通过 innerText 无法获取到 div 内部的 html 结构, 只能得到文本内容. 修改页面的时候也会把 span 标签当成文本进行设置
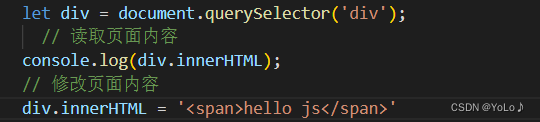
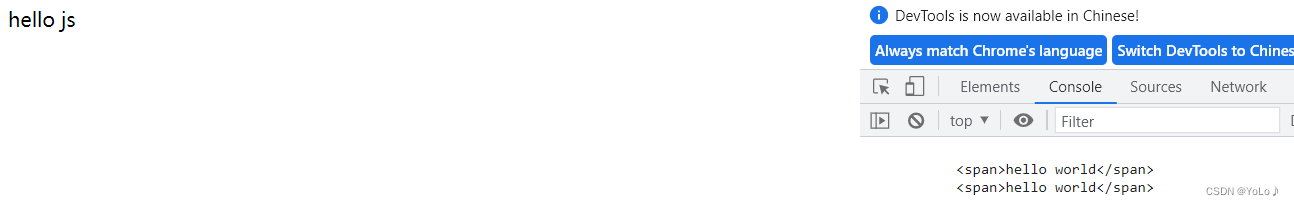
2. innerHTML
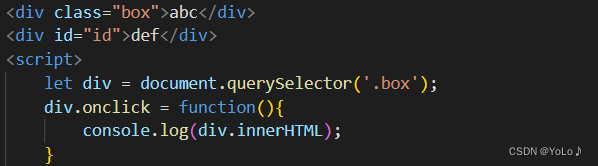
Element.innerHTML 属性设置或获取HTML语法表示的元素的后代
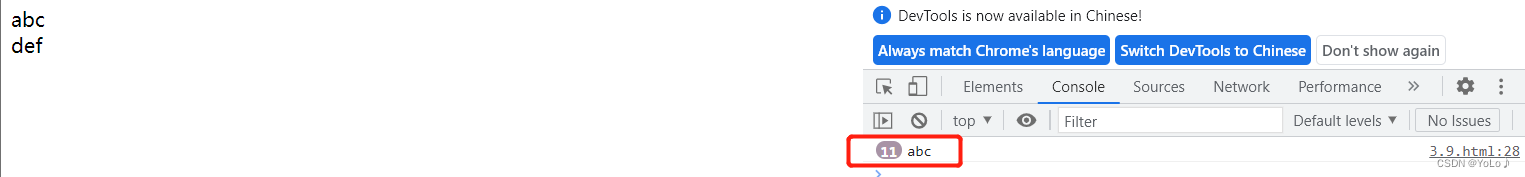
先获取到该元素,使用innerHTML属性就鞥能拿到元素里的内容,修改该属性,就会影响到界面的显示


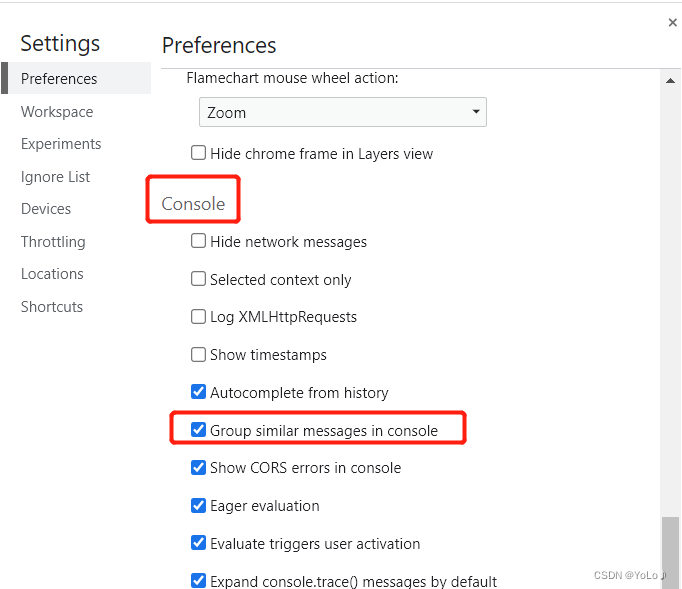
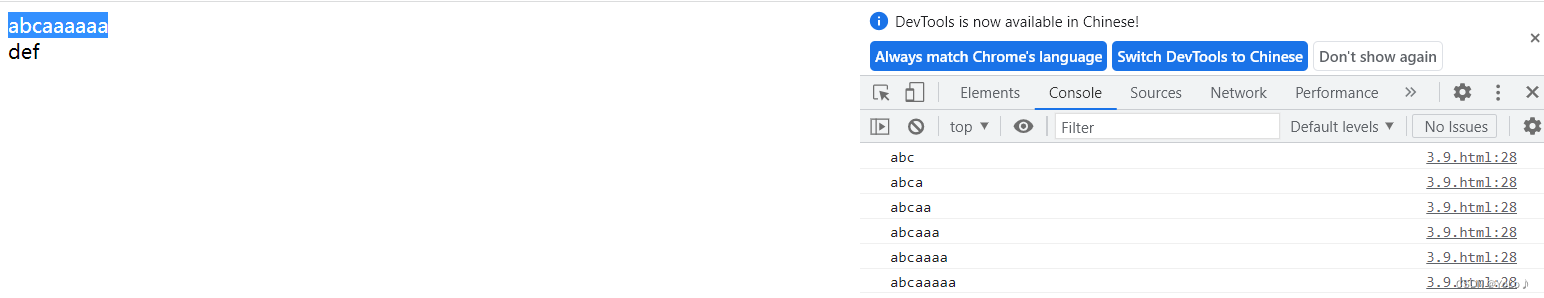
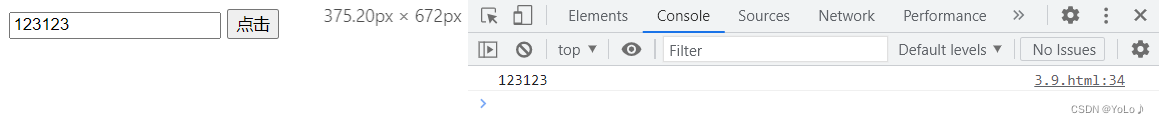
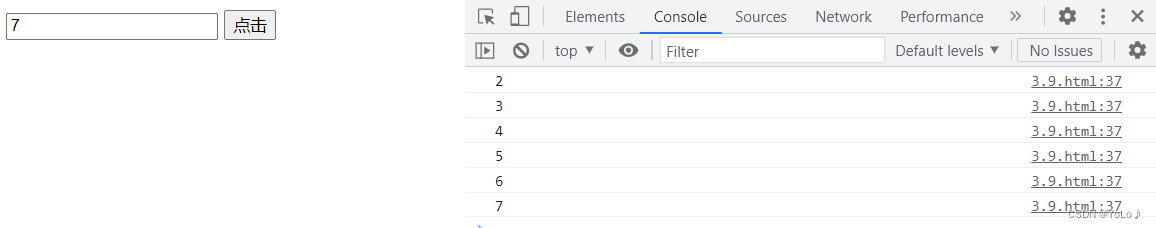
被打印的abc前面有一个数字11,是鼠标点击了11次,获得了11次该内容,chrome控制台默认会把相同的日志合并起来
如果不想合并,在设置中关闭取消勾选即可


 innerHTML 不光能获取到页面的 html 结构, 同时也能修改结构. 并且获取到的内容保留的空格 和换行.
innerHTML 不光能获取到页面的 html 结构, 同时也能修改结构. 并且获取到的内容保留的空格 和换行.


获取/修改元素属性
html标签的属性也会映射到js对象中
通过 Element 对象的属性来直接修改, 就能影响到页面显示效果
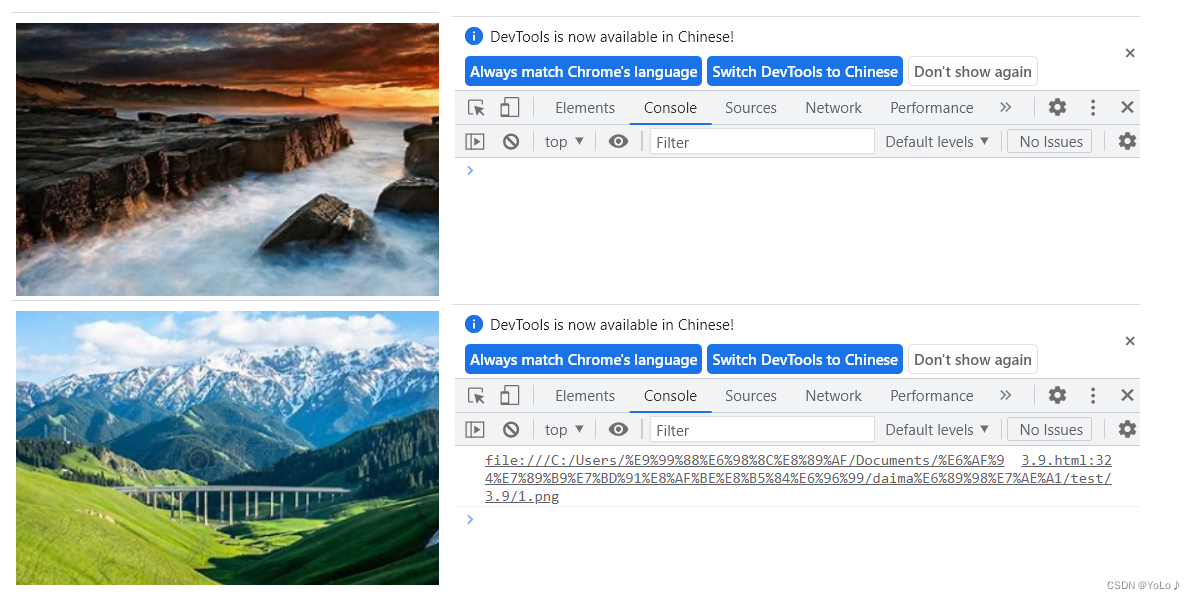
我们实现一个功能,将背景图片点击后,换成另一张图片

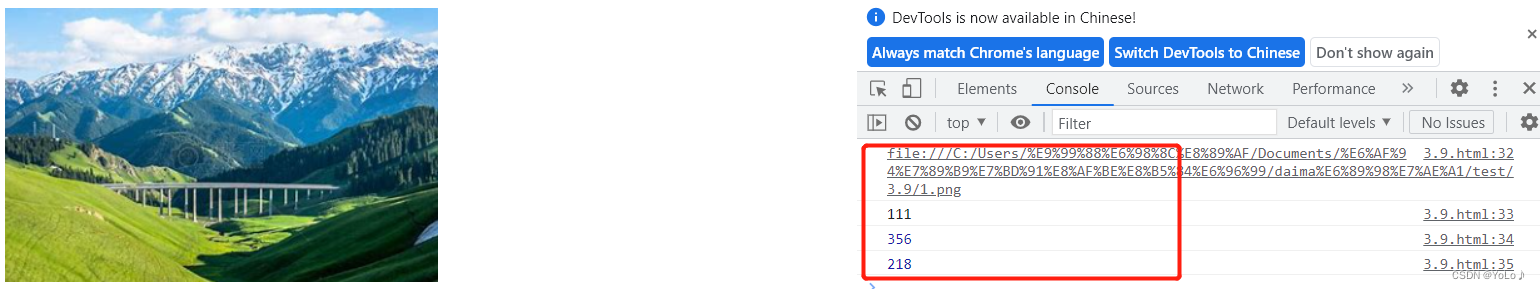
 标签中的各种属性,都是可以获取和修改的
标签中的各种属性,都是可以获取和修改的


查看一个元素中的所有属性:console.dir(img);都可以获取到并且修改

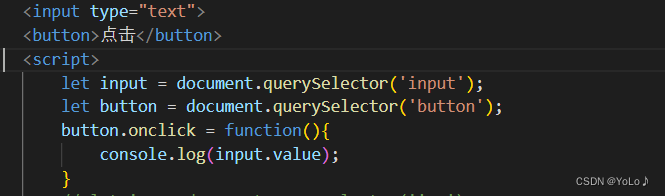
获取/修改表单元素属性
表单元素有一些特别的属性,普通标签没有
value:获取input的值


注意:console.log(input.innerHTML);不能获取到input的内容


inner HTML得到的是标签的内容(开始标签和结束标签中间的内容),input标签是单个标签,就没有内容!!
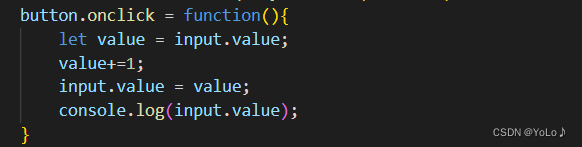
看一个示例:我们给input里输入数字,然后点击后数字+1并显示出来

这个变成了字符串拼接,value属性是一个string类型的属性,直接加会变成字符串拼接

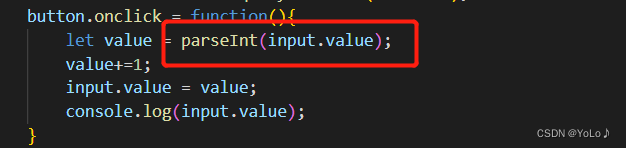
转换一下:


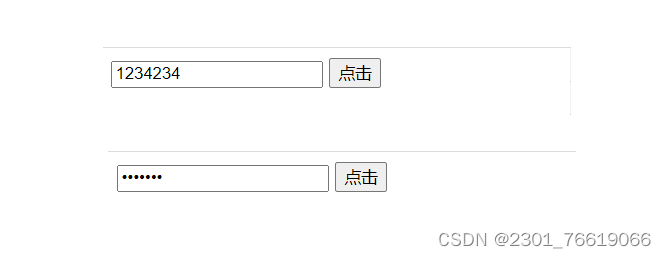
我们实现一下平时使用的密码框,可以切换密码是否显示的功能
type也是input一个属性,影响的是输入框的形态,是可见的或者密码框


获取/修改样式属性
1.修改内联样式
element.style.[属性名] = [属性值];
element.style.cssText = [属性名+属性值];
"行内样式", 通过 style 直接在标签上指定的样式. 优先级很高. 适用于改的样式少的情况
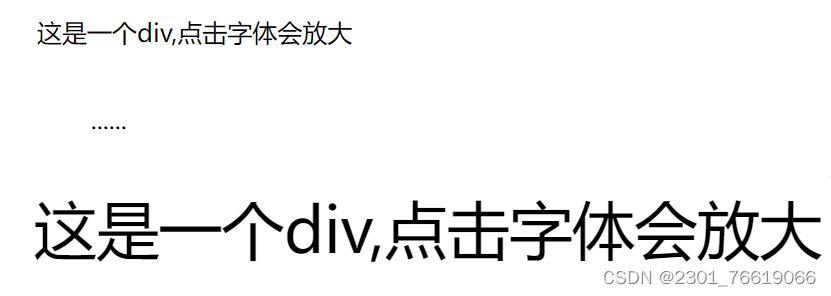
示例:点击文字则放大字体
<div style="font-size: 20px;">这是一个div,点击字体会放大</div><script>let div = document.querySelector('div');div.onclick = function(){//获取当前字体大小let fontSize = parseInt(div.style.fontSize);//改变字体大小fontSize+=10;//设置div字体大小div.style.fontSize = fontSize + 'px';}</script>
注意:
初始字体大小为20px ,是个字符串属性,获取它之后要换成数字,parseInt(div.style.fontSize);
另外,这里的fontSize采用驼峰命名,CSS中采用的是脊柱命名:font-size,是因为CSS中不需要进行算术运算,所以不会被当成减号,并且CSS不区分大小写,使用驼峰也不合适,就使用脊柱法了
但是在别的语言中就需要转换,-会被当成减号!
2.修改元素应用的CSS类名
element.className = [CSS 类名];class 是 JS 的保留字, 所以名字叫做 className
修改元素的 CSS 类名. 适用于要修改的样式很多的情况.
示例:点击页面切换到夜间模式(背景变成黑色) 再次点击恢复日间模式(背景变成白色)
<div id = 'one' class="light" style="font-size: 20px;height: 50px;">这是一个div</div></div><style>.light{color:black;background:white;}.dark{color:aliceblue;background: #000;}</style><script>let div = document.querySelector('#one');div.onclick = function(){//点击切换日间和夜间if(div.className == 'dark'){div.className = 'light';}else{div.className = 'dark';}}

6.操作节点
新增节点
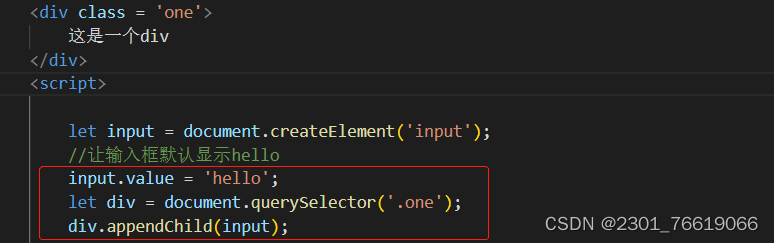
分成两个步骤 1. 创建元素节点 2. 把元素节点插入到 dom 树中

document.createElement('input');是创建元素
div.appendChild(input);追加元素

再看个示例:实现无序列表的新增
<ul><li>11</li><li>22</li></ul><script>let ul = document.querySelector('ul');for(let n = 3;n<10;n++){let li = document.createElement('li');li.innerHTML = n+ '' + n;ul.appendChild(li);}
使用appendChild是把要追加的加到元素末尾
使用 insertBefore 将节点插入到指定节点之前.
let insertedNode = parentNode.insertBefore(newNode, referenceNode);
insertedNode 被插入节点(newNode)
parentNode 新插入节点的父节点
newNode 用于插入的节点
referenceNode newNode 将要插在这个节点之前,referenceNode 为 null 则 newNode 将被插入到子节点的末尾.referenceNode 引用节点不是可选参数.
看个示例:
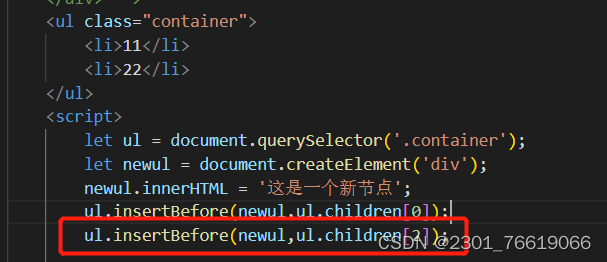
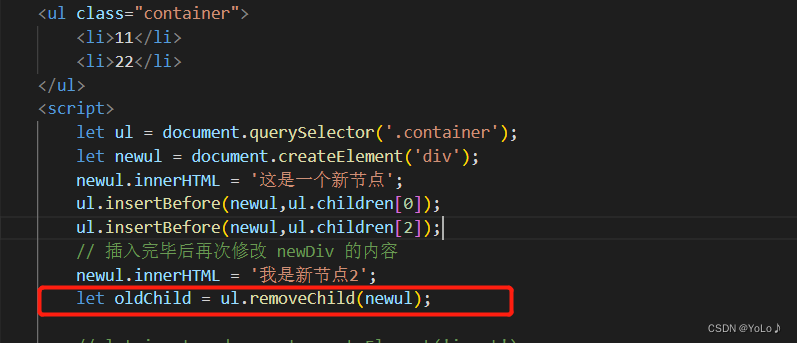
<ul class="container"><li>11</li><li>22</li></ul><script>let ul = document.querySelector('.container');let newul = document.createElement('div');newul.innerHTML = '这是一个新节点';ul.insertBefore(newul,ul.children[0]);插入成功

如果针对一个节点插入两次, 则只有最后一次生效(相当于把元素移动了)

第一次插入,是在最前面的0位置,现在相当于有三个元素了,0-这是一个新节点,1-11,2-22,又插入到2位置,那就是22这个位置前

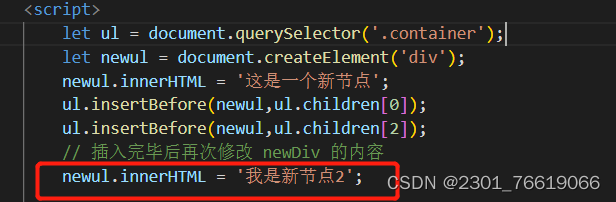
注意:一旦一个节点插入完毕, 再针对刚刚的节点对象进行修改, 能够同步影响到 DOM 树中的内容.


删除节点
使用 removeChild 删除子节点
oldChild = element.removeChild(child);
child 为待删除节点
element 为 child 的父节点
返回值为该被删除节点
被删除节点只是从 dom 树被删除了, 但是仍然在内存中, 可以随时加入到 dom 树的其他位置. 如果上例中的 child节点 不是 element 节点的子节点,则该方法会抛出异常
我们删除刚才追加的节点


我们对前面的内容做一个简单的总结
1.选中元素 query Selector/querySelectorAll
2.事件 onclick
3.修改元素内容 innerHTML
4.修改元素属性 元素.属性
5.修改表属性 元素.value 元素.type
6.元素样式 元素.style.样式名 = 值 元素.class Name = CSS类名
7.创建元素 createElement
8.将元素放到dom树上, appendChild
9.删除元素 removeChild
下面写两个案例
7.案例
1.网页版猜数字
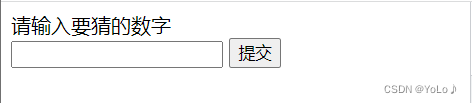
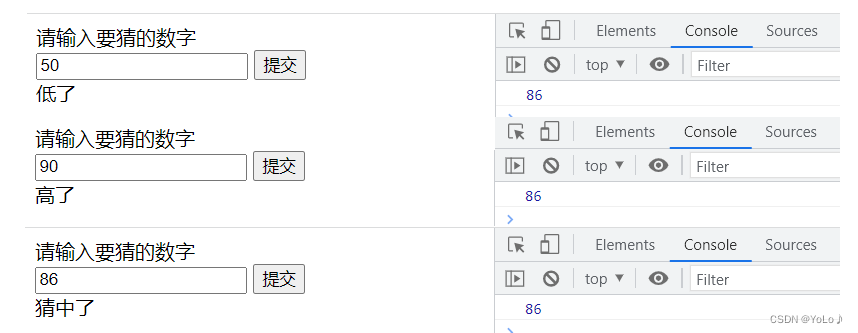
我们预期的效果:

<body><div>请输入要猜的数字</div><input type="text"><button>提交</button><div class="result"></div><script>//1.生成1-100随机数let toGuess = parseInt(Math.random()*100+1);console.log(toGuess);//2.进行猜数字操作let button = document.querySelector('button');let resultDiv = document.querySelector('.result');let input = document.querySelector('input');button.onclick = function(){//取输入框内容if(input.value == ''){//没有输入return;}let inputNUm = parseInt(input.value);//比较大小关系if(inputNUm<toGuess){resultDiv.innerHTML = '低了';}else if(inputNUm>toGuess){resultDiv.innerHTML = '高了';}else{resultDiv.innerHTML = '猜中了';}}</script>
</body>
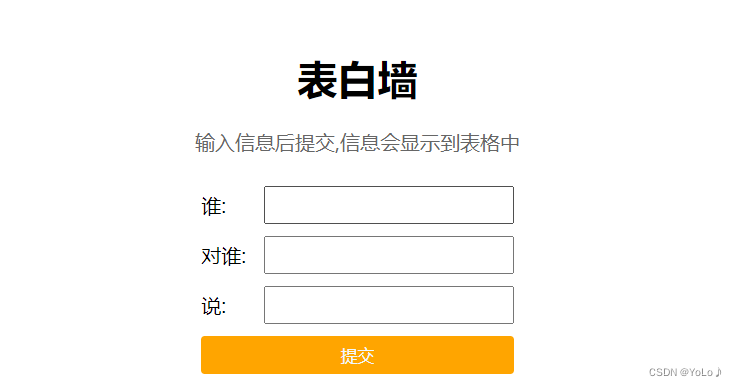
2.表白墙
要实现的页面:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表白墙</title><style>/* *是通配符选择器,会选中页面所有的元素 *//* 消除浏览器的默认显示模式 */*{margin: 0;padding: 0;box-sizing: border-box;}.container{width: 600px;margin: 0 auto;}h1{margin-top: 100px;text-align: center;}p{text-align: center;color: #666;margin: 20px auto;}.row{/* 开启弹性布局 */display: flex;height: 40px;/* 水平方向居中 */justify-content: center;/* 垂直方向居中 */align-items: center;}.row span{width: 50px;}.row input{width: 200px;height: 30px;}.row button{width: 250px;height: 30px;color: aliceblue;background-color: orange;/* 去掉边框 */border: none;border-radius: 3px;}/* 点击反馈 */.row button:active{background-color: grey;}</style>
</head>
<body><div class="container"><h1>表白墙</h1><p>输入信息后提交,信息会显示到表格中</p><div class="row"><span>谁:</span><input type="text"></div><div class="row"><span>对谁:</span><input type="text"></div><div class="row"><span>说:</span><input type="text"></div><div class="row"><button>提交</button></div></div><script>//实现提交操作,点击提交按钮,将用户输入的内容提交到页面上//点击的时候获取输入框内容,然后创建一个新的div.row,将内容构造进去let containerDiv = document.querySelector('.container');let inputs = document.querySelectorAll('input');let button = document.querySelector('button');button.onclick = function(){//1.获取输入框的内容let from = inputs[0].value;let to = inputs[1].value;let msg = inputs[2].value;if(from =='' || to == '' || msg == ''){return; }//2.构造新的divlet rowDiv = document.createElement('div');rowDiv.className = 'row';rowDiv.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;containerDiv.appendChild(rowDiv)//3.清空之前的输入for(let input of inputs){input.value = '';}}</script>
</body>
</html> 
相关文章:

JavaScript(WebAPI)
目录 1.什么是Web API? 2.DOM和DOM树 3.获取元素 4.事件 5.操作元素 获取/修改元素内容 1.innerText 2. innerHTML 获取/修改元素属性 获取/修改表单元素属性 获取/修改样式属性 1.修改内联样式 2.修改元素应用的CSS类名 6.操作节点 新增节点 删除节点 7.案例…...

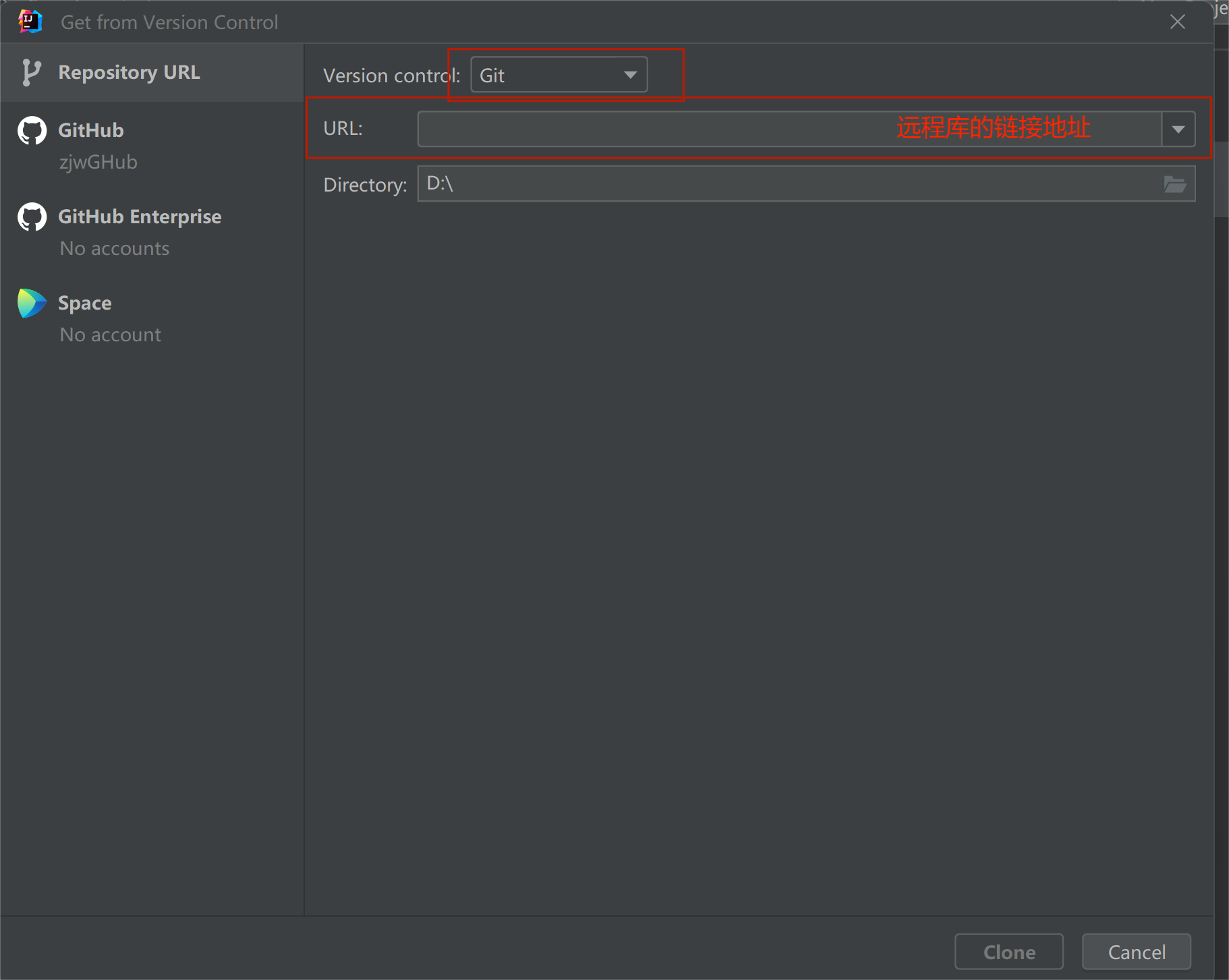
idea集成GitHub
设置 GitHub 账号绑定账号有两种方式:1. 通过授权登录2.如果上述登录不成功,用Token口令的方式登录,口令在github账号哪里生成,点击settings --->Developer settings --->pwrsonal access tokens ----> 复制口令到idea 口…...

软考高级信息系统项目管理师系列之四十一:项目组合管理
软考高级信息系统项目管理师系列之四十一:项目组合管理 一、项目组合管理内容二、项目组合管理基础概述1.项目组合定义及相关知识图2.项目组合、项目集和项目之间的关系3.项目组合模块具备的特征三、项目组合管理1.项目组合管理定义及要求2.不同级别管理之间的特性及关联3.项目…...

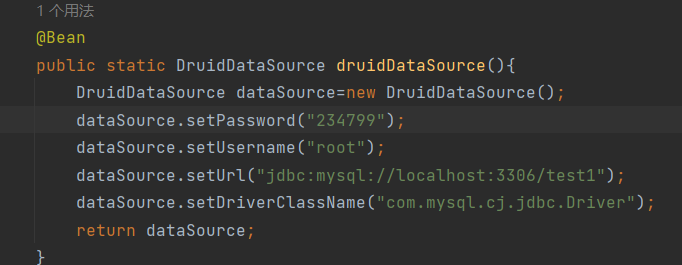
Spring——Spring整合Mybatis(XML和注解两种方式)
框架整合spring的目的:把该框架常用的工具对象交给spring管理,要用时从IOC容器中取mybatis对象。 在spring中应该管理的对象是sqlsessionfactory对象,工厂只允许被创建一次,所以需要创建一个工具类,把创建工厂的代码放在里面&…...

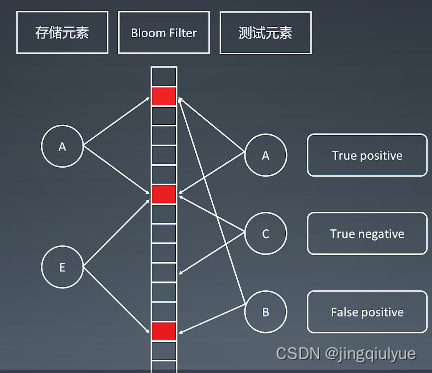
【专项训练】布隆过滤器和LRU缓存
布隆过滤器:与哈希表类似 哈希表是一个没有误差的数据结构! 有哈希函数得到index,会把要存的整个元素放在哈希表里面 有多少元素,每个元素有多大,所有的这些元素需要占的内存空间,在哈希表中都要找相应的内存大小给存起来 事实上,我们并不需要存所有的元素本身,而是只…...

从一道面试题看 TCP 的吞吐极限
分享一个 TCP 面试题:单条 TCP 流如何打满香港到旧金山的 320Gbps 专线?(补充,写成 400Gbps 更具迷惑性,但预测大多数人都会跑偏,320Gbps 也就白给了) 这个题目是上周帮一个朋友想的,建议他别问三次握手&a…...

rsync 的用法
rsync 介绍下 用法 rsync是一个常用的数据同步工具,它能够在本地和远程系统之间同步文件和目录。以下是rsync的基本用法: 同步本地文件夹: bash Copy code rsync -av /path/to/source /path/to/destination其中,-a表示归档模式&…...

【LeetCode每日一题:[面试题 17.05] 字母与数字-前缀和+Hash表】
题目描述 给定一个放有字母和数字的数组,找到最长的子数组,且包含的字母和数字的个数相同。 返回该子数组,若存在多个最长子数组,返回左端点下标值最小的子数组。若不存在这样的数组,返回一个空数组。 示例 1: 输入…...
| 机考必刷)
华为OD机试题 - 简易压缩算法(JavaScript)| 机考必刷
更多题库,搜索引擎搜 梦想橡皮擦华为OD 👑👑👑 更多华为OD题库,搜 梦想橡皮擦 华为OD 👑👑👑 更多华为机考题库,搜 梦想橡皮擦华为OD 👑👑👑 华为OD机试题 最近更新的博客使用说明本篇题解:简易压缩算法题目输入输出示例一输入输出说明示例二输入输出说明…...

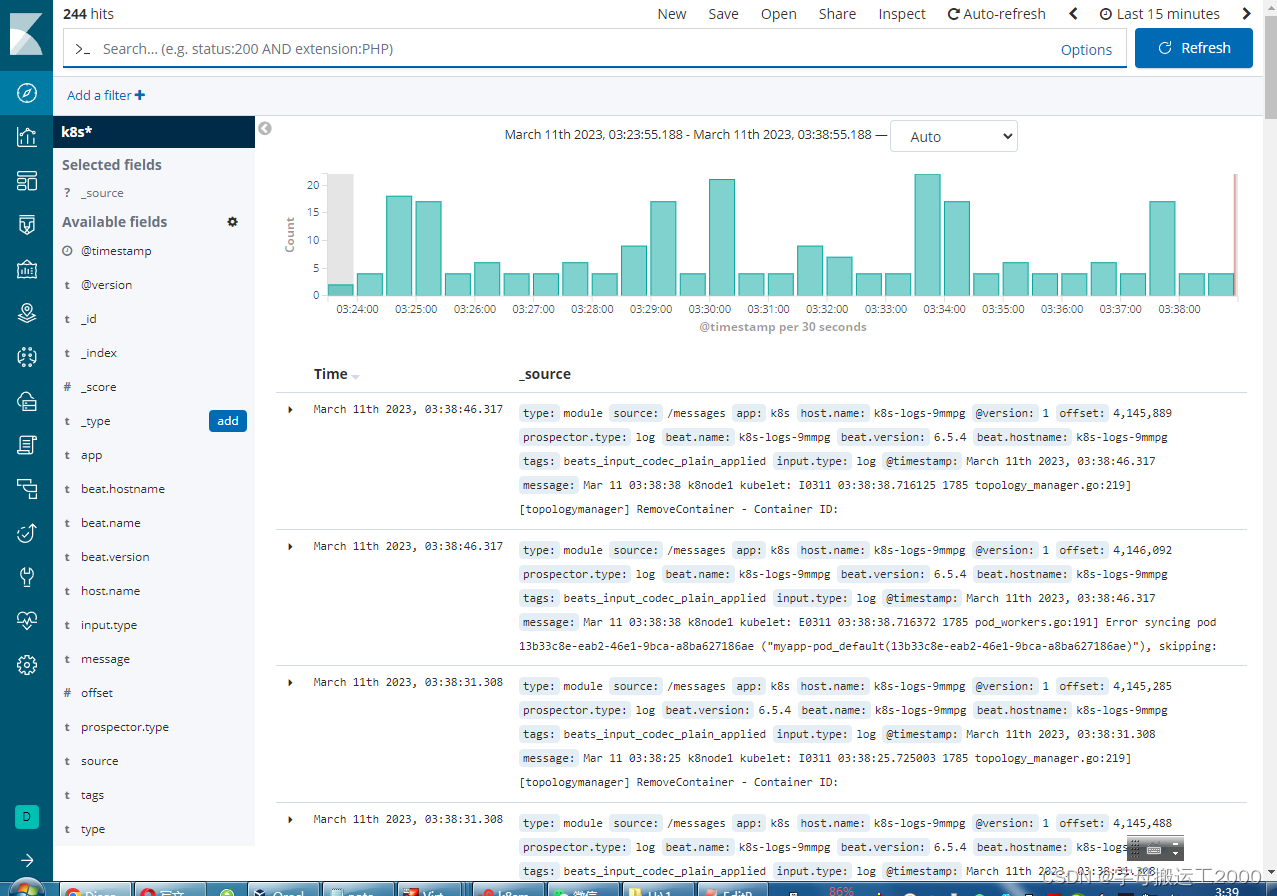
Kubenates中的日志收集方案ELK(下)
1、rpm安装Logstash wget https://artifacts.elastic.co/downloads/logstash/logstash-6.8.7.rpm yum install -y logstash-6.8.7.rpm2、创建syslog配置 input {beats{port> 5044 } }output {elasticsearch {hosts > ["http://localhost:9200"]index …...

LeetCode - 42 接雨水
目录 题目来源 题目描述 示例 提示 题目解析 算法源码 题目来源 42. 接雨水 - 力扣(LeetCode) 题目描述 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 示例1 输入&…...

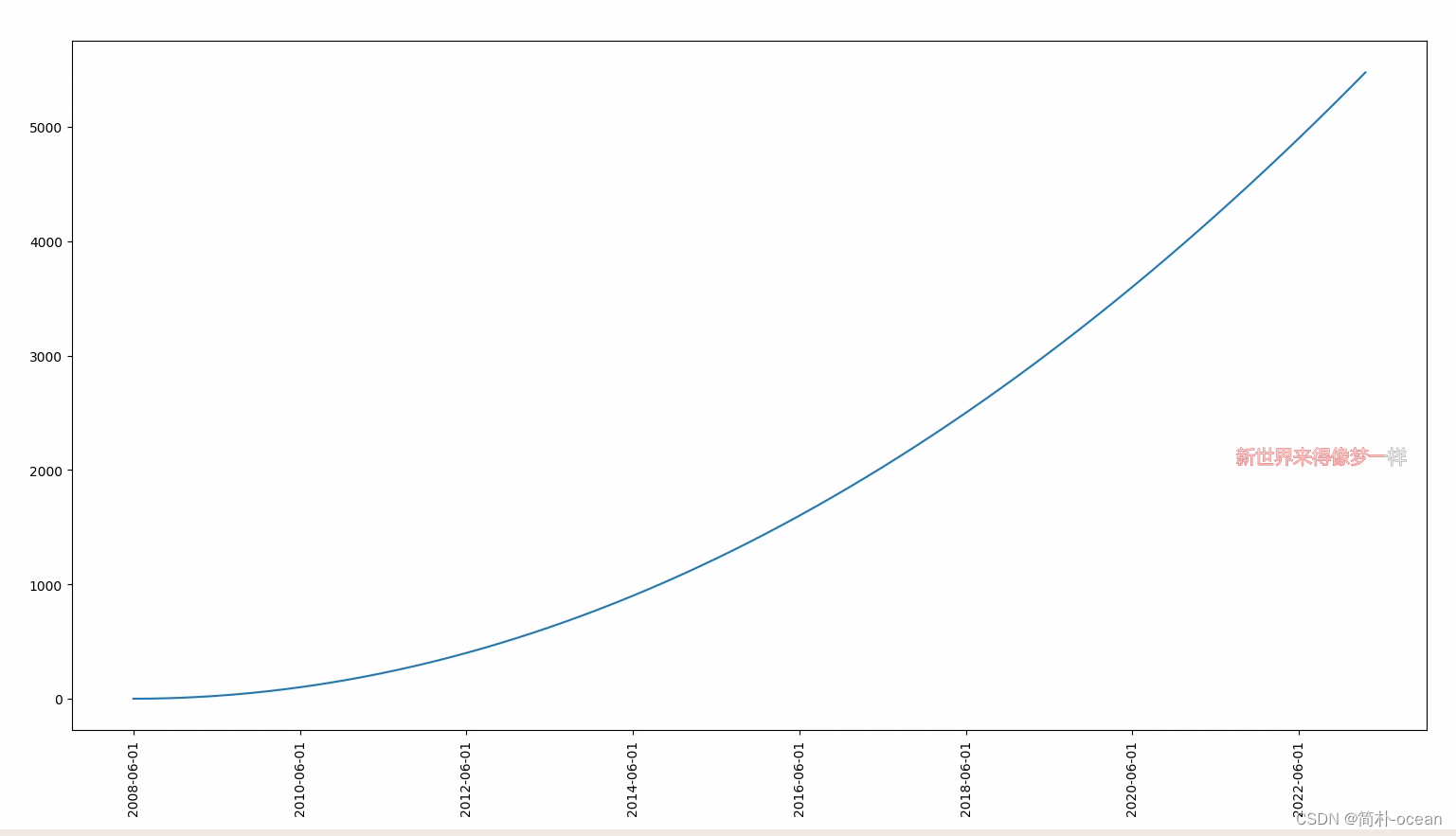
python --生成时间序列,作为横轴的标签。时间跨越2008-2022年,生成每年的6-10月的第一天作为时间序列
python 生成制定的时间序列作为绘图时x轴的标签 问题需求 在绘图时,需要对于x轴的标签进行专门的设置,整体时间跨越2008年-2022年,将每年的6-10月的第一天生成一条时间序列,绘制成图。 解决思路 对于时间序列的生成࿰…...

【Unity VR开发】结合VRTK4.0:创建一个按钮(Togglr Button)
语录: 有人感激过你的善良吗,貌似他们只会得寸进尺。 前言: Toggle按钮是提供简单空间 UI 选项的另一种方式,在该选项中,按钮将保持其状态,直到再次单击它。这允许按钮处于激活状态或停用状态的情况&#…...

lottie-miniprogram在taro+vue的小程序中怎么使用
把一个json的动图展示在页面上。使用的是插件lottie-miniprogramhttps://blog.csdn.net/qq_33769914/article/details/128705922之前介绍过。但是发现使用在taro使用的时候他会报错。那可能是因为我们 wx.createSelectorQuery().select(#canvas).node(res > {console.log(re…...

C++回顾(二十二)—— stack容器 与 queue容器
22.1 stack容器 (1) stack容器简介 stack是堆栈容器,是一种“先进后出”的容器。stack是简单地装饰deque容器而成为另外的一种容器。添加头文件:#include <stack> (2)stack对象的默认构造 stack…...

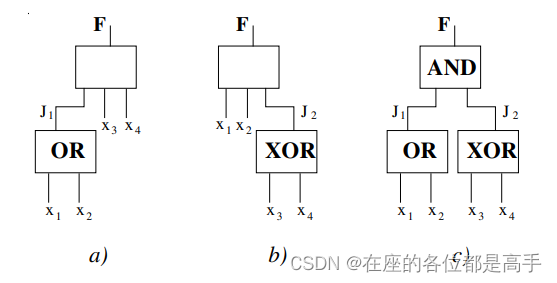
逻辑优化基础-disjoint support decomposition
先遣兵 在了解 disjoint support decomposition 之前,先学习两个基本的概念。 disjoint 数学含义上的两个集合交集,所谓非相交,即交集为空集。 A∩BC⊘A \cap B C \oslash A∩BC⊘ support 逻辑综合中的 supportsupportsupport 概念是…...

保姆级使用PyTorch训练与评估自己的DaViT网络教程
文章目录前言0. 环境搭建&快速开始1. 数据集制作1.1 标签文件制作1.2 数据集划分1.3 数据集信息文件制作2. 修改参数文件3. 训练4. 评估5. 其他教程前言 项目地址:https://github.com/Fafa-DL/Awesome-Backbones 操作教程:https://www.bilibili.co…...

Java8新特性:Stream流处理使用总结
一. 概述 Stream流是Java8推出的、批量处理数据集合的新特性,在java.util.stream包下。结合着Java8同期推出的另一项新技术:行为参数化(包括函数式接口、Lambda表达式、方法引用等),Java语言吸收了函数式编程的语法特…...

Java基准测试工具JMH高级使用
去年,我们写过一篇关于JMH的入门使用的文章:Java基准测试工具JMH使用,今天我们再来聊一下关于JMH的高阶使用。主要我们会围绕着以下几点来讲: 对称并发测试非对称并发测试阻塞并发测试Map并发测试 关键词 State 在很多时候我们…...

问心 | 再看token、session和cookie
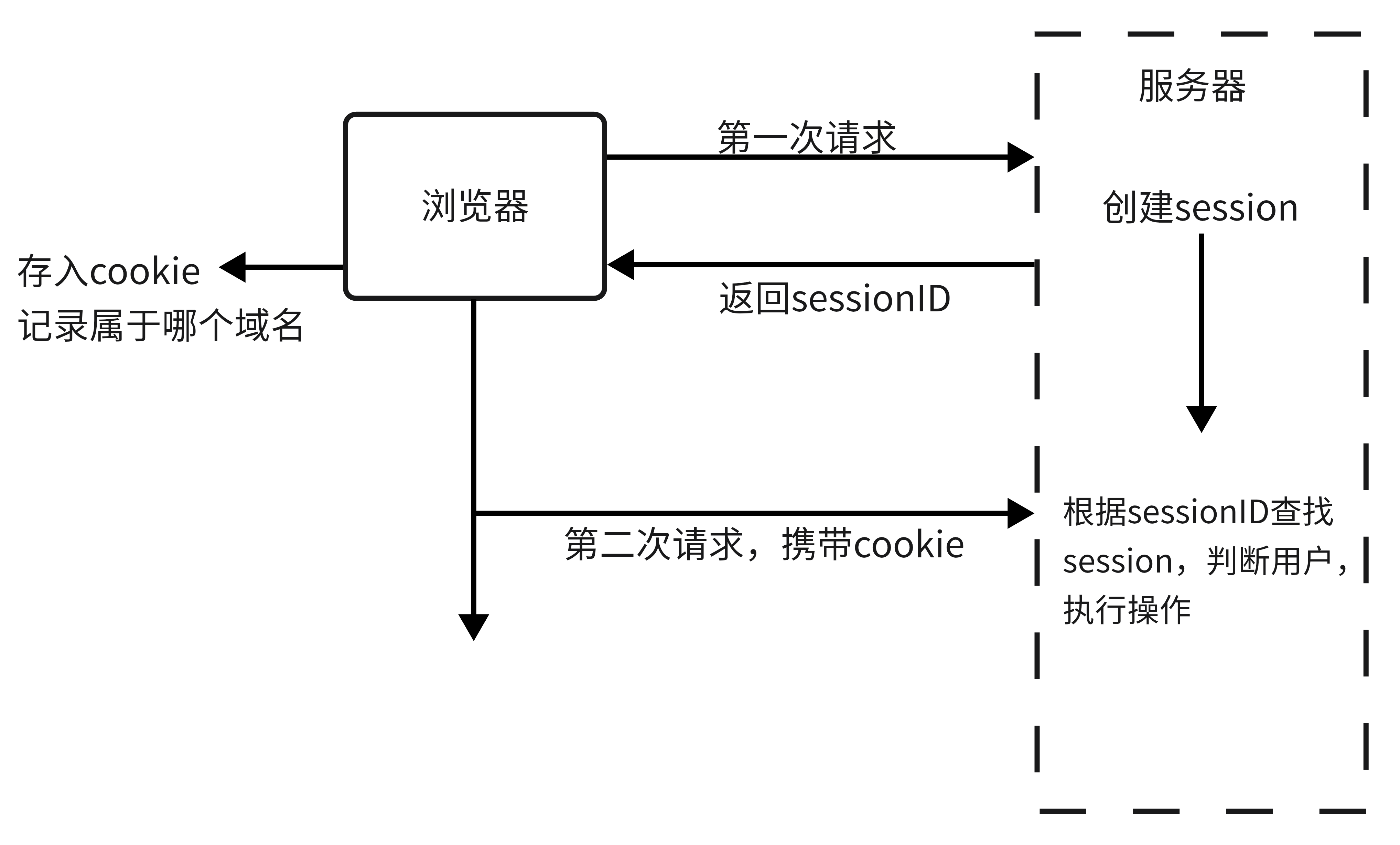
什么是cookie HTTP Cookie(也叫 Web Cookie或浏览器 Cookie)是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。 什么是session Session 代表着服务器和客户端一次会话…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

