Vue3的composition API—setup函数, ref函数,reactive函数
1、Setup 函数
1.setup 是vue3中的一个配置项
2、setup是所有组件所需要的数据和方法都需要配置到setup中的
3、setup两种返回值:
若返回一个对象 若返回一个渲染函数
mian.js文件
注意:尽量不与Vue2混用 setup中无法访问vue2中的配置
不能是async函数,因为返回值不再是return,而是promise,模板看不到return对象中的属性 被 promise包裹的对象
//引入的不再是vue构造函数,引入的是一个名为createAPP的工厂函数import { createApp } from 'vue'
import App from './App.vue'//创建应用实例对象--app(类似之前Vue2中的vm,但是app比vm更轻)
const app = createApp(App)
//挂载
app.mount('#app')/*const vm = new Vue({render:h=>h(App)
})
vm.$mount('#app')*/
App.vue文件
<template><h1>个人信息</h1><h2>姓名:{{ name }}</h2><h2>姓名:{{ age }}</h2><h2>姓别:{{ sex }}</h2><button @click="sayhello">说话</button><br /><br /><button @click="sayWelcome">说话(vue2)</button>
</template><script>
// import { h } from "vue";
export default {name: "App",//此处不考虑响应式data() {return {sex: "男",};},methods: {sayWelcome() {alert("我叫${name},我${age}岁了,你好");},},setup() {//数据let name = "陈奇真";let age = 18;//方法function sayhello() {alert("我叫${name},我${age}岁了,你好");}//返回一个对象 常用return {name,age,sayhello,};//返回一个函数=>渲染函数// return()=>{h('h1','华农')}},
};
</script><style>
</style>
2.ref函数
作用:定义一个响应式的数据
语法 const xxx=ref(‘实例化的值’)
创建一个包含响应式的引用对象
JS中操作数据: xxx.value
模板中读取数据:不需要.value 直接 {{xxx}}
接收的数据类型:基本数据类型 对象类型

RefImpl 把一个数据变成响应式 用ref 引用对象
/响应式数据 数据变化时怎么响应到页面
import { ref } from "vue";
export default {name: "App",setup() {//数据let name = ref("陈奇真");let age = ref(18);//方法function changeInfo() {name.value = "郭雅琦";age.value = 19;}//返回一个对象 常用return {name,age,changeInfo,};
在模板template中不需要加name.value age.value 模板会自动识别
但是是setup中对配置的属性设置数据值时需要加name.value age.value
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
以上这些属性属于引用对象 ref对象
但是当层级越多,即可不用 .value 直接把对象值转化为Proxy ES6中的语法
基本类型用ref
3.reactive函数

定义一个对象类型的响应式数据
const 代理对象= reactive(源对象)
返回一个代理对象(Proxy的实例对象,简称proxy对象)
reactive的响应是深层次的,内部是基于ES6的Proxy实现的
相关文章:

Vue3的composition API—setup函数, ref函数,reactive函数
1、Setup 函数 1.setup 是vue3中的一个配置项 2、setup是所有组件所需要的数据和方法都需要配置到setup中的 3、setup两种返回值: 若返回一个对象 若返回一个渲染函数 mian.js文件 注意:尽量不与Vue2混用 setup中无法访问vue2中的配置 不能是async函数…...

国外seo比较好的优化方法有哪些?
随着互联网的不断发展,SEO(搜索引擎优化)变得越来越重要。 对于国外市场,Google搜索引擎是最为重要的搜索引擎之一, 因此在优化国外网站时,需要将Google SEO优化作为首要任务。 关键词研究和优化 在进行…...

【JavaEE进阶】——第一节.Maven国内源配置
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言 操作步骤 1.打开项目配置界面(当前项目配置) 2.检查并配置国内源 3.再次打开项目配置界面(新项目配置) 4…...

dockerFile编写
dockerFile编写 语法参数 # DockerFile常用指令 USER # 指定运行的用户,一般不用配置 FROM # 拉取基础镜像,一切从这里开始构建 ARG # 构建参数,只能在dockerFile中使用, # eg: JAR_FILEtarget/springboot-mongo-0.0.1-SNAPSHOT.jar MAI…...

jenkins扩展你的流水线
文章目录一、概述二、可信库和不可信库可信库不可信库三、内部库与外部库内部库SSH访问HTTP 访问外部库配置一个外部库四、在流水线脚本中使用库从源码版本控制中自动下载库加载库到脚本中Library 注解库步骤库指令五、Jenkins 项目中的库范围六、共享库代码的结构src示例一&am…...

Golang模糊测试入门
本教程介绍了 Go 中模糊测试的基础知识。通过模糊测试,随机数据会针对您的测试运行,以试图找到漏洞或导致崩溃的输入。可以通过模糊测试发现的一些漏洞示例包括 SQL 注入、缓冲区溢出、拒绝服务和跨站点脚本攻击。 在本教程中,您将为一个简单的函数编写模糊测试,运行 go 命…...

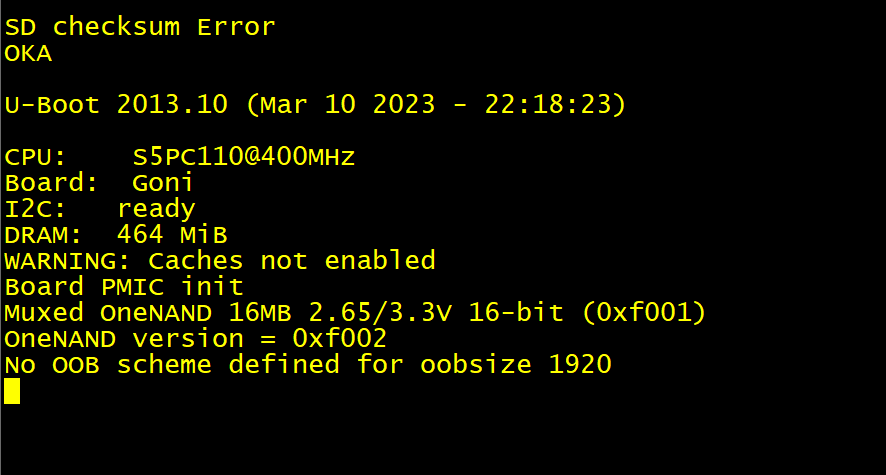
ARM uboot 的移植4 -从 uboot 官方标准uboot开始移植
一、添加DDR初始化1 1、分析下一步的移植路线 (1) cpu_init_crit 函数成功初始化串口、时钟后,转入 _main 函数,函数在 arch/arm/lib/crt0.S 文件中。 (2) 在 crt0.S 中首先设置栈,将 sp 指向 DDR 中的栈地址; #if defined(CONF…...

不用索引怎么优化百亿数据? | MySQL性能优化篇
文章目录数据库调优一、数据库调优原理1.1 为什么要进行MySQL数据库调优?1.2 什么影响数据库性能?1.3 数据库调优到底调什么?二、数据库压力测试2.1 什么是压测?2.2 JMeter简介2.3 驱动下载2.4 测试过程三、连接池3.1 压力测试连接…...

JavaScript(WebAPI)
目录 1.什么是Web API? 2.DOM和DOM树 3.获取元素 4.事件 5.操作元素 获取/修改元素内容 1.innerText 2. innerHTML 获取/修改元素属性 获取/修改表单元素属性 获取/修改样式属性 1.修改内联样式 2.修改元素应用的CSS类名 6.操作节点 新增节点 删除节点 7.案例…...

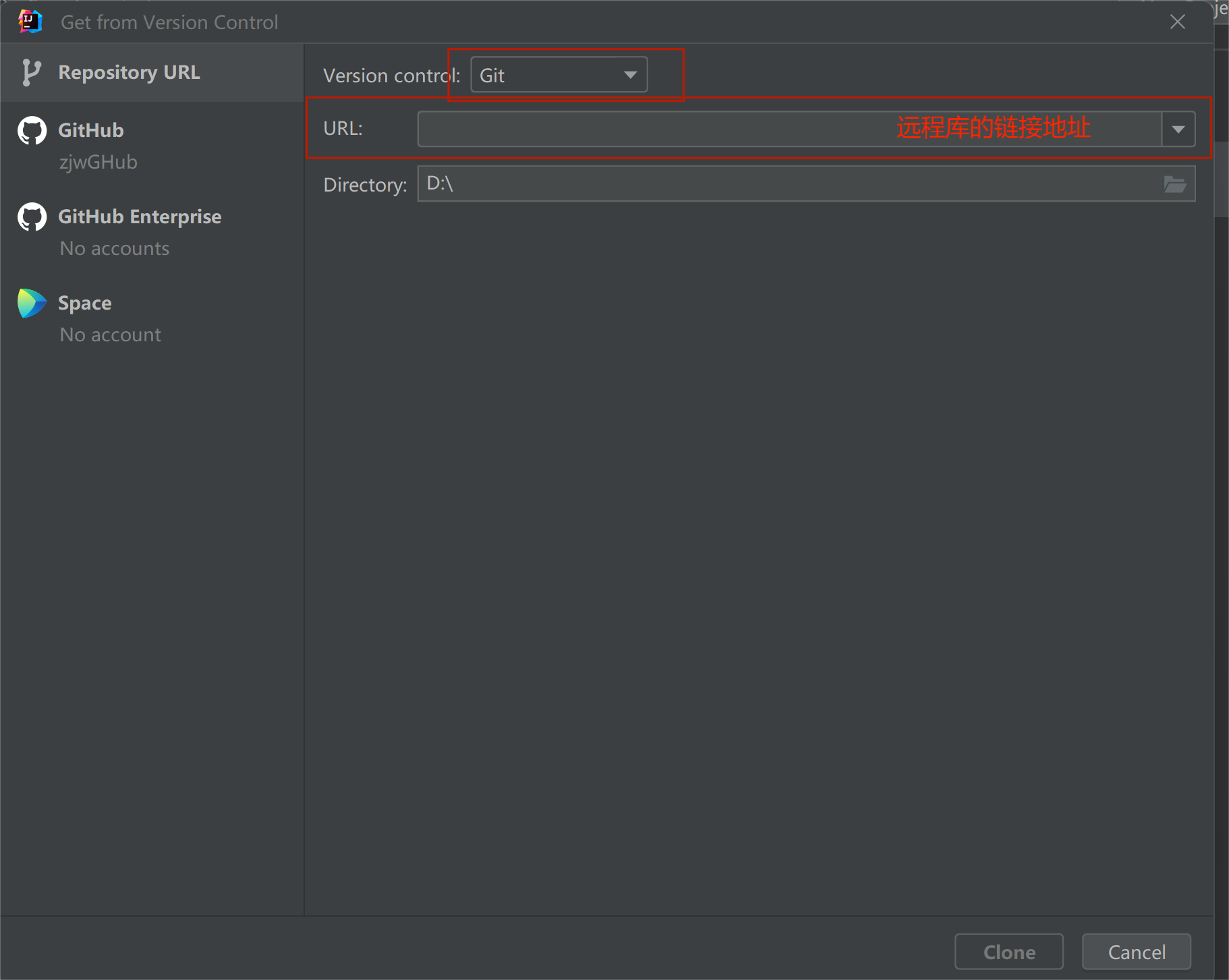
idea集成GitHub
设置 GitHub 账号绑定账号有两种方式:1. 通过授权登录2.如果上述登录不成功,用Token口令的方式登录,口令在github账号哪里生成,点击settings --->Developer settings --->pwrsonal access tokens ----> 复制口令到idea 口…...

软考高级信息系统项目管理师系列之四十一:项目组合管理
软考高级信息系统项目管理师系列之四十一:项目组合管理 一、项目组合管理内容二、项目组合管理基础概述1.项目组合定义及相关知识图2.项目组合、项目集和项目之间的关系3.项目组合模块具备的特征三、项目组合管理1.项目组合管理定义及要求2.不同级别管理之间的特性及关联3.项目…...

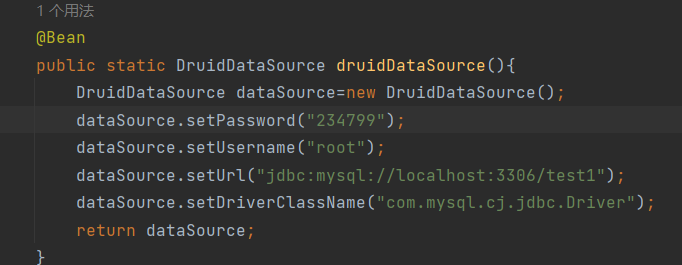
Spring——Spring整合Mybatis(XML和注解两种方式)
框架整合spring的目的:把该框架常用的工具对象交给spring管理,要用时从IOC容器中取mybatis对象。 在spring中应该管理的对象是sqlsessionfactory对象,工厂只允许被创建一次,所以需要创建一个工具类,把创建工厂的代码放在里面&…...

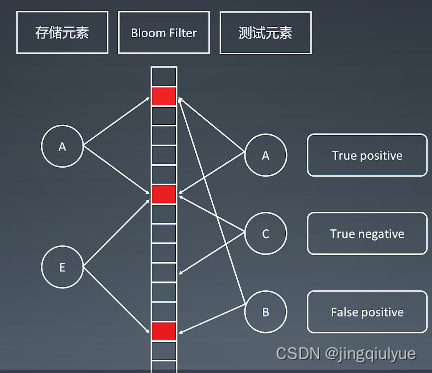
【专项训练】布隆过滤器和LRU缓存
布隆过滤器:与哈希表类似 哈希表是一个没有误差的数据结构! 有哈希函数得到index,会把要存的整个元素放在哈希表里面 有多少元素,每个元素有多大,所有的这些元素需要占的内存空间,在哈希表中都要找相应的内存大小给存起来 事实上,我们并不需要存所有的元素本身,而是只…...

从一道面试题看 TCP 的吞吐极限
分享一个 TCP 面试题:单条 TCP 流如何打满香港到旧金山的 320Gbps 专线?(补充,写成 400Gbps 更具迷惑性,但预测大多数人都会跑偏,320Gbps 也就白给了) 这个题目是上周帮一个朋友想的,建议他别问三次握手&a…...

rsync 的用法
rsync 介绍下 用法 rsync是一个常用的数据同步工具,它能够在本地和远程系统之间同步文件和目录。以下是rsync的基本用法: 同步本地文件夹: bash Copy code rsync -av /path/to/source /path/to/destination其中,-a表示归档模式&…...

【LeetCode每日一题:[面试题 17.05] 字母与数字-前缀和+Hash表】
题目描述 给定一个放有字母和数字的数组,找到最长的子数组,且包含的字母和数字的个数相同。 返回该子数组,若存在多个最长子数组,返回左端点下标值最小的子数组。若不存在这样的数组,返回一个空数组。 示例 1: 输入…...
| 机考必刷)
华为OD机试题 - 简易压缩算法(JavaScript)| 机考必刷
更多题库,搜索引擎搜 梦想橡皮擦华为OD 👑👑👑 更多华为OD题库,搜 梦想橡皮擦 华为OD 👑👑👑 更多华为机考题库,搜 梦想橡皮擦华为OD 👑👑👑 华为OD机试题 最近更新的博客使用说明本篇题解:简易压缩算法题目输入输出示例一输入输出说明示例二输入输出说明…...

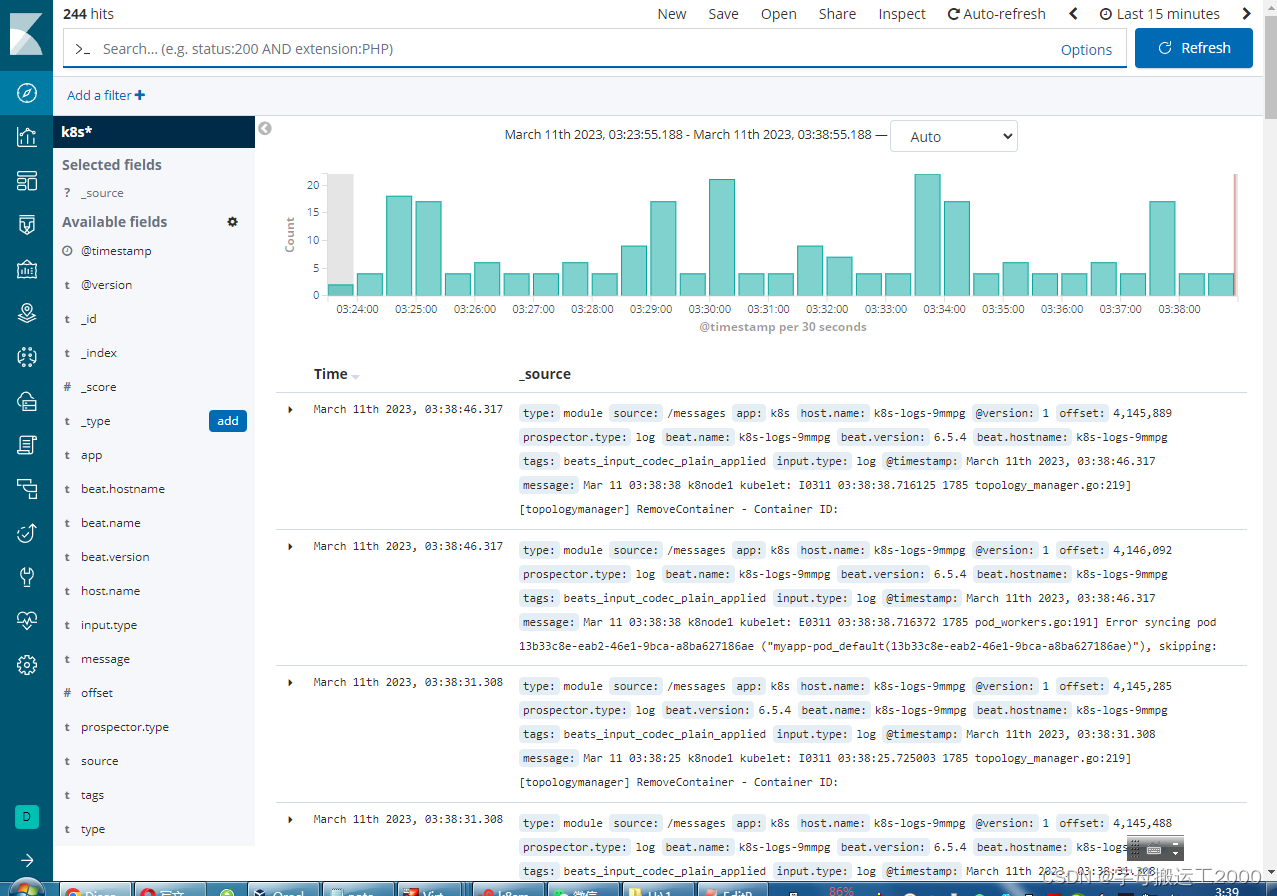
Kubenates中的日志收集方案ELK(下)
1、rpm安装Logstash wget https://artifacts.elastic.co/downloads/logstash/logstash-6.8.7.rpm yum install -y logstash-6.8.7.rpm2、创建syslog配置 input {beats{port> 5044 } }output {elasticsearch {hosts > ["http://localhost:9200"]index …...

LeetCode - 42 接雨水
目录 题目来源 题目描述 示例 提示 题目解析 算法源码 题目来源 42. 接雨水 - 力扣(LeetCode) 题目描述 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 示例1 输入&…...

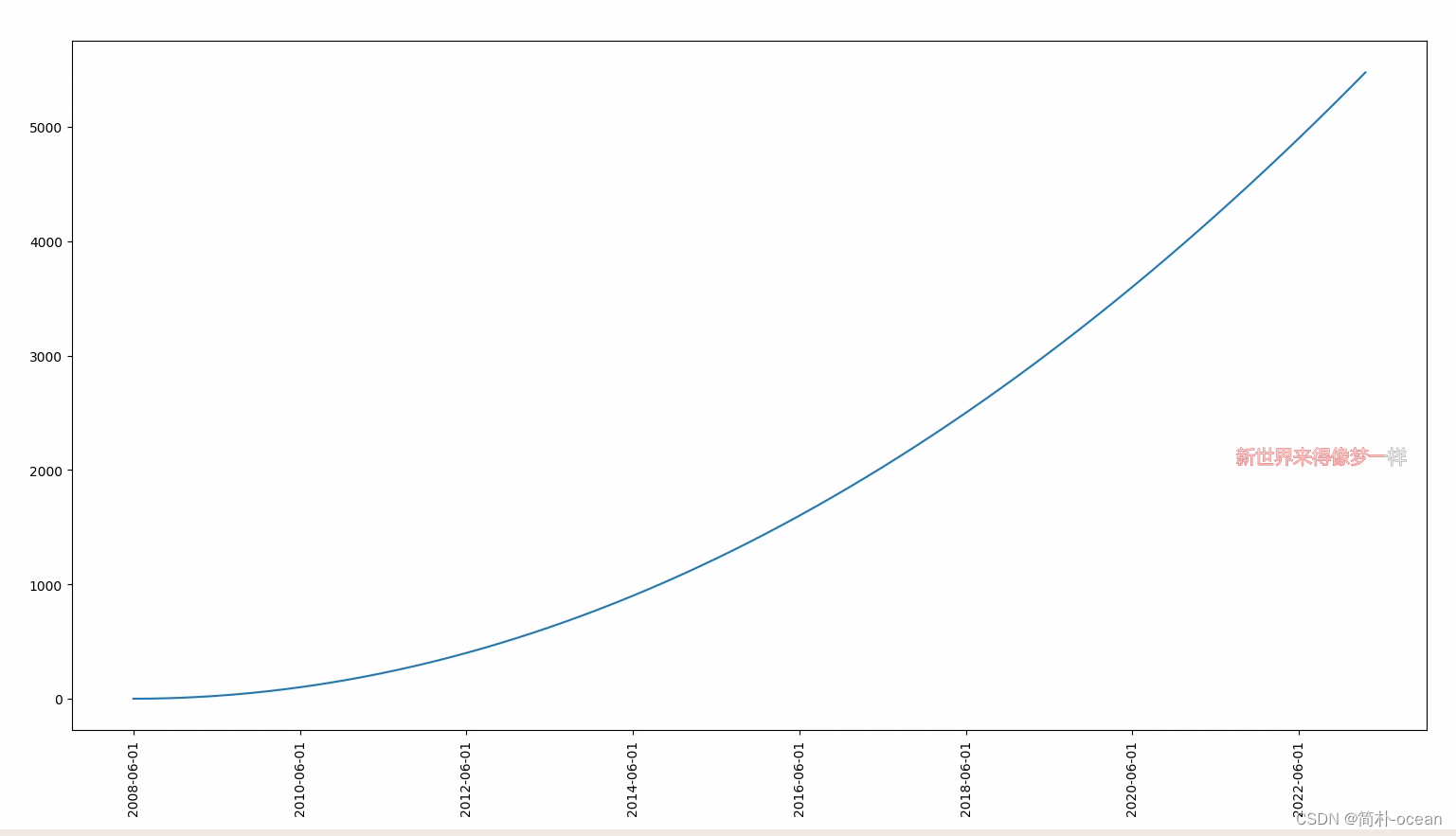
python --生成时间序列,作为横轴的标签。时间跨越2008-2022年,生成每年的6-10月的第一天作为时间序列
python 生成制定的时间序列作为绘图时x轴的标签 问题需求 在绘图时,需要对于x轴的标签进行专门的设置,整体时间跨越2008年-2022年,将每年的6-10月的第一天生成一条时间序列,绘制成图。 解决思路 对于时间序列的生成࿰…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
