CSS常用内容总结(扫盲)
文章目录
- 前言
- 相关概念【了解】
- 脚本语言
- 什么是脚本语言
- 脚本语言有什么特点
- 常见的脚本语言
- 什么是动态语言,什么是静态语言
- 动态语言和静态语言两者之间有何区别
- CSS
- CSS是什么
- CSS的特点
- 一、CSS代码怎么写
- 基本语法规则
- 引入方式
- 内部样式
- 内联样式表
- 外部样式
- 代码风格
- 二、CSS的选择器
- 基础选择器
- 1.标签选择器
- 2.类选择器
- 3.id选择器
- 复合选择器
- 1.后代选择器
- 2.子选择器
- 3.并集选择器
- 4.伪类选择器
- 三、CSS的常见元素属性及值
- 字体属性
- 设置字体家族
- 设置字体大小
- 设置字体粗细
- 设置文字倾斜
- 文本属性
- 设置文本颜色
- 设置文本对齐
- 设置文本装饰
- 设置文本缩进
- 设置文本行高
- 背景属性
- 设置背景颜色♋
- 设置背景图片♋
- 设置背景平铺
- 设置背景位置
- 设置背景尺寸
- 四、其他
- 圆角矩形♒
- 生成圆角矩形
- 生成圆形
- 元素的显示模式
- 块级元素
- 行内元素
- CSS盒子模型
- 边框(border)
- 内边距(padding)
- 外边距
- 弹性布局
- 五、小结
- 参考
前言
与html一样,东西很多,比较零碎,但是比较散,不需要刻意去记
这里边,对于后端学习,主要掌握类选择器即可。
通过个人博客那里进行练习、文字垂直居中
相关概念【了解】
脚本语言
什么是脚本语言
脚本语言,Script lanuages /Scripting programming languages/scripting languages,又被称为扩建的语言,或者动态语言,是一种编程语言,用来控制软件应用程序,脚本通常以文本如ASCII保存,只在被调用时进行解释或编译。
是为了缩短传统的编写-编译-链接-运行(edit-compile-link-run)过程而创建的计算机编程语言。
几乎所有计算机系统的各个层次都有一种脚本语言。包括操作系统层,如计算机游戏,网络应用程序,文字处理文档,网络软件等。在许多方面,高级编程语言和脚本语言之间互相交叉,二者之间没有明确的界限。
脚本语言是一种解释性的语言。用脚本语言开发的程序在执行时,由其所对应的解释器(或称虚拟机)解释执行。
脚本语言有什么特点
快速开发、容易部署、同已有技术的集成、易学易用、动态代码
常见的脚本语言
C Shell、JavaScript、PHP、CSS、Python、VBScript、Ruby等
什么是动态语言,什么是静态语言
动态语言,也叫做弱类型语言,是运行时次啊确定数据类型的语言,变量在使用之前不需要申明类型。例如:JS等。
例如:var a=10; var b="acd";
静态语言,也叫做强类型语言,是编译时变量的数据类型就可以确定的语言,大部分静态语言要求在使用变量之前必须声明数据类型,例如java 、C/C++等。
如果我们已经理解开发和运行的区别,这里理解也会更容易一些。
动态语言和静态语言两者之间有何区别
- 静态语言由于强制声明数据类型
- 动态语言思维不受约束,可以任意发挥,把更多的精力放在产品本身上;几种思考业务逻辑实现
CSS
CSS是什么
CSS,即Casscading Style Sheets,中文意思是层叠样式表,是一种表现HTMl或者XML等文件样式计算机语言。
它可以静态的修饰网页,也可以配合各种脚本语言动态地对网页元素进行格式化。
简而言之,它就像我们在html中说的一样,是皮,是化妆术,起到界面美化的功能。
CSS的特点
-
丰富的样式定义
相较于html,它允许设置文本、背景属性等。
-
易于使用和修改
-
多页面应用
CSS样式表可以单独存放在一个CSS文件中。CSS样式表理论上不属于任何页面文件,在任何页面文件中都可以将其引用。这样就可以实现多个页面风格的统一。
-
层叠
层叠就是对一个元素多次设置同一个样式,最终呈现的效果是最后一次设置的属性值。而不是就像滤镜一样,多层叠加!!
-
页面压缩
在使用HTML定义页面效果的网站中,往往需要大量或重复的表格和font元素形成各种规格的文字样式,这样做的后果就是会产生大量的HTML标签,从而使页面文件的大小增加。而将样式的声明单独放到CSS样式表中,可以大大的减小页面的体积,这样在加载页面时使用的时间也会大大的减少。另外,CSS样式表的复用更大程度的缩减了页面的体积,减少下载的时间。
一、CSS代码怎么写
基本语法规则
选择器+若干属性声明:
选择器 + {一条/多条声明}
- 选择器决定针对谁修改
- 声明决定修改啥. 声明的属性是键值对**. 使用 ; 区分键值对,** 使用 : 区分键和值.
css的注释是/**/,这里边的注释是不能嵌套的。
CSS与HTML类似,都只是简单的声明有什么,但是没有具体的逻辑。
那么css代码写到哪里呢?又是怎么运行的呢?
简而言之,CSS代码的执行最终是需要内嵌到html里边的。所以问题就转移到了我们怎么内嵌这些代码。
主要有三种方式,分为内部样式表、行内样式表、外部样式。
实际开发中,一般使用外部样式来写CSS,让html和CSS相互分离。而初学CSS,我们主要使用内部样式表,比较简单方便。
引入方式
内部样式
使用stylr标签,直接把CSS写到文件中。此时的style标签可以放到任意位置,一般建议放到head标签中。
优点:能做到样式与页面结构分离
缺点:当css内容较多时,分离不彻底。
例如:
<html><head></head><body><!--style标签可以放到代码的任意部分--><style>p{color: red;}</style><p>这是一个段落</p></body> </html>
内联样式表
通过 style 属性, 来指定某个标签的样式
说明:只适合于写简单样式. 只针对某个标签生效.
缺点: 不能写太复杂的样式.
这种写法优先级较高, 会覆盖其他的样式. 内联样式>内部样式>外部样式
例如:
<html><head></head><body><!--style标签可以放到代码的任意部分--><p style="color:green;font-size: 50px;">这是一个段落</p></body> </html>
外部样式
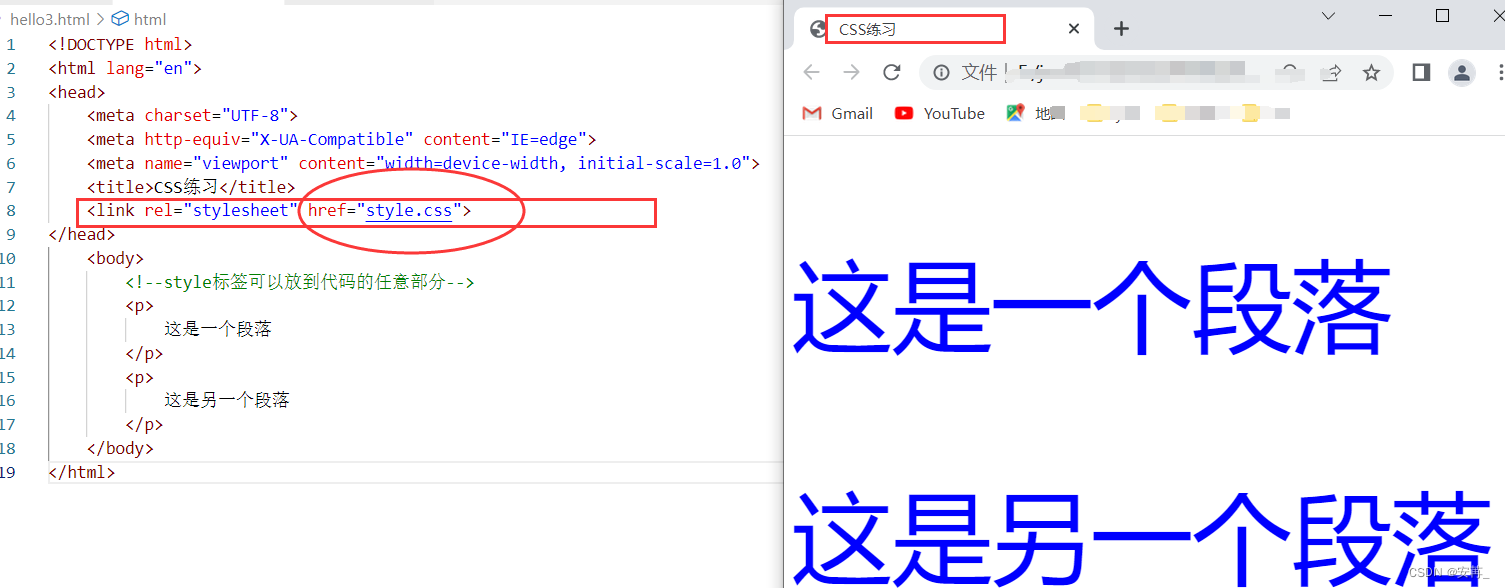
把css单独创建一个 css 文件,使用 link 标签引入 css 。
这也是实际开发中使用最多的一种方式。
而当前只是为了熟悉语法规则,所以使用的内部样式/内联样式
<link rel="stylesheet" href="[CSS文件路径]">
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS练习</title><link rel="stylesheet" href="style.css"> </head><body><!--style标签可以放到代码的任意部分--><p>这是一个段落</p><p>这是另一个段落</p></body> </html>p{color: blue;font-size: 100px; }
代码风格
-
推荐使用展开风格
紧凑风格 和展开的,更推荐使用展开的风格。
p{ color: red; font-size: 30px;} p {color: red;font-size: 30px; } -
大小写不区分,但是开发统一使用小写字母
-
空格规范:冒号后加空格、选择器和{之间也加空格
css基本的代码结构组成——选择器+属性我们已经知道,下边就开始正式学习。
二、CSS的选择器
选择器的分类:CSS2标准下,分为基础选择器和复合选择器两大类。
基础选择器
1.标签选择器
在{前边写标签名字,意味着选中当前页面中所有的指定标签!!
但是有很多时候,我们想要p标签中部分段落设置成这个属性,这显然不太合适,这个时候类选择器的使用就非常有必要了。
2.类选择器
可以手动创建CSS类,手定指定哪些元素应用这个类(与java里的类不同,只是一个属性的集合)
定义类需要使用.开头;
引用这个类时,需要通过class这个属性,不需要再加点。
例如:
<html><head></head><body><style>.one{color:red;}.two{color: green;}.three{color: pink;}</style ><div class="one">这是第一个div</div><div class="two">这是第二个div</div><div class="three">这是第三个div</div></body> </html>
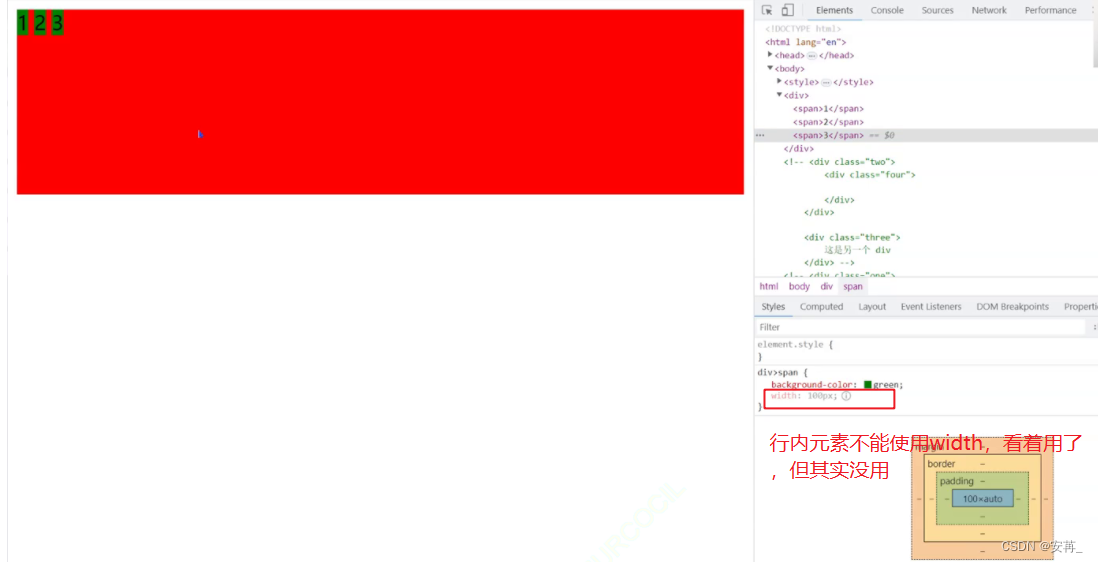
注意:同一个div可以同时引用多个类,多个类之间使用空格分割,可以层叠(如果是同一个类型的,(都是颜色的话)最终效果是最后一个样式)。
改动的代码:
<div class="one four">这是第一个div</div>
这里我们还可以通过浏览器的控制台进行查看
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iAv4Olfl-1678519214127)(F:\typora插图\image-20230311091731033.png)]](https://img-blog.csdnimg.cn/7b041d0ac7764a6f81f80f3ed63b71ff.png)
3.id选择器
HTML页面中的每个元素都可以设置一个唯一的id,作为元素的身份标识。
给元素安排id之后,就可以通过id选中对应的元素了。
与类选择器不同,id选择器只针对唯一的元素生效,而类选择器是可以让多个元素应用到同一个类的。
使用方式:定义时使用#表示id选择器;使用时不用带#
例如:
<html><body><style>#onediv{color: red;}#twodiv{color: greenyellow;}#threediv{color: blueviolet;}</style><div id="onediv">这是第一个div</div><div id="twodiv">这是第二个div</div><div id="threediv">这是第三个div</div><div id="onediv">这是第四个</div></body> </html>
复合选择器
CSS除了支持简单的基础选择器,还支持更复杂一些的“复合选择器”,其实也就是将前边的基础选择器进行组合。
1.后代选择器
把前边的多个简单的基础选择器,组合一下(可以是标签、类、Id的任意组合)
标签之间采用空格进行分割。
例:标签+标签
<html> <head></head><body></body><style>ul li{color:antiquewhite;}</style><ol><li>aaa</li><li>bbb</li><li>ccc</li></ol><ul><li>aaa</li><li>bbb</li><li>ccc</li></ul></body> </html>
这里的后代选择器就是:先写父标签、再写子标签
注意:这里li只要是ul的后代即可,不一定是子元素,孙子也可以,重孙也可以……
例:类选择器+标签
<html> <head></head><body></body><style>/*ul li{color:antiquewhite;}*/.onediv li{color: red;}</style><ol><li>aaa</li><li>bbb</li><li>ccc</li></ol><ul class="onediv"><li>aaa</li><li>bbb</li><li>ccc</li></ul></body> </html>
例:id选择器+标签
<html> <head></head><body></body><style>/*ul li{color:antiquewhite;}*/#onediv li{color: red;}</style><ol><li>aaa</li><li>bbb</li><li>ccc</li></ol><ul id="onediv"><li>aaa</li><li>bbb</li><li>ccc</li></ul></body> </html>
2.子选择器
也是把多个简单的基础选择器组合(标签类id选择器任意组合)
使用>进行分割
但是与后代选择器有所区别的是:只找匹配的子元素,不找孙子元素
<body> </style><ol><li></li><li>bbb</li><li>ccc</li></ol><ul class="onediv"><li>aaa</li><li>bbb</li><li>ccc</li><ol><li>111</li><li>222</li><li>333</li></ol></ul></body>
3.并集选择器
使用,进行分割,也是将其他简单选择器进行组合。
效果:多组选择器,应用了同样的样式
例如:
<style>.two{color:green;} .three{font-size:50px;}.two,.three{font-size:40px;}</style><div class="two three">这是一个段落</div><div class="two">这是另一个段落</div><div class="three">这是另另一个段落</div>
4.伪类选择器
前边的选择器是选中某个元素,伪类选择器是选中某个元素的某个状态。
伪类选择器有很多,这里我们只介绍两种:鼠标悬停状态、鼠标点击状态
例如:
<style>.one:hover{color:blue;font-size:50px;} .one:active{color: cadetblue;font-size: 30px;}</style><div class="one">这是一个段落</div>
三、CSS的常见元素属性及值
CSS常见属性,就是具体样式的设置了。样式涵盖很多方面,包括不限于大小、位置、颜色、形状、边框、特殊滤镜、过度效果、动画等。
我们只需要记住些常用的,其他的用到之后再去查即可。
字体属性
设置字体家族
eg:
font-family: '微软雅黑';
font-family: 'Microsoft YaHei';
注意:
- 最好使用系统自带的字体,否则还需自己装上(浏览器请求指定的服务器,获取指定字体文件,才能正确设置)
- 字体名称可以使用中文,但不建议
- 如果字体有空格,需要加引号
设置字体大小
eg:
font-size: 20px;
浏览器的每个文字都可以视为一个方框。
若中文:一般是个正方形
若英文阿拉伯数字,方框比较窄
注意:当我们去测量时(使用截图工具),只有我们的浏览器缩放设置和显示器的缩放设置都是100%时,才能得到正确结果,或者说你知道你这两个设置的比率然后进行计算也可以
注意:
- 不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
- 标签需要单独指定大小
设置字体粗细
实际设置时,有两种典型的设置风格
1.使用单词【normal\bold\lighter\bolder】 2.数字【范围是1-100】
eg:
font-weight: bold;
font-weight: 700;
设置文字倾斜
eg:
font-style: italic;/*倾斜*/
font-style: normal;/*正常*/
通过这些样式,我们其实就可以将一个普通段落设置h1的格式了
例:将普通段落不通过h1标签设置成h1的格式
文本属性
背景知识:计算机如何表示颜色
颜色是不同波长的光,日常看到的很多光,都是混合成的,红绿蓝三原色等比例混合。
所以计算机表示颜色,可以通过一种典型方式RGB的表示方式。
前端中,给RGB各分配一个字节,每个字节的范围都是0-255/00-FF
实际表示:color:rgb(xx,xx,xx);
通过这三个分量不同比例的搭配,就可以调和出不同的颜色。
实际上使用哪个颜色,有美工组,不用你操心。若没有可以自己看到哪个颜色好看,去查它的参数,使用qq截图下边会显示。例如:
这里边的牛皮纸的颜色:就可以通过这里的rgb参数设置直接拿到
设置文本颜色
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
其中如果十六进制下,每个分量的两个十六进制都相同,就可以把16进制缩写成3位十六进制。例如AABBCC==>ABC
不仅是color会遵守这套规则,其他跟颜色相关的属性,也是这样表示颜色的——单词、十六进制、rgb
设置文本对齐
text-align: [值];
靠左靠右居中,分别对应三个单词——left、right、center
设置文本装饰
text-decoration: [值];
- underline 下划线. [常用]
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线. [不常用]
- line-through 删除线 [不常用]
设置文本缩进
text-indent: [值];
单位可以使用 px 或者 em,使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.【element】【可以说他俩都是相对单位】
缩进可以是负的, 表示往左缩进,不过这样会导致文字就冒出去了
设置文本行高
背景知识:通过行高间接设置行间距
行高=文字高度+行间距
line-height: [值];
这里值使用的单位是px
这里我们通过浏览器控制台那里查看效果
这里我们设置可以通过鼠标滚轮或者上下方向键直接调整这里的值,看一个动态的效果
背景属性
设置背景颜色♋
background-color: [指定颜色]
- 单词、rgb、16进制数
- 默认是 transparent (透明) 的. 可以通过设置颜色的方式修改
设置背景图片♋
background-image: url(...);
绝对、相对、网络路径均可。url 上可以加引号, 也可以不加
设置背景平铺
background-repeat: [平铺方式]
取值有repeat: 平铺、no-repeat: 不平铺、repeat-x: 水平平铺、repeat-y: 垂直平铺
默认是 repeat
设置背景位置
background-position: x y;
参数有三种风格:
- 方位名词: (top, left, right, bottom)
- 精确单位: 坐标或者百分比(以左上角为原点)【计算机的坐标体系,跟常用的有区别】
- 混合单位: 同时包含方位名词和精确单位
设置背景尺寸
background-size: length|percentage;
这里可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px,也可以填百分比: 按照父元素的尺寸设置.
contain:是让图片尽可能变大尽量等比例放大
cover:是让图片铺满
因此,我们可以使用background系列属性代替,img标签。
四、其他
圆角矩形♒
html默认都是尖角矩形,这里我们介绍css中圆角矩形的引入和使用。
border-radius: length;
length 是内切圆的半径. 数值越大, 弧线越强烈
生成圆角矩形
例如:
<style>div {width: 200px;height: 100px;border: 2px solid green;background-color: #fab;line-height: 90px;text-align: center;border-radius: 10px;}</style><div>哈哈</div>
生成圆形
一直调整参数即可
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-suPGHq26-1678519214140)(F:\typora插图\image-20230311114553967.png)]](https://img-blog.csdnimg.cn/0c21f99eaa0e435e98f7ed318e523f62.png)
元素的显示模式
块级元素
display:block
行内元素
display:line
任何一个html标签的显示模式(块级/行内)都是可以设置的
关于块级元素和行内元素的区别:
- 跨级元素会独占一行,行内元素不独占一行
- 块级元素高度宽度内外边距都是可以设置的,行内元素幺蛾子比较多
- 块级元素默认宽度是和父元素一样宽,行内元素默认宽度和里边一样宽
没必要记,这是前端的面试题,这里就记住一句话:块级元素比较正常、行内元素幺蛾子比较多。一般需要的话,需要把行内元素转成块级元素。
CSS盒子模型
盒子模型描述了html元素基本的布局规则。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uWrznBou-1678519214141)(F:\typora插图\image-20230311115517450.png)]](https://img-blog.csdnimg.cn/8ea15e2c1a8546e693d158fba489e1f8.png)
这个盒子由这几个部分构成
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin
边框(border)
其中边框border属性可以直接设置四个方向,也可以单独设置某个属性分别是border-left、border-right、border-top、border-bottom
设置边框需要设置三个方面:
- 粗细: border-width
- 样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
- 颜色 border-color
设置完尺寸会改变的问题:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tTPofTd4-1678519214141)(F:\typora插图\image-20230311120113042.png)]](https://img-blog.csdnimg.cn/44af4071d8164cecb90991433428900c.png)
很多时候我们不希望撑大盒子,可能会影响该元素与其他元素的相对位置
解决办法:使用专门的属性防止盒子被撑大
box-sizing: border-box;
<style>div {width: 200px;height: 100px;border: 2px solid green;background-color: #fab;line-height: 90px;text-align: center;border-radius: 10px;/*box-sizing:border-box;*/border:10px green solid;/*顺序最好不要变*/}</style><div>哈哈</div>
内边距(padding)
使用方法有以下两大种,其中直接写padding的分支下边又分为3种
- eg:paddng-left/padding-right/padding-top/padding-bottom:10px
- eg:padding:xxxxxxxx
- padding: 10px【上下左右都是10px】
- padding:10px 20px【上下都是10px,左右都是20px】
- padding:10px 20px 30px 40 px【表示的顺序依次是上右下左(顺时针方向)】
只在原来的基础上加上一个padding-left:10px
只在原来的基础上加上一个padding:10px
只在原来的基础上加上一个padding:10px 20px
只在原来的基础上加上一个padding:10px 20px 30px 40px
外边距
设置的是元素跟元素之间的距离
margin的写法跟padding差不多,也是可以分4个方向设置。不再演示
注意:这里有个特殊的用法,把margin-left和margin-right设置auto,实现元素居中
注意和前边的元素里边的文字居中设法text-align设置居中进行区分。
这里设置水平居中:margin-left:center ;margin-right-center
那设置垂直居中是不是可以这样设置呢?margin-top:center;margin-bottom:center;很遗憾不可以哦,至于怎么介绍后边再说。
小结:
弹性布局
用来实现页面布局的。【即控制某个元素放进指定位置】
发展历史:
用法:
这里边常用的属性是justify-content、align-items
五、小结
选择器:
简单选择器:
| 基础选择器 | 作用 | 特点 |
|---|---|---|
| 标签选择器 | 能选中所有相同的标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择最灵活最实用 |
| id选择器 | 能选出唯一的标签 | 同一个id在一个HTML中只能出现一次 |
后代选择器:
| 选择器 | 作用 | 注意事项 |
|---|---|---|
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子代元素 | 只能是亲儿子,隔辈儿的孙子也不行 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码复用 |
| 伪类选择器 | 选择被选中的元素 | 重点掌握a:hover的用法 |
参考
动态语言与静态语言相关阅读
CSS科普
相关文章:

CSS常用内容总结(扫盲)
文章目录前言相关概念【了解】脚本语言什么是脚本语言脚本语言有什么特点常见的脚本语言什么是动态语言,什么是静态语言动态语言和静态语言两者之间有何区别CSSCSS是什么CSS的特点一、CSS代码怎么写基本语法规则引入方式内部样式内联样式表外部样式代码风格二、CSS的…...

Java启蒙之语言基础
目录 一.Java标识符和关键字 1.1Java标识符 1.2Java关键字 二.数据类型和变量的概述和关系 2.1Java变量 2.2Java的数据类型 2.2.1数据类型的分类的概述 2.2.2数据类型的转换 3.Java运算符 总结 😽个人主页:tq02的博客_CSDN博客-领域博主 &#…...
)
数据库系统--T-SQL数据查询功能-多表查询(超详细/设计/实验/作业/练习)
目录课程名:数据库系统内容/作用:设计/实验/作业/练习学习:T-SQL数据查询功能-多表查询一、前言二、环境与设备三、内容四、内容练习题目:对应题目答案:五、总结课程名:数据库系统 内容/作用:设…...

Spring Boot 3.0系列【14】核心特性篇之Configuration相关注解汇总介绍
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot版本3.0.3 源码地址:https://gitee.com/pearl-organization/study-spring-boot3 文章目录 前言@Configuration@ConfigurationProperties@EnableConfigurationProperties@ConfigurationPropertiesScan@Configuratio…...

[ubuntu][jetson]给jetson增加swap空间类似于给windows加虚拟内存
具体操作如下: #打开性能模式 sudo nvpmodel -m 0 && sudo jetson_clocks #增加swap空间,防止爆内存 swapoff -a sudo fallocate -l 15G /swapfile sudo chmod 600 /var/swapfile sudo mkswap /swapfile sudo swapon /swapfile…...

小黑子—Java从入门到入土过程:第二章
Java零基础入门2.0Java系列第二章1. 注释和关键字2. 字面量3. 变量3.1 基本用法3.2 使用方式3.3 注意事项4. 变量练习5. 计算机中的数据存储5.1 计算机的存储规则5.2 进制5.3 进制间转换二进制转十八进制转十十六进制转十十进制转其他进制6. 数据类型7. 定义变量的练习8. 标识符…...

ElasticSearch搜索详细讲解与操作
全文检索基础 全文检索流程 流程: #mermaid-svg-7Eg2qFEl06PIEAxZ {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-7Eg2qFEl06PIEAxZ .error-icon{fill:#552222;}#mermaid-svg-7Eg2qFEl06PIEAxZ .error…...

web实现太极八卦图、旋转动画、定位、角度、坐标、html、css、JavaScript、animation
文章目录前言1、html部分2、css部分3、JavaScript部分4、微信小程序演示前言 哈哈 1、html部分 <div class"great_ultimate_eight_diagrams_box"><div class"eight_diagrams_box"><div class"eight_diagrams"><div class&…...

【LeetCode】33. 搜索旋转排序数组、1290. 二进制链表转整数
作者:小卢 专栏:《Leetcode》 喜欢的话:世间因为少年的挺身而出,而更加瑰丽。 ——《人民日报》 目录 33. 搜索旋转排序数组 1290. 二进制链表转整数 33. 搜索旋转排序数组 33. 搜索旋转排序…...

IBM Semeru Windows 下的安装 JDK 17
要搞清楚下载那个版本,请参考文章:来聊聊 OpenJDK 和 JVM 虚拟机下载地址semeru 有认证版和非认证版,主要是因为和 OpenJ9 的关系和操作系统的关系而使用不同的许可证罢了,本质代码是一样的。在 Windows 下没有认证版,…...

Lambda表达式和steram流
目录 引言: 语法: Lambda 表达式实例: demo演示: Stream流: 引言: Lambda 表达式,也可称为闭包,它是推动 Java 8 发布的最重要新特性。 Lambda 允许把函数作为一个方法的参数(函…...

面试必会-MySQL篇
1. Mysql查询语句的书写顺序Select [distinct ] <字段名称>from 表1 [ <join类型> join 表2 on <join条件> ]where <where条件>group by <字段>having <having条件>order by <排序字段>limit <起始偏移量,行数>2. Mysql查询语…...

Hadoop入门常见面试题与集群时间同步操作
目录 一,常用端口号 Hadoop3.x : Hadoop2.x: 二,常用配置文件: Hadoop3.x: Hadoop2.x: 集群时间同步: 时间服务器配置(必须root用户): (1)…...

JS 数组去重的方法
// 数组去重 const arr ["1", "1", "2", "3", "5", "3", "1", "5", "4"] console.log(this.deduplicate(arr)) // [1, 2, 3, 5, 4] // 数组对象去重 const arr [ { id: 1, nam…...

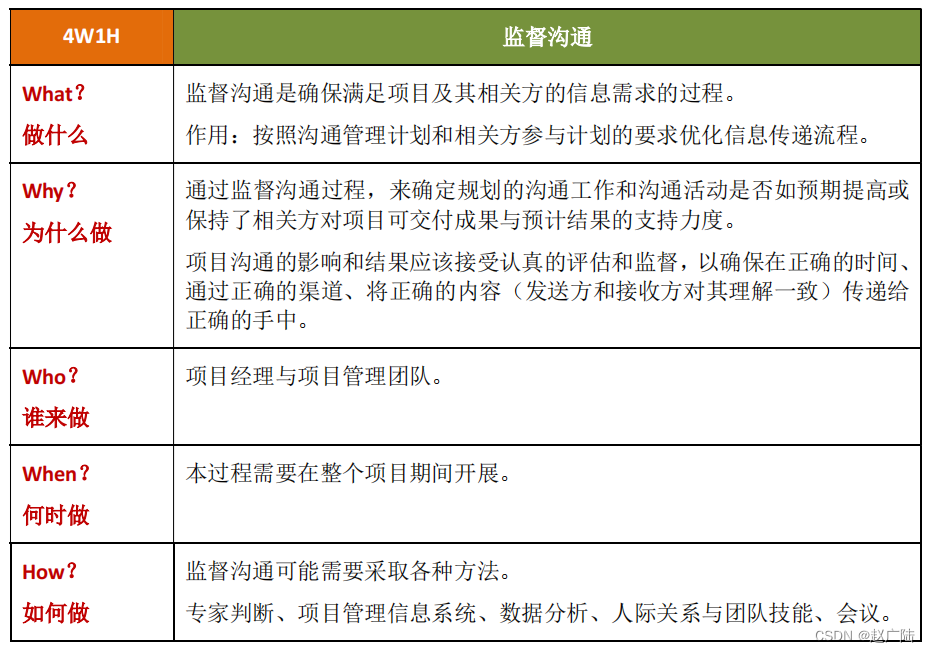
PMP项目管理项目沟通管理
目录1 项目沟通管理2 规划沟通管理3 管理沟通4 监督沟通1 项目沟通管理 项目沟通管理包括通过开发工件,以及执行用于有效交换信息的各种活动,来确保项目及其相关方的信息需求得以满足的各个过程。项目沟通管理由两个部分组成:第一部分是制定…...

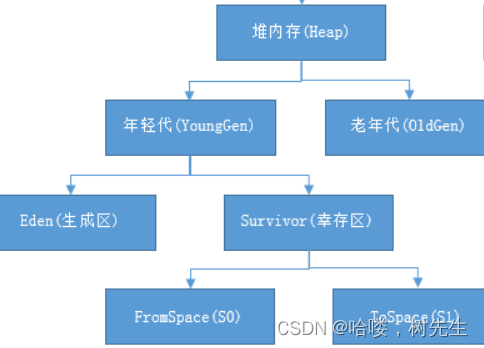
2.JVM常识之 运行时数据区
1.JVM核心组成 2.JVM 运行时数据区(jdk8) 程序计数器:线程私有,当前线程所执行字节码的行号指示器 jvm栈:线程私有,Java 虚拟机栈为 JVM 执行 Java 方法服务 本地方法栈:线程私有,本…...

你的游戏帐号是如何被盗的
据报道,2022上半年,中国游戏市场用户规模达到了5.54亿人,游戏市场销售收入1163.1亿元,相较去年均为同比增长的情况。如此庞大的市场规模,黑色产业链是绕不开的话题。 但相较于游戏中大家常见的玩家与玩家、玩家与官方…...

C++11异步编程
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言1、std::future和std::shared_future1.1 std:future1.2 std::shared_future2、std::async3、std::promise4、std::packaged_task前言 C11提供了异步操作相关的类…...

20230310----重返学习-DOM元素的操作-时间对象-定时器
day-024-twenty-four-20230310-DOM元素的操作-时间对象-定时器 复习 获取元素 id document.getElementById() 类名 document.getElementsByClassName() 标签名 document.getElementsByTagName() name属性 document.getElementsByName() 选择器 document.querySelector()docum…...

江苏专转本转本人后悔排行榜
江苏专转本转本人后悔排行榜 一、复习的太迟: 后悔指数:五颗星。 复习越到最后,时间一天天变少,要复习的内容还有很多,很多人都后悔没有早早开始,总想着多给我两月一定会考上的。 担心时间不够用,那就努力利…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4FujrDzb-1678519214120)(F:\typora插图\image-20230311084111813.png)]](https://img-blog.csdnimg.cn/ac033fc57c16484c866ea17c7e843aed.png)
![再比如:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4U0C7m9T-1678519214121)(F:\typora插图\image-20230311084321554.png)]](https://img-blog.csdnimg.cn/0ac464a2a7cd4abc9689949d206d7d68.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ejxOOq15-1678519214122)(F:\typora插图\image-20230311084617817.png)]](https://img-blog.csdnimg.cn/df732d909bc64b54b45505eab8342a4f.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a7L29zGb-1678519214123)(F:\typora插图\image-20230311085629843.png)]](https://img-blog.csdnimg.cn/f81731863c204355ad74be2ba8a63af0.png)

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-juJvRR35-1678519214125)(F:\typora插图\image-20230226140419371-16784965045842.png)]](https://img-blog.csdnimg.cn/7478f1f5a5314fbe934f189587b76099.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-afj056TC-1678519214125)(F:\typora插图\image-20230311090503170.png)]](https://img-blog.csdnimg.cn/56c37f4328f64d07b446599bfe123ee6.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ndLPJwuA-1678519214126)(F:\typora插图\image-20230311091129281.png)]](https://img-blog.csdnimg.cn/8142837f764b43b6841dc21c945fb502.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-asNyRGlb-1678519214126)(F:\typora插图\image-20230311091344556.png)]](https://img-blog.csdnimg.cn/6e5f27d7178f46b6877aec33953caf15.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zZ1dWWCA-1678519214132)(F:\typora插图\image-20230311092537862.png)]](https://img-blog.csdnimg.cn/588ed2050c4b4161b802a5acce78115f.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xg27MRik-1678519214134)(F:\typora插图\image-20230311092710969.png)]](https://img-blog.csdnimg.cn/0b97cbe363ee4121aaa099f36f2d5dde.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XnwnhAIv-1678519214135)(F:\typora插图\image-20230311093257112.png)]](https://img-blog.csdnimg.cn/7f5b9423831b424abc38f1f01e02c72c.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-C6saXxIu-1678519214136)(F:\typora插图\image-20230311093923407.png)]](https://img-blog.csdnimg.cn/045815f39ac34c97a93abbbefc62a971.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xh7hHyxp-1678519214137)(F:\typora插图\image-20230311094104038.png)]](https://img-blog.csdnimg.cn/e4faf1c6086648438b1a1980da1daba5.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BWU7jGwl-1678519214138)(F:\typora插图\image-20230311095013311.png)]](https://img-blog.csdnimg.cn/3cd814bf872b43d8baaff0d17eceb4d3.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Iu5tKafj-1678519214138)(F:\typora插图\image-20230311095653498.png)]](https://img-blog.csdnimg.cn/6872a56452f44cdd99642eac25e84a35.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Kyao6DkJ-1678519214138)(F:\typora插图\image-20230311101700502.png)]](https://img-blog.csdnimg.cn/737a89e32f634f07932b251066226edd.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-24fDAeMq-1678519214139)(F:\typora插图\image-20230311105223196.png)]](https://img-blog.csdnimg.cn/e2d4ecbeb7f44bf6a1c05c00cb7633f4.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fJOgjBX1-1678519214139)(F:\typora插图\image-20230311111025522.png)]](https://img-blog.csdnimg.cn/8055dfd4761b47d1abfa564bfaab0a5e.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uI83l1sQ-1678519214139)(F:\typora插图\image-20230311111520351.png)]](https://img-blog.csdnimg.cn/90463a78af3a49518f60feb81fa66004.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-86dQgtjZ-1678519214140)(F:\typora插图\image-20230311111559497.png)]](https://img-blog.csdnimg.cn/1989ac76f21e4985bafd48b05372fd08.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pMaabep0-1678519214140)(F:\typora插图\image-20230311114130716.png)]](https://img-blog.csdnimg.cn/1154d7f64e204c5abc927ffa58c5623e.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aFtoXKjm-1678519214141)(F:\typora插图\image-20230311142259601.png)]](https://img-blog.csdnimg.cn/e37063d5866e4b37bd642e69862b88a2.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KGcmTaUZ-1678519214142)(F:\typora插图\image-20230311142601844.png)]](https://img-blog.csdnimg.cn/9d85fdbafd654cebb1d6383e05ec9dc5.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UkUFOMX0-1678519214142)(F:\typora插图\image-20230311142801357.png)]](https://img-blog.csdnimg.cn/2516c81d377f4fecbee00984a6e8bb59.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-l8ZdM9xu-1678519214142)(F:\typora插图\image-20230311142947212.png)]](https://img-blog.csdnimg.cn/b9ea96ff0eb948ce972a4ae1dec503bc.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bzVEUlht-1678519214143)(F:\typora插图\image-20230311143045542.png)]](https://img-blog.csdnimg.cn/95850741e21c4a01acba84410b8ee1c9.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xInoOikQ-1678519214143)(F:\typora插图\image-20230311145709661.png)]](https://img-blog.csdnimg.cn/f678c603a9bf45858bd7a592add9e71d.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bt49VvLf-1678519214144)(F:\typora插图\image-20230311150059888.png)]](https://img-blog.csdnimg.cn/c2d36b9609104b24b5a3e181ffd41d1a.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-97o01XJb-1678519214144)(F:\typora插图\image-20230311151451255.png)]](https://img-blog.csdnimg.cn/a39461ae6aac446a925e1839afd921d7.png)