React@16.x(34)动画(中)
目录
- 3,SwitchTransition
- 3.1,原理
- 3.1.2,key
- 3.1.2,mode
- 3.2,举例
- 3.3,结合 animate.css
- 4,TransitionGroup
- 4.1,其他属性
- 4.1.2,appear
- 4.1.2,component
- 4.1.3,classNames
接上面文章 React动画(上)
3,SwitchTransition
官方文档
在上篇文章中,用 CSSTransition 做了一个动画:

可以看到,这2个元素的动画是同时发生的,因为使用同一个状态变量控制的(代码参考上篇文章)
而 SwitchTransition 组件是专门用来做切换动画的,并且2个元素的动画是有先后顺序的。
元素1完成退出动画后,元素2再开始进入动画。
3.1,原理
默认情况下(mode="out-in"),通过改变状态变量来改变 key 值,才能开始切换动画,
key属性替换了之前的in属性。
如果默认 state=true,渲染元素1,则切换状态时的动画过程:
- 先给元素1添加类名
exit exit-active,元素1执行退出动画。 - 等元素1的退出动画完成(过渡时间结束),再给元素2添加类名
enter enter-active执行进入动画。 - 等元素2的进入动画完成,类名切换为
enter-done。
所以,只需要设置这5个类名对应的样式即可。
如果进入动画结束后,用的默认样式(比如:
opacity: 1)那类名enter-done也不用设置。
3.1.2,key
因为会将退出动画和进入动画对应的类名,设置到对应的元素上,来实现切换动画。
所以如果不设置,那所有的类名会加到同一个元素上,结果是该元素无限进入循环动画(退出-进入-退出…)
key 只要保证唯一,能区分为2个元素即可。
3.1.2,mode
默认 out-in,具体动画过程上面已经介绍了。
而 in-out,如果默认 state=true,渲染元素1,则切换状态时的动画过程:
- 保持元素1不变,为元素2添加
enter enter-active执行进入动画。 - 过渡时间结束,元素2的类名变为
enter-done,同时为元素1添加类名exit exit-active,开始退出动画。 - 过渡时间结束,元素1被移除。
相当于先执行了一次元素2的进入动画,之后再开始执行元素1的退出动画。
3.2,举例
import { CSSTransition, SwitchTransition } from "react-transition-group";
import { useRef, useState } from "react";
import "./App.css";export default function App() {const [state, setState] = useState(true);return (<SwitchTransition><CSSTransition key={state} timeout={500}><button onClick={() => setState(!state)}>{state ? "状态1" : "状态2"}</button></CSSTransition></SwitchTransition>);
}
/* App.css */
.enter {opacity: 0;
}
.enter-active {opacity: 1;transition: opacity 1s;
}.exit {opacity: 1;
}
.exit-active {opacity: 0;transition: opacity 1s;
}
效果:

同样的,要在过渡完成后执行 transitionend 事件,可以:
export default function App() {const [state, setState] = useState(true);const refBtn1 = useRef(null);const refBtn2 = useRef(null);const nodeRef = state ? refBtn1 : refBtn2;return (<SwitchTransition><CSSTransitionkey={state}timeout={1000}nodeRef={nodeRef}addEndListener={() => {nodeRef.current.addEventListener("transitionend",() => {console.log("过渡结束");},{ once: true });}}><button ref={nodeRef} onClick={() => setState((state) => !state)}>{state ? "状态1" : "状态2"}</button></CSSTransition></SwitchTransition>);
}
3.3,结合 animate.css
animate 样式举例1,animate 样式举例2
安装:
npm install animate.css -S
样例完整代码:
import { CSSTransition, SwitchTransition } from "react-transition-group";
import { useState } from "react";
import "animate.css";export default function App() {const [state, setState] = useState(true);return (<SwitchTransition><CSSTransitionkey={state}timeout={1000}classNames={{appearActive: "animate__fadeInRight",enterActive: "animate__fadeInRight",exitActive: "animate__fadeOutLeft",}}><button className="animate__animated" onClick={() => setState(!state)}>{state ? "状态1" : "状态2"}</button></CSSTransition></SwitchTransition>);
}
效果:

4,TransitionGroup
官方文档
它接收一组 CSSTransition 或 Transition,统一控制它们的进入和退出动画。
和 SwitchTransition 一样,会添加对应的类名来实现动画。
经典例子:待办列表,可以动态新增或删除待办项,同时为每一项都应用动画。
import { TransitionGroup, CSSTransition } from "react-transition-group";
import { useState } from "react";
import { v4 as uuidv4 } from "uuid";
import "./App.css";export default function App() {const [todoList, setTodoList] = useState([{ id: uuidv4(), content: "学习" },{ id: uuidv4(), content: "吃饭" },{ id: uuidv4(), content: "睡觉" },]);return (<><TransitionGroup>{todoList.map((item) => (<CSSTransition key={item.id} timeout={500}><div><span>{item.content}</span><buttononClick={() => {const resultItem = todoList.filter((f) => f.id !== item.id);setTodoList(resultItem);}}>删除</button></div></CSSTransition>))}</TransitionGroup><buttononClick={() => {const answer = window.prompt();setTodoList([...todoList,{id: uuidv4(),content: answer,},]);}}>新增</button></>);
}
4.1,其他属性
4.1.2,appear
统一添加加载动画,同时会有 appear,appear-active,appear-done 类名。
4.1.2,component
控制渲染的容器的节点类名,默认 div,null 表示不渲染节点。
<TransitionGroup appear component="ul">
4.1.3,classNames
是 component 对应节点的类名,不是动画类名前缀。
动画类名前缀,还是要添加到 CSSTransition 组件上。
以上。
相关文章:

React@16.x(34)动画(中)
目录 3,SwitchTransition3.1,原理3.1.2,key3.1.2,mode 3.2,举例3.3,结合 animate.css 4,TransitionGroup4.1,其他属性4.1.2,appear4.1.2,component4.1.3&…...

ONLYOFFICE 8.1:全面升级,PDF编辑与本地化加强版
目录 📘 前言 📟 一、什么是 ONLYOFFICE 桌面编辑器? 📟 二、ONLYOFFICE 8.1版本新增了那些特别的实用模块? 2.1. 轻松编辑器 PDF 文件 2.2. 用幻灯片版式快速修改幻灯片 2.3. 无缝切换文档编辑、审阅和查…...

C++ 入门
前言 c的发展史: C的起源可以追溯到1979年,当时Bjarne Stroustrup在贝尔实验室开始开发一种名为“C with Classes”的语言。以下是C发展的几个关键阶段: 1979年:Bjarne Stroustrup在贝尔实验室开始开发“C with Classes”。1983…...

GPT-5发布倒计时:AI智能从高中生到博士生的跨越
嘿,小伙伴们!最近有个大新闻,OpenAI的首席技术官米拉穆拉蒂在一次采访中透露,GPT-5将在一年半后发布。她把这个升级比作从聪明的高中生到博学的博士生的飞跃,听起来是不是很酷? 现在GPT-4o还有不少功能没上…...

Docker 拉取镜像失败处理 配置使用代理拉取
解决方案 1、在 /etc/systemd/system/docker.service.d/http-proxy.conf 配置文件中添加代理信息 2、重启docker服务 具体操作如下: 创建 dockerd 相关的 systemd 目录,这个目录下的配置将覆盖 dockerd 的默认配置 代码语言:javascript 复…...

视频汇聚安防综合管理系统EasyCVR平台GB28181设备注册未上线的原因排查与解决
视频汇聚安防综合管理平台EasyCVR视频监控系统基于云边端架构,可支持海量视频汇聚集中管理,能提供视频监控直播、云端录像、云存储、录像检索与回看、告警(协议告警/智能告警/1400视图库告警)、平台级联、AI智能分析接入等视频能力…...

【性能优化】Android冷启动优化
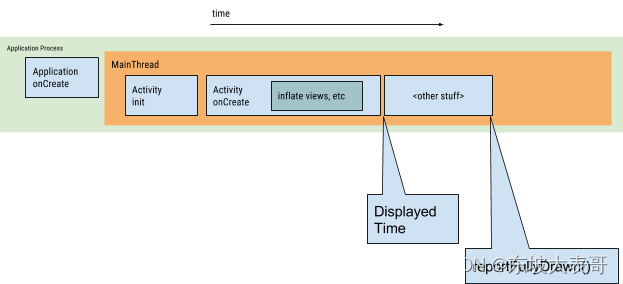
文章目录 常见现象APP的启动流程计算启动时间Displayed Timeadb dump 启动优化具体策略总结参考链接 常见现象 各种第三方工具初始化和大量业务逻辑初始化,影响启动时间,导致应用启动延迟、卡顿等现象 APP的启动流程 加载和启动应用程序; …...

Git拉完整代码缺少某个类
已找到具体问题,对比之后发现应该是拉去的文件名字字符太长导致! 使用 Git LFS Git LFS(Large File Storage)是 Git 的一个扩展,它可以帮助管理大型文件,包括长文件名。如果你的项目包含大量的大型文件或长…...

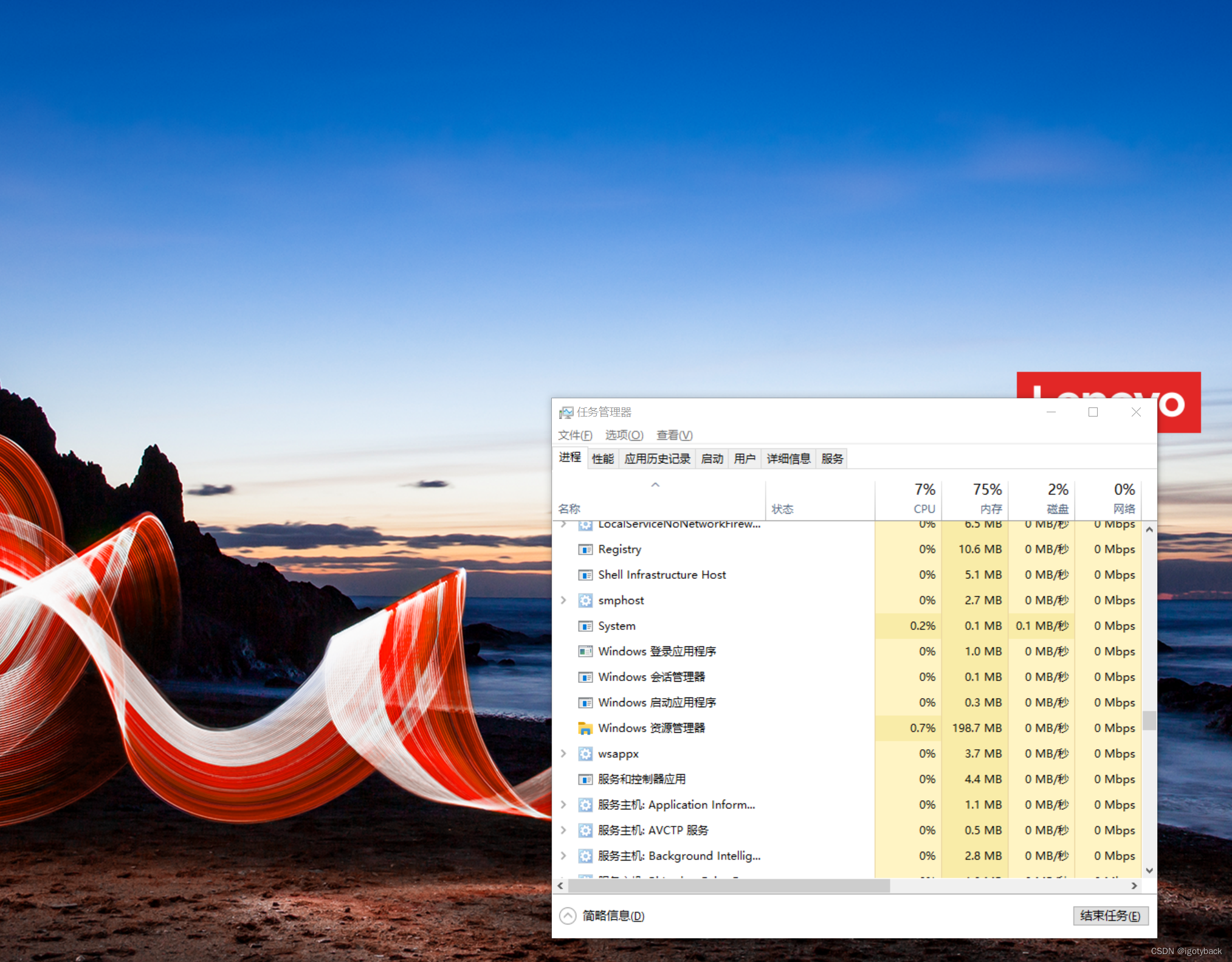
Windows资源管理器down了,怎么解
ctrlshiftesc 打开任务管理器 文件 运行新任务 输入 Explorer.exe 资源管理器重启 问题解决 桌面也回来了...

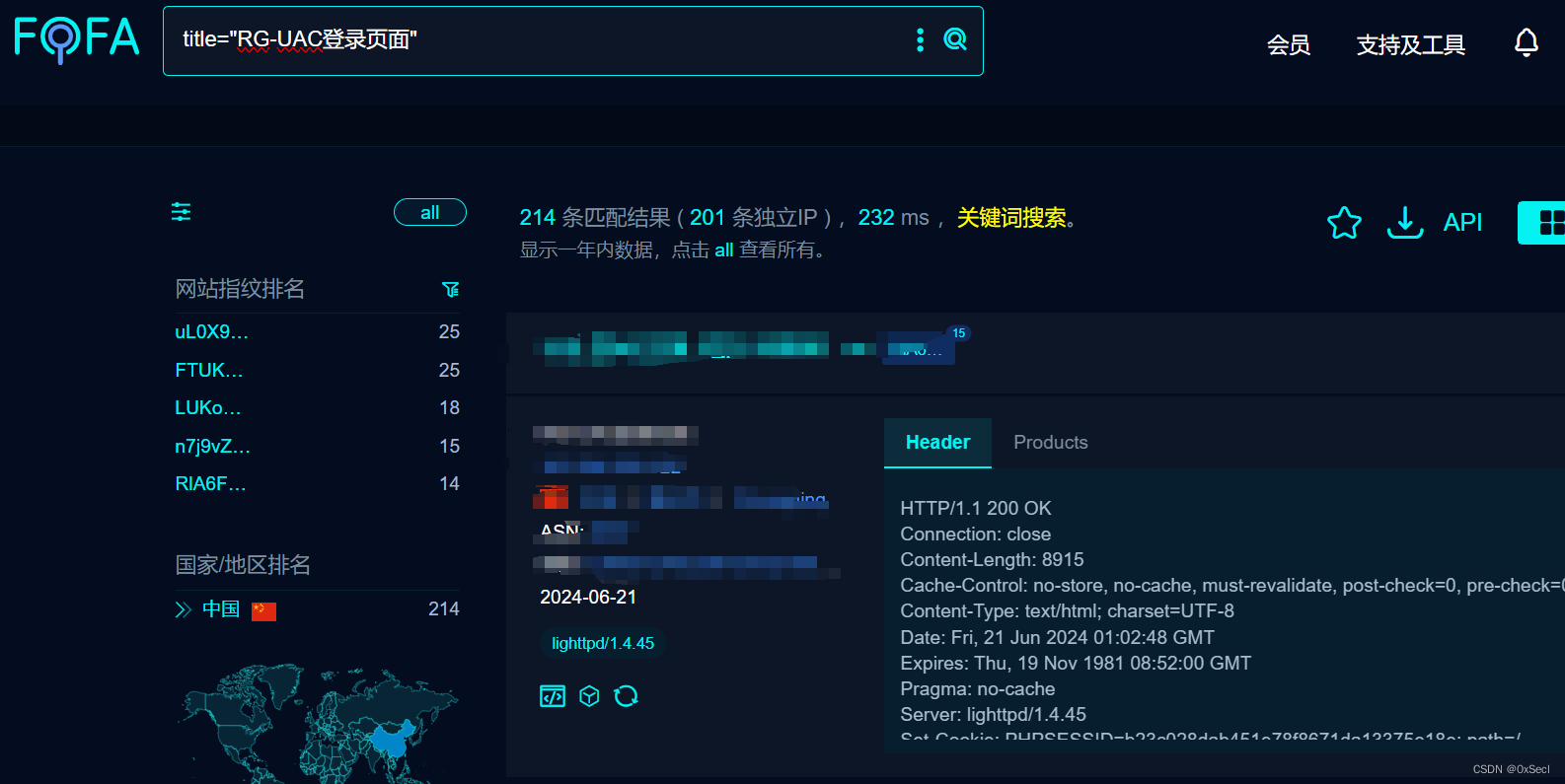
锐捷统一上网行为管理与审计系统 static_convert.php 前台RCE漏洞复现
0x01 产品简介 锐捷统一上网行为管理与审计RG-UAC系列是星网锐捷网络有限公司自主研发的上网行为管理与审计产品,具备的上网行为日志审计功能,能够全面、准确、细致的审计并记录多种上网行为日志,包括网页、搜索、外发文件、邮件、论坛、IM等等,并对日志数据进行统计分析,…...

在Linux/Ubuntu/Debian中使用SSH连接远程服务器VPS
在Linux/Ubuntu/Debian中使用SSH连接远程服务器VPS 在远程管理服务器时,SSH(Secure Shell)协议是我们常用的工具之一。它提供了一种加密的方式来访问和管理远程主机。默认情况下,SSH使用22端口,但有时我们需要通过指定…...

如何安全进行亚马逊、沃尔玛测评?
在亚马逊、沃尔玛、速卖通、阿里国际站等电商平台上,测评已成为一种高效的推广手段,但伴随的风险也不容忽视。这些风险主要源于平台严格的大数据风控机制,它涵盖了多个方面,以确保评价的真实性和合规性。 首先,硬件参数…...

自动化喷涂生产线控制方法概述
喷涂生产线涉及控制机械臂及传送带等,以及触摸屏人机界面,以及各种电机,电磁阀等,本文针对具体控制方法进行讨论。 一套自动化喷涂生产线装配完成后,进入到控制调试阶段,首先要进行工艺参数的设置ÿ…...

【Linux】Centos升级到国产操作系统Openeuler
一、前言 迁移工具采用Openeuler官网提供的x2openEuler工具,是一款将源操作系统迁移到目标操作系统的迁移工具套件,具有批量化原地升级能力,当前支持将源 OS 升级至 openEuler 20.03。 官网链接:openEuler迁移专区 | 迁移专区首页…...

【扫雷游戏】C语言详解
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C语言 🚀本系列文章为个人学习…...

自定义平台后台登录地址前缀的教程
修改平台后台地址默认的 admin 前缀 修改后端 config/admin.php 配置文件,为自定义的后缀修改 平台后台前端源码中 src/settings.js 文件,修改为和上面一样的配置修改后重新打包前端代码,并且覆盖到后端的 public 目录下重启 swoole 服务即可...

kylin v10 离线安装chrome centos离线安装chrome linux离线安装谷歌浏览器
1. 先用自己联网的计算机,下载离线安装包,浏览器输入链接下载安装包: https://dl.google.com/linux/direct/google-chrome-stable_current_x86_64.rpm 1.2. 信创环境不用执行下面,因为没网 1.3. 若为阿里云服务器,或服…...

AI交互及爬虫【数据分析】
各位大佬好 ,这里是阿川的博客,祝您变得更强 个人主页:在线OJ的阿川 大佬的支持和鼓励,将是我成长路上最大的动力 阿川水平有限,如有错误,欢迎大佬指正 Python 初阶 Python–语言基础与由来介绍 Python–…...

001、DM8安装
参照:https://eco.dameng.com/document/dm/zh-cn/pm/install-uninstall.html 1. 准备工作 操作系统查看 [rootora19c ~]# cat /etc/redhat-release CentOS Linux release 7.9.2009 (Core)新建用户 [rootora19c ~]# groupadd dinstall -g 2001 [rootora19c ~]# …...

SEO之关键词趋势波动和预测
初创企业搭建网站的朋友看1号文章;想学习云计算,怎么入门看2号文章谢谢支持: 1、我给不会敲代码又想搭建网站的人建议 2、新手上云 前面研究关键词搜索次数时,通常只看一段时间的搜索次数,比如一个月之内。但绝大多数关…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...
