本篇内容:ArkTS开发系列之事件(2.8.1触屏、键鼠、焦点事件)
上篇回顾: ArkTS开发系列之导航 (2.7动画)
本篇内容:ArkTS开发系列之事件(2.8.1触屏、键鼠、焦点事件)
一、知识储备
1. 触屏事件:包括点击事件、拖拽事件、触摸事件。
- 点击事件
Button()....onClick(()=>{})
- 拖拽事件:是指手指/手写笔长按组件(>=500ms),并拖拽到接收区域释放的事件
.onDragEnter((event, params) => {console.error('onDragEnter event: ' + JSON.stringify(event))console.error('onDragEnter params: ' + JSON.stringify(params))}).onDragLeave((event, params) => {console.error('onDragLeave event: ' + JSON.stringify(event))console.error('onDragLeave params: ' + JSON.stringify(params))}).onDragMove((event, params) => {console.error('onDragMove event: ' + JSON.stringify(event))console.error('onDragMove params: ' + JSON.stringify(params))}).onDrop((event: DragEvent, params: string) => {console.error('onDrop event: ' + JSON.stringify(event))console.error('onDrop params: ' + JSON.stringify(params))this.color = Color.Yellow;})
- 触摸事件:包括按下(down)、滑动(move)和抬起(up)
.onTouch((event: TouchEvent)=>{if (event.type == TouchType.Down) {console.error("down: " + event.touches[0].x + " " + event.touches[0].y)console.error("down: " + event.touches[0].screenX + " " + event.touches[0].screenY)}if (event.type == TouchType.Move) {console.error("Move: " + event.touches[0].x + " " + event.touches[0].y)console.error("Move: " + event.touches[0].screenX + " " + event.touches[0].screenY)}if (event.type == TouchType.Up) {console.error("Up: " + event.touches[0].x + " " + event.touches[0].y)console.error("Up: " + event.touches[0].screenX + " " + event.touches[0].screenY)}})
2. 键鼠事件&按键事件
- 键鼠事件
.onHover((event: boolean) => {if (event) {this.msg = '鼠标在玩具之上'} else {this.msg = '鼠标离开了玩具'}console.error(this.msg)})
.onMouse((event: MouseEvent)=>{this.msg = '鼠标点击了我'console.error(this.msg)console.error(JSON.stringify(event))})
.hoverEffect(HoverEffect.Scale)
- 按键事件
.onKeyEvent((event: KeyEvent)=>{if (event.type == KeyType.Down) {}if (event.type == KeyType.Up) {}this.msg = event.keyText})
3. 焦点
- 获得焦点回调
.onFocus(() => {this.focusMsg = '获取焦点'})
- 失去焦点回调
.onBlur(() => {this.focusMsg = '失去焦点'})
- 设置组件是否可以获得焦点
- button、checkBox、textInput此类组件 默认可获得焦点
- text 、image此类组件默认无法获得组件,可设置focusable为true来获得焦点能力
- blank、circle此类组件则无论如何设置都无法具有获取焦点的能力
.focusable(true)//
- 自定义某个组件默认获得焦点
.defaultFocus(true)
- 点击获取焦点
.focusOnTouch(true)
二、效果一览
三、源码剖析
相关文章:
)
本篇内容:ArkTS开发系列之事件(2.8.1触屏、键鼠、焦点事件)
上篇回顾: ArkTS开发系列之导航 (2.7动画) 本篇内容:ArkTS开发系列之事件(2.8.1触屏、键鼠、焦点事件) 一、知识储备 1. 触屏事件:包括点击事件、拖拽事件、触摸事件。 点击事件 Button()....onClick(…...

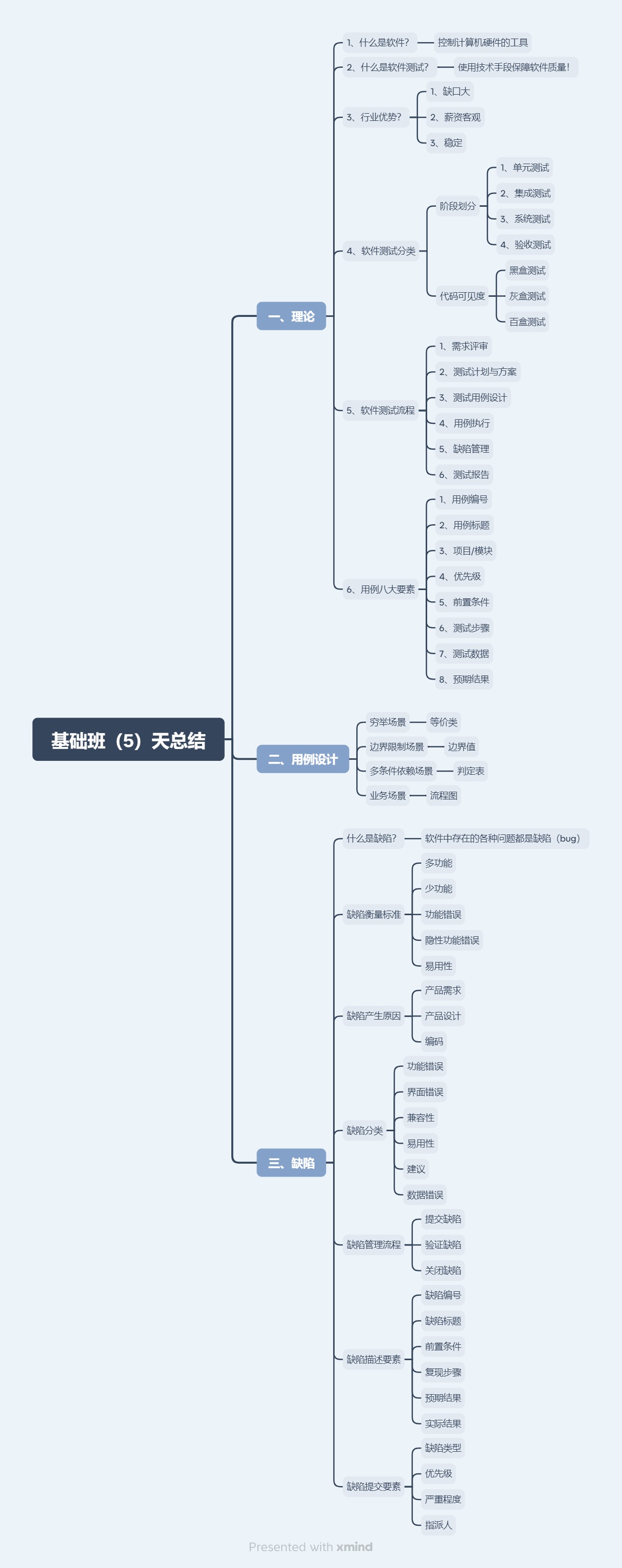
测试的基础知识大全【测试概念、分类、模型、流程、测试用例书写、用例设计、Bug、基础功能测试实战】
测试基础笔记 Day01阶段⽬标⼀、测试介绍⼆、测试常⽤分类2.1 阶段划分单元测试集成测试系统测试验收测试 2.2 代码可⻅度划分⿊盒测试:主要针对功能(阶段划分->系统测试)灰盒测试:针对接⼝测试(阶段划分->集成测…...

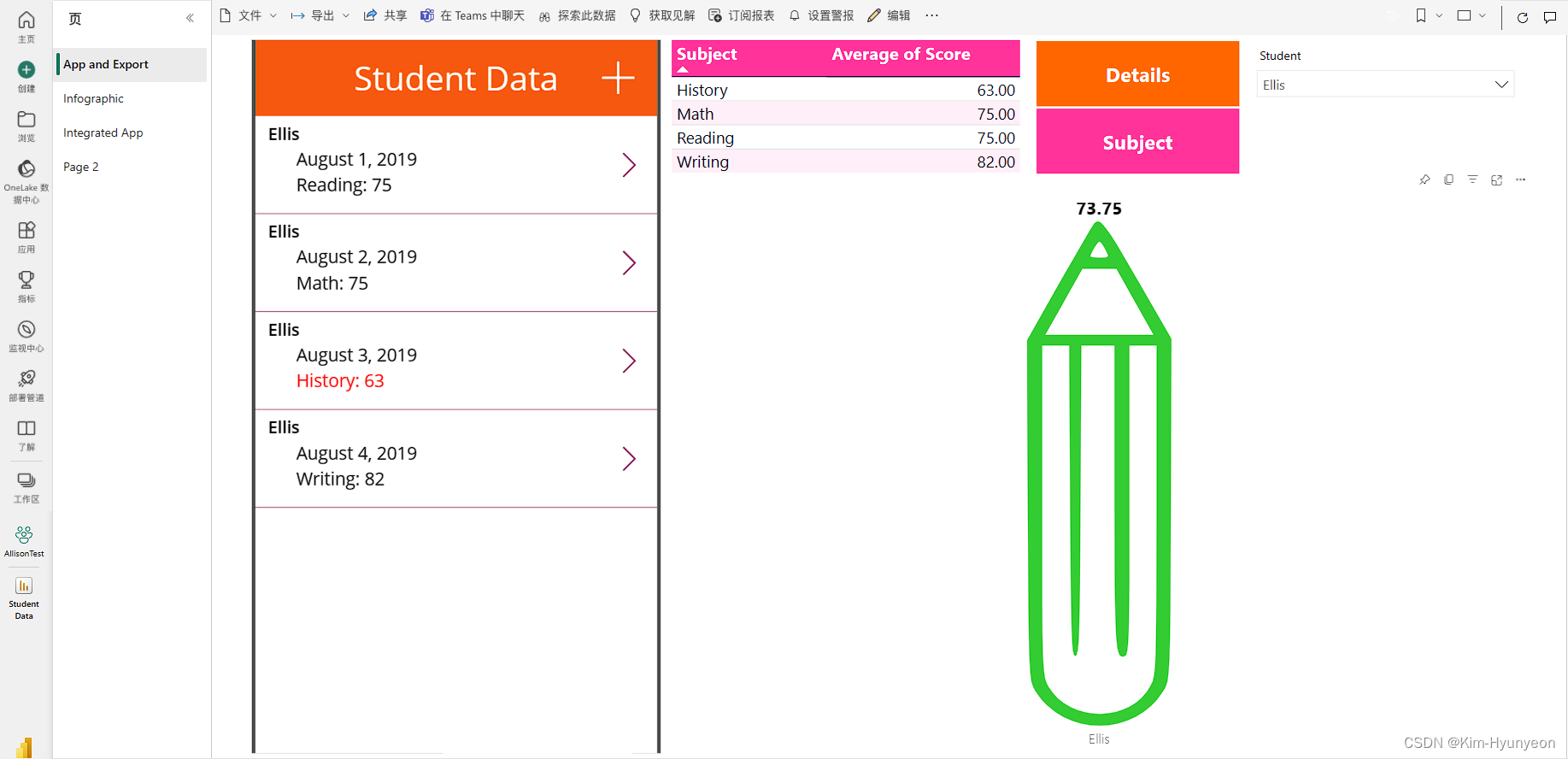
Power Apps
目录 一、引言1、Power Apps2、应用场景3、Power Apps的优势与前景4、补充 二、数据源介绍1、SharePoint2、Excel3、Dataverse4、SQL5、补充(1)OneDrive 三、Power Apps应用类型1、画布应用2、模型驱动应用3、网站 Power Pages 四、Power Automate五、Po…...

qt图像处理-将OpenCV的cv::Mat类型转换为QImage类型
在使用Qt进行图像处理时,经常需要将OpenCV的cv::Mat类型转换为QImage类型。以下是几种有效的方法,可以根据具体情况选择合适的方法进行转换。 方法一:直接使用QImage构造函数 这种方法直接使用QImage的构造函数,通过传递cv::Mat的指针和相关参数来创建QImage对象。这种方…...

代码随想录训练营第十八天 530二叉搜索树的最小绝对差 501二叉搜索树中的众数 236二叉树的最近公共祖先
第一题: 原题链接:530. 二叉搜索树的最小绝对差 - 力扣(LeetCode) 思路: 使用中序遍历的方式:左中右。 定义一个pre节点来存放当前节点的前一个节点。 在中序的时候处理递归逻辑: 首先先向…...

微信小程序之横向列表展示
效果图 参考微信小程序可看 代码: <view class"lbtClass"><view class"swiper-container"><scroll-view class"swiper" scroll-x"true" :scroll-left"scrollLeft"><block v-for"(six…...

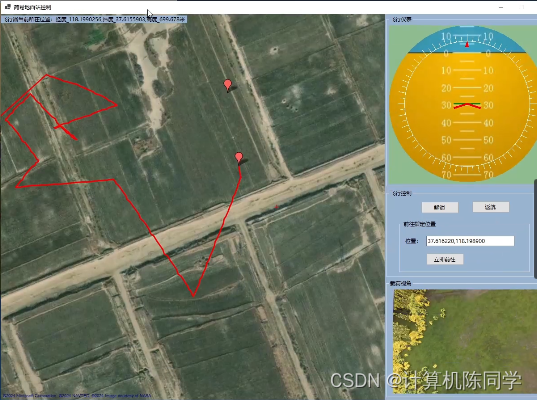
无人机巡检小羊仿真
详细视频地址 仿真效果 可视化三维仿真 gazebo物理仿真 px4 飞控仿真 仿qgc简易地面站 详细视频地址...

springboot redission 分布式锁
Spring Boot中使用Redisson实现分布式锁的方法如下: 1. 首先,需要在项目中引入Redisson依赖。在pom.xml文件中添加以下依赖: xml <dependency> <groupId>org.redisson</groupId> <artifactId>redisson<…...

Vuex中的重要核心属性
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 Vuex 的核心属性包括: State: State 是 Vuex 存储数据的地方,类似于组件中的 data。它…...

Redis哨兵集群搭建
一、安装Redis 1.安装依赖 yum install -y gcc tcl2.将Redis压缩包解压到对应的目录 tar -zxvf redis-2.8.0.tar.gz mv redis-2.8.0 /usr/local3.编译 cd /usr/local/redis-2.8.0 make && make install4.配置redis.conf # 任意ip都可以访问 bind 0.0.0.0 # 关闭保…...

网络爬虫requests库使用指南
目录 引言 安装requests库 基本用法 发送GET请求 发送POST请求 处理请求头和Cookies 设置请求头 使用Cookies 会话管理 异常处理 流式上传和下载 结语 引言 在Python中进行HTTP请求时,requests库是一个强大且易于使用的第三方库。它允许你发送各种HTTP请…...

VSCODE 配置C++ 与OPENCV
主要是两个json设置 c_cpp_properties.json {"configurations": [{"name": "Win32","includePath": ["${workspaceFolder}/**"],"defines": ["_DEBUG","UNICODE","_UNICODE"],&qu…...

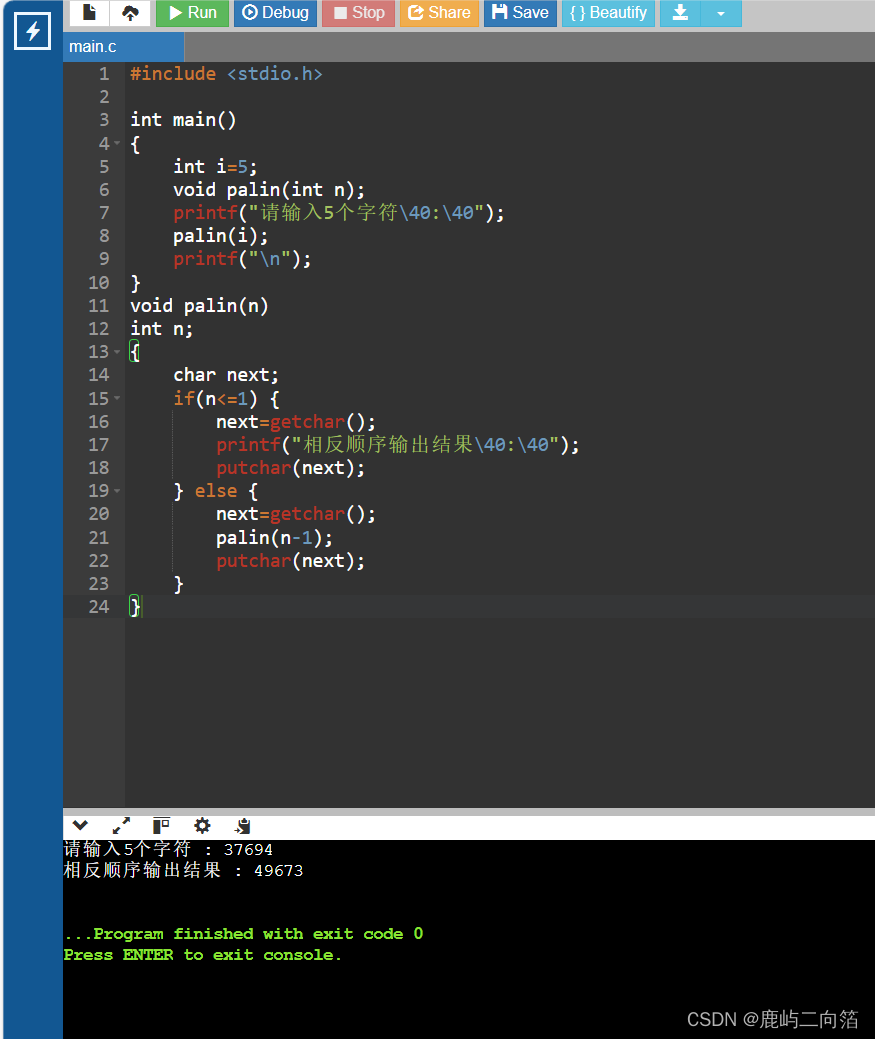
C语言小例程28/100
题目:利用递归方法求5!。 程序分析:递归公式:fnfn_1*4! #include <stdio.h>int main() {int i;int fact(int);for(i0;i<6;i){printf("%d!%d\n",i,fact(i));} } int fact(int j) {int sum;if(j0){sum1;} else {sumj*fac…...

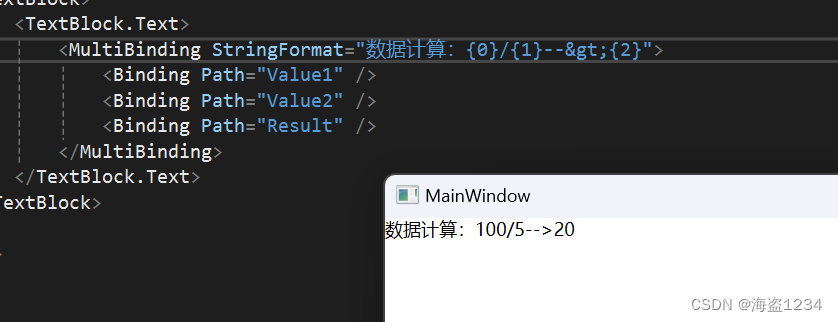
WPF文本绑定显示格式StringFormat设置-特殊格式时间日期和多数据绑定
WPF文本绑定显示格式StringFormat设置 特殊格式设置日期/时间使用系统默认样式自定义格式: 绑定多个属性(多重绑定)多重绑定中的特殊字符示例: 特殊格式设置 在Textblock等文本控件中,我们经常要显示一些日期和时间&a…...

Java包介绍
今天看jdk文档,顺便写一下java几个包的作用。 java.applet 主要用于创建java applet小应用程序,可以嵌入到网页中能够呈现出特殊的效果,现在基本已经被废弃,很少使用。 java.awt AWT 是Abstract Window ToolKit (抽象窗口工具包…...

【2024.6.21】今日科技时事:科技前沿大事件
人不走空 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌赋:斯是陋室,惟吾德馨 目录 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌…...

LeetCode:经典题之1491、896 题解与延伸
系列目录 88.合并两个有序数组 52.螺旋数组 567.字符串的排列 643.子数组最大平均数 150.逆波兰表达式 61.旋转链表 160.相交链表 83.删除排序链表中的重复元素 389.找不同 1491.去掉最低工资和最高工资后的工资平均值 896.单调序列 206.反转链表 92.反转链表II 141.环形链表 …...

2024三掌柜赠书活动第二十五期:Rust 游戏开发实战
目录 目录 前言 Rust语言概念 关于《Rust 游戏开发实战》 Rust系统编程的核心点 Rust开发的关键技术和工具 内容简介 作者简介 书中前言/序言 内容介绍 《Rust 游戏开发实战》全书速览 图书目录 结束语 前言 技术圈最近的编程语言新秀当属Rust莫属,Rus…...

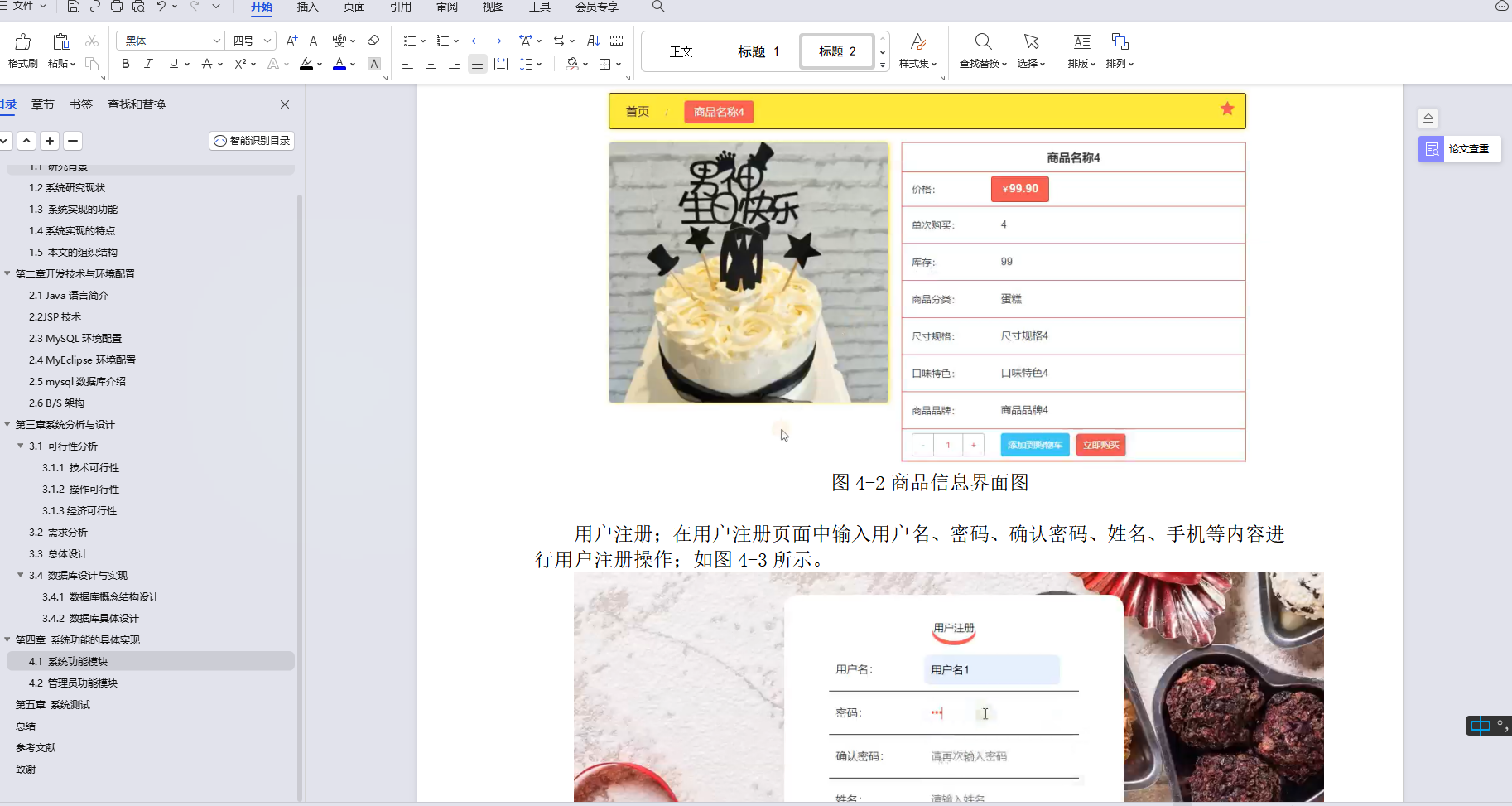
基于Java蛋糕甜品商城系统设计和实现(源码+LW+调试文档+讲解等)
💗博主介绍:✌全网粉丝10W,CSDN作者、博客专家、全栈领域优质创作者,博客之星、平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 🌟文末获取源码数据库🌟感兴趣的可以先收藏起来,还…...

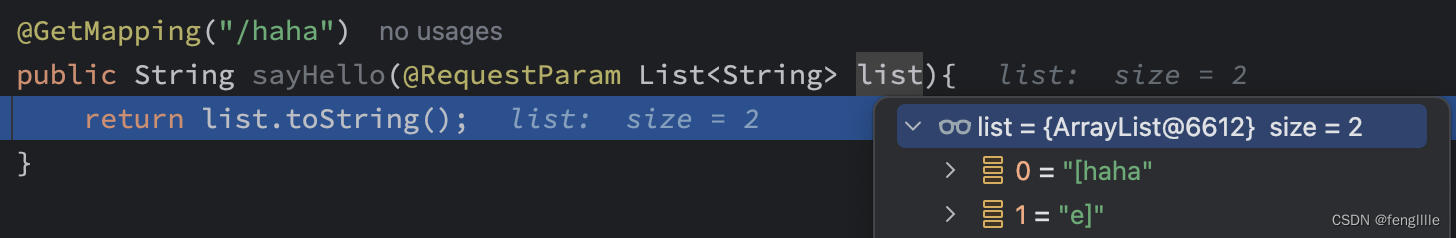
Tomcat get请求传数组集合参数
前言 最近做项目,需要通过GET传参,来实现查询的能力,本来是RPC调用,直接参数序列化即可。但是服务最近修改为HTTP,本来Spring Cloud的feign也可以直接传参数,但是当使用Nginx访问时参数到底传啥呢…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
