【Godot4自学手册】第四十二节实现拖拽进行物品交换和数量叠加
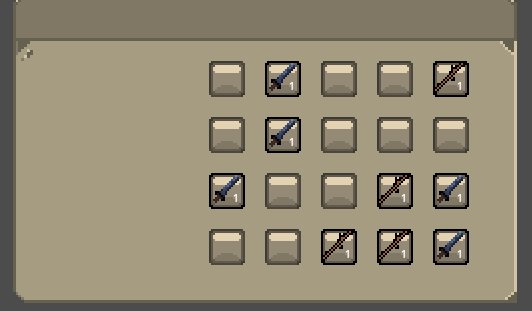
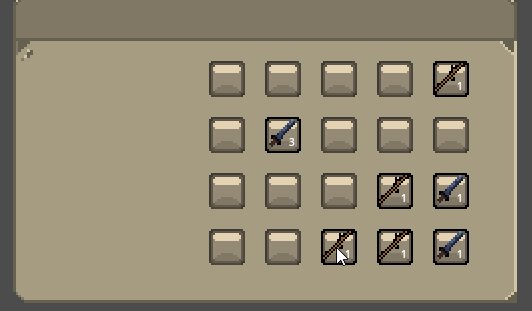
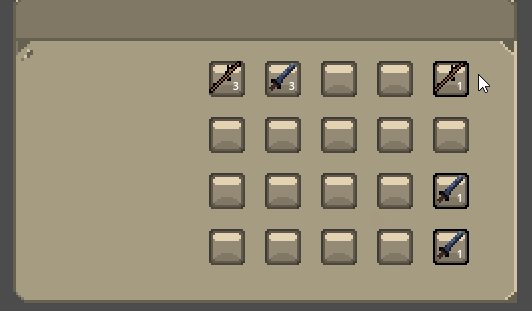
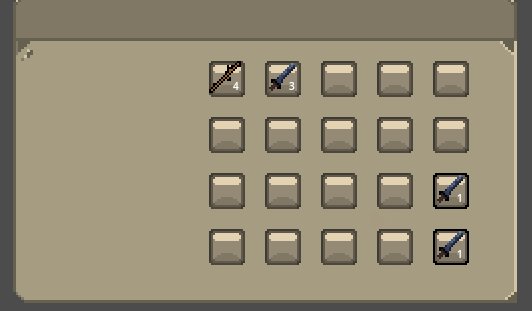
这一节我们主要学习背包系统中的物品拖拽后,物品放到新的位置,或交换物品位置,如果两个物品属于同一物品则数量相加。具体效果如下:

一、修改item.tscn场景
给item.tscn场景的根节点Item添加Label子节点,命名为NumverCount,用于显示物品数量。然后修改根节点的代码如下:
extends Node2D
@export var number=1 #表示物品的数量
@export var icoUrl="" #表示物品图片
@export var itemname="" #表示物品的名称@onready var texture_rect = $TextureRect
@onready var numver_count = $NumverCountfunc _ready(): #随机载入2张物品图片if randi()%2==0:#产生个随机数,用2除,余数为0itemname="宝剑"icoUrl = "res://Sprites/Inventory/Iron Sword.png" else:#产生个随机数,用2除,余数不为0itemname="树枝"icoUrl = "res://Sprites/Inventory/Tree Branch.png"setIco(icoUrl)setNumber(number)
#设置显示数量
func setNumber(numvercount):number = numvercountnumver_count.text=str(numvercount)
#设置图片
func setIco(icoUrlstr):texture_rect.texture=load(icoUrlstr)
改代码主要增加了三个属性,一个是物品数量,一个是物品的图片地址,最后一个是物品的名称。增加了2个方法,一个是setNumber方法用于显示物品数量;另一个是setIco函数设置物品图片。
二、修改slot.gd代码。
slot.gd代码修改如下:
extends Panel#背包背景格子图片,default_text有物品的时候背景格子;empty_text无物品的时候背景格子
var default_text = preload("res://Sprites/Inventory/item_slot_default_background.png")
var empty_text = preload("res://Sprites/Inventory/item_slot_empty_background.png")var default_style:StyleBoxTexture =null #有物品的时候格子样式
var empty_style:StyleBoxTexture =null #五物品的时候格子样式var itemClass = preload("res://Scenes/item.tscn") #预加载物品
var item =null #定义物品func _ready():default_style = StyleBoxTexture.new() #初始化有物品时候的格子样式empty_style = StyleBoxTexture.new() #初始化无物品时候的格子样式default_style.texture = default_text #将有物品时的格子与样式联系起来empty_style.texture = empty_text #将无物品时的格子与样式联系起来if randi()%2==0: #产生一个随机数,用2求余 当余数为0时item = itemClass.instantiate() #实例化物品add_child(item) #在插槽内加载物品refresh_style() #刷新样式函数func refresh_style(): #刷新样式函数if item==null: #物品为空时,对应设置样式set("theme_override_styles/panel",empty_style)else:#物品不为空时,对应设置样式set("theme_override_styles/panel",default_style)func getitem(): #返回节点return itemfunc removeNode(): #移出节点if item!=null:remove_child(item)item=nullset("theme_override_styles/panel",empty_style) func PutIntoSlot(textureFrom):#物品拖放功能if item==null:#如果目标物品栏为空item = itemClass.instantiate() #实例化物品 add_child(item)item.texture_rect.texture = textureFrom.item.texture_rect.textureitem.setNumber(textureFrom.item.number)textureFrom.removeNode()else:#如果目标物品栏不为空,则物品进行交换 if item.texture_rect.texture==textureFrom.item.texture_rect.texture:#如果目标物品跟拖放物品数同一商品,则数量相加item.setNumber(item.number+textureFrom.item.number)textureFrom.removeNode()passelse:#如果目标物品跟拖放物品不同,则交换var tempItem = item.texture_rect.texturevar tempnumber = item.numberitem.texture_rect.texture = textureFrom.item.texture_rect.textureitem.setNumber(textureFrom.item.number)textureFrom.item.texture_rect.texture = tempItemtextureFrom.item.setNumber(tempnumber)三、修改一下Inventory场景
在根节点下添加一个Control控件,在该节点上单击右键选择设为场景根节点,这样该场景就变成了Control为根节点了,然后将原来根节点下的子节点拉入到Control节点下,最后删除原来的Node2d节点,并把Control节点命名为Inventory。
最后目录结构如下:

修改根节点代码如下:
extends Control
@onready var grid_container = $GridContainer#拖拽开始
func _get_drag_data(at_position):var dragSlotNode = get_slot_node_at_position(at_position) #获取哪个节点被拖放if dragSlotNode.getitem()==null : return #如果未有物品直接退出#复制物品节点下的图片作为拖动预览节点var dragPreviewNode = dragSlotNode.getitem().get_child(0).duplicate()dragPreviewNode.custom_minimum_size=Vector2(16,16) #设置最小值为16像素set_drag_preview(dragPreviewNode) # 函数用于设置当节点被拖动时显示的预览图像。return dragSlotNode#用于确定一个控件是否能够接受拖放操作中放置的数据。这个函数在控件接收到拖放数据时被调用,允许您根据数据的类型或来源决定是否接受数据。
func _can_drop_data(at_position, data):var targetSlotNode = get_slot_node_at_position(at_position) return targetSlotNode !=null#用于处理拖放操作中数据被放置到控件上时的逻辑。当用户将数据拖放到控件上,并且 can_drop_data() 返回 true 时,_drop_data() 函数会被调用。
#at_position表示接收拖放的坐标数据,dragSloteNode表示从哪个节点拖放过来
func _drop_data(at_position, dragSloteNode):var targetSlotNode = get_slot_node_at_position(at_position) #获取接收拖放的节点targetSlotNode.PutIntoSlot(dragSloteNode)
这样我们就实现物品拖拽功能,下节见。
相关文章:

【Godot4自学手册】第四十二节实现拖拽进行物品交换和数量叠加
这一节我们主要学习背包系统中的物品拖拽后,物品放到新的位置,或交换物品位置,如果两个物品属于同一物品则数量相加。具体效果如下: 一、修改item.tscn场景 给item.tscn场景的根节点Item添加Label子节点,命名为Numv…...

存储系统概述
目录 层次结构 存储器的分类 存储器的编址和端模式 存储器端模式 存储器的技术指标 1. 存储容量 示例: 2. 访问速度 访问速度的表现形式: 示例: 3. 功耗 示例: 4. 可靠性 可靠性指标: 示例:…...

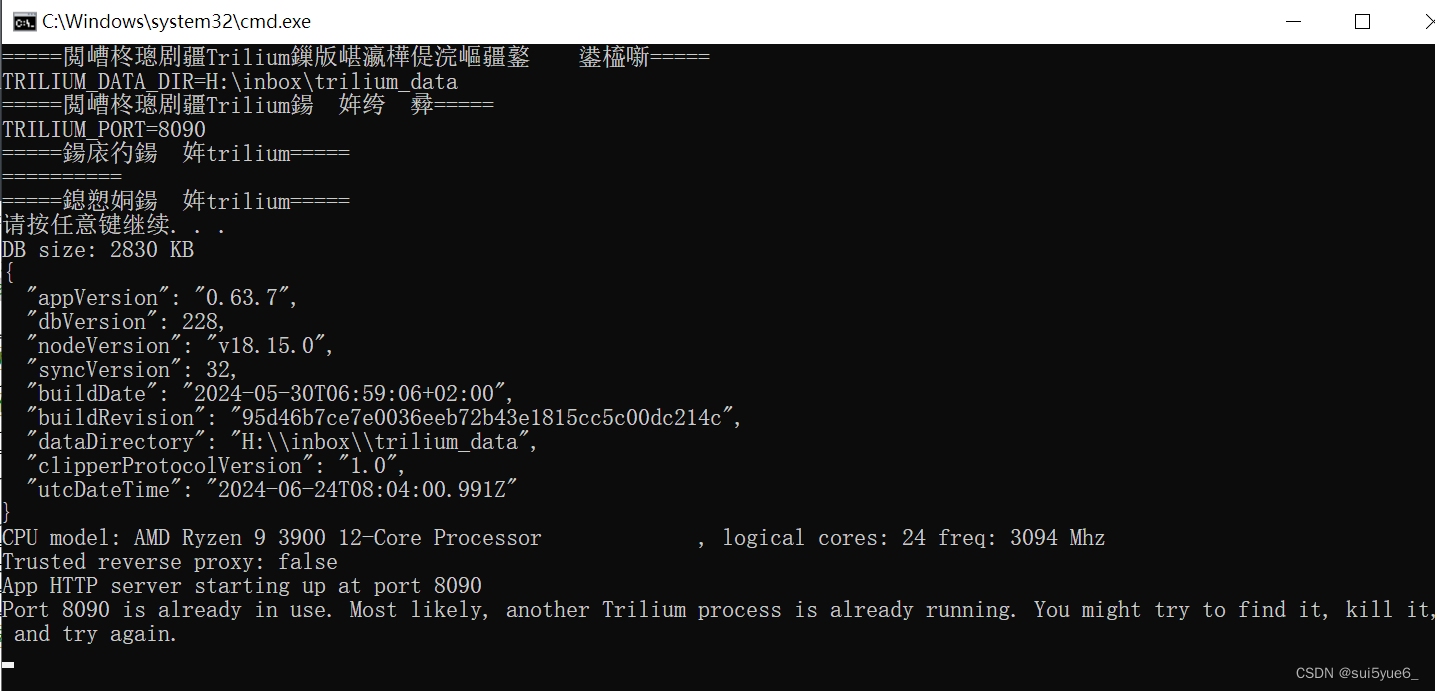
Trilium windows上修改笔记目录,创建多个笔记空间方法
一开始使用trilium会非常的不舒服,不像是obsidian可以创建多个笔记空间,指定多个笔记目录。这里摸索到了解决方案 修改目录的方法一 ——修改系统环境变量 打开控制面板-系统-高级系统设置 新增如上条目 修改目录的方法二——直接写bat脚本运行 新建位…...

<Rust><iced>在iced中显示gif动态图片的一种方法
前言 本文是在rust的GUI库iced中在窗口显示动态图片GIF格式图片的一种方法。 环境配置 系统:window 平台:visual studio code 语言:rust 库:iced、image 概述 在iced中,提供了image部件,从理论上说&…...

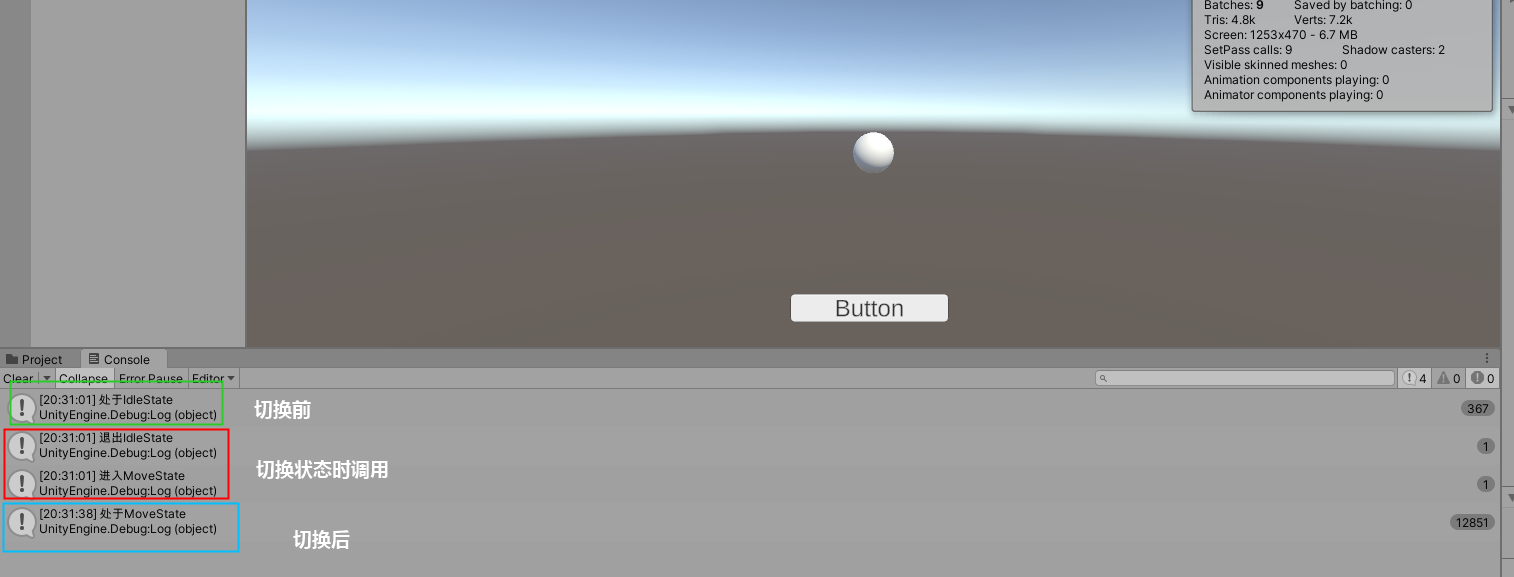
【Unity设计模式】状态编程模式
前言 最近在学习Unity游戏设计模式,看到两本比较适合入门的书,一本是unity官方的 《Level up your programming with game programming patterns》 ,另一本是 《游戏编程模式》 这两本书介绍了大部分会使用到的设计模式,因此很值得学习 本…...

圆的面积并三角形面积并
三角形面积并 #include<iostream> #include<cstring> #include<algorithm> #include<cmath> #include<vector> using namespace std; const int maxn 110; #define x first #define y second typedef pair<double, double> PDD; const d…...

Spring Data JPA介绍与CRUD实战演练
文章目录 一、Spring Data JPA 简介二、Spring Data JPA 与 MyBatis Plus 比较设计哲学和抽象层次SQL 控制学习曲线和技术要求性能与优化综合考虑 三、SpringDataJpa实战演练1. 创建user表2. 搭建Spring Boot开发环境3. pom.xml文件内容4. application.yml文件内容5. Applicati…...

Python网络爬虫实战6—下一页,模拟用户点击,切换窗口
【前期提要】感兴趣的可以看看往期文章哈~ Python网络爬虫5-实战网页爬取 Python网络爬虫4-实战爬取pdf Pyhon网络爬虫3-模拟用户点击 Python网络爬虫实战2-下载url下的pdf Python网络爬虫基础1 1.需求背景 针对长虹美菱电器说明书网页形式,编写爬虫代码ÿ…...

Notepad++插件 Hex-Edit
Nptepad有个Hex文件查看器,苦于每次打开文件需要手动开插件显示Hex,配置一下插件便可实现打开即调用 关联多个二进制文件,一打开就使用插件的方法,原来是使用空格分割!!!...

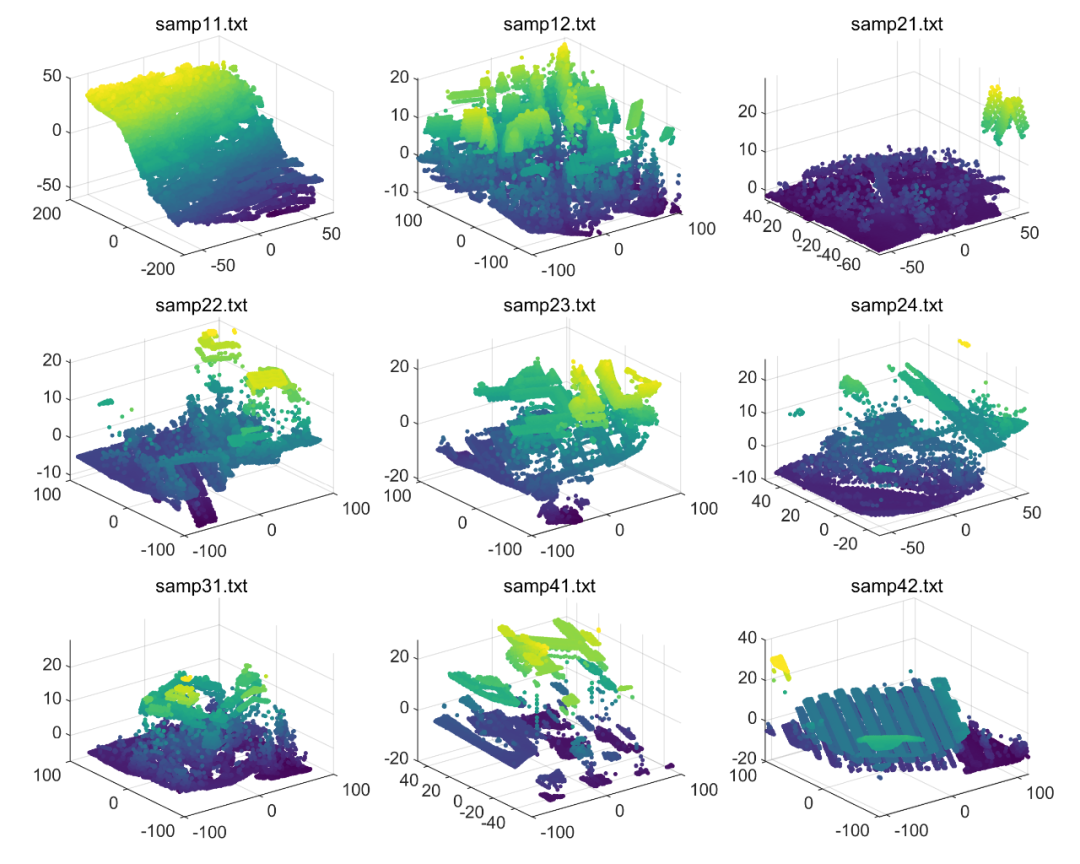
Matlab要这样批量读取txt数据!科研效率UpUp第10期
假如我们有多组txt格式的数据: 其数据格式是这样的: 想要批量读取这些数据,并把他们画在一张图上,该怎么操作呢? 之前有分享load函数的版本,本期进一步分享适用性更强的readtable函数的实现方法。 首…...

buuctf----firmware
- -一定不能再ubutu22进行,我是在18(血泪教训) binwalk安装 buuctf firmware(binwalk和firmware-mod-kit的使用)_buu firmware-CSDN博客 参考博客 指令 sudo apt-get update sudo apt-get install python3-dev python3-setuptools python3-pip zlib1g-dev libmagic-dev pi…...

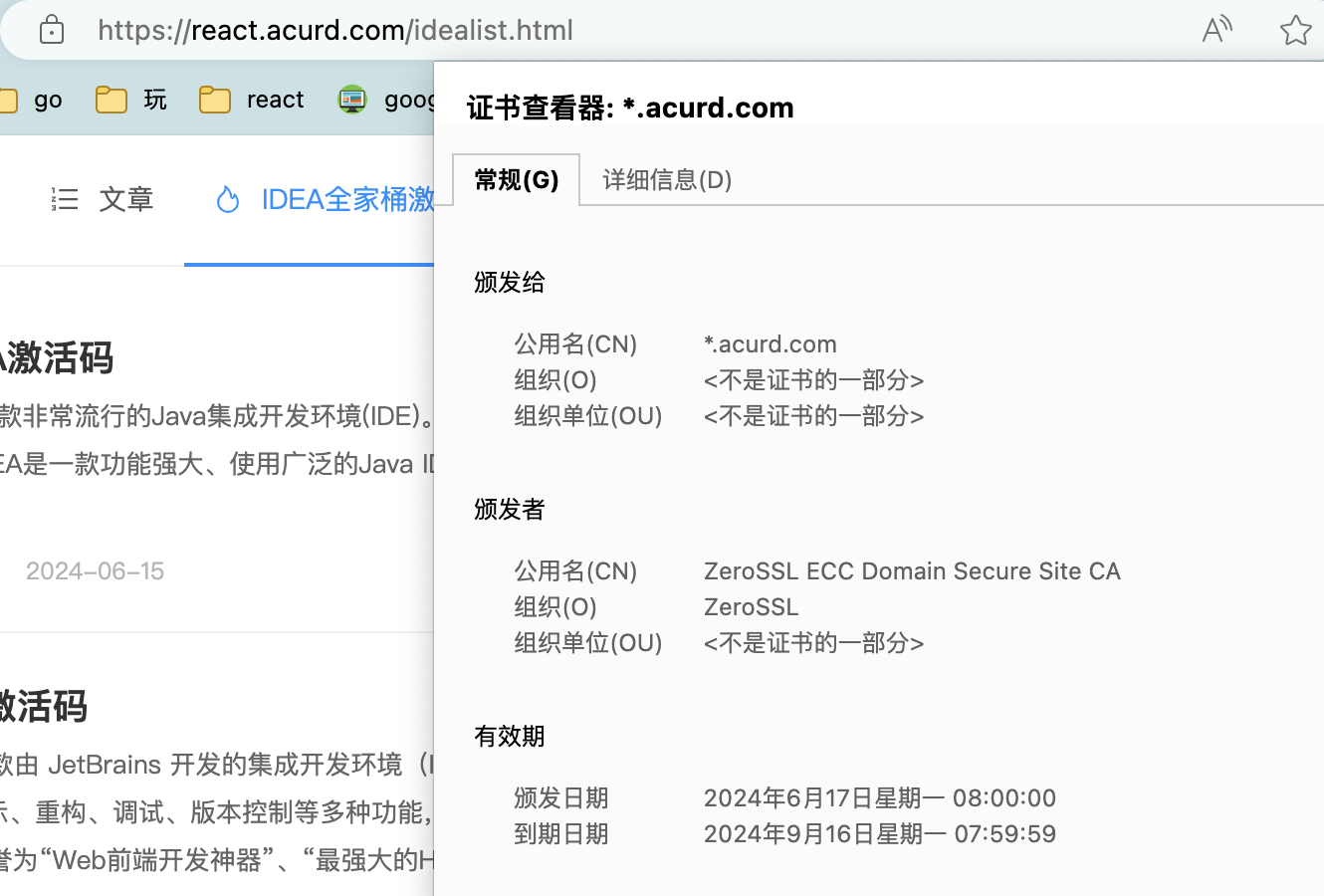
ssl证书90天过期?保姆级教程——使用acme.sh实现证书的自动续期
腾讯云相关文档相关参考-有的点不准确 前言 最近https到期了,想着手动更新一下https证书,结果发现证书现在的有效期只有90天,于是想找到一个自动更新证书的工具,发现了acme.sh,但是网上的文章质量参差不齐࿰…...

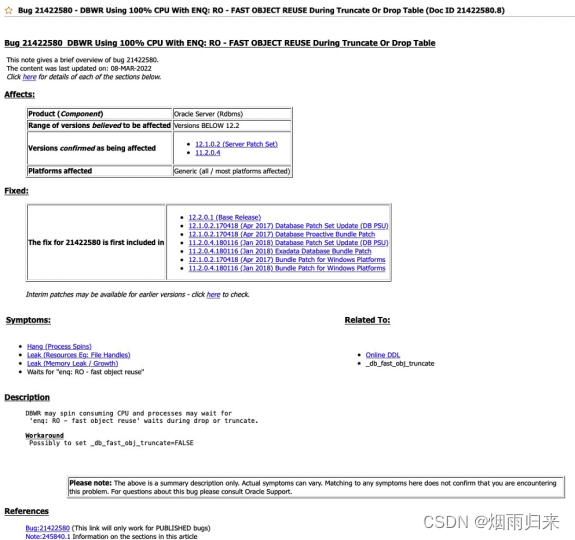
由于bug造成truncate table卡住问题
客户反应truncate table卡主,检查awr发现多个truncate在awr报告期内一直没执行完,如下: 检查ash,truncate table表的等待事件都是“enq: RO - fast object reuse”和“local write wait” 查找“enq: RO - fast object reuse”&am…...

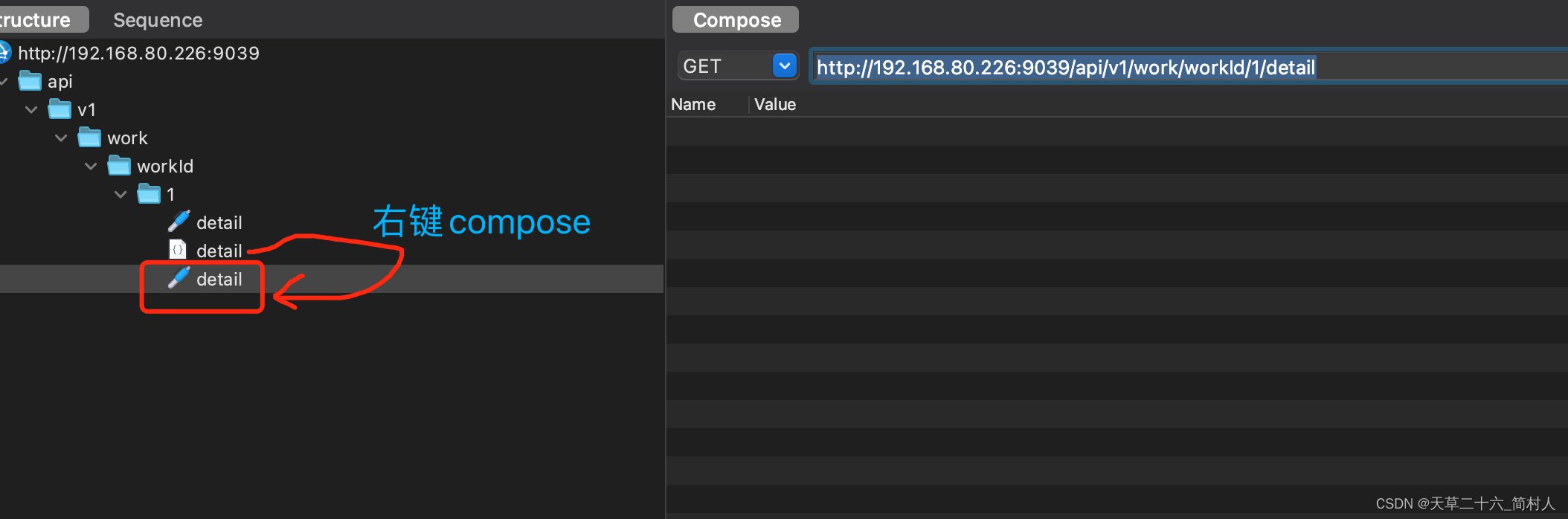
Charles抓包工具系列文章(二)-- Repeat 回放http请求
一、什么是http请求回放 当我们对客户端进行抓包,经常会想要重试http请求,或者改写原有部分进行重新请求,都需要用到回放http请求。 还有一种场景是压力测试,对一个请求进行重复请求多少次,并加上适当的并发度。 这里…...

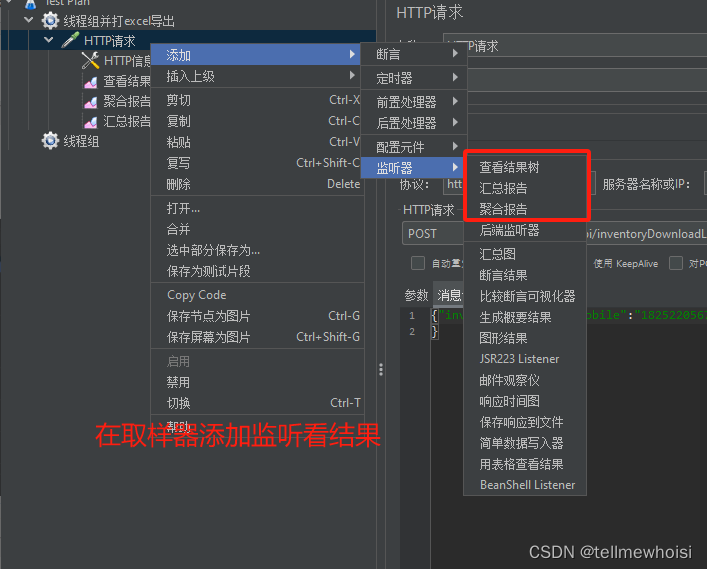
jemeter基本使用
后端关验签,设置请求头编码和token 配置编码和token...

【Golang】Steam 创意工坊 Mod 文件夹批量重命名
本文将介绍一个使用Go语言编写的脚本,其主要功能是解析XML文件并基于解析结果重命名文件夹。这个脚本适用于需要对文件夹进行批量重命名,并且重命名规则依赖于XML文件内容的情况。 脚本功能概述 Steam创意工坊下载的Mod文件夹批量重命名为id名称 运行前…...

求职刷题力扣DAY33--贪心算法part04
DAY 33 贪心算法part04 1. 452. 用最少数量的箭引爆气球 有一些球形气球贴在一堵用 XY 平面表示的墙面上。墙面上的气球记录在整数数组 points ,其中points[i] [xstart, xend] 表示水平直径在 xstart 和 xend之间的气球。你不知道气球的确切 y 坐标。 一支弓箭可…...

aws的eks(k8s)ingress+elb部署实践
eks(k8s)版本1.29 ingress 版本1.10.0 负载均衡elb 1. 创建Ingress-Nginx服务 部署项目地址【点我跳转】推荐自定义部署 可绑定acm证书什么的自己属性 这里就是aws上面Certificate Manager产品上面创建证书 导入 创建都行 对应集群版本推荐阵列GitH…...

大数据面试题之YARN
目录 1、介绍下YARN 2、YARN有几个模块 3、YARN工作机制 4、YARN有什么优势,能解决什么问题? 5、YARN容错机制 6、YARN高可用 7、YARN调度器 8、YARN中Container是如何启动的? 9、YARN的改进之处,Hadoop3.x相对于Hadoop 2.x? 10、YARN监控 1…...
)
最小生成树模板(prim,heap-prim,kruskal)
prim 出圈法,时间复杂度 O ( n 2 ) O(n^2) O(n2) #include<iostream> #include<vector> using namespace std; #define MAX_N 5000 #define inf 100000000 struct edge{int v,w; }; vector<edge>e[MAX_N5]; int d[MAX_N5],vis[MAX_N5]; int n,m…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...
