2024最新版Node.js下载安装及环境配置教程(非常详细)
一、进入官网地址下载安装包
官网:Node.js — Run JavaScript Everywhere
其他版本下载:Node.js — Download Node.js® (nodejs.org)
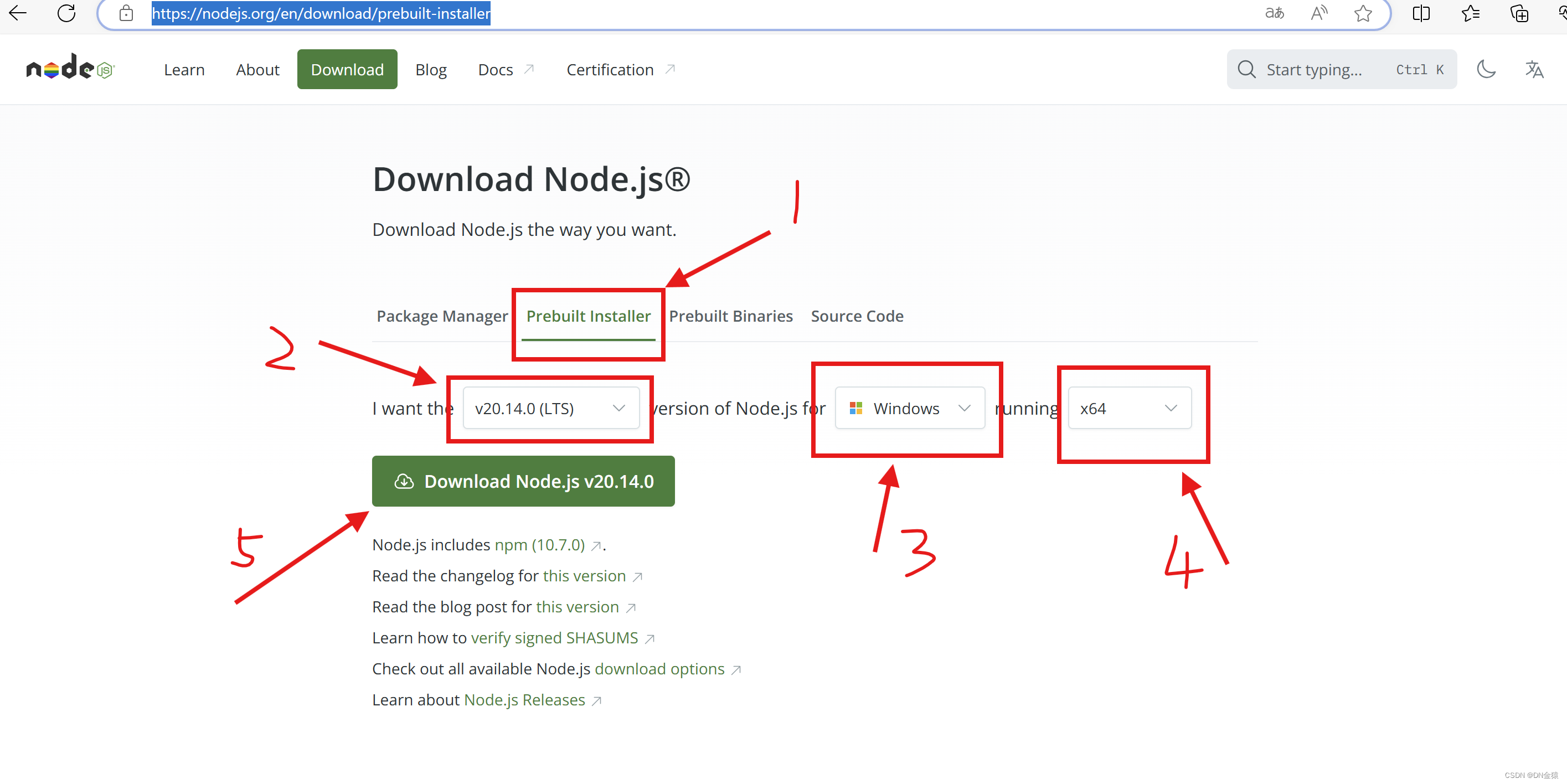
选择对应你系统的Node.js版本

二、安装程序
(1)下载完成后,双击安装包,开始安装Node.js

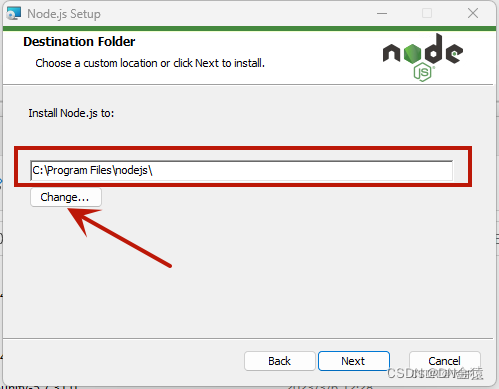
(2)直接点【Next】按钮,此处可根据个人需求修改安装路径,我这里路径改为了D:\Program Files\nodejs\,修改完毕后继续点击【Next】按钮

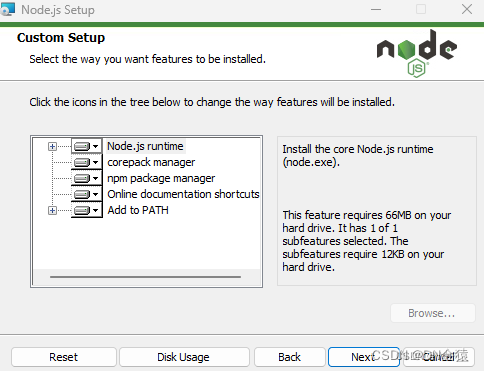
(3)可根据自身需求进行,此处我选择默认安装,继续点击【Next】按钮

(4)不选中,直接点击【Next】按钮

(5)点击【Install】按钮进行安装

(6)安装完毕,点击【Finish】按钮

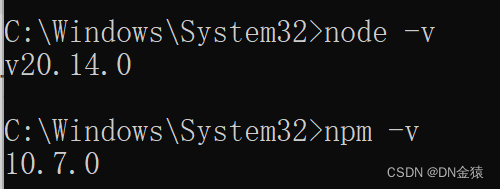
(7)测试安装是否成功,按下【win+R】键,输入cmd,打开cmd窗口 ,输入:
node -v // 显示node.js版本npm -v // 显示npm版本
成功显示版本说明安装成功
三、环境配置
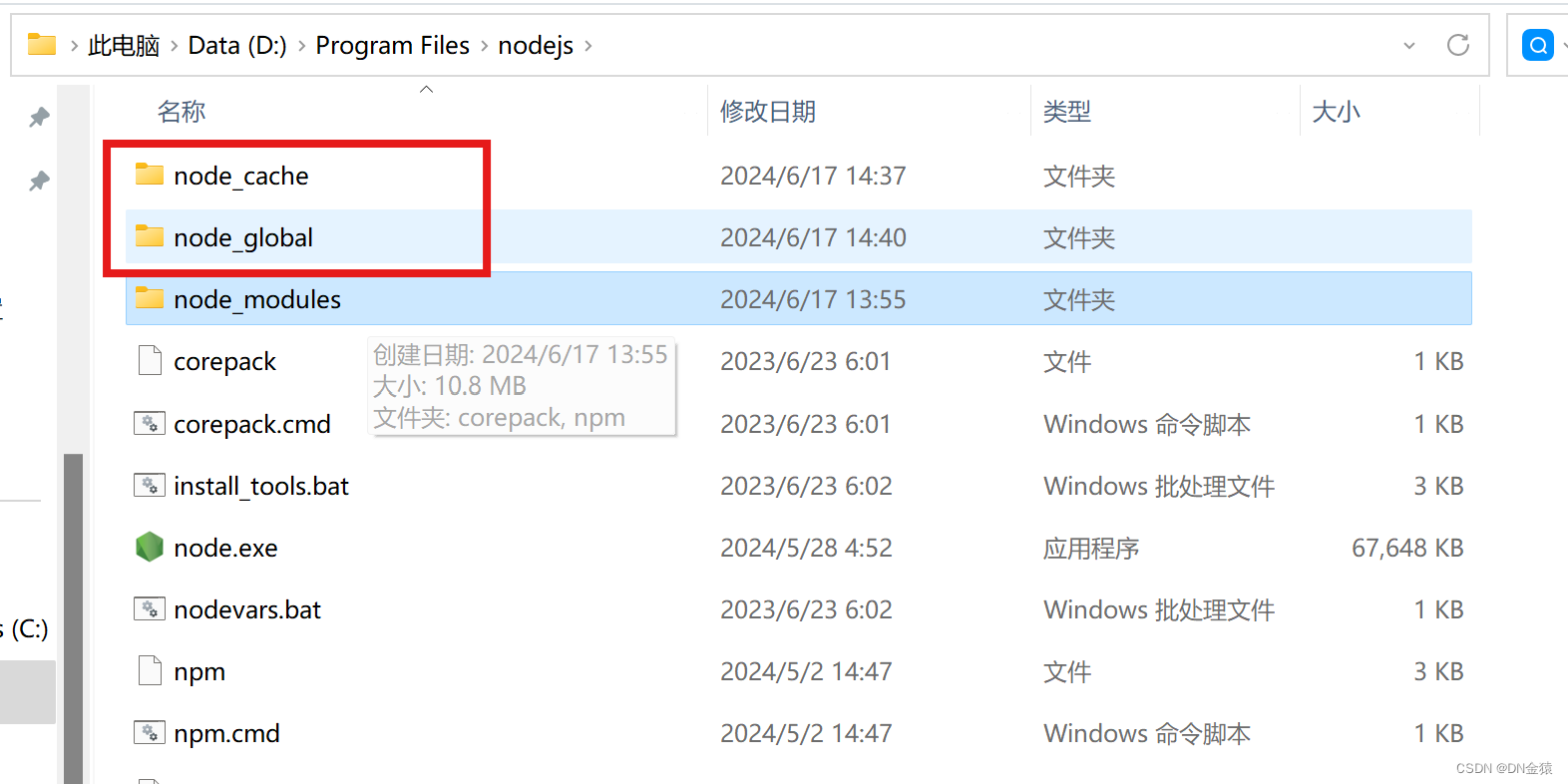
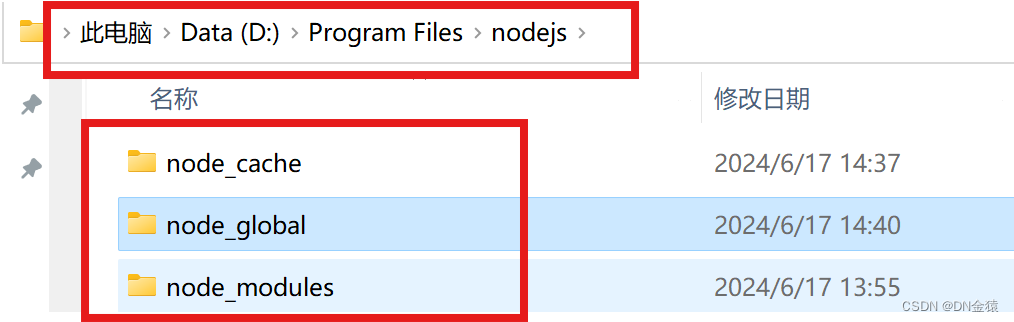
(1)找到安装的目录 D:\Program Files\nodejs,在安装目录下新建两个文件夹【node_global】和【node_cache】

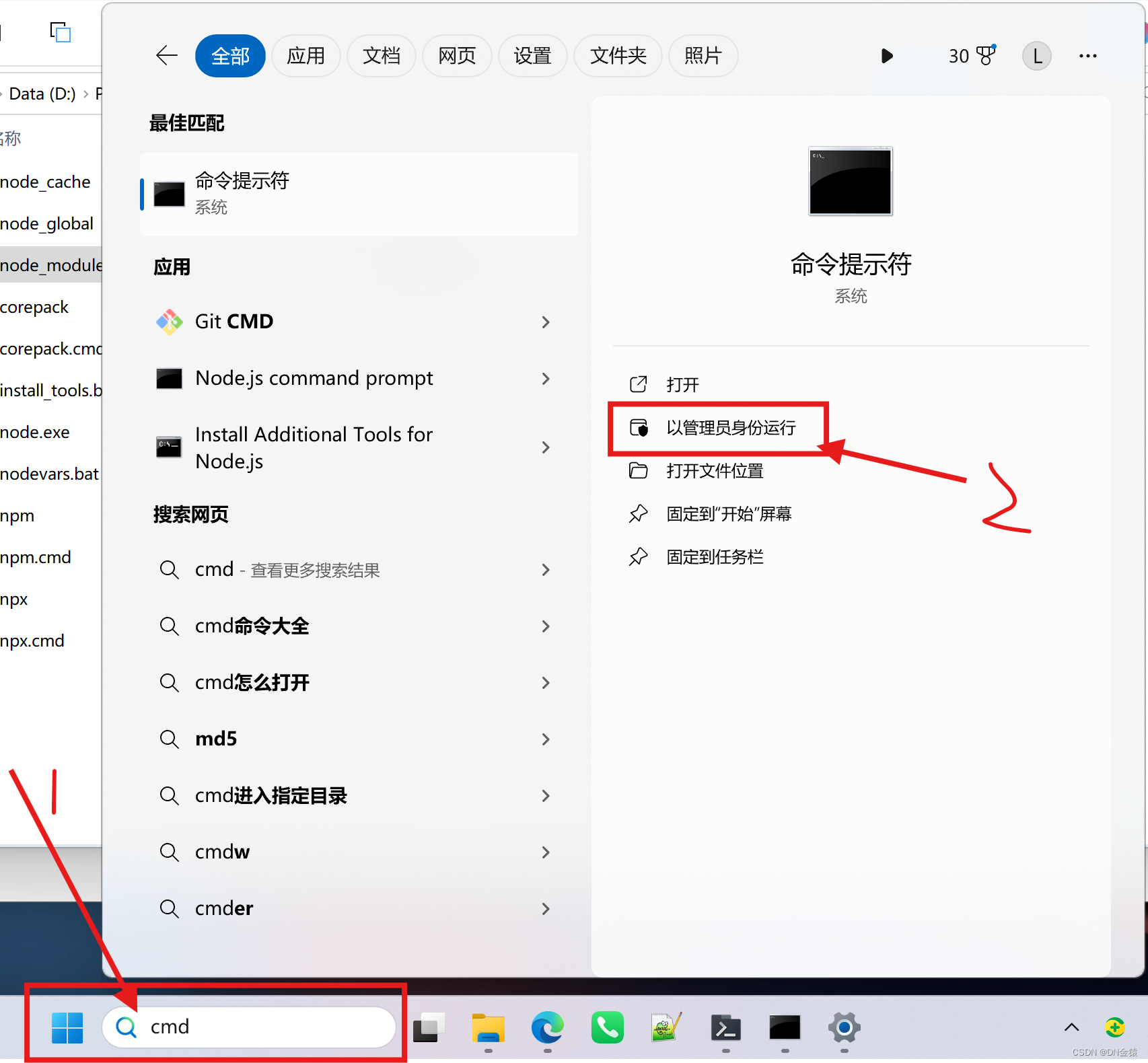
(2)创建完毕后,使用管理员身份打开cmd命令窗口,这里以win11打开cmd为例,搜索框搜索cmd

(3)命令窗口输入以下命令
①npm config set prefix “你的路径\node_global” (复制你刚刚创建的“node_global”文件夹路径)
npm config set prefix "D:\Program Files\nodejs\node_global"
②npm config set cache “你的路径\node_cache” (复制你刚刚创建的“node_cache”文件夹路径)
npm config set cache "D:\Program Files\nodejs\node_cache"(4)配置环境变量
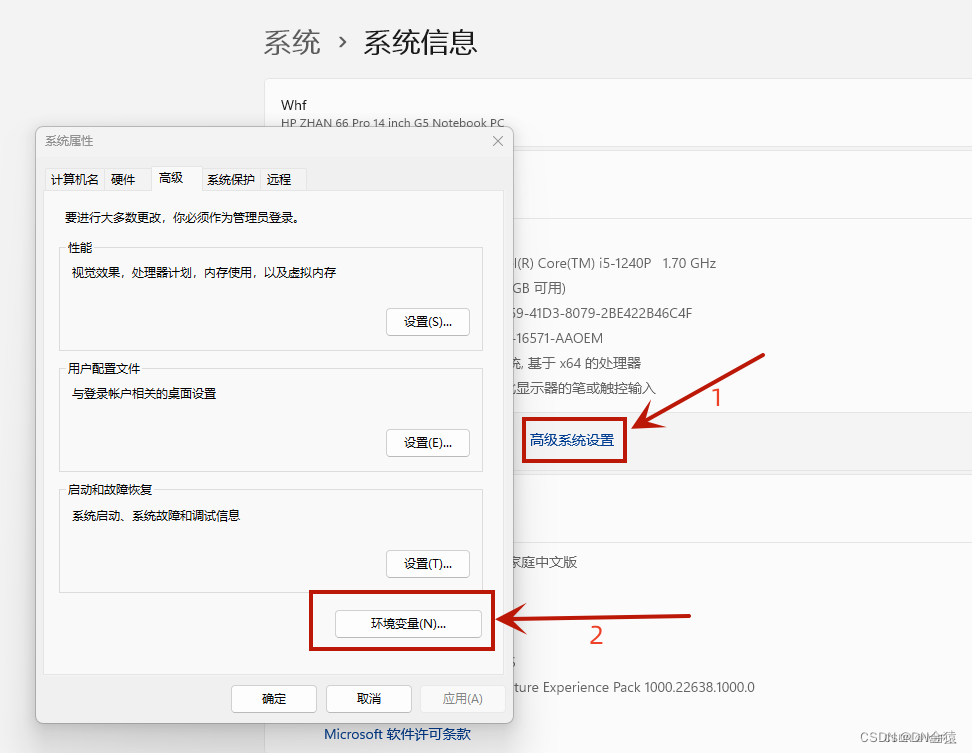
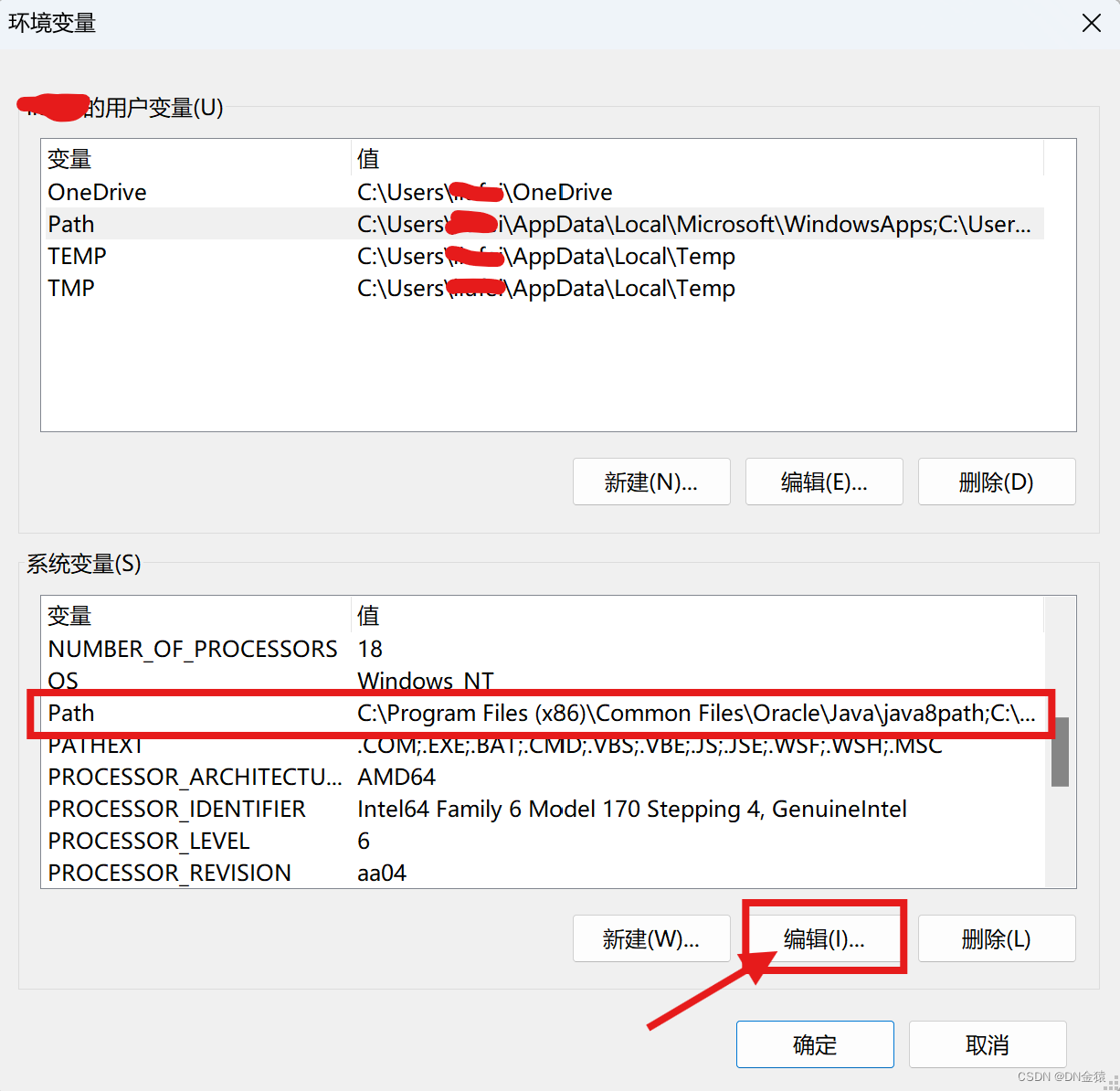
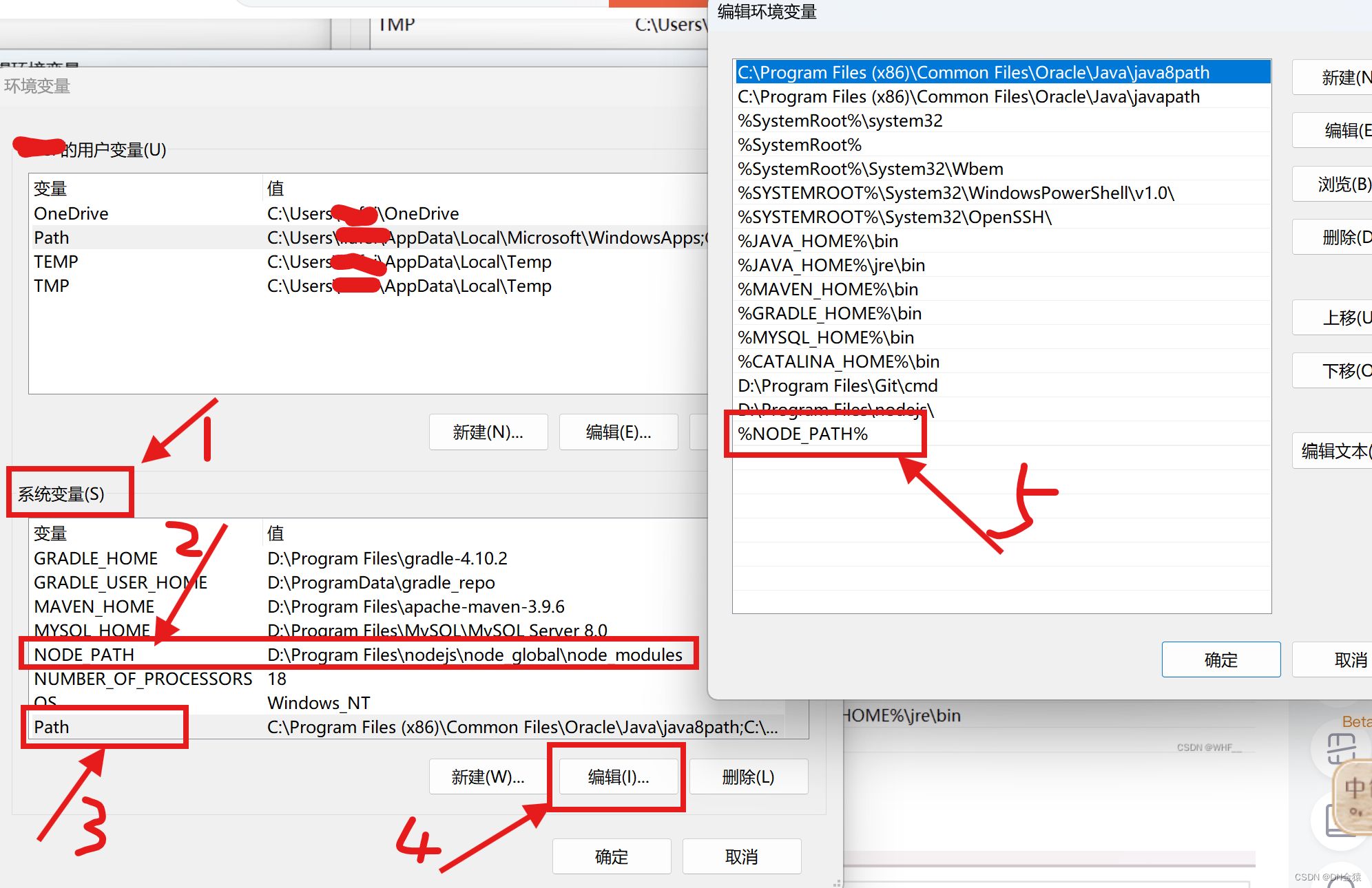
①【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】

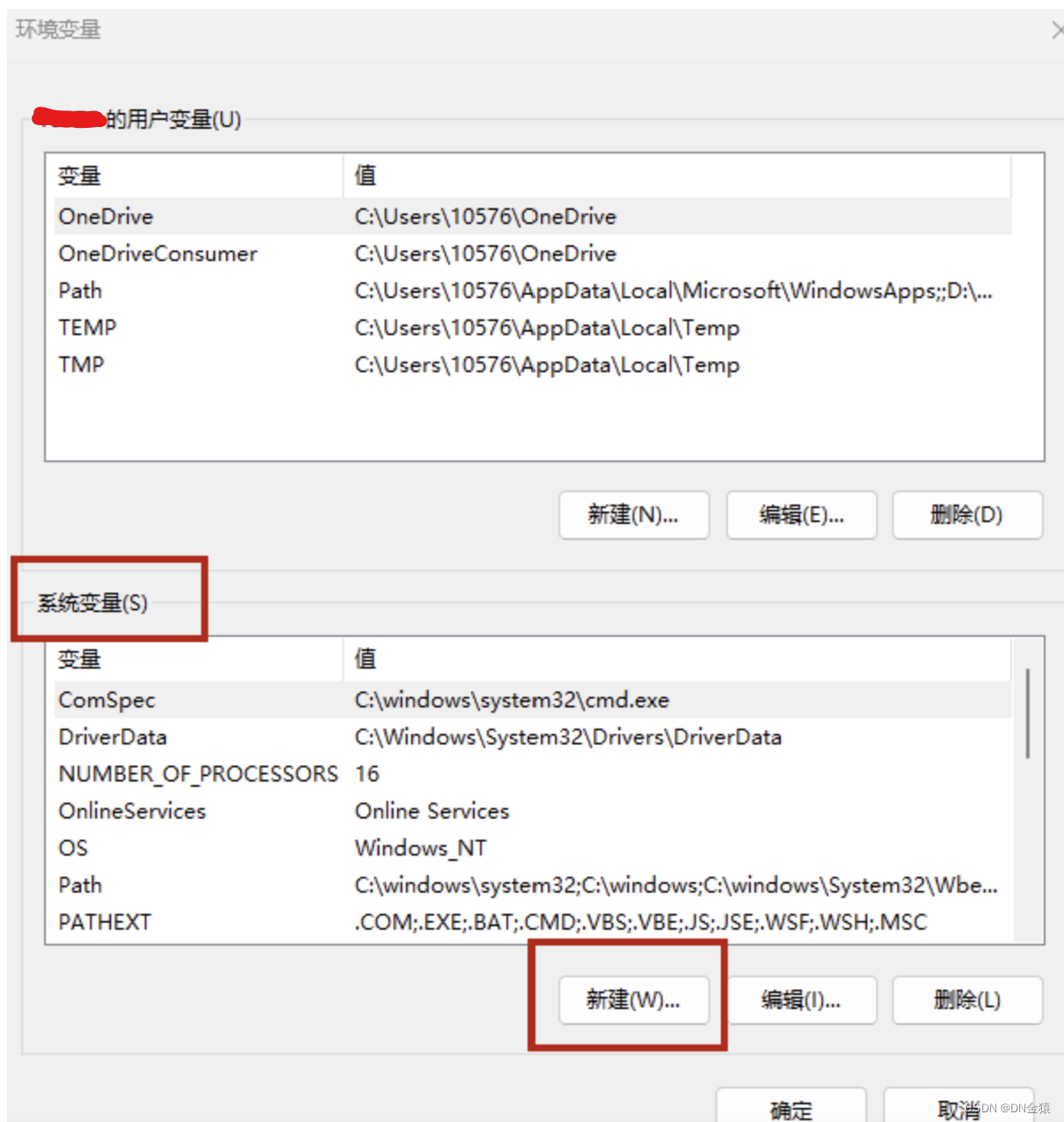
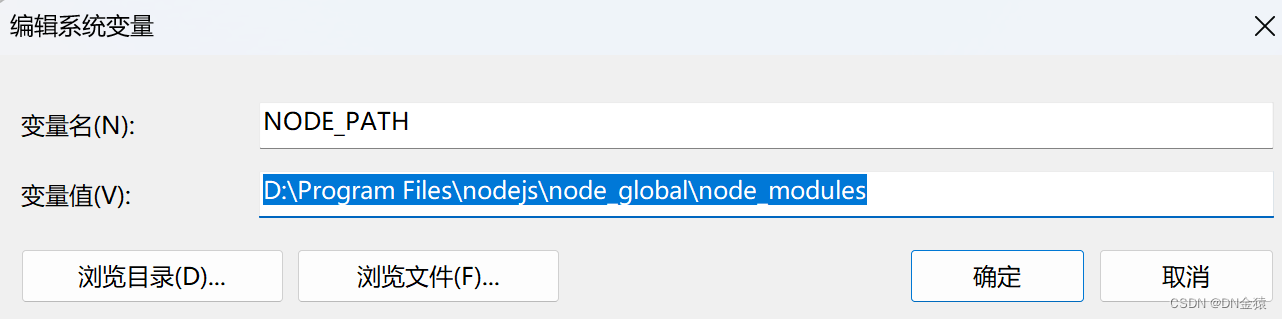
② 在【系统变量】中点击【新建】

变量名:NODE_PATH
变量值:D:\Program Files\nodejs\node_global\node_modules

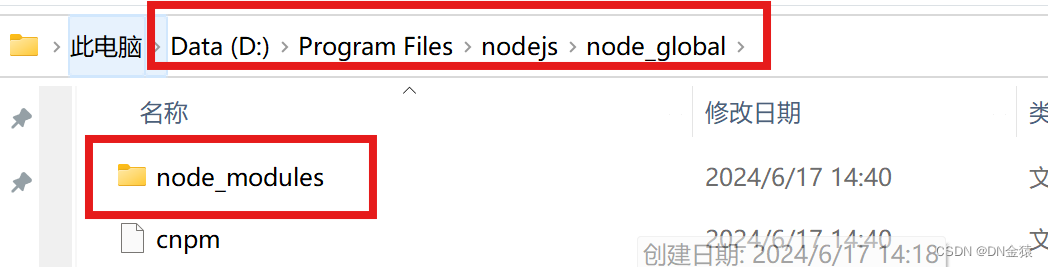
然后你就会发现【node_global】里多出了一个【node_modules】文件夹

Tips: 如果输入变量值之后没有自动创建【node_modules】文件夹,就在【node_global】下手动创建一个【node_modules】文件夹,再复制你创建的【node_modules】文件夹的路径地址到变量值
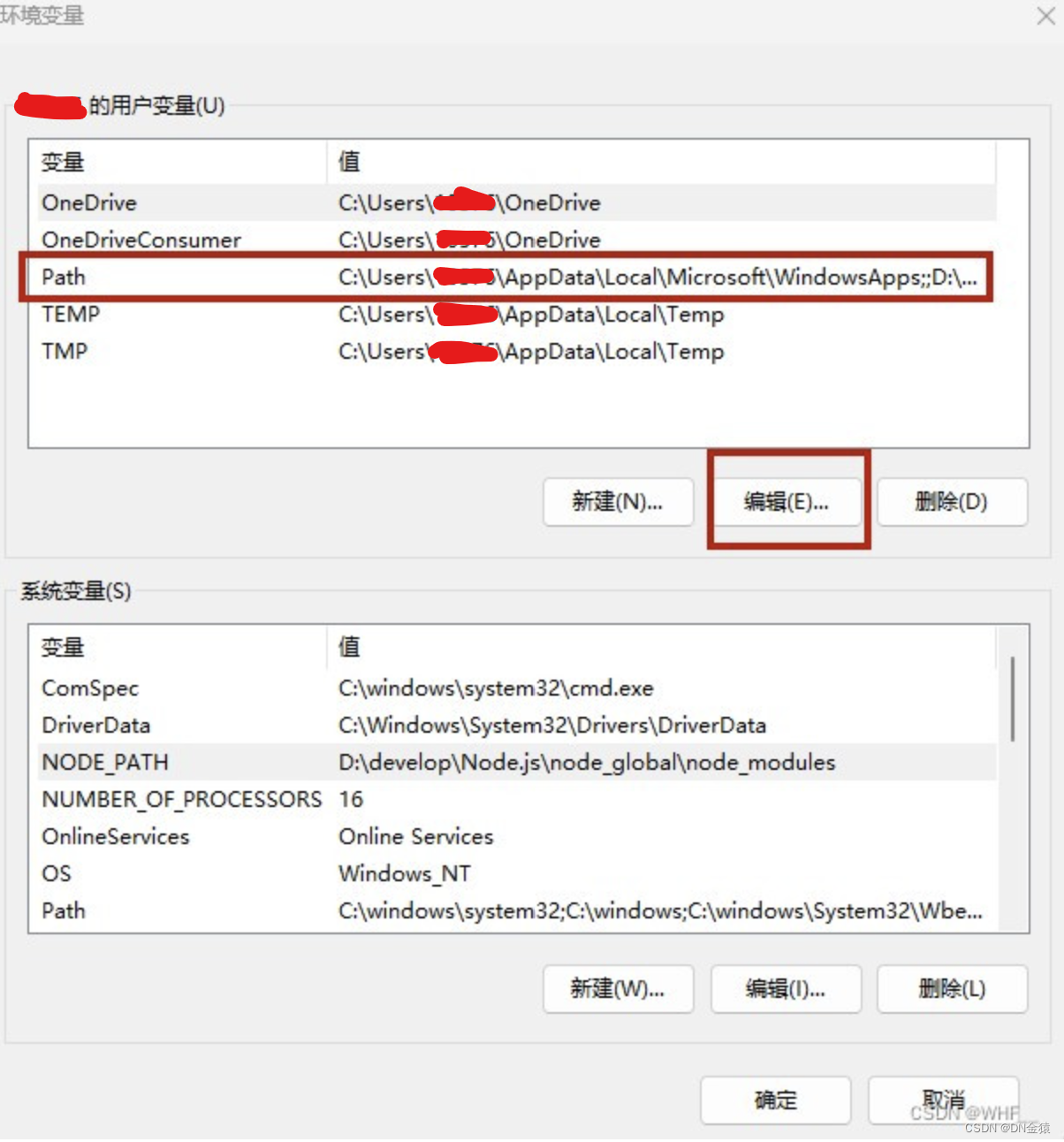
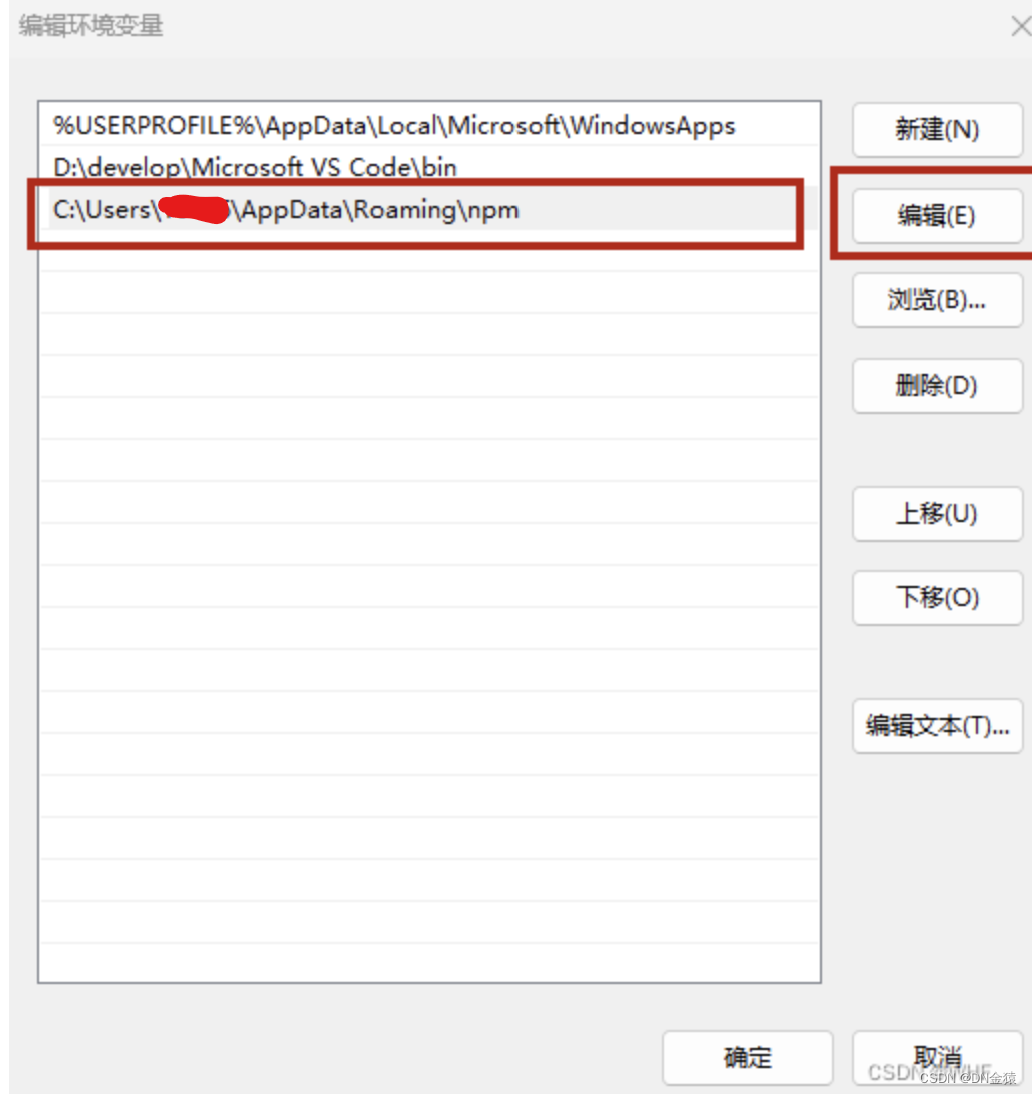
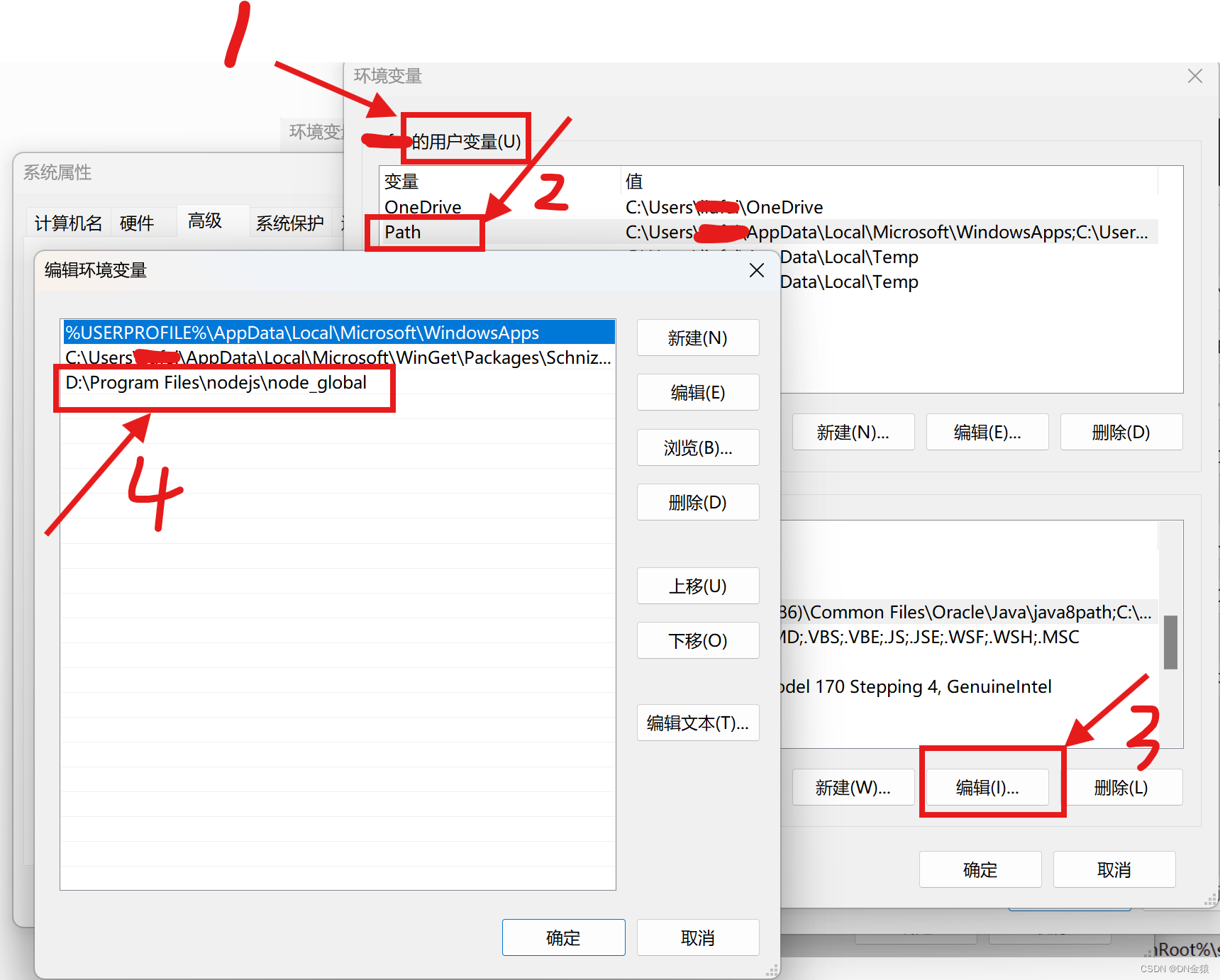
③编辑【用户变量】中的【Path】

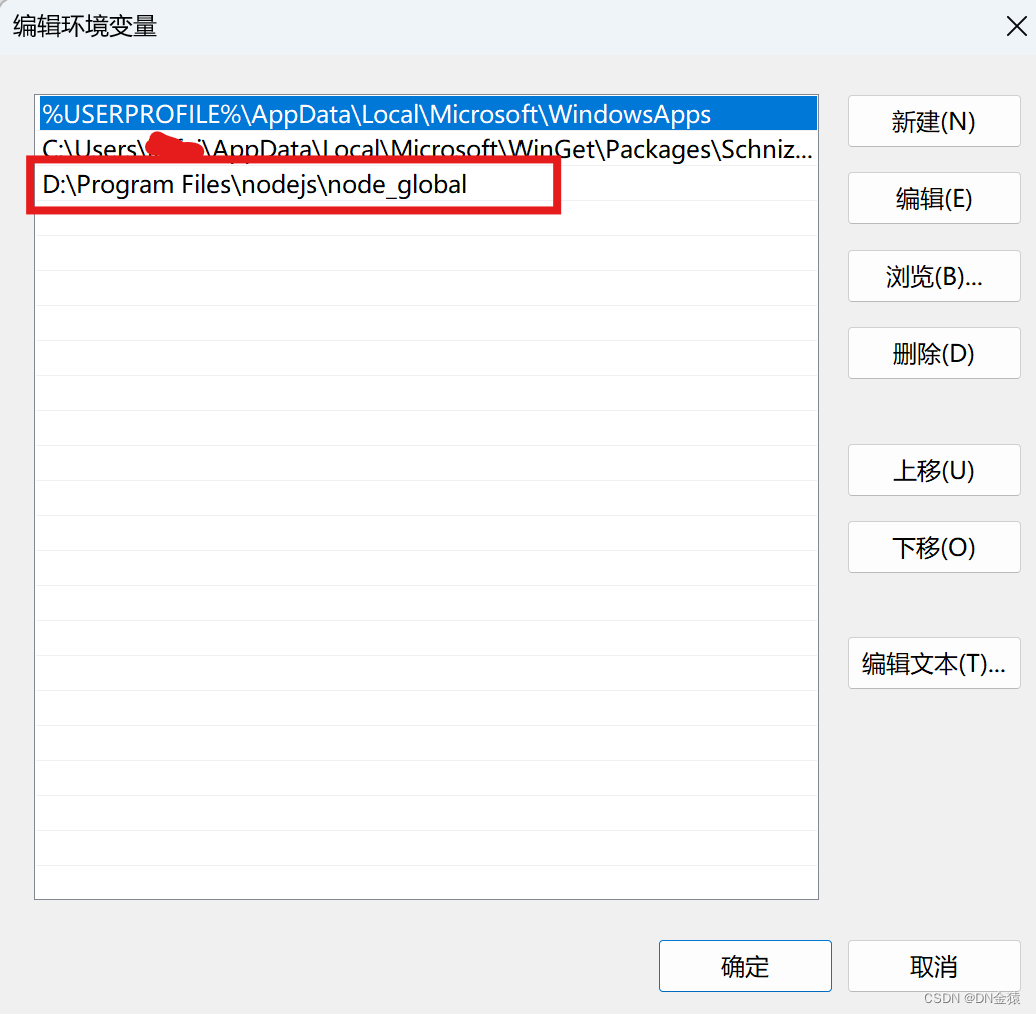
④将默认的 C 盘下【 AppData\Roaming\npm 】修改成 【node_global】的路径,点击确定
修改前:

修改后:

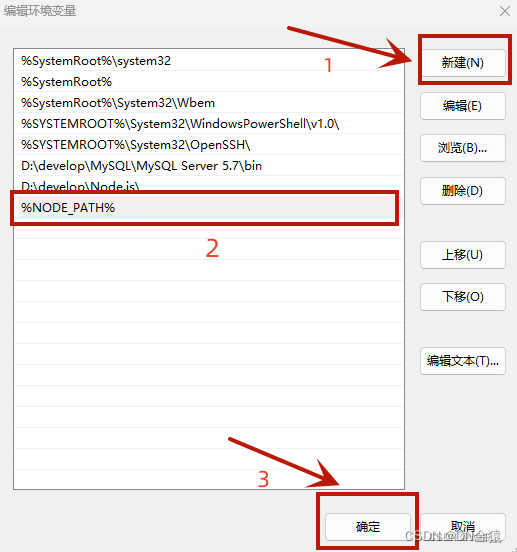
⑤在【系统变量】中选择【Path】点击【编辑】添加【NODE_PATH】,随后一直点击【确定】


四、测试
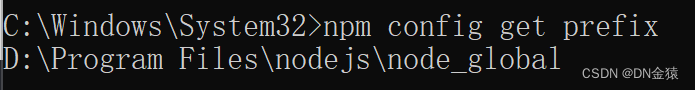
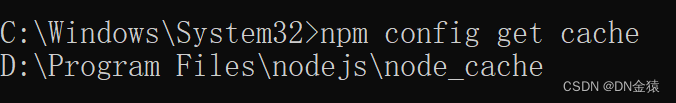
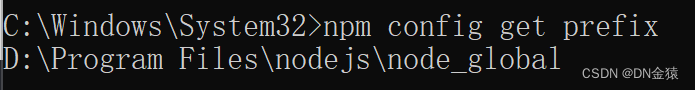
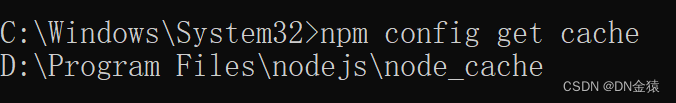
配置完成后进行测试,测试之前首先检查下,刚才的配置是否正确。
npm config get prefixnpm config get cache

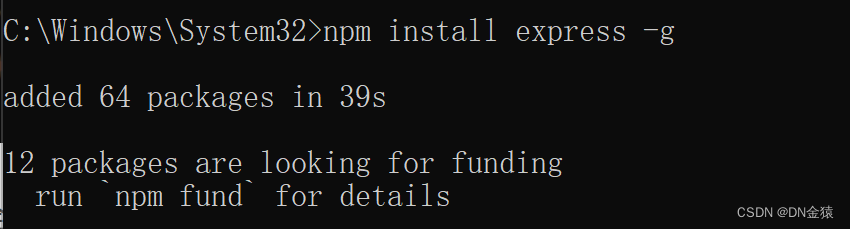
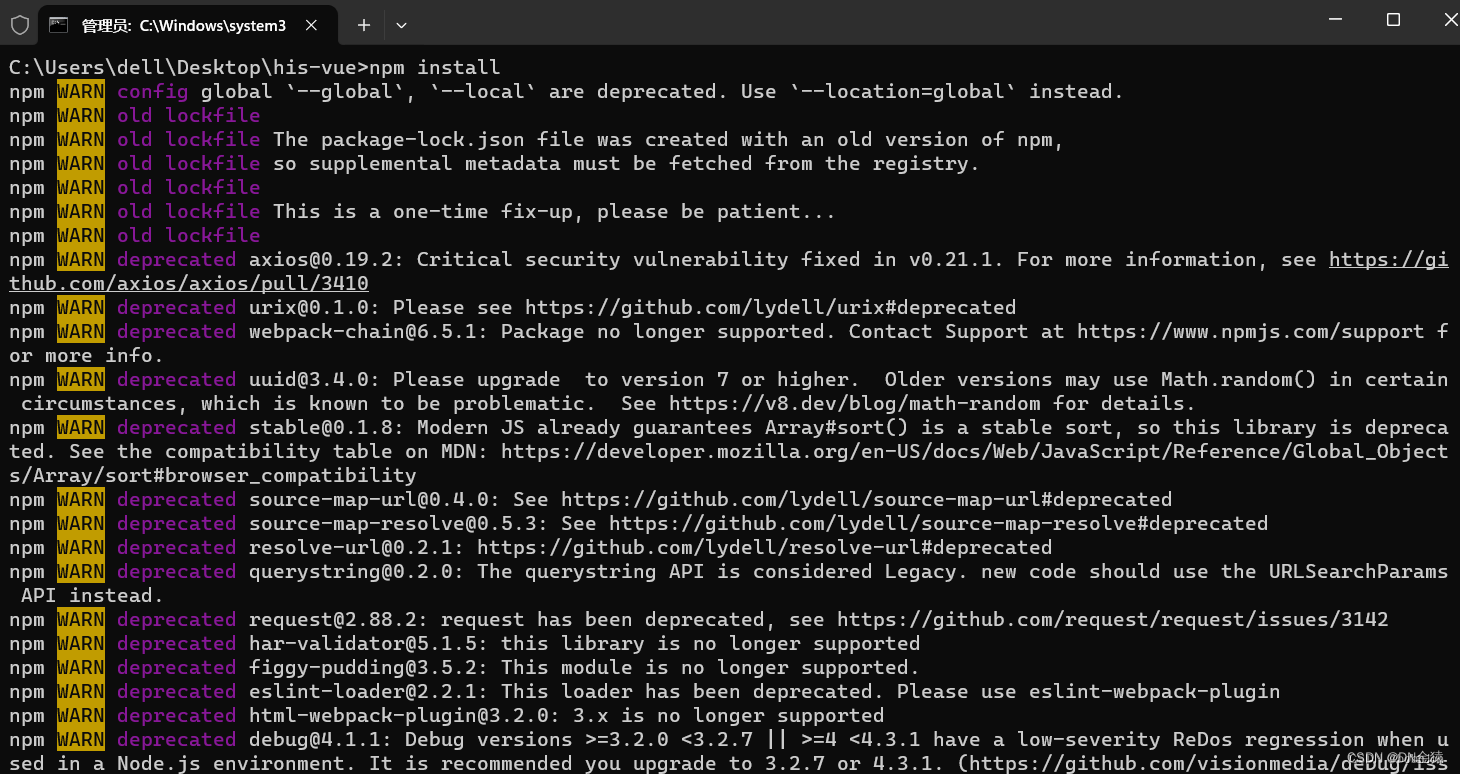
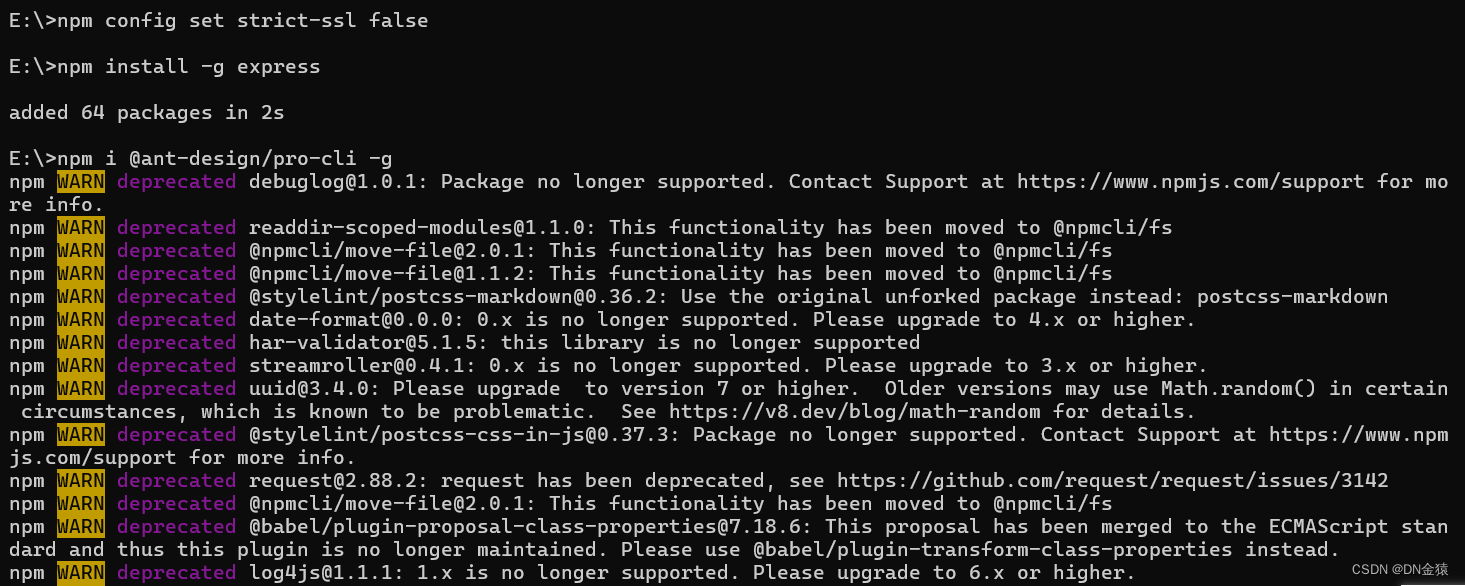
全局安装一个最常用的 express 模块进行测试
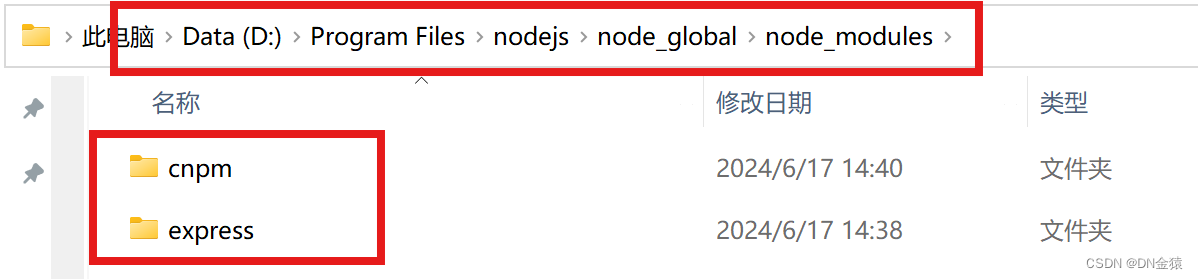
npm install express -g // -g代表全局安装出现以下界面即为配置成功

五、安装淘宝镜像
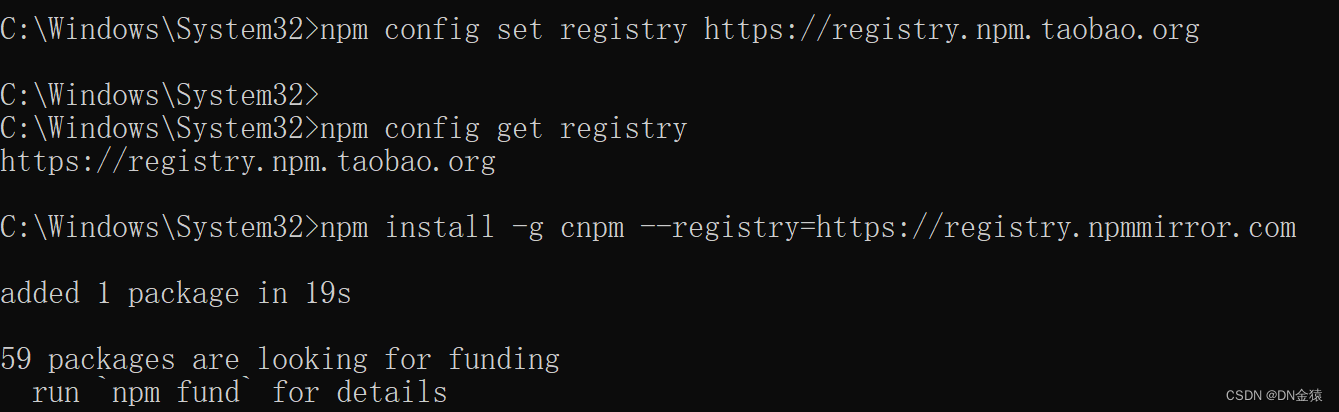
①更换国内镜像源
淘宝镜像
npm config set registry http://registry.npm.taobao.org华为镜像
npm confg set registry https://mirrors.huaweicloud.com/repository/npm/查看是否成功:
npm config get registry
如果要恢复npm默认镜像,输入以下命令
npm config set registry https://registry.npmjs.org如果你只想对单次安装命令使用阿里巴巴的镜像,可以直接在命令中添加 --registry 参数:
npm install express --registry=http://registry.npm.taobao.org②安装cnpm(按需安装)
说明: npm是node官方的包管理器。cnpm是个中国版的npm,是淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm。
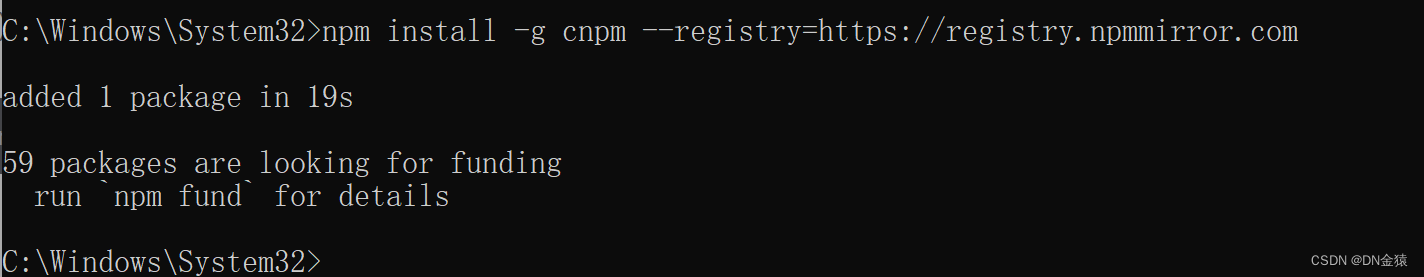
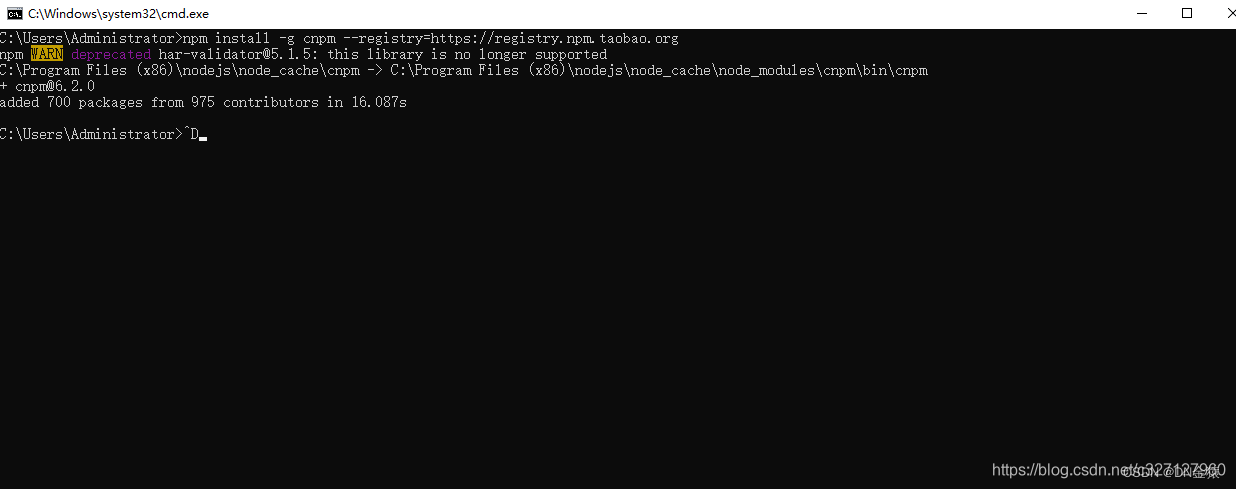
npm install -g cnpm --registry=https://registry.npmmirror.com
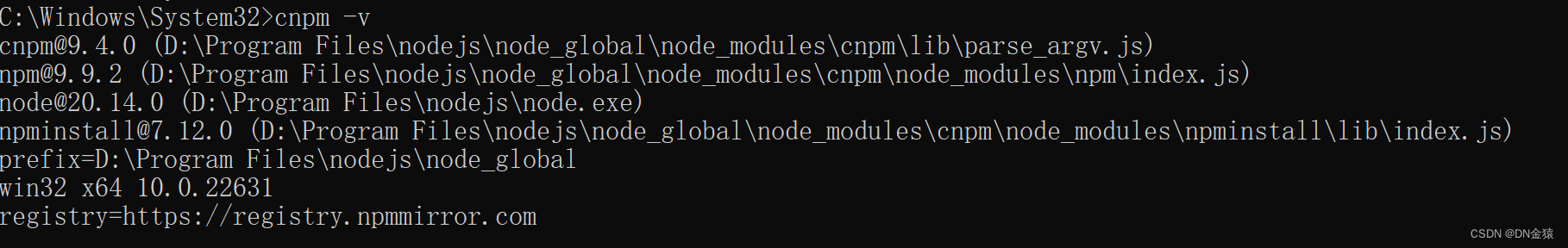
查看是否安装成功
命令: cnpm -v

附加:如果有出现问题的小伙伴们可以检查一下自己的配置有没有出错,比如“系统找不到‘cnpm’命令
六、安装失败检查
①打开cmd敲以下命令检查
npm config get prefixnpm config get cache

②打开环境变量配置检查


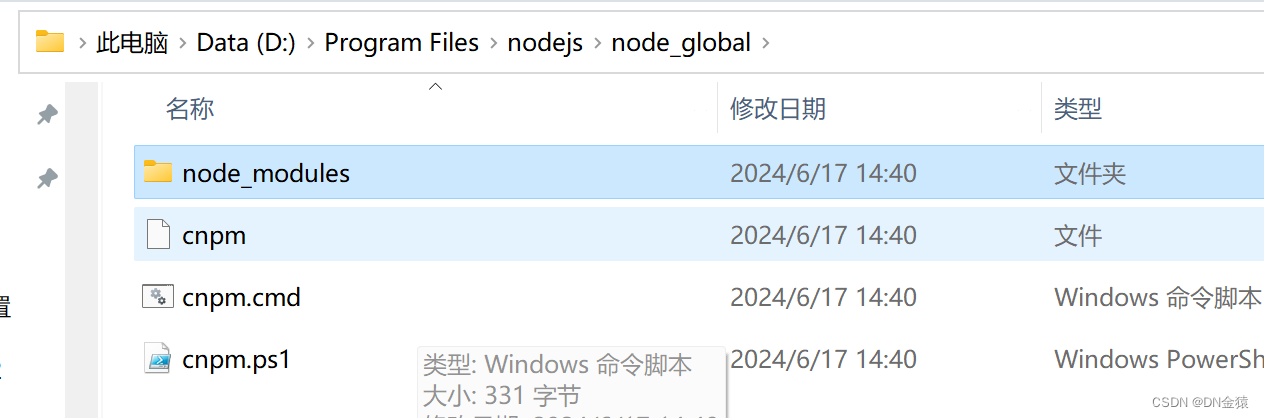
③打开安装目录检查是否有以下文件夹

⑤检查【node_global】里是否有【node_modules】文件夹

⑥上面所安装的cnpm、express会出现在【node_global】下的【node_modules】文件夹里

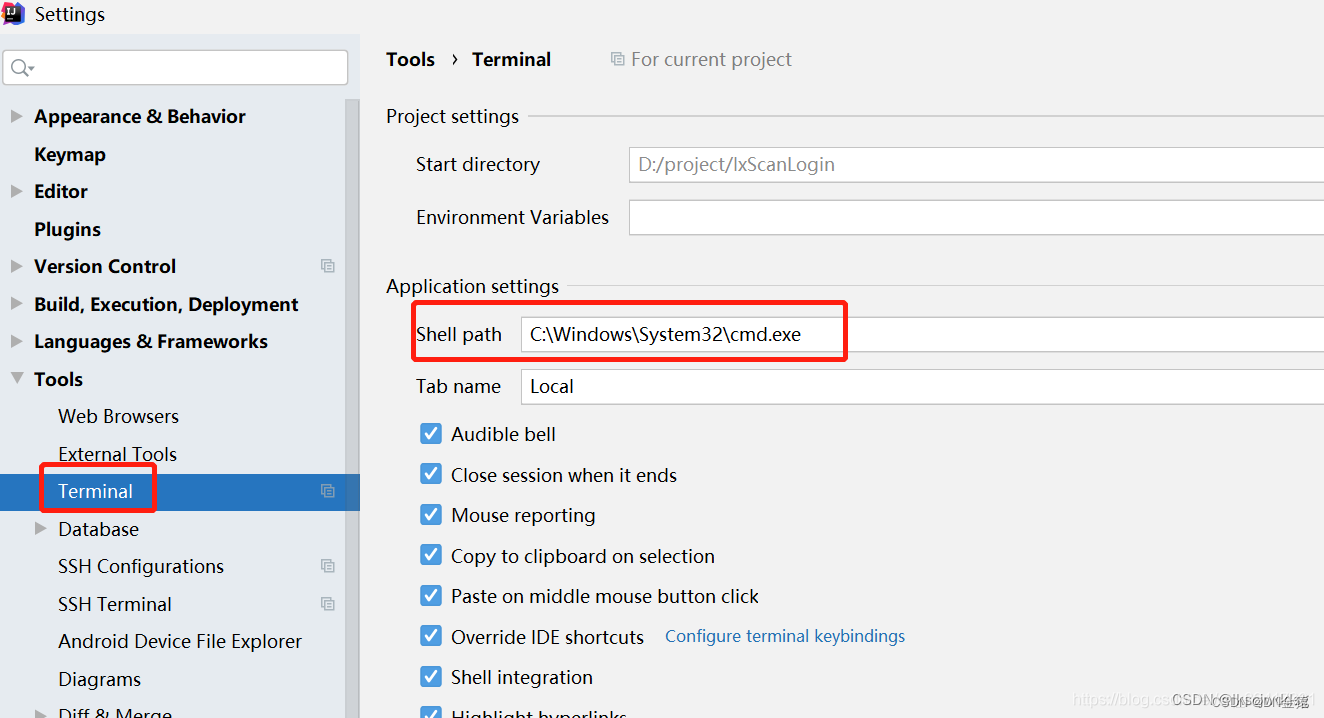
七、 idea配置npm
1.找到Terminal-Shell path

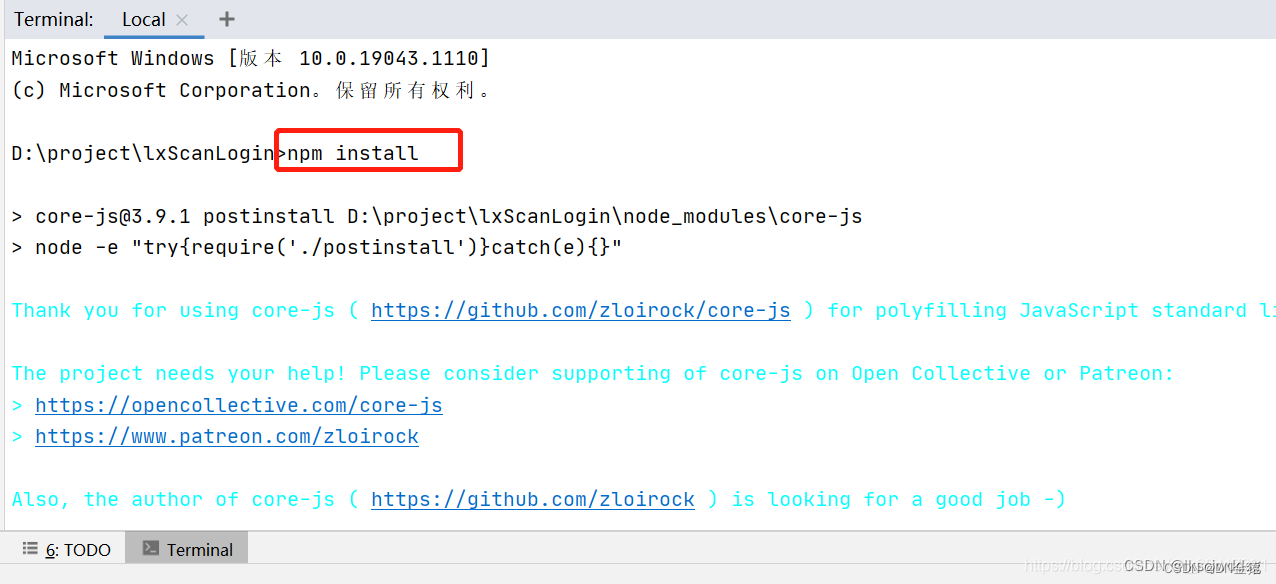
重启IDEA后,执行npm install 需要在前端文件夹里面执行

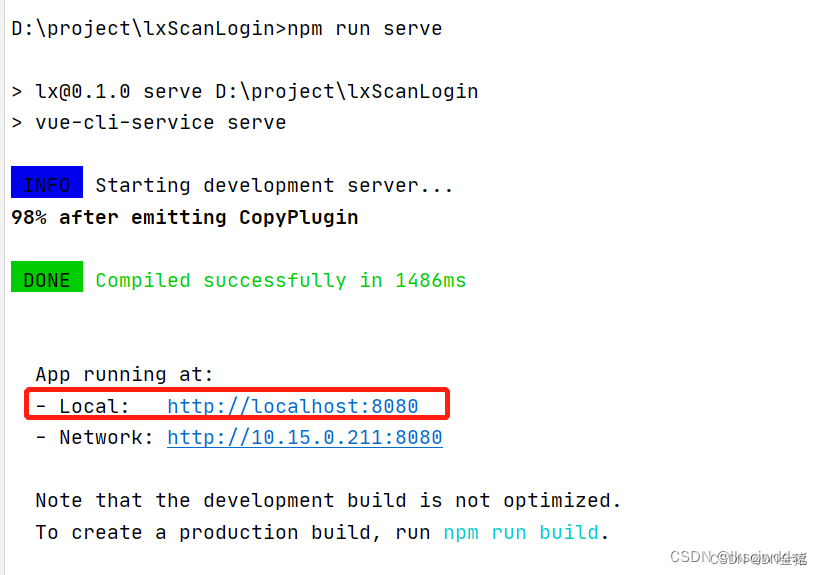
在执行npm run serve启动即可

然后访问上边的地址就是项目首页;
如果需要打包,执行命令:
npm run build
八、npm命令
1.清除npm缓存
npm cache clean -force2.重新安装依赖
npm install3.最后运行项目
npm run serve4.打包
npm run build:pro5.降级
举例:降级到6
# @后跟版本号,若跟的是大版本,则更新到对应大版本最新的小版本
npm install npm@6 -g# 更新到指定版本
npm install npm@8.5.5 -g6.升级
# 更新到最新版本
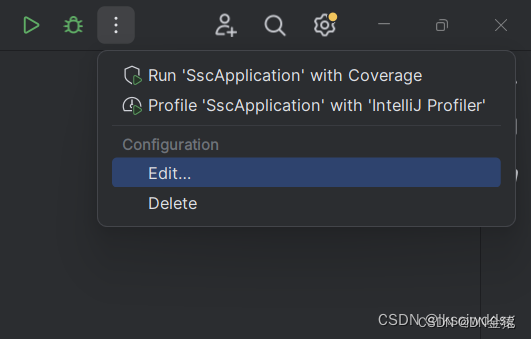
npm install npm -g九、idea配置快速启动
1、启动配置点击编辑

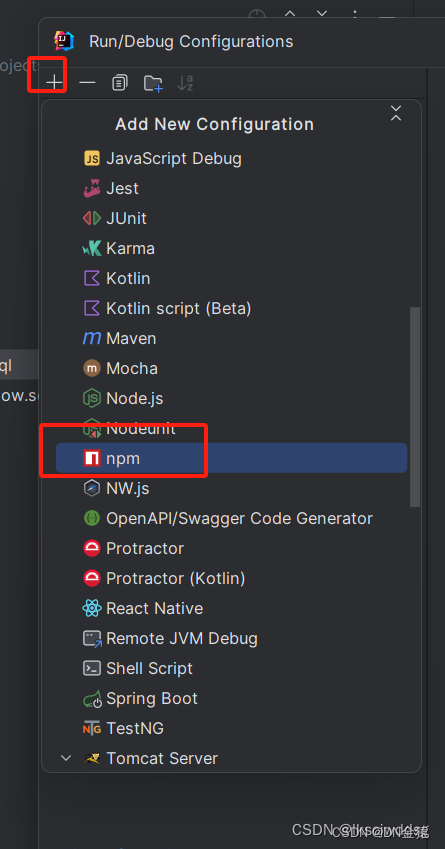
2、添加npm

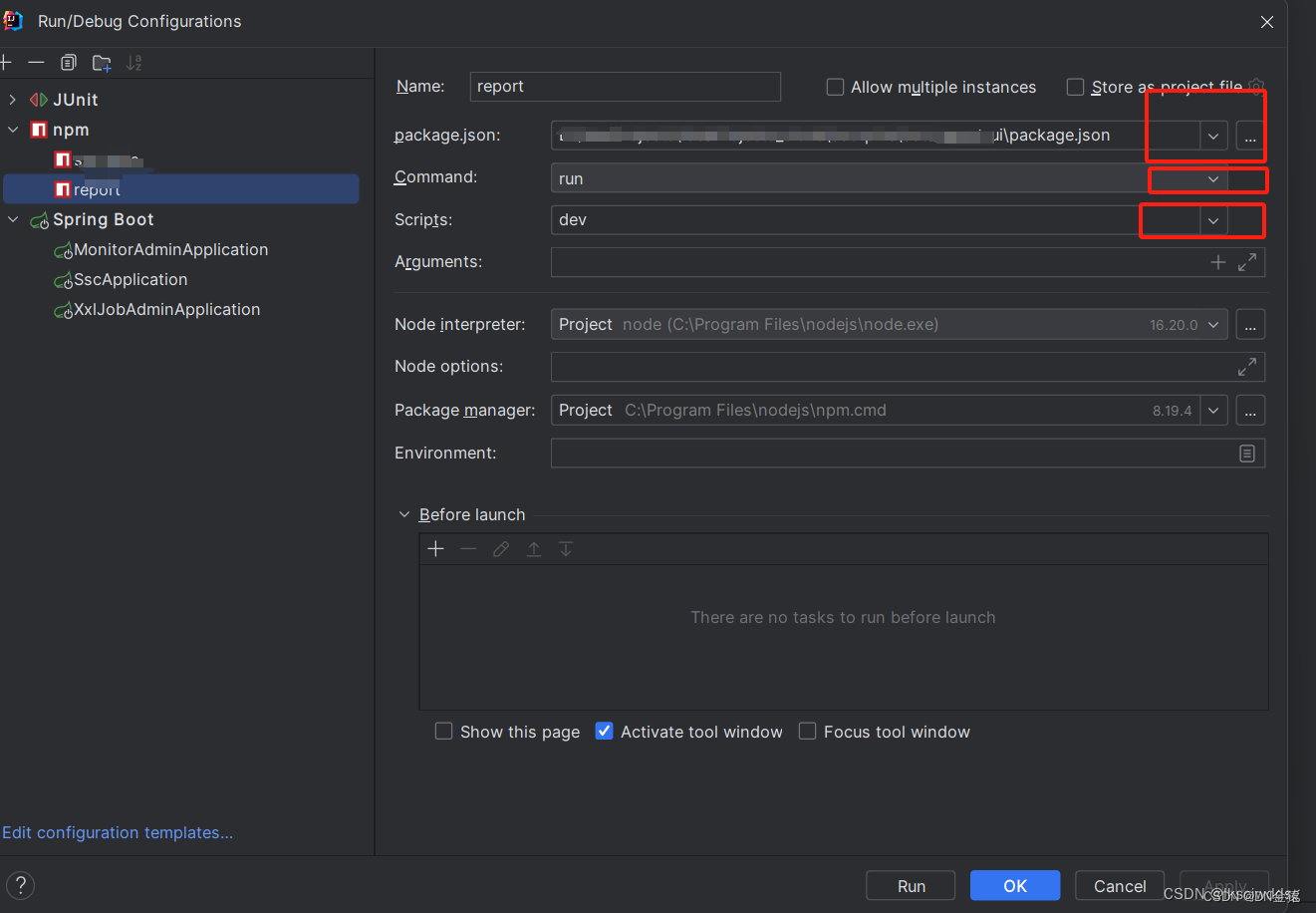
3、填写相关信息

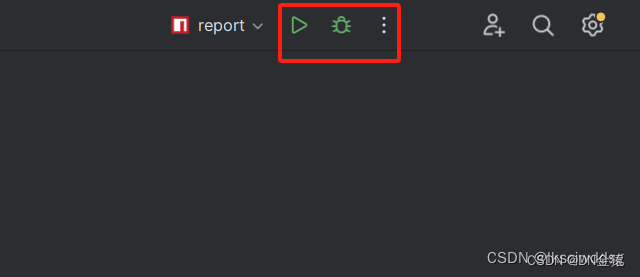
4、快速启动

十、启动vue项目失败问题
1. 运行前端脚手架工程报错: ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
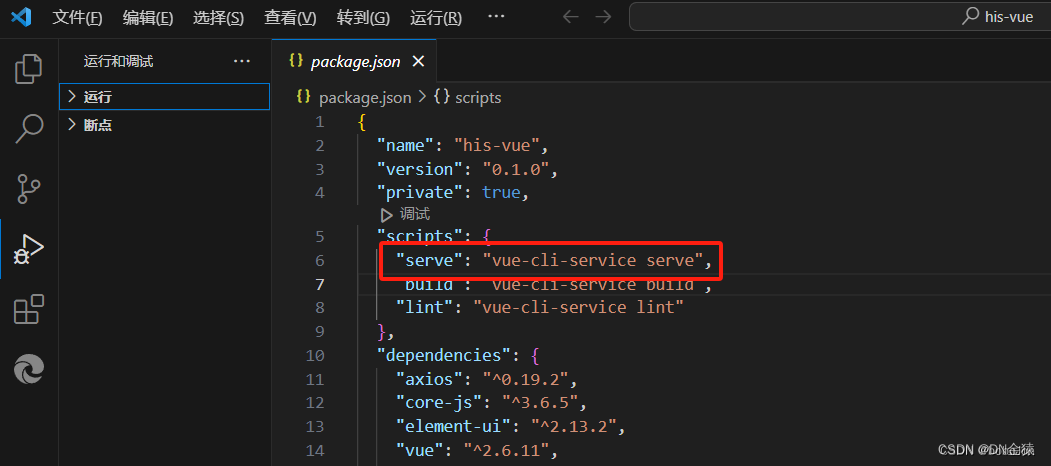
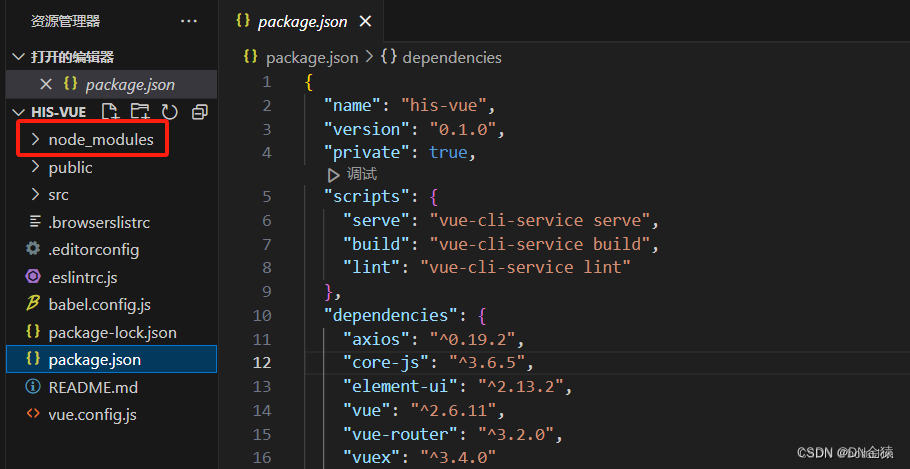
遇到该情况的原因有三个,第一个就是要在我们工程的 package.json 配置文件中查看是否有 vue-cli-server,如果没有则需安装,第二个是因为缺少 node_modules 模块,第三就是网络不稳定导致运行下载时包缺失。

1-1、 如果 package.json 配置没有 vue-cli-server 那么就安装它即可,注意安装完毕需重启编辑器启动项目,避免依赖添加不生效问题
npm i -D @vue/cli-service 1-2、如果 package.json 配置有 vue-cli-server 或者安装了还是没好,可以看看 node_modules 工程模块是否存在,如果没有请安装。
一般负责前端工程的弟兄在给你项目的时候,会考虑到工程存储较大,为了方便传输会优化删掉 node_modules 模块然后发布到云端,这就像后端传输工程把 target 清掉是一个道理,所以没有的话是需要添加的。
在项目工程目录执行命令:
npm install

1-3、 如果上面两个条件都存在,却还是不行,那就是网络不稳定导致运行下载时包缺失,可以清掉 node_modules 后再次安装,我有4种方式,可以根据需求来
(1)在打开cmd进入项目目录执行 rd /s /q node_modules
rd /s /q node_modules(2)PowerShell 或 git bash 进入控制台命令 rm -rf ./node_modules ,Linux通用
rm -rf ./node_modules(3) 用npm的rimraf工具来删,工具很小,删的很快,Linux通用
#添加 rimraf 工具
npm install rimraf -g#命令删除
rimraf node_modules(4)扫描删除目录中所有能找到的 node_modules 文件夹
注意!这个步骤会删除所有名字为 node_modules 的文件夹,而且不可逆,慎用,如果用了,以后在开电脑上的脚手架工程都要重新下载 node_modules
#Windows:
FOR /d /r . %d in (node_modules) DO @IF EXIST "%d" rm -rf "%d"#linux
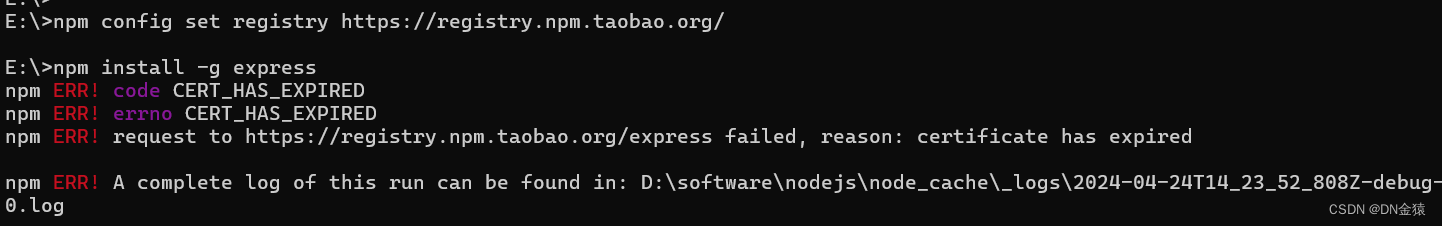
find . -name "node_modules" -type d -prune -exec rm -rf '{}' +2.项目执行 npm install 命令报错:failed, reason: certificate has expired

证书过期
原因:淘宝镜像源改变
解决方式:
2-1.更换淘宝镜像源
npm config set registry https://registry.npmmirror.com清除npm缓存
npm cache clean --force2-2.如果已经安装过cnpm命令,则使用 cnpm install 命令
可以参考:cnpm install报错:报错Error: certificate has expired ,淘宝镜像证书过期了解决办法_install fail! error: certificate has expired-CSDN博客
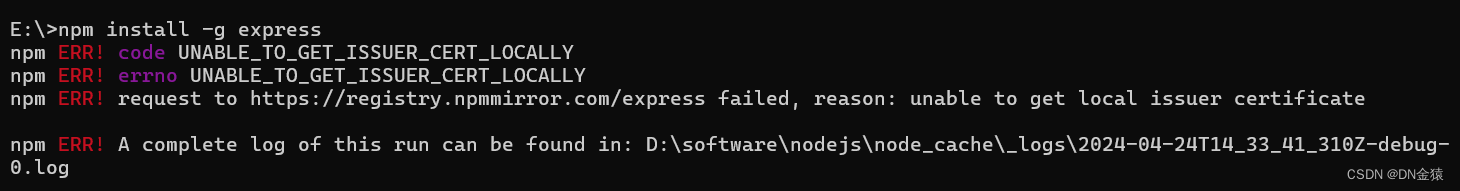
3.报错: failed, reason: unable to get local issuer certificate

原因:无法获取本地颁发者证书,http请求https会报SSL的错误
取消ssl的校验
npm config set strict-ssl false安装成功

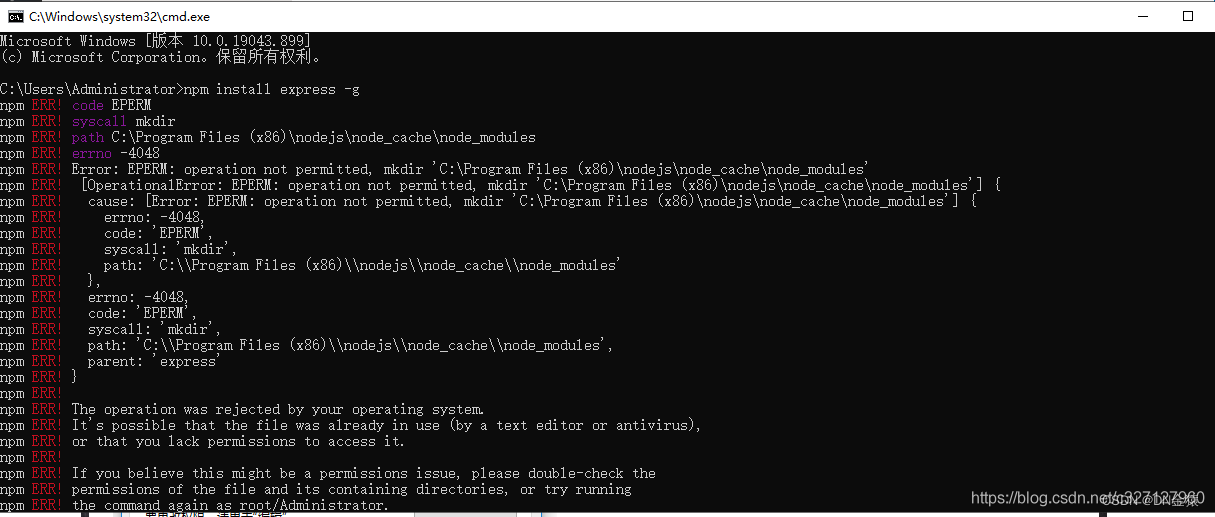
4.报错:EPERM:operation not permitted,mkdir‘xxxxxxxxxxxxxxxx‘

原因:node_models没有写权限
解决方法:给文件夹赋权
步骤:
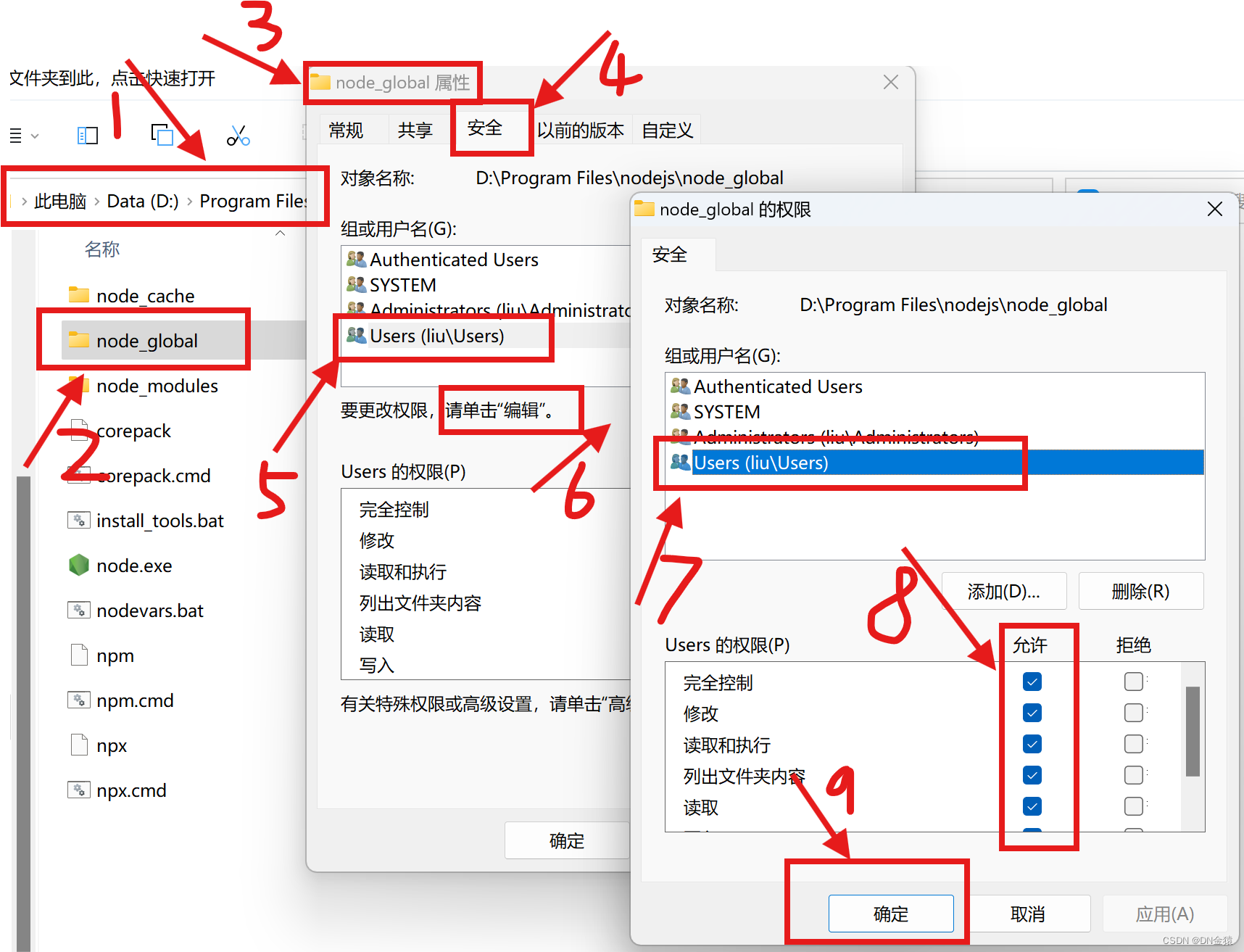
4-1.找到nodejs安装目录 D:\Program Files\nodejs,
4-2.鼠标右击【node_global】的文件夹,点击【属性】,再点击【安全】,选择当前用户,再点击【编辑】,选择当前用户,在【完全控制】后打勾或者是将权限都勾上,随即点击【确定】即可。
4-3.【node_cache】步骤同理。

4-4.再次执行命令 npm install

总结:以上任意步骤处理完,都最好重启编辑器后,重新启动项目

相关文章:

2024最新版Node.js下载安装及环境配置教程(非常详细)
一、进入官网地址下载安装包 官网:Node.js — Run JavaScript Everywhere 其他版本下载:Node.js — Download Node.js (nodejs.org) 选择对应你系统的Node.js版本 二、安装程序 (1)下载完成后,双击安装包…...

计算机网络5:运输层
概述 进程间基于网络的通信 计算机网络中实际进行通信的真正实体,是位于通信两端主机中的进程。 如何为运行在不同主机上的应用进程提供直接的逻辑通信服务,就是运输层的主要任务。运输层协议又称为端到端协议。 运输层向应用层实体屏蔽了下面网络核心…...

昂科烧录器支持HangShun航顺芯片的32位微控制器HK32F030C8T6
芯片烧录行业领导者-昂科技术近日发布最新的烧录软件更新及新增支持的芯片型号列表,其中HangShun航顺芯片的32位微控制器HK32F030C8T6已经被昂科的通用烧录平台AP8000所支持。 HK32F030C8T6使用ARM Cortex-M0内核,最高工作频率96 MHz,内置最…...

纯css星空动画
让大家实现一个这样的星空动画效果,大家会怎么做? js,不! 其实使用css就能写 我也不藏着掖着,源码直接放下面了 <script setup></script><template><div class"box"><div v-for"i in 5" :key"i" :class"layer…...

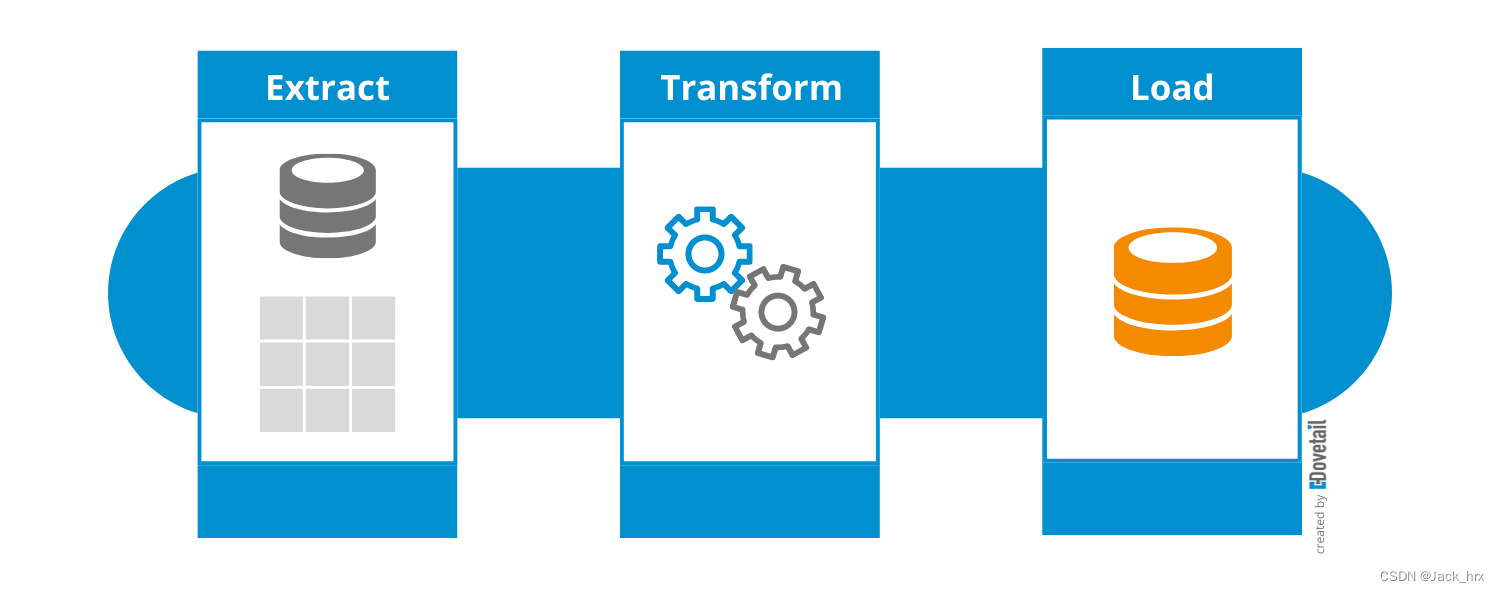
使用Apache Flink实现实时数据同步与清洗:MySQL和Oracle到目标MySQL的ETL流程
使用Apache Flink实现实时数据同步与清洗:MySQL和Oracle到目标MySQL的ETL流程 实现数据同步的ETL(抽取、转换、加载)过程通常涉及从源系统(如数据库、消息队列或文件)中抽取数据,进行必要的转换࿰…...

postman教程-22-Newman结合Jenkins执行自动化测试
上一小节我们学习了Postman Newman运行集合生成测试报告的方法,本小节我们讲解一下Postman Newman结合Jenkins执行自动化测试的方法。 在软件开发过程中,持续集成(CI)是一种实践,旨在通过自动化的测试和构建过程来频繁…...

uniapp实现tabBar功能常见的方法
在 UniApp 中实现 Tab 功能通常涉及到使用 <navigator> 组件结合 tabBar 配置,或者通过自定义的视图切换逻辑来实现。以下是两种常见的实现方式: 1. 使用 tabBar 配置 UniApp 支持在 pages.json 文件中配置 tabBar,以在应用的底部或顶…...

智慧在线医疗在线诊疗APP患者端+医生端音视频诊疗并开处方
智慧在线医疗:音视频诊疗新纪元 🌐 智慧医疗新篇章 随着科技的飞速发展,智慧医疗正逐步走进我们的生活。特别是在线医疗,凭借其便捷、高效的特点,已成为许多患者的首选。而其中的“智慧在线医疗患者端医生端音视频诊疗…...

攻防平台搭建与简易渗透工具箱编写
知识点:攻防平台搭建,虚拟机的网络模式详解,安全脚本编写 虚拟机的网络模式: 虚拟机(VM)的网络模式决定了虚拟机与宿主机以及外部网络之间的连接方式。不同的虚拟化平台(如VMware, VirtualBox,…...

SQL EXISTS 关键字的使用与理解
SQL EXISTS 关键字的使用与理解 SQL(Structured Query Language)是一种用于管理关系数据库管理系统(RDBMS)的标准编程语言。在SQL中,EXISTS关键字是一个逻辑运算符,用于检查子查询中是否存在至少一行数据。…...

开源低代码平台,JeecgBoot v3.7.0 里程碑版本发布
项目介绍 JeecgBoot是一款企业级的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue3,Mybatis-plus,Shiro,JWT 支持微服务。强大的代码生成器让前后端代码一键生成! JeecgBoot引领…...

名侦探李先生第一话:谁是真正的凶手(只出现一次的数字相关题解(力扣)+位操作符回忆)
引子:我们在之前的案子中破解过基础的单身狗问题,那面对更有挑战的案子,且看李先生如何破局,那下凶手! 复习: 1,位操作符: 正整数原,反,补码都相同 首位是…...

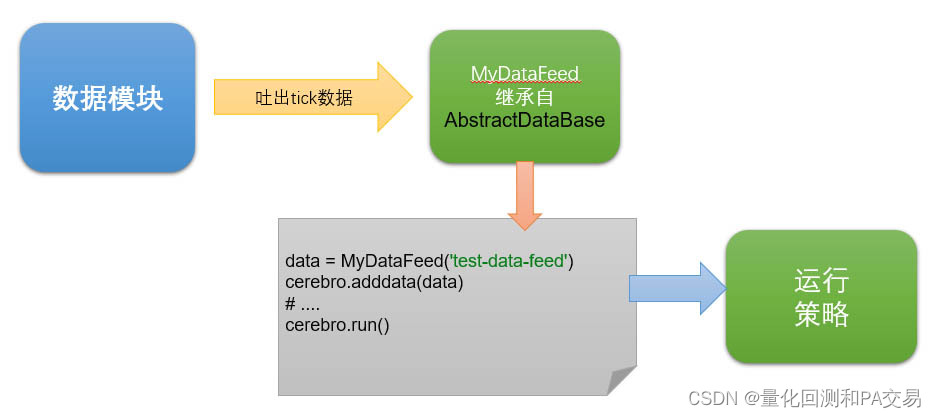
【PA交易】BackTrader(一): 如何使用实时tick数据和蜡烛图
背景和需求 整合Tick数据是PA交易的回测与实盘基本需求。多数交易回测框架往往缺乏对大规模Tick数据直接而全面的支持。Tick数据因其体量庞大(例如,某棕榈油主力合约四年间的数据达8GB)为结合价格趋势与PA分析带来挑战,凸显了实时…...

HTML(16)——边距问题
清楚默认样式 很多标签都有默认的样式,往往我们不需要这些样式,就需要清楚默认样式 写法: 用通配符选择器,选择所有标签,清除所有内外边距选中所有的选择器清楚 *{ margin:0; padding:0; } 盒子模型——元素溢出 作…...

【Godot4自学手册】第四十二节实现拖拽进行物品交换和数量叠加
这一节我们主要学习背包系统中的物品拖拽后,物品放到新的位置,或交换物品位置,如果两个物品属于同一物品则数量相加。具体效果如下: 一、修改item.tscn场景 给item.tscn场景的根节点Item添加Label子节点,命名为Numv…...

存储系统概述
目录 层次结构 存储器的分类 存储器的编址和端模式 存储器端模式 存储器的技术指标 1. 存储容量 示例: 2. 访问速度 访问速度的表现形式: 示例: 3. 功耗 示例: 4. 可靠性 可靠性指标: 示例:…...

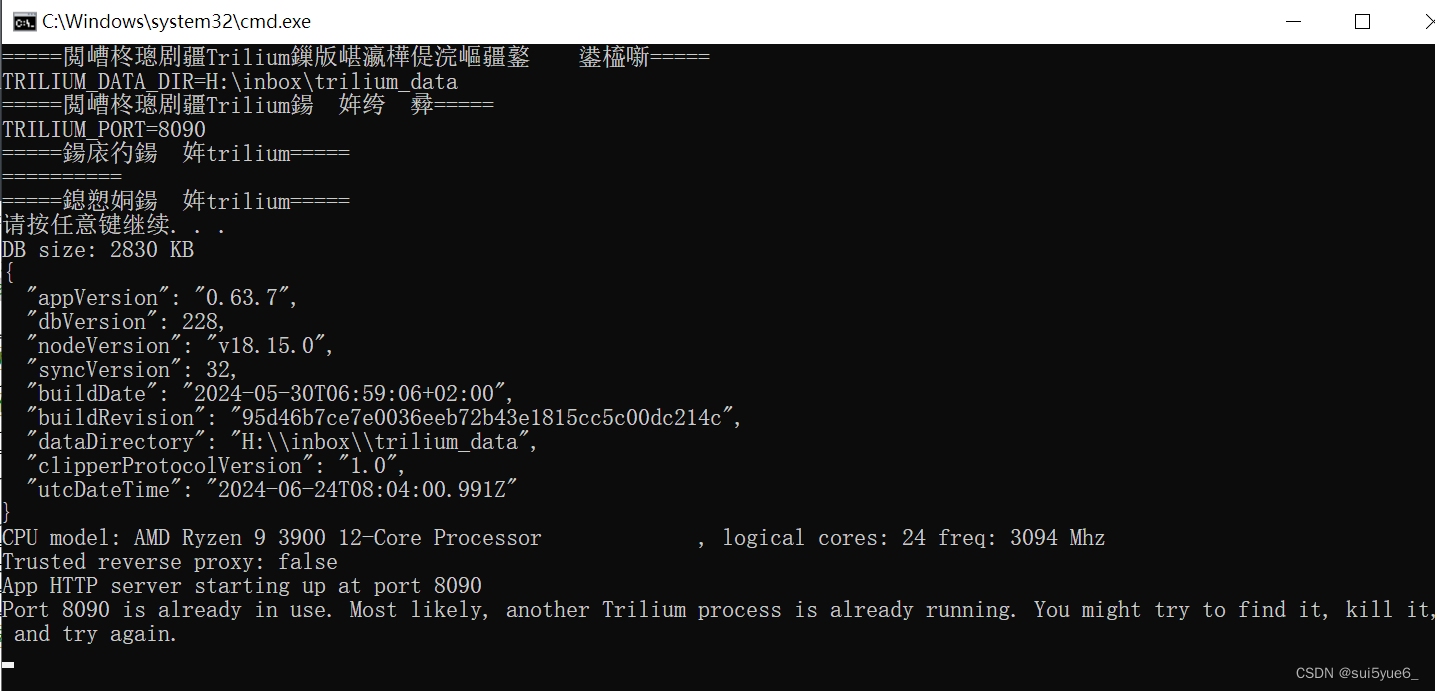
Trilium windows上修改笔记目录,创建多个笔记空间方法
一开始使用trilium会非常的不舒服,不像是obsidian可以创建多个笔记空间,指定多个笔记目录。这里摸索到了解决方案 修改目录的方法一 ——修改系统环境变量 打开控制面板-系统-高级系统设置 新增如上条目 修改目录的方法二——直接写bat脚本运行 新建位…...

<Rust><iced>在iced中显示gif动态图片的一种方法
前言 本文是在rust的GUI库iced中在窗口显示动态图片GIF格式图片的一种方法。 环境配置 系统:window 平台:visual studio code 语言:rust 库:iced、image 概述 在iced中,提供了image部件,从理论上说&…...

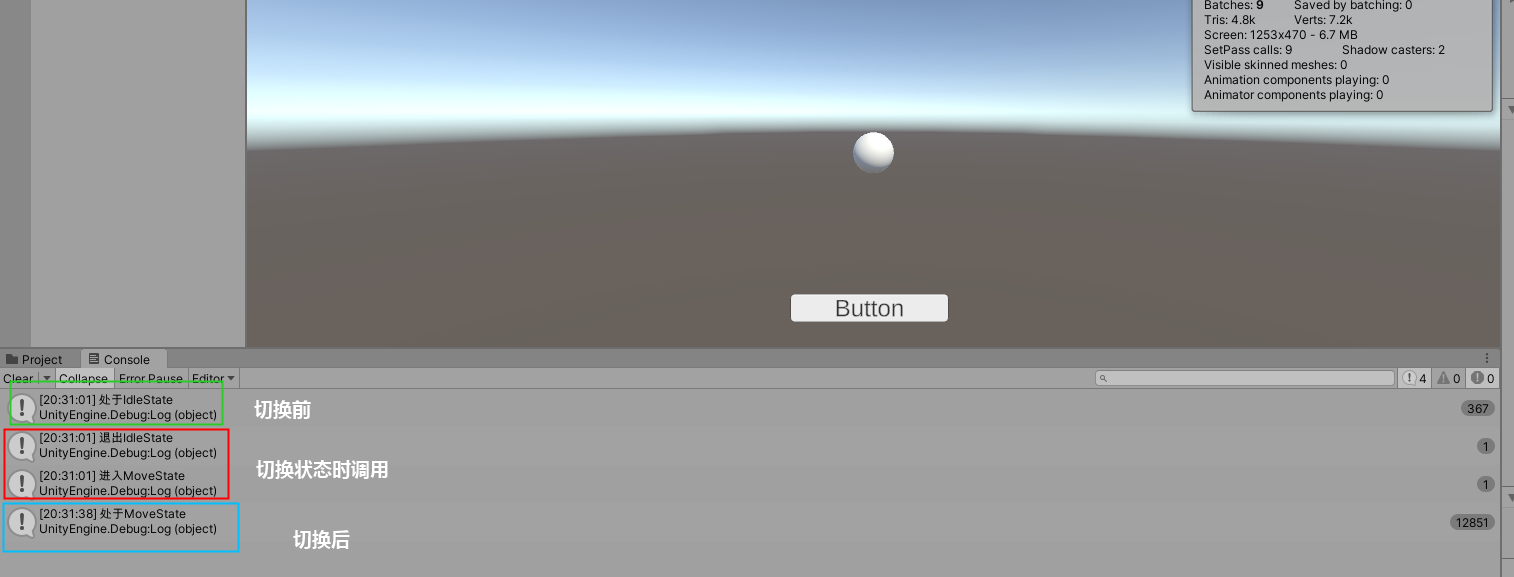
【Unity设计模式】状态编程模式
前言 最近在学习Unity游戏设计模式,看到两本比较适合入门的书,一本是unity官方的 《Level up your programming with game programming patterns》 ,另一本是 《游戏编程模式》 这两本书介绍了大部分会使用到的设计模式,因此很值得学习 本…...

圆的面积并三角形面积并
三角形面积并 #include<iostream> #include<cstring> #include<algorithm> #include<cmath> #include<vector> using namespace std; const int maxn 110; #define x first #define y second typedef pair<double, double> PDD; const d…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
