SAPUI5基础知识9 - JSON Module与数据绑定
1. 背景
在前面的博客中,我们已经学习了SAPUI5中视图和控制器的使用,在本篇博客中,让我们学习下MVC架构中的M-模型了。
SAPUI5中的JSON Model是一个客户端模型,可以用于在SAPUI5应用程序中处理和操作JSON数据。SAPUI5提供了绑定控件数据到JSON对象的机制,使得当JSON数据改变时,UI控件也会自动更新。
2. 示例
使用SAPUI5的JSON Model通常包括以下步骤:
- 创建JSON Model实例
- 加载或设置JSON数据到模型中
- 将模型绑定到视图或控件
以下是一个简单的示例:
// 创建一个JSON Model实例
var oModel = new sap.ui.model.json.JSONModel();// 设置JSON数据到模型中
var oData = {"employees": [{ "firstName": "John", "lastName": "Doe" },{ "firstName": "Anna", "lastName": "Smith" },{ "firstName": "Peter", "lastName": "Jones" }]
};
oModel.setData(oData);// 将模型绑定到视图
this.getView().setModel(oModel);
在视图文件中,使用以下方式绑定数据到控件:
<List items="{/employees}"><items><ObjectListItem title="{firstName}" intro="{lastName}" /></items>
</List>
在上述示例中,我们首先创建了一个JSON Model实例,然后设置了一些JSON数据到模型中。然后,我们将模型绑定到视图。在视图中,我们使用绑定语法将数据绑定到一个列表控件。当JSON数据改变时,列表控件会自动更新。
3. 练习
在上一篇博客练习的基础上,让我们在应用程序中添加一个新的输入字段,并将其值绑定到模型,并将相同的值绑定到输入字段的描述中。当用户输入时,字段的描述将直接自动更新。
3.1 添加JSON Model
首先,让我们在App.controller.js文件中添加JSONModel资源的引用。
通过SAPUI5的生命周期方法onInit函数 ,实例化JSON模型。onInit函数会在控制器创建时被框架调用,类似于控件的构造函数。
模型数据仅包含“recipient”属性,recipliet内部包含一个额外的name名称属性。
为了能够从XML视图中使用这个模型,我们在视图上调用setModel函数并传递我们新创建的模型。
改动后的App.controller.js文件代码如下:
sap.ui.define(["sap/ui/core/mvc/Controller","sap/m/MessageToast","sap/ui/model/json/JSONModel"
], function (Controller, MessageToast, JSONModel) {"use strict";return Controller.extend("zsapui5.test.controller.App", {onInit: function () {//set data model on viewconst oData = {recipient: {name: "World"}};const oModel = new JSONModel(oData);this.getView().setModel(oModel);},onShowHello: function () {MessageToast.show("Hello World");}});
});
3.2 添加输入框
接下来,让我们在视图文件App.view.xml中添加了一个 sap/m/Input 控件,通过这个控件,用户可以输入信息。
通过使用 XML 视图的声明性绑定语法,将控件上的值绑定到 SAPUI5 模型上:
-
花括号
{…}表示数据取自接收者对象的名称属性的值,这就是SAPUI5中的“数据绑定”。 -
/recipient/name声明了模型中的路径。
<mvc:ViewcontrollerName="zsapui5.test.controller.App"xmlns="sap.m"xmlns:mvc="sap.ui.core.mvc"> <!--在视图中想要使用的库的命名空间列表--><Button text="Say Hello" press = ".onShowHello"/><Input value="{/recipient/name}"description="Hello {/recipient/name}"valueLiveUpdate="true"width="60%"/>
</mvc:View>
3.3 运行
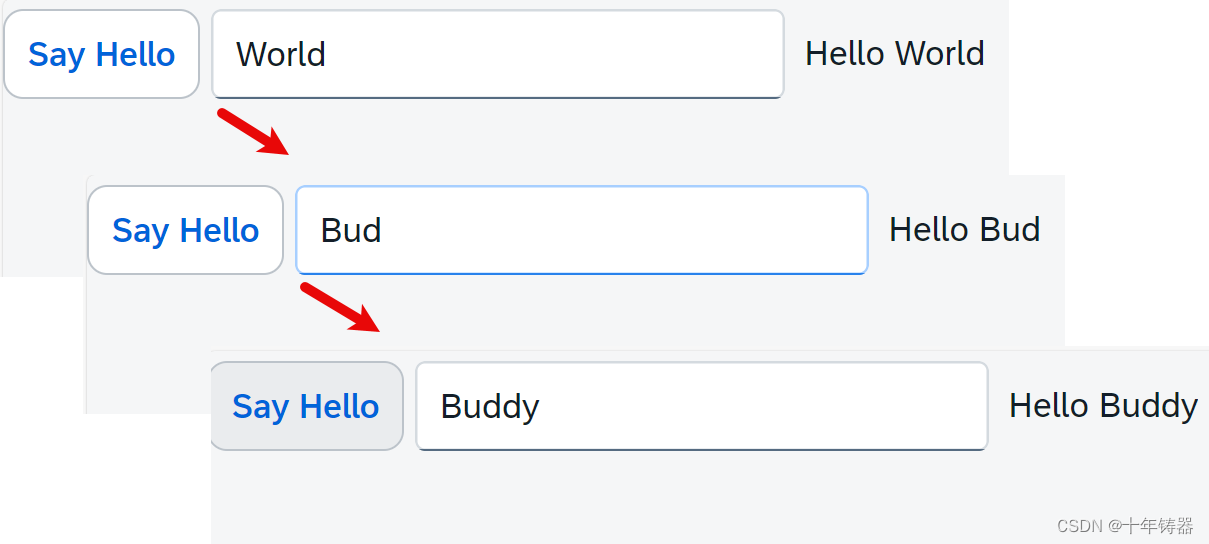
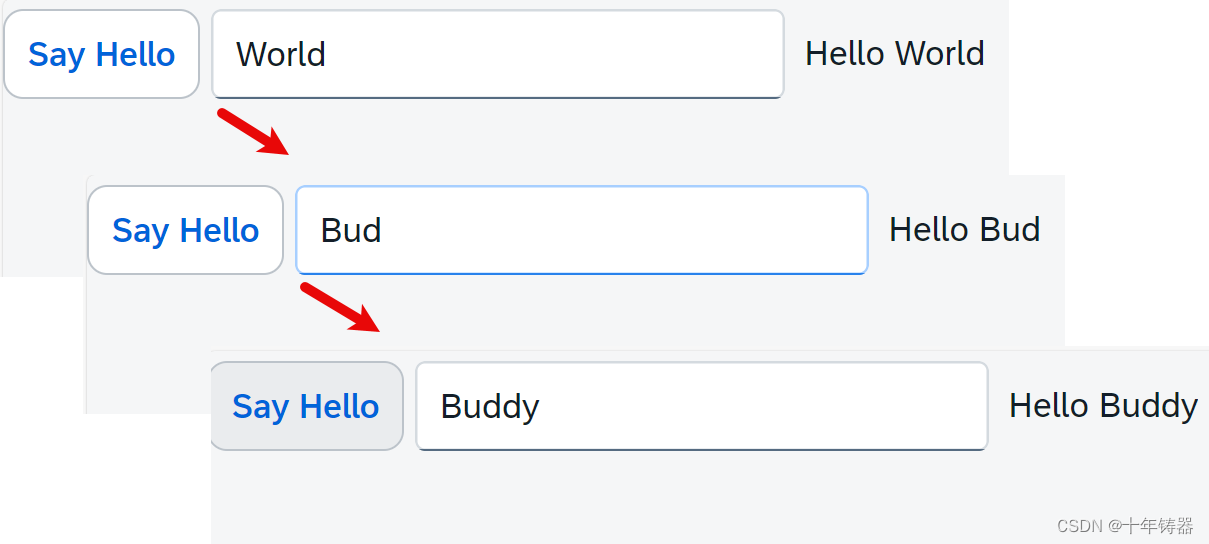
增强后的程序运行效果如下:
初始界面,输入框的值为World,输入框的描述为Hello World;
当用户删除输入框的值时,输入框的描述会自动更新;
当用户在输入框键入Buddy是,输入框的描述更新为Hello Buddy;

4. 小结
本文介绍了SAPUI5中JSON模型和数据绑定的原理,并通过一个示例展示了其用法。
相关文章:

SAPUI5基础知识9 - JSON Module与数据绑定
1. 背景 在前面的博客中,我们已经学习了SAPUI5中视图和控制器的使用,在本篇博客中,让我们学习下MVC架构中的M-模型了。 SAPUI5中的JSON Model是一个客户端模型,可以用于在SAPUI5应用程序中处理和操作JSON数据。SAPUI5提供了绑定…...

解决vue3使用ref 获取不到子组件属性问题
需求: 父子组件使用<script setup>语法糖,父组件通过给子组件定义ref访问子组件内部属性或事件。 关键点: 子组件中,setup语法糖需要用defineExpose把要读取的属性和方法单独暴露出去,否则会访问失败…...

使用STL容器还是Qt容器?
在C编程中,选择合适的容器库对于编写高效、可维护的代码至关重要。两大主流选择是STL容器(如std::map,std::vector等)和Qt容器(如QMap,QVector等)。本文将探讨两者的优缺点,以帮助开…...

Android 2ndBLE的实现
没有需求创造需求 有没有想过一件事情,假如你的手机关机了,而且在家里怎么都找不到的情况? 那么通过另外一种手机进行查找是不是可以?听上去有点搞笑,但实际上确实有这样的需求存在。实现方案是用超低功耗蓝牙&#…...

常见硬件工程师面试题(二)
大家好,我是山羊君Goat。 对于硬件工程师,学习的东西主要和电路硬件相关,所以在硬件工程师的面试中,对于经验是十分看重的,像PCB设计,电路设计原理,模拟电路,数字电路等等相关的知识…...

java构造方法的重载
在java中,与普通方法一样,构造方法也可以重载,在一个类中可以定义多个构造方法,但是要求每个构造方法的参数类型或参数不同。在创建对象时,可以通过调用不同的构造方法为不同属性赋值。 示例代码如下 class Student5…...

webpack 压缩图片
压缩前: 压缩后: 压缩后基本上是压缩了70-80%左右 1.依赖版本及配置 "imagemin-webpack-plugin": "^2.4.2", "imagemin-mozjpeg": "^7.0.0", "imagemin-pngquant": "^5.0.1", "webpa…...

JAVA每日作业day6.24
ok了家人们今天学习了一些关键字,用法和注意事项,静态代码块这些知识,闲话少叙我们一起看看吧。 一,final关键字 1.1 final关键字的概述 final: 不可改变。可以用于修饰类、方法和变量。 类:被修饰的类&a…...

鸿蒙开发系统基础能力:【@ohos.hiTraceChain (分布式跟踪)】
分布式跟踪 本模块提供了端侧业务流程调用链跟踪的打点能力,包括业务流程跟踪的启动、结束、信息埋点等能力。 说明: 本模块首批接口从API version 8开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。 导入模块 import hi…...

.git目录解读
在执行 git init 命令时,Git 会在当前目录中创建一个名为 .git 的目录。该目录包含 Git 所需的所有元数据和对象,用于版本控制。以下是 .git 目录结构的示意图,并附有每个目录和文件的作用说明: .git #…...

如何在Java中处理InterruptedException异常?
如何在Java中处理InterruptedException异常? 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在Java编程中,多线程是一个常见的应用场景…...

深入解读Netty中的NIO:原理、架构与实现详解
深入解读Netty中的NIO:原理、架构与实现详解 Netty是一个基于Java的异步事件驱动网络应用框架,广泛用于构建高性能、高可扩展性的网络服务器和客户端(学习netty请参考:深入浅出Netty:高性能网络应用框架的原理与实践&…...

Vim和Nano简介
**Vim**: - Vim 是一个文本编辑器,它是 Vi 编辑器的一个改进版本,Vi 编辑器最初由 Bill Joy 在1976年为 BSD Unix 开发。 - Vim 由 Bram Moolenaar 开发,其第一个版本在1991年发布。Vim 的设计理念是“持继改进”,它的…...

mysql的information_schema浅析
information_schema 是 MySQL 中的一个虚拟数据库,它包含了关于 MySQL 服务器的所有元数据。 information_schema 作用 元数据管理:提供关于数据库、表、列、索引、权限等的信息。 性能优化:帮助了解数据库结构和索引使用情况,便…...

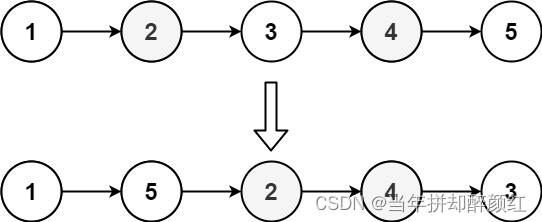
力扣爆刷第153天之TOP100五连刷26-30(接雨水、环形链表、最长上升子序列)
力扣爆刷第153天之TOP100五连刷26-30(接雨水、环形链表、最长上升子序列) 文章目录 力扣爆刷第153天之TOP100五连刷26-30(接雨水、环形链表、最长上升子序列)一、300. 最长递增子序列二、415. 字符串相加三、143. 重排链表四、42.…...

【Linux】—Apache Hive 安装部署
文章目录 前言认识Metadata认识Metastoremetastore三种配置方式 一、安装前准备二、下载hive-3.1.2安装包三、下载完成后,通过xftp6上传到Linux服务器上四、解压Hive安装包五、配置Hive六、内嵌模型安装—Hive元数据配置到Derby七、本地模式安装—Hive元数据配置到M…...

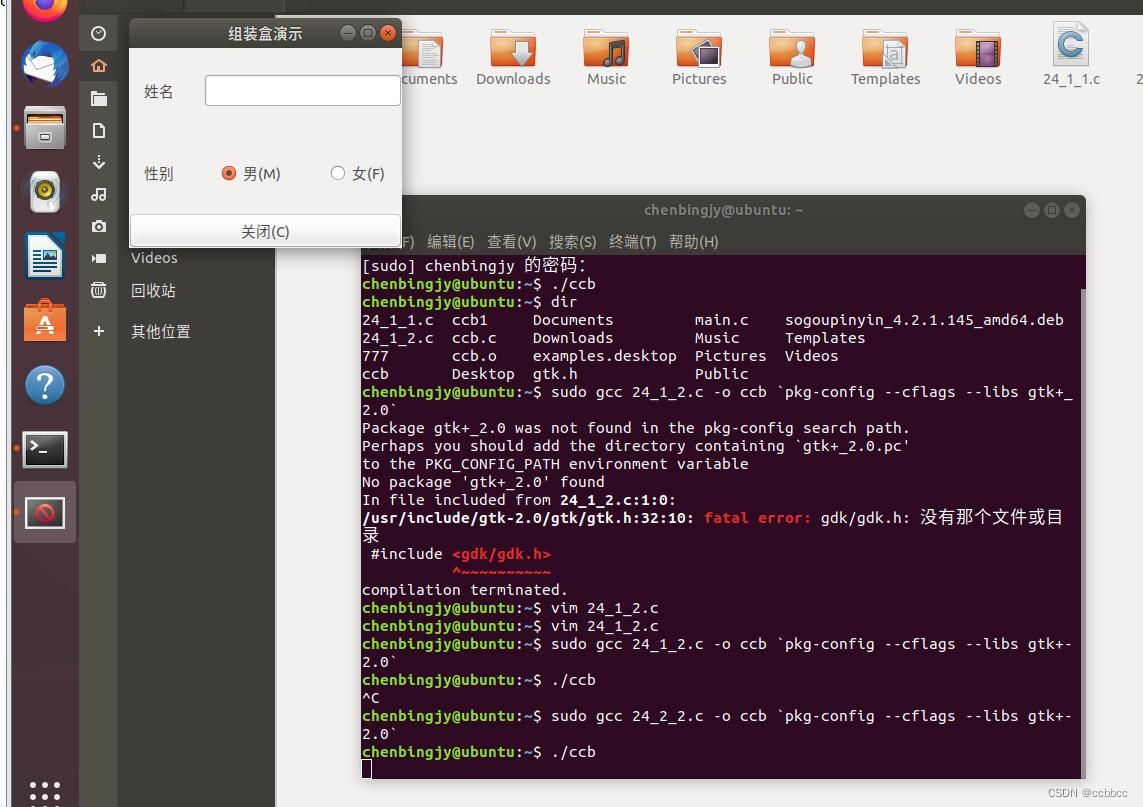
组装盒示范程序
代码; #include <gtk-2.0/gtk/gtk.h> #include <glib-2.0/glib.h> #include <stdio.h>int main(int argc, char *argv[]) {gtk_init(&argc, &argv);GtkWidget *window;window gtk_window_new(GTK_WINDOW_TOPLEVEL);gtk_window_set_title(GTK_WINDO…...

推荐一款AI修图工具,支持AI去水印,AI重绘,AI抠图...
不知道大家有没有这样的一个痛点,发现了一张不错的“素材”, 但是有水印,因此不能采用,但找来找去,还是觉得初见的那个素材不错,怎么办? 自己先办法呗。 二师兄发现了一款功能强大的AI修图工具…...

2024广东省职业技能大赛云计算赛项实战——容器化部署Nginx
容器化部署Nginx 前言 编写Dockerfile文件构建nginx镜像,要求基于centos完成Nginx服务的安装和配置,并设置服务开机自启。 编写Dockerfile构建镜像erp-nginx:v1.0,要求使用centos7.9.2009镜像作为基础镜像,完成Nginx服务的安装&…...

压缩pdf文件大小在线,在线免费压缩pdf
在现在办公中,PDF文档已经成为我们日常工作中不可或缺的一部分。然而,随着文档内容的不断丰富,PDF文件的大小也逐渐增大,这不仅占用了大量的存储空间,而且在传输和共享时也显得尤为不便。所以有时候我们需要把pdf压缩小…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...
